了解如何自动创建响应式页面体验
已发表: 2019-02-19快速链接
- 什么是响应式页面体验?
- 怎么运行的
- 还有什么是新的?
- 介绍雷神渲染引擎™
- 如何激活 Thor Render Engine™
- 痛点以及响应式页面体验如何解决它们
- 立即开始使用响应式页面体验
台式机、手机、平板电脑……在我们的多屏社会中,您永远不知道有人使用什么设备访问您的点击后登录页面体验。 忽视针对台式机、移动设备和平板电脑查看进行优化的点击后登录页面通常难以导航,并且随着访问者感到沮丧并放弃您的页面而阻碍潜在的转化。 当您考虑到现在美国所有在线流量的 57% 来自智能手机和平板电脑时,这种情况会被放大。
让我们面对现实吧——没有人愿意捏合和缩放。
对于决定优化跨不同设备的页面体验的广告商和营销人员来说,设计和更新专用的移动和平板电脑体验非常耗时。 如今,对于广告商和营销人员而言,构建移动响应体验比以往任何时候都更加重要。
无需为每种屏幕尺寸和分辨率创建专门的点击后登录页面体验,您应该得到更好的解决方案。 该解决方案应该允许您创建一个单页体验,该体验可以自动缩放以匹配在其上查看的设备,从而在优化转化的同时节省宝贵的资源。
现在你有了响应式页面体验。
Instapage 中的响应式页面体验是什么?
从今天开始,您可以启动完全响应式的点击后登录页面,以优化不同桌面和移动设备的体验。 我们的平台会自动缩放页面内容和元素,以匹配查看页面体验的屏幕尺寸。 现在,您的访客将获得针对他们的设备和屏幕尺寸优化的一致体验,而无需平移、缩放或滚动。
加上近乎瞬时的页面加载速度(稍后会详细介绍),您的访问者现在可以在所有设备上体验快速加载体验。 所有流行的设备类型、尺寸和分辨率都支持响应式页面体验,包括流行的智能手机、平板电脑和台式机型号。
这与移动响应有何不同?
很久以前,Instapage 的点击后登录页面是移动响应式的,但这项新功能不仅仅与移动设备有关。 此更新也与浏览器有关,因为所有新的页面体验都可以在主流网络浏览器(包括 Google Chrome、Firefox 和 Safari)的流行设备上完全响应。
响应式页面体验、AMP 和移动响应功能(如隐藏移动块、移动块重新生成和移动长宽比锁定)的结合使 Instapage 成为市场上具有最全面的移动优化功能的点击后优化平台。
怎么运行的
对于技术上的好奇,我们的页面体验从桌面视图切换到 768 像素的移动视图,我们的移动内容大小为 400 像素。 当屏幕尺寸小于内容尺寸(在 768px-1200px 之间)以及屏幕尺寸低于 400 时会发生缩放。当设备屏幕尺寸小于内容尺寸时,内容会自动缩放以适合设备屏幕尺寸。 如果屏幕尺寸大于内容,则内容尺寸保持不变。
该功能还有什么?
提高页面速度对数字营销人员来说并不是什么新发现。 现在很明显,但让我们问你这个……
您是否拥有像 Thor Render Engine™ 这样的专有算法?

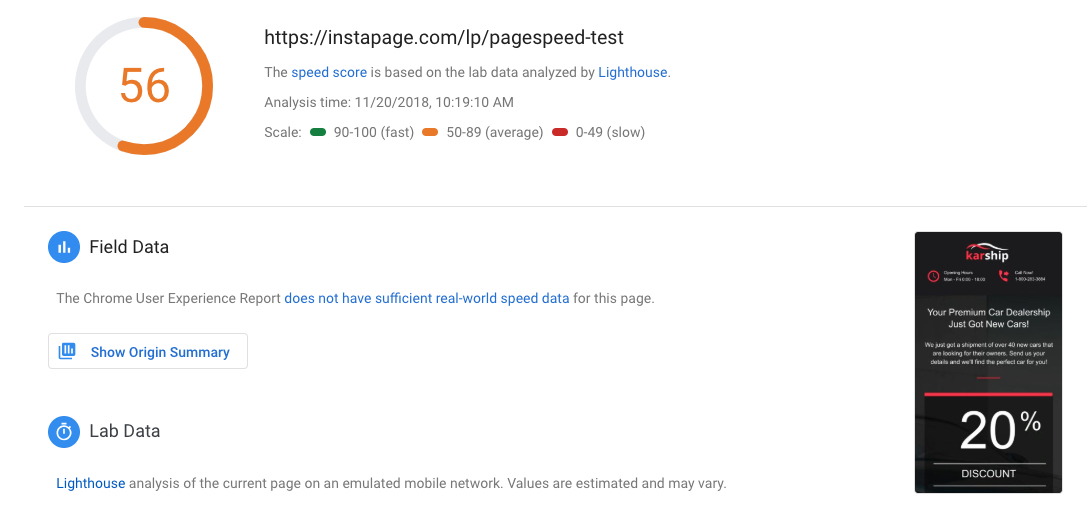
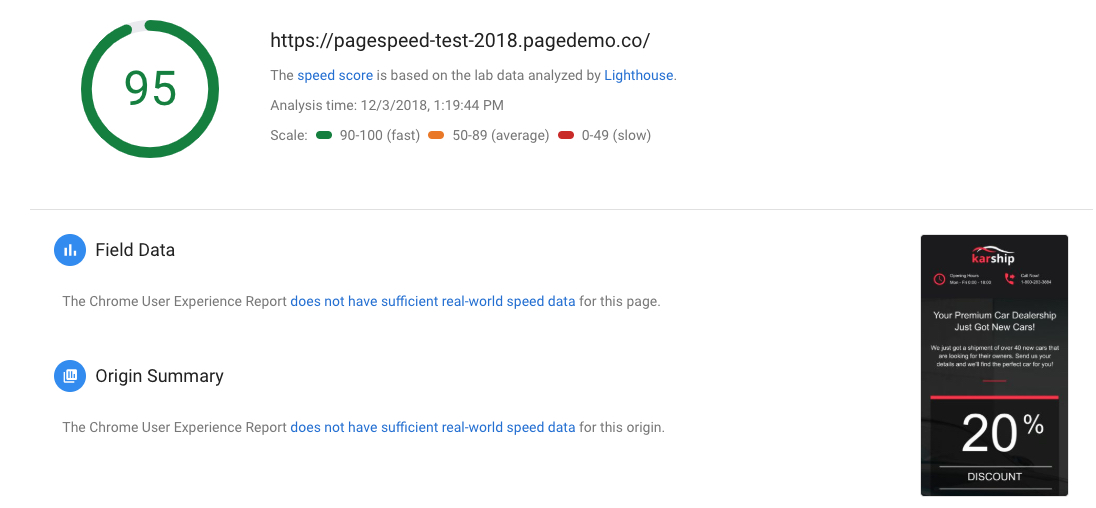
无论使用何种设备,您的页面加载速度都比以往更快。 Instapage Thor Render Engine™ 于 2018 年 12 月首次亮相,具有 4 个新产品功能,速度明显更快。 Instapage 客户可以获得高达 3 倍的页面速度。 使用 Google PageSpeed Insights,我们运行了一个示例测试来展示改进。
将旧生成器与 Thor Render Engine™ 进行比较
这里的示例是完全相同的页面,唯一的区别是第一个结果使用旧页面生成器,而第二个结果显示使用 Thor Render Engine™ 的页面速度:


在第一次测试中得分为 56,在第二次测试中将其提高到 95 ,页面加载速度提高了 58.9%。
如何激活 Thor Render Engine™
新页面会自动使用新页面生成器,但对于现有页面,用户需要“更新更改”,然后确认是否要转换。
注意:此产品更新与 AMP 点击后登录页面是分开的,因为它们是不同的代码框架。 有关 AMP 的详细信息,请在此处阅读我们的官方产品公告。
痛点以及响应式页面体验如何解决它们
痛点一
我想为我的不同访问者提供响应式页面体验,但缺乏额外的资源来对我的页面进行编码。
解决方案
Instapage 的点击后登录页面体验默认内置完全响应式设计,并自动缩放以最佳地适应各种屏幕尺寸的设备。
痛点二
我的访问者来自许多不同类型和大小的设备。 我需要一个解决方案,无论设备和分辨率如何,它都能自动调整我的点击后登录页面体验以实现最佳显示。
解决方案
Instapage 的点击后登录页面体验内置完全响应式设计,可自动缩放以最佳地适应各种屏幕尺寸的设备。 Instapage 响应式页面体验让您的访问者始终如一地体验点击后登录页面的转换优化版本,无论使用何种设备。
痛点3
我需要一种更好的方式来为访问者提供优化的体验,而不是为不同的设备和屏幕尺寸单独创建专门的体验。
解决方案
Instapage 响应式页面体验允许您创建一个页面,该页面可以直观地调整大小以适应不同的屏幕尺寸。
为您的访客提供迄今为止最好的体验
没有人愿意捏和缩放,我们都希望现在就完成事情而不必等待。 您的潜在客户和客户没有什么不同。
不要让您的转化成为偶然。 通过跨所有流行设备和分辨率的响应式页面体验推动转化。 立即注册 Instapage Enterprise 演示,了解如何创建响应式页面体验。
