SEO 的核心网络生命力:概述
已发表: 2022-06-12设计一个提供良好用户体验的网页需要做很多事情。 页面加载的速度和与页面交互的容易程度只是一对。 而且这份名单还在不断发展。
谷歌将提升用户体验的网页核心元素定义为“核心网络生命力”。 谷歌的页面体验排名更新中引入了核心网络生命力什么是核心网络生命力?
核心网络生命体征是一系列有助于评估网页可用性的信号。 这些“生命体征”是有助于提供良好用户体验的页面质量信号。 这对搜索引擎优化有好处。
核心 Web Vitals 涵盖页面加载时间、响应能力和内容的视觉稳定性等内容。 谷歌当前的核心网络生命体征包括:
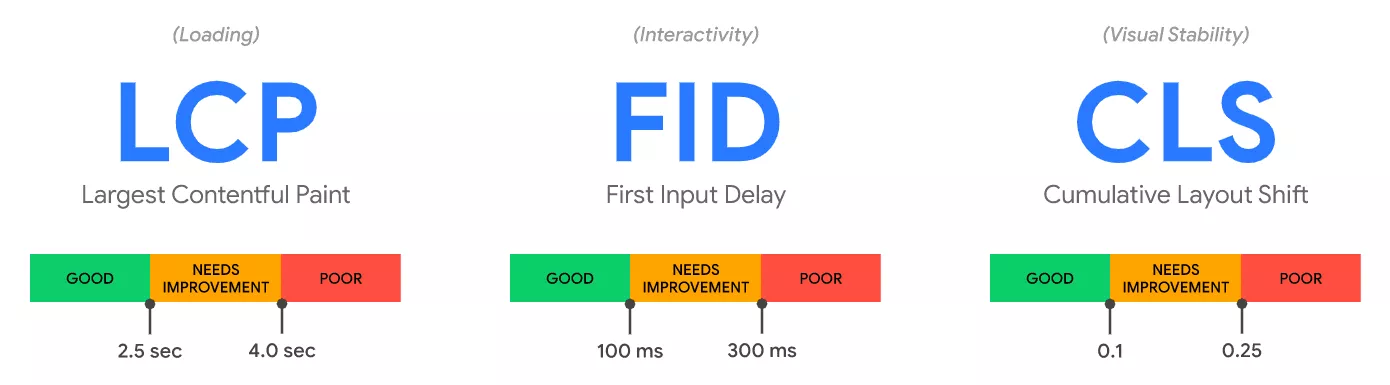
- 最大内容绘制 (LCP): LCP 衡量最大的图像或文本块在网页上呈现的速度。 谷歌建议它在前 2.5 秒内发生。
- 首次输入延迟 (FID): FID 测量负载响应能力。 这是指网页加载和执行的速度,以便用户可以与页面进行交互。
- 累积布局偏移 (CLS): CLS 测量网页上的意外布局偏移。 一个例子是当网页上的按钮或链接发生变化时,导致人们点击了他们想要的东西之外的东西。
这些核心 Web Vitals 中的每一个都有特定的阈值,您的网页必须在至少 75% 的时间内满足这些阈值,我将在以后的文章中更详细地介绍这些阈值。 这样做可以使您的网页获得轻微的排名提升。

