如何使用模式标记来提高您的网站在搜索中的可见性
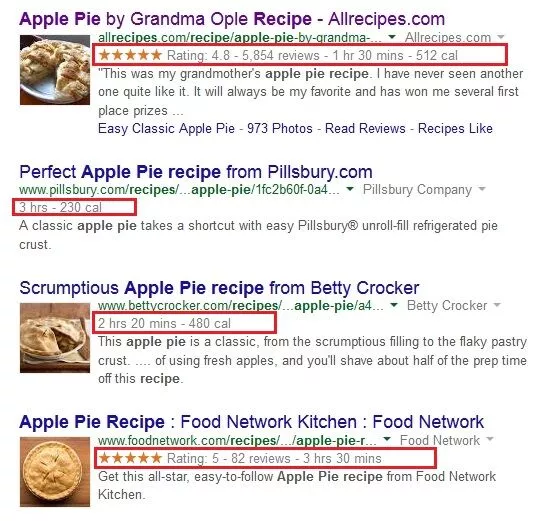
已发表: 2022-06-12模式标记已成为 SEO 中相当热门的话题,尤其是 Bing 的高级产品经理 Duane Forrester 证实模式标记是一个排名因素。 谷歌还鼓励使用结构化数据。 这是几乎没有人使用的最新形式的网站优化。 在最近的一项研究中,Searchmetrics 显示只有一小部分域包含模式标记(不到 1%!)。 然而,超过三分之一的谷歌搜索结果包含丰富的片段,这是使结果脱颖而出的额外信息,如下图所示。

底线:互联网营销人员和 SEO 有巨大的机会通过实施丰富片段的架构来超越竞争对手。
本文将帮助您了解架构标记是什么、它是如何工作的,以及为什么它对于让您的网站在自然搜索结果中更加可见很重要。 我还将向您展示如何自己标记内容,并为您指出一些您或您的网站管理员可以使用的方便资源。 如果您今天要做一件事,请确保它标记了您的一个网页,并查看它对搜索结果的影响。
什么是模式标记?
Schema 标记可以成为 Internet 营销人员的新朋友。 它是一组独特的 HTML 标记或元数据,可以围绕特定内容添加到您的 HTML 网页中,以帮助搜索引擎更好地了解特定页面的内容。 这使人们更容易准确地找到他们在网上寻找的内容,从而获得更好的搜索体验。 使用源自 Schema.org 的微数据(已成为 Google、Yahoo! 和 Bing 认可的结构化数据语言的行业标准),您可以帮助搜索引擎更好地了解您网站上的数据,并提供更详细的信息,提供额外的上下文.
虽然大多数 HTML 标签会告诉搜索引擎您的网站在说什么,但模式标记会告诉搜索引擎您的网站意味着什么,这有助于他们向用户提供质量更好的搜索结果。 当您在站点上定义项目类型和项目属性时,您可以为搜索引擎提供创建更丰富的搜索结果所需的结构化信息。 如果没有语义,搜索引擎最终不得不自行解释您的网站数据——而您留下的列表可能不是您网站的最佳代表。
为什么架构标记对 SEO 很重要?
架构标记可能是 SEO 中使用率最低的工具。 如果您想更多地关注您的网站,以下是开始使用结构化数据的几个原因:
- Schema 可帮助搜索引擎以有组织、结构化的方式更准确地解释您网站上的数据。
- 丰富的片段使列表更具吸引力,并将点击率提高 15% 到 50%。
- 使用模式标记的网站往往在搜索结果中排名更高。
- 您使用的架构类型越多,您在搜索中出现的机会就越多。
- 目前只有不到 1% 的网站使用模式,这意味着巨大的机会。
尽管使用模式有所有 SEO 好处,但它的采用进展缓慢。 这可能不一定是由于缺乏意识,而是由于缺乏技术知识。 这为企业创造了另一个惊人的机会,尤其是那些营销和 IT 部门为共同目标而协同工作的企业。 营销人员可能理解为什么使用结构化数据标记很重要,但网站管理员通常是实施它的人,因为他们对 HTML 有更高级的了解。 本架构标记指南有望让您或您的网站管理员走上正确的道路。

