什么是正则表达式 (Regex) 以及如何在 A/B 测试中使用它们?
已发表: 2021-10-26
正则表达式(或正则表达式)可以成为任何 CRO 从业者的强大工具。
毫无疑问,许多数据科学家、分析师和其他人在他们的职业生涯中都曾遇到过他们。 对于那些没有技术知识的人来说,它们可能会很困难,但掌握这些有用的模式是提升您的实验计划的可靠方法!
在这篇博文中,我们将尝试揭开正则表达式的神秘面纱,以便您可以自信地开始在测试中使用它们。
我们将从分析结构和不同类型的正则表达式开始。 然后,我们将向您展示一些您可能想要使用的正则表达式示例,以及如何将这些模式实现到 A/B 测试的各个部分。 最后,我们看看这些可以在转换体验应用程序中使用的几种方法。
- 什么是正则表达式?
- 如何编写、测试和调试正则表达式?
- 如何编写正则表达式
- 正则表达式基本字符
- 量词
- 特殊字符
- 字符类
- 正则表达式基本字符
- 如何测试正则表达式
- 如何调试正则表达式
- 如何在 JavaScript 中使用正则表达式
- 方法 1 示例
- 方法 2 示例
- 如何编写正则表达式
- 为什么我们在 A/B 测试中需要正则表达式?
- 如何在 A/B 测试中使用正则表达式?
- 正则表达式用例:Convert 的正则表达式接口与检查器
- 如何在转换体验应用程序中使用正则表达式(附示例)
- 1. 使用正则表达式的站点区域
- 2. 使用正则表达式的受众
- 3. 正则表达式的目标
- 4. 活跃网站中的正则表达式
- 使用正则表达式时要避免的常见错误
- 1.包括开始和结束字符
- 2. 包括一个正斜杠
- 3.超过字数限制
- 4. 在同一页面上同时运行实验
什么是正则表达式?
正则表达式就像一种被广泛使用的微型语言,允许人们匹配复杂的模式,否则他们需要花费大量时间进行研究。
它们具有字母数字结构,并带有自己的一组符号,如方括号 { } 括号 ( )、星号 (*)、问号 (?)、左方括号 ([)、右方括号 (]) 等。
如果您对下面的正则表达式有点熟悉,那么这篇文章适合您。
/https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[az]{2,6}\b( [-a-zA-Z0-9@:%_\+.~#()?&//=]*)/如何编写、测试和调试正则表达式?
现在,让我们向您展示正则表达式的可能性。 首先,我们将看看几种从头开始创建自己的复杂正则表达式的方法!
如何编写正则表达式
要构建您的第一个正则表达式,您必须使用特定的语法——即特殊字符(元字符)和构造规则。 例如,以下是匹配任意 10 位电话号码的简单正则表达式,格式为 nnn-nnn-nnnn:
\d{3}-\d{3}-\d{4}您可以自己开始编写特定的语法(并犯很多错误,直到您拥有经过验证的正则表达式模式)或使用现有的可用正则表达式生成器之一。 最用户友好和易于使用的一种是正则表达式生成器。
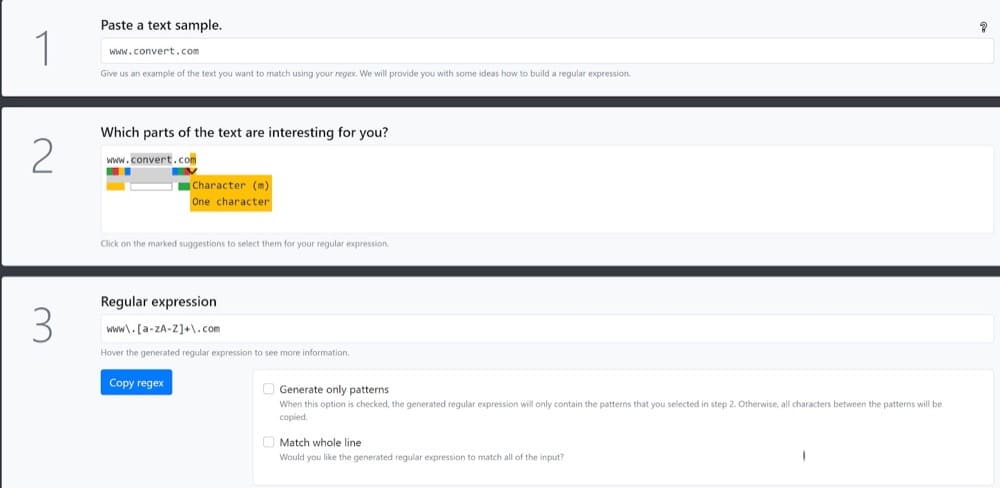
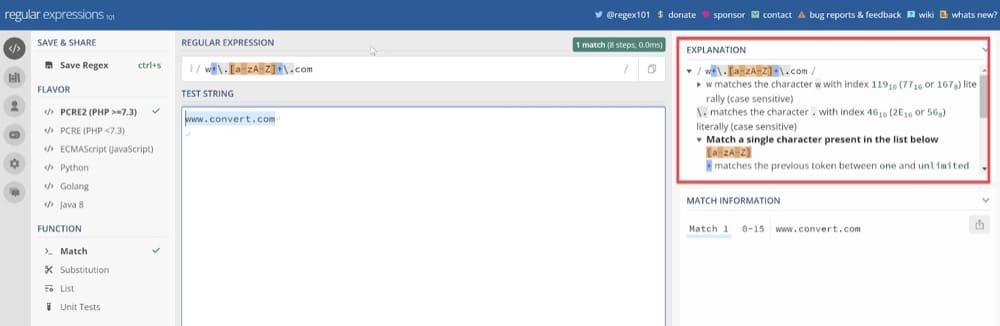
只需使用正则表达式粘贴您要匹配的文本示例(例如,我在下面使用了 Convert 的 URL www.convert.com),然后选择要在其上构建正则表达式的文本的不同部分。
而已! 很简单。
然后就可以使用正则表达式模式了:
w+\.[a-zA-Z]+\.com

