在你的初步设计审查中要看什么
已发表: 2017-03-30占位符文本会使您的访问者感到困惑。 错误的字体可能会掩盖您页面的信息。 当如此多的小细节汇集在一起形成一个成功的点击后着陆页设计时,忽视一个细节可能会导致您失去转化。
这就是为什么有必要在完成点击后登录页面之前进行初步设计审查。
初步设计审查
设计点击后登录页面需要整个创意团队的协调。 UX 设计师、撰稿人、项目经理和开发人员都可以在这个过程中发挥作用。 (了解 Instapage 协作解决方案如何加快该过程。)
通常,甚至在绘制低保真线框之前,设计团队都会回答有关每个页面元素的这些问题。
点击鸣叫
1. 我们为什么要这样做/我们要解决什么问题?
例如,假设您正在为点击后登录页面设计媒体。 在第一步,您要确定您的决定背后的“原因”。 查看您的点击后目标网页。 为什么要添加媒体?
是为了向潜在客户展示您的产品外观吗? 是为了解释您的服务如何运作? 使用答案来确定哪种媒体最能实现您的目标。
英雄镜头可以帮助访问者想象您的产品会带来更美好的生活。 如果您的问题是“我们的服务是新的,人们不理解”,解释视频可以准确地展示它是如何工作的。
永远不要忘记:点击后登录页面上的任何内容都不应无目的设计。 每个元素都有助于转化率。
2. 我们为谁做这件事?
您对特定标题字体的偏好? 算了吧。 你认为那张图片是“前沿”的? 把它扔掉。 您设计的核心应该围绕访问者的喜好。
您为谁创建此页面? 什么信息会引起他们的共鸣? 全面了解您的前景的一个很好的步骤是创建买家角色。
这些基于研究的目标客户群表示将使您了解人口统计和行为(以及更多),您可以使用这些来设计点击后登录页面。
借助来自客户调查的定性数据和来自分析工具的定量数据来构建它们。 在您了解您的销售对象之前,您无法开始制定如何向他们销售的战略。
3. 我们怎么知道我们已经成功了?
如果您要实现一个特定的设计元素,您应该有一种方法来衡量该元素是否已经实现了您的目标。
如果您认为较长文案的页面最能描述您的服务,您可以通过滚动深度和转化率来衡量其成功与否。
如果您认为视频比长文案效果更好,您可以使用播放量和转化率来确定它与文本页面相比是否成功。
确保您事先确定了能够准确衡量设计元素成功与否的指标。 否则,您将不知道是什么因素影响了您的转化率。 如果您不知道是什么因素影响了您的转化率,您将无法提高它。
初步设计审查中要评估的要素
微软设计师克劳迪奥·古列里 (Claudio Guglieri) 说:“对待每个组件,就好像它可以参加设计竞赛一样。” “如果你关注每一个组成部分,整体将大于其部分的总和。”
您的每个点击后登录页面组件能否获得设计奖? 在您将线框发送到开发之前,确保这一点很重要。 现在捕获错误对于避免发布后代价高昂的错误至关重要。
虽然前三个问题的答案因企业而异,但点击后登陆页面元素的最佳实践却没有。 通过评估以下内容,确保您的页面在上线后不会耗尽您的转化率:
布局
几千年来,我们一直在网格系统的帮助下阅读。 今天,列和行引导我们浏览网络,就像它们在互联网出现之前在杂志、书籍和报纸上所做的那样。

