JavaScript 的 SEO:测试搜索引擎的实验
已发表: 2022-10-11本文检查了 JavaScript 的最佳 SEO 资源,并进行了一项测试,以了解搜索引擎(Google、Bing 和 Yandex)在必须爬取和索引通过 JS 呈现的页面时的行为。 我们还将研究一些专门针对 SEO 专家和开发人员的注意事项。
JavaScript 是当今网络上的主要参与者,正如 John Mueller 所说,“它不会轻易消失。 ”
JavaScript 话题经常被 SEO 社区诋毁,但我认为这是由于缺乏 JavaScript 开发和网页渲染的技术技能。 但这也取决于SEO专家和开发团队之间的沟通难度。
这篇文章分为两部分:第一部分(简短)提供一些资源来更详细地了解该主题; 在第二个(更深入)中,我们看一个非常简单的实验,该实验在使用 JavaScript 呈现的网页上测试搜索引擎。
为 JavaScript 介绍 SEO 的一些资源
在以下视频中, Martin Splitt提到了 Google,介绍了该主题,解释了在使用 JavaScript 开发项目时从 SEO 角度思考的重要性。 特别是,他提到了在 JS 中呈现关键内容的页面和单页应用程序。
“如果您希望资产尽快被索引,请确保最重要的内容在页面源中(呈现在服务器端)。”
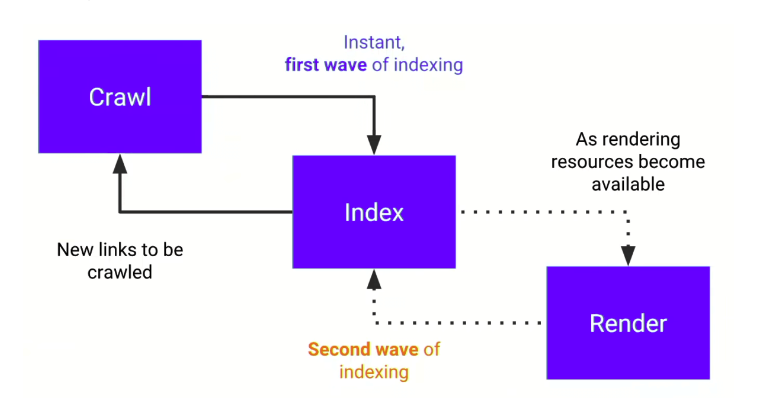
什么原因? 因为我们必须时刻牢记以下方案,即两波索引。

