WooCommerce 感谢页面:改善客户体验的提示
已发表: 2022-04-12您已完成销售并收到付款。 你的工作完成了,对吧?
设置您的 WooCommerce 商店可能需要一段时间,您可能会认为一旦优化了结帐页面,您就完成了。
但是您可能忽略了销售的一个关键因素:感谢页面。
强大的 WooCommerce 感谢页面可以鼓励您的客户告诉其他人他们的购买情况,进一步与您的品牌互动,并开始着手未来的销售。
您可以针对不同的操作优化您的感谢页面——例如让您的客户在社交媒体上关注您或发表评论。
在本指南中,我们将介绍如何使用 Elementor 优化您的 WooCommerce 感谢页面,哪些元素和小部件在感谢页面上效果最好,并分享一些优化的 WooCommerce 商店示例。
寻找网页设计灵感的完美资源
目录
- 为什么需要优化 WooCommerce 感谢页面?
- 配置您的 WooCommerce 自定义感谢页面
- 如何使用 Elementor 优化 WooCommerce 感谢页面
- 6 个优化的 WooCommerce 页面示例
- 最后的想法:优化您在 Elementor 中的 WooCommerce 感谢页面
为什么需要优化 WooCommerce 感谢页面?
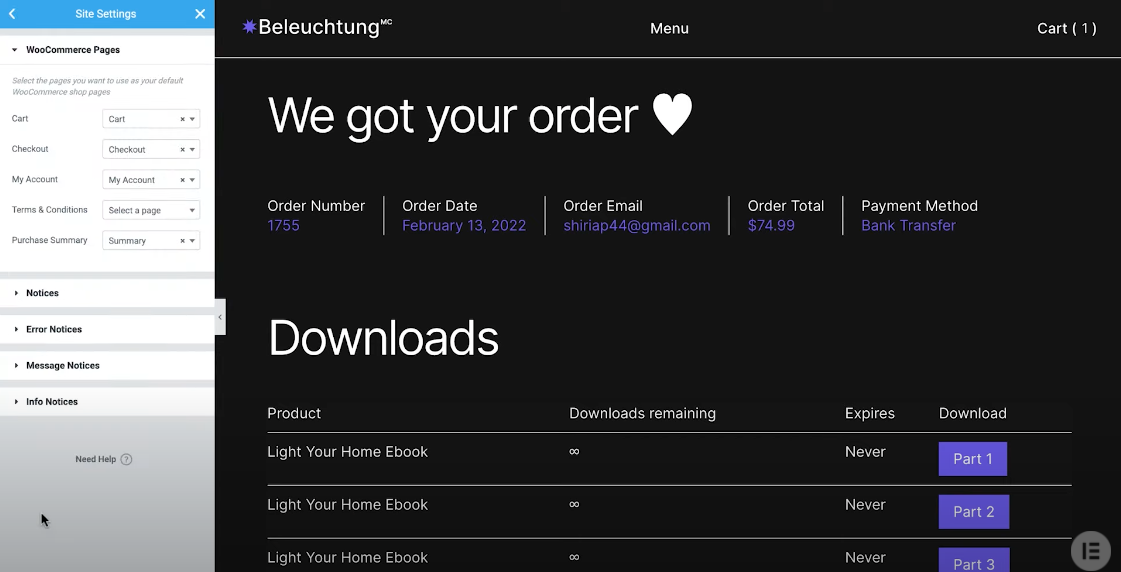
当您在您的网站上设置 WooCommerce 时,它会自动创建您商店所需的大部分页面模板。 这是该插件如此受欢迎的原因之一。
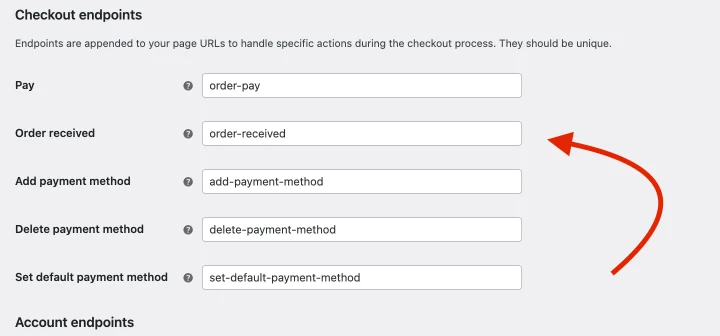
您可以通过单击 WordPress 仪表板中的WooCommerce >设置>高级来检查您的标准结帐行为。
您将找到在结帐过程中处理用户特定操作的结帐端点列表。 其中,您将有一个订单接收页面。

