完善网站图片 SEO 优化的 6 个步骤
已发表: 2022-11-10网站上没有过多的流量,对吧? 获得它的方法之一是SEO图像优化。 虽然 SEO 优化比简单地将 Alt-text(替代描述)添加到您网站上的图像更复杂,但通过我们的分步说明,您将像专业人士一样优化图像,而无需长期研究理论。 让我们开始?
内容
图像的 SEO 优化如何有用
网站上图片的 SEO 优化既会影响整个页面的渲染效果,也会影响到图片搜索顶部的概率。

图片SEO优化的内容部分影响图片搜索结果。
为了评估图像的内容,搜索引擎依赖于 3 个工具:研究图像旁边的文本,用算法分析图像中的对象,以及研究图像和文件名的 SEO 属性。
要到达图像搜索结果的顶部:您需要指定一个有意义的 Alt 文本,将正确的名称添加到文件中,并将图像添加到它们说明的页面位置。 此外,图像必须是唯一的。
图片 SEO 优化的技术部分会影响整个页面的 SEO 位置。
一般来说,页面加载速度越快,到达顶部的可能性就越大。 下载速度受网站代码质量和技术平台组织以及下载所需内容量的影响。 因此,如果页面上的图像尺寸较小,则页面加载速度会更快。
为此,您需要从技术上优化图像:选择正确的格式和最佳的图像分辨率,在特殊服务的帮助下通过压缩图像来实现最佳质量。
第 1 步:将图像放置在页面上的适当位置
质量和相关图像不是图像 SEO 的唯一方面。 这是您网站页面上内容的本质。
选择能够说明页面内容或为设计增添气氛的图像。 对于 SEO 图片优化,图片旁边的文字与图片相关是很重要的。
步骤 2. 检查网站图片的原创性
搜索引擎优先考虑独特的图像。 如果您拍摄自己的照片或聘请数字艺术家创作插图,则不会出现 SEO 问题。
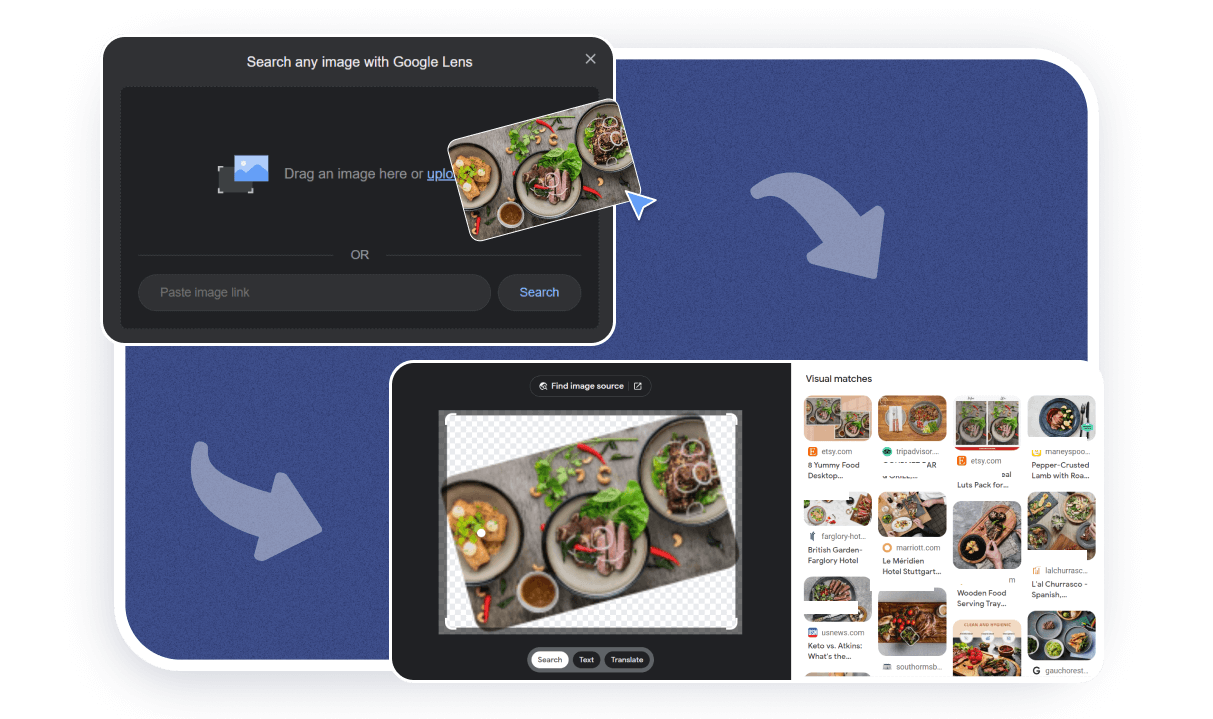
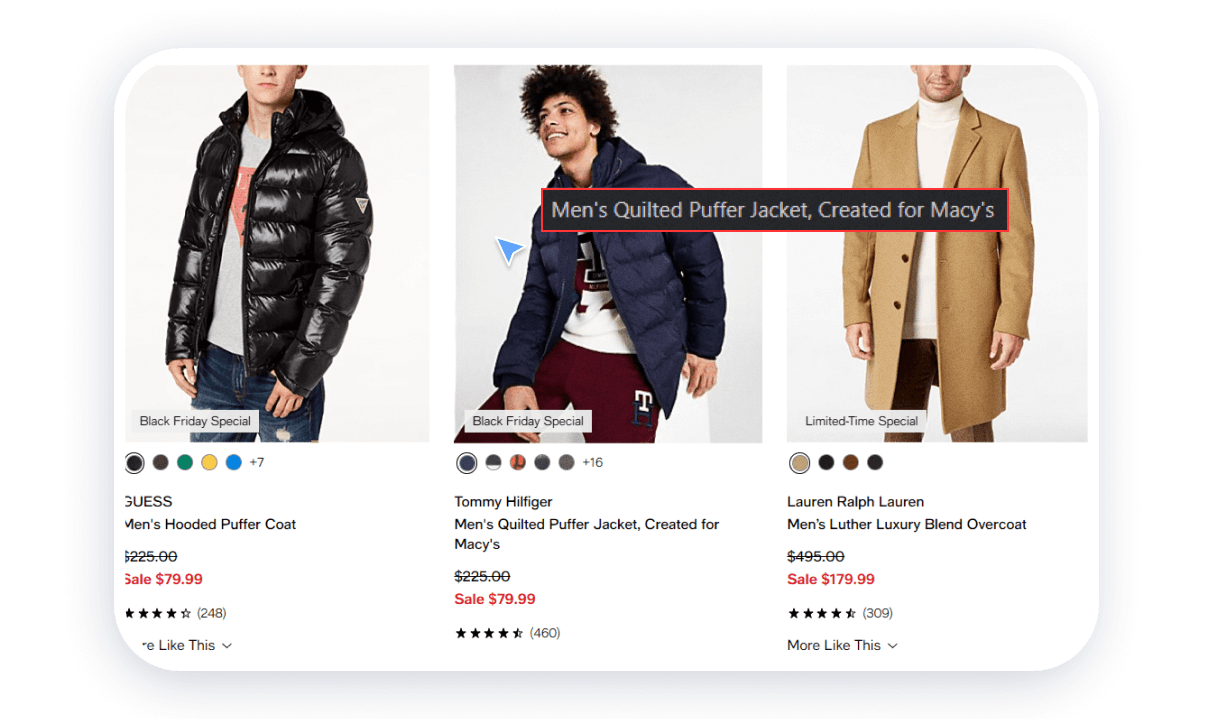
要检查图片的原创性,您需要使用Google 图片服务。 接下来,选择“按图片搜索”并上传您的图片。 您将在搜索结果中看到类似的图像。 如果找到许多类似的图像,则您的图像没有 SEO 潜力。

