10 个页面速度工具,可查看您的着陆页加载速度
已发表: 2018-09-18大多数网站在页面加载时会失去一半的访问者。 这是一个令人难以置信的令人震惊的现实,但当你考虑到今天的平均网页跳出率为 58.18% 时,也许就不是这样了。 更糟糕的是,点击后着陆页的平均跳出率在 60% 到 90% 之间。
移动页面同样受到页面速度慢的影响。 2016 年谷歌和 SOASTA 的一项研究发现,跳出会话的平均移动网站加载时间比非跳出会话慢约 2.5 秒。
加载速度较快的网站通常会产生较低的跳出率,此外还会带来更高的 SEO 排名、更长的网站访问时间、更多的参与度和更高的转化率。 由于加载时间和跳出率之间存在如此强的相关性,营销人员必须利用页面速度工具来获得最大的结果。
在分析最值得信赖的页面速度测试工具之前,让我们先看看影响它的最常见因素和页面元素。
页面速度如何受到影响?
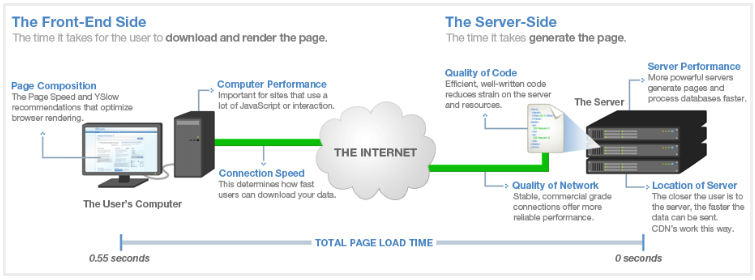
当发出页面请求时,前端和服务器端组件都必须完成各自的操作。 因此,即使在优化了前端之后,您也可以通过优化服务器端(服务器生成页面的方式)来进一步加快加载时间:

由于两侧是顺序的,因此它们的累积时间被认为是总页面加载时间。
在上图中某处减慢页面速度的一些最常见因素包括:
- 大图像和文本图形
- 视频
- 页面长度
- 脚本、字体和插件(HTML、JavaScript、CSS)
- 不必要的重定向
- 地理(国家、城市、组织、ISP、网络速度)
- 带宽
以下工具可帮助测试各种此类问题,让您更好地了解网站的速度。
10 个最值得信赖的页面速度工具
注意:这些工具中的每一个都提供了自己独特的功能、报告和剖析结果的方法,这意味着您可能会收到不同的页面加载时间结果。 测试位置与托管网站的服务器之间的地理距离也很重要。 此外,第一次运行一个工具可能会比较慢,所以最好多次运行测试并取平均结果。
1. GTmetrix

GTmetrix 使用 27 个页面速度建议(Google 速度测试)和 19 个 YSlow 推荐(Yahoo 速度测试)的组合来分析您的网站。 在报告的顶部,提供了从 A 到 F 的性能分数,以及页面详细信息,包括加载时间、页面大小和请求数。
默认情况下,加载时间作为“完全加载时间”提供(从访问者最初导航到页面到没有网络活动后 2 秒的时间)。 “加载时间”是可选的(当网页处理完成并且页面上的所有资源(包括图像、文本和脚本)都已完成下载时)。 报告的其余部分分为六个不同的部分:PageSpeed、YSlow、瀑布、计时、视频和历史。
GTmetrix 允许您针对各种连接类型测试和比较网站性能,以了解它如何影响您的页面加载速度。 它提供连接限制功能来模拟您的站点访问者可能使用的可能类型的互联网连接:有线、DSL、3G 移动、2G 移动和 56K 拨号。 您还可以选择 Chrome 或 Firefox 作为可能的浏览器。
这个工具有7个测试地点,但是总共提供了28个专用测试服务器:11个在加拿大温哥华; 5 在美国达拉斯; 7 在英国伦敦; 2 个在巴西圣保罗; 1个在澳大利亚悉尼; 1个在印度孟买; 和 1 个在中国香港。
GTmetrix 通过尝试解决 HTTP/1.1 的许多缺点和限制来支持 HTTP/2,它加载网页的速度比 HTTP/1.1 更快。 HTTP/2 的优势包括:
- 多路复用和并发(多个请求可以在同一个 TCP 连接上快速连续发送)
- 流依赖
- 头压缩
- 服务器推送
此外,GTmetrix 是为数不多的还提供移动性能测试的页面速度工具之一。 它使用两部三星 Galaxy Nexus 手机,因此用户可以根据这些设备上的实际页面加载生成性能报告。
2. 平国