默认情况下,除非您更改了此属性,否则您的感谢页面会将客户重定向到已收到订单。 您可以编辑此页面或创建一个新页面来自定义您的感谢页面。 如果您决定创建新页面,请确保将端点更改为新 URL。
默认页面很简单,并共享一个带有详细信息的注释,例如:
- 订单确认
- 付款方式
- 订购日期和时间
除非您的主题覆盖 CSS WooCommerce 设置的样式,否则该页面通常是白色的。
为什么要更改此设置
标准的感谢信息向您的客户提供了最少的必要信息。 但除此之外,它还可以作为一个明确的退出点——作为电子商务店主,这是你永远不想要的。
通过使用更多元素优化页面,您可以鼓励客户更长时间地与您的品牌互动。
2020 年 Gartner 研究将三分之二的品牌忠诚度归因于客户体验 (CX)。 感谢页面是另一个处理客户体验的地方。 您可以鼓励客户留下来,也可以很好地结束买家的旅程。
配置您的 WooCommerce 自定义感谢页面

您可以在感谢页面中添加什么?
这取决于您作为企业的目标。 但这里有一些想法:
- 征求反馈意见— 向您的页面添加一个包含几个问题的快速表单。 了解他们喜欢您的网站的哪些方面或他们喜欢向您购买的原因。
- 展示最近的内容- 使用帖子小部件将您的一些最新或热门帖子添加到页面底部,以将客户引导至其他产品。 您可以配置此项以使用标签显示相关内容。
- 嵌入视频——81% 的营销人员表示视频增加了他们的销售额。 您可以放一段关于您的产品的简短解释视频或分享一般信息。
- 鼓励在社交媒体上分享——为流行的社交媒体网络添加社交分享。 让您的客户使用感谢页面上的分享功能分享他们购买的特定产品。
- 提供折扣——努力将您的购物者转变为回头客。 如果他们订阅您的电子邮件列表、关注您的社交媒体页面或完成调查,请提供优惠券。 您可能会受益于 WooCommerce 插件来添加此功能。
这些功能可以让您的客户参与并在您的网站上停留更长时间。 但是,您可能还需要通过一些设计更改来补充这些。

以下是您可以实施的一些设计更改:
- 添加您的品牌— 使用您的品牌颜色和文字自定义您的感谢页面,以提高品牌知名度。
- 保持简单——确保所有内容都易于阅读。 客户希望找到他们的订单详细信息,因此让他们可以访问。 如果您的网站使用较深的色调,请为表单字段选择替代颜色。
- 配置页眉和页脚— 您可以删除页眉或页脚,或配置它们以将您的客户引导至首选链接。
您可以通过转到主题构建器、选择元素并转到显示条件来显示/隐藏页眉和页脚。 您可以在整个网站上包含这些内容,也可以排除特定页面,例如购买确认页面。 - 突出显示重要信息——修改重要字段(如订单号)的填充、边框或字体大小以引起人们的注意。
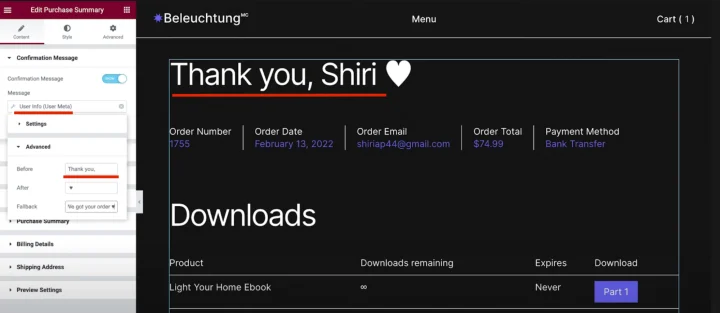
- 使用动态标签——订单带有来自买家的元信息。 您可以使用该信息通过姓名来感谢他们。 这实现了个性化的购物体验。

