设计无限制:Instapage 的 3 个新设计功能
已发表: 2017-06-13谦虚的吹牛警报:Instapage 是最可定制的点击后登陆页面解决方案。 拥有 200 多个完全可定制的模板和行业首创的功能,例如:
- CSS 编辑器
- 移动、分组和对齐
- Adobe Typekit 和谷歌字体
没有其他点击后登陆页面平台可以与我们的定制能力相媲美。 (我们现在返回到您的无吹嘘博客文章。)
在我们创建点击后登录页面的客户中,你们中的许多人都是设计师(即使您的头衔没有具体说明——您扮演的是设计师的角色)。
了解你,设计师的需求,是一个启发性的过程。 从我们与设计师无数次对话中收集到的许多见解,很明显您的一些需求没有得到充分解决。 其中,您需要能够以像素级的精度放置和对齐元素,以及一个使您能够快速设计和迭代项目以满足业务目标的平台。
所以他们来了。
今天的公告是使我们的点击后登陆页面平台成为世界上最先进、最适合设计师的又一步。
有哪些新的设计特点?
我们发布了一组设计功能,允许 Instapage 用户更有效地创建像素完美的品牌点击后登录页面,从而加快设计和审查流程,并最终推动更多转化。
- 边缘测量:测量一个元素或一组元素与另一个元素、一组元素或点击后着陆页边界的像素距离。
- 轴锁定:使用键盘快捷键,您可以将一个元素或一组元素锁定为仅在水平或垂直轴内移动。
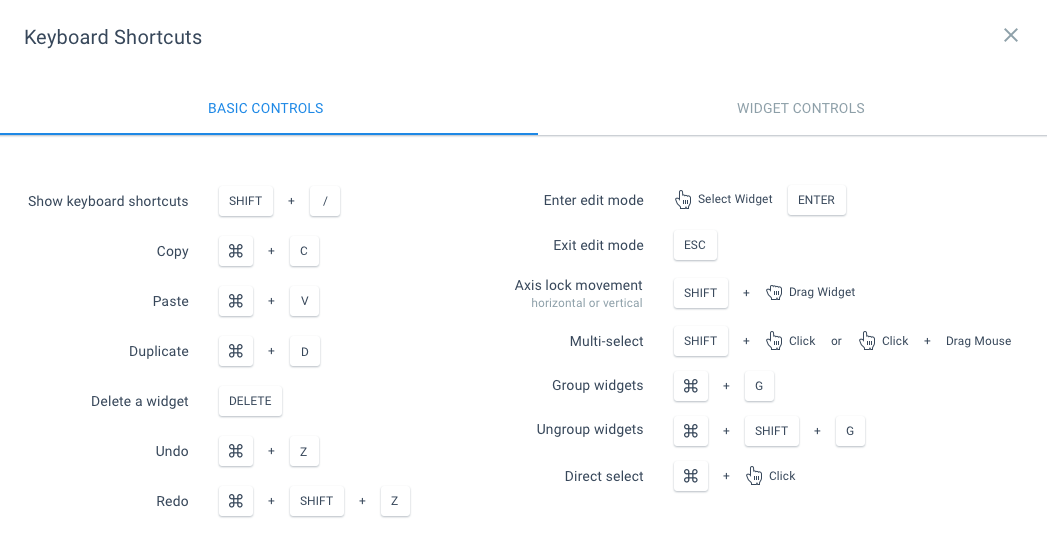
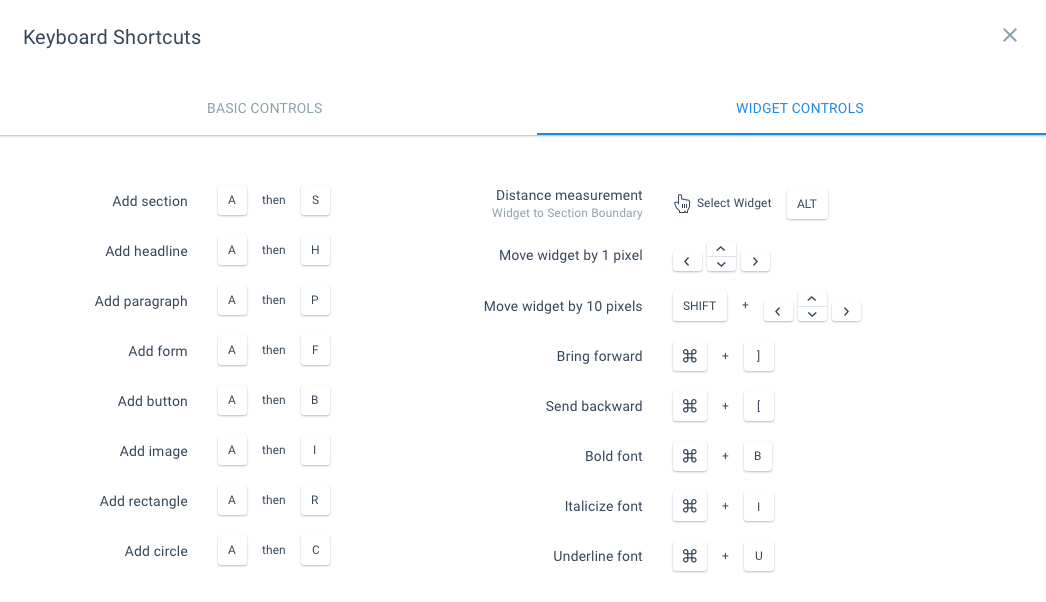
- 键盘快捷键(又名“热键”):使用键盘快捷键在 Instapage 生成器中执行常见或重复的操作,即分组元素、将元素移动 1 或 10 个像素、发送到后面或前面,以及添加新类型的元素。