Alex Bigman 说:“这些系统或多或少直接移植到网络上,而且它们有效。” “明智的话:许多设计师都试图以‘创造力’的名义避开网格; 许多这样的网站无人阅读。”
研究证实了这一点。 微软和麻省理工学院的一项研究发现,当向两组受试者展示不同的页面布局时,一组是传统的,另一组是非传统的,他们的反应如下:
- 非传统群体高估了阅读这篇文章所花费的时间,有时会以皱眉的形式表现出对布局的身体不满。
- 传统组低估了他们阅读这篇文章所花费的时间,并在阅读时报告了更高的注意力。
不应该避免同样的布局约定; 设计惯例也不应该是。 Jakob Nielsen 的网络用户体验法则指出,互联网用户将大部分时间花在其他网站上。 在那些其他网站上,他们形成了对网络运作方式的期望。
例如,用户已经开始将带下划线的文本识别为超链接。 徽标通常位于页面的左上角,单击它们通常会将用户重定向到主页(不过,它不应该出现在您的点击后着陆页上)。 Nielsen 表示,系统的熟悉程度会极大地影响用户满意度:
用户的期望越正确,他们对系统的控制就越多,他们就越喜欢它。 而且系统越是超出用户的预期,他们就越没有安全感。
超越设计惯例,视觉层次结构将访问者的目光引向页面上最重要的内容。 通过使用植根于格式塔心理学的技术创建一个,您可以使用格式来突出您最重要的信息。
- 尺寸:它越大,它就越受关注。
- 位置:人们从上到下、从左到右浏览页面。 因此,左上角的元素将比右下角的元素更频繁地被查看。
- 颜色:与页面其余部分形成对比的颜色会引起注意。
- 密度:在一个小空间中添加多个元素会增加该区域吸引的注意力。
- 值:较暗的对象比较亮的对象绘制得更明显。 例如,粗体字更引人注目。
传达您最重要信息的元素——标题、好处、信息媒体和您的 CTA 按钮——应该采用上述特征来格式化以引起读者的注意。
类型
页面转换的能力在很大程度上取决于类型及其格式。 明智选择的字体可以提高信任度和可读性,而选择不当的字体会对两者产生负面影响。 确保:
您的点击后登陆页面字体与您的网站字体一致
品牌一致性是购买决策的重要影响因素。 如果忠实的访问者不认为点击后登录页面属于您的企业,他们可能不会相信它是。 使用 Adobe Typekit 和 Google Fonts 的字体保持品牌知名度。
您的字体在各种尺寸下都可读
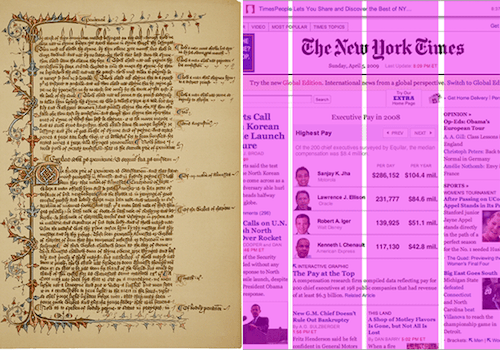
可用性专家 D Bnonn Tennant 推荐 16px,因为它接近我们在书本上看到的(左侧屏幕,右侧书页):

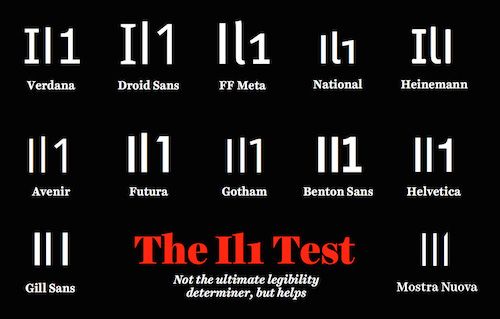
在正文中使用无衬线文本,因为研究表明衬线字体在网上以较小的尺寸更难阅读。 确保可读性的一个好方法是确保您的字体可以通过“il1”测试:

您将不同的字体保持在最低限度
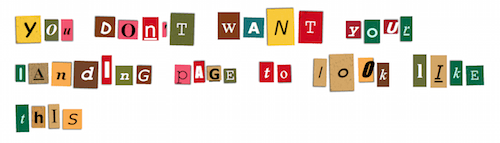
装饰性字体可以吸引注意力并为您的点击后登录页面增添一丝个性。 但是,使用太多会使您的点击后登录页面看起来像一封在线勒索信:

在您的点击后登录页面上坚持使用不超过两种不同的字体,否则您可能会削弱您品牌的力量,使您的页面显得杂乱无章,并损害可读性。
您的文本行长度平衡
请记住,人们习惯于在网格的帮助下阅读。 如果您的文本行无视该网格并跨越整个页面,它们将扩大访问者注意力范围的限制。 同时,如果它们太短,读者的眼睛将不得不经常向后移动,这会打乱它们的节奏。
下意识地,跳到一个新行激发了读者。 但是,线路越长,这种能量就会消失。 出于这个原因,可用性咨询公司 Baymard Institute 的团队建议行长度在 50-75 个字符之间。
您的行间距有助于提高可读性
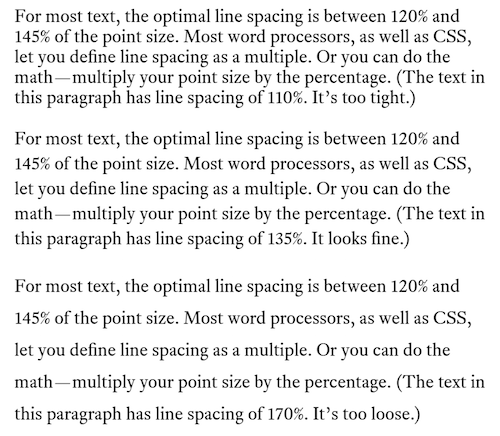
线条之间的垂直空间应该在大小之间找到平衡。 太小,一根线会开始与下面的线混合; 太大,您的访客的眼睛会在一行和另一行之间迷失方向。
字体设计师 Matthew Butterick 声称,为了获得最大的可读性,每行之间的间距应该是字体大小的百分比——准确地说是 120%-140%。

