优化网站主页的 7 个最佳技巧
已发表: 2017-12-29网站的主页是您网站的焦点。 搜索引擎优化和社交媒体营销可能会将用户带到登录页面或主页。 无论他们访问什么页面,他们仍然会牢记主页,以便在您的网站上查找其他资源和细分。
主页需要根据您网站的其他页面进行优化,以吸引更多访问者并引导他们浏览产品和服务。 主页优化包括各种设计功能。 它可能从配置不同形式的内容、简化导航开始,并可能导致细化 CTA 按钮。 除了优化网页设计,您可能还需要进行基本的 SEO设置并整合社交媒体资料。
在这篇文章中,我们分享了 7 个优化网站主页以增强可用性的最佳技巧。 它也可能对您的在线业务有所帮助。
定义主页的目标
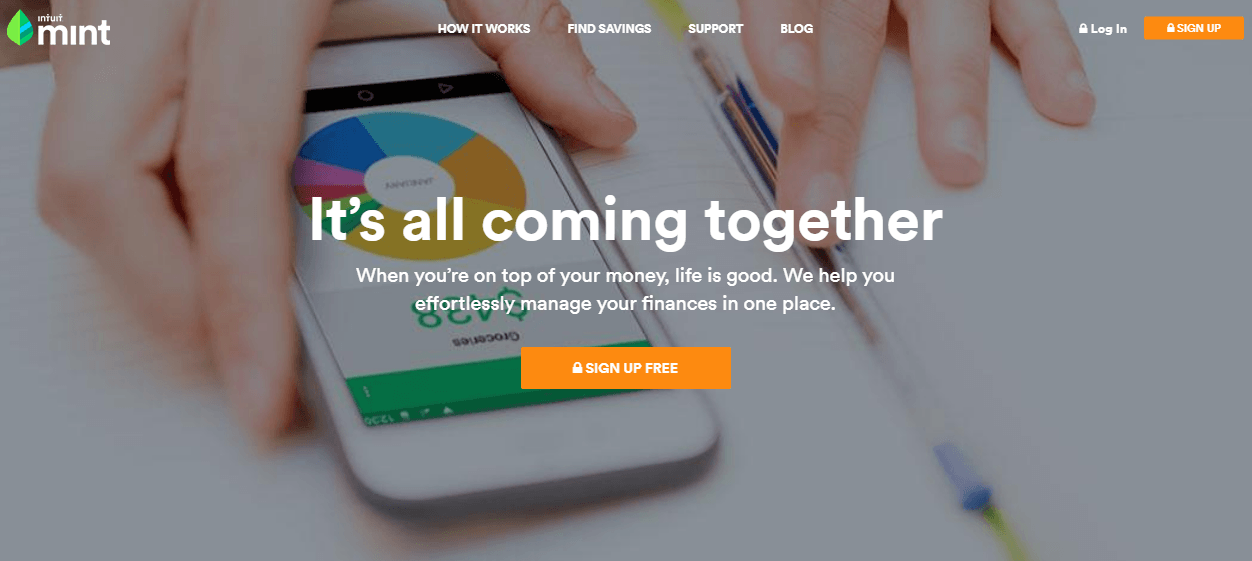
使用主页传达组织的核心信息或目标。 您可以定义一个目的和目标,以充分利用主页。 它可以鼓励您网站的访问者发送消息并开始对话,或访问产品或服务部分。
处理日常使用的产品或服务的网站可能不需要您解释您的业务目的。 因为用户在他们到达您的网站的那一刻或从他们到达您的网站的源头就知道了。

在上图中,您可以在横幅文本中观察到网站目标的清晰传达。 用户不再需要向下滚动并了解Mint网站的目标或目的。
这样一个网站的目的可以是将客户拖到联系表格或电话号码上。 您将希望用户立即与您的客户支持互动并下订单。 但是,展示技术性产品的网站可能需要详细说明您是谁以及您做什么。 因此,您可能希望用户访问他们感兴趣的产品页面并在其各自的登录页面上进行更多探索。 网站的目标不同于其他网站,因为它取决于您的在线业务的性质和模式。
配置页面 SEO 设置
主页的重要性不亚于您网站的产品页面。 未能配置主页的页面搜索引擎优化可能会导致失去潜在客户。 而且,对于大多数企业来说,主页实际上就是登录页面。
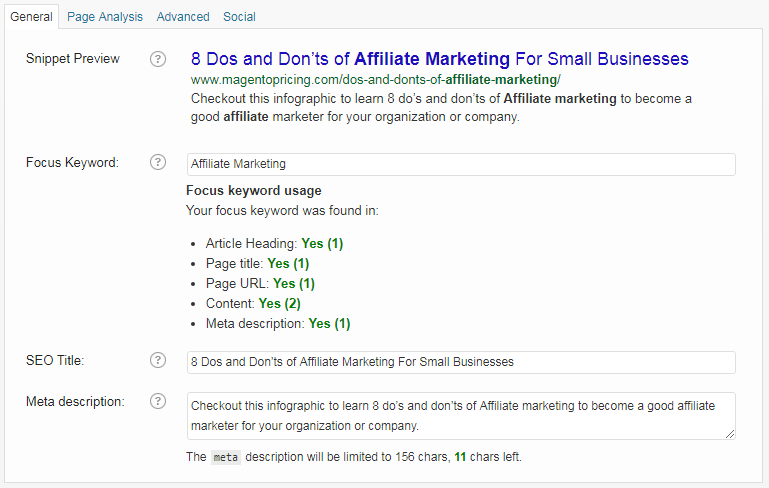
在下图中快速查看如何创建丰富的片段以优化网页。