通过调整感谢页面的内容和外观,您可以为您的 WooCommerce 买家提供更好的客户体验。
如何使用 Elementor 优化 WooCommerce 感谢页面
默认的 WooCommerce 插件使用让人想起旧 WordPress 编辑器的编辑器创建页面或新产品列表。 在某些地方有点笨拙,如果您仅在 WooCommerce 中进行编辑,自定义电子商务商店的每个部分可能会让您感到疲倦。

但是,您可以使用 Elementor 之类的页面构建器拖放您喜欢的功能,以轻松自定义您的电子商务商店。
Elementor 使用购买摘要小部件等关键元素简化了自定义 WooCommerce 感谢页面。 此专业功能是 Elementor 上 WooCommerce 特定小部件的一部分。
这是我们的视频,介绍了如何使用购买摘要小部件自定义感谢页面:
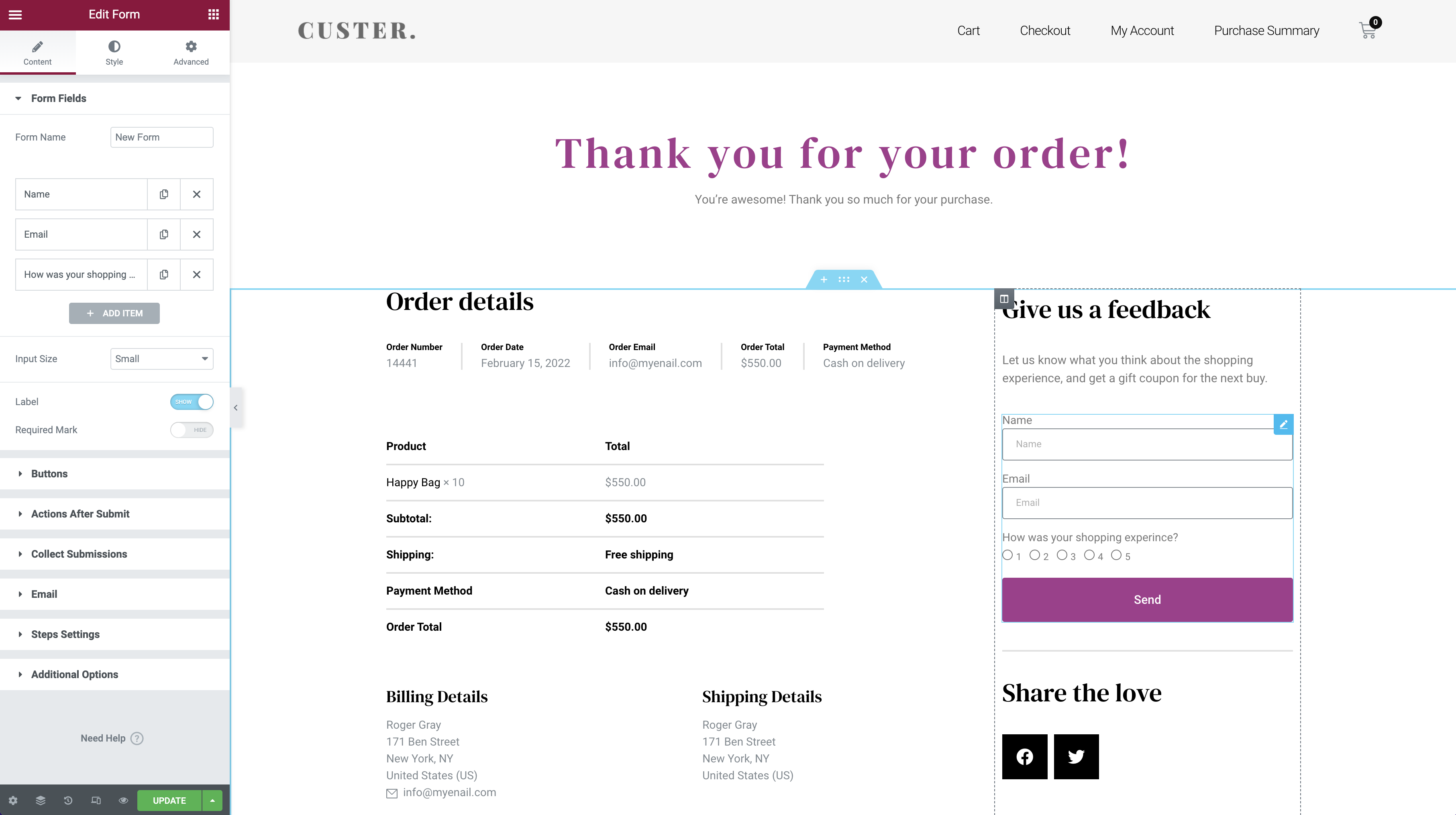
基本上,您需要:
- 创建一个新页面并将其标记为谢谢或类似
- 从元素的 WooCommerce 部分添加购买摘要小部件
- 调整页面的颜色、字体、填充、间距和其他部分
- 检查页面在移动视图中的外观并进行更正
- 选择一些元详细信息,例如您的客户姓名来自定义您的感谢页面
- 根据需要添加其他元素,例如视频、精选帖子或共享小部件
如果您是 WooCommerce 页面自定义的新手,感谢页面是一个很好的起点。 它比购物车页面和产品页面更简单,让您对设计感到满意。
6 个优化的 WooCommerce 页面示例
共享要使用的小部件是一回事。 将您的 WooCommerce 商店变成无缝购物体验是另一回事。
您是否正在为添加到 WooCommerce 商店的功能而苦恼?
我们收集了一些遵循良好设计实践并使用出色小部件来吸引注意力并增加转化率的商店示例。
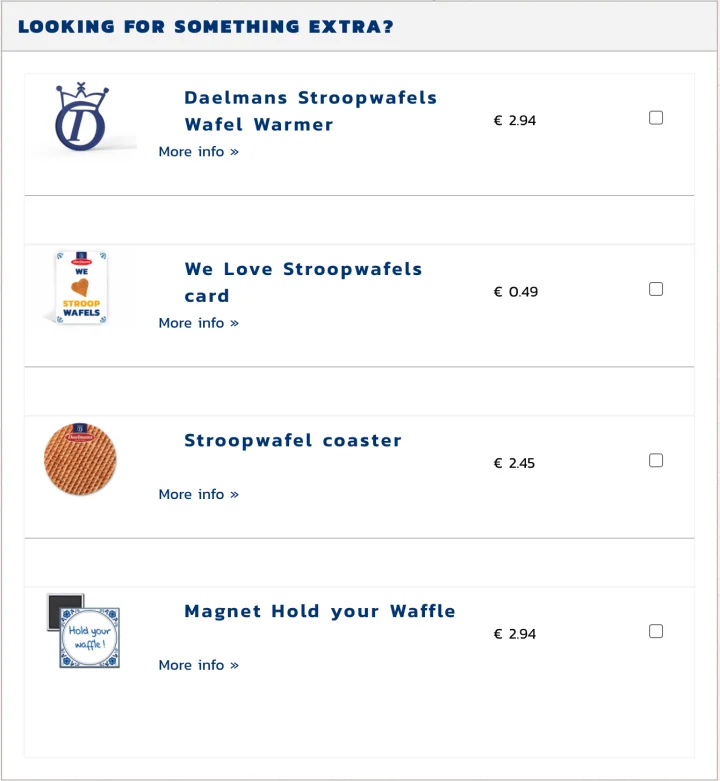
1. Daelmans Stroopwafels