一体机软件不专注于任何特定的营销学科,因此它们不太可能提供任何这些功能。 这就是为什么您需要像 Instapage 这样一流的点击后登录页面解决方案。
Instapage 是唯一包含边缘测量和轴锁设计功能的点击后登录页面平台。
我们新设计特点的主要特点和优势
功能 #1:边缘测量
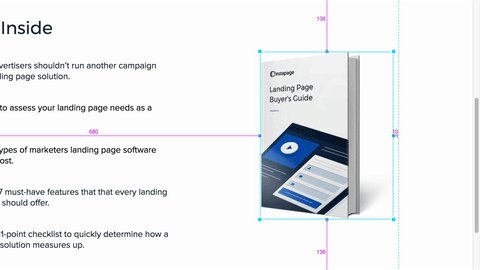
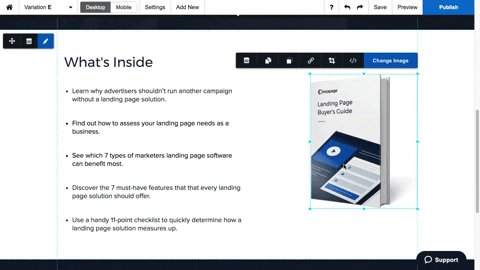
边缘测量将取代 X 和 Y 坐标显示,并允许用户更轻松地将元素和元素组与其他元素或点击后登录页面的边界精确对齐。 使用边缘测量,您可以在整个页面上保持一致的填充、平衡和对称。
当图像向各个方向移动时,您会在下方看到与周围边界显示的像素距离。 只需单击元素,按住 alt 和 shift,然后按箭头键将元素移动到所需位置:

功能 #2:轴锁
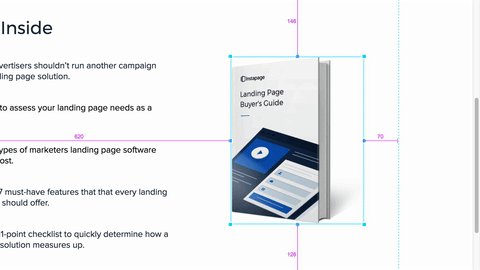
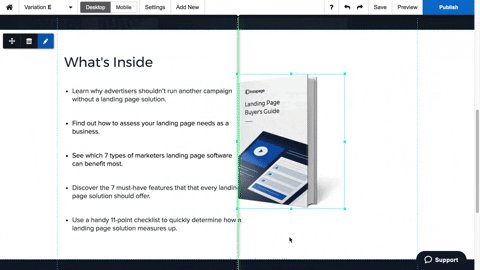
曾经因为拖动元素与绿色引导线对齐而感到恼火吗? 这些指南仍然存在,但 Instapage 轴锁定功能使对齐过程更加容易。 现在,您可以在元素和部分之间保持一致的填充、平衡和对称。
在此 gif 中,请注意图像如何完美地沿水平轴移动,即使鼠标在所有方向上移动也是如此。 只需单击该元素,按住 Shift 键,然后移动到您想要的位置:


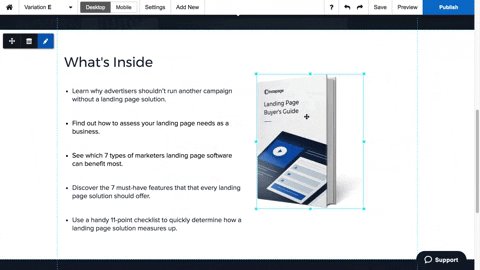
Axis Lock 也可以沿垂直轴使用,只需将鼠标上下移动到您想要的位置即可。
功能 #3:键盘快捷键
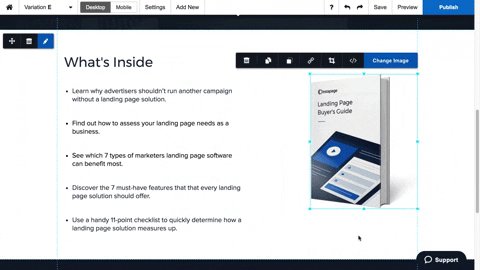
