10 条 SEO 友好的网页设计规则
已发表: 2024-05-25
如今,仅仅拥有一个漂亮的网站是不够的。 您需要将搜索引擎优化融入您的网页设计中,以确保它从一开始就能在搜索引擎中竞争。 不幸的是,忽略这一步可能会导致更大的问题,并且需要更多的时间和金钱来解决这些问题。
在本文中,我将介绍 10 条 SEO 友好的网页设计规则,包括:
- 创建 SEO 友好的网页设计流程
- 1. 确定内容重点
- 信息性
- 交易性
- 信息性和交易性
- 2. 选择关键词
- 3.使用标题标签
- 4. 使页面代码干净
- 5. 整理资产
- 6. 命名文件
- 7. 拥有一个动态网站
- 8. 创建强大的、SEO 友好的网站导航
- 9. 实现站点搜索
- 10. 包含媒体并对其进行优化
- 额外提示:网站重新设计
- 最后的想法
- 常见问题解答:如何融入 SEO 友好的网页设计原则,以确保我的网站在搜索引擎中排名更高?
创建 SEO 友好的网页设计流程
对于那些曾经参与过网站设计或重新设计的人来说,我看到了你们。 我知道到达彼岸是多么具有挑战性。
每一种颜色、图像、文字、链接和视频都受到前所未有的审查。
由于许多相关人员没有 SEO 专业知识,因此作为 SEO 倡导者,我们的工作就是确保纳入一些最重要的 SEO 友好的网页设计规则。
这就是为什么创建一个包含 SEO 的网站设计流程是关键。 第一步? 确保 SEO 在第一次设计会议中占有一席之地。
下一步:创建文档,总结每个人需要考虑的内容以及如何做到这一点,以便任何在网站上工作的人都可以在开始处理自己的项目部分之前了解 SEO 如何适应的总体情况。
这使得在流程开始之前就最好的做事方式进行大量讨论。
1. 确定内容重点
首先,您需要了解网站的主要焦点。 这将影响您组织网站和关键字研究的方式。
三种主要类型是:
- 信息性
- 交易性
- 两者的混合
信息性
任何以提供信息为主要目标的网站都是信息性的。 这适用于从食谱网站和 B2B 网站到有关爱好或教育主题的网站以及介于两者之间的所有网站。
交易性
以实现购买为主要目标的网站是电子商务网站,并且这些网站是交易性的。
信息性和交易性
许多网站混合了信息内容和交易内容。 例如,博客的影响者可能会评论他们随后链接到的产品的内容。 服装网站还可能提供有关时尚以及如何挑选衣服的信息。
2. 选择关键词
关键字研究是 SEO 友好设计的一部分,因为它会影响网站导航以及组织网站内容的方式(稍后会详细介绍)。
关键字可帮助您专注于将在您的网站上展示的每个网页上的主题。 如果您是从头开始,这很简单。
如果您正在重新设计现有网站,您可以运行排名监控工具来帮助您发现哪些关键字已经在运行。 这将告诉您某个页面是否已经针对特定关键字排名。
如果是这样,您可以将该页面指定为该关键字的主页。

您可以从该页面中删除其他不相关的关键字,确保主要关键字位于前面和中间。 您可以在页面上保留一些相关的关键字作为该主题的支持短语。
获得关键字后,请确保主要关键字(以及相关的支持关键字)出现在:
- 标题标签
- 元描述
- 页面上的标题
- 整个页面的内容
3. 使用标头标签
标题标签组织网页上的内容。 它们帮助搜索引擎和网站访问者更好地了解页面的内容。
这是因为它们充当目录,引导读者和爬虫浏览内容的各个部分和子部分。

