2022 年优化 WordPress 网站速度的完整指南
已发表: 2022-03-17建立一个 WordPress 网站似乎很简单,不是吗? 您购买主机、获得域名并安装 WordPress。 有了这么多优秀的主题和插件可供 WordPress 用户使用,您实际上可以在几个小时内完成网站的构建、设计和填充内容。
对于那些曾经想过“建立一个网站有多难?”的人来说,这正是他们所设想的。 但是,这遗漏了网站构建过程的一个关键组成部分:
网站速度优化。
以下指南探讨了 WordPress 网站可以并且应该针对性能进行优化的所有方式。
为什么网站速度很重要?
许多年前,Kissmetrics 发布了一张信息图表,展示了消费者对网站的高期望。 也就是说,越来越多的人希望网站在三秒或更短的时间内加载。
然而,自该数据发布以来,我们的案例研究显示了这个问题已经变得多么严重,以及当网站未能优化速度或设法超出预期时会发生什么。
以 BBC 为例:
“在 BBC,我们注意到,页面每多加载一秒,就会有 10% 的用户离开。”
另一方面,Pinterest 有一个很好的例子来说明当你提高网站速度时会发生什么:
“重建我们的页面以提高性能的结果导致 Pinner 等待时间减少了 40%,SEO 流量增加了 15%,注册转化率增加了 15%。”
不仅新闻和社交网络可以从速度的提升中受益。 零售商 Zitmaxx Wonen 展示了专门针对移动用户优化网站时会发生什么:
“Zitmaxx Wonen 在 PageSpeed Insights 上获得了 100 分的最高分,在 Test My Site 上的加载时间为 3 秒……除了提高速度和可访问性之外,自推出更新的移动网站以来,关键业务指标也有所改善:移动转化费率增长了 50.2%,而移动收入增长了 98.7%。”
当您改善现场体验并提高参与率时,您网站的搜索排名也会受到直接影响。 如果您可以向 Google 证明您拥有一个构建良好、编写良好且速度超快的网站,它将在搜索结果中获得巨大回报。
如何衡量您的 WordPress 网站速度
如果您还没有建立您的 WordPress 网站,那么在测试网站速度方面还没有什么可做的。 但是,一旦站点完成,您可以通过多种工具之一运行它,以查看您在优化性能方面做得如何。
值得庆幸的是,您可以使用许多免费的网站速度测试工具来执行此操作。 当然,谷歌有它自己的,所以你可能想从那里开始,只是为了了解谷歌解释你的网站的速度有多快。
这是 Google PageSpeed Insights:

只需在字段中输入您的域名(或您怀疑运行速度比其他页面慢的页面),然后单击“分析”。
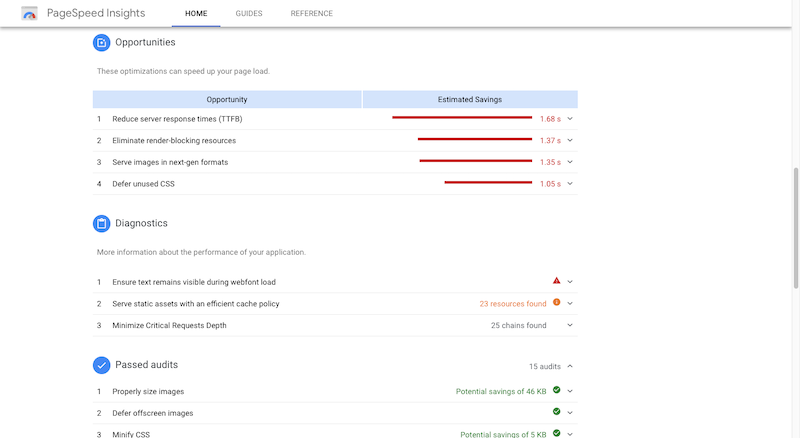
然后,谷歌会吐出一堆数据,说明您的网站在移动设备和桌面设备上的加载速度。 请务必点击这两个标签,以了解您的网站对不同受众的表现如何。
然后,向下滚动以查看您在优化方面的表现。

其他站点速度测试工具将生成类似的报告。 也就是说,至少通过其中两个来运行您的网站仍然是一个好主意。 例如,这里是 GTmetrix:

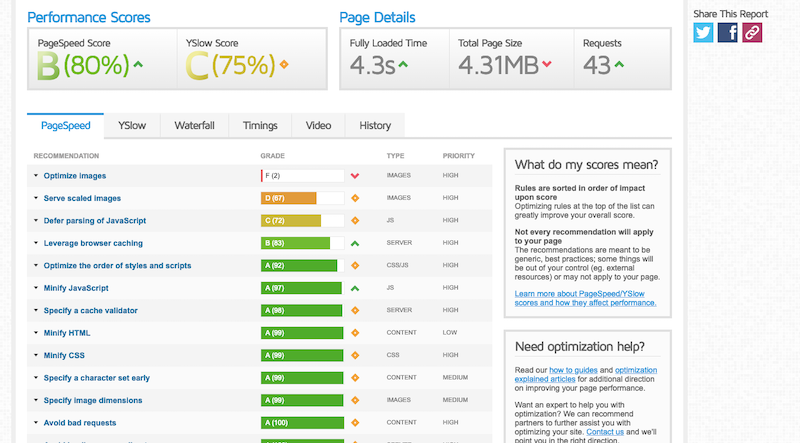
与将移动速度和桌面速度分开的谷歌不同,GTmetrix 将测试结果和来自 PageSpeed Insights 和 YSlow 的建议分开。

您还可以检查瀑布分析,以了解您网站的哪些特定部分对网站速度的拖累最大。
不用说,这里有很多需要考虑的地方。 但是,您的目标应该是找到最适合您并以有意义的方式提供建议的站点速度测试工具。
在 2019 年优化您的 WordPress 网站速度
那些网站速度测试工具推荐的很多东西看起来像技术术语,这没关系。 对于其中许多优化,您实际上并不需要知道如何编写网站的后端代码。
通过这份 26 项网站速度优化列表,您会发现其中大部分都可以通过 WordPress 设置、插件和可靠的网络托管来完成。
#1:虚拟主机
在你做任何其他事情之前,先看看你的虚拟主机。 如果您的网站不是位于可靠的网络托管公司的服务器基础架构之上,那么这很可能是您的网站速度问题的根源。
在评估您的网络托管计划的质量时,您要寻找的东西是:
- SSD存储
- PHP
- 阿帕奇
- 服务器端缓存
- Nginx
- 负载均衡
要寻找的另一件事是他们的服务器设施所在的位置。
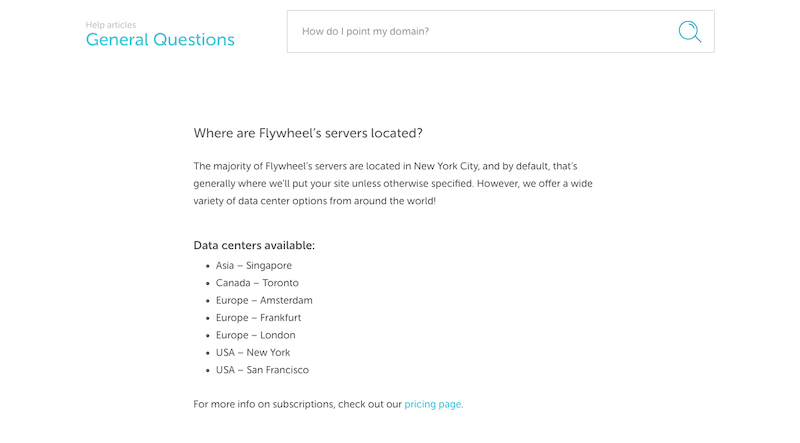
以 Flywheel 托管的 WordPress 托管为例:

他们在世界各地拥有许多数据中心。 然而,一些 WordPress 托管公司对网站的服务来源并不透明,如果服务器离目标访问者太远,这可能会出现问题。 这不仅仅是一个会影响速度的繁重网站; 物理距离也可以。
因此,如果您的网络托管服务商没有关于其服务器所在位置的信息,或者您担心您的网站是从一个太远的地方提供服务的,请联系他们的支持。 他们也许可以为您制定更好的计划或将您的站点移至更近的服务器。
#2:CDN
现在,如果您发现您的虚拟主机已经足够好,但网站速度仍然受到影响,那么您的下一步可能是购买内容交付网络(或 CDN)。 事实上,如果您已经建立了一个电子商务网站,并且希望接触到全球受众,那么这不应该成为争论的焦点。 你肯定需要一个 CDN。
CDN 有点像网络托管,只是它不能独立存在。 您必须在 Web 托管服务器之上放置一个 CDN。 然后,它会放大您的服务器网络,因此您不再需要担心访问者与您的网站在服务器上的位置之间存在巨大距离。
因此,让我们使用 Flywheel 中的示例。 在北美、欧洲和亚洲,有七个可以托管网站的服务器位置。
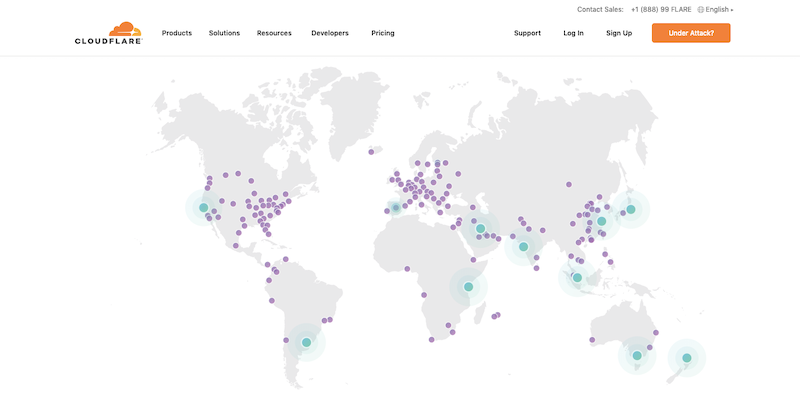
当您在其上添加像 Cloudflare 这样的内容交付网络时,会发生以下情况:

然后,您的网站同时存在于超过 165 个数据中心中——并且遍布各大洲。 这意味着试图在俄罗斯购买您的产品的人不必再等待新加坡或阿姆斯特丹的服务器来交付您的网站。 距离会大大缩小,您的全球客户会以指数级速度更快地看到您的内容。
不过,在您开始研究 CDN 之前,请咨询您的网络托管公司,看看您是否可以将其添加到您的计划中。 许多共享托管计划包括免费的 CDN 附加选项。 大多数托管公司至少会提供 CDN 作为升级,同时还会为您安装它。
#3:缓存
请注意托管服务器和访问者之间的物理距离是如何得到重视的。 但是,这并不是减慢网站加载时间的唯一原因。
您的网站在其生命周期内积累了大量文件。 页面内容的文件。 每个图像的文件。 所有代码的文件。 等等。 网站越大,处理这一切所需的处理能力就越强。
这就是为什么缓存是每个网站必不可少的过程。
缓存所做的是保存网页的静态 HTML 副本并将其传递给访问者,而不是它必须处理的数十个或数百个文件。 可以想象,这大大加快了访问者浏览器的加载时间。
此外,只要内容保持不变,缓存页面将在设定的时间段内继续发送到访问者的浏览器。 如果您构建的网站每天都不会发生变化,那么缓存对于保持高速度非常有帮助。
就如何实现这一点而言,您需要两个工具:
1.您的网络托管计划需要包括服务器端缓存。 如果您的功能列表中没有提到“缓存”或“缓存”,那么是时候寻找新的了。
您可能还想查看您的主机是否提供 Varnish 缓存。 这是一种存在于 HTTP 级别的缓存机制,因此它的工作方式类似于反向代理。 基本上,它会在有机会访问您的 Web 服务器之前检查流量并扩展您的资源以确保您可以正确处理所有流量。
不用说,这对于电子商务网站和其他具有大量流量的网站确实很有帮助。
2. WordPress 缓存插件将负责其他类型的缓存:
- 浏览器——这鼓励访问者的个人浏览器保留网页的副本,以防他们返回。
- 页面- 这会逐页缓存网站。 当个别页面发生变化时,缓存会被清除并重新开始。
- Gravatar – 如果您的博客接受来自 Gravatar 用户的评论,则加载他们的头像需要时间,因此这种类型的缓存会存储该内容以供重复评论者使用。
- 对象、片段、数据库和 Memcache – 网站后台的一些数据也可以从缓存中受益。 一些插件使您可以完全控制这些缓存选项。
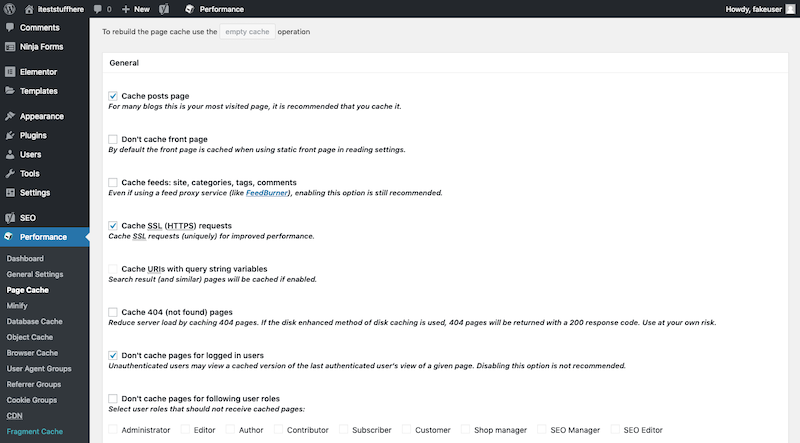
这是来自 W3 Total Cache 的缓存控件示例:

激活您的插件,配置您要使用的缓存设置,然后让它继续工作。 这里没有什么可管理的。
使用 WordPress 缓存插件的其他好处之一是它们通常包括其他性能优化。 接下来我们将讨论它们。
#4:缩小
位于您网站后面的所有代码都会占用您服务器上的空间和处理能力。 虽然编写精简和干净的代码对于保持 WordPress 网站尽可能轻量级很重要,但您只能做到这一点。
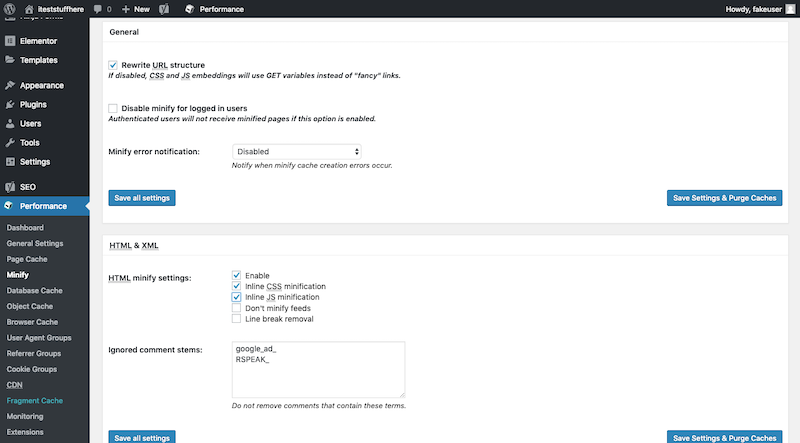
值得庆幸的是,许多 WordPress 缓存插件都包含一个用于缩小 HTML、CSS 和 JavaScript 文件的选项。

这有效地将您的文件压缩到更合理的大小。
#5:组合代码
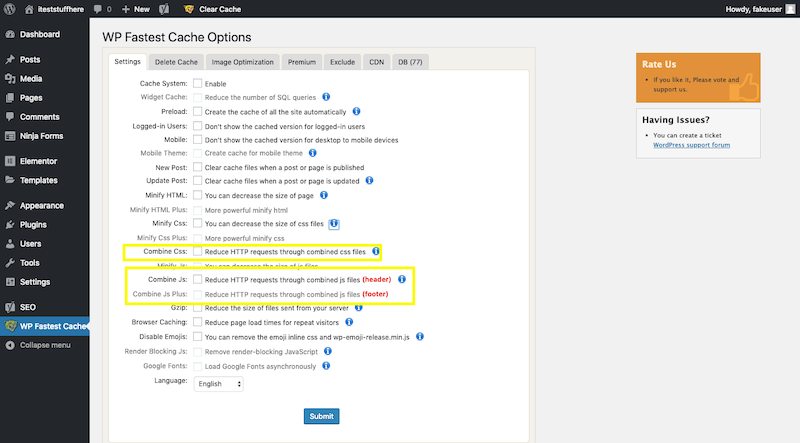
压缩 JavaScript 和 CSS 文件的大小并不是您唯一可以做的事情。 您还可以将所有 JavaScript 文件和所有 CSS 文件合并到一个文件中。 WP Fastest Cache 是一个缓存插件,可以很容易地做到这一点。

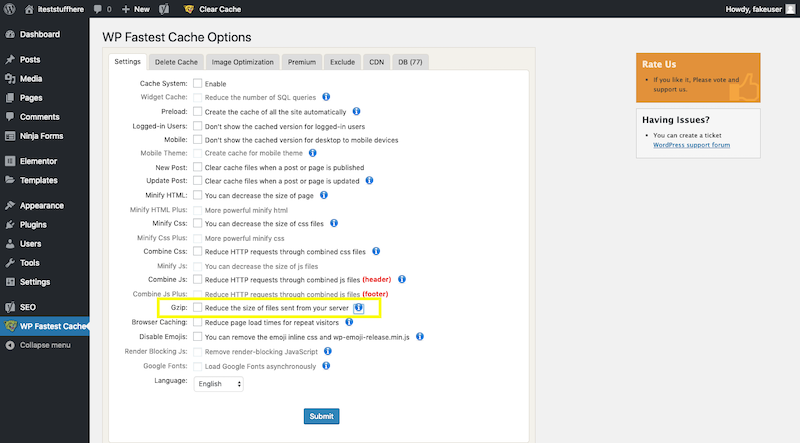
#6:Gzip 压缩
另一种压缩形式称为 Gzip 压缩。

但是,Gzip 压缩不仅可以查看您的代码,还可以压缩内容文件。
如果您有一个经常更新的网站,即使页面目前无法缓存,这些压缩和文件组合技术也有助于提高加载速度。
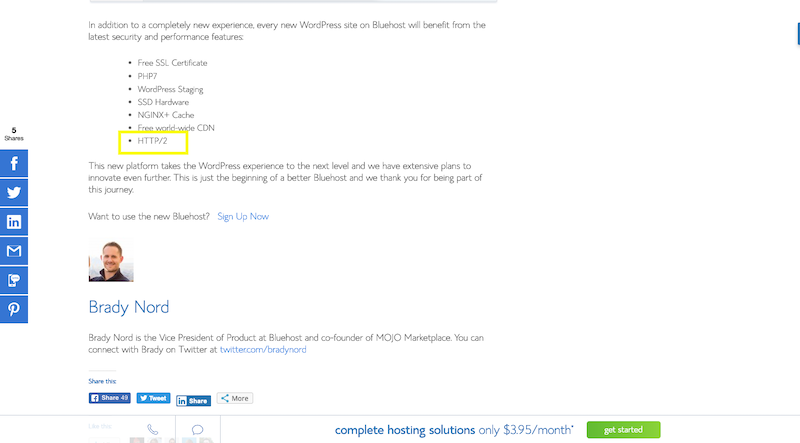
#7:HTTP/2
事实证明,最初的 HTTP 协议(现在称为 HTTP/1)并没有达到应有的效率。 近年来,HTTP/2 作为对 HTTP/1 的改进发布:
“HTTP/2 通过引入标头字段压缩并允许在同一连接上进行多个并发交换,可以更有效地使用网络资源并减少对延迟的感知……具体来说,它允许在同一连接上交错请求和响应消息,并使用HTTP 标头字段的高效编码。 它还允许对请求进行优先级排序,让更重要的请求更快地完成,进一步提高性能。”
随着越来越多的消费者和企业涌向网络,我们都必须切换到 HTTP/2。
也就是说,除了与自动将其网站放置在这种现代且快速的协议上的托管公司合作之外,您实际上无能为力。
Bluehost 就是这样一种主机:

#8:服务器技术
您的服务器上有许多需要定期维护的技术和软件。
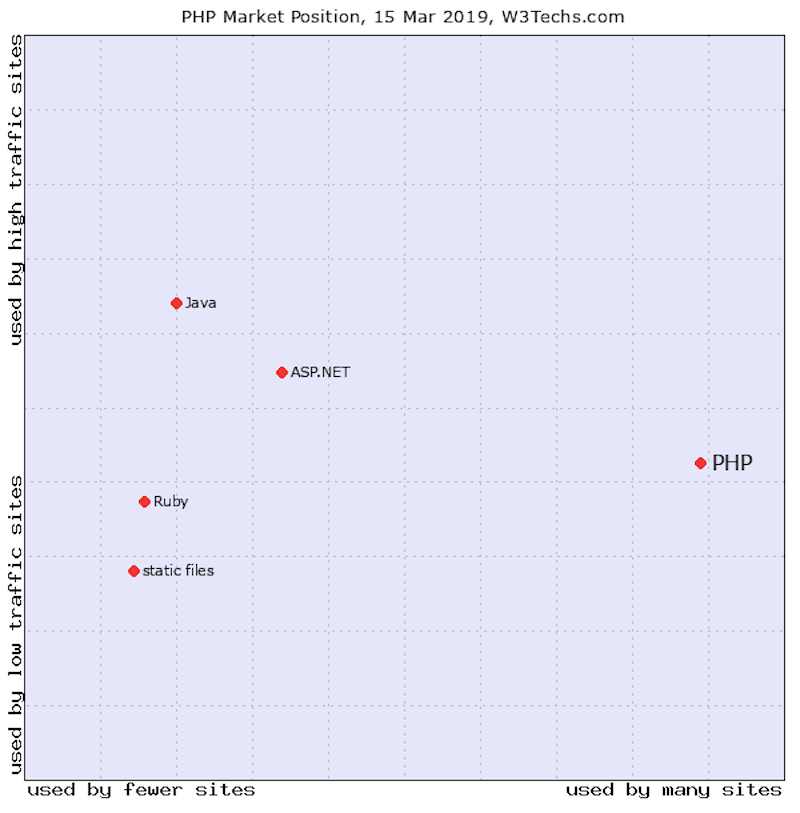
例如, PHP是当今大多数网站使用的脚本语言。 据 W3Techs 称,目前 79% 的网络使用 PHP:

但是,与其他 Web 技术一样,使用任何旧版本的 PHP 是不够的。 您的 WordPress 网站应始终使用最新最好的 PHP 版本。 这可确保您充分利用性能优化。
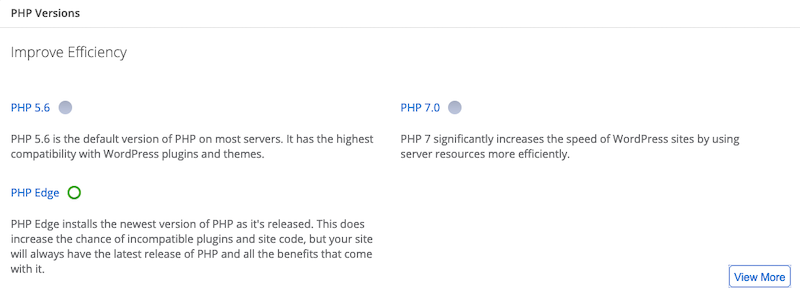
如果您不确定您的 WordPress 网站在哪个版本上运行,请在控制面板中查看详细信息。 例如,Bluehost 不仅提供包含此信息的快照,其 WordPress 控制面板还允许用户在未使用最新版本的 PHP 时进行升级。

Apache是 Web 主机常用的 Web 服务器软件。 与 PHP 一样,它需要更新以保持服务器的高性能。 但是,您无法控制这一点。 相反,您需要确保您正在使用一个优先优化其 Apache 服务器的网络主机。
例如,Bluehost 最近通知客户它正在这样做:

要保持更新的另一部分是您的服务器数据库技术。
如果您的网站在共享或云托管上,您可能无法升级您的 MySQL 或 MariaDB。 不过,您至少应该能够确认您的 WordPress 网站使用的是哪个版本。 如果您的控制面板中没有该信息,请联系您的网络托管支持并询问有关升级技术的信息。
#9:WordPress 更新
有了托管的东西,现在是时候看看你可以在 WordPress 内部做些什么来加速你的 WordPress 网站了。
首先是创建一个用于管理 WordPress 更新的系统。

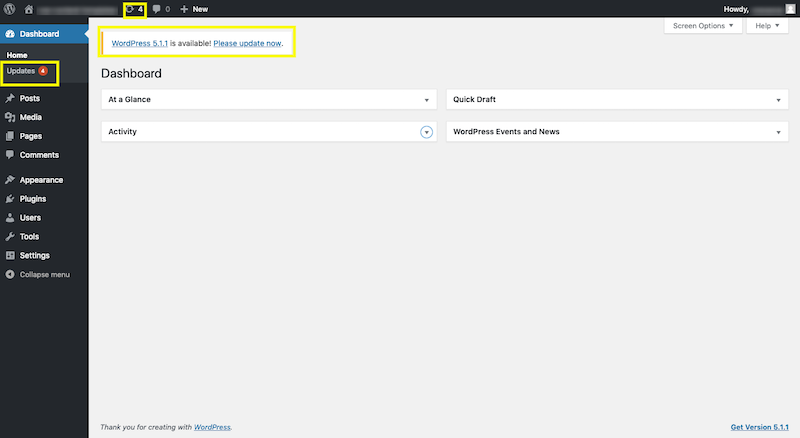
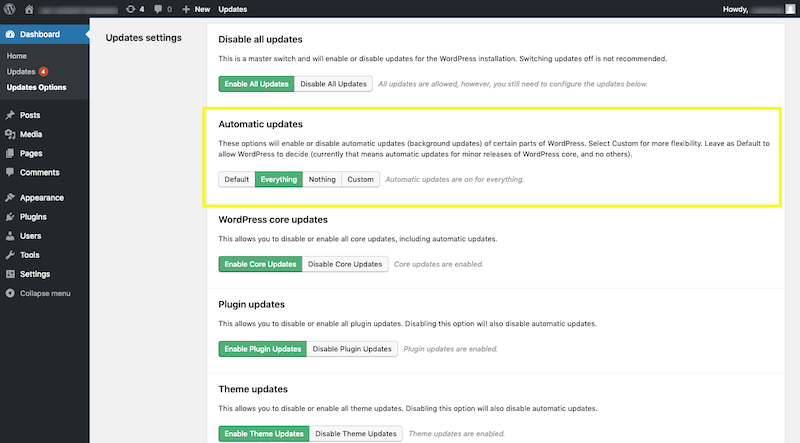
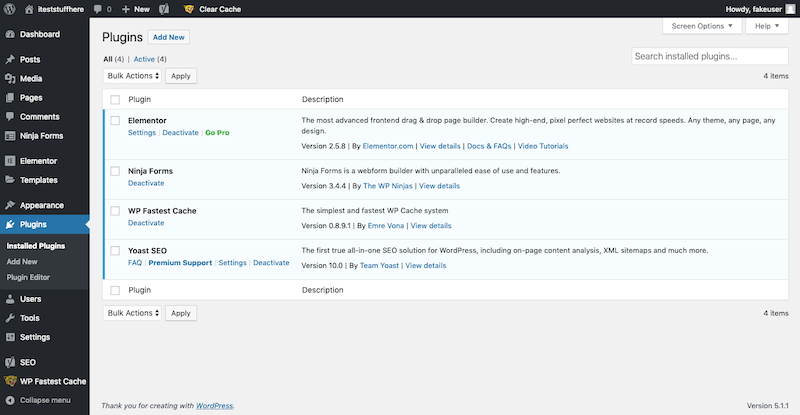
如您在上图中所见,您的 WordPress 仪表板将在有更新可用时通知您:
- WordPress 核心
- 已安装的插件
- 已安装的主题
开发人员可能会为他们的 WordPress 软件推出更新的原因有很多。 可能是修复错误或安全问题。 可能是添加新功能。 或者它可能是为了改善性能问题。 无论哪种方式,您都希望有一个适当的流程来确保您在这些更新准备就绪时及时发布这些更新。 WordPress 将为您处理最重要的安全更新,但您有责任处理所有其余的。
在这种情况下,您有两个选择。
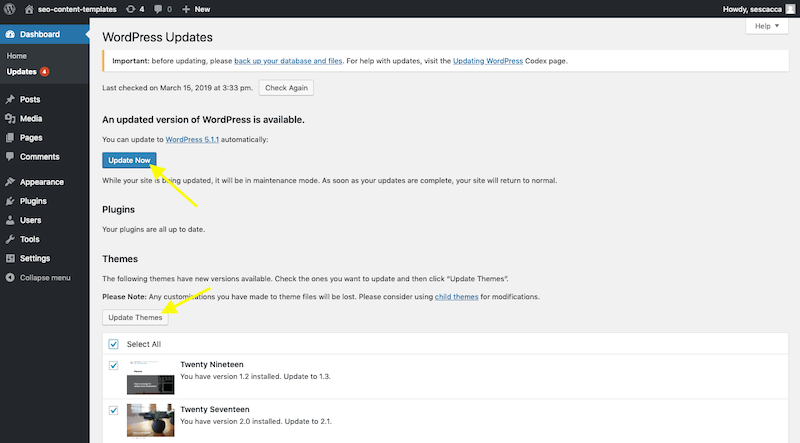
第一种是从您的 WordPress 仪表板手动进行更新,如下所示:

或者,您可以使用为您自动执行该过程的工具。 有像 Easy Updates Manager 这样的 WordPress 插件,可以让您自动执行所有更新。


小心点。 虽然它可以节省您检查更新并自己进行更新的时间,但未来的更新可能会阻止某些功能正常工作或完全破坏您的网站。 如果可以,最好自己管理这些。
#10:WordPress 主题
WordPress 主题的质量和大小也可能对 WordPress 造成问题。 虽然 WordPress 在允许主题显示在其存储库中之前确实审查了代码的质量,但插件和主题经常更新是有原因的。

现在,除非您是熟练的编码人员或主题开发人员,否则您不太可能围绕主题来评估其质量。 但是,您可以使用两件事来帮助您做出此判断。
首先是用户评论。 它们可在 WordPress 存储库以及 ThemeForest 等主题市场中获得。 获取一些评论,看看是否有人对主题减慢他们的网站有问题。 如果是这样,请找到另一个使用。
另外,看看主题附带了什么。 例如,有一些高级主题挤满了模板、插件、构建器工具和来自第三方的附加组件。 如果您不使用它们,则不应在服务器上安装该大小的主题包。 这是浪费空间和消耗资源。 所以,明智地选择。
#11:移动友好型设计
这些天来,几乎不可能找到在设计上没有响应的 WordPress 主题。 也就是说,您仍然有责任让您的移动用户以适合移动设备的方式自定义您的网站。
如果你回到速度测试工具,你会看到同一个网站会在桌面和移动设备上注册不同的分数。 这是因为移动设备无法像台式机上的大屏幕那样处理网站。
因此,如果您想确保所有设备的速度都很高,则需要严格为移动用户创建自定义设计。 这意味着要减少好用但不必要的设计元素或部分(如弹出窗口或广告),减少使用的图像数量,并使页面更短。
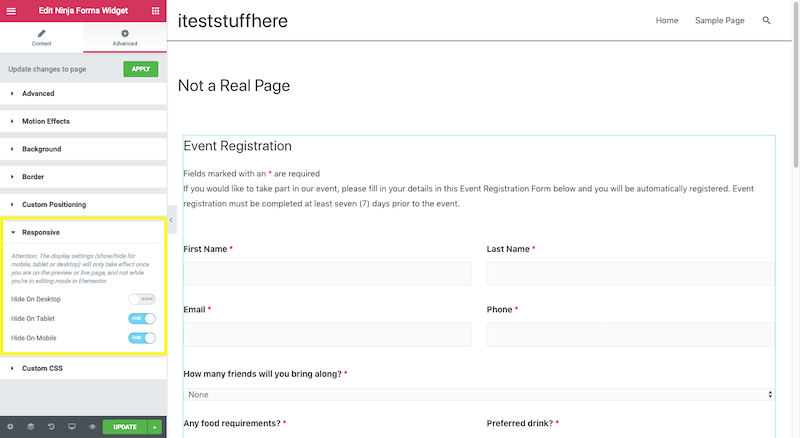
虽然您不能单独使用 WordPress 来做到这一点,但如果您使用页面构建器工具,您就可以做到这一点。
例如,这是 Elementor 让设计师可以选择对移动用户隐藏某些元素的地方:

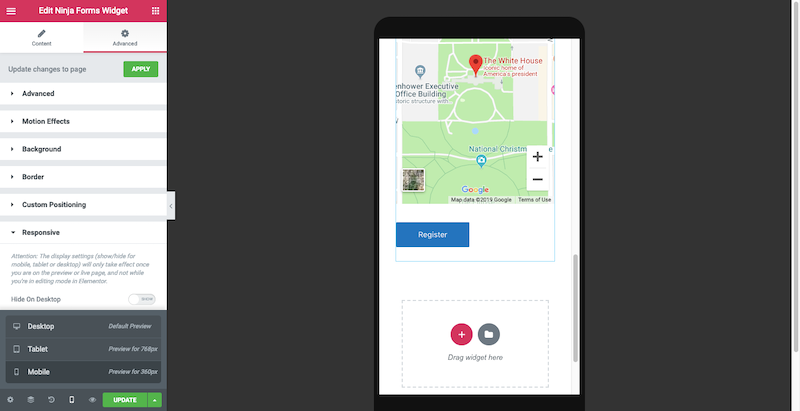
此外,页面构建器使您能够在移动预览中测试您的设计:

这使您有机会以移动用户的身份浏览该网站,看看是否有页面的任何部分无法快速加载,或者对于如此小的屏幕而言,长度本身是否过长。
#12:WordPress 插件
WordPress 插件很棒,因为它们甚至可以帮助最不精通技术的用户在网站中构建高级功能。 但是插件会遇到与主题类似的性能问题,这使得使用它们变得很棘手。

您需要执行以下操作来确认您的插件不会影响速度:
- 始终检查您要使用的任何插件的评论。 同样,如果存在已知的性能问题,很多人已经加入了。
- 看看有多少人安装了这个插件。 如果用户不足 5,000 人,您可能希望找到更成熟的替代品。 这并不意味着较新的插件不值得尝试。 但是,如果您不知道该插件如何影响网站性能,则要冒很大的风险。
- 仅使用您绝对需要的插件。 如果它们中的任何一个在功能上重叠,请去掉其中一个。 您安装的插件越少越好。
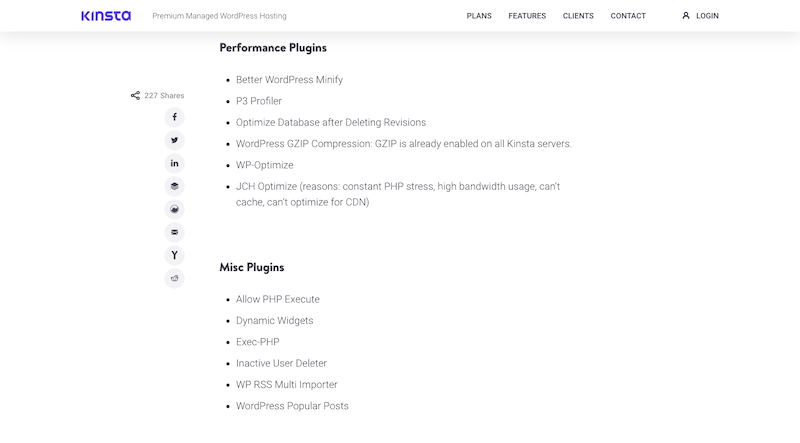
- 查看您的网络主机的禁用插件列表。 这是 Kinsta 列表的片段:

有时插件会出现在这些列表中,因为主机知道插件是坏的或过时的,并且他们不希望用户在不知不觉中用它污染他们的网站。
还有一些插件由于它们调用了多少外部脚本而往往会大量消耗网站(例如,用于外部分析或社交媒体的插件对此有问题)。
在其他时候,插件会做与您的网络托管完全相同的事情,这使得插件变得不必要。
因此,如果您对插件持怀疑态度,请查看您的虚拟主机怎么说。
#13:未使用的软件
每年在您的日历中安排几次时间来查看您的主题和插件列表。

有没有安装但未激活的? 除非您计划明天使用它们,否则它们不应该坐在那里占用您服务器上的空间。
非活动插件和主题也需要更新,就像您的活动插件和主题一样。 因此,这意味着如果您在存在已知的性能或安全漏洞时未能更新它们,您可能会将您的网站置于危险之中。
为防止这种情况发生,请进入并删除您不使用的所有插件或主题。
#14:数据库
当我们讨论清理时,您的数据库也可以使用一些清理。
每次您安装新插件或主题、添加新用户、接收新评论等时,您的数据库都会记录它。 这些文件中的每一个都加起来。 为了使您的 Web 服务器不必处理其中的每一个,您应该保持文件干净。
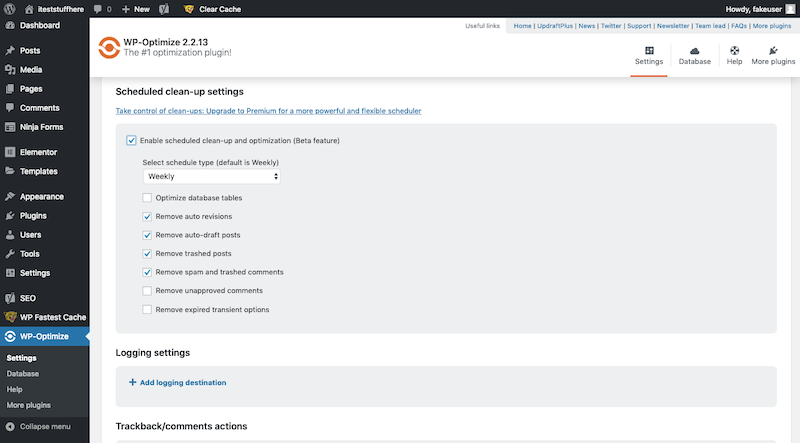
当您处理计划的插件和主题清理时,也要为此腾出一些时间。 您所要做的就是安装一个数据库清理插件,如 WP-Optimize。

它将遍历并清除未使用或不必要的数据,同时优化数据库的其余部分以提高速度。
#15:未使用的内容文件
另一个需要持续清理的地方是您的内容:
- 帖子
- 页面
- 媒体
- 评论
- 项目
- 类别
- 标签
- 产品
你最后一次浏览你的内容是什么时候?

可能有一些你永远不会发布的旧草稿。 或者是非常陈旧、过时的内容,今天毫无用处。 如果您不留意评论、类别和标签,它们可能会变得特别混乱。
用户也属于这一类。 浏览您的用户列表,并确保只有应该有权访问该网站的人仍然可以访问。 其余的可以删除。
#16:WordPress 博客
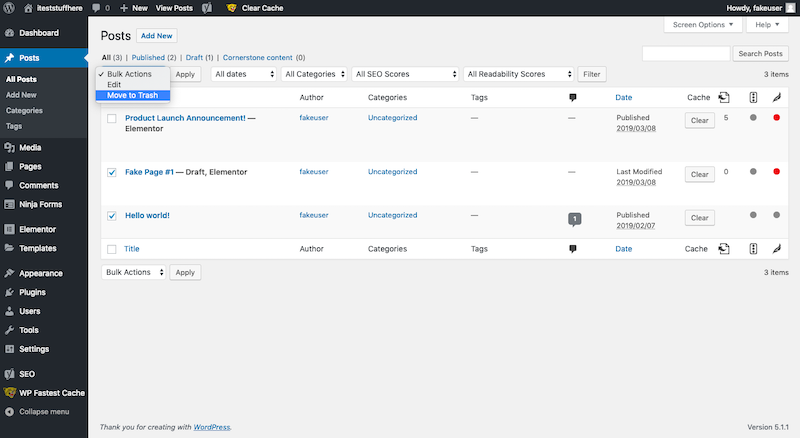
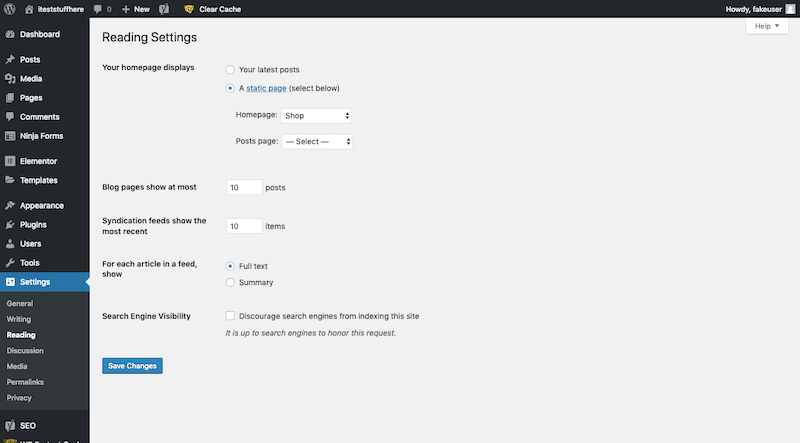
在设置 WordPress 的新安装时,您显示帖子的页面(您的博客或主页)有许多默认设置。 这就是 WordPress 为您设置的方式:

如果保持原样,您的帖子页面将变得过长,因为 10 个帖子中的每一个都需要完全加载。
相反,您应该将这些设置调整到合理的数量。 5 到 8 个帖子摘要的限制会很好。
#17:帖子和页面修订
每次您点击页面或帖子上的“保存”按钮时,它都会在您的服务器上保存旧版本的副本。 您可以覆盖此设置并限制保存的修订数量,但它需要在 wp-config.php 文件中进行一些编码。
如果您不习惯这样做,您可以使用您的数据库优化插件(WP-Optimize 或 WP-Sweep)每隔几个月清理一次多余的修订。
#18:评论
一般来说,WordPress 中的评论并不是冗长的论述。 然而,真正影响性能的并不是评论的大小。 这是您的每个帖子收到的评论数量。
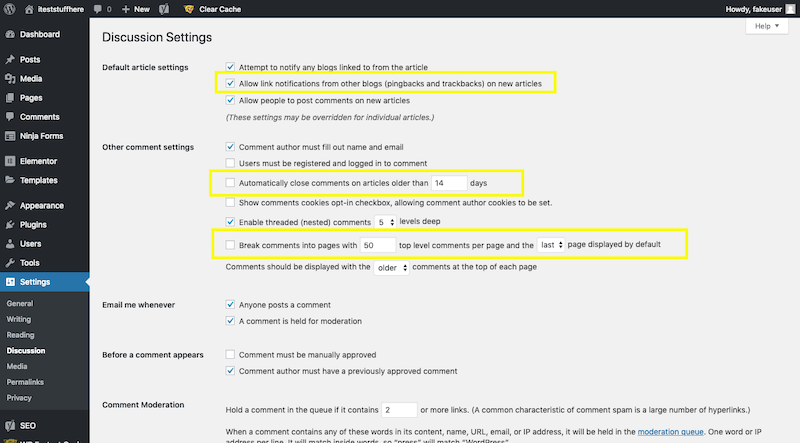
与您使用阅读设置来分解长帖子页面的方式类似,您想使用讨论设置来分解冗长的评论部分:

默认情况下,WordPress 将开放评论板 14 天,并在每个页面上存储 50 条评论。 这太多了。
更新时间框架以控制评论提交——这也将鼓励读者对及时的主题发表评论,而不是对过时和不流通的主题发表评论。
将每页允许的评论总数减少到 10 个。
这里要做的最后一件事是禁用 pingbacks 和 trackbacks。 当有人在其网站上分享指向您博客的链接时,您会收到这些通知。 它们可能看起来很有必要,但它们只是向您的服务器添加更多数据。 相反,如果您想了解谁在提及您的品牌或网站,请设置 Google 快讯。
#19:图像大小调整
在影响网站性能方面,图像是最严重的违规者之一。 但他们不必如此。
要控制您的图像,首先要做的是在上传到 WordPress 之前调整它们的大小。
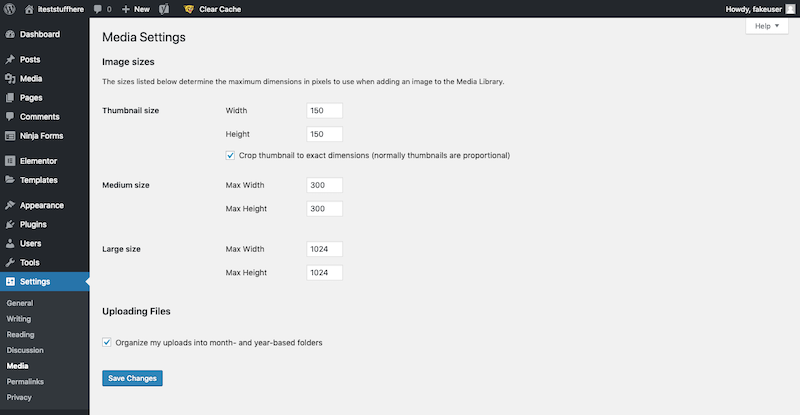
图像大小调整会将图像的尺寸减小到更适合您网站的尺寸。 这样,如果您的网站自动将图像大小调整为 150 像素、300 像素和 1024 像素宽,您就不会在调整大小时浪费处理器能力。

您可以使用任意数量的工具来执行此操作。 您的设计软件可以提供帮助,尽管免费的图像大小调整工具也可以。

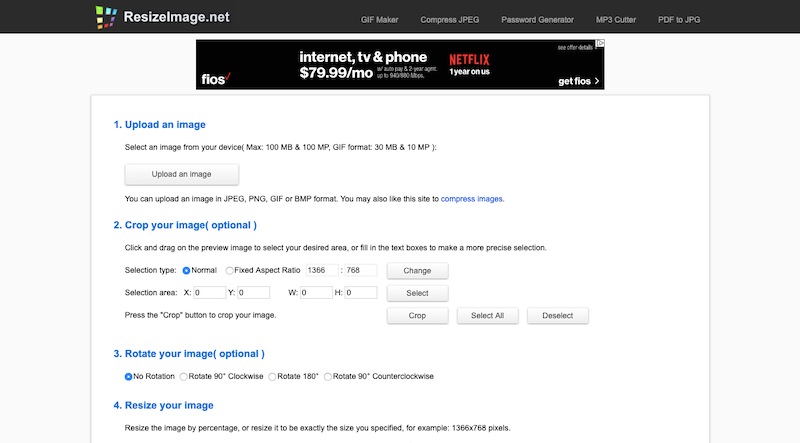
ResizeImage 是一个很好的尝试。 它还允许您压缩图像并将它们转换为其他文件类型。
#20:图像压缩
另一方面,图像压缩会缩小图像文件的大小。 这样,服务器可以更有效地处理图像并将其传送到访问者的浏览器屏幕。
您当然可以通过在线图像压缩工具运行图像,但是有许多 WordPress 的图像优化插件可以为您自动执行此操作。
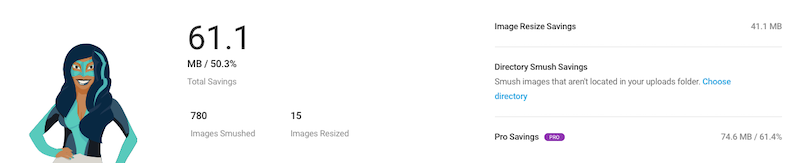
这是一个免费的 Smush 插件可以做什么的例子:

#21:延迟加载
如果您曾经花时间查看网站的热图或屏幕录像,您可能会惊讶于实际上很少有人会一直浏览您的页面。 但是,如果您在底部有图像,您的服务器仍然需要花费时间来加载它们,如果没有人看到它们,最终可能会浪费资源。
这就是延迟加载的目的。
从本质上讲,您的服务器会在有人到达网页后停止加载所有图像资产。 相反,它只会在访问者向下滚动到页面的这些部分时加载它们; 因此,可以节省您的资源并加快加载时间。
WP-Optimize 插件有一个设置可以让你打开它。
#22:热链接
当有人足够喜欢您的网站以链接回它时,这总是很棒的。 但是,不太好的是当他们非常喜欢您的图像以至于他们决定直接从您的服务器中提取它们时。
澄清一下,这并不意味着有人右键单击您网站上的图像并将其保存到他们的驱动器中。 或者他们截取了屏幕截图。 这意味着他们正在使用指向您服务器上的图像文件的链接将其加载到他们自己的网站上。 因此,每当有人查看该热链接图像所在的网页时,您的服务器必须完成加载它的工作; 不是他们的。
为防止这种情况发生,请使用您的安全插件禁用热链接。
#23:视频和音频文件
视频和音频资产往往比图像重得多。 尽管您的网站可能使用的数量不多,但如果您不明智地将它们添加到页面中,它们仍然会对您的网站速度造成严重问题。
与可以作为媒体上传的图像不同,所有视频和音频文件都应存储在外部驱动器上。
最常见的方法之一是将视频上传到 YouTube 或 Vimeo,并在页面上嵌入短代码。 这样,当页面加载时,您的服务器不必担心拉起该视频资产。 视频存储服务完成所有工作。
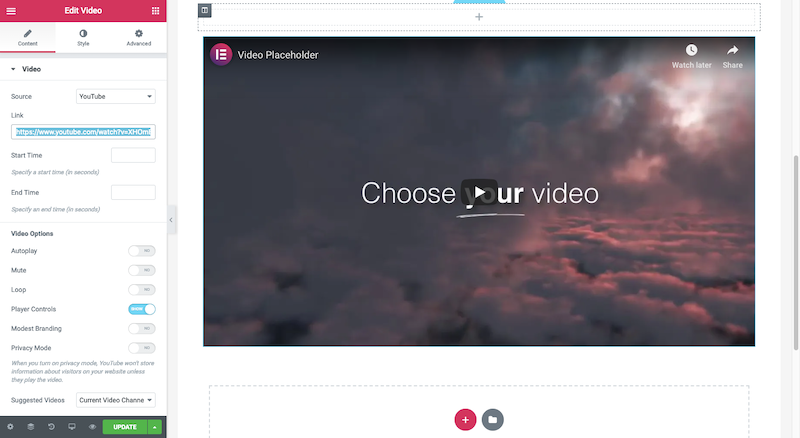
使用拖放构建器(包括 WordPress 的新 Gutenberg 编辑器),您所要做的就是为视频或音频添加一个块,然后提供一个链接:

#24:AJAX 购物车片段
我们的插件可以通过多种方式为服务器创建额外的工作。 如前所述,分析和社交媒体等插件会定期向外部服务发出请求,这需要您的服务器重复工作以处理这些更新。
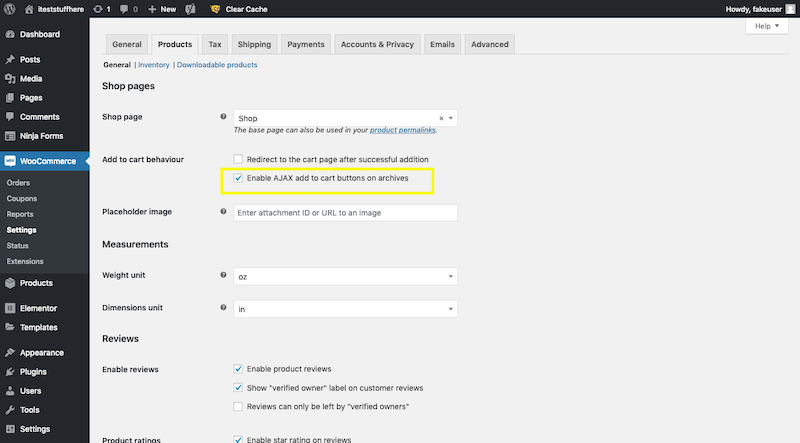
当您在 WooCommerce 中启用 AJAX 购物车片段时,也会发生同样的事情。

启用后,用户会立即看到他们的新商品已添加到站点一角的购物车图标中。 虽然这是一个很好的功能,但如果他们的服务器保持开启状态,那么拥有大量活动和销售的电子商务网站将会使他们的服务器超速运转。
相反,请关闭 AJAX 购物车片段并启用重定向选项。 这样,如果新商品没有出现在购物车中,您的购物者就不会感到困惑。 他们将被重定向到购物车页面,在那里他们可以自己查看。
#25:用户数据
无论您的网站是从电子商务网关、联系表格、预订工具还是其他东西收集用户数据,最好不要将这些用户数据存储在您的 WordPress 网站和服务器上。
对于事物的性能方面以及安全性而言,这都是正确的。 通过将用户数据保存在远程且安全的位置,您将节省服务器上的空间,同时在黑客进入您的站点时也不会受到伤害。
#26:安全
还有另一种安全性和性能相互交织的方式。
在谈到 Varnish 缓存时,我注意到它是如何作为反向代理工作的。 安全防火墙以类似的方式工作。 他们坐在服务器和网站的顶部,在访问者进入时审查他们的请求。如果检测到著名的黑客或防火墙怀疑其意图是恶意的,它将阻止该用户访问服务器或网站。
您的蛮力保护措施做类似的事情,除了它们阻止不良用户进入您网站的登录页面。
无论哪种方式,正是这些安全保护措施减少了访问您网站的不良访问者的数量。 随着这种不良流量的减少,您的服务器有更多的能力来处理好的访问者,这反过来又提高了您的速度。
速度规则
优化 WordPress 网站的速度似乎需要做很多额外的工作(尤其是在花费了所有时间设计它之后),但它并不像看起来那么糟糕。 使用少量工具、可靠的网络主机和可重复的 WordPress 性能优化过程,您应该能够在很短的时间内实现所有这些站点速度修复。
