什么是弹出通知?
已发表: 2020-07-31 |
弹出通知有很多面孔和功能。 但他们的主要作用是吸引更多客户。 它们的外观根据它们的功能和用途而变化。 它们以以下形式出现在桌面屏幕和移动屏幕上——
- 干杯
- 通知气泡
- 桌面通知
- 小吃店
- 被动弹窗

无论通知以何种形式出现,它都指向一个图形控件。 图形控制元素 - 按钮和滚动条可以传达信息并将用户引导至事件。
弹出通知可能需要立即引起注意并提示您采取行动。 或者,它可能会给出微妙的提醒、提示或信息然后消失。
内容
为什么你需要使用通知?
网站和应用程序上的通知与用户互动并给予他们反馈——
- 信息
- 指标
- 警告
- 错误
用户可以更好地计划或利用当前或未来的机会。
举一个大家耳熟能详的真实例子吧。 您汽车的仪表盘配备并设计有小图标,可以通知您和其他人一些事情。
如果您汽车的油箱快要空了,它会通过点亮红色区域来展示和提示您。 如果您打开车头灯,也会有相应的标志。
一目了然,您知道您的汽车在任何给定时间的情况。 当您在信号灯处转弯并拉起操纵杆时,所有车辆都会收到通知。
如果拉手刹,灯会亮起,或者如果您在开始驾驶时没有松开手刹,指示灯会亮起。
得到适当的通知
因此,这不仅与获得通知有关,而且您如何收到通知也很重要。 如果您坐在驾驶员座位上,没有系安全带,则嗡嗡声会一直持续到您使用它为止。
有些汽车是语音和摄像头激活的。 导航面板显示并说出从 A 点到 B 点的方向。如果你转错了方向,它会让你知道。 如果您知道一条捷径而偏离了指定的路线,则轮到您了。
它会不断提示你走错了弯。 如果没有办法退出语音模式,您将继续听到错误通知,直到您的旅程结束。
因此,每个通知都实现了不同的目的,并且看起来相应地保持了状态。
弹出通知如何帮助您?
它们专门用于营销技巧,以-
- 收集客户的反馈
- 转换放弃访客
- 收集博客订阅者
- 宣布特价商品
- 进行市场调查
- 销售更多服务订阅
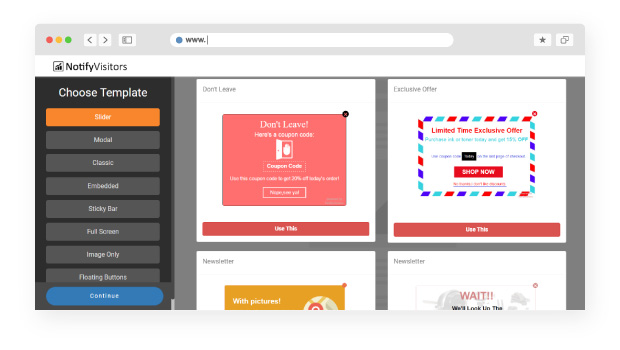
POPUP 通知有哪些不同类型?

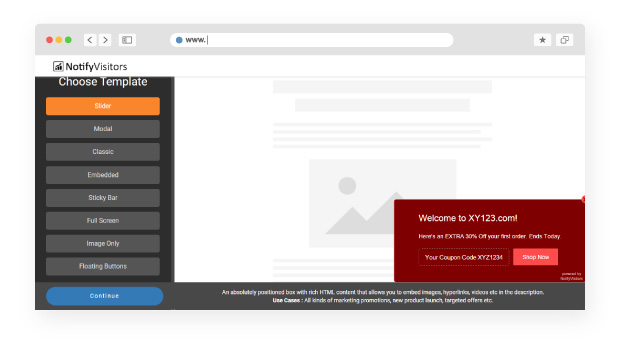
1. 滑块弹出窗口
滑块弹出通知占用很少的空间来传达重要消息。 它们包含丰富的 HTML 内容。 它们在描述中带有嵌入图像、视频和超链接的选项。
他们帮助进行营销促销、有针对性的优惠和新产品发布。

在管理仪表板上显示弹出窗口:您也可以在仪表板上使用它们。 例如,假设目标是提高订阅量。 如果用户选择月度计划,您可以使用弹出窗口建议具有 15% 折扣的年度计划。
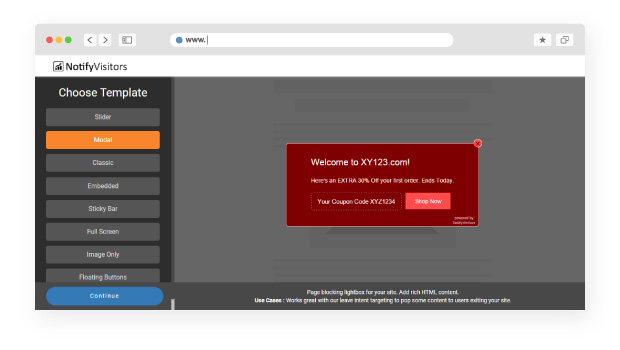
2.模态通知:
一些通知需要立即采取行动,它们会冻结您的整个网页。 它们会打扰您并在您的网络屏幕中间弹出,只有在您单击您的选择后,它们才会消失。
它们包含丰富的 HTML 内容,并以透明背景显示,模糊了您所在的页面。