文本适应网络阅读模式
在文本较多的页面上,读者倾向于以类似于“F”的模式处理页面。 在以图像为特色的页面上,该图案看起来更像一个“Z”。

确保在视觉层次的帮助下,您的文本以适合访问者阅读风格的方式传达您最有价值的信息。
标题、副标题、要点和粗体字母都会在访问者浏览页面时将他们的眼睛吸引到屏幕上。
你不打破左边距
当我们阅读时,左边距是我们眼睛的“家”。 文本行可以在许多不同的地方结束,但是左边距是我们完成它后眼睛弹跳的地方。
出于这个原因,您应该始终将正文左对齐(标题可以居中),并且永远不要用照片等元素打破左边距。
否则,您将制作点击后着陆页
多得多
对你的访客来说很难
阅读。
颜色
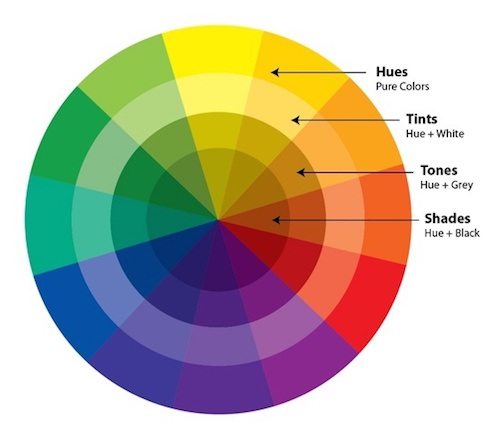
为您的点击后登录页面选择正确的颜色与颜色在心理上的含义关系不大,而与它们如何吸引眼球有关。 从色轮中选择两到三种颜色(研究表明,越简单越好),您可以创建一个方案,将注意力引导到转换中涉及的元素:您的表单和 CTA 按钮。

互补色方案

通过在色轮上选择彼此相对的颜色来创建互补方案。 这种对立在该方案中的元素之间产生了对比。
类似配色方案

与色轮上的邻居创建类似的配色方案。 它不会产生与互补方案相同级别的对比度,但它在视觉上很容易消化。
单色配色方案

单色配色方案是使用色轮上相同色调的色调、色调和阴影创建的。 由于单色方案中颜色之间的差异很微妙,因此它们通常与单一的互补色搭配使用,使表单和 CTA 按钮等元素更加突出。
您的配色方案是否反映了您的品牌?
查看这些图表,您可能想知道如何选择基色、强调色和背景色。 答案? 从您品牌的颜色开始。

- 使用徽标中的颜色作为起点来创建增强品牌一致性的配色方案。
- 然后,通过确定徽标显示的内容来创建基色。
- 最后,选择相互对比的背景色和强调色(CTA 按钮的颜色)以吸引最大的注意力。
在此处详细了解您是否选择了正确的颜色。
导航菜单,页脚
这些可能是最容易检查列表的设计元素。 查看点击后登录页面线框的顶部。 有人画出导航菜单了吗? 如果是这样,请将其废弃。
现在,往下看底部。 是否勾勒出带有大量附加链接的页脚? 如果是这样,请删除它们。
点击后登陆页面的转化率应为 1:1,这意味着点击后登陆页面上应该只有一个可点击元素——您的 CTA 按钮。 研究强化了出站链接会降低转化率的观点,因此请通过排除访问者来保持访问者的注意力。
图片
如果使用得当,媒体可以成为点击后登录页面上的强大说服力。 您会考虑使用的一些图片:
- 产品图片让您的访问者了解您的产品的外观或运作方式。
- 以视觉上易于理解的方式传达信息的信息图表。 图形和图表非常适合帮助人们比较数据集。
- 帮助访客想象他们的生活将如何因您的提议而改善的英雄照片。
- 突出显示您曾合作过的值得信赖的品牌或您曾出现过的知名出版物的公司徽标。
- 安全徽章让访问者知道他们在您的页面上是安全的。
- 突出显示您的企业赢得的奖项的权威徽章。
当您查看点击后登录页面设计时,请确保这些图像在您的布局中有意义。 安全徽章放在表格旁边最有效。 英雄照片应该被授予页面上的主要房地产,权威徽章也应该如此。 图片的位置与其传达的信息一样重要。
表单设计
由于它通常是点击后登录页面上的主要摩擦源,因此您的表单需要特别小心地设计。 如果不是,糟糕的标签会使访问者感到困惑,不必要的字段会吓跑他们。
在您的初步设计审查期间,在评估您自己的设计时,请参考 Nielsen Norman Group 的表单设计最佳实践:
它是否仅征求您绝对需要的信息?
您的营销和销售团队应该在买家旅程的不同阶段就合格线索的定义达成一致。 该定义应包括您需要在每个阶段从潜在客户中获取的信息。
确保您的表格只要求提供您认为必要的信息,以确保潜在客户适合您的业务。 随着您删除的每个表单字段,您转换的机会就会增加。 只需询问 Marketo 的团队:

您的字段是否以单列格式显示?
不要将它们水平放置或以双列格式放置,而是确保您的表单字段显示在单列中。 两列会打断访问者在填写每个字段时的向下进度(有关城市/邮政编码等相关字段可以例外)。
相似的字段和标签是否组合在一起?
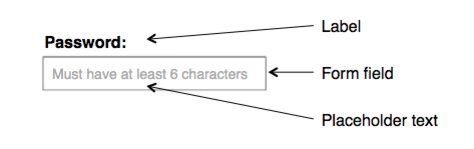
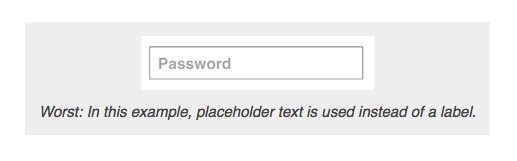
名字和姓氏、城市和邮政编码、信用卡和 CVV 等字段应该彼此靠近——标签等识别信息也应该如此。 这些标签应该位于每个字段之上而不是其中,因为研究表明消失的占位符文本有可能让访问者感到沮丧和困惑。


您可以合并或更改表单字段以减少摩擦吗?
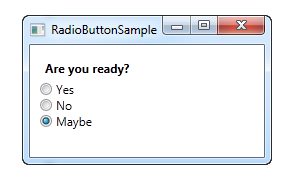
如果您的表单使用少于三个响应选项的下拉列表,请考虑将其转换为更容易完成的内容,例如一组单选按钮:

如果您正在设计一个要求输入名字和姓氏的挤压页面表单,请考虑合并字段或什至删除姓氏(有些页面甚至根本不要求输入姓名)。
为了让事情变得更简单,考虑提供社交自动填充功能,让访问者只需点击一个按钮即可进行转换。
按键设计
通常,点击后登陆页面的访问者理所当然地知道他们需要点击哪里才能获得优惠。 这是良好按钮设计的结果——这也是您应该追求的目标。
潜在客户已经在认真思考以确定您的可信度和报价的价值。 不要让他们更加努力地确定如何声明它。 通过检查以下内容,避免无意中用错误的设计隐藏按钮:
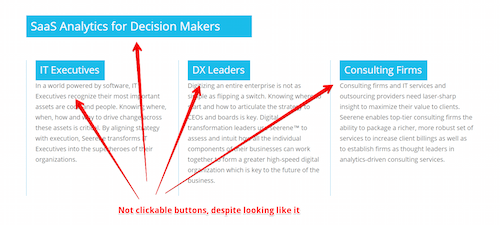
你的按钮像按钮吗?
低头看键盘上的按钮。 这些是您的潜在客户习惯于在现实世界中推动的。 你的应该看起来很相似。
有多相似? 这取决于你的听众。
拟物按钮
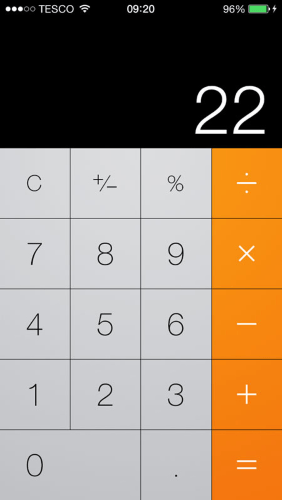
对于不那么精通互联网的受众,拟物化设计技术可以帮助使按钮易于识别。 拟物化是一种模仿现实世界中物体构造的设计风格。 这是一个使用拟物化设计创建的数字计算器的示例:

像阴影这样的三维效果使按钮看起来可以按下。 它们是我们自互联网早期以来就习以为常的内容:

因此,如果在创建您的买家角色时,您发现您的受众不会在网上花费很多时间,那么您可以在点击后登录页面上使用这种类型的按钮。 这是一个高度程式化的:

但是,如果您希望访问者是更有经验的互联网用户,他们可能不需要像阴影这样的提示来识别按钮。 您也许可以使用……
平面按钮
平面设计是一种不围绕在数字世界中重新创建对象的技术。 这是一种更简约的方法。
使用此技术创建的按钮不依赖于刺眼的阴影和高光来使自己易于识别。 这又是一个计算器,只是用平面技术设计的:

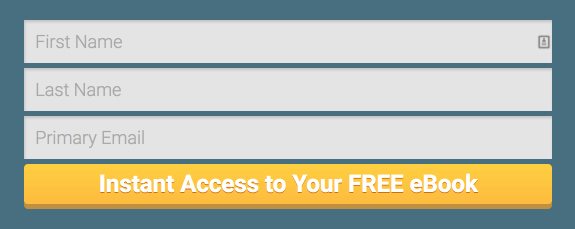
这是挤压页面上的平面按钮:

不过,研究表明,这种技术排除了 3D 效果等可点击性指标,甚至会使经验丰富的互联网用户感到困惑和沮丧。 凯特迈耶解释说:
用户被迫浏览页面以确定什么是可点击的。 他们经常暂停他们的活动,将鼠标悬停在希望获得动态可点击性指示符的元素上,或者通过实验性点击来发现潜在的链接。

这种行为——随机点击以查找按钮或链接——有时是有益的。 有时访问者点击的实际上是一个可点击的按钮,有时则不是。 迈耶展开:
尽管用户大多能够通过具有这种探索行为的界面找到自己的出路,但他们仍然被迫做额外的工作,并且在没有获得任何有形利益的情况下从他们的主要目标上分心。
因此,许多点击后登录页面设计者创建的按钮在扁平化和拟物化之间取得了平衡。
平2.0
这种平衡被称为“扁平化 2.0”、“半扁平化”或“几乎扁平化”设计。 这是一个半平面按钮:

该技术使用阴影和高光来指示可点击性,但使用的方式要微妙得多。 在扁平化、半扁平化和拟物化之间进行选择时,请始终考虑您的用户,Meyer 说:
不要做出为了时尚而牺牲可用性的设计决策。 不要忘记这一点——除非你只是为其他设计师设计——你不是用户。 您的偏好和解释可点击性指示符的能力与您的用户不同,因为您知道自己设计中的每个元素的用途。
您的按钮是否引起注意?
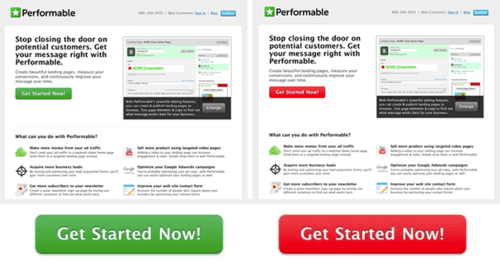
要引起对您的 CTA 按钮的注意,请使用在您的点击后着陆页上很少使用(或根本不使用)的颜色填充它。 由于这个案例研究,红色曾被认为优于绿色:

但是当你考虑上下文时,你会意识到红色按钮可能比绿色按钮更胜一筹,因为它在页面上的其他几个绿色元素(金钱图标、徽标、照片)中脱颖而出。
如果您正在使用色彩理论创建设计方案,您的 CTA 按钮就是您的“强调”颜色。 当与色轮另一侧的色调对比时,它最为明显(参见上面的“颜色”)。
你的按钮够大吗?
今天,人们主要通过移动设备访问互联网。 这意味着到达您的点击后登录页面的人需要能够用手指按下您的按钮。 你的够大吗?
麻省理工学院的一项研究表明,触摸板的平均尺寸在 10 到 14 毫米之间,这使得 10x10 毫米成为一个不错的最小按钮尺寸:

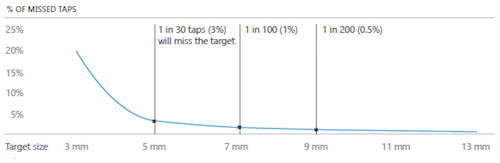
数据显示,任何更小的值都会增加用户出错的几率:

通过初步设计审查保存转换
在您的点击后登陆页面上线后,在初步设计审查中发现错误将节省您的团队时间和您的业务转换。 在您完成之前,请确保您可以回答上述所有问题,并勾选 Instapage 发布清单上的每个框。
始终将您的所有广告连接到个性化的点击后登录页面,以降低每次客户获取的成本。 立即注册 Instapage Enterprise 演示,开始创建您的专用点击后页面。
