缓慢的移动页面速度如何破坏您的转化率
已发表: 2017-03-21谷歌最近的研究表明,糟糕的点击后登陆页面设计很可能会花费您至少一半的 PPC 预算。
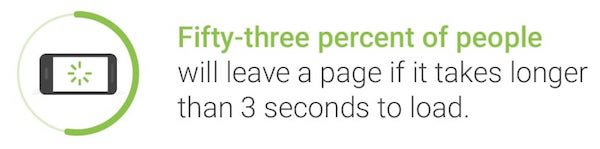
来自这家搜索引擎巨头的数据表明,超过二分之一的移动互联网用户会在网页未在 3 秒内加载时放弃该网页。 截至 2017 年 2 月,平均移动点击后登录页面需要22 秒的时间来加载,令人尴尬。

如果您停下来算一算,您可能会意识到加载缓慢的页面对您的底线有多么不利。
如果您每月产生 5,000 名移动点击后登录页面访问者并转化其中的 5%,那么您将在一年中错失 1,500 次转化。 如果加载时间超过 3 秒,则一半的访问者(在这个假设中为每月 2,500 人)在跳出之前甚至没有看到您的整个点击后登录页面。 更糟糕的是,每次他们这样做时,您的 PPC 预算都会被耗尽。
点击鸣叫
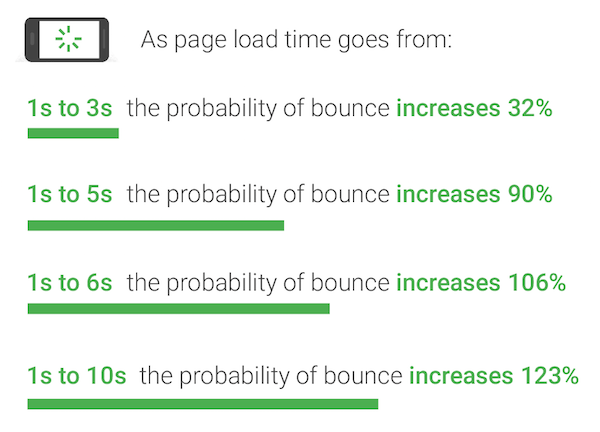
但也许您的页面不会在 3 秒内加载。 也许它会在 5 秒、6 秒或 10 秒内加载。 如果是这样的话,来自谷歌的数据表明你会失去更多。
新的移动页面速度基准
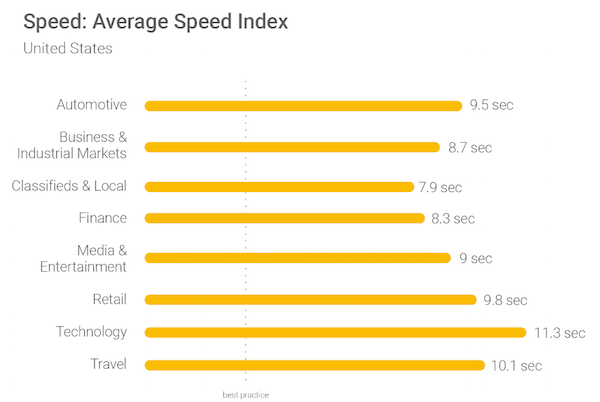
您的网页与网络上的其他网页相比如何? 为了建立一些新的加载速度基准,谷歌在 2017 年初分析了 126 个国家/地区的 900,000 个广告的移动点击后登陆页面。
他们的发现证实了他们的假设:移动页面因元素过多而“臃肿”。
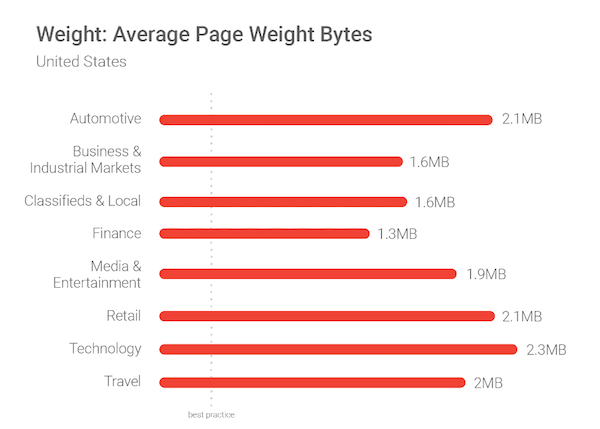
其中,汽车、零售和科技行业的页面平均加载时间最长。 然而,无论哪个行业,一些令人震惊的数据显示移动点击后登陆页面总体上还有很多不足之处。
例如,70% 的分析页面需要 7 秒才能加载首屏内容。 在这些相同的页面上,加载首屏和非首屏的视觉内容总共花费了 10 多秒。

