弹出式 UX 设计:常见错误和替代方法
已发表: 2022-06-27如果您注意的话,您会意识到几乎所有在线企业都在其网站上使用弹出窗口。
如果弹出窗口如此烦人,他们为什么要这样做?
在本文中,我将告诉您降低 UX 的常见弹出错误,如何避免它们,以及如何通过更好的弹出 UX 设计来最大化您的转换。

每个营销人员的目标都是以一种或另一种方式实现更多的转化。 可以通过;
- 增加销售额,
- 获得更多订阅者,
- 获得更多流量,等等。
所有人都以这个特定的目标为目标,但每个营销人员是否都能获得所需的转化率? 嗯,不。
但是,如果您了解用户体验的重要性并据此进行优化,您可以鼓励更多的访问者采取所需的行动。
您的网站是向客户传递信息的关键工具。
这就是为什么您需要将最佳用户体验实践应用于您的网站以实现您的业务目标。 这同样适用于您在网站上使用的弹出窗口。
流行的错误观念认为弹出窗口很烦人,它们会导致糟糕的用户体验,正在让位于一个新的、进步的想法:
弹出窗口转换,具有更好的弹出 UX 设计。
弹出式用户体验设计:常见的弹出式错误 - 改为这样做

如果您的弹出窗口没有按计划获得尽可能多的转换,那么您可能做错了什么。
就像网站用户体验设计会极大地影响您的转化率一样,弹出式用户体验设计也是如此。
您的弹出窗口没有像您希望的那样带来销售、潜在客户和参与度可能有多种原因。 一些原因可能是您不这样做;
- 细分您的弹出窗口。
- 了解您的目标受众。
- 为您的弹出窗口设置显示和定位规则。
- 使用满足您业务目标要求的正确弹出窗口构建器。
Popupsmart是一种预算友好的弹出窗口构建器服务,它提供您需要的所有高级功能,以实现更好的弹出 UX 设计和更多转换。
下面,我将讨论您可能在不知不觉中在您的网站上犯的最常见的弹出错误。
不用担心; 我还将告诉您如何用最佳弹出式做法替换那些糟糕的弹出式做法。 让我们潜入水中。
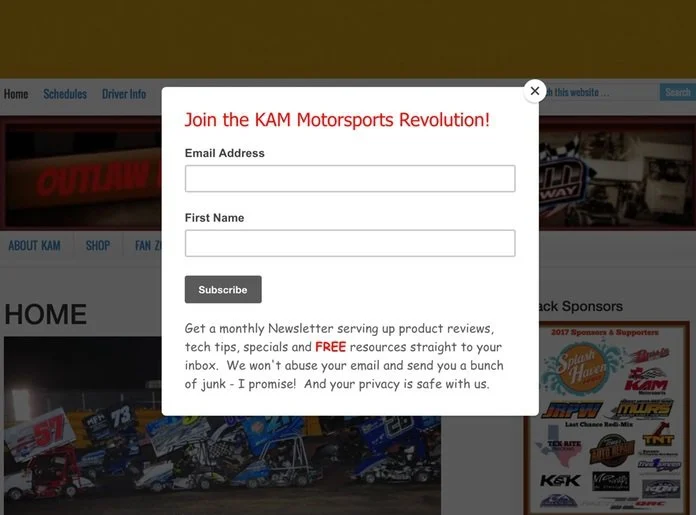
1.当访问者打开您的网站时显示条目弹出窗口