但是您可以进一步修改库存图像。 尽管此类操作的效果微乎其微,但您仍将获得比不进行任何更改更好的结果。
更改图片的最简单方法是:

裁剪和镜像。 裁剪图像并在镜子中额外旋转图像。 裁剪图像时请务必保留图像的构图和主题,并确保某些元素(例如,背景中的铭文文本)未翻转。 用户会立即看到它。

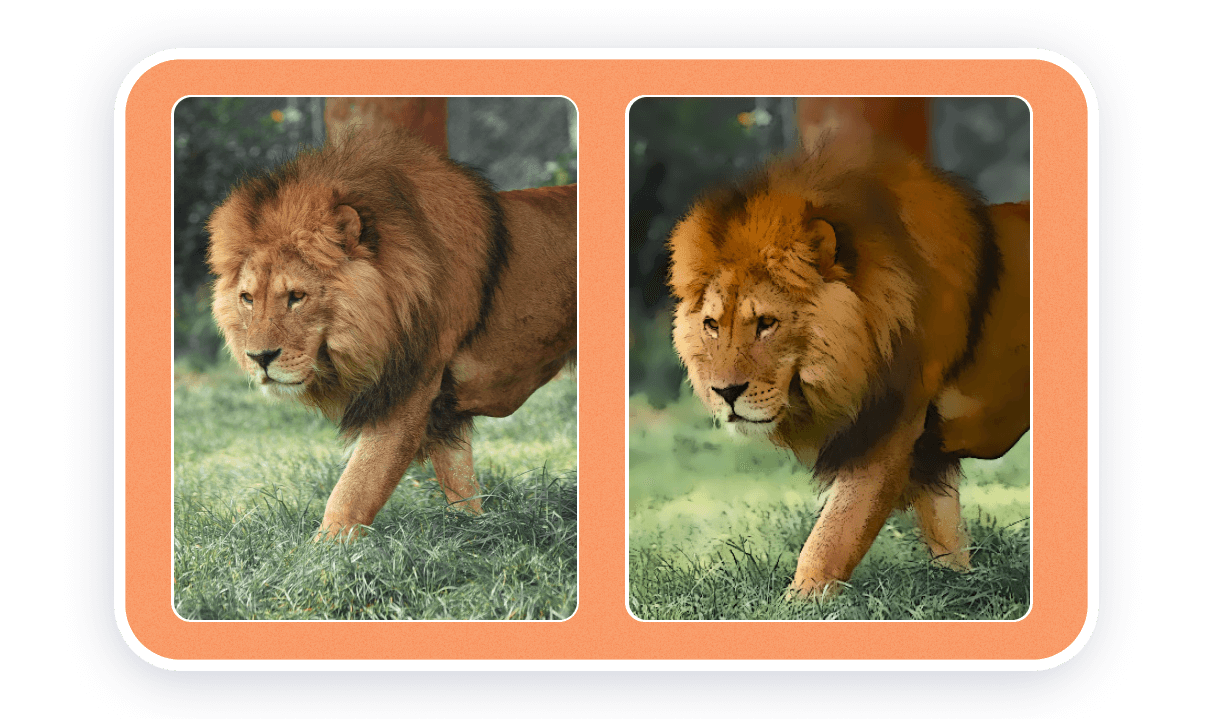
色彩校正、情绪过滤器和艺术过滤器。 如果图像与原始图像完全不同,这种照片更改将是有效的。 一种选择是将图像的单个颜色完全更改为其他颜色。 为此,您需要在图形编辑器中选择一个颜色区域并更改其阴影(色调)。

