渐进式 Web 应用程序:您需要了解的业务知识
已发表: 2020-03-08渐进式网络应用程序。
如果你听说过它然后把它扣在你的后备箱里,那么你只是给了你的对手一个巨大的解脱! 他们少了一个需要担心的竞争对手!
尽管效果惊人,但它仍然是大多数行业的流行语。 这就是为什么我们会详细讨论它,以便您可以利用它的好处来加速您的业务增长。
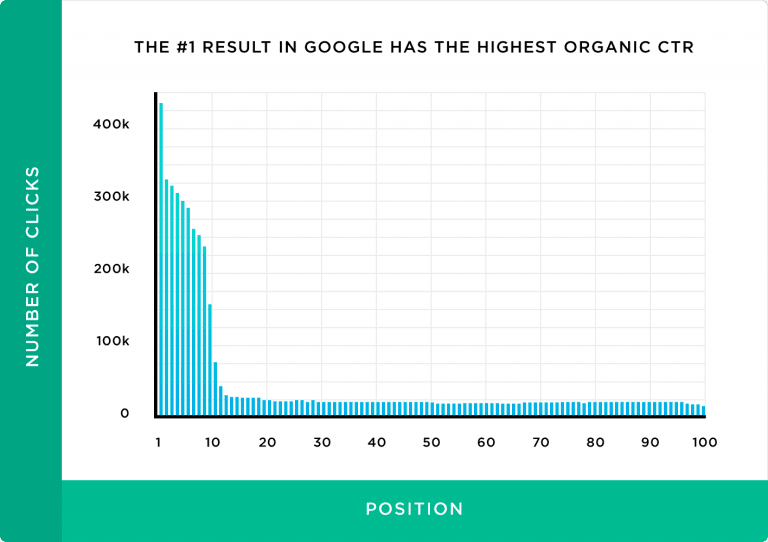
在我们开始告诉你 PWA 的故事之前,让我们向你展示一些东西:


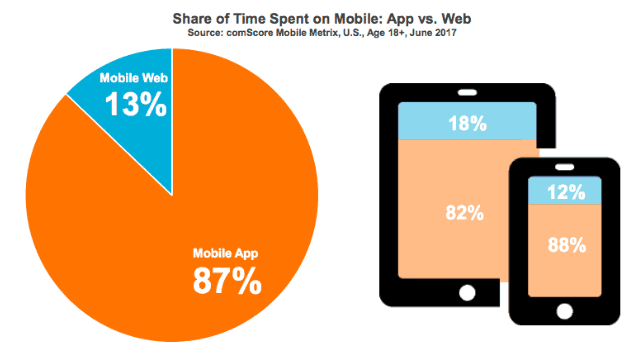
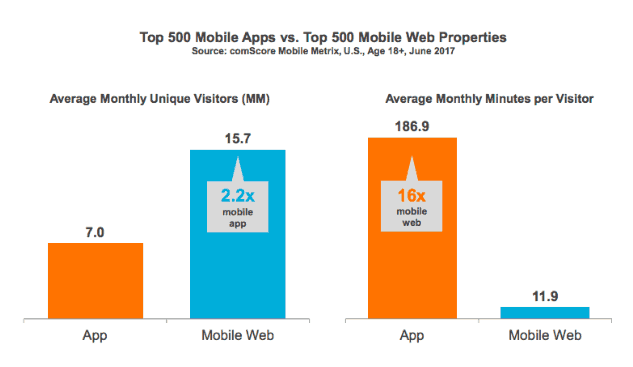
(图片来源)
我们在上面的数据中观察到了一些非常有趣的东西。 观察结果是:
人们在移动应用程序上花费的时间是在移动网络浏览器上花费的时间的大约 7 倍。
数据还揭示了一些让我们相当困惑的事情!
尽管移动网络浏览器的使用时间较短,但他们获得的唯一身份访问者的流量是移动应用程序的两倍多!
您现在一定想知道是否可以两全其美:更长的移动应用程序会话持续时间和移动网络浏览器的惊人流量。
这就是 PWA 的用武之地。这项技术可以加剧您的网站转换并最终使您的银行账户变胖!
我们将介绍:
- PWA 是什么。
- 为什么您的企业需要基于 PWA 的网站。
- 设计 PWA 网站时的最佳实践是什么?
