页面体验很重要:适合移动设备的网站
已发表: 2022-06-12众所周知,Google 的大多数搜索引擎用户都是移动用户。 这一事实是谷歌专注于确保像您这样的网站为他们提供良好服务的驱动力。 如果你不遵守呢? 您的搜索引擎排名受到影响。
这就是为什么这篇文章(我们的页面体验系列中的第 2 篇)将讨论移动友好性,以帮助您的网页从 Google 的页面体验排名更新中获得排名提升,该更新于 2021 年年中上线。 (请务必在本系列的末尾查看我们在本系列中的所有其他文章。)
什么是适合移动设备的网站?
适合移动设备的网站为通过智能手机或平板电脑访问网站的人创造了良好的体验。
拥有一个适合移动设备的网站需要做很多事情。 其中一些因素包括:
- 使用与移动设备兼容的插件
- 确保网页适合不同的屏幕尺寸
- 配置移动查看的文本大小
- 确保移动用户可以轻松点击按钮和链接
- 拥有快速加载的网页(虽然这在 Google 的移动友好指南中并没有太多讨论,但它会计入页面体验排名信号,并且无论如何都是移动设备的最佳实践。)
为什么一个适合移动设备的网站很重要?
适合移动设备的网站对您的搜索引擎排名也很重要,因为谷歌希望在其搜索结果中包含为移动用户提供良好体验的网站。
毕竟,2019 年平均约有 63% 的谷歌搜索引擎访问来自移动用户。
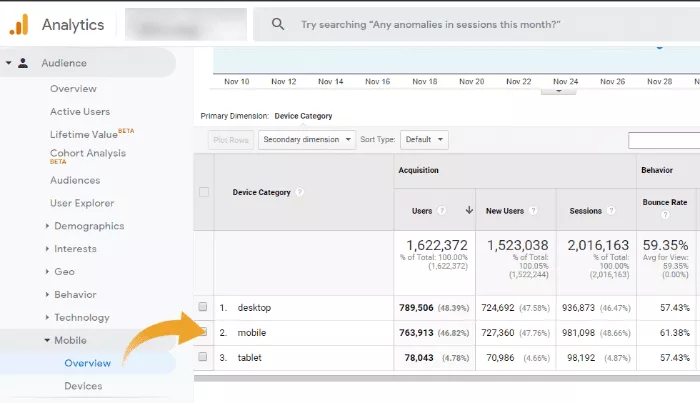
您可以通过您的 Google Analytics(分析)帐户确认有多少移动用户访问您自己的网站。 (前往:受众 > 移动 > 概览)

认识到移动网页浏览的增长趋势,2016 年,谷歌开始测试移动优先索引。 2020 年 3 月,谷歌宣布将“从 2020 年 9 月开始为所有网站切换到移动优先索引”,但随后将全面推出推迟到 2021 年 3 月结束。
移动优先索引意味着谷歌主要使用移动版本的内容进行索引和排名。 从历史上看,在评估页面与用户查询的相关性时,索引主要使用页面内容的桌面版本。 由于大多数用户现在使用移动设备访问 Google 搜索,因此 Googlebot 主要使用智能手机代理抓取和索引页面。
——谷歌,“移动优先索引最佳实践”
当谷歌宣布即将进行的页面体验排名更新时,它确认现有的移动友好信号将成为其中的一部分。 这是另一个确认,如果您想在 Google 的搜索结果中竞争,为移动用户设置网站是关键。
您如何使网站适合移动设备?
您可以遵循 Google 和经验丰富的 SEO 专家概述的最佳实践,使网站对移动设备友好。 当涉及到移动策略时,一种尺寸并不适合所有人。
如果您准备好让您的网站对移动用户更友好,您需要遵循四个基本步骤:
- 测试您当前的站点。
- 了解适合移动设备的最佳做法。
- 实施变革。
- 注意常见的错误。
1. 测试您当前的网站
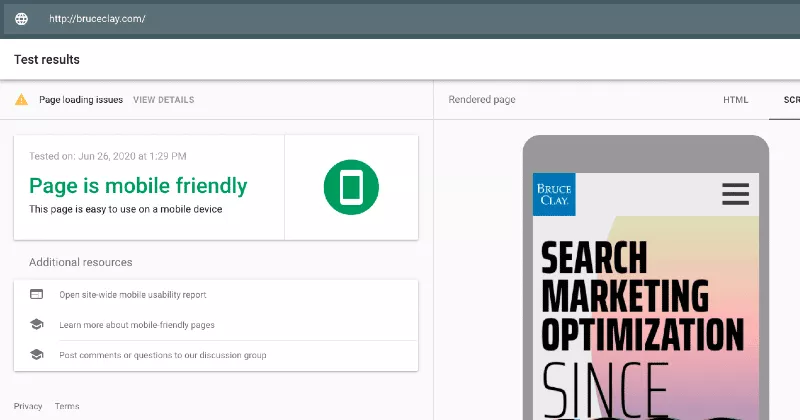
谷歌推荐的第一件事是通过其移动友好测试运行页面。 您还可以在 Search Console 中使用移动可用性报告。
根据您在移动旅程中所处的阶段,接下来的步骤会有所不同。 目标是解决在测试阶段发现的主要问题。