在 SOASTA 的一些高级算法的帮助下,谷歌的另一项研究将页面加载速度与更有意义的关键性能指标联系起来,例如转化率和跳出率。 在博客文章中,研究人员阐述了:
我们构建了两种机器学习模型:一种用于预测转化率,一种用于预测跳出率。 每个模型都使用来自大量移动电子商务网站样本的真实数据,将 93 种不同页面指标(从图像格式到大量脚本)的影响关联起来。 简而言之,这两个模型寻找哪些移动网站因素会导致购物者购买或跳出。 转换模型的预测准确率为 93%,跳出模型的预测准确度更高,为 96%。
凭借近乎精确的准确性,机器学习模型发现,随着页面加载时间从 1 秒增加到 3 秒,移动访问者跳出的可能性增加了 32%。 从那里,一张图显示,事情变得更糟:

研究表明,除跳出率外,页面加载时间慢也会降低转化率。 那么罪魁祸首是什么?
研究人员发现了一些主要的移动设计缺陷。
最大的移动点击后着陆页速度杀手
速度不仅是转化率和付费广告预算的减损因素; 它也是谷歌搜索引擎排名因素之一。 如果您的页面加载速度没有超过建议的 3 秒,那么您就是在浪费金钱而且不会被发现。 以下任何问题都可能是原因。
1.页面元素过多
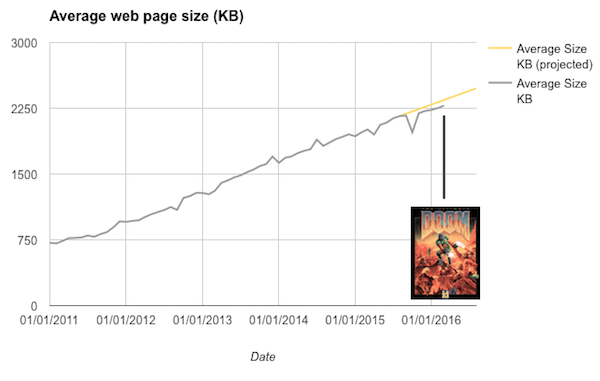
如今,普通网页的数据大小与经典视频游戏“毁灭战士”的大小相同:

在 2.3MB 时,它已经变成了一堆不必要的元素。 它的设计师患有 BSO——“明亮闪亮的物体综合症”——软件工程师 Ronan Cremin 建议:
随着网络经历了它尴尬的青少年时期,我们让不断涌现的特征占据了上风,最终杂乱无章地战胜了我们。 新的 JavaScript 画廊模块? 当然,为什么不呢? 哦哦,新的网络字体在这里看起来不错,但为什么不在我们在那里的时候添加另一个分析工具呢? 我应该费心调整这张 6,000 像素图像的大小吗? 不,让浏览器来做,对我有用。
谷歌发现,正如 Cremin 所说,“featuritus”会对加载速度产生巨大的负面影响。 现在,平均每个页面都有成百上千个元素——标题、图片、按钮——存储在几十台服务器上。 当这些元素未经优化时,结果可能是“不可预测”和“易变”的加载体验。
研究人员甚至将页面上的元素数量确定为最准确的转换预测指标。 他们声称,少即是多。 当页面的元素从 400 增加到 6,000 时,访问者转化的几率下降 95%。
点击鸣叫
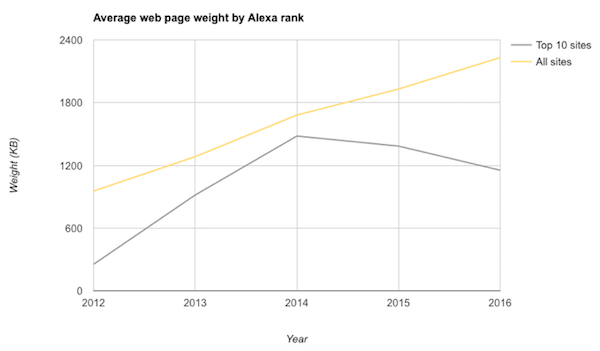
数据显示,互联网的顶级设计师自 2014 年以来就知道这一点。虽然大多数网站的平均页面大小都在稳步增长,但前 10 名已经出现转机:

对于他们来说,页面“重量”(数据大小)在过去几年中一直在下降。 似乎所有其他人都是 featuritus 的受害者。


据谷歌称,他们测试的页面中有 70% 超过 1MB,36% 超过 2MB,12% 超过 4MB。 因此,游客几乎不可能停留很长时间。 通过快速 3G 连接(世界上大多数蜂窝连接的速度),加载 1.49MB 大约需要 7 秒。
解决问题
在页面权重很大的情况下,最好的解决方案是预防。 幸运的是,预防就像设置谷歌所谓的“性能预算”一样简单。 在开始构建页面之前,确定您希望它加载的速度(“预算”)。 然后,在预算范围内设计页面。
欧莱雅的 Hakan Nizam 说:“如果它是设计标准的一部分,那么快速交付会更有效率。” “这将释放开发人员的带宽。 这将使开发人员能够专注于影响转化率的其他因素。 应该解决快速对话,以便转向其他差异化因素。”
在 Google 的博客文章中,Jason Cohen 将预算比作其他创意限制:
将速度作为设计过程的一部分与考虑其他创意媒体的局限性没有什么不同。 设计师不会为黑白印刷出版物制作四色广告,也不会为 15 秒的时段制作 30 秒的视频。 如果我们不在媒体的限制范围内进行设计,结果就是糟糕的体验。
尽管移动端的互联网流量已经超过了桌面端,但该渠道在大多数用户体验指标上仍落后于桌面端。 设计师需要停止将移动视为事后的想法。 它是自己的媒介,用户体验应该反映这一点。
当然,“预算”技术假定您是从头开始。 如果您正在尝试优化一个已经很缓慢的点击后登录页面,研究人员建议对您的元素进行审核并监控您的第三方脚本,以发现哪些因素对其影响最大。 然后,缩小规模以相应地进行优化。
2.图片太多
在他们的研究中,一张特定的图片引起了谷歌测试人员的注意。 它的重量高达 16MB。 一次又一次,他们继续寻找使页面陷入困境的图像。
“图标、徽标和产品图像等图形元素很容易占页面总重量的三分之二(换言之,数百千字节),”研究人员警告说。
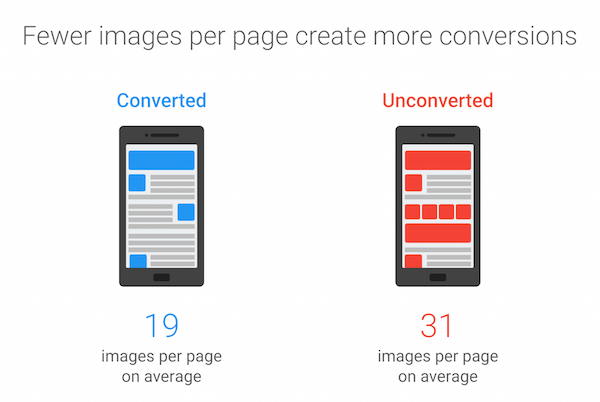
在他们的机器学习模块的帮助下,他们发现第二个最准确的转换预测因素是页面上的图像数量。 与无法成功转化访问者的页面相比,可以展示的图片少了 38%。

