9个出色的产品页面设计技巧(附示例)
已发表: 2022-11-08当您在线购买商品时,您如何选择合适的电子商务网站? 也许您选择了一个值得信赖的品牌名称,您之前曾在某个地方订购过或在广告中看到过。 但是有一个你可能没有意识到的无意识因素会影响你的购买决定:产品页面设计。
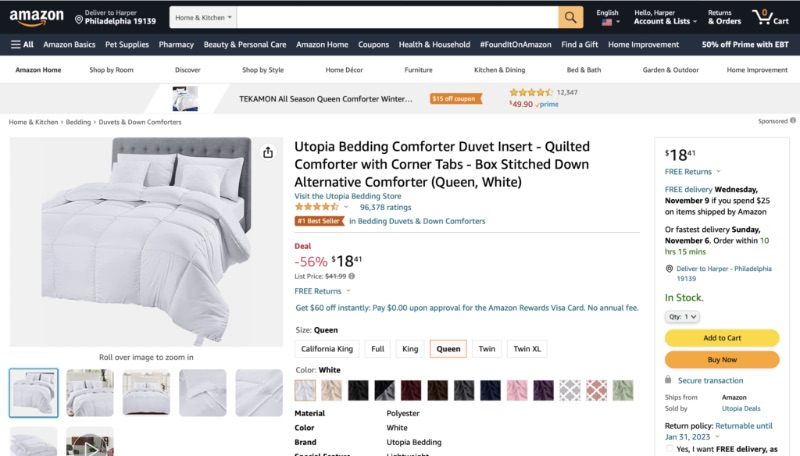
当然,有很好的例子可以借鉴。 任何人都可以采用亚马逊产品页面的基本轮廓并重新制作它。 但是电子商务仍然是一个正在崛起的行业,为您的产品创建完美页面的工具并不总是很容易获得。
不用担心——这里有 9 个很好的产品页面示例,可帮助激发您的电子商务网页设计。 我们还将分享从每个示例中学习的关键课程。
产品页面设计基础

在电子商务中,产品页面是您单击产品时查看的页面。 它是在线商店最重要的元素之一,将其与单纯的目录分开。 它允许客户查看产品的重要细节并决定是否要购买。
但是,电子商务之外的品牌网站也有可能拥有产品页面。 食品和饮料品牌经常出现这种情况。 他们的产品页面包括有关口味、营养等的信息。
产品页面的基本元素包括产品名称、产品图片、描述、价格以及将产品添加到用户购物车的能力。 您还会经常看到客户对类似商品的评论和建议。
9个产品页面设计技巧和例子
我们准备了一些基本技巧,以确保您的产品页面设计吸引并留住客户。 我们还展示了一些设计最精良的产品登陆页面,这些页面提供了这些提示的示例。
设计电子商务产品页面时要考虑的最重要的事情是:
- 使用高质量的图像
- 写有说服力的副本
- 将视觉吸引力放在首位(并匹配您的品牌)
- 使关键细节易于访问
- 描述产品的好处
- 推荐同类产品
- 包括社会证明
- 明确选项和可用性
- 引导客户进行下一步
下面,您将找到有关每个步骤的更多详细信息,以及我们最喜欢的 9 个产品页面设计以获取灵感。
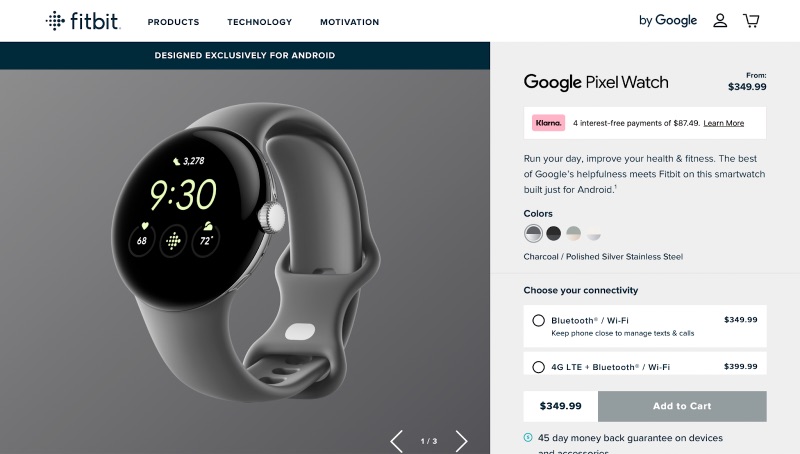
1)Fitbit:使用高质量的产品图片