Daelmans Stroopwafels 知道如何进行追加销售。 它有一个易于导航的商店,里面有清晰的照片和对比鲜明的蓝色和橙色文字。 在购物车页面上,您可以在结帐按钮旁边找到几个加售。
如果您想要类似的商品,请使用相关产品进行追加销售、交叉销售或展示类似商品。 您可以像 Daelmans Stroopwafels 一样将此小部件放置在结帐页面上,或将其添加到您的产品页面中。
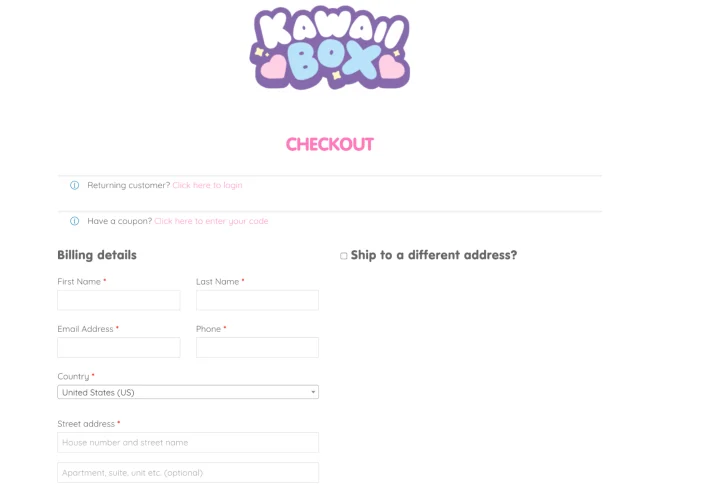
2. 卡哇伊盒子