解决问题
使页面速度大幅提升的最简单方法之一是快速优化图像。 尽力……
- 减少不必要的图像
您真的需要展示产品的六个不同角度吗? 该库存照片是否真的为您的点击后目标网页增加了价值? 您需要对图像中的文本进行编码,还是可以将您选择的字体与 Google Fonts 或 Adobe Typekit 集成? 如果答案是否定的,请考虑从您的设计中删除一些图像。
- 减小必要图像的大小
如果您确实需要所有这些图像,一些不同的工具和策略可以帮助您节省带宽。 首先,了解您的图像文件格式。 用 JPEG 替换 PNG 可以节省很多大小,进而可以节省速度。 另一方面,它也会降低图像的质量。 有关如何决定使用哪种格式的更多信息,请查看这篇文章。
其次,考虑使用工具。 研究人员声称,在图像压缩器的帮助下,30% 的页面可以节省 250KB 的数据。 Google 的 Guetzli 和 Zopfli 是两个值得尝试的。
3. JavaScript 使用,整页加载时间
在向用户显示图像和按钮等元素之前,浏览器需要接收和解释用于构建页面的 HTML 代码。 研究人员发现,所花费的时间被称为“DOM 就绪时间”——这是页面弹跳的最准确预测指标。
Google 的数据显示,跳出的用户会话的 DOM 就绪时间比未跳出的会话慢 55%。 这种严重的减速通常是由 JavaScript 引起的——一种停止解析 HTML 代码的代码——用于许多第三方分析工具、广告和社交小部件。
Daniel An 和 Pat Meenan 将经济放缓比作一家杂乱无章的餐厅:
想象一下,您在餐厅,服务员已准备好为您送餐,但首先必须等待从另一家餐厅送来盐和胡椒粉。
但 JavaScript 并不是唯一会降低移动页面速度的代码。 CSS、HTML 以及处理图像和字体等元素所需的无数请求造成了整页加载时间的滞后——这是跳出率第二准确的预测指标。 用户跳出的平均网页比他们没有跳出的平均页面慢 2.5 秒。
解决问题
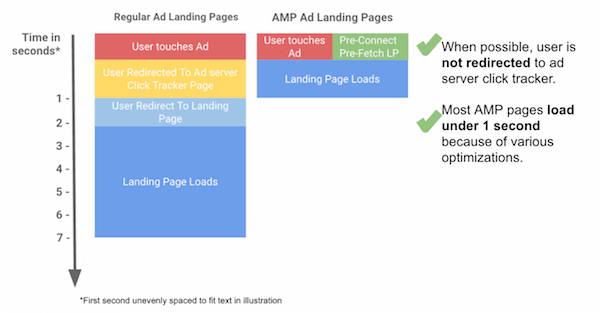
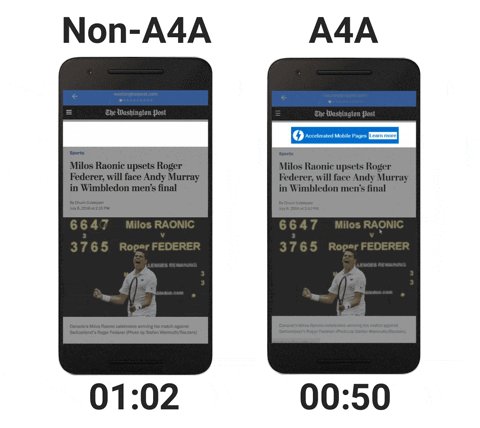
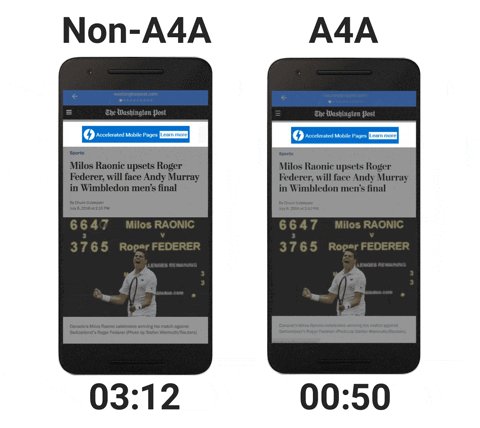
为了改善移动浏览体验,Google 开发了 AMP 和 AMP for ads 程序。 这两个框架都为开发人员提供了以闪电般的速度提供移动体验所需的工具。 他们包括:
- AMP HTML:这是我们公认的超文本标记语言的精简基本版本——用于构建大多数网页基础的标签、数字和字母系统。
- AMP JavaScript:谷歌流行代码的 AMP 版本限制使用第三方和作者编写的 JavaScript。
- AMP CDN:这允许开发人员将其网页的缓存版本存储在 Google 的服务器上。 该缓存版本是页面的数字快照,其中包含一个位置的所有数据。 因此,它可以更快地提供给用户。

框架的元素共同构成了使用比平均数据少 10 倍的页面和加载速度快 6 倍的广告的基础。
 前往此处了解有关 AMP 入门的更多信息。
前往此处了解有关 AMP 入门的更多信息。
您的移动页面速度是多少?
您的点击后登录页面是否针对移动设备进行了优化? 它们是否没有无用的图像、笨重的元素和繁重的 JavaScript?
通过 Google 的移动设备友好测试找出答案,然后在创建下一个页面之前查看我们的优化点击后登录页面体验的指南: