页面体验很重要:用户和排名的 HTTPS
已发表: 2022-06-12您是否知道现在加载到 Google Chrome 中的美国网页中超过 95% 都是加密的? 这对网站和用户都有好处。 但对于尚未从 HTTP 迁移到 HTTPS 的 5% 来说,情况就不那么好了。
本文是我们关于页面体验系列的一部分。 它强调了为什么 HTTPS 对每个人都很重要,尤其是这样您就可以使您的网页有资格在 Google 中获得排名提升。 安全网站是谷歌页面体验更新中的一个排名信号,该更新于 2021 年年中上线。 (提示:您将在本文末尾找到有关页面体验排名因素的更多信息。
在这篇文章中(一定要在这篇文章的末尾看到本系列的其他文章):
- 什么是 HTTPS?
- 为什么 HTTPS 很重要?
- 您如何迁移到 HTTPS?
什么是 HTTPS?
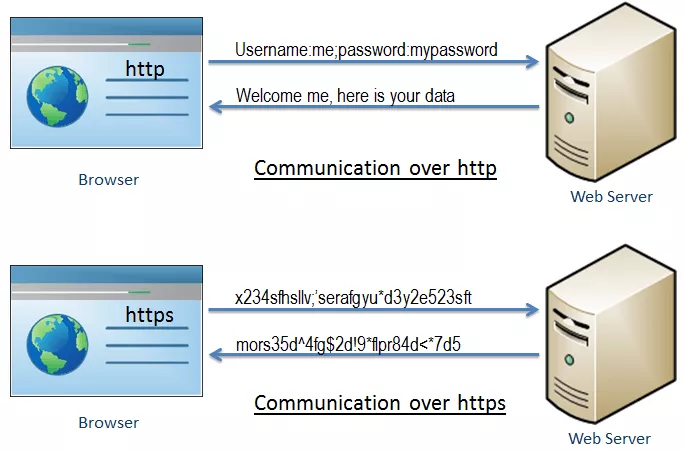
HTTPS 或安全的超文本传输协议可保护在 Web 浏览器(例如 Chrome)和 Web 服务器(存储、处理并将您的网页交付给用户)之间交换的数据。

图片来源:“什么是 https?” 通过 TutorialsTeacher.com
如图所示,HTTP 和 HTTPS 的区别在于数据在 HTTP 上没有加密。 HTTPS 有助于防止在数据传输过程中可能发生的攻击。
攻击示例可能是:
- 泄露密码、信用卡号和健康信息等敏感数据
- 恶意软件安装到用户的计算机上
- 提供给用户的虚假内容,而不是他们想要的内容
- 研究用户的整体浏览活动,最终发现用户的身份
HTTPS 出现于 90 年代,最初应用于处理信用卡信息。 但随着谷歌等公司开始推动安全网页浏览,HTTPS 已成为网站的黄金标准。
Google 的目标是在其产品和服务中实现 100% 加密。
为什么 HTTPS 很重要?
HTTPS 很重要,因为它有助于保护您的网站和网站访问者免受潜在不良行为者的侵害。 HTTPS 创造了良好的用户体验,有助于灌输对您网站的信任,并保护您的收入。
在追求新的 Web 平台功能时,HTTPS 也是必要的,包括渐进式 Web 应用程序(有关它的更多信息,请参阅 Medium 上的这篇文章)。
谷歌早在 2014 年就宣布,使用 HTTPS 的网站将获得排名提升,尽管提升幅度很小。 换句话说,如果您的网站不安全但竞争对手的网站安全,那么在其他条件相同的情况下,他们的网站可能排名更高。
HTTPS 未来会成为更强的信号吗? 也许。
在 2014 年的公告中,谷歌表示“随着时间的推移,我们可能会决定加强它,因为我们希望鼓励所有网站所有者从 HTTP 切换到 HTTPS,以确保每个人在网络上的安全。”
但在 2017 年,谷歌代表 Gary Illyes 表示他们没有计划让它成为一个更强的信号:
不。几个月前我们重新审视了这个想法,但我们决定反对它。
— Gary 鲸理/경리 Illyes (@methode) 2017 年 4 月 21 日
谷歌在 2015 年发布的另一项公告称,它将默认索引 HTTPS 页面:
…我们正在调整我们的索引系统以寻找更多的 HTTPS 页面。 具体来说,我们将开始抓取 HTTP 页面的 HTTPS 等效项,即使前者没有从任何页面链接到。
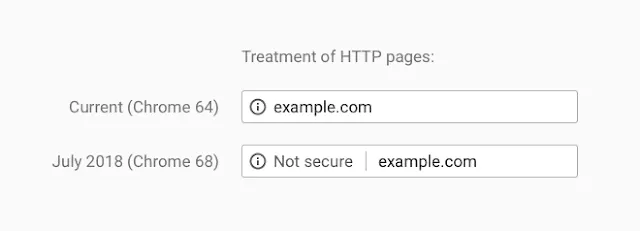
安全的网站还可以保护网站访问者和收入。 当人们访问不安全的网页时,他们可能会收到一条将其标记为此类的消息。 这可能会导致一个人从该网站跳出或放弃他们的购物车。