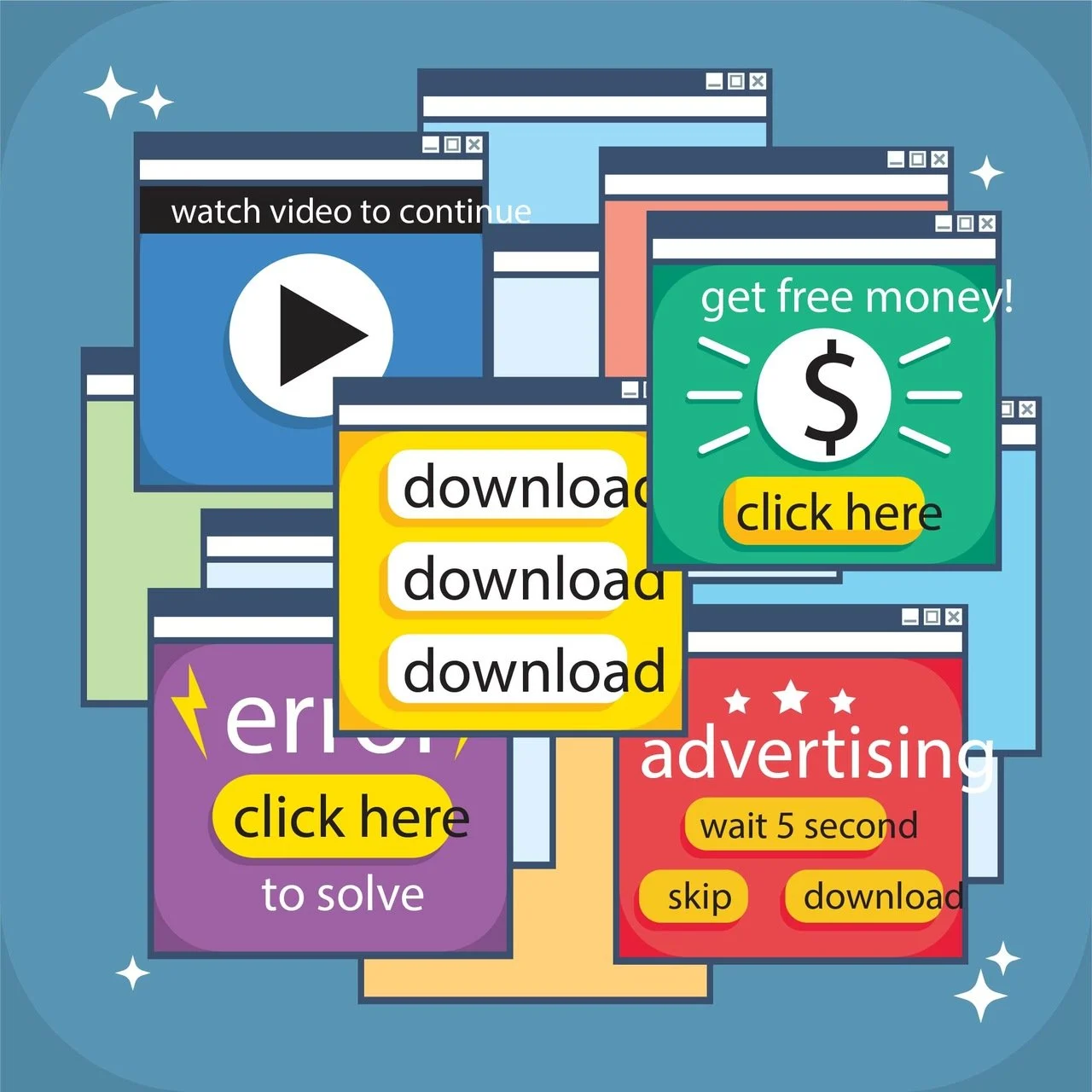
条目弹出窗口是在用户打开网站时立即显示的弹出窗口。 传统的入口弹出窗口对用户体验的伤害大于好处,因为入口弹出窗口;
- 很烦人,
- 中断浏览和阅读内容,
- 分散和挫败游客的注意力,
- 往往会导致用户立即离开您的网站。
该怎么做:
条目弹出窗口被过度使用,它们包含烦人的、不相关的广告和过时的消息。
它们降低了用户体验。 这就是为什么谷歌发布了一项侵入性插页式政策,该政策禁止干扰访问者活动的侵入性弹出窗口。
因此,您应该让访问者首先了解您的网站和品牌,而不是使用烦人的条目弹出窗口。 然后,选择合适的时间来展示您的广告系列。
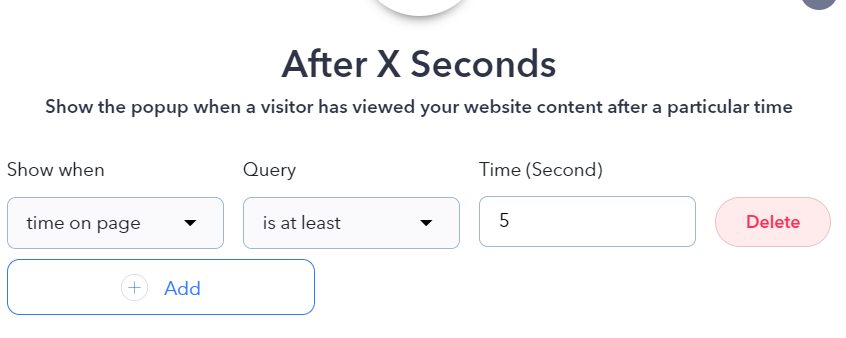
- X 秒后显示弹出窗口