从图像中添加或删除对象。 为了优化,最好不要这样做——结果不会很完美,照片看起来也不会很自然。 通常,当您将产品照片添加到库存图像或模型时,就会出现此类更改。
第 3 步:为网站上的图片添加 SEO 属性和标题
替代文字是网站上图像的文字描述。 它的搜索引擎使用它来评估图像的内容。 当用户在 Google 上执行图像搜索时,替代文本描述指示是否应向搜索者显示特定图像。

如果在页面上加载图像时出现问题,用户还将看到来自 Alt 文本的文本描述。
图像替代描述的要求如下:
- 长度不超过 100-150 个字符。 描述本身可能很长,但搜索引擎会准确分析第一个字符数。
- 准确表示图像的含义。 您必须用简单的语言描述图片中的确切内容。 例如,“桃色墙壁和白色家具的室内项目”。
- 页面标题中没有重复的文本。 在这种情况下,搜索引擎会认为图片无用而忽略它。
- 页面上每个描述的唯一性。 搜索引擎会认为图形内容是多样化的,因此很有用。
- 没有关键字垃圾邮件。 您不应该在图片描述中多次重复页面的主题词。 例如,“桃墙内饰、时尚内饰、白色家具内饰”。
同一页面的不同语言版本可以使用相同的图像,但必须使用不同的替代文字。 描述应使用页面文本内容所使用的语言。
标题图像属性对 SEO 没有影响。 它在实际意义上很有用,并且会影响使用该网站的体验。 当用户将光标移到图像上时,会另外出现一个说明性的标题。

图像文件的名称。 文件名还为搜索引擎提供了有用的信息。 Google 建议在将图片上传到网站之前,将文件名更改为有意义且可读的文件名。 文本必须用连字符而不是空格用拉丁文书写。 例如,您可以使用文本“interior-with-peach-walls.jpg”代替“img02879791.jpg”。
让我们看一下如何为网站上的图像正确创建标题和 Alt 文本的真实示例。

名称:普洱茶冲泡。
替代文字:在家中正确冲泡普洱绿茶。

名称:吉他演奏姿势。
替代文字:使用支架弹奏古典吉他时正确坐姿。

名称:花臂纹身。

替代文字:手臂肩部花朵的简约纹身。
您可能已经注意到,最佳的标题格式是用 3-5 个单词对图像对象进行简单命名。
对于替代文本,最好使用以下单词顺序:对象的名称 + 其独特的品质 + 环境。
第 4 步:为网站选择最佳图像格式
图像格式是图像文件中的一种数据存储方式。 每种格式都有自己的文件扩展名类型。 例如,*.png、*.jpg、*.webp、*.svg。 不同的格式有其优势。
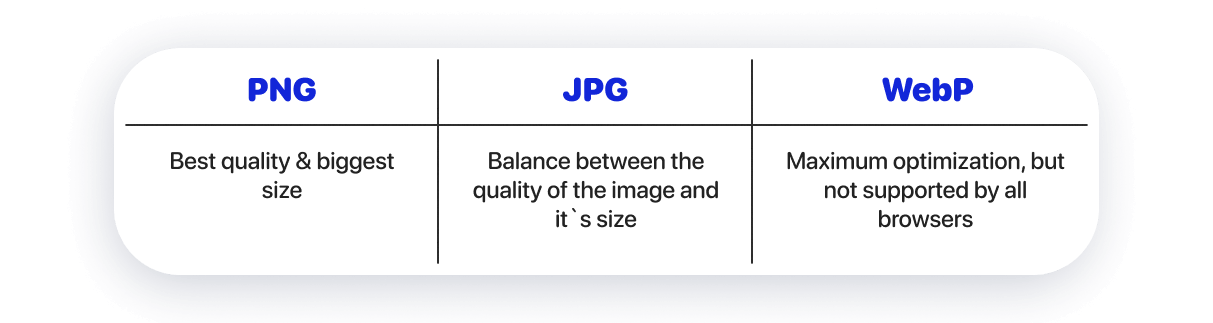
PNG 格式提供最佳图像质量。 但是这种类型的图像的大小比其他类型的文件要大得多。
JPG 格式使用压缩算法,因此最终文件的大小很小。 同时,画质仍然可以接受。
WebP 格式提供现代压缩算法,使用该算法可以使图像尺寸非常小且质量可以接受。 到目前为止,并非所有浏览器都完全支持 WebP(尤其是 WebP v2 格式)。