Kawaii Box 从日本向世界各地的粉丝运送可爱的商品和糖果。 它使用访问者浏览器中的元数据自动检测发货国家/地区,从而更容易订购。虽然它有一个丰富多彩的网站设计,但它保持结帐干净。 易于阅读的文字可确保访问者轻松完成购买。
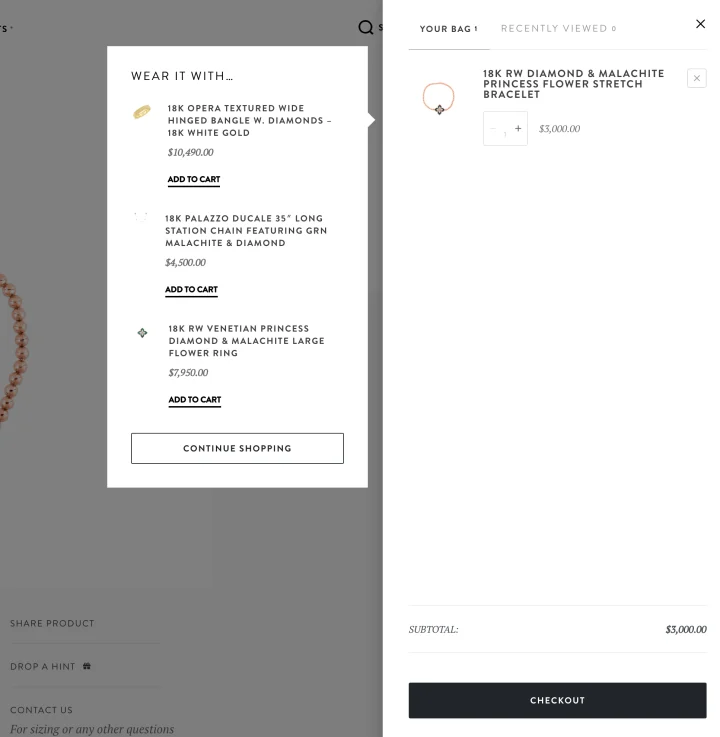
3.罗伯托硬币

Roberto Coin 的网站使用 Elementor 添加动画和视频,帮助他们的产品脱颖而出。 当您将商品添加到购物车时,该网站会快速查看您的包并推荐类似的产品。 您可以使用商店中的菜单购物车小部件添加此效果。
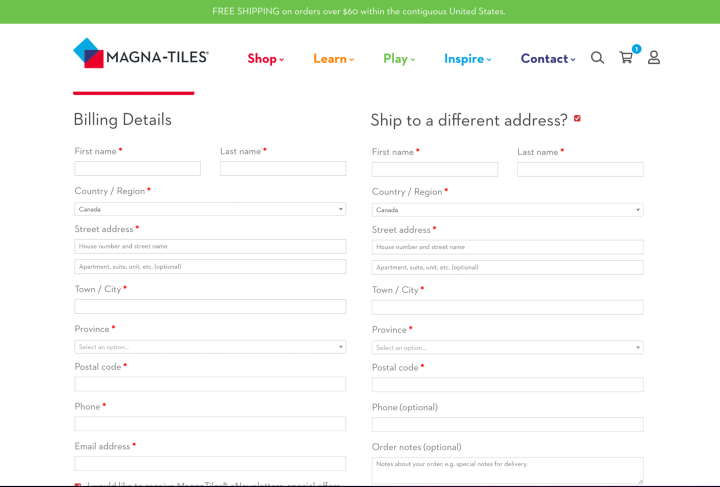
4. Magna-Tiles