模态通知抓住了用户的注意力。 他们通知他们需要立即采取行动的错误或状态。 他们强迫用户在单击选项之前确认消息。
抓住用户的注意力:
模态消息会打断用户当前的任务,并将全部注意力吸引到更重要的事情上。

- Exit-Intent Reversed:当用户即将退出站点时,弹窗介入并提示注册。
- 需要用户输入:当您需要用户登录表单或注册时
- 在上下文中显示详细信息:当您想在购物网站或图库中显示图像或视频的放大版本时
显示无关信息:显示与当前页面无关的重要通知。 您可以创建与页面内容相对应的操作调用或 CTA。
通过简单地拆分测试您的创意、内容和 CTA 来进行A/B 测试,看看什么最适合您。 此外,使用热图还可以帮助您了解用户关闭弹出窗口后的操作。
3. Toast 弹出通知
选择 toast 消息来传达用户与您的应用程序或 Web 界面的成功交互。 Toast只出现5-6秒左右,填写其内容的大小,不要挡住后面的内容。 它们通常以文本或图标或两者的形式出现。
当你-
- 发送消息 - 您会收到一条提示消息,上面写着“消息已发送”
- 删除电子邮件 - 您会收到一条“您的邮件已被删除”的吐司消息
- 对于正在进行的操作 - 当您“发送消息”时
4.小工具
您可以在每个页面的底部使用“联系我们”小部件。 与将其作为页面底部的链接相比,获取消息的成功率高 3 到 5 倍。 这是一种更透明的沟通方式,可以带来客户的信任。
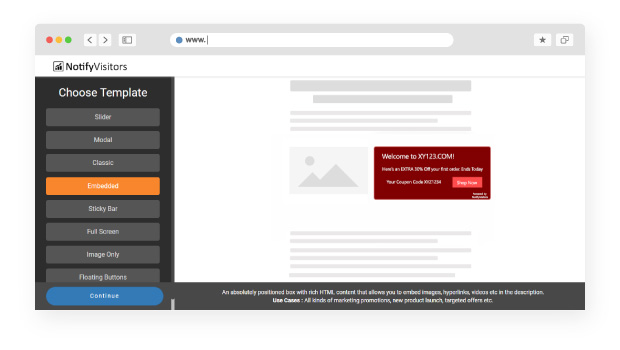
5.嵌入式弹窗

它们是安静的弹出窗口,不会打扰访问者或读者。 他们执行他们的功能并将您的访问者转换为客户或订阅者。 它们用于期刊、时事通讯和网站。 他们甚至可能包括一项调查。
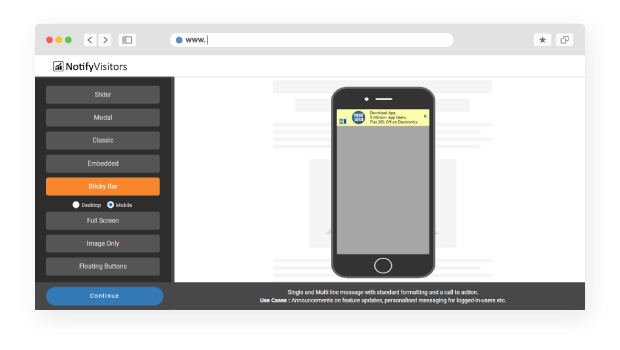
6.粘性栏弹窗

粘滞栏是微妙的、移动和桌面友好的弹出窗口,它们“粘”在页面的顶部或底部。 当他们继续滚动页面时,他们与访问者保持一致。
它们使您可以将您的公告和报价放在访问者的脑海中。 Stick bars 与 Google 的手机排名配合得很好。 他们创造移动和 SEO 友好的浏览体验。
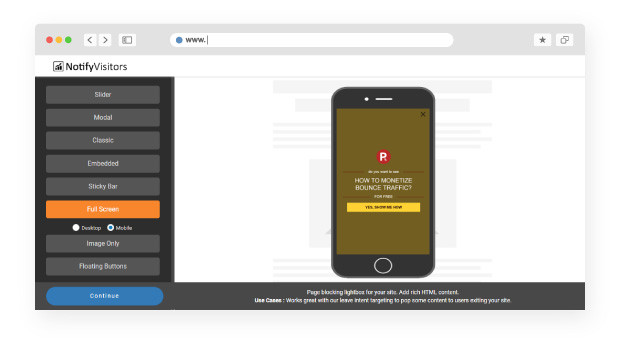
7.全屏弹出通知