根据任务,选择适当的图像格式。 您还可以在一页上组合多种格式。
- P NG — 如果以最高质量显示内容很重要。 例如,在摄影师或室内设计师的网站上。
- JPG —如果您只需要以正常质量显示内容。 同时,与浏览器的兼容性也会很好。
- WebP——如果你想达到最大的下载速度。 您需要另外将图像转换为这种格式,因为通常内容(例如流上的内容)以 PNG 和 JPG 格式分发。 要将其他格式的图像转换为 WebP 格式,请使用在线转换器: Convertio或CloudConvert 。
SVG格式需要单独提及。 它用于网站上的插图、图标、徽标和简单的几何图形。 这是一种矢量格式——图像是使用几何形状构建的。 以前的所有图像格式都是位图。 它们的图像是由不同颜色的不同点形成的。 因此,光栅图像具有分辨率参数。
使用 SVG图像将有助于以最佳质量显示艺术品。 请注意,有时浏览器可能无法正确显示 SVG。 另一方面,矢量图像的尺寸可能非常小,这将对加载内容的速度产生积极影响。
对 SVG 图像进行适当的 SEO 优化需要额外的知识,并且在某些平台上可能很困难。
第 5 步:选择最佳分辨率
分辨率是构成图像的水平和垂直点的数量。
水平图像分辨率
大多数流量来自移动设备。 对于 Android 设备,最常见的横屏分辨率为 1080 像素。 对于 Apple 手机,它是 1170 像素。 因此,超过 1200 像素的水平图像分辨率对于移动设备来说是过高的。 如果您主要为移动设备制作网站,请将此宽度设为最大值。
2000 像素的水平分辨率足以在计算机上查看内容(即使图像占据整个屏幕)。 这个尺寸是由于最常见的计算机屏幕分辨率——全高清,水平 1920 像素,垂直 1080 像素)。
垂直图像的分辨率
要选择垂直分辨率,您需要从图像所占据的屏幕部分开始。 如果图像完全位于一个屏幕上,则最大垂直分辨率不应超过 1000 像素。
从全高清分辨率的 1080 像素中减去浏览器窗口和控制面板中的控件后,就形成了这大约 1000 像素。
选择图像分辨率的规则
在您的站点布局中,在进行设计时,您将看到图像在桌面版本中大约占据了多少。 确定了图像的大致区域后,您将了解分辨率的必要参数。