通过熟悉的键盘快捷键执行常用操作,更快、更高效地设计点击后登录页面。 添加、删除和分组新对象,将点击后登录页面元素发送到前面、后面、访问边缘测量等:


痛点以及新的设计特性如何解决它们
痛点 #1
很难测量元素之间和元素之间的像素距离。
设计特点是如何解决的:
Instapage 是唯一现在包含边缘测量和轴锁定功能的点击后登录页面平台。 这两个功能都允许您测量元素、元素组和部分之间的像素距离,以确保与其他元素的水平和垂直对齐。
痛点#2
很难观察到其他元素的水平和/或垂直距离,需要一种变通方法来精确测量像素距离。
设计特点是如何解决的:
Instapage 是唯一现在包含边缘测量和轴锁定功能的点击后登录页面平台。 这两个功能都允许您测量元素、元素组和部分之间的像素距离,以确保与其他元素的水平和垂直对齐。
痛点 #3
仅使用鼠标并单击我需要的功能会减慢我的设计过程并且效率不高。
设计特点是如何解决的:
Instapage 现在提供边缘测量、轴锁定和键盘快捷键,使您可以更快地在 Instapage 构建器中执行常见的设计操作,并使您的点击后登录页面创建过程更加高效。
痛点 #4
学习如何访问新解决方案中的某些功能所花费的时间让我对尝试新设计产品犹豫不决。
设计特点是如何解决的:
Instapage 现在提供边缘测量、轴锁定和键盘快捷键,使您可以更快地在 Instapage 构建器中执行常见的设计操作,并使您的点击后登录页面创建过程更加高效。
无限制地设计定制的点击后登陆页面
在您的所有点击后登录页面上创造出色的品牌体验,知道它们是完美的,直到最后一个像素。 所有三个设计功能都适用于所有 Instapage 客户计划。 立即构建您的 100% 可自定义的点击后登录页面,立即注册 Instapage Enterprise 演示。