丰富片段的架构标记指南
实际上有两种方法可以合并模式来促进您的 SEO 工作。 如果您熟悉基本的 HTML,那么学习如何使用模式标记将很容易。 如果您不熟悉 HTML,那么您可以使用 Google 的结构化数据标记助手来识别您网站上的元素,并使用适当的语义词汇简单地标记它们。 Kissmetrics 有一篇非常棒的文章,介绍了如何使用这个工具开始使用模式。 对于那些喜欢玩 HTML 代码的人来说,这里是您需要了解的关于使用语义标记来提高网站可见性的知识。
模式标记的基本元素
现在,进入本模式教程的技术部分。 结构化数据具有三个基本元素: itemscope属性、 itemtype属性和itemprop属性。 让我们以 Bruce Clay 的内容营销书为例,更详细地探讨这些属性中的每一个。

itemscope属性表示一组 <div> 标记之间的内容是关于特定项目的,因此您的开始 <div> 标记看起来像这样:
< div 项目范围>
<h1>专业人士的内容营销策略</h1>
</div>
但是,将一个项目标记为一个项目而不指定该项目的确切含义是不够的。
itemtype属性为搜索引擎提供了更多的上下文,表明一组 <div> 标签之间的内容实际上是关于一个特定的项目,或者在这个例子中是一本书。 这是通过使用紧跟在itemscope之后的itemtype属性来完成的,因此您的开始 <div> 标记将如下所示:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>专业人士的内容营销策略</h1>
</div>
请注意,项目类型以 URL 格式显示,并带有从 Schema.org 上的模式列表派生的链接。
itemprop属性是模式拼图的最后一块。 它用于通过标记与其关联的所有属性为搜索引擎提供有关项目的更多信息。 例如,要将 Bruce Clay 标识为作者,您可以将itemprop=“author”添加到引用他姓名的内容中。 这将使您的 HTML 代码如下所示:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>专业人士的内容营销策略</h1>
<span> 作者:<span itemprop=“author” >Bruce Clay</span> 和 <span itemprop=“author” >Murray Newlands </span>
</div>
请注意使用额外的 <span> 标记来确保 item 属性与正确的内容相关联。 这是一个方便的 HTML 元素,可以防止页面在浏览器中的显示方式发生变化。
对于那些雄心勃勃的人,如果标记的属性也可以是具有自己的一组属性的另一个项目,您还可以在项目属性中嵌入项目类型。 例如,我们可以指定一本书的作者也是一个人,其属性包括姓名和生日。 访问 Schema.org 以了解有关嵌入项目的更多信息。
标记内容时需要注意的重要一件事是远离标记隐藏文本,以免看起来像垃圾邮件。 相反,将您的精力和注意力集中在您网站上直观显示的内容元素上。
最常用的模式类型
Google、Bing 和 Yahoo! 可以识别各种模式类型,您可以在 Schema.org 上找到数百种模式类型。 定期定义新的项目类型,但最常用的模式类型包括作者身份、文章、博客、产品、评论、电影和事件,仅举几例。 无论您的网站上可能显示哪种类型的数据,都可能存在相关的项目范围和项目类型。
不确定您应该使用哪种模式类型? 模式类型的清单可能很广泛,但在你开始模式标记狂欢之前,先从广泛的项目类型开始,然后再缩小到更具体的项目类型,以保持简单。
测试你的模式标记
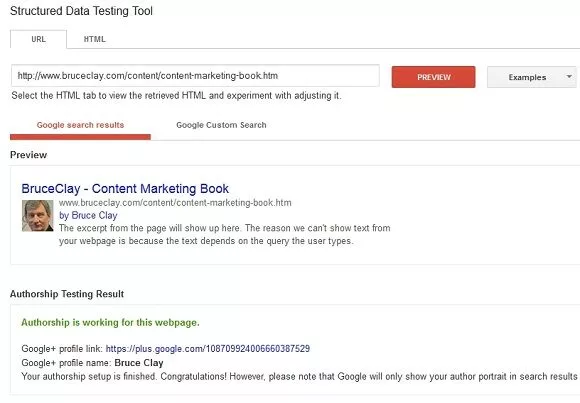
为确保搜索引擎可以读取您的架构标记,请使用结构化数据测试工具查看您的内容在搜索结果中的显示方式。 如果您想更新架构并再次测试它,您甚至可以直接在工具内编辑 HTML。 一旦您测试了架构实施并对结果感到满意,Google 等搜索引擎将能够在下次抓取您的网站时读取它并更有效地解释您的网站数据,因此您将有更多机会被曝光在搜索结果中。 在此示例中,您将看到作者身份标记正在工作。

关键模式标记要点
您不必成为程序员即可为您的内容添加标记。 Schema.org 是一个很好的入门资源。
通过访问架构组织页面来熟悉可用的架构类型,并开始优化您的丰富网页摘要的内容。 字面上有数十种标记类别可供选择,因此请找到最能代表您网站内容的那些。
最后,添加与您的网站相关的尽可能多的标记元素。 标记内容的次数越多,提高知名度和增加流量的机会就越大。