Magna-Tiles 生产益智建筑玩具,他们网站的鲜艳色彩反映了他们的产品。 它收到了几个用户购买他们的产品作为礼物。 因此,他们可以轻松输入不同的送货地址。5。 小汤

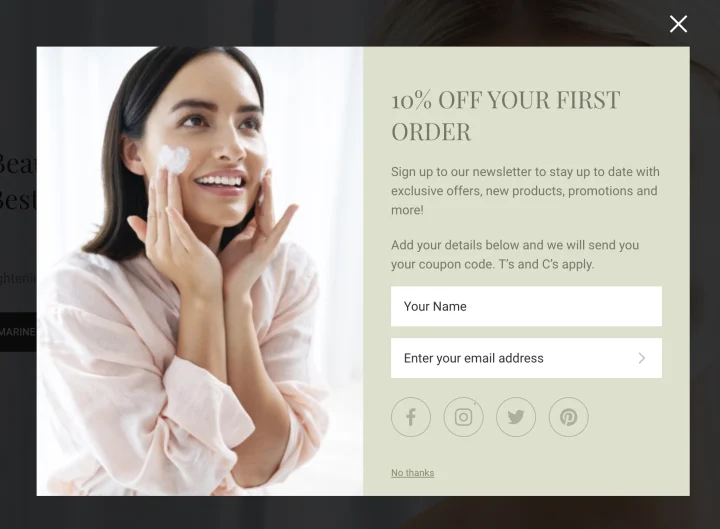
澳洲护肤品牌 Sodashi 专注于自然美。 它依靠推荐产品、社交分享和优惠券代码来建立其邮件列表。您可以使用弹出式构建器提供类似的折扣优惠,并设置使用 Elementor 显示位置的条件。
6.阿鲁眼镜

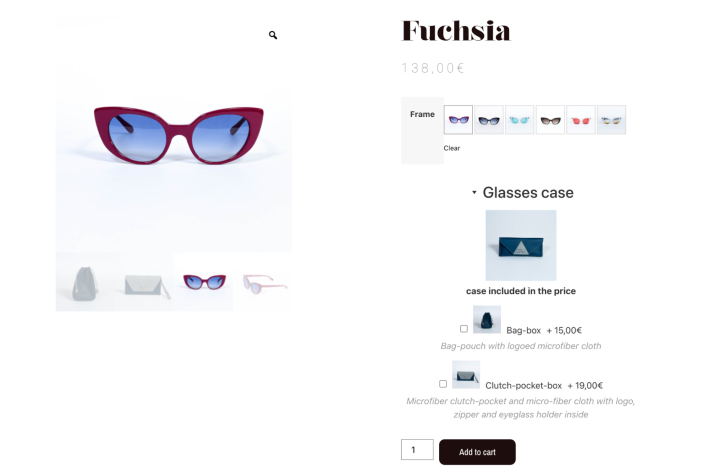
Aru Eyewear 使用 WooCommerce 和 Elementor 开设其时尚、快速加载的店面。 虽然视频和动画使他们的首页脱颖而出,但商店设计保持简单,让产品大放异彩。通过交叉销售的复选框选项,Aru Eyewear 可以轻松添加其他相关产品。
最后的想法:优化您在 Elementor 中的 WooCommerce 感谢页面
建立 WooCommerce 商店不仅仅是列出您的产品。 您需要优化客户旅程的每一页,以提高转化率并完成销售。
除此之外,您应该保持访问者在您网站上的最佳体验。 通过定制的感谢页面,您有机会确保并进一步扩展您的关系。
WooCommerce 感谢页面可帮助您巩固您的信息并吸引接受的受众。
将视觉效果与结构化 CTA 混合。 如果您的感谢页面美观且经过优化,可以包含额外的帖子或供客户推荐朋友的表格,您可能会注意到点击率大幅提高。
使用 Elementor,您可以轻松更改感谢页面的设计以及访问者可以从那里执行的操作。