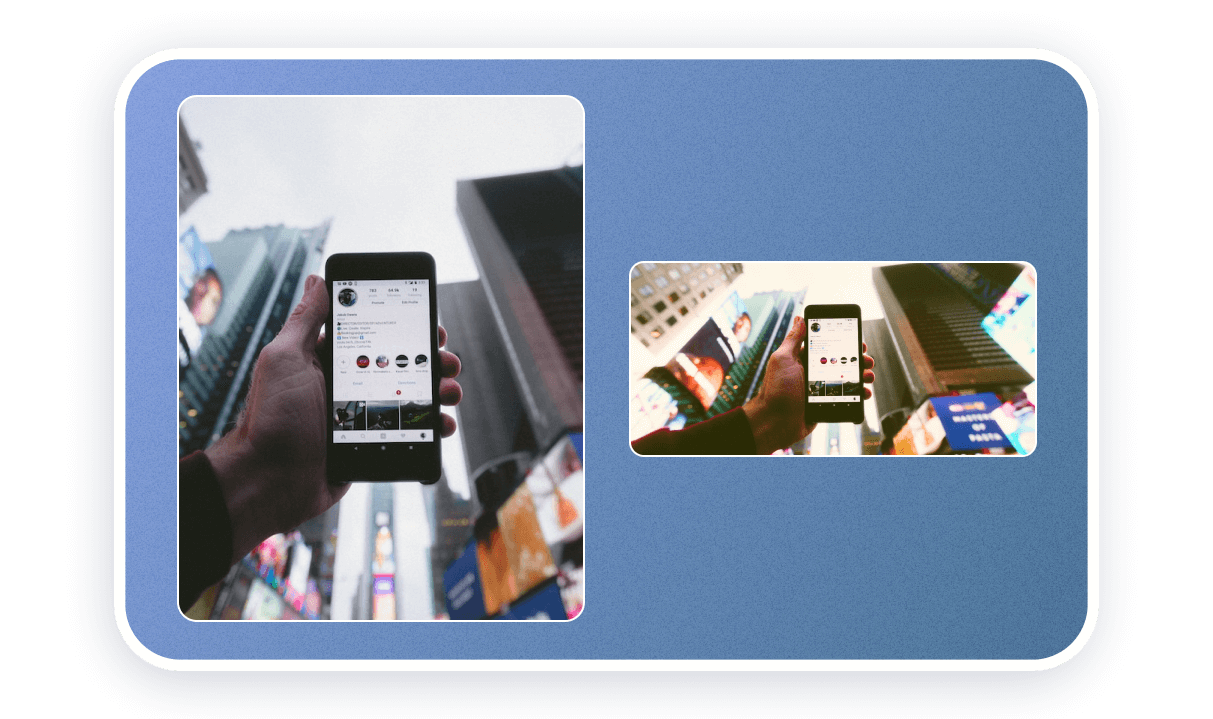
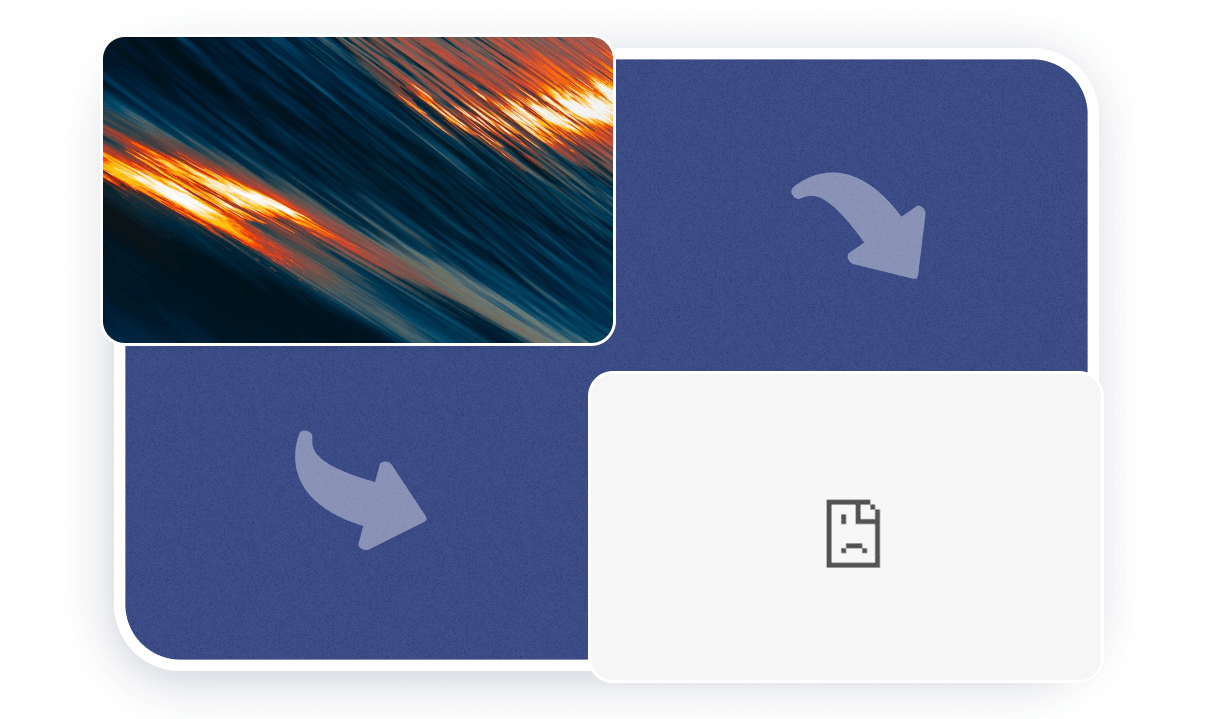
例如,您的网站上有三张悬停卡片。 它们垂直占据屏幕的一半,水平占据整个屏幕。 所以:
- 图像的水平分辨率不应超过 ~670 像素(将所有 2000 像素分成三个对象)。
- 图像的垂直分辨率不应超过 ~500 像素(1000 像素的一半)。
接下来,根据所需的结果(网站的美感或加载速度),最后选择分辨率。
100%以获得最佳图像质量(在我们的例子中,它是 670×500 像素)。
85%用于平衡速度和质量(在我们的例子中是 570×425 像素,即 670×500*85%)。
70%用于最快的网站加载(在我们的例子中,它是 470×350 像素,即 670×500*70%)。
如果您的网站主要通过移动设备查看,那么您需要将图像的分辨率提高大约两倍,以获得网站上图像的最高质量。 这是因为卡片将在网站的移动版本中按顺序排列。
计算看起来像这样。
水平 1200 像素。 垂直方向的 500 像素必须乘以水平方向的原始分辨率和新分辨率的比率(1200/670 * 500 = 895 像素)。 在移动设备上查看图像时,最大图像质量的最终尺寸为 1200×895 像素。
第 6 步:优化图像质量
图像的大小不仅取决于格式和分辨率,还取决于其压缩程度。 某些图像格式可能不使用压缩(例如 PNG)。 在其他情况下,它是强制性的(例如,在 JPG 中)。
有两种类型的压缩,无损和有损:
- 有损。 在这种情况下,图像尺寸显着减小,但图像质量略有下降。
- 无损。 在这种情况下,图像尺寸会略微减小,但图像质量保持不变。
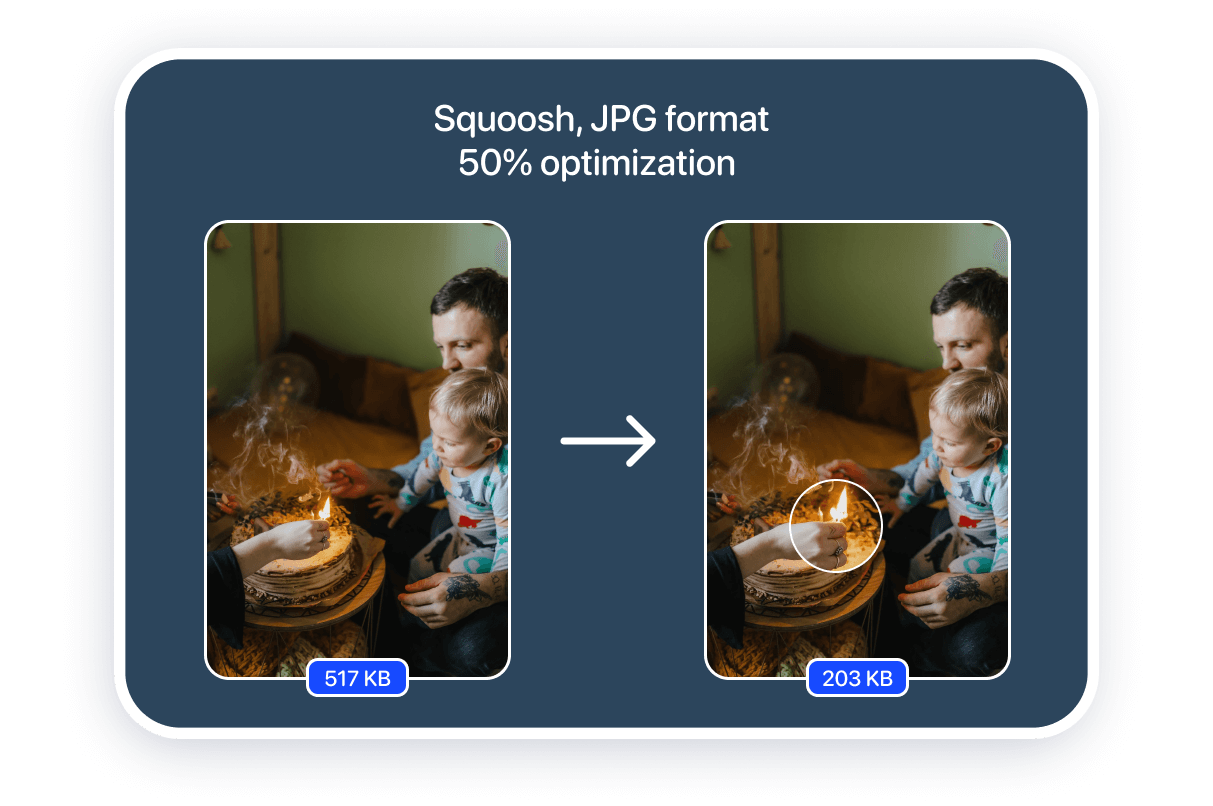
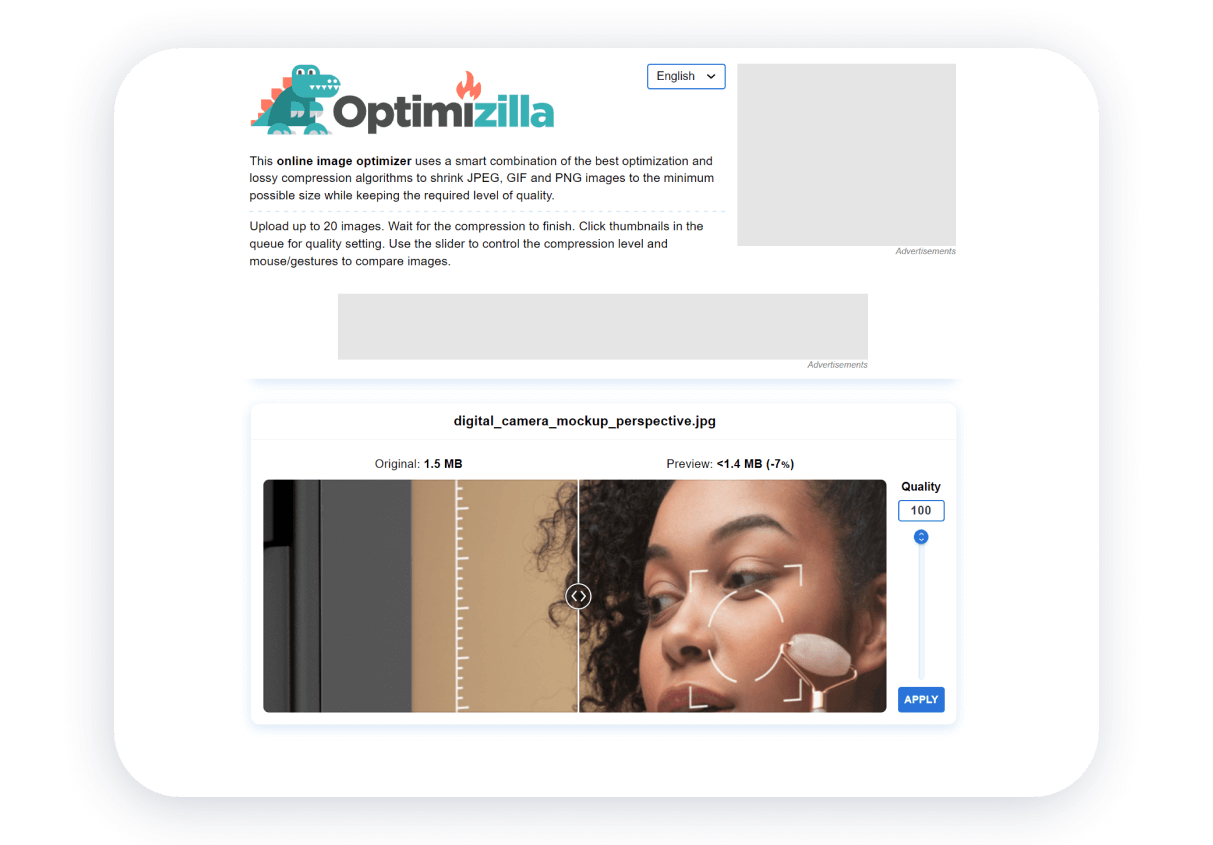
您可以使用在线图像优化服务以可接受的质量实现高度压缩。 有时您可以选择图像的最终分辨率。 根据分辨率和压缩功能,最佳文件大小可以在 50 到 500 KB 之间。