您可以将弹出窗口的显示时间设置为“X”秒后,而不是显示条目弹出窗口。 这将确保您给用户足够的时间来了解您的网站。
- 滚动后显示弹出窗口
如果访问者至少向下滚动了“X”百分比的您的网站,那么他可能会对您的内容、服务或产品感兴趣。
使用 Popupsmart,您可以将弹出窗口的显示规则设置为在滚动“X”百分比后显示。 它是最好的弹出式用户体验设计实践之一。
- 转换有退出意图的遗弃访客
另一种弹出式用户体验设计实践是在用户试图离开您的网站或放弃购物车时显示您的弹出式窗口。
您可以设置退出意图触发器。 我建议如果您创建一个退出意图弹出窗口,您应该确定访问者将看到多少次弹出窗口。
如果访问者多次看到退出意图弹出窗口,可能会令人不安。 因此,最好您还仔细设置弹出窗口的查看频率。
想要挽回放弃购物车的访客? 您可能会喜欢我们的食谱,通过弹出窗口和电子邮件将放弃购物车的访客转化为销售最多 %38 的收入。
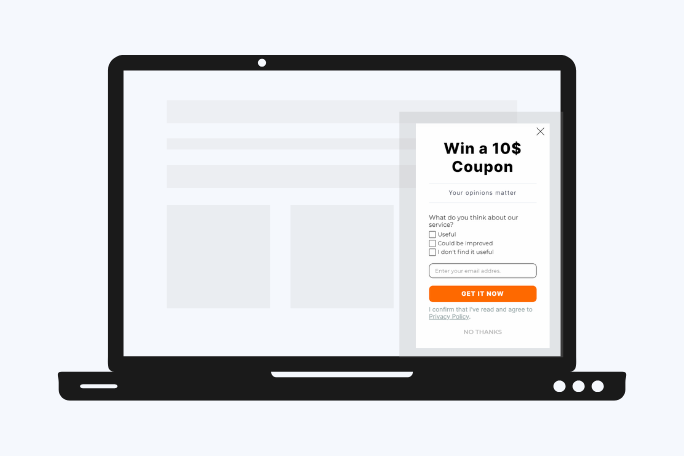
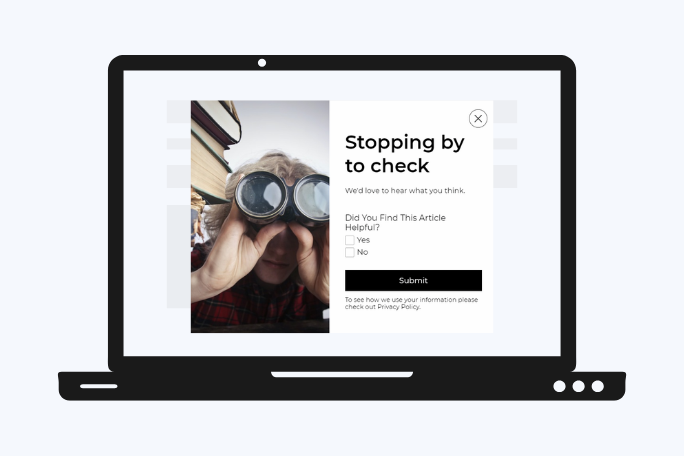
2. 在任务期间打断访客以获得反馈
在访问者尝试完成您网站上的任务时打断他们,例如填写表单字段以完成购买,无论如何都没有帮助。

这可能会使他们感到困惑和沮丧。 结果,您可能会失去一位客户。
该怎么做:

您应该仔细优化弹出窗口的时间。
- 等待用户完成他们的任务
为了获得更好的弹出式用户体验设计,您应该等待访问者完成他们的任务,然后再用弹出式窗口轰炸他们。
当他们完成任务时,您可以要求他们提供反馈,这对于您进一步改善现场用户体验非常有价值。
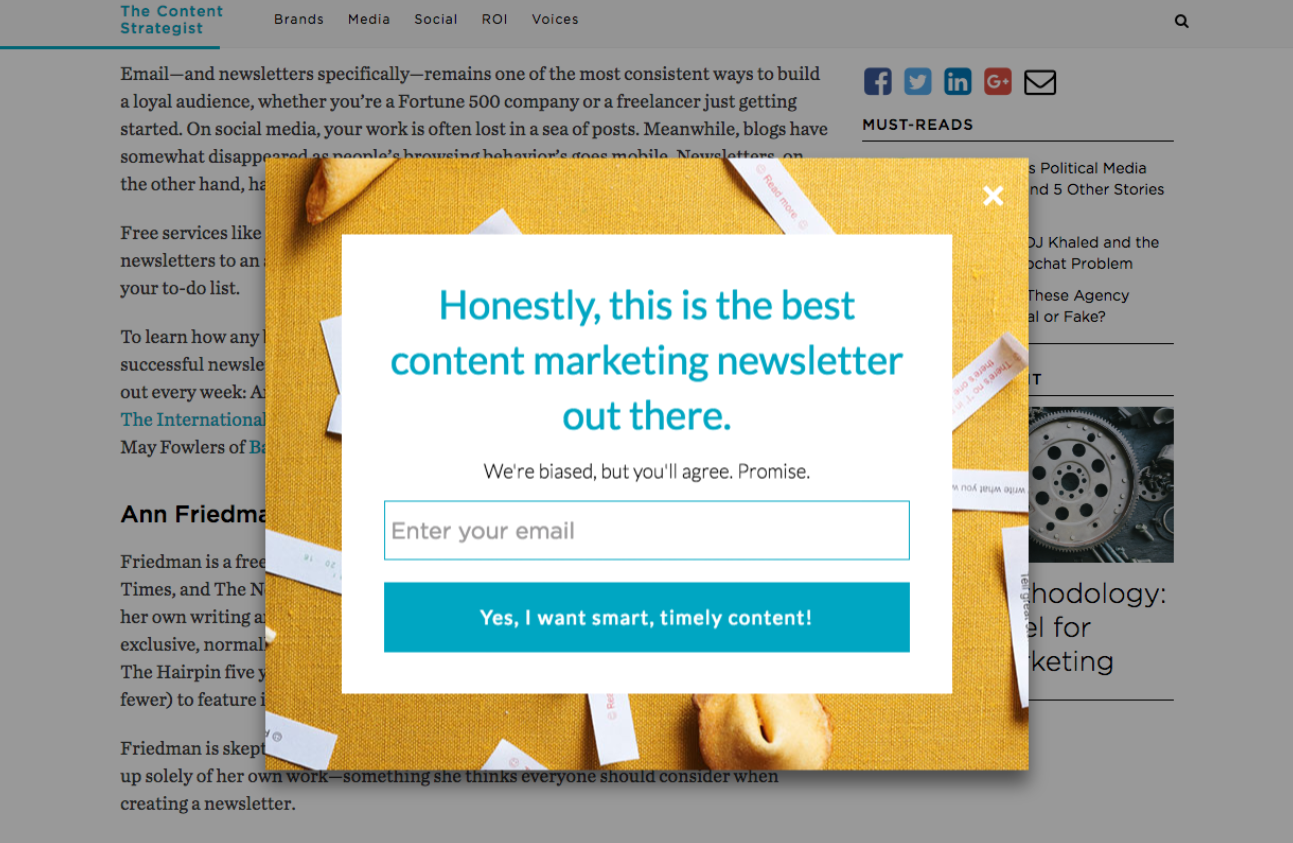
3.通过弹出窗口使内容无法访问