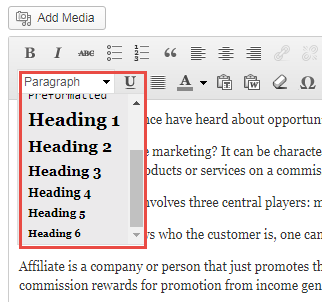
从基本的 SEO 设置开始,例如添加关键字优化的 Meta 标题和描述,然后继续使用 H1、H2、H3 等标题标签。格式化内容并尝试将其显示在首屏。 大多数主页的网页设计都包括前面的横幅或滑块,要求访问者向下滚动内容。 但是,您需要更喜欢在首屏显示内容,以便一目了然地传达您的核心信息。 查看图像中的不同标题标签,以使内容可读且搜索引擎友好。

网页优化不仅限于文本,您还可以在图像和视频中添加 alt 标签。 它将帮助用户和搜索引擎了解页面的视觉内容。
撰写令人印象深刻的销售文案
主页在整个网站中起着重要的作用。 产品或服务页面的内容围绕单个项目展开,而主页必须讨论属于您业务的所有内容。 访问者可能想知道您在主页上在线提供的所有内容,以便他们考虑详细查看产品或服务。 因此,它是您网站上的一种广告牌,可以让您一窥您所拥有的每项服务。
开始为主页编写令人印象深刻的销售副本。 使用外行更容易理解的简单语言。 将内容拆分为各种可消化和可扫描的段落,而不是编写大量文本而没有任何中断。 尝试这些额外的技巧以获得更好的主页优化。
- 制作引人注目的头条新闻
- 用要点总结有价值的产品
- 将内容拆分为简单的短语
- 在内容之间留白间距以使其可扫描
- 在主页上提及最苛刻的产品
- 为行动号召创建上下文
通过简化的导航方便用户
主页包含您网站的各个部分,读者必须知道如何以及去哪里。 当互联网用户找不到他们感兴趣的东西时,他们不喜欢停留更长时间。 因此,他们在您的网站上移动的速度太快了。

通过按逻辑顺序添加选项卡,专注于简化导航。 传统的主页以快速介绍开始并引导至产品区域,而博客和新闻网站则突出显示在前面的热门新闻。 确保每个用户都了解网站结构以及产品或帖子所在的类别。
中小型企业往往选择一页导航,在首页上显示几个不同的板块。 这是一个可行的解决方案,因为它允许他们在主页上展示产品、博客文章、关于我们、推荐和联系我们。 但是,对于一个多商店的网站,这种设计可以提高页面加载速度,从而对转化率产生负面影响。
拥有高质量的摄影和视觉效果
视觉内容被证明是改变游戏规则的因素之一,因为互联网用户更喜欢扫描图像和观看视频而不是阅读文本。 当伴随高清图像和视频时,主页表现更好。 您需要对专业人士进行一些投资,以捕捉和绘制反映您业务的惊人视觉效果。 网站在其 Web 浏览器中加载后,立即让用户了解您的组织。 视觉效果能够在用户的脑海中创建一个上下文,这样他们就不必阅读一个单词并了解网站的所有信息。
完善号召性用语
网站的号召性用语按钮通常被视为最终目标。 这是建议用户结束的地方。 事实上,商业网站的整个 Web 开发都围绕着号召性用语展开。 它可以是阅读有关产品的更多信息、提交查询或订阅更新。
每个网站都根据它想要从主页酝酿的目标来决定号召性用语的位置。 您可以将其显示在标题中、右列或首屏下方。 但是,您可能需要对其进行改进以更好地理解和提高可用性。 这包括使用简单的语言,以便您的目标受众可以轻松获得。 尽管号召性用语按钮是一种指示用户下一步做什么的形式,但它需要以简单、简单和友好的方式进行沟通。