这有助于搜索引擎快速理解和索引内容。 此外,策略性地使用标题标签可以增加您的内容在搜索结果中出现的可能性(位置零)。
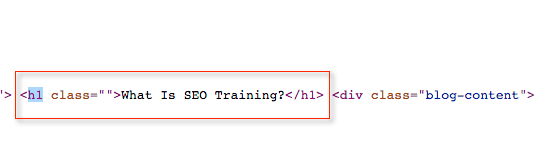
设置标题标签时,保持清晰的层次结构非常重要。 从主要主题的 H1 标签开始,然后使用 H2、H3 等来表示章节和小节。
每个标签都应该为其前面的内容提供清晰简洁的标题,并且必须包含相关的关键字来增强您的搜索引擎优化。
重要的是要知道围绕标题标签的 SEO 最佳实践是基于多年的经验和研究; 有时,这些最佳实践与谷歌所说的相反。
例如,谷歌这样描述标题标签:
“按照语义顺序排列标题对于屏幕阅读器来说非常棒,但从 Google 搜索的角度来看,如果你不按顺序使用它们也没关系。 一般来说,网络不是有效的 HTML,因此 Google 搜索很少依赖于隐藏在 HTML 规范中的语义。
给定页面应该具有的标题数量也没有神奇的、理想的数量。 然而,如果你认为这太多了,那么可能就是这样。”
如果只是为了用户体验,那么以正确的顺序使用标题标签是关键。
然而,我们也知道,在竞争性搜索结果中,每一点都很重要。 如果我们能让我们的网站与竞争对手相比最不完美,我们就会这么做。
4. 使页面代码干净
该代码充当您网站的构建块。 这是搜索引擎“阅读”以了解网站内容的内容。
目标是保持代码“干净”,以便搜索引擎可以轻松抓取、理解和索引内容。
干净的代码是什么样的? 使用尽可能少的页面标记可以让搜索引擎立即找到页面最重要的内容。 它避免了诸如“代码膨胀”之类的事情。
实现简洁代码的一些方法包括:
- 与内联格式相比,使用外部 CSS 文件定义网站的外观具有优势,包括能够使用一个源来控制网站的整个外观。 您还可以删除内联格式以换取指示样式元素的 CSS 标记,从而减少页面上的代码。 更少的代码意味着页面更小,而更小的页面加载速度更快。 速度是重要的用户体验和排名因素。
- 将 JavaScript 代码移动到外部 JS 文件。 拥有 JS 文件意味着页面上只有一行代码来调用 JS 文件,而不是页面上有大量代码。 与外部 CSS 文件非常相似,JS 文件会减小页面的大小。
- 删除页面上多年来可能收集的无关标签,例如从另一个旧网页复制和粘贴内容时或当页面具有大量历史记录时。
当您准备好清理代码时,可以使用记事本、HTML Tidy 或 Dirty Markup 等工具来简化流程。

如果您的目标是干净的代码,万维网联盟 (W3C) 开发了您可以尝试遵循的 Web 标准和指南。 但您需要根据所需的资源及其对 SEO 的影响来确定您的工作的优先顺序。
请记住,搜索引擎不需要遵守 W3C,但这并不是一个坏主意,因为它们的标准通常与 SEO 一致。
5. 整理资产
在您开始组织站点上的资源之前,完成这一步骤之前的所有步骤都是必要的。
组织网站资产意味着什么? 这是关于找到您想要在新网站上展示的资产并丢弃您不需要的资产。
将您手头的任何营销或销售材料视为可能出现在新网站上的资产。
以下是您在组织资产时需要考虑的一些事项:
- 图片
- 视频
- 播客
- 新闻报道
- 博客文章
- 地图
一旦你盘点完毕,就该进行组织了。 将所有资产分类存放在 Web 开发团队可以轻松访问的位置。
6. 文件命名
将文件上传到新站点时,请确保遵循命名它们的最佳实践。 请记住,搜索引擎会查看文件名来指示文件中的内容。
在这里,您希望文件名具有描述性且简单,并用连字符分隔单词。 描述该文件的最简洁的方式是什么?您可以包含一个重要的关键字吗?
如果您要上传房屋的图片,您可以将其命名为single-family-ranch-home.jpg 。
在此步骤中,您还需要考虑如何命名页面 URL 等资产。
Google 在其 SEO 入门指南中谈到了使用描述性 URL:
“尝试在 URL 中包含可能对用户有用的单词; 例如:
https://www.example.com/pets/cats.html仅包含随机标识符的 URL 对用户的帮助较小; 例如:
https://www.example.com/2/6772756D707920636174”
如何命名文件是 SEO 孤岛的关键部分,我将在本文的另一部分中介绍这一点。
7. 拥有一个动态网站
动态网站使用良好的、SEO 友好的内容管理系统和模板。
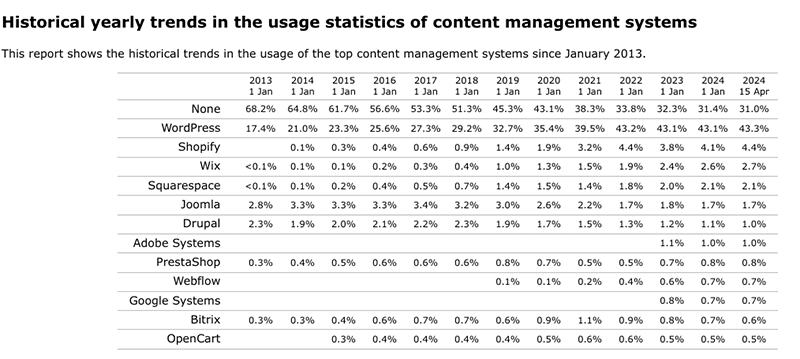
如今建立的大多数网站都会使用 CMS。 据 W3 Techs 称,只有 31% 的网站不使用这种技术。 最重要的是,您希望引擎盖下的引擎为 SEO 的成功做好准备。