对于每张单独的图片,服务的压缩程度会有所不同。 以相同的图像为例,您可以估计文件大小减少的程度。
您可以自行评估 SEO 图像优化任务的文件大小优化的可能性:

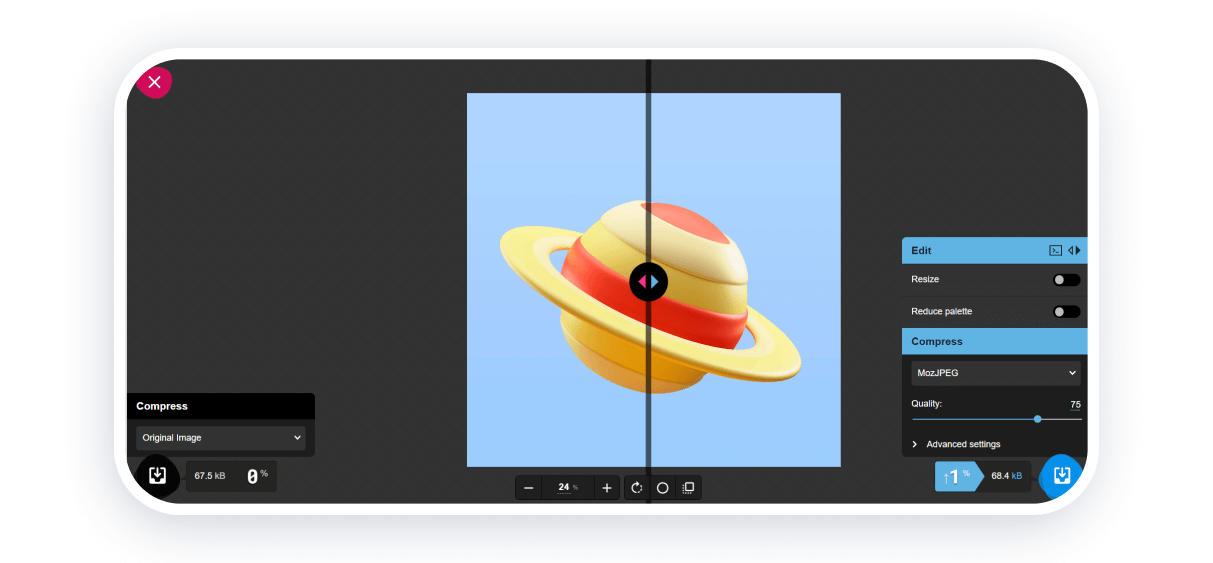
呱呱叫
您将有很多机会,但掌握转换器需要时间。 您将立即能够体会到原始文件和转换文件之间的差异。 您一次可以处理一张图像。 支持格式转换和图像大小调整。 该服务支持 WebP、PNG 和 JPEG。