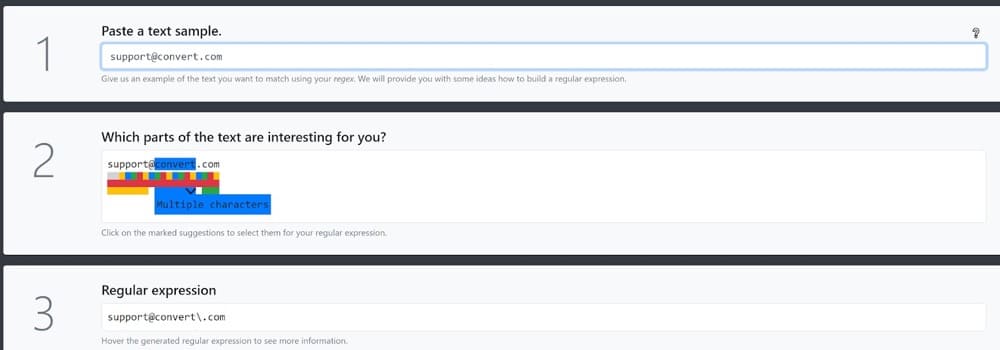
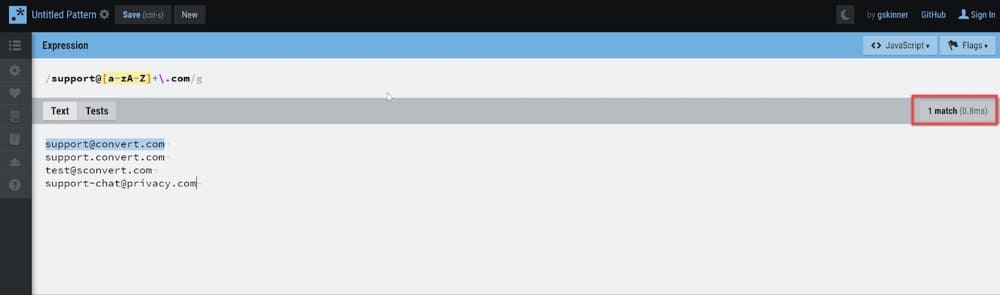
另一个示例可能是输入支持电子邮件地址并指定地址的域部分以构建正则表达式:

正则表达式已为您准备好,您现在可以定位您使用的工具的所有支持电子邮件地址,而无需一一复制粘贴:
支持@[a-zA-Z]+\.com
如果您更精通技术并想自己编写该模式,则可以开始学习基本字符和量词以及一些构造规则。
正则表达式基本字符
对于那些想要学习最常见的正则表达式规则的人来说,这是一个快速的“备忘单”。
量词
那么如果你想匹配多个字符呢? 您需要使用量词。 最重要的量词是*?+。 您可能看起来很熟悉,但它们并不完全相同。
- * 匹配它之前的零个或多个。
- ? 匹配它之前的零个或一个。
- + 匹配它之前的一个或多个。
特殊字符
许多特殊字符可用于正则表达式构建。 以下是一些最常见的:
| . | 点匹配任何单个字符。 |
| \n | 匹配换行符(或 CR+LF 组合)。 |
| \t | 匹配一个制表符 (ASCII 9)。 |
| \d | 匹配数字 [0-9]。 |
| \D | 匹配一个非数字。 |
| \w | 匹配一个字母数字字符。 |
| \W | 匹配非字母数字字符。 |
| \s | 匹配一个空白字符。 |
| \S | 匹配非空白字符。 |
| \ | 使用 \ 转义特殊字符。 例如, \。 匹配点,\\ 匹配反斜杠。 |
| ^ | 匹配输入字符串的开头。 |
| $ | 匹配输入字符串的末尾。 |
字符类
您可以通过将字符放在方括号之间来对字符进行分组。 这样,类中的任何字符都将匹配输入中的一个字符。
| [ABC] | 匹配 a、b 和 c 中的任何一个。 |
| [阿兹] | 匹配 a 和 z 之间的任何字符。 (ASCII 顺序) |
| [^abc] | 方括号开头的插入符号 ^ 表示“不是”。 在这种情况下,匹配除 a、b 或 c 之外的任何内容。 |
| [+*?.] | 大多数特殊字符在方括号内没有意义。 此表达式从字面上匹配 +、*、? 或点。 |
需要帮助构建正则表达式?
如果您不熟悉正则表达式并想了解更多信息,我们强烈建议您参加快速速成课程! 正则表达式是一个强大的工具,只需要花费很少的时间来学习。
如何测试正则表达式
您现在已经准备好正则表达式模式,但您想测试语法是否正确。 您可以手动完成并花费大量时间阅读验证规则。 Mathias Bynens 有一篇很棒的文章,介绍了许多正则表达式的最佳比较:寻找完美的 URL 验证正则表达式。 这是前进的疯狂方式。
但值得庆幸的是,有许多免费的在线正则表达式验证器可供您利用,并根据您构建的正则表达式模式快速测试您的字符串。 我们可以推荐其中的两个,RegEx101 和 RegExr。 下面的屏幕截图来自后者,但您可以随意使用任何您觉得最舒服的屏幕截图。
只需在“表达式”字段中添加您的正则表达式模式,然后在“文本”字段中,添加您希望查看的任何文本是否与您的模式匹配。 您可以即时查看您输入的文本中有多少与特定模式匹配。
这些正则表达式验证器非常强大!

如何调试正则表达式
测试你的正则表达式比调试它更重要。 您通常可以通过查看结果很容易地弄清楚正则表达式发生了什么,但是为了确保它符合您的意思,您应该使用所有可能的边界情况测试您的正则表达式。 测试最终会弄清你真正想要做什么,并使调试变得毫无用处。
但是,如果您仍想调试您的正则表达式模式,您可以将其键入 https://regex101.com/。 它不仅可以让您在样本集上测试您的正则表达式,对您的匹配组进行颜色编码,还可以让您全面了解幕后发生的事情。

但请记住,您必须参考您使用正则表达式的特定编程语言的特定文档。每个都有其特定的限制。 某些特定语言可能不支持某些内容。
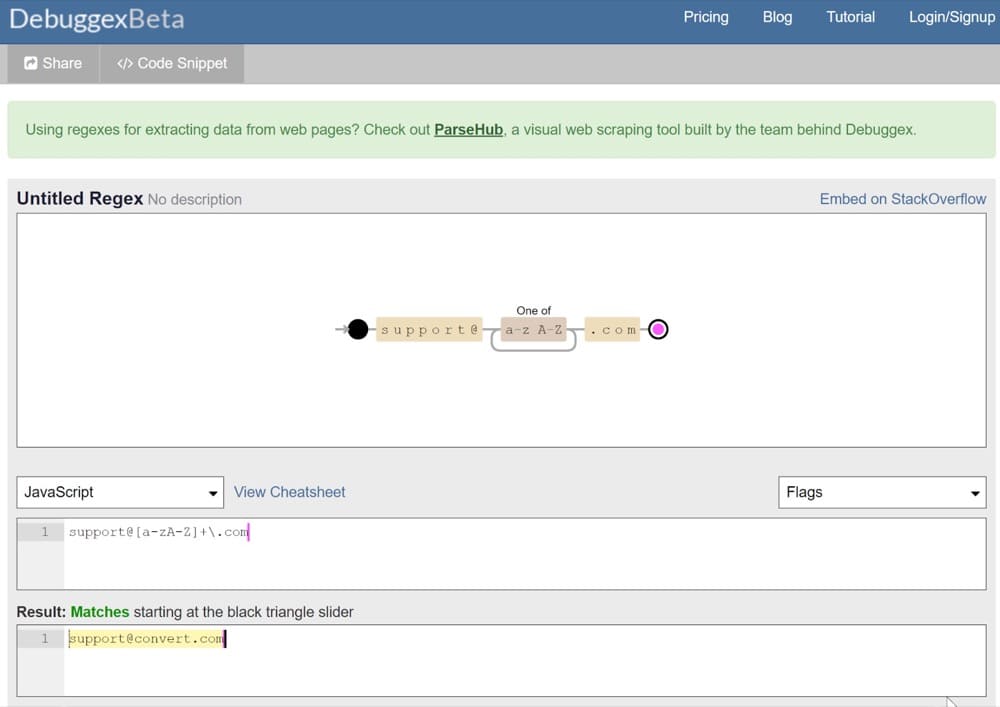
如果您想要更“可视化的调试”体验,请尝试 Debuggex。
它在您的正则表达式中显示路径,如下所示:

如何在 JavaScript 中使用正则表达式
在 JavaScript 中创建正则表达式有两种方法。 它可以使用 RegExp 模块创建,也可以使用正斜杠 ( / ) 将模式括起来。 斜线 /…/ 告诉 JavaScript 我们正在创建一个正则表达式。 它们与字符串引号的作用相同。
在这两种情况下,regexp 都成为内置 RegExp 模块的一个实例。
这两种语法之间的主要区别在于,使用斜杠 /…/ 的模式是完全静态的,而另一个可以动态生成正则表达式。
方法 1 示例
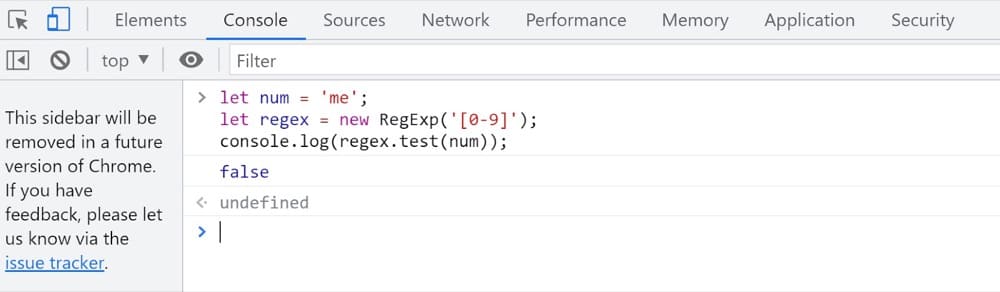
让我们看看下面的 RegExp 示例,用于验证用户的输入并确保他们的输入仅包含数字:
让 num = '我';
让 regex = new RegExp('[0-9]');
console.log(regex.test(num)); //这将输出假
方法 2 示例
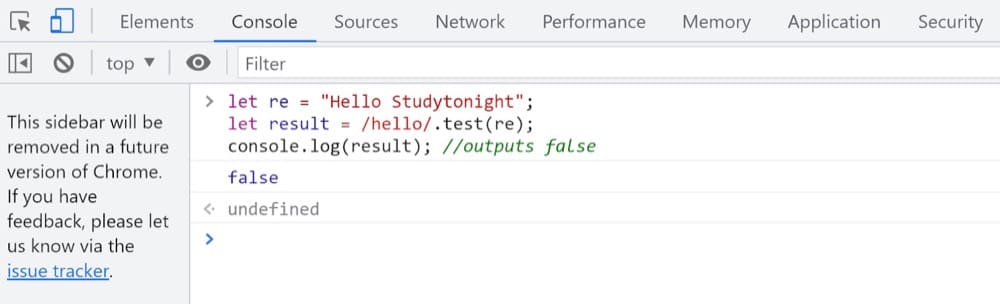
让我们看一个带有文字符号的简单表达式,它将在字符串中查找完全匹配。 这将匹配字符串,执行区分大小写的搜索:
let re = "Hello Studytonight"; 让结果 = /hello/.test(re); 控制台.log(结果); //输出假

在你写完它们之后,有两种有趣的方法可以测试你的 JavaScript 正则表达式:
- RegExp.prototype.test():测试是否找到匹配项。 它接受我们针对正则表达式测试的字符串。 如果找到匹配项,它将返回 true 或 false。
- RegExp.prototype.exec():返回一个包含所有匹配组的数组。 它接受我们针对正则表达式测试的字符串。
在以下示例中,模式 /JavaScript/ 将针对字符串进行测试,以查看是否找到匹配项:
var re = /JavaScript/;
var str = "JavaScript";
if (re.test(str)) document.writeln("true") ;在以下代码片段中,RegExp 方法 exec 在整个字符串 (g) 中搜索特定模式 /javascript*/,忽略大小写 (i):
var re = /javascript*/ig;
var str = "cfdsjavascript *(&Yjavascriptjs 888javascript";
var resultArray = re.exec(str);
而(结果数组){
document.writeln(resultArray[0]);
resultArray = re.exec(str);
}为什么我们在 A/B 测试中需要正则表达式?
A/B 测试中的正则表达式主要用于定位。 定位控制任何体验的对象和地点。

通过定位,您可以告诉您的测试平台向谁(哪些网站访问者条件)展示体验以及体验应该在您的网站上运行的位置(哪些特定 URL)。
通过定义受众,您可以决定谁将看到体验。 受众条件可以定义流量来源、地理数据、行为数据、访问者拥有的特定 cookie,以及您可以自己指定的无限条件。
通过定义 URL 定位,您可以决定体验的运行位置。 URL 定位条件可以包括多个域、子域、查询参数和路径。
有时,使用“精确匹配”或“包含”或“开始于”运算符来为您的体验提供流量是不可行的。 这就是正则表达式的用武之地。
这些是可以排除或包含在体验中并使用 regex 定义的 5 个示例受众:
- 来自广告活动的访客,他们的名字有一个共同的术语,但在其他方面却不同(例如,鞋子-购买-手机、戒指-购买-桌面)。
- 使用特定浏览器版本(例如 Firefox 3.6.4)的访问者。
- 来自 Facebook 或 TikTok 等第三方网站的访问者,您需要在其中专门定义一组名称。
- 以前看过促销活动的访客。
- 登录的访问者及其用于控制登录功能的 cookie 具有唯一标识符。
这些是您可能希望在体验中包含或排除的 5 个示例位置,可以使用 regex 定义:
- 具有动态/唯一查询字符串值的页面。
- 具有通用术语但唯一标识符的特定登录页面。
- 类别和子类别页面。
- 结帐渠道中有多个页面,而访问者从一个步骤流向下一步。
- 到处都是,除了几页。
如何在 A/B 测试中使用正则表达式?
正则表达式在任何 A/B / MVT / 个性化 / A/A / 多页 / 拆分 URL 体验中都非常有用,这些体验可以从完整或部分 URL 模式匹配中受益。
我们可以在 A/B 测试中使用正则表达式来:
- 验证 URL 的结构
- 从结构化 URL 中提取子字符串
- 搜索/替换/重新排列部分 URL
- 将 URL 拆分为令牌
- 找到 URL 的恒定部分。
在起草转换体验时,所有这些都会定期出现。
当路径、尾随参数或两者在同一网页的 URL 中可能不同时,正则表达式匹配很有用。
例如,如果用户来自多个子域之一,并且您的 URL 使用会话标识符,您可以使用正则表达式来定义 URL 的常量元素。 很方便,对吧?
在 Convert,我们使用正则表达式(缩写为regex和regexes )来让您将体验定位到一组特定的页面,或者定位到复杂或动态的 URL。 它还用于定义具有共同点的多个变量的受众,从而允许您定位特定的网站访问者以及我们在下面介绍的其他几个用例。
互联网上有很多关于正则表达式的信息,其中很多并不真正适用于您将如何将它们与转换体验一起使用,因此我们创建了这个正则表达式指南来帮助您入门。
正则表达式用例:Convert 的正则表达式接口与检查器
在将公式和模式带入 Convert UI 之前,您可以使用许多正则表达式测试器/验证器。
我们设计了一个正则表达式部分(见下文),以使不熟悉的用户可以轻松编写自己的正则表达式公式并使用我们的检查器对其进行验证。
然后使用 JavaScript 的内置正则 RegExp 模块评估正则表达式匹配。
以下是检查器在应用程序中不同位置的外观示例:



如何在转换体验应用程序中使用正则表达式(附示例)
现在,让我们逐一介绍这些用例,并查看一些正则表达式非常有用的实例。
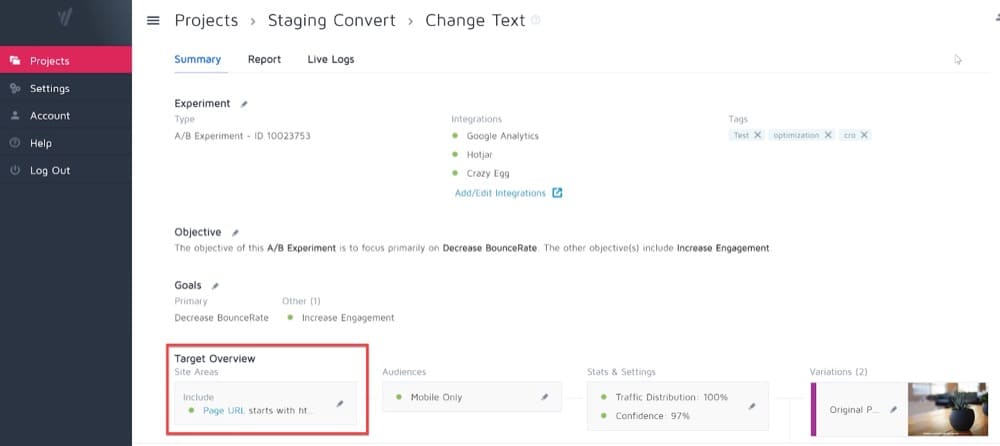
1. 使用正则表达式的站点区域
站点区域是转换体验应用程序中的位置,您可以在其中配置触发您的体验的页面定位条件。
最基本的 URL 配置基于 URL 触发实验,例如:“https://www.convert.com”。

此设置在您首次创建实验时自动配置。 它被设置为您输入的 URL,以创建您的 A/B 实验/MVT 实验/个性化或拆分 URL 实验上的原始 URL。
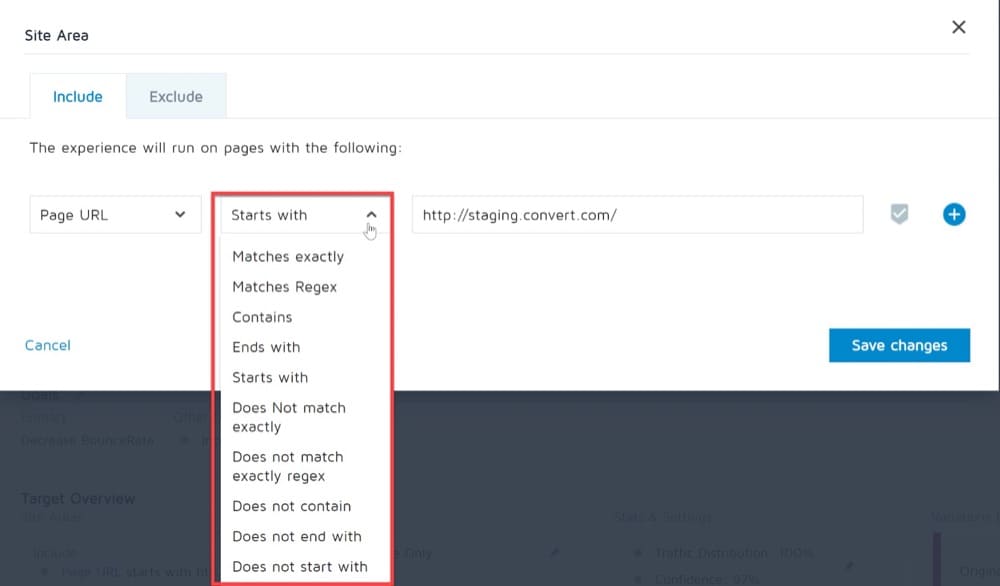
但是,您可以通过选择站点区域提供的用于触发您体验的多个运算符之一来更改此默认配置。

其中一个运算符称为“匹配正则表达式”,另一个称为“不完全匹配正则表达式”。
当没有其他操作员可以帮助应用所需的 URL 设置时,您可以使用这两个选项来定义要运行转换体验的页面。
让我们看一些用例来使这更容易理解!
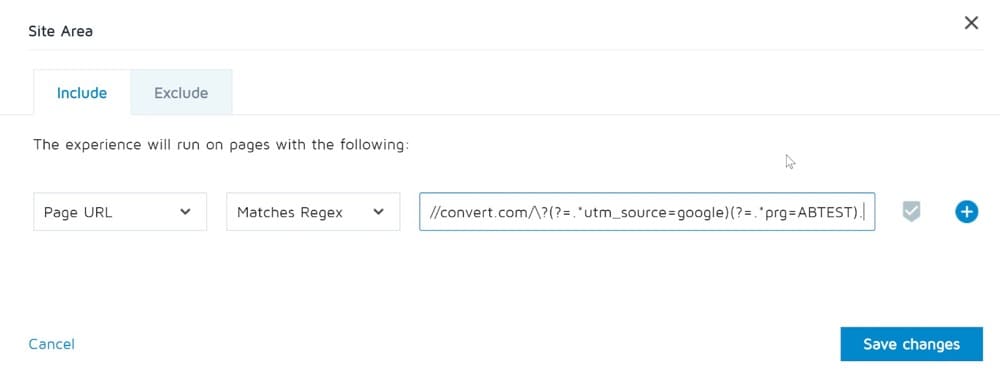
示例 1
假设您想在以下两个条件下运行体验:
- 流量来源 = Google Adwords
- URL 包含 prg=ABTEST
以下是您在站点区域中编写正则表达式的方式:

https://convert.com/\?(?=.*utm_source=google)(?=.*prg=ABTEST).*
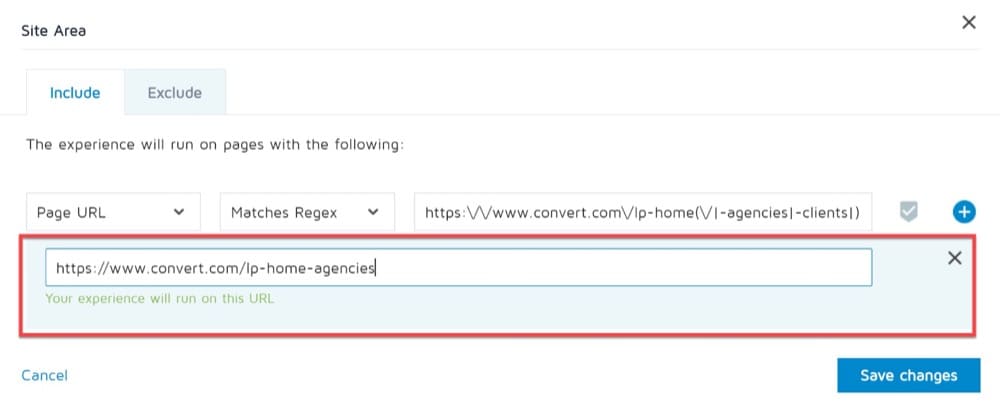
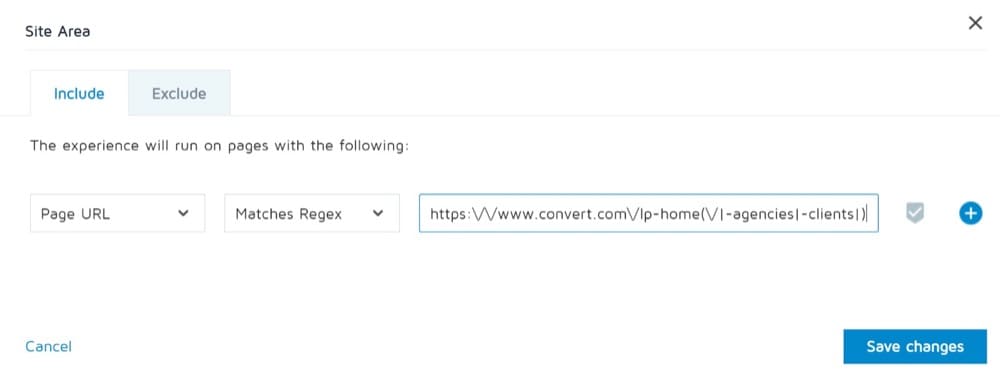
示例 2
假设您要将 3 个着陆页与一个变体进行比较。
登陆页面是:
- https://www.convert.com/lp-home
- https://www.convert.com/lp-home-agencies
- https://www.convert.com/lp-home-clients
变体为https://www.convert.com/lp-semhome/desktop
在此示例中,您将在站点区域中编写正则表达式,如下所示:

https:\/\/www.convert.com\/lp-home(\/|-agencies|-clients|)
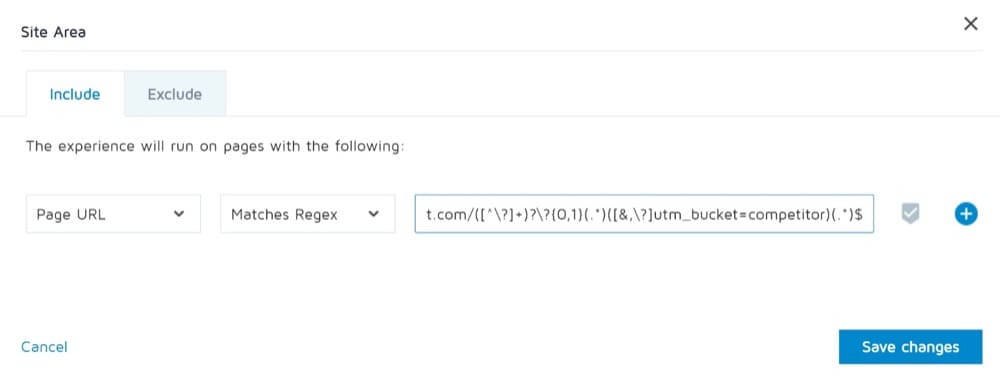
示例 3
现在,让我们假设您的同事要求您设置一个体验,其中:
- 原始流量应为 0
- 查询参数包含utm_bucket=competitor
- 流量在两个变体之间以 50/50 的比例分配,因此当流量到达 https://convert.com/?utm_bucket=competitor 时,50% 的流量会流向 https://convert.com/vs-offerpad/ 和另一个50% 转到 https://convert.com/vs-zillow/
在这种情况下,正则表达式将如下所示:

https://www.convert.com/([^\?]+)?\?{0,1}(.*)([&,\?]utm_bucket=competitor)(.*)$示例 4
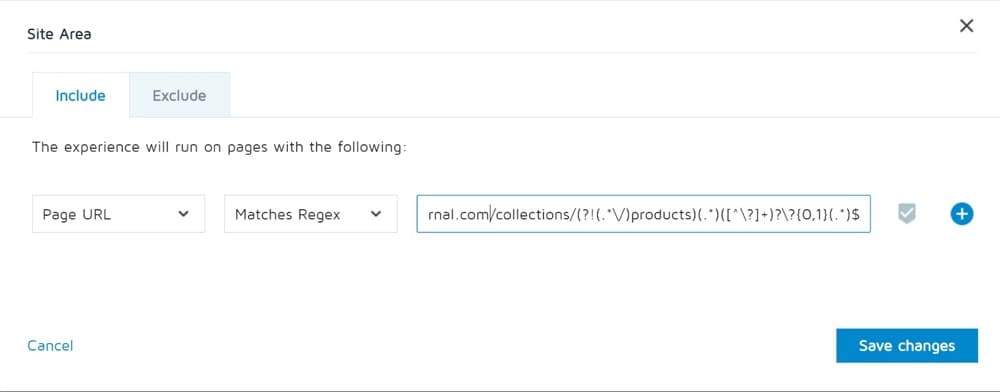
另一种情况可能是您想要测试以下条件:
- 页面 URL 应包含 /collections/
- 页面 UR 不应包含 /products/
- 页面 URL 不应完全匹配:https://convert.com/collections/
- URL 查询参数不应包含 ?v=t
- 原始 URL 可以是集合下的任何页面
在这里,您需要将正则表达式与受众相结合来满足所有条件。 因此,您的站点区域中的正则表达式将如下所示:

并且不要忘记定义访问者以排除其 URL 中有 ?v=t 的访问者。
https://www.convert.com/collections/(?!(.*\/)products)(.*)([^\?]+)?\?{0,1}(.*)$示例 5
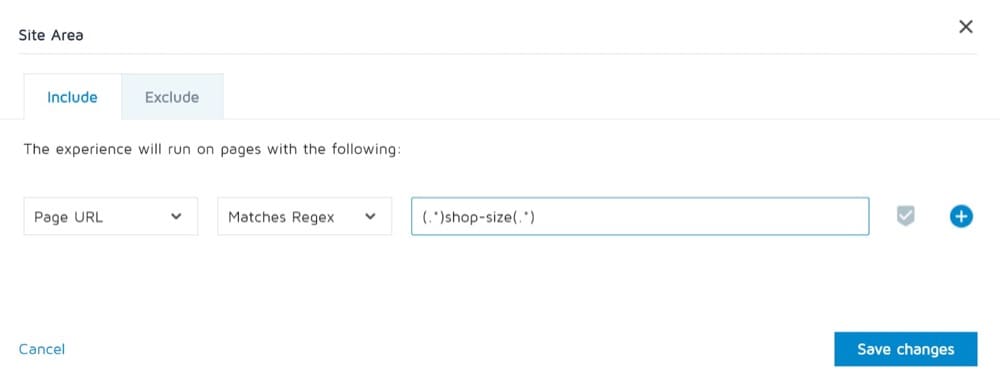
在最后一个示例中,假设您要运行拆分 URL 体验,当 URL 中包含商店尺寸时,您要运行测试并在原始和变体之间拆分流量。
1. 原件可以是以下任意一种:
https://convert.com/products/shop-size
https://convert.com/collections/new-products-deals/products/shop-size
https://convert.com/collections/fitting/products/shop-size
2. 变体 URL 可能如下所示:https://convert.com/products/the-original-fittings
在这里,这将是您的正则表达式:

2. 使用正则表达式的受众
您可以在转换体验应用程序中利用正则表达式的另一个部分是受众。
受众是一组具有共同点的用户/网站访问者。 对于受众,您可以根据特定标准(例如位置、用于访问网站的设备、一天中的时间、他们的登录页面或任何其他用户行为)将网站访问者分类。
不同子组的访问者可能会以相同的方式行事或购买。 您可以通过指定允许 Convert 决定访问者有资格获得哪些受众并运行正确的测试或变体的条件来创建受众。
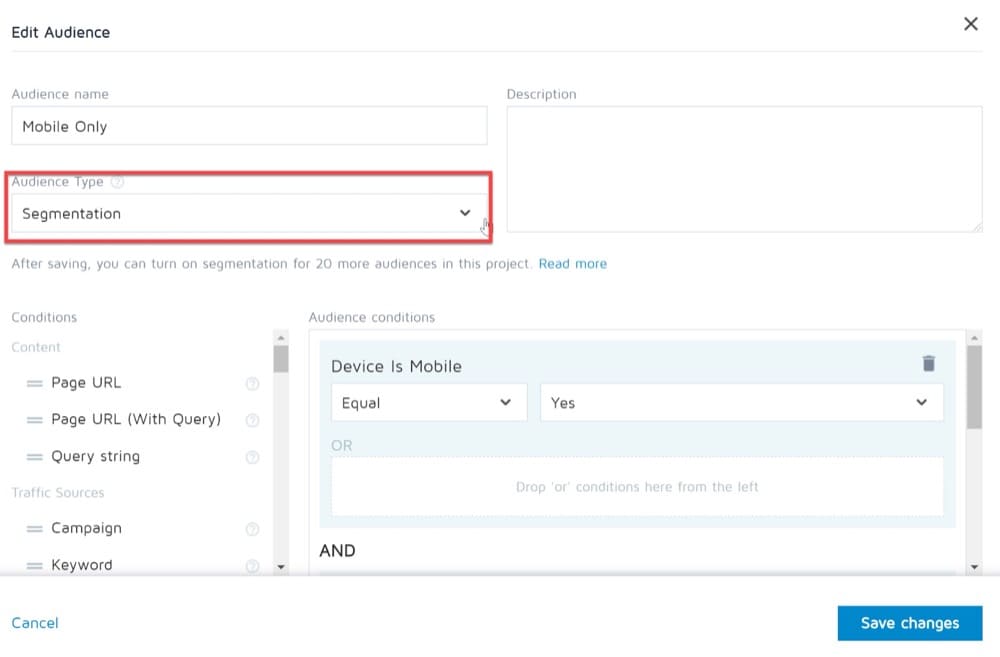
我们仅在我们提供的 3 种受众类型之一(细分)中支持正则表达式。

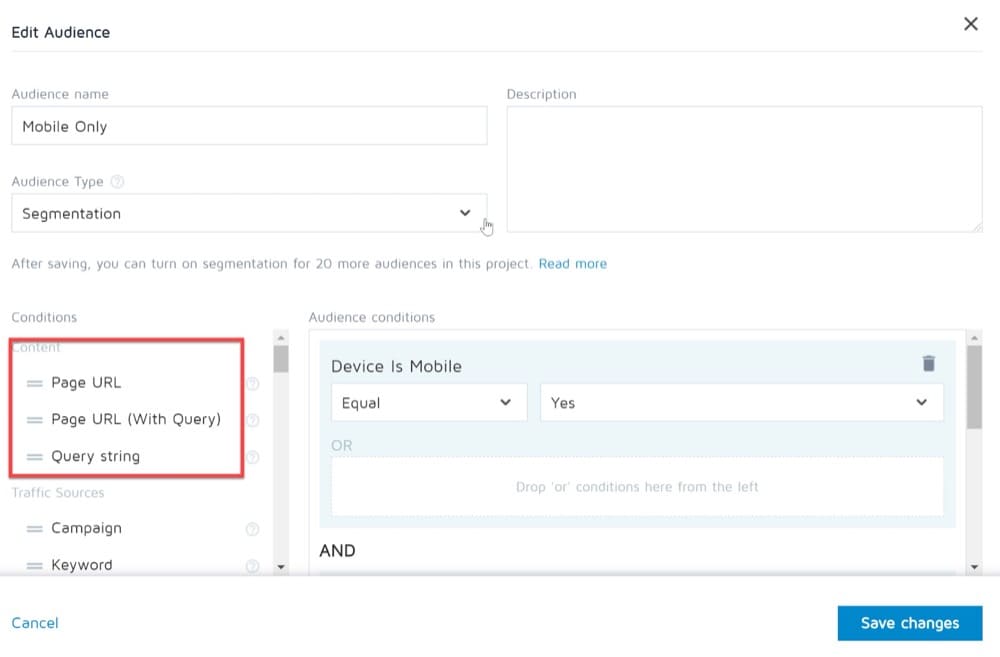
当您选择此类受众时,这些条件变为可用:

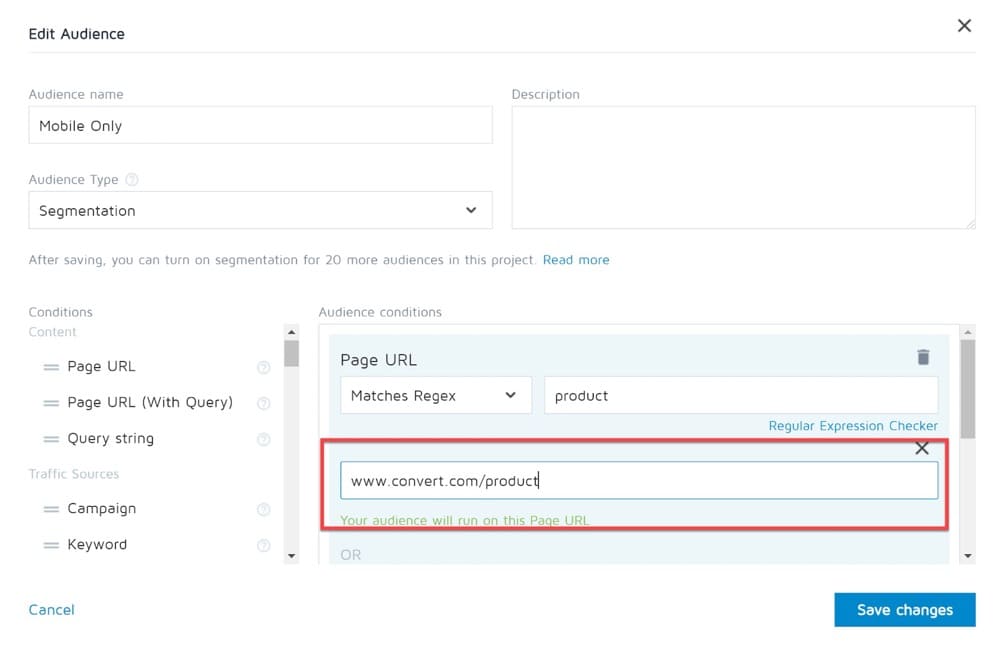
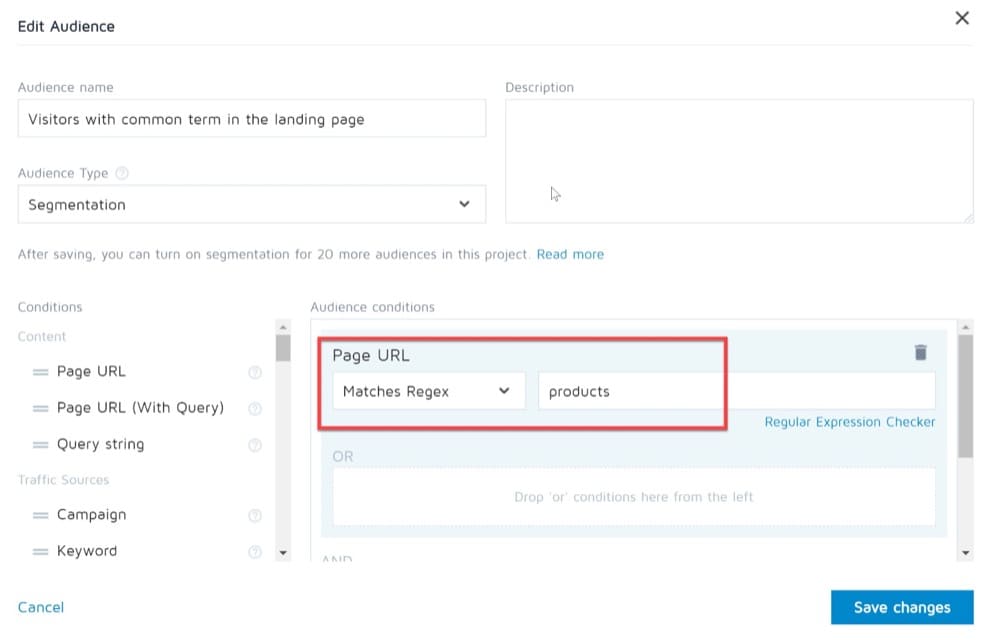
例子
假设您想针对着陆页包含“产品”等常用术语的网站访问者提供体验。 在这种情况下,您将从左侧列表中选择“页面 URL”条件,然后选择“匹配正则表达式”作为您的运算符。

你完成了!
3. 正则表达式的目标
要跟踪您的体验的目标转化,您需要指定要记录转化的页面 URL。 转换体验允许您输入要记录目标转换的页面的特定 URL、页面模式或正则表达式 (regex)。
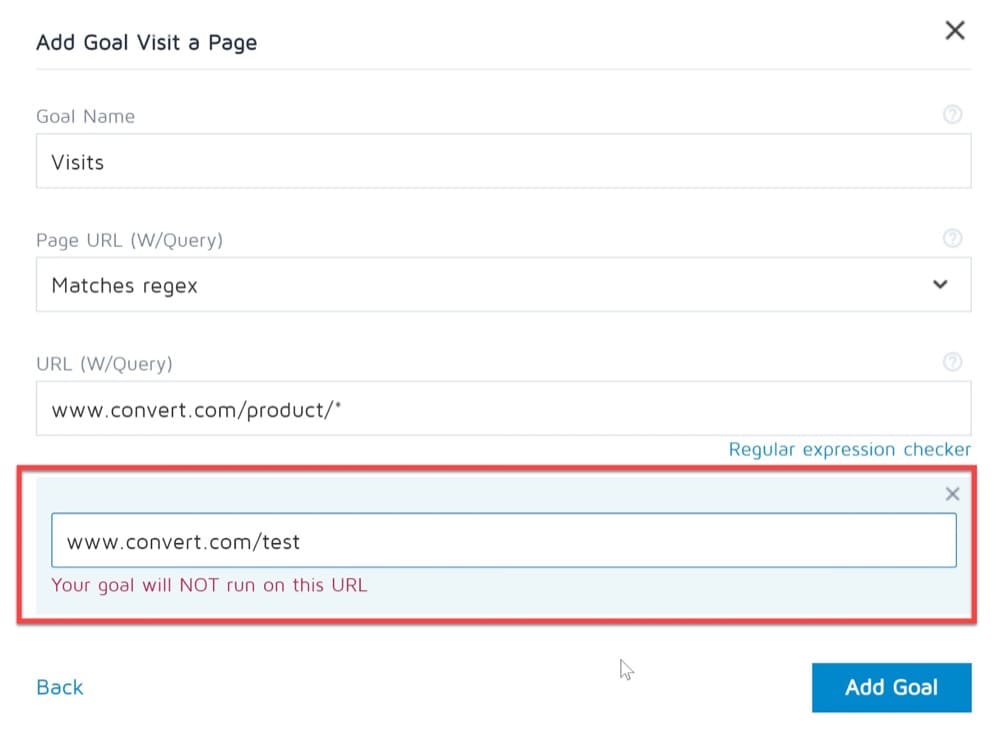
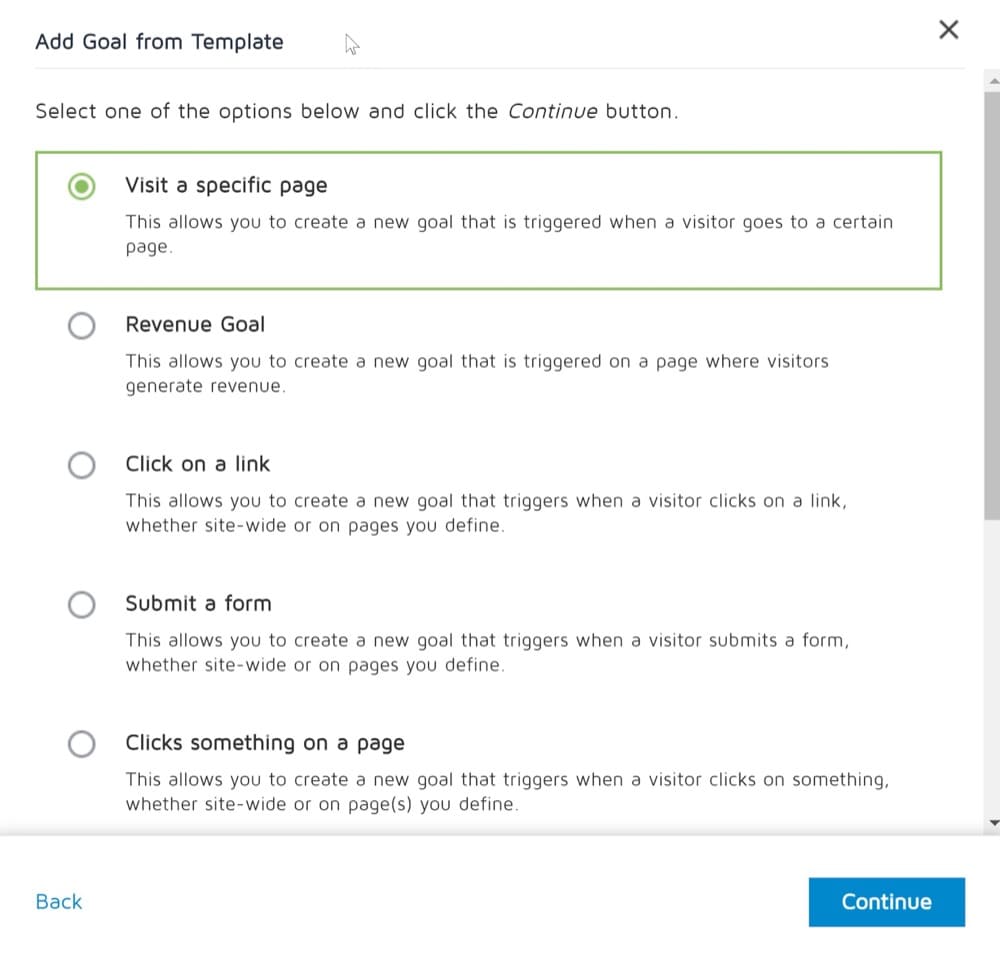
例子
假设您的目标是检查有多少用户访问您网站的特定页面。
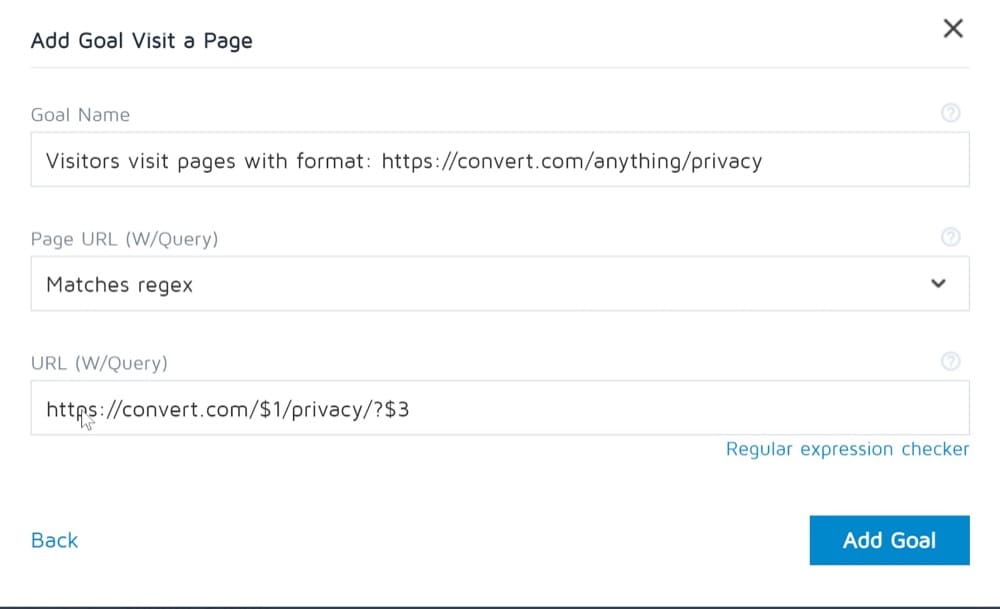
在这种情况下,您需要将目标类型定义为“访问特定页面”并输入用户需要访问的页面 URL,以记录转化:


这就是您的正则表达式的样子:
https://convert.com/$1/privacy/?$3
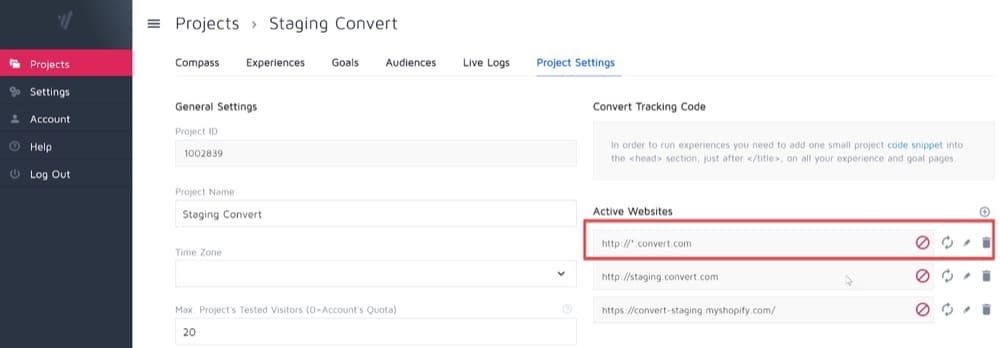
4. 活跃网站中的正则表达式
Convert 在“活动网站”设置中支持通配符。
例如,如果您想包含“domain.com”下的所有子域,您应该像这样设置“Active Domain”条目:“ http://*.domain.com ”。

使用正则表达式时要避免的常见错误
为 URL 定位定义一次正则表达式然后忽略它是不够的。 需要定期清理和检查,以确保正确的页面/受众/目标不断地在正确的实验中。
以下是我们经常在支持票证中看到的主要错误:
1.包括开始和结束字符
如果您包含开始和结束字符(^ 和 $),则任何在模式之前或之后包含文本的 URL 都将不匹配。
避免使用它们。
URL 在末尾包含查询字符串是很常见的,例如添加到 URL 以进行跟踪的 UTM 参数。
这方面的一个例子是:
https://www.convert.com/?utm_campaign=ads
2. 包括一个正斜杠
URL 末尾的正斜杠 (/) 通常是可选的。
如果您的正则表达式末尾包含该字符,则访问相同的 URL 但没有正斜杠将不匹配。 最好不要包含最后的正斜杠字符。
3.超过字数限制
我们所有的正则表达式定位规则限制为 750 个字符。 如果你超过这个限制,将不会抛出错误来提醒你这个问题(即使我相信这个限制不容易达到)。
4. 在同一页面上同时运行实验
如果您尝试同时在同一页面上运行多个实验,这会导致在访问者应该参与哪个实验以及首先应用哪些更改方面发生冲突。
因此,您应该小心使用正则表达式 URL 定位。 如果您使用多个 A/B 测试的定位规则定位同一页面,则需要使用这些说明来防止冲突。
如果您正在寻求理解正则表达式或转换体验的 URL 定位的帮助,我们的支持团队随时准备回答您的问题。 您可以随时通过应用内聊天联系我们。 我们很乐意为您提供概述并向您展示一些示例,以便您可以在测试中自信地开始使用正则表达式!