福布斯现实生活中的 SEO:为影响在线媒体收入和产品的搜索引擎变化做准备
已发表: 2021-01-05作为我们项目的一部分,我们与福布斯的 SEO 分析师 Dayne Richards 进行了交谈,以分享 OnCrawl 用户在日常工作中在 SEO 中所做的事情。
Dayne Richards:从 SEM 到 SEO 的在线出版
“我的职责只是帮助所有不同部门优化搜索,从内容创建到技术支持等等。”
 Dayne 通过为 Gogotech 做付费搜索工作,从 SEM 开始从事 SEO。 他在 Steiner Sports 的有机搜索中崭露头角,帮助他们扩大 SEO 影响力。
Dayne 通过为 Gogotech 做付费搜索工作,从 SEM 开始从事 SEO。 他在 Steiner Sports 的有机搜索中崭露头角,帮助他们扩大 SEO 影响力。
今天,Dayne Richards 是福布斯的 SEO 分析师,他负责协调 SEO 战略、努力和实施的要素。
关注:谷歌页面体验指标和排名信号
“页面体验确实是我们目前的主要关注点。”
 资料来源:web.dev/vitals
资料来源:web.dev/vitals
Dayne 发现他现在正忙于准备页面体验排名信号,谷歌宣布将从 2021 年 5 月开始成为排名算法的一部分。为了更好地衡量页面上的用户体验,谷歌表示他们的排名算法中将添加三个“Core Web Vitals”指标:CLS(累积布局移位)、FCP(首次内容绘制)和 FID(首次输入延迟)。 Dayne 向我们介绍了他的团队如何对项目进行优先排序,以优化其网站在这些指标上的性能。
Dayne :对我们来说,这是一个重要的目标,因为我们知道这将是 5 月份的排名因素。 因此,我们希望确保我们的网站经过优化,不仅针对 Google,而且针对我们的用户。
OnCrawl :根据 Google 发布的公告准备更改是什么感觉?
Dayne :老实说,如果能从 Google 那里获得更多细节或更具体的信息,那就太好了。 我明白他们必须保护他们的产品,因为人们倾向于玩他们非常了解的东西。
所以从这个意义上说,我们都在同一个竞技场上,我们都不太了解。 谁最能弄清楚谁就大了。
OnCrawl :就 Core Web Vitals 而言,您正在研究什么样的事情?
Dayne :例如,确保页面不会在内容布局变化方面跳来跳去,这是我们现在非常关注的事情。
这肯定需要一些调查和研究,只是为了了解如何改进。
在预加载广告尺寸方面,我们目前没有做一些事情,这肯定有助于防止内容转移。
在我们的网站上,累积布局变化[比 Core Web Vitals 的其他问题] 更频繁地发生。 这是我们控制的东西。 我们认为它更容易实现。
我们还专注于 First contentful paint,只是为了确保我们在首次加载时为用户提供最多的内容,并且他们可以尽快获取他们想要的内容。
OnCrawl :你对从哪里开始这样的项目有什么建议吗?
Dayne :仅仅看谷歌文档就很有趣。 他们确实提供了一些关于如何在这些情况下进行优化的建议。
网络媒体的广告问题
“明年可能会出现这样一种情况,我们在福布斯上的广告可能会减少,或者至少会减少侵入性的广告。”

虽然页面体验——从用户体验设计到页面速度——是与任何网站相关的因素,但有些行业比其他行业更难。 在 Dayne 的案例中,在在线出版行业工作,大部分商业模式都依赖于能够提供广告。 广告是让出版商降低订阅者成本或保持免费内容质量水平的关键。 但广告是对 Core Web Vitals 产生不利影响的主要因素。
Dayne :我们通常会跟上我们的页面速度。 我们的页面速度主要受我们拥有的广告数量的影响。
鉴于谷歌的公告,我们正在重新考虑我们的整体广告体验。 因此,明年可能会出现这样一种情况,我们在福布斯上的广告可能会减少,或者至少广告的侵入性会减少。 因此,我们正在密切合作以进行清理。
OnCrawl :这个决定可以来自像福布斯这样的网站上的 SEO 团队吗?
Dayne :它肯定涉及多个利益相关者:从开发人员到 SEO,再到收入。 这真是一个有趣的话题,因为收入在很大程度上依赖于广告。 因此,仅仅获得支持是具有挑战性的,但这绝对是我们正在共同努力以确保我们都一致的事情。
令人兴奋的部分是看到开发人员和收入提出的想法,在解决如何拥有新的广告展示位置或如何投放广告方面。
其中具有挑战性的部分是能够准确地传达谷歌增加或优化广告体验的影响力。
OnCrawl :有这么多利益相关者,您尝试确保每个人都遵守哪些原则?
Dayne :在基线上,如果我们只是牢记我们的用户并牢记这一点,那么我们应该处于正确的位置。
渲染和 JavaScript 对 SEO 的影响
“我对 JavaScript 尤其有些保留。”

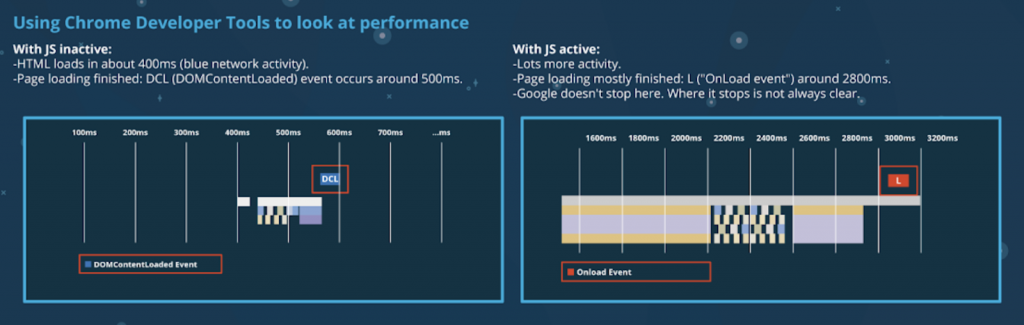
Dayne 还与我们讨论了 JavaScript 的使用以及它如何影响 Core Web Vitals。 现代网站的许多部分都依赖于 JavaScript,无论是添加额外内容、调整页面内容以适应用户、保护内容,还是仅仅编写页面本身。 我们想知道,从他的角度来看,JavaScript 是否代表了 SEO 的挑战。
Dayne :Google 确实说过他们可以渲染和抓取 JavaScript。 但我确实觉得标准 HTML 对他们来说肯定是最优化的。 但就其他搜索引擎而言,我确信 JavaScript 对它们来说效率不高。 因此,拥有更多静态 HTML 肯定会更好。
这很有挑战性,因为有如此多的流量来自谷歌,而谷歌是我们自然流量的主要来源。 这么多人自然而然地使用谷歌。
OnCrawl :这是否意味着您已经看到 Google 无法呈现您的内容的问题?
Dayne :我们已经看到 Google 可以正确呈现我们的内容。但由于 Google 最近在 [2020 年 9 月] 出现的索引问题,我们现在正在密切关注。
OnCrawl :你有没有做任何具体的事情来确保你的内容是可渲染的?
Dayne :我们的网站大量使用 JavaScript,我们确实提供服务器端渲染。 所以,我猜,我们在某种程度上符合谷歌的建议。 但总有需要改进的地方。
OnCrawl :其他搜索引擎处理 JavaScript 的能力如何?
Dayne :我们现在正在研究其他搜索引擎,例如 Bing。 我知道其他一些搜索引擎使用 Bing 的基础架构,因此对 Bing 的优化会渗透到其他搜索引擎中。 所以我们现在正在研究如何在渲染和服务方面对 Bing 进行清理和优化。
OnCrawl :拥有一个包含大量 JavaScript 的网站是否意味着您的 SEO 团队与开发人员合作更多,或者您的团队有 JavaScript 技能?
Dayne :我们肯定会与开发人员密切合作。 他们有他们的想法。 他们也在查看文档。
我可能会在我身边做一些挖掘,看看我们可能没有实现的某些事情,例如,如果我们有使用 JavaScript 进行清理之类的事情,这肯定有助于我们至少在什么方面弥合差距他们所看到的和我所看到的并以这种方式对齐。
专注于:移动优先索引
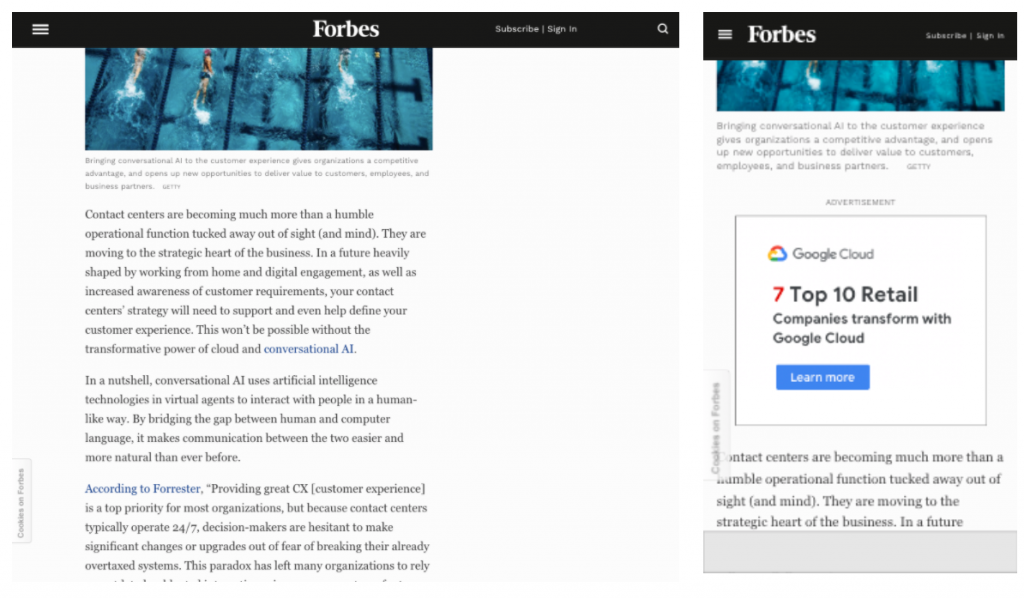
“我们在网站上遇到了一些问题,移动和桌面体验之间存在差异。”

Dayne 目前工作的另一个主要主题是我们几年来一直在听到的一个主题:移动优先索引。 2016 年首次讨论,移动索引仅仅意味着谷歌抓取和索引网站的方式发生了变化:它使用带有智能手机(移动)用户代理的机器人。 这意味着它请求并且应该接收网站的移动版本,而不是传统的桌面版本。 它分析、索引和排名的正是这个移动版本。
谷歌在 2017 年底宣布,它将开始缓慢地将网站从基于桌面的索引转移到基于移动的索引。 自 2019 年 7 月以来,这是所有新网站的标准。 但戴恩正在与一个尚未搬迁的网站合作。 我们询问了他的时间安排以及他认为需要做些什么来为转换做准备。
Dayne :移动优先索引已经有一段时间了,但谷歌有一个艰难的日期,他们将把网站切换到移动优先索引。 所以对我来说,这是我想在三月之前完成的事情。
我们在网站上遇到了一些问题,移动和桌面体验之间存在差异。 为了验证这一点,或者验证这确实发生了,我使用了 OnCrawl 一点点来抓取或了解我们的旧网站 Google 抓取了多少页面,然后计算代码和渲染以查看那里缺少什么.
OnCrawl :这听起来像是一个大项目。
戴恩:那是一个大项目。 但是我们确实有资源来完成它,尽管我们仍在手动执行这种类型的过程。
目前,我们也在尝试构建某种自动化流程来验证更改和文本。 但我们仍在研究这是否可能。
与戴恩理查兹聊天的要点
Dayne 的经验告诉我们很多关于在线出版商 SEO 的信息,无论您是直接从他的话中获得见解,还是您是否在字里行间阅读。
首先,及时了解 Google 的新闻和公告以定义您的策略至关重要。 即使这不一定会为您提供所需的所有信息,但它肯定会指出您应该关注的主题以及实施更改的时间范围。
接下来,我们经常谈论SEO 的变化有多快。 但即使是影响您网站的“旧”主题也是您应该注意的事情。 这可能是重复的内容或 Dayne 今天提到的问题之一,例如桌面移动平价、页面速度和 JavaScript 渲染。 这可能取决于您的网站是如何构建的(是否大量使用 JavaScript?),甚至取决于您的行业(您的行业是否依赖某些网站元素来获得收入?)。
最后,确保你在其他部门的同事——更重要的是,你公司的商业模式——在你的 SEO 策略中占有一席之地。 从广告展示位置到 JavaScript,一些 SEO 决策和实施超出了 SEO 部门。
我们想再次感谢 Dayne Richards 花时间与我们交谈并分享他对各地 SEO 面临的日常问题的看法。