- 开发 PWA 网站时需要克服的挑战。
- 如何通过 PWA 网站提供出色的用户体验。
- 你会如何敦促人们安装你的 PWA 网站。
- PWA 的缺点以及如何克服它们。
- 您需要知道答案的其他 PWA 相关问题。
好奇的? 那么,让我们开始游览吧!
PWA 到底是什么?
PWA 是首字母缩略词。 它代表渐进式网络应用程序。
通俗地说,它基本上是一个网站,可以在您的智能手机中呈现原生应用程序的流畅感。 您可以像访问任何网站一样通过移动网络浏览器访问它。
它的酷炫之处在于,您可以将 PWA 添加到主屏幕并像使用 Facebook、Messenger、Instagram 或智能手机中的任何其他应用程序一样使用它。
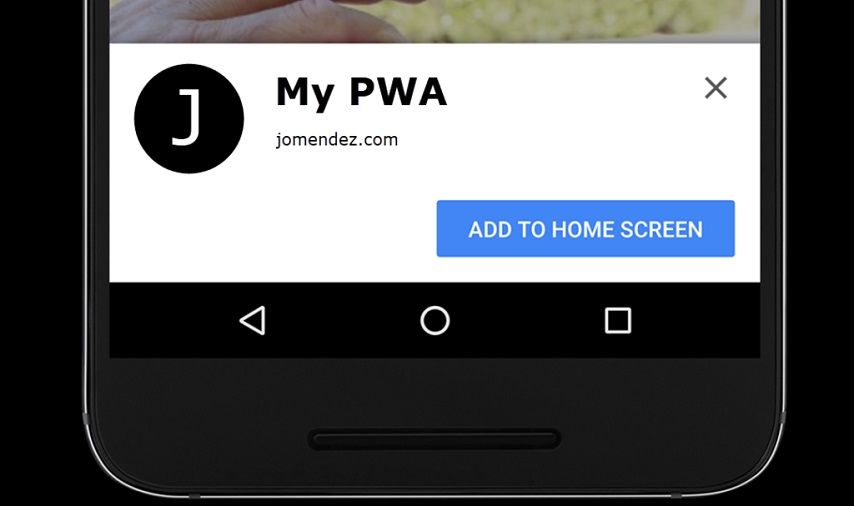
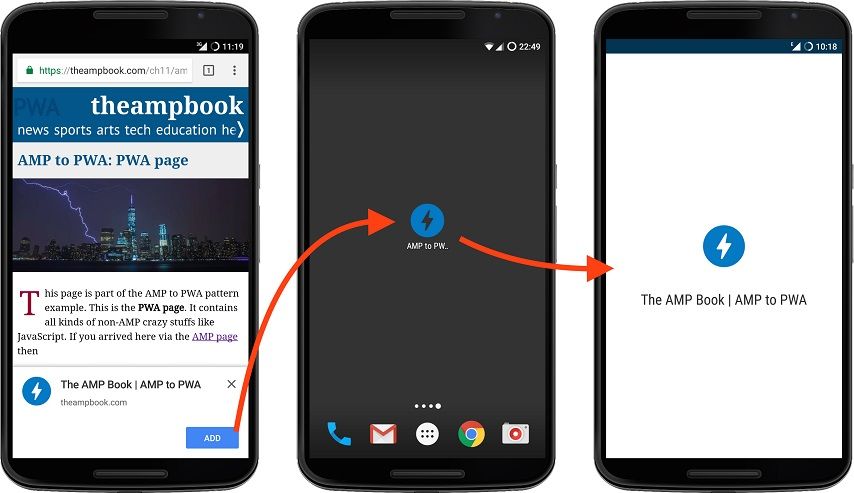
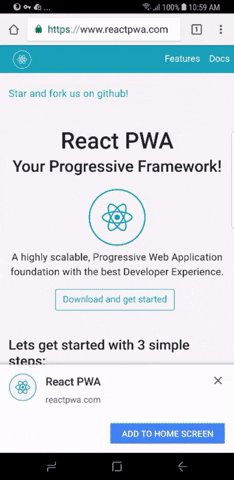
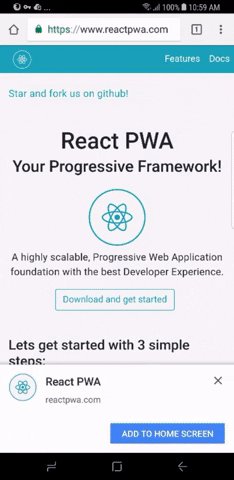
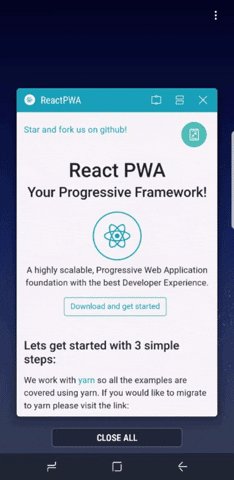
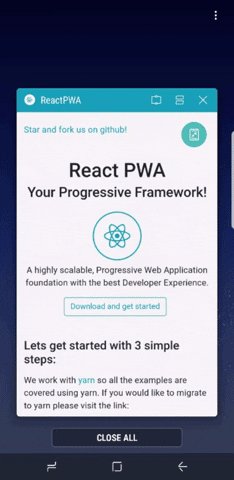
看一看:

(图片来源)

(图片来源)
现在让我们来了解一下技术。
PWA 是基于 JavaScript 的 Web 技术。
它需要开发以下组件:
- 服务工作者
- 清单.json
- HTTPS
1. Service Worker 是一个 JavaScript 代码元素,即使您处于离线状态也可以访问 PWA。 此外,它还管理 PWA 网站著名的“推送通知”功能。
2. Manifest.json 是一个 JSON 文件(它是一种类似于 pdf 或 jpg 的文件格式),其中包含您的 PWA 网站在您将其添加到主屏幕并像使用本机应用程序一样使用它时所需的信息。

(图片来源)
正如您在上面的演示图片中所见,当点击蓝色的“添加到主屏幕”按钮时,React PWA 的应用程序图标和短名称会自动出现。 这是因为 React PWA 的 manifest.json 文件包含所有信息,包括应用程序图标、短名称、背景颜色、主题和其他有关其界面的信息。
3. HTTPS 是 Service Worker 安全地获取您的站点以显示在个人设备上的通信媒介。