图片来源:“安全的网络将继续存在”,Google 安全博客
此外,一旦启用 HTTPS,您就可以在您的站点上实施 HTTP/2。 这是 HTTP 自成立以来的第一次重大升级,它可以改善页面加载时间。 请记住,网站速度是 Google 排名算法中的一个信号。
@aleyda @balibones 是的,完全正确! HTTP/2 是为了速度。 快速的网站让用户开心,开心的用户推荐网站,所以很间接 :)
— 🍌 John 🍌 (@JohnMu) 2016 年 4 月 3 日
因此,为安全起见实施 HTTPS 是一个好主意——并在 2021 年谷歌页面体验排名更新之前完成。
附加说明:我相信 HTTPS 是一个强大的信任信号,尤其是对于电子商务网站。 但是如果每个人最终都使用 HTTPS,那么每个人都被捆绑了。 这意味着不是 HTTPS 成为一个不合格的因素。
您如何迁移到 HTTPS?
如果您准备好将您的网站迁移到 HTTPS,Google 提供了一些很好的开始资源:
- 使用 HTTPS 保护您的网站
- HTTPS 迁移常见问题解答
- 什么是网站迁移?
就像任何网站迁移一样,一段时间内排名和流量的波动是很常见的。 根据网站的大小,这可能需要数周或更长时间。 事情解决后,流量应该会自行解决(之后您甚至可能会看到排名和流量提升)。
为避免在迁移过程中可能会影响您的站点的陷阱,请确保您:
- 通过移动站点的一部分并在进行时进行测试,从小处着手。
- 在网站流量水平最低时进行迁移。
- 监控你的排名前后——会有一些变化,但它应该会自行解决。
- 不要使用 robots.txt 阻止 HTTPS。
- 不要忘记将所有旧 URL 301 重定向到新 URL。
- 确保您的内部链接和标签(规范等)没有引用旧的 HTTP URL。
- 避免在重要页面上使用 noindex 元标记。
- 寻找可能导致页面加载时间变慢的过度重定向。
- 确保 HTTPS 网页上的内容与 HTTP 网页上的内容相同。
- 之后爬取站点并确保在所有页面上都获得 200 状态代码。
Google 在此处提供了 HTTP > HTTPS 移动的最佳实践。
有关即将到来的更新的更多详细信息,请继续阅读我们的页面体验系列:
- 什么是页面体验更新?
- 如何制作适合移动设备的网站
- 侵入性插页式广告以及为什么它们对 SEO 不利
- 用于用户和排名的 HTTPS
- 核心网络生命体征概述
- Core Web Vitals:LCP(最大内容绘制)
- Core Web Vitals:FID(首次输入延迟)
- 核心 Web Vitals:CLS(累积布局转换)

如果您觉得这篇文章有帮助,请分享并考虑订阅我们的博客。