图片来源: Web Vitals ,谷歌开发者
您可以预期核心网络生命力会随着时间的推移而发展,但并非没有警告。 根据谷歌:
… Core Web Vitals 代表了当今开发人员衡量整个网络体验质量的最佳可用信号,但这些信号并不完美,应该期待未来的改进或添加。 ... 开发人员应该期望 Core Web Vitals 的定义和阈值是稳定的,并且更新会得到事先通知和可预测的年度节奏。
核心网络生命力如何影响 SEO 和排名?
核心 Web Vitals 有助于确保您的网站的用户体验快速、响应迅速且流畅。 这已经是一个好的 SEO 策略的目标。
- LCP 是衡量网页加载速度的一种方法。 它可以帮助您的网站访问者获得良好的用户体验并留在您的网站上。
- FID 是另一个很好的 SEO 策略,可以让访问者留在您的网站上。
- CLS 有助于确保您的移动用户获得流畅的体验,这是一项关键的 SEO 策略。
谷歌尚未具体说明新页面体验信号影响的排名百分比。 我们也没有听说过核心网络生命力如何影响整体页面体验排名更新。 但我们确实知道,获得“好”分数可以帮助您提高排名。 根据 John Mueller 的说法,页面体验“是一个排名因素,它不仅仅是一个决胜局,但它也不能取代相关性。”
Search Engine Land 与谷歌代表进行了交谈,并报告说谷歌不会讨论“每个因素的权重有多少”,但“页面体验不佳的优秀内容仍然可以在谷歌搜索中排名靠前”。
也许不同的观点会有所帮助:如果您的网站速度很慢,它就无法快速响应语音搜索请求。 语音搜索会变得越来越重要吗? 当然。 因此,整体速度对于前进至关重要。
还怀疑谷歌的人工智能 RankBrain 考虑了用户如何与搜索结果互动。 RankBrain 的目标是更好地解释搜索查询并提供最相关的搜索结果。 具体来说,RankBrain 可能会查看从搜索结果访问网页时所花费的时间。
请记住,快速网站会在 Google 眼中获得青睐。 它创造了更好的用户体验,这对所有人都有好处。 出于这个原因,页面速度多年来一直是排名因素。 有关这方面的最新消息是 2018 年推出的移动“速度更新”。页面体验更新只是让这一点更加精细,跟踪了许多不同的指标。

核心网络生命力有助于确保用户满意并留在您的网站上。 这反过来又会影响排名。 请参阅我之前写的关于 SEO 和用户体验的文章。
Core Web Vitals 和“快速页面”标签
您的网站准备好通过核心 Web Vitals 的门槛了吗? 如果没有,你并不孤单。
根据 Screaming Frog 于 2020 年 8 月发布的研究,只有 12% 的移动端和 13% 的桌面端结果通过了评估。
Searchmetrics 最近的一项研究发现了更糟糕的结果。 在他们检查的 200 万个 URL 中,只有不到 4% 可以通过所有核心 Web Vitals 测试!
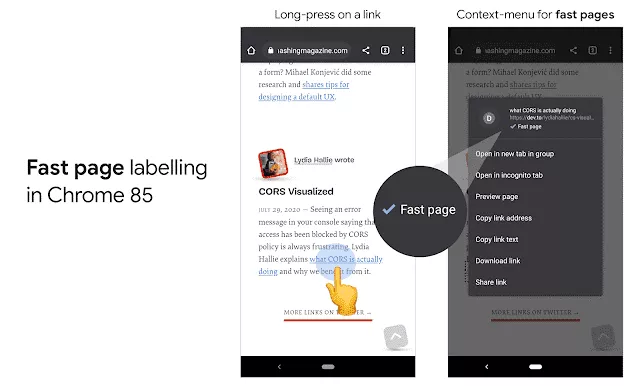
谷歌很可能知道领先于网站出版商的工作,这就解释了为什么搜索引擎会提前一年宣布它。 谷歌还宣布了一项额外的激励措施:从 Chrome 85 Beta 开始,将在 Chrome for Android 的搜索结果中添加“快速页面”标签。
您如何为您的网页赢得该标签? 谷歌表示,“历史上已经达到或超过核心网络生命力的所有指标阈值的页面的链接”获得了标签。
(虽然谷歌说“所有”核心网络生命力,但尚不清楚累积布局如何转移到快速页面标签中。)

这意味着,尽管谷歌早在 2020 年 5 月就表示“没有立即采取行动的必要”,但它仍试图让核心网络生命力更有吸引力,以抢占先机。
这是因为在结果中带有“快速页面”标签的网站可能会获得更多点击。 这让人想起谷歌在 2014 年创建的“移动友好”标签,当时它希望网站发布商开始将移动用户放在首位。
更多关于核心网络生命力的信息
随着我们继续我们关于核心网络生命力的系列文章,我将重点介绍每个因素——LCP、FIC 和 CLS——并包括有关如何为即将到来的页面体验更新做准备的常见问题。
您可以了解我们系列中的每个页面体验因素:
- 什么是页面体验更新?
- 如何制作适合移动设备的网站
- 侵入性插页式广告以及为什么它们对 SEO 不利
- 用于用户和排名的 HTTPS
- 核心网络生命体征概述
- Core Web Vitals:LCP(最大内容绘制)
- Core Web Vitals:FID(首次输入延迟)
- 核心 Web Vitals:CLS(累积布局转换)

您想帮助分析和改进您的 SEO 策略吗? 今天就联系我们进行免费咨询。