为什么您的企业需要 PWA 网站
上面提到的三个组件一起为您提供了以下好处:
- 您的网站即使在离线模式下也能正常运行
- 它呈现类似应用程序的体验
- 它能够自我更新
- 它很容易被搜索引擎发现
这些功能如何转化为您的商业利益? 好好振作起来吧!
您的网站即使在离线模式下也能正常运行
首先,即使有人离线,也可以访问 PWA 网站。
这意味着您的潜在客户(和现有客户)将能够浏览您的网站并执行订购产品或服务等操作。
这不仅使您的网站更可用,而且还提供更令人愉悦的客户体验并推动转化!
它呈现无缝的类似应用程序的体验
谈到移动优先方法,可以肯定地说,PWA 已经就读过最好的大学并以优异的成绩掌握了它!
听起来是不是太过分了? 我们向您保证不是!
PWA 网站在所有设备(无论是智能手机、平板电脑还是台式机)上都具有无缝且相同的显示,同时占用的空间比原生应用程序更少! Twitter 充分利用了其 PWA,将其推文数量猛增了 75%! 它还使他们的跳出率减少了 20%!
虽然实现像 Twitter 这样令人印象深刻的结果可能并不那么容易,但可以通过 PWA 提供的交互和导航舒适度来提供更好的用户体验!
因此,您的访问者可能最终成为您的回头客,对您的 PWA 提供的其他很酷的功能感到高兴,进而使您的银行账户膨胀。
它能够自我更新
想象一下,无需手动更新智能手机中的应用程序。 即使是想到它也会让你放松(可能是核心)! 这恰好是 PWA 网站的许多很酷的功能之一!
凭借其预缓存功能,它可以自动更新自身。 而且还不止于此!
如果您将 PWA 站点的任何更新发布到站点服务器,则站点的应用程序版本也能够获取更新的内容! 因此,它为您省去了为应用程序发布单独更新文件的麻烦,同时让您的客户免于记住更新您的 PWA 应用程序的麻烦。
它很容易被搜索引擎发现
与原生应用程序不同,PWA 应用程序可以被搜索引擎索引。 这使您能够获得到您的 PWA 网站的自然流量(前提是您在 SERP 中排名),这基本上是免费的!
由于每 10 次在线体验中有超过 9 次是从搜索开始的,因此不利用通过在 SERP 中排名可以获得的潜在大量流量是不明智的。

(图片来源)
正如您在上图中清楚地看到的那样,找到您的网站的人越多,他们点击并最终转化的机会就越高! 结合流畅的用户体验、单一的更新可部署性(如果您更新您的 PWA 网站,应用程序版本也会更新)和自我更新功能,推动您的业务增长会容易得多!
设计 PWA 网站时的最佳实践是什么?
因此,您决定为您的业务开发 PWA 网站或将现有网站转换为 PWA。
伟大的决定! 您将为您的企业大忙!
但在您联系开发机构(或自己动手)之前,您必须牢记一些因素,才能获得出色的 PWA 网站。
使用系统字体
每个操作系统(android、iOS、Windows)都有自己的文本字体。 如果您的 PWA 使用系统的本机字体显示其内容,客户会发现它更具吸引力,从而更加关注您的内容。
允许轻松共享内容
在这个社交媒体时代,任何网络内容都必须易于在网络上共享内容。 因此,您必须提供轻松共享 PWA 站点链接的选项。
我们建议您在 PWA 的底部放置一个汉堡式按钮,以便用户的拇指可以轻松地在移动屏幕上触及。 而且由于您所有的社交分享按钮都将隐藏在汉堡包按钮中,因此界面看起来会更干净。
保持整洁和精简
一个整洁且精简的 PWA 网站将提供更好的类似应用程序的体验。 事实上,PWA 的关键特性之一是它为 Web 带来了类似应用程序的体验。
提供这种体验的最佳方式之一是使用大量的空白空间。 这种做法将帮助您的 PWA 网站采用时尚、简约的界面,您的客户会发现它更符合他们的习惯。
在上一个列表页面上保持滚动
当您的访问者单击“返回”按钮时,他们不仅应该被带到之前浏览过的页面,而且应该被带到他们正在查看的特定部分。 这听起来可能很简单,但它提供了极大的舒适感,因为人们不必滚动即可找到他们所在的位置。
深色主题
由于人们在智能手机上花费了大约三分之一的醒着时间,因此您提供以深色主题查看 PWA 网站的选项至关重要。
这实现了两件事。
首先,人们会将您的网站与其他流行平台相关联,例如 Twitter、FB Messenger。
其次,您的网站将是眼睛友好的,这有助于提升用户体验!
开发 PWA 网站时(可能)面临的挑战
电池使用率高
由于 PWA 通常使用 JavaScript(它不是 iOS 或 Android 的本地语言)开发,因此它们需要智能手机电池才能更努力地工作。 因此,在运行 PWA 应用程序时,设备电池会更快耗尽。
如何克服它:无论您是自己开发自己的 PWA 还是选择了一个开发农场来为您做这件事,请确保 JavaScript 代码主干已针对故障进行了优化!
访问设备功能的限制
由于 PWA 应用程序不是“原生”应用程序,它们无法访问设备的许多国内功能,例如蓝牙、接近传感器、高级相机控制、高度计等。 这将限制用户感知您的内容的方式。
如何克服它:在为您的 PWA 网站设计内容时,将您的创新能力发挥到极致,以便使用尽可能少的设备国内功能来使用它们。
与旧苹果设备或 iOS 版本集成
尽管自 iOS 11.3 起允许 PWA 运行,但它们无法在大多数较旧的 Apple 设备上运行。 由于 Apple 设备相对昂贵,因此并非所有用户总是会购买最新的设备或更新他们的操作系统。
你将如何推广你的 PWA 网站
现在你已经开发了你的 PWA 网站,是时候让人们知道它了,这样他们就可以访问你的服务并从中受益。
说到推广你的 PWA,它有两个方面。
那些是:
- 您想推广安装您的 PWA 的应用版本
- 您想推广您的 PWA 网站以增加其获得的流量
让我们一一讨论。
促进 PWA 应用安装
有几种方法可以促进 PWA 的安装。 在这里,我们将介绍您 PWA 网站上的促销活动。
最初,我们将讨论推广安装在您网站上的应用时的最佳做法。
他们来了:
将应用推广置于用户旅程之外
例如,在您的 PWA 站点登录页面上,将应用安装 CTA 放在登录表单和“提交”按钮下方。 这样人们就不会因为完成登录操作而分心。

保持拒绝或取消促销的选项直观
一些促销活动需要点击十字按钮。 Windows 用户习惯于将“十字”按钮放在右侧,而 Apple MacBook 用户则将其放在左侧。 因此,无论您将其放置在何处,请确保它大且易于看到。
适度使用应用推广
太多会对您的 PWA 网站的用户体验产生负面影响。
只有在检测到 beforeinstallprompt 时才应显示促销
这个 BeforeInstallPrompt 是一个 JavaScript 代码片段,您需要将它嵌入到您的 PWA 站点代码结构中。 它检测触发应用程序推广的某些用户交互(到达您网站的某个部分,单击某个按钮)。
介绍完最佳实践后,现在让我们继续在您的 PWA 网站上放置应用推广。
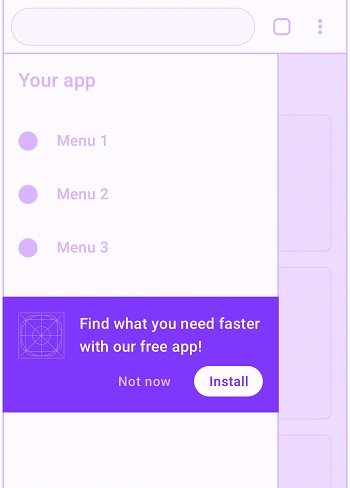
您可以在 PWA 网站上的多个地方放置应用推广。 这些是:
1.导航菜单

(图片来源)
这是您的 PWA 应用推广的有效场所。 这是因为打开导航菜单表明用户参与度很高。
你需要记住的:
- 如上图所示,将促销放在菜单项下方,以避免干扰用户关注线程。
- 显示一个简短的相关宣传,告知用户将如何从安装您的 PWA 应用程序中受益。
2.登陆页面

登陆页面用于推广产品或服务。 因此,它是推广您的 PWA 应用程序安装的理想场所。
你需要记住的:
- 确保您的独特价值主张非常吸引人并且与用户痛点相关。
- 告知人们他们将从应用程序中获得什么。
- 在登陆页面内容中包含首先将人们带到您的登陆页面的关键字。
- 使 CTA 引人注目,并将其放置在目标网页的战略位置。
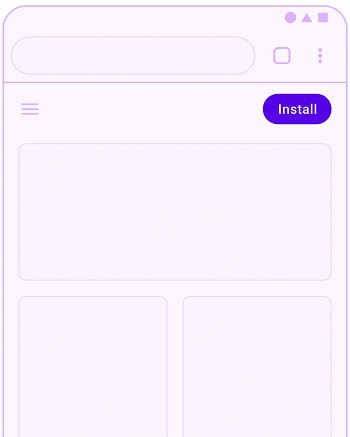
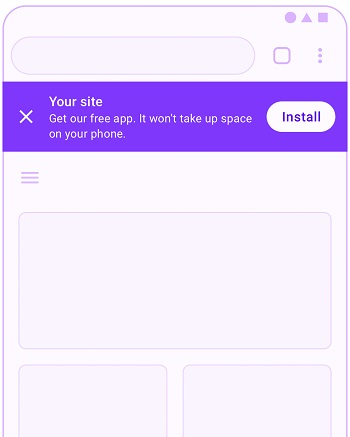
3. 页首固定页眉

由于标题是网站中最明显的部分,因此这是推广您的应用程序的理想场所。
你需要记住的:
- 并非所有用户都会对这种促销方法做出积极反应。 因此,请确保仅向显示特定参与迹象的人显示它。
- 在急于采用这种应用推广方法之前,先将其与您可以放在标题中的其他元素进行权衡。 您的最终目标是获得更多符合销售条件的潜在客户,而不仅仅是获得更多应用用户。
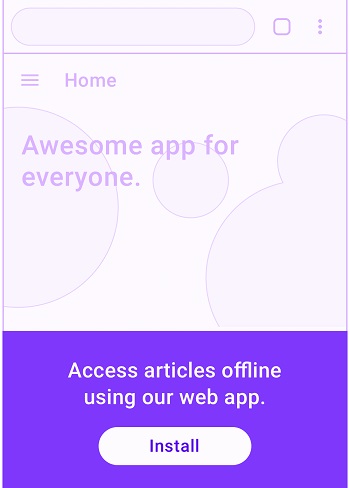
4. 在页面顶部/底部粘贴可关闭的安装横幅

大多数人都在一个网站或另一个网站上遇到过安装横幅或横幅。 这意味着他们熟悉以这种方式显示的促销活动。
你需要记住的:
- 这样的横幅可能极具破坏性。 因此,请确保它在用户触发精心选择的转化事件后显示,这表明与您的内容有更深入的互动。
- 在横幅中,包含一个简短的文本,告知用户您的应用将提供的价值,例如:“即使离线也能阅读我们的内容”。 选择此文本时,请确保它与您的用户所在的 PWA 网站部分、网站的内容和一般主题、检测到的用户参与度、用户的位置(如果与网站内容相关)、用户行为高度相关等等
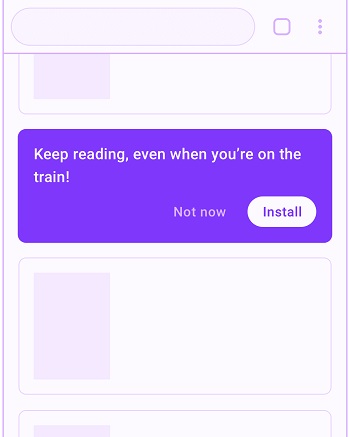
5. 在信息列表或文章之间

正如标题所说,这种促销出现在您网站上的文章或信息块之间。 如果用户已到达文章中的特定点,则意味着参与度很高,并且该位置在文章推广中可能表现最佳。 此类促销的目的通常是告知用户更容易访问他们当前正在享受的内容的方法。
你需要记住的:
- 不要过度使用它。 它只会惹恼您的用户。
- 保持关闭促销的方法可用,并确保记住用户选择的关闭它。
- 如上图所示,促销中的文字必须非常相关,同时宣传获得应用程序的好处。
推广你的 PWA 网站
推广你的 PWA 与推广任何网站没有什么不同。 此外,网站推广本身需要一个完整的讨论。 因此,我们将在这里讨论促销的一些关键手段。
1. 使用社交媒体作为跳板
社交媒体不仅功能强大,而且是传播内容和与目标受众互动的极其有效的平台。 因此,我们将其排在第一位。
让我们快速提及一些我们的许多客户受益的技巧:
- 在您的 Instagram 个人资料中放置与您最近发布的帖子相对应的 PWA 网站各个部分的链接。 这不仅提供了丰富的无缝用户体验,还有助于提高转化率。
- 请求您现有的追随者群分享您的 PWA 网站 URL 以获得忠诚度积分。 这为他们提供了推广您的网站的动力,增强了您与受众的互动并增加了网站流量。
- 创建与您的利基非常匹配的竞赛和赠品,人们可以通过共享您的 PWA URL 参与其中。
2. 获得推荐
这恰好是为您的网站带来流量的最真实和最有效的方法之一。 这可以通过各种方式来完成,例如链接交换、来宾帖子的作者简介中的链接等。
无论您选择哪种方法,请尝试获得最大的 Dofollow 链接,因为这些链接有助于传递链接汁。 报酬? 显着提升您的 SERP 排名,进而提升自然流量!
3.在目录中注册
在业务解决方案方面,目录受到客户的信任。 这些包括但不限于 Yelp、Google My Business 和 FourSquare。 其中大部分是免费的,并将您的 PWA 站点作为可靠的解决方案公开给本地和全球流量。
4.利用无所不在的显示
在为促销空间进行头脑风暴时,这些展示空间通常不会引起您的注意,但可以显着有效地建立更强大的数字存在并将流量引导到您的网站。 一些很棒的例子是电子邮件签名、名片、您在活动中展示的实体横幅等。
PWA 构建器软件与。 聘请代理机构
有很多工具可以让你在现有网站之外构建 PWA 网站。 可以想象,它们都是付费工具。 尽管如此,它们提供了一系列有吸引力的好处。 那些是:
- 无需会见开发团队
- 固定月/年计费
- 快速交付 PWA 站点
现在让我们谈谈聘请代理机构来开发您的自定义 PWA 的一些好处。
- 您可以拥有可帮助您在竞争对手中脱颖而出的自定义功能。
- 从 PWA 专业人士那里获得实时建议。
- 可以从大量成功的 PWA 模板中进行选择。
- 免去维护和更新的麻烦。
- 即时(几乎总是)客户服务。
聘请 PWA 开发机构的一个主要挫折是,它会比 PWA 构建器工具花费更多。 因此,您必须做出最适合您的财务能力和业务需求的选择。
测试你的 PWA 网站
如果您已经开发了 PWA 网站,那么请不要打开香槟瓶……。 还有工作要做!