这可能会让你觉得产品页面设计的最低限度,但你会惊讶于它被忽视的频率。 如果产品页面看起来不可信,最有可能的罪魁祸首是低质量、欺骗性或库存照片。
清晰、清晰的图像是吸引客户的好方法。 Fitbit 在光滑的渐变背景下使用其产品的详细模型,但光线充足的专业照片也可以做到这一点。 如果可能的话,允许客户放大您的产品总是值得赞赏的。
需要平面设计帮助?
尝试 Penji 的 Unlimited Graphic Design,将您的所有品牌、数字、印刷和 UXUI 设计集中在一个地方完成。
 学到更多
学到更多











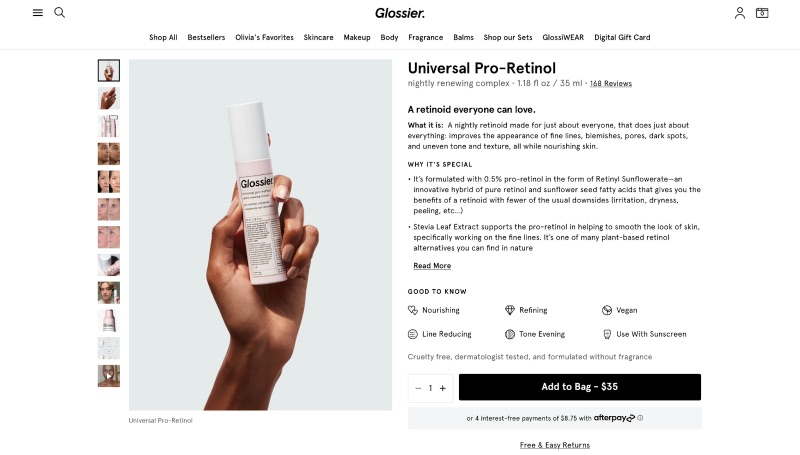
2) Glossier:写有说服力的文案

一旦你的图片被锁定,下一个需要改进的地方就是出现在它旁边的文本。 正如我们将要讨论的,让潜在客户能够访问您产品的基本细节非常重要。 但这并不意味着您不能在此过程中运用一些营销知识。
每个 Glossier 产品页面都包含一个销售产品的单句描述,然后是对其进行扩展的段落。 您希望您的客户阅读的第一句话说服他们继续阅读,所以让它发挥作用。
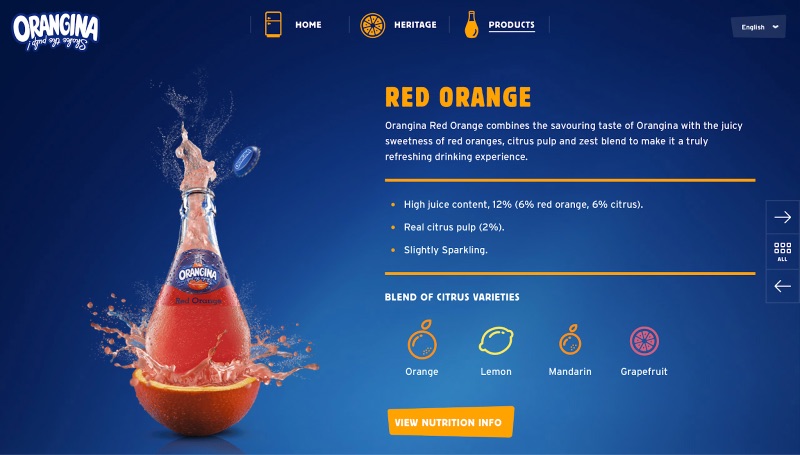
3)Orangina:将视觉吸引力放在首位(并匹配您的品牌)