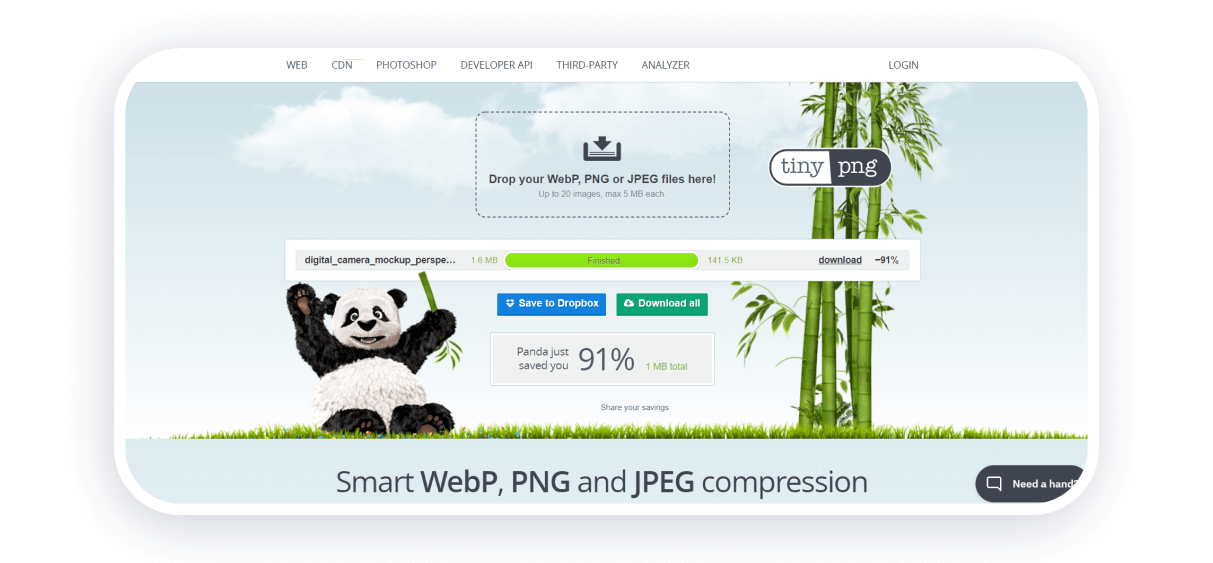
小PNG
该服务将允许您优化 WebP、PNG 和 JPEG 格式的文件。 您一次最多可以转换 20 个图像,每个图像最大 5 MB。 每天的文件转换次数没有限制。 没有优化设置。

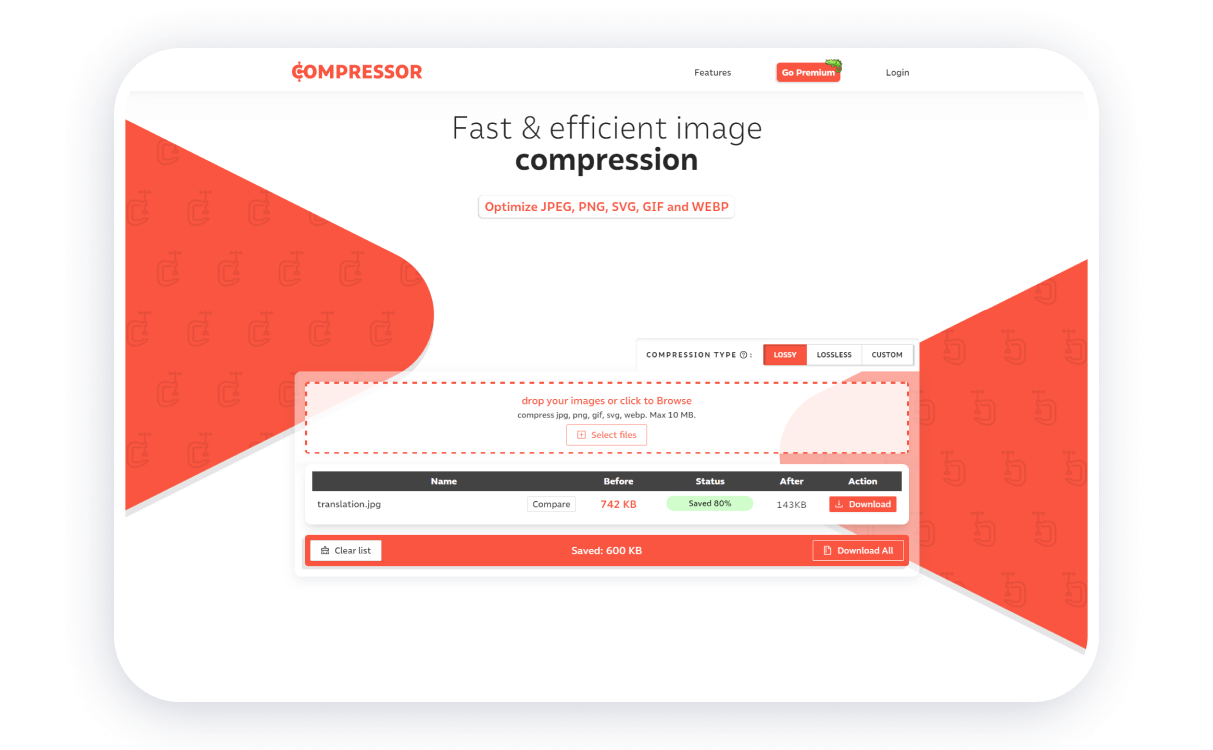
压缩机.io
如果没有订阅,您每天最多可以处理 50 个文件。 支持 JPEG、PNG、SVG、GIF、WEBP 格式。 在有损和无损压缩之间有一个选择。 您可以一次优化多个文件(总大小高达 10 兆字节)。