一些模式弹出窗口和全屏弹出窗口首先会阻止用户访问的内容。 因此,他们在没有有价值的参与的情况下离开您的网站也就不足为奇了。
该怎么做:
重要的是要考虑弹出类型以及何时显示它们。
- 使用侧边栏弹出窗口
侧边栏弹出窗口不会干扰内容和访问者。
- 显示浮动栏弹出窗口
浮动栏弹出窗口显示为顶部栏或底部栏,它们是内容安全的。
- 为全屏弹出窗口启用滚动后定位
如果要显示全屏弹出窗口,那么最好设置定位规则以不打扰用户。 例如,您可以将滚动后定位设置到内容的末尾。 或者,您也可以尝试其他定位规则,例如退出意图触发器。
4.同时向所有用户显示相同的弹出窗口
为您的受众调整定位和显示规则至关重要。 同一个弹出窗口不能平等地吸引所有访问者。
该怎么做:
您可以使用各种显示规则来更好地细分受众,而不是同时向所有用户显示相同的弹出窗口。
- 根据客户的语言或浏览器语言对客户进行细分
- 根据您的地理位置定位您的受众
- 分别定位新访客或回访者
- 根据流量来源细分用户
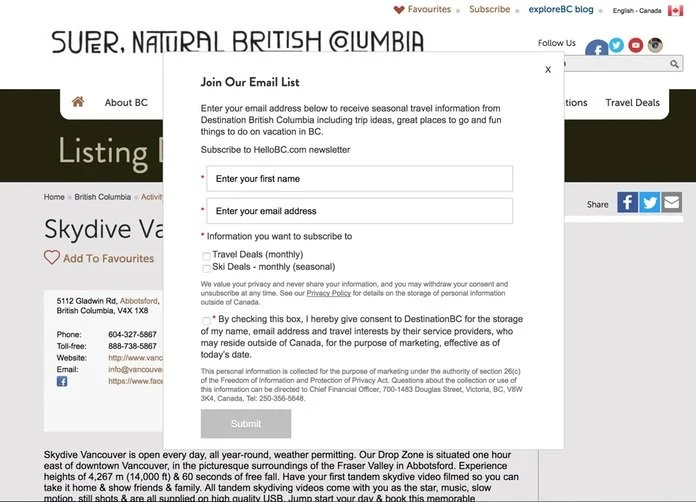
5. 询问太多信息

嵌入表单字段过多会降低弹出式 UX 设计。
该怎么做:

询问太多信息会使用户感到沮丧,并在未完成所需操作的情况下将他们赶走。
相反,请从弹出窗口中省略不必要的表单字段。 太多的表单域会创建糟糕的弹出式设计。
6. 为 Cookie 和 GDPR 通知使用模态叠加弹出窗口
模态叠加弹出窗口因不相关的广告和诈骗而声名狼藉。 这就是为什么大多数用户倾向于在不注意的情况下立即关闭它们。
该怎么做:

要传递 cookie 和 GDPR 通知等重要消息,您不应该更喜欢模式叠加或全屏弹出窗口。
相反,请使用不会干扰用户体验的浮动栏弹出窗口或侧边栏弹出窗口。
7. 在同一页面上显示多个弹出窗口

即使您的弹出窗口优化得很好并且具有吸引人的设计,但在彼此之上显示多个弹出窗口也会导致糟糕的用户体验。
该怎么做:
不要在同一页面上出现多个弹出窗口,而是坚持一个弹出窗口和一个目标。
您可以使用 Popupsmart 的URL 浏览功能在指定 URL 中包含或排除您的弹出窗口。
8. 使用没有吸引力的弹出式设计

我假设每个人都会同意:
传统的弹出窗口既烦人又丑陋。
该怎么做:

您可以使用 Popupsmart 创建现代、有吸引力的弹出窗口,而不是在您的网站上使用不吸引人的弹出窗口。
为了更好的弹出式用户体验设计,一个有吸引力的弹出式应该;
- 有明确的号召性用语,
- 较少嵌入表单字段,
- 醒目和匹配的颜色,
- 如果需要,相关且有趣的图像。
底线
你应该避免我上面提到的错误,以获得更好和优化的弹出 UX 设计。 如果您采用最佳实践,弹出窗口可以为您带来潜在客户、转化、流量和参与度。
您可以在下面分享您的想法和想法。
感谢您的时间。