一致的品牌包装是任何企业的必备品。 颜色、字体和图案应该贯穿您所有的品牌设计,包括产品页面。 产品页面提供信息很重要,但将视觉吸引力放在首位将有助于改善用户体验并使您与竞争对手区分开来。
许多电子商务网站在空白处使用黑色文本来表达他们的观点。 但即使是这些网站在布局、字体选择和鲜艳色彩的飞溅方面也遵循设计原则。 说到飞溅,像 Orangina 这样的品牌选择全力以赴,推出独特、多彩的产品页面设计。
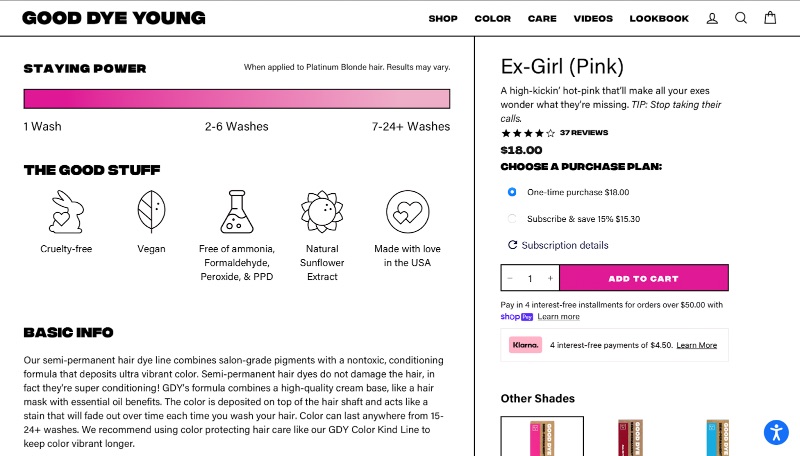
4) Good Dye Young:让关键细节易于访问

您的客户从您的产品页面设计中学到的越多越好。 在线购物的最大缺点之一是在购买之前无法亲眼看到产品并与之互动。 理想情况下,您的客户应该觉得他们在结账时确切地知道他们得到了什么。
Good Dye Young 提供了一个很好的例子,它不仅说明了如何包含这些信息,还说明了如何将其组织成具有说服力的视觉层次结构。 时尚野兽派网站上的产品照片下方是亮点 - 主要好处以及染发剂的持续时间。 下面是段落摘要,然后是项目符号列表,然后是说明、成分等。 客户可以对基本信息感到满意,或者继续滚动直到他们找到他们正在寻找的东西。
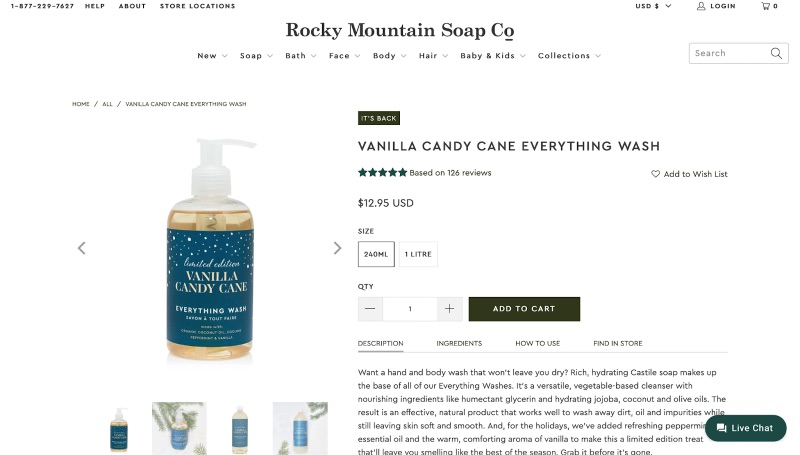
5) 落基山肥皂:对我有什么好处?