Pingdom 允许您从 3 个主要位置测试网站的速度:
- 得克萨斯州达拉斯
- 澳大利亚墨尔本
- 加利福尼亚州圣何塞
它根据 Google 针对免费版本的 PageSpeed 建议和针对付费版本的 YSlow 建议提供性能等级。 Pingdom 还显示加载时间、页面大小、请求数以及您的站点如何针对其他站点进行测试。 其他见解包括按内容类型细分页面大小、按域细分页面大小、按内容类型和按域细分请求。
Pingdom 速度测试的主要好处之一是为用户提供了性能洞察力,概述了可以进行改进的地方。 然而,与 GTmetrix 不同的是,Pingdom 只提供加载时间(不是完全加载时间),不提供连接限制,也不支持 HTTP/2。
3. 谷歌 PageSpeed Insights

PageSpeed Insights 是一项 Google 速度测试,可提供改进建议,并根据两个参数对您的网页进行 0 到 100 分的评分:
- 首屏加载时间(用户请求新页面后页面显示首屏内容的总时间)
- 整页加载时间(浏览器在用户请求后完全呈现页面所需的时间)
您的分数越高,您的网站越优化,任何高于 85 的分数都表明您的网页表现良好。
PageSpeed Insights 为网页的桌面版和移动版提供报告。 它检索 URL 两次 — 一次使用移动用户代理,一次使用桌面用户代理。 移动报告包括一个名为“用户体验”的附加类别,其中包括您的视口配置、点击目标(按钮和链接)的大小以及字体大小。
PageSpeed Insights 团队最近还在“Think with Google”上推出了一个新的页面速度工具,该工具紧随其后。
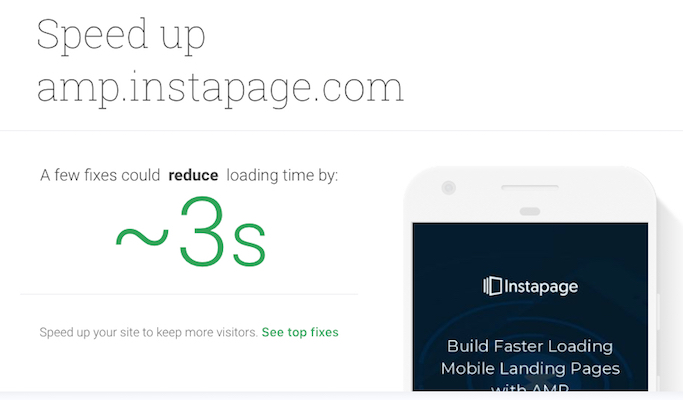
4. Think with Google:测试我的网站

与此不同的是它只测试移动页面速度。
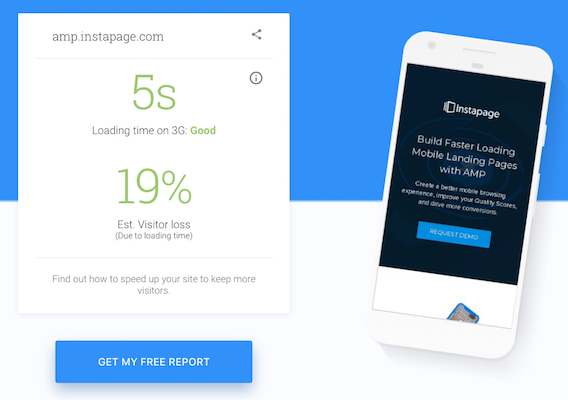
在结果页面的顶部,是加载时间和估计的访问者流失(表示由于加载时间而从您的页面流失的访问者的百分比):

“加载时间”是一个速度指数(不是完全加载时间),衡量在 3G 网络中的 Moto G4 设备上使用 Chrome 显示可见页面内容需要多长时间。 (注意:使用 3G 网络进行测试,因为到 2020 年,全球 70% 的蜂窝网络连接将以 3G 或更慢的速度进行。)
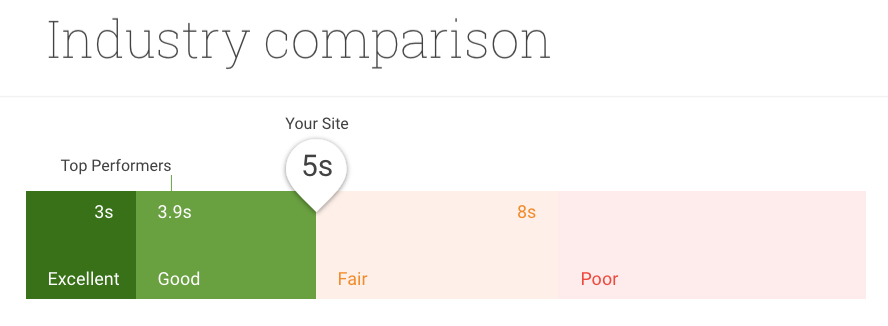
结果的中间部分是行业比较,根据 Google 对超过 500 万个网页的内部研究计算得出:

最后,“测试我的网站”工具显示了通过对您的页面进行一些修复可以节省多少时间,并附有 PageSpeed Insights 推荐的修复的详细报告:

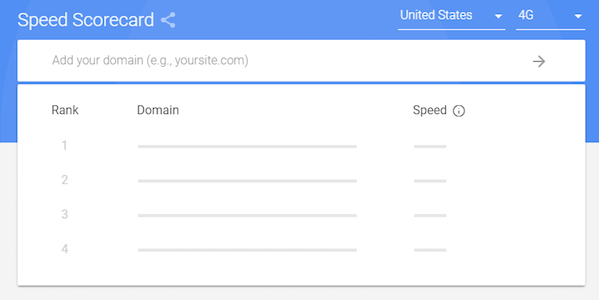
5.谷歌速度记分卡


Speed Scorecard 的数据库中包含 12 个不同国家/地区的数千个站点,您最多可以比较 10 个域,以了解您的移动站点的表现如何。 您还可以比较 3G 和 4G 连接的页面加载速度。
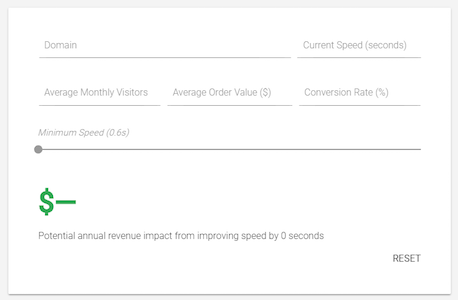
既然我们讨论了缓慢的页面加载速度如何影响跳出率和转化率,那么收入呢? 为了给你一个想法,谷歌还提供了一个影响计算器来估计品牌可能因缓慢加载页面而损失的潜在收入金额:

要查看您的估计损失,请完成计算器的字段:域、当前速度、平均每月访问者、平均订单价值和转化率(其中许多可以在 Google Analytics 仪表板中找到)。
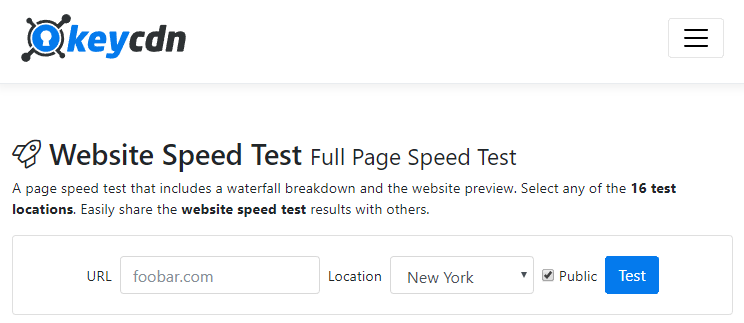
6.KeyCDN