您必须小心使用全屏。 他们必须以一种或另一种方式参与。 如果你提出要约——
“你想要 25% 的折扣吗?” 并放置两个按钮,提供“是的,我在”和“不,谢谢”选项,几乎所有用户都会选择“是的,我在”。 或者提出诸如“如何通过反弹流量获利? FOR Free”和一个提供选项“Yes, Show Me the Way”的按钮会很好用。
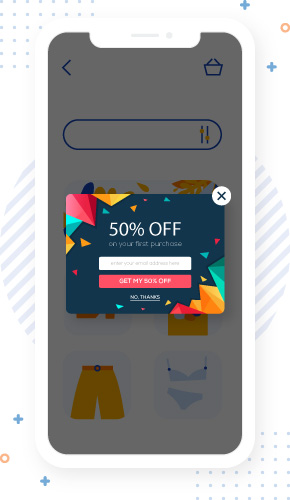
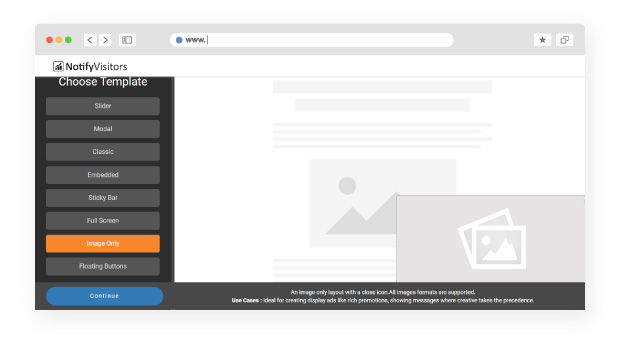
8. 图像弹出窗口

带有有用信息的图像弹出窗口出现在阅读量大的页面上时最有效。 它们特别适用于免费优惠,因为用户喜欢免费赠品。
图像弹出窗口和信息图表一样适合提供有用的信息或建议。 如果您有电子商务网站,您可以回答一些常见的常见问题解答或展示您的独特产品。
9.浮动按钮

浮动操作按钮或 FAB 保留在网页的侧面或适当区域。 他们在同一页面上触发操作或创建新页面。 FAB 有助于激发建设性的重要行动,例如收藏或创建。
它以圆形出现在屏幕上所有内容的前面。 FABS 分为三种类型:常规、迷你和扩展。 FAB 仅在它是在屏幕上呈现主要操作的最佳方式时才使用。
10.桌面提醒
桌面警报是公司办公室中用于通知员工的弹出式通知。 在雇主创建、配置和发送后,它们会出现在员工的屏幕上。
如果无法访问,什么是弹出通知? 桌面警报很有效,因为它们可以出现在员工的移动屏幕或桌面屏幕上。 安装应用程序后,您可以发送桌面警报。
它们是与您的员工沟通的即时、可靠和直接的方法。 您不会受限于电子邮件系统。 它们使您可以立即将重要信息发送给员工。
基于时间和事件的弹出窗口
当访问者进入您的网站一定时间后,会出现一些弹出窗口。 它们可能是时间或事件触发的。 让我们仔细看看——
a) 滚动弹出窗口
当用户滚动页面时,它会触发立即滑入的滚动弹出窗口。 这对于将读者创建为订阅者非常有帮助。
滚动弹出窗口有助于有机地转换访问您页面的用户。 至少,即使不是客户,他们也会成为电子邮件订阅者。
当访问者阅读了一定数量的网站内容(比如大约 30%)时,弹出窗口就会滑入。您可以在页面上添加适当的内容,以便对访问者有用。 滚动弹出窗口可以实现 30% 的转换,特别是如果它是有机驱动的。
b)延迟弹出窗口
访问者进入页面后,延迟弹出窗口会在预设时间延迟后出现。 当访问者在页面上停留了一定时间时,延迟弹出窗口就会出现。
入场时机一定要把握好,入场不能太早,也不能太晚,否则会排斥来客。 如果访问者一进入页面就出现,可能会惹恼他们,他们可能会离开。 或者,如果时间太晚,访客可能会离开而永远无法到达。
因此,访问者在阅读了特定部分内容后,他们会想了解特价信息。 那是弹出窗口应该出现的时候。 适当的时间可以设置在 10 到 30 秒之间的任何地方。
c) 基于交互的弹出窗口
基于交互的弹出窗口创建个性化体验。 它们只会在访问者单击链接或将鼠标放在页面上的特定内容或图像上时弹出。 基于交互的弹出窗口允许您为访问者创建个性化的体验。
它们会在特定操作发生时出现。 因此,您可以通过适当的优惠或消息来达到该用户类别。
现在您知道什么是弹出通知及其范围、行为和用途。 我们可以使用不同类型的通知并应用时间或事件条件。 此外,我们可以向有机驱动的客户显示适当的弹出窗口。
我们可以有效地使用弹出窗口来呼吁采取行动。 此外,您可以通过反馈增强弹出信息、时间安排和显示。 您可以使用 A/B 测试和研究用户交互的热图等功能。 这将有助于增加 CTA。
毕竟,如果弹出通知不能增加您的销量,那它算什么? 弹出窗口的主要功能是推动更多销售。
结论
因此,无论您是销售服务、完全从事销售还是电子商务公司的所有者,都可以通过有效使用弹出窗口来增加销售额。
CTA 按钮有助于将访问者转化为客户并增加您的电子邮件列表。 正确设置触发器很重要,因为它们有助于增加销售额。 应用它们来增强用户体验并吸引访问者。 所以请继续!