抓取、索引、渲染和重新考虑的流程。 以及两波处理。
JavaScript 生成的内容在第二波索引中被考虑,因为它必须等待渲染阶段。
然而,在下面的视频中,解释了用 JavaScript 开发的项目的基本 SEO 技巧。
“我们正朝着非凡的用户体验迈进,但我们也正朝着对更高技术技能的需求迈进。”
一个简单的测试来阐明搜索引擎如何处理 JavaScript
我将描述一个我执行的测试,它只是为了追溯 Google 文档中描述的步骤(抓取、索引、呈现、重新考虑)。 然而,一项测试也超出了山景城搜索引擎的范围。
注意:就应用的技术方案而言,这是一个相当“极端”的测试,它是使用简单的 JavaScript 函数完成的,没有使用特定的框架。 目的仅仅是了解搜索引擎的动态,而不是风格练习。
1) 网页
首先,我创建了一个具有以下特征的网页:
- 包含主要结构标签的HTML 页面,除了 <title> 标签的内容、<h4> 标签中的副标题和页脚中的字符串外,没有文本。
- 源 HTML 中可用的内容具有特定目的:在第一次处理后立即为搜索引擎提供数据。
- 一个 JavaScript 函数,一旦DOM(文档对象模型)完成,就会负责渲染所有内容(使用 GPT-3 生成的完整帖子)。
$(文档).ready(函数(){
水合();
});- 该函数呈现的内容不以 JavaScript 或 JSON 字符串形式出现在页面上,而是通过远程调用 (AJAX) 获得。
- 结构化数据也通过 JavaScript “注入”,通过远程调用获取 JSON 字符串。
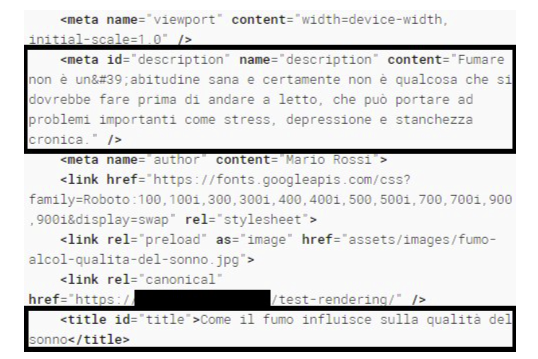
- 我特意确保 JavaScript 函数覆盖 <title> 标记的内容,生成 <h1> 标记的内容并创建描述。 原因如下:如果考虑到 JS 渲染的数据,SERP 中的结果片段将完全改变。
- 通过 JS 呈现的两个图像之一已在 <link> 标记( rel = “preload” )的页面标题中指示,以了解此操作是否可以加快资源的索引。
2) 向搜索引擎提交页面并进行测试
发布页面后,我将其报告给搜索引擎,特别是 Google(通过 Search Console 的“ URL 检查”)、Bing(通过 Webmaster Tool 的“ Submit URL ”)和 Yandex(通过“ Reindex pages ”的网站管理员工具)。
在这个阶段,我进行了一些测试。
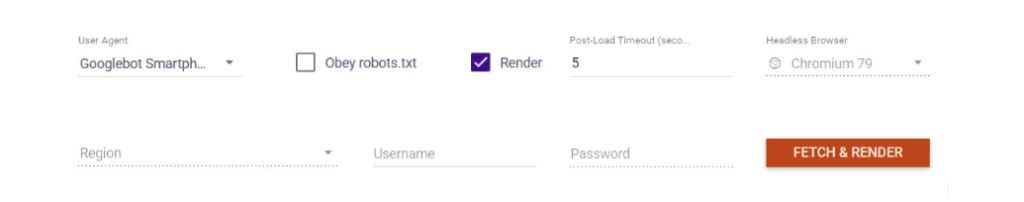
- 我通常用来进行渲染测试的 Merkle 的“Fetch & Render”工具可以正确生成页面。 该工具使用 Chromium 79 无头模拟 Googlebot。
注意:在 Merkle 工具中还有一个Pre-rendering Tester ,它允许您根据发出请求的用户代理验证 HTML 响应。

Merkle Fetch & Render:渲染测试工具
- Google 的Rich Results Test成功生成了页面的 DOM 和屏幕截图。 该工具还正确检测结构化数据,识别“文章”类型的实体。

Google Rich Results Tes 生成的 DOM
- Search Console 网址检查工具最初有时会显示不完美的呈现。 但我认为原因是运行时间。
3) 索引
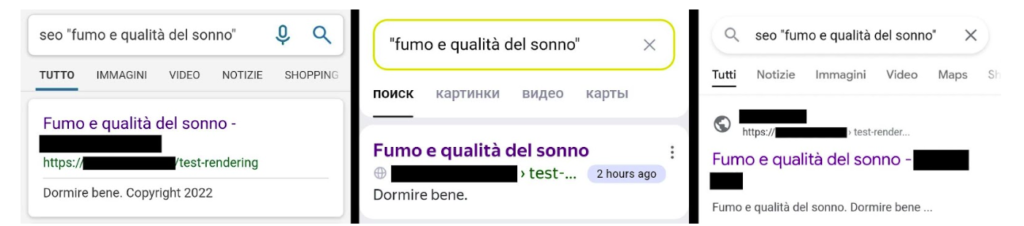
在这个阶段,所有搜索引擎的行为都是一样的:几个小时后,结果出现在所有 SERP 中。

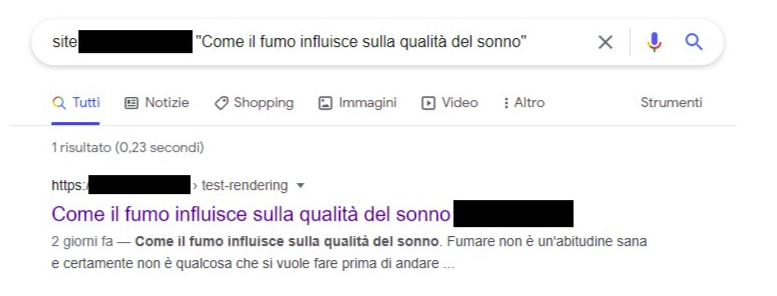
第一阶段在 Bing、Yandex 和 Google 上生成的片段
如图所示,这些片段由 <title> 标记的内容和从主要内容中可用的数据中获得的描述组成。
页面上没有图像被编入索引。
4) 编辑操作、站点地图、谷歌索引API
第二天,片段是一样的。 我已经完成了一些向搜索引擎发送信号的操作。

- 我更改了页面的 HTML,添加了网站图标、帖子作者的姓名和发布日期。 目标是确定搜索引擎是否会在对呈现的内容进行潜在分析之前更新片段。
- 同时,我通过更新修改日期(“dateModified”)来更新结构化数据的 JSON。
- 我将包含网页 URL 的站点地图发送到不同搜索引擎的网站管理员工具。
- 我通过索引 API 向搜索引擎报告该页面已被修改,特别是对于 Google。
[案例研究] 避免重新设计对您的 SEO 造成不利影响
结果
几天后发生了什么?

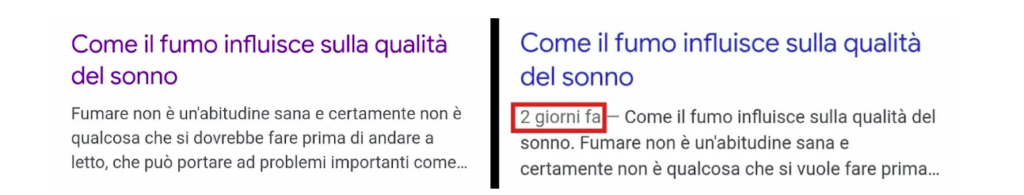
谷歌渲染并修改了代码片段
1)谷歌通过处理 JavaScript 呈现内容,然后正确使用内容在 SERP 上重新处理结果。

Google 已使用 JavaScript 为渲染的内容编制索引
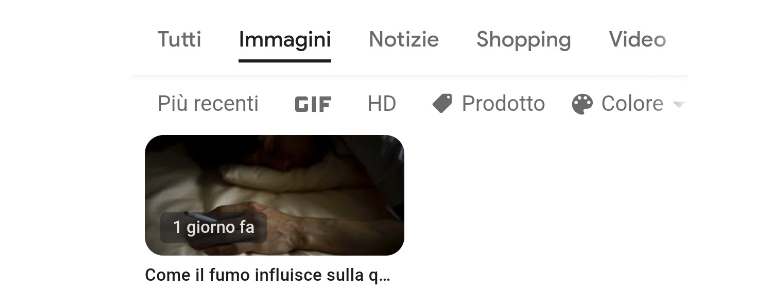
2)帖子的第一张图片也被索引并出现在谷歌图片上。

通过 JavaScript 呈现的帖子图片出现在 Google 图片上
3) Bing 和 Yandex 上的片段没有改变。 这意味着在发布后的几天里,他们没有考虑最终的 DOM。
4)与另一个相比,预加载链接中显示的图像没有得到有利的处理。
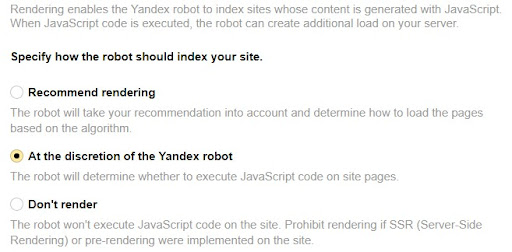
Yandex 的 JavaScript 页面渲染 (β)
在 Yandex 网站管理员工具中,有一个“测试版”功能,允许您指定机器人在抓取页面时的行为。

Yandex 渲染配置面板
您可以建议运行 JavaScript 来完成渲染,或者不运行它。 默认选项为算法提供了选择最佳动作的“自由”。
在几乎所有内容都在客户端生成的特定情况下,但更一般地,例如对于 JavaScript 框架,建议强制呈现。
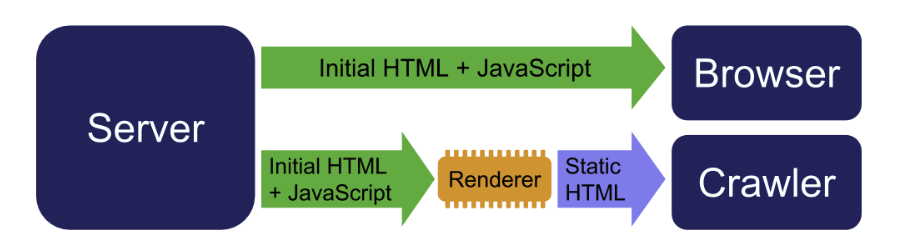
动态渲染
在测试的最后阶段,我为 Bing 和 Yandex 实现了一个动态渲染解决方案。 此解决方案允许区分发送给客户端的响应,以便:
- 用户的浏览器接收到包含完成渲染所需的 HTML 和 JavaScript 的响应;
- 爬虫接收页面的静态版本,其中包含源中的所有关键内容。

动态渲染的工作原理
完成实施后,我再次通过 Bing 和 Yandex 工具请求建立索引。
Yandex 在几个小时内重建了 SERP 中的代码段,如下所示。 所以 Yandex 考虑了新版本渲染的服务器端。

动态渲染后的 Yandex 片段
Bing 没有在可用于测试的时间内更改结果,但肯定(嗯.. 至少我希望)会在接下来的几天内整合它。
结论
这个简单的测试表明谷歌按照文档指定的方式工作,尊重帖子开头部分中看到的方案的两个阶段。 事实上,在第一阶段,它几乎立即索引了页面源中存在的内容(在服务器端生成的 HTML); 第二,几天后,它索引了通过 JavaScript 呈现的部分。
另一方面,Bing 和 Yandex 似乎没有检测到通过 JavaScript 生成的内容……至少在发布后的几天内。
这些元素突出了一些与 JavaScript 相关的方面,我将在下面尝试更详细地解释这些方面。
- 必须保持对交流参考市场的关注:如果我们面向使用 Google 以外的搜索引擎的受众群体,我们可能不会像我们希望的那样引人注目。
- 即使用户使用 Google,我们也必须考虑在 SERP 中获取完整信息所需的时间。 实际上,渲染阶段在资源方面是非常昂贵的:在测试的情况下,只有一个页面在线,几天就可以正确获取片段。 但是如果我们在一个非常大的网站上工作会发生什么? 搜索引擎提供给我们的“预算”和网站的性能成为决定性因素。
- 我相信 JavaScript 让我们能够为用户提供卓越的用户体验,但实现这一点所需的技能很多且昂贵。 作为 SEO 专家,我们需要不断发展以提出最佳解决方案。 预渲染或动态渲染仍然是在需要确保全局可见性的项目上生成关键内容的有用技术。
- 所有基于 JAMstack 架构的现代 JavaScript 框架,如 Astro、Gatsby、Jekyll、Hugo、NuxtJS 和 Next.JS,都提供了在服务器端呈现内容的可能性,以提供静态版本的页面。 此外,我认为最先进的 Next.JS 允许“混合”渲染模式,称为“增量静态再生”(ISR)。 ISR 允许通过持续的后台处理增量生成静态页面。 这种技术允许非常高的导航性能。
“问题是......是否值得在项目中引入这种“复杂性”? 答案很简单:是的,如果我们要产生惊人的用户体验!”
补充说明
- 我们必须注意“文档就绪”和“窗口加载”事件的区别:前者在 DOM 生成后生效,而后者在 DOM 生成并加载资源时生效。
- 显然,对于这样的测试,分析谷歌的缓存副本是没有意义的,因为当页面打开时,JS 会重新执行,没有考虑谷歌对内容的感知。
好的 JavaScript 和好的 SEO!