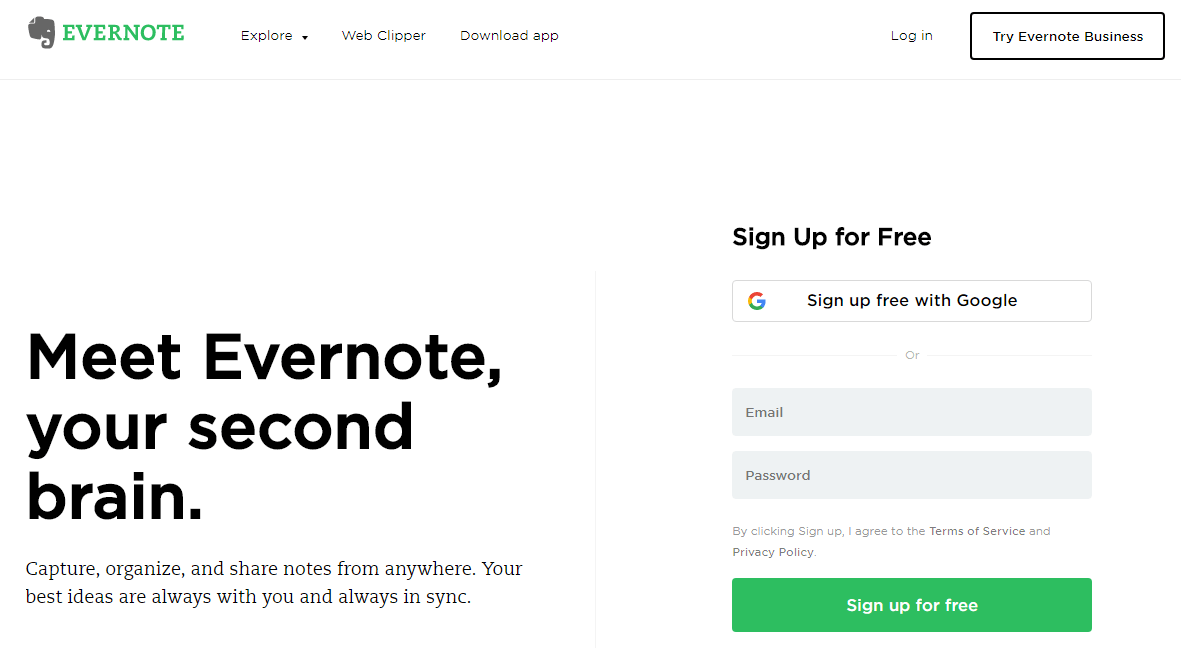
看看EverNote是如何从整体设计中脱颖而出并突出其号召性用语的。 绿色和简单的文字使按钮从其他选项中脱颖而出。
CTA 的设计延伸到其颜色选择、大小、字体类型和位置。 对于某些网站,白色背景效果非常好,但有些网站声称使用红色和黄色 CTA 按钮可以获得更好的转换。 您需要通过进行 A/B 测试来优化整体显示,以确定哪一个有助于更高的回报。
展示您的社交媒体形象

社交媒体网站是大量用户,因为人们希望与他们最喜欢的品牌和制造商保持联系。 将用户转化为粉丝关注是营销策略的一部分。 从社交媒体获取流量,或从您的网站增加社交媒体关注者是齐头并进的。 过程反之。 您必须同时增加网络流量和关注者。 因此,最推荐展示社交媒体的存在并鼓励用户加入社区。 借助一个简单的插件,您可以在主页上展示社交资料,就像每个社交资料都由其各自的徽标表示一样。
最后的想法
主页就像您的业务大使。 它必须符合您公司的目标和愿景,并有效地传达核心信息。 网页设计和开发是主页优化的关键部分。 它涉及通过各种方式改善用户体验。 它可能是添加丰富的视觉和文本内容,将 CTA 提炼并放置在显着位置,并简化导航。 从设计因素开始,然后继续其他策略,如基本的 SEO 设置和添加社交资料。
更多 SEO 相关文章,
- 如何在 WordPress 上设置 Google AMP
- 如何检查竞争对手网站的反向链接
*这篇文章可能有附属链接,这意味着如果您选择通过我的链接购买,我可能会收到少量费用(您无需支付额外费用)。 这有助于我们保持 WPMyWeb 正常运行并保持最新状态。 感谢您使用我们的链接,我们非常感谢! 学到更多。