您需要能够轻松地对网站进行重要的 SEO 更改。 如果您无法使用当前的 CMS 做到这一点,那么在没有新的 CMS 的情况下甚至不要开始设计网站。

您想要寻找的一些东西包括进行页面搜索引擎优化和技术搜索引擎优化的能力。 这包括:
- 自定义 HTML 模板
- 生成独特的元标签
- 控制标题标签的能力
- 移动设备的响应式主题
- 博客功能
- 自定义 URL 的能力
- 管理内部链接
… 和更多。
当然,WordPress 是最流行的内容管理系统。 您可以从无尽的主题和数千个插件中进行选择,其中许多插件使 WordPress 更加 SEO 友好。
8. 创建强大的、SEO 友好的网站导航
网站最重要的元素之一是导航。 人们和搜索引擎如何在您的网站上移动对于用户体验和排名至关重要。
如果搜索引擎无法正确浏览您的网站,则它们无法正确索引您的内容。
大多数网站都会有:
- 顶部导航是网站顶部的导航元素,为最重要的页面保留。
- 页脚导航,是网站底部的链接,包含关键参考链接(“关于我们”等)。

这些都是重要的决定,其中最重要的决定之一是如何对网站上的网页(内容)进行分类和组织,这将是导航链接的目的地。
我们将此称为 SEO 孤岛。 SEO 孤岛是搜索引擎优化中使用的一种技术,它将网站的内容组织成分层结构的类别。
这些类别以反映常见搜索行为的方式对相关网页进行分组,从更通用的主题转向更具体的主题。
通过将内容集中在人们在整个客户旅程中的搜索方式上,网站可以:
- 通过提供全面、完整的答案来创造良好的用户体验。
- 展示其主题专业知识,有效满足 Google EEAT 标准的“专业知识”方面。
阅读更多:
- 关于 SEO 内部链接的详尽指南
- SEO 孤岛:什么、为什么、如何
- SEO 如何支持客户旅程
9. 实施站点搜索
通过包含网站搜索功能,让人们可以轻松地在您的网站上搜索信息。
这些小搜索框通常位于网站的右上角,允许人们输入查询并在您的网站上查找特定信息。