KeyCDN 是另一个在移动设备上运行良好的页面速度工具。 KeyCDN 提供 16 个测试地点供您从全球范围内选择,并可选择将测试结果设为私有或与他人公开共享。
结果包括瀑布分解,底部有网站预览。 在结果中,您可以看到发出了多少 HTTP 请求、所请求页面的完整大小以及加载时间。
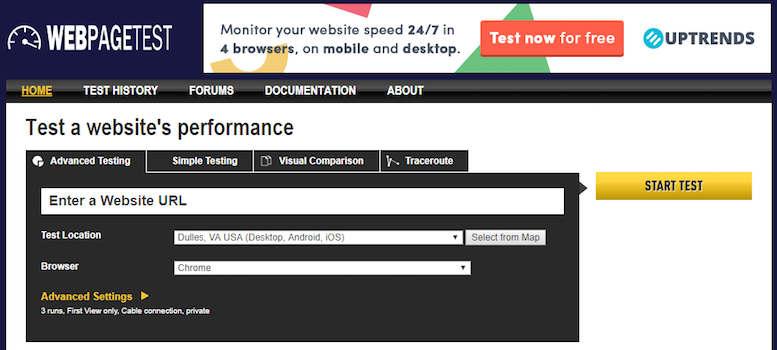
7.网页测试

WebPagetest 包括超过 40 个不同的测试位置和超过 25 个浏览器——包括 14 个移动设备。 之所以有如此多的测试位置可用,是因为只要满足最低系统要求,任何人都可以托管 WebPagetest 的测试位置。
可以使用连接限制功能运行测试,以模拟站点访问者可能使用的潜在互联网连接:电缆、DSL、3G 慢速、3G、3G 快速、4G、LTE、移动边缘、2G、56K 拨号、FIOS、本地连接和自定义速度。
它提供了一种独特的测试方法,运行“第一视图”和“重复视图”。 它还提供了更多高级功能,如视频捕获、多步交易、内容阻止、禁用 JavaScript、忽略 SSL 证书和欺骗用户代理字符串。
当 WebPagetest 提供其结果时,它会根据默认的完全加载时间为您的站点分配一个从 A 到 F 的字母等级,加载时间是可选的。 其他评分参数包括 FTTB、压缩、缓存、CDN 的有效使用等。 该报告分为六个部分——摘要、详细信息、性能审查、内容细分和屏幕截图——提供丰富的诊断信息以及瀑布图、Page Speed 优化检查和改进建议。
最后要注意的是 WebPagetest 支持 HTTP/2。
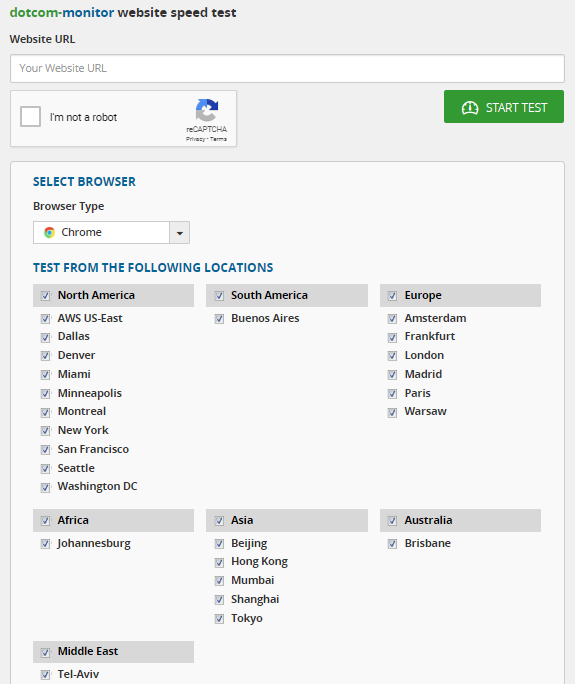
8. 网络监控

Dotcom-Monitor 在全球范围内提供 20 个不同的测试地点和七种浏览器,包括移动和基于云的浏览器。 此工具的独特之处在于您可以同时运行所有地理测试,然后单击每个报告以了解更多信息。
报告分为五个部分——摘要、性能、瀑布细分、主机和错误,您可以在这些部分下找到:
- 按位置汇总
- 所有页面元素的基于浏览器的加载时间测试
- 慢速/缺失元素的检测
- 最快元素的 10%
- 最慢元素的 10%
- 全面的瀑布图
- 按主机元素细分(包括 DNS、连接、SSL、请求、第一个数据包和下载)
- 错误检查和诊断
9. 页面位置