是的,客户希望在查看产品页面时得到通知。 但实际上,他们不只是想知道你的产品的所有细节。 他们想知道如何从购买中受益,这就是您的描述应该强调的内容。
Rocky Mountain Soap 将说服力置于其所有产品描述的核心。 它不会让你干燥,它是保湿的,它含有滋养成分。 再往前滚动一点,你会发现肥皂的季节性气味,它是如何纯素和无残忍的。 这些细节可以满足您的消费者群,使他们不仅对您的产品感兴趣,而且对它感到兴奋。
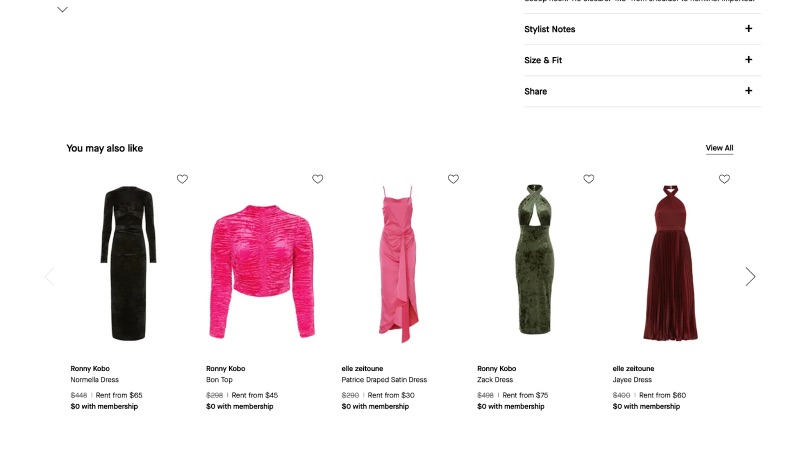
6) Rent the Runway:推荐同类产品

有些人在网上购物时确切地知道他们在寻找什么。 但老实说:您有多少次进入电子商务网站寻找一件事并留下完全不同的东西?
产品推荐工具通过鼓励用户购买更多商品来提升购物体验,同时也帮助他们找到想要的东西。 Rent the Runway 的连衣裙产品页面包含类似产品类别中的服装建议。 如果他们点击的东西不是他们所需要的,那么直接从同一页面访问类似产品会很方便。
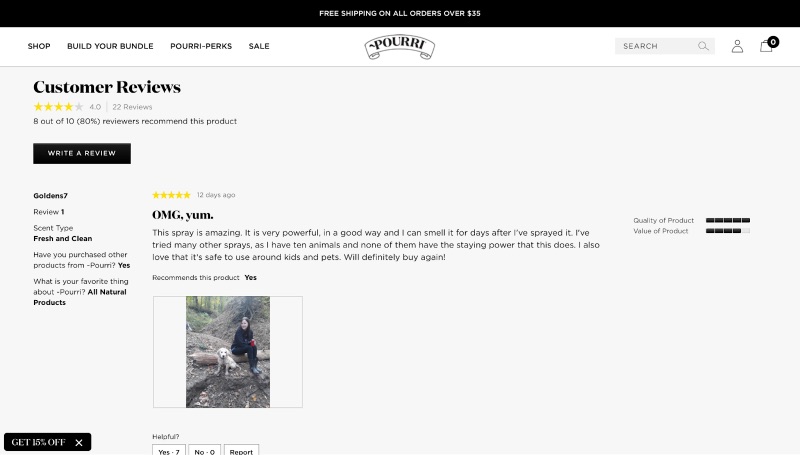
7)Poo-Pourri:包括客户评论(社会证明)

从心理上讲,人们喜欢做别人正在做的事情。 此外,实际试用过该产品的人的话对购买决定产生巨大影响。 这就是每个好的产品页面设计都包含客户评论形式的社会证明的原因。
当然,麻烦在于获得这些评论。 如果您查看 Pourri 的商店,您会注意到有些产品还没有任何评论。 虚假评论是一个滑坡,因此最好鼓励您的客户在您的网站上留下评论。
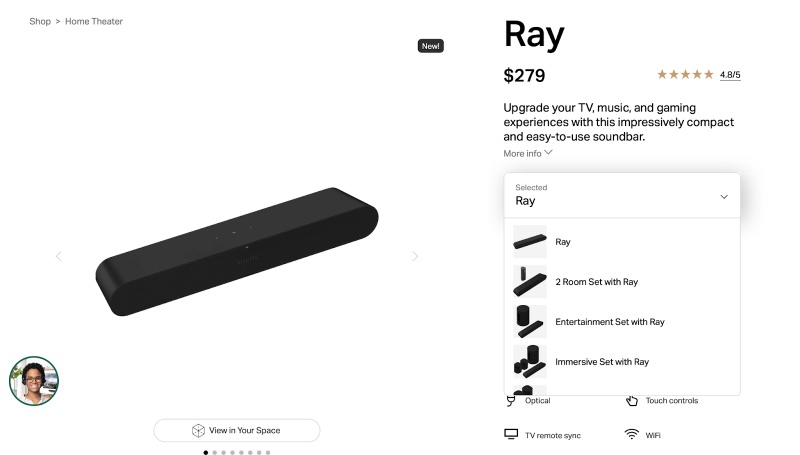
8) Sonos:明确选项和可用性

这与推荐类似产品密切相关。 您想确保您的客户准确找到他们正在寻找的东西。 他们遇到的每一个死胡同都是将他们的业务转移到其他地方的机会。
因此,重要的是他们确切地知道点击产品时可以获得什么。 Sonos 超越了调色板和设计元素; 他们的产品页面包括下拉菜单,建议您可以组合不同的产品包。
最大的电子商务宠儿之一是网站上仍列出不可用的产品。 如果您无法为客户提供产品,他们不应该访问该产品的页面——或者更糟糕的是,将其添加到他们的购物车中——来找出答案。
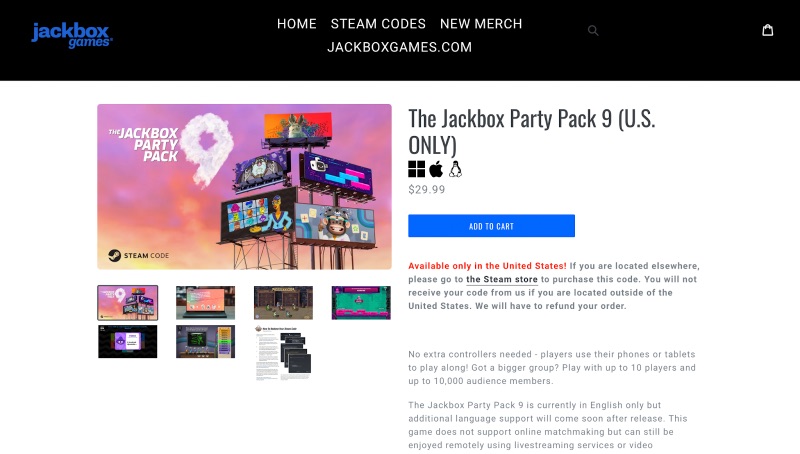
9) Jackbox:引导客户进行下一步

电子商务网页设计的很大一部分是设计客户旅程。 想想进入一家商店:一旦你进入,你就开始浏览,挑选你的物品,然后结账。
但是你是先环顾四周,还是直接去找你要找的东西? 入口附近有什么物品? 您将浏览多少个不同的部分? 您会在结账区找到哪些商品?
相同的“假设”问题会告知客户旅程过程。 由于 Jackbox 销售视频游戏,他们预计大多数购物者一次只会购买一个。 当您单击“添加到购物车”号召性用语时,您会直接进入购物车,如果您愿意,可以选择返回购物。
适合所有人的产品页面设计
借助这些基本元素,您可以确保您的产品页面吸引客户并让他们再次光顾。 然而,另一部分是图形设计。 颜色、徽标、插图、排版——所有这些以及更多可以帮助您的电子商务网站脱颖而出。
要以一个简单的价格满足您的所有图形设计需求,请立即注册 Penji。