图像压缩器
您可以优化 JPEG、GIF 和 PNG 格式的文件。 您可以一次优化多个文件。 每天的文件优化次数没有限制。 除了限制调色板外,没有其他设置。 最多可同时上传 20 个文件进行优化。

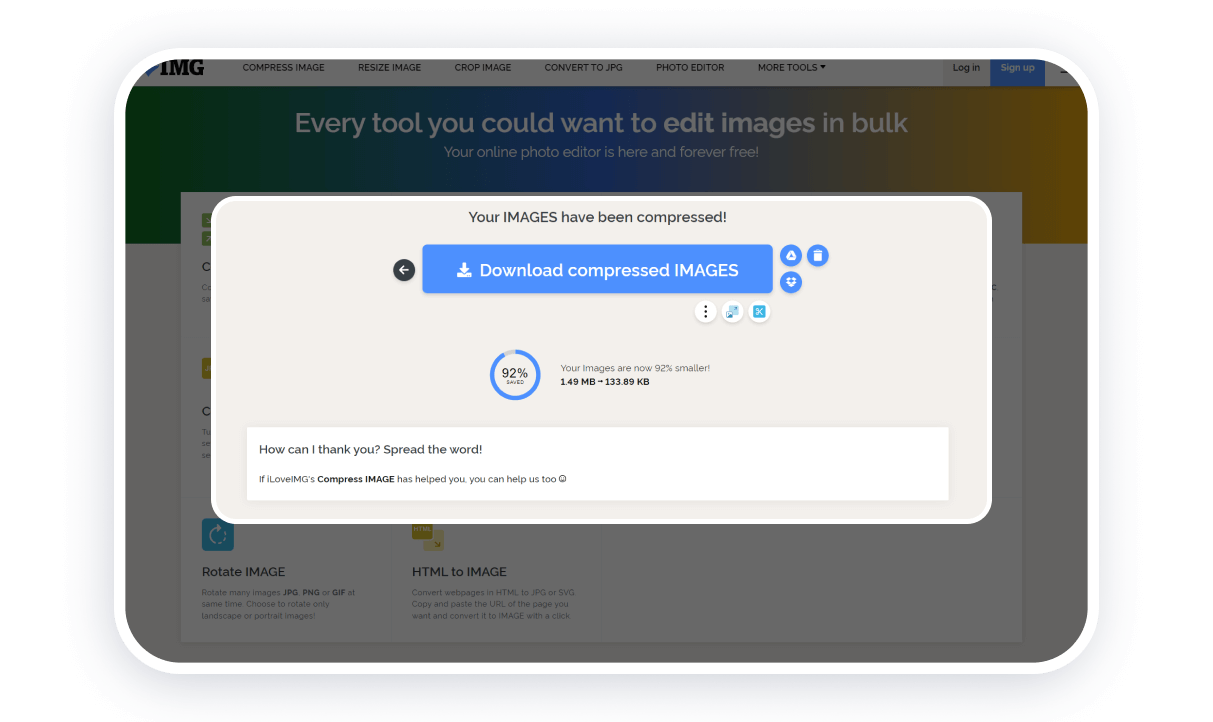
iLoveIMG
用于处理图像的多功能服务。 所有工具都分组。 图像优化,其他格式文件转换为JPG,调整大小和裁剪图像可用。 一次,您可以对 30 个总大小高达 200 兆字节的文件执行操作。
SEO图像优化的其他方面
使用站点地图和图像存储位置、为图像选择正确的地址 (URL) 和启用延迟加载(在页面滚动时加载内容)需要特殊知识,以及与站点结构文件的交互。
如果您在 Weblium 上构建站点,则不必担心构建站点的技术方面。 无论是在 SEO 还是整个网站的运营方面。

为了加快网站加载速度,我们的网站构建器会在保持图像质量的同时自动减小图像的大小。 如果您需要以高质量显示照片,则可以在网站上显示具有原始参数的背景图像。
添加图像时,您会立即将搜索引擎所需的所有属性添加到图像处理工具中。 您不仅可以借助 SEO获得更多流量,还可以通过社交网络获得更多流量。 Weblium 上的网站页面支持 Open Graph 标记,因此它们可以在社交网络上正确显示。