Pagelocity 工具在桌面和移动设备上均可用且响应迅速。 它根据内容状态、页面结构和编码等组件为用户分配总分(满分 100 分)。 该报告包括:
- 内容摘要:有关页面文本内容(关键字、标题链接、图像的替代文本等)的宝贵见解
- 资源细分:关于您的页面结构的信息——它有多少图像、脚本或样式文件,以及呈现阻塞的内容以及这些因素如何影响您的页面加载时间
- 代码提示和见解:关于如何更新代码以提高可维护性和可扩展性的建议,以及有关标记的有用数据(类/ID、标签、Google PageSpeed、首字节时间等)
Pagelocity 的一个独特功能是它提供的具有并排指标的竞争分析,显示您相对于竞争对手的优势,以及他们可能存在的任何弱点。
10. 慢
YSlow 是一个开源项目,它根据 Yahoo! 的 34 条高性能网站规则中的 23 条来分析网页。 它遵循三个步骤来生成其性能测试结果:
- 爬取 DOM 以查找所有组件(图像、脚本等)
- 检索有关每个组件大小的信息(gzip、过期标头等)
- 使用数据为每个规则生成一个等级,给你一个整体等级
YSlow 还提供了包含统计信息、改进建议和性能分析工具(包括 Smush.it 和 JSLint)的页面摘要。
要运行 YSlow 页面速度工具,您可以使用 YSlow chrome 扩展程序或从 GTMetrix 获取 YSlow 结果。
请务必注意,这些工具中的每一个提供的分数、见解和反馈都是建议,而不是必须满足的硬性规则或要求。 另外,要意识到您可能已经在按照报告的建议进行操作,而该工具可能没有捕捉到它。
如果您确实决定需要进行更改以使网页加载速度更快并提供更好的用户体验,可以使用一些常用方法。
品牌如何加速他们的网页?
上面的工具对于检查可以轻松修复的主要页面问题非常有用。 因此,让我们花点时间在这里解决其中的一些修复。
优化图像
确保图像不会比需要的大,文件格式正确,并针对网络进行压缩。 25% 的页面通过压缩图像和文本可以节省超过 250KB,10% 可以节省超过 1MB。 关于视频,要么将其保留在外,要么将文件托管在其他平台(如 YouTube 或 Vimeo)上,而不是您的服务器上。
异步加载
选择异步加载允许元素同时加载,而不是顺序加载,以防止页面加载速度出现任何延迟。
压缩 CSS、JavaScript 和 HTML
通过消除空格、逗号和其他不必要的字符、删除代码注释和最小化格式来优化您的代码。
减少重定向
减少重定向会产生很大的不同,因为每次一个页面被重定向到另一个页面时,访问者必须等待更长的时间才能完成 HTTP 请求-响应周期。
缓存你的页面
浏览器缓存意味着当有人重新访问您的网站时,浏览器不必重新加载您的整个页面。 通过缓存样式表、图像和 JavaScript 文件等信息,您可以减少对服务器的请求数量,从而显着加快页面加载时间。
改善服务器响应时间
服务器响应时间受多种因素影响:流量、每个页面使用的资源、服务器使用的软件和托管解决方案。 要缩短服务器响应时间,请寻找性能瓶颈,例如数据库查询和路由速度慢以及内存不足。
选择适合您需求的页面速度工具
决定使用哪种工具最终取决于您要为您的网站跟踪和衡量的指标。 尽管功能有所不同,但每一个都在识别您的网站可能运行缓慢的区域并提供加快速度的见解和建议方面提供了巨大的价值。
在设计快速加载的点击后着陆页时,AMP 是无可比拟的。 凭借独特的框架和最少的 HTML,AMP 点击后登录页面可以立即加载,从而提供出色的用户体验。 立即申请演示,了解 Instapage AMP 构建器如何使数字营销人员能够快速轻松地创建和发布快速加载。