在开始网站营销活动之前,您必须验证 PWA 网站的几个方面。 这些方面对于您网站的可靠和一致的性能至关重要。
以下是您需要测试的 PWA 网站的各个方面:
1.添加到主页提示
由于您的 PWA 不是本机应用程序,因此它不会在 Apple 应用商店或 Google Play 商店中提供。 您的网站访问者可以在他们的智能手机上获取您的 PWA 应用程序的唯一方法是通过 ADD TO HOME 提示。 因此,我们建议您先检查,然后再进行其他任何操作。
2.离线加载
PWA 站点的一个关键特性是,即使在连接性较差的情况下(例如飞机模式),它们也能够加载功能元素。 由于 PWA 网站的这一功能将成为您营销策略的基石之一,因此您必须验证您的 PWA 的离线加载能力。
3. 响应能力
响应性不再被视为网站或应用程序的一项令人兴奋的功能。 它在大规模上被认为是理所当然的,并且不会恢复。 因此,任何从智能手机、平板电脑或台式机访问您的网站的人都会期望您的网站能够根据屏幕尺寸进行自我调整。 这意味着地球上没有这个因素最终会出现在您的“稍后检查”列表中。
小费
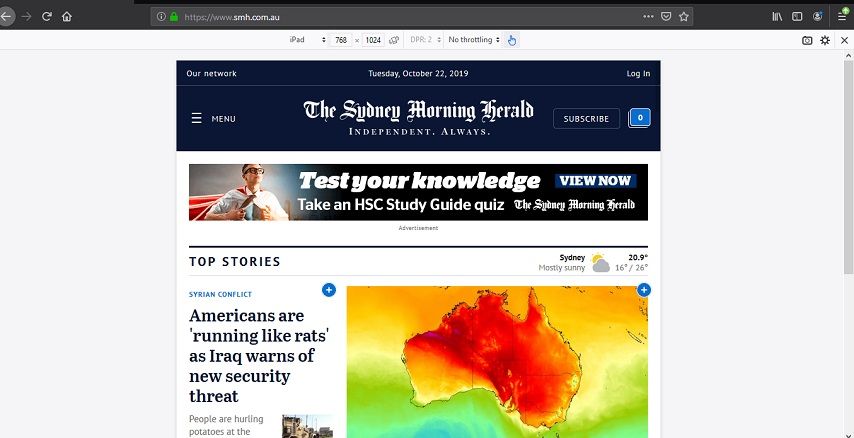
您可以为此目的使用的一个称职且免费的工具是 Mozilla Firefox 浏览器。
- 只需在您的桌面上打开 Mozilla。
- 在地址栏中键入 PWA 站点的 URL。
- 按Ctrl+Shift+M ,您的站点将在响应测试环境中打开。

上图中是在 Mozilla 的测试环境中,在 iPad 窗口中打开的悉尼先驱晨报网站的屏幕截图。
如果您仔细看,您会在地址栏下方看到几个选项卡。
最左边的一个可以让您选择要在其中查看站点预览的设备。您还可以检查各种类型的连接(例如 2G、3G 等)的加载速度时间。
4. 跨浏览器测试
不知道您的用户可能从哪个浏览器登录到您的 PWA 站点。 因此,确保您的网站在每个浏览器中都提供最佳性能不仅重要而且强制性!
5. 网络测试
并非所有访问者都会通过 5G 或宽带连接到达您的站点。 有些人甚至可能正在使用3G! 无论客户网络如何,为了确保流畅的用户体验,强烈建议您在各种连接中测试您的站点。
为此,您可以使用 Mozilla Firefox 浏览器的测试功能。 除了网络测试,您还可以通过此功能检查 PWA 站点的响应能力。
6.加载时间测试
随着人们的注意力螺旋式下降,您的网站在 2 秒内加载至关重要(越快越好)! 尽管 PWA 网站以其低加载时间而闻名,但最好保持安全并测试您的网站加载时间。
GTmetrix 是一款免费且广受欢迎的工具,您可以使用它来准确测试您的网站加载时间。 它还提供了一份详细的报告,显示可能会降低您的网站速度的任何元素。
让 PWA 引领您的业务走向未来
由于包括 Twitter、Uber 和 Pinterest 在内的各个行业的大佬已经将 PWA 应用到他们的数字化形象中,其他人会效仿只是时间问题。 在你知道之前,它很可能被认为是理所当然的(就像移动响应一样)。
因此,如果获得了超越竞争对手的竞争优势并向不断扩大的客户群提供有价值的服务/产品,请开发您的 PWA 网站! 让它为您的数字存在开辟道路!