2. 了解适合移动设备的最佳实践
解决这些问题需要更多地了解适合移动设备的最佳实践。 您可以通过查看此处的 Google 指南和我们的移动 SEO 和 UX 优化指南以及更多信息来做到这一点。
同样,经验丰富的 SEO 专业人士可以帮助您在这里做出正确的选择。
3. 实施变更
当然,下一步是实施适合移动设备的更新。
网站配置
您可能面临的一个重大决定是您应该使用哪种类型的网站配置来支持移动用户。
Google 支持三种类型的移动网站配置:响应式网页设计、动态服务和单独的移动 URL。 (查看这份关于移动设计的备忘单。)
一般来说,响应式网站将是最容易创建和维护的。 无论访问者使用什么设备(相对于单独的移动网站),响应式网站都使用相同的 URL 和 HTML 代码。 但它根据屏幕大小以稍微不同的格式提供内容——因此它对移动用户很友好。
请务必查看这七个移动导航最佳实践以了解更多信息。

网站内容
请记住,响应式网站并不自动意味着适合移动设备的网站。 你如何提供内容是一回事。 但你在内容中真正优先考虑的是另一回事。
您会看到,使用手机的人的搜索方式往往与使用台式机的人不同。 用户意图不同,这意味着您要提供的信息可能不同。
您可以在我关于了解 Google 的移动优先索引的文章中了解有关此概念的更多信息。 并阅读移动搜索引擎优化清单,了解移动内容等方面的想法。
网站速度
移动友好性和快速网页加载齐头并进。
移动用户不想等待内容加载。 谷歌曾发现,当网页加载时间超过 3 秒时,53% 的移动网站访问被放弃。
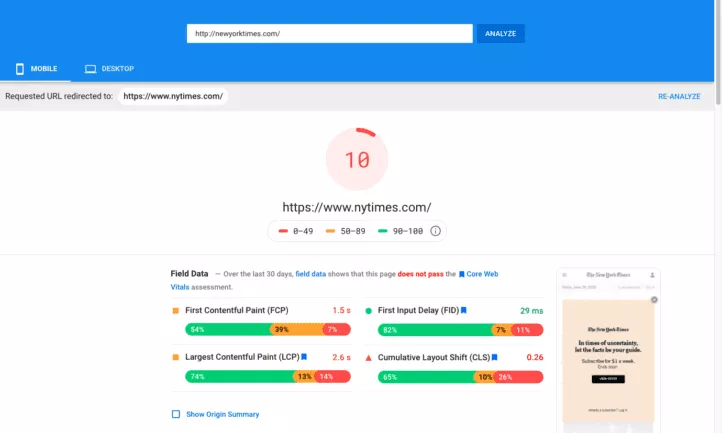
您可以通过 Google 的 PageSpeed Insights 工具在关键页面上测试页面速度。

您还可以在 Google Analytics 中查看有关站点速度的数据(转到:行为 > 站点速度)。 Google Search Console 中的 Core Web Vitals 报告也将提供有关加载时间的数据。
阅读更多关于谷歌移动优先索引对速度的需求。
4. 注意常见错误
要避免的一个陷阱是为了速度而牺牲必要的内容。 正如我过去所写的那样,减少内容以提高页面速度可能会影响移动优先世界中的排名:
当前用作您的移动网站的内容是 Google 会考虑在其移动优先索引中编制索引和排名的内容。 如果您的网站的移动版本仅显示所有可用内容的一部分,那么 Google 将仅在其排名计算中考虑该部分(而不是网站桌面版本中可用的任何其他资源)。
如果网站具有响应式设计配置,正如 Google 建议的那样,桌面版和移动版上的所有内容都应该由 Google 负责,对吗?
不完全是。 在响应式设计中,您告诉网站不要在移动设备中显示文本块或某些图像。
传统上,Google 会将您网站的桌面版本编入索引。 无论桌面图像是什么,这都是谷歌将索引和用于排名的内容。 然后,当有人在移动设备上加载该页面时,您可以控制显示的内容。 但是,该索引是基于内容的完整桌面版本。 响应式设计只是决定了在移动设备或平板设备上显示或不显示的内容。
现在谷歌正在转向移动优先索引。 虽然网站的桌面版本过去对搜索引擎优化最重要,但现在重要的是移动用户体验。 如果您网站的移动版没有显示某些内容或图片,Google 将不再考虑它们的排名和索引。
例如,在您的桌面网站页脚中,您可能有 50 个链接。 但是在移动版中,你不想把它弄乱,所以只显示 10 个。当 Googlebot 抓取你的页面时,它不会计算 50 个链接,它只会考虑 10 个。
因为在创建适合移动设备的网站时存在很多变数,所以让专家 SEO 与您的开发人员一起做出有关移动配置的重要决策非常重要。
有关更新的更多详细信息,请阅读我们的整个页面体验系列:
- 什么是页面体验更新?
- 如何制作适合移动设备的网站
- 侵入性插页式广告以及为什么它们对 SEO 不利
- 用于用户和排名的 HTTPS
- 核心网络生命体征概述
- Core Web Vitals:LCP(最大内容绘制)
- Core Web Vitals:FID(首次输入延迟)
- 核心 Web Vitals:CLS(累积布局转换)

如果您想与我们讨论您的 SEO 需求,请立即联系我们进行咨询。