还有其他好处。 您可以从网站搜索中收集有关人们正在寻找的内容的数据,并使用该信息来推动您的网站内容策略。 您是否可以提供缺失的信息?
不过,请确保您的网站搜索功能运行良好。 如果没有,这可能是人们在沮丧地离开你的网站之前做的最后一件事。
10. 包含媒体并对其进行优化
一个引人入胜的网站有媒体,特别是图像和视频。 其中任何一个都提供了在搜索中找到的另一个机会。
图像不应该仅仅上传到网站,还应该对其进行优化。 网页上的优化图像可以在 Google 搜索和 Google 图片中排名。
视频为观众创造了另一种消费内容的方式。 对于您网站上的视频,您有多种选择:
- 您可以在自己的网站上托管视频。
- 您可以创建并上传到 YouTube,然后将其嵌入您的网站。
通常,决策是根据具体情况而定,并考虑视频内容的上下文。 不过,总的来说,在 YouTube 上创建和托管视频可以为您的品牌带来以下好处:
- 在 Google 搜索结果中找到查询,因为 Google 在结果中更喜欢 YouTube 视频,而不是其他类型的视频(例如网站上托管的视频),并且
- 人们在 YouTube 平台本身搜索时发现的另一个机会。
阅读更多:
- 如何提高 Google 图片搜索排名
- YouTube SEO CMO 指南
额外提示:网站重新设计
作为本文的最后一个提示,如果您正在重新设计网站,请确保您了解网站迁移的细节,以获得最佳 SEO 结果。
有关更多信息,请阅读 SEO 网站迁移指南并观看点播网络研讨会网站迁移避免灾难的注意事项。
最后的想法
采用这 10 个 SEO 友好的网页设计技巧为您的网站奠定了基础,优先考虑用户体验和搜索引擎可见性。 请记住,搜索引擎优化不仅仅是一个附加组件,而是网页设计过程中不可或缺的一部分,应该从规划阶段就考虑到这一点。
正在努力在您的网站上实施 SEO 友好的技术吗? 我们的 SEO 专家可以为您提供切实可行的建议,帮助您获得更好的搜索排名、更优质的流量和增加收入。 今天就与我们安排免费咨询。
常见问题解答:如何融入 SEO 友好的网页设计原则,以确保我的网站在搜索引擎中排名更高?
为了让您的网站在搜索引擎中排名靠前,您需要采用 SEO 友好的网页设计实践。
让我们回顾一些需要考虑的关键基础和高级技术。
移动优化:谷歌在其算法中优先考虑适合移动设备的网站,因此请确保您的网站设计能够适应各种移动设备的屏幕。
网站速度:加载速度快的网站通常排名较高,因为它们提供了更好的用户体验。 优化网站时,请使用 Google 的 PageSpeed Insights 等工具来查找并修复任何速度问题。
提高网站加载速度的其他技术包括优化服务器设置、利用浏览器缓存和实施内容交付网络 (CDN)。
干净、结构化的代码:干净且结构良好的代码有助于搜索引擎机器人快速有效地抓取您的网站。 它还可以最大限度地减少遇到 SEO 技术问题的机会。 使用标题标签(H1、H2、H3)等语义 HTML 标签来组织内容,以提高可读性和 SEO。
图像优化:使用图像时,您必须平衡文件大小和图像质量。 使用正确的图像格式(.png、.jpg),并对其进行压缩以提高加载速度。 请务必添加 alt 标签来描述图像的内容 - 这对搜索引擎爬虫有很大帮助。
关键词:有策略地在整个网站中放置关键词。 不要忘记将它们包含在元标签、标题标签、标题等位置,当然也包含在整个内容中。 避免装得过多,因为这可能会导致处罚。 精心编写的元描述可以提高点击率并有可能提高排名。
内部链接在整个网站上分配页面权限,因此创建一个逻辑链接结构,引导用户和搜索引擎顺利浏览您的内容。
用户体验(UX) :在设计网站时,用户体验应该是一个重点。 使您的导航整洁有序,以便用户可以快速访问您的页面。 将您的网站设计得具有视觉吸引力,以降低跳出率并增加访问者在您网站上停留的时间。
内容:高质量的内容仍然是网站排名的重要驱动因素。 定期审核您的内容并根据需要进行刷新。 搜索引擎奖励那些提供最新、信息丰富且引人入胜的内容的网站。 支持 SEO 工具的内容管理系统 (CMS) 可以改善优化过程。
使用 Google Analytics 4、Search Console 或 SEOToolSet 等 SEO 工具来跟踪您的 SEO 工作。 这些工具的数据和见解将帮助您根据需要调整策略。
分步程序:
- 确保您的网站模板或设计框架进行调整,以便在所有设备(桌面和移动设备)上正确显示。
- 压缩图像文件,尽量减少繁重的脚本,并考虑对图像使用延迟加载。
- 使用语义 HTML5、CSS3 和 JavaScript 代码,使其保持干净且易于搜索引擎爬虫阅读。
- 相应地构建您的内容 - 对标题应用 H1 标签,对主要部分应用 H2 标签等等,以提高可读性。
- 使用 TinyPNG 等工具压缩图像,使用包含相关关键字并包含图像尺寸的描述性 alt 标签。
- 有策略地将主要/次要关键字放置在标题标签、元描述、标题和整个正文内容中。
- 编写 150-160 个字符的引人注目的元描述。 元描述必须简洁地总结内容,并应包含主要关键字。
- 创建逻辑内部链接层次结构,以改进用户导航并分配页面权限。
- 设计一个直观、干净且具有视觉吸引力的网站界面。 设计精美的网站可以提高用户参与度、可用性和保留率。
- 寻找通过客座博客、合作伙伴关系和影响者营销获得高质量反向链接的方法。
- 定期审核您的内容并根据需要进行更新,以便内容具有相关性和价值。 考虑选择带有内置 SEO 工具或插件的内容管理系统,以简化优化过程。
- 使用架构标记可以让搜索引擎更清楚地了解您网站的内容。
- 通过使其简短且具有描述性来优化 URL。 尽可能包含主要关键字。
- 设置XML站点地图并将其提交给搜索引擎以提高抓取效率。
- 使用 SSL 证书保护您的网站,以确保您的网站安全。 (也称为 HTTPS)
- 如果您是本地企业,请针对本地 SEO 优化您的网站。 纳入本地关键字并创建“Google 我的商家”资料,以提高本地搜索可见性。
- 在社交媒体平台上扩大您的内容,以提高网站的知名度和合格流量。
- 使用 Google Analytics 4 或 SEOToolSet 等工具跟踪网站的性能。 相应地调整你的策略。
- 定期审核您的网站以查找并修复损坏的链接。
- 利用浏览器缓存来提高网站速度。 该技术将静态文件本地存储在用户设备上。
- 实施内容交付网络以在全球范围内分发您的内容、减少服务器负载并缩短加载时间。
- 如果您使用 CMS,请务必使用最新版本的平台和插件。
- 使用 SEMrush、Ahrefs 或 SEOToolset 等 SEO 工具来识别和修复技术 SEO 问题。
在设计网站时遵循这些策略,以提高搜索排名、可见度、性能和流量。
