Shopify 速度优化:如何让您的商店快速火爆? 为什么还要打扰?
已发表: 2022-06-09
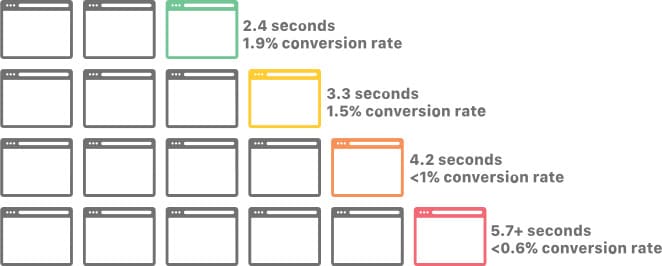
加载 Shopify 商店每增加一秒,您的转化率就会降低 0.3%。
优化 Shopify 商店的速度必须是您的收入增长策略和转化率优化之旅的重要组成部分。 由于更快的商店意味着更好的用户体验,它不仅可以提高您的转化率,还可以提高您的 SEO 排名。
在本文中,我们将深入探讨 Shopify 速度优化的详细信息,以及如何通过专家和经验丰富的电子商务企业家经过验证的步骤让您的商店超快。
- 为什么页面加载时间对您的 Shopify 商店很重要?
- 什么是 Shopify 速度分数? 这是什么意思以及如何检查它?
- 什么是好的 Shopify 速度分数?
- Shopify 速度优化:如何提高您的 Shopify 速度分数?
- 1.压缩和延迟加载图像
- 2. 谨慎选择 Shopify 应用
- 3.使用轻量级主题
- 4.通过谷歌标签管理器管理所有跟踪代码
- 5. 缩小 JavaScript、CSS、Liquid 和 HTML
- 6.启用AMP
- 7. 定期进行速度/健康检查
- 清理您的 Shopify 商店并提高其速度的分步过程(9 位专家和企业家揭示了所有内容)
- 1、优化HTML、JS、CSS、字体渲染、第三方脚本
- 2.减少您使用的应用程序数量
- 3.对所有图像进行无损压缩
- 4. 使用更轻、更新、更快的主题
- 5.加快您当前的 Shopify 主题
- 6.从旧应用程序中删除未使用的第三方脚本和残留代码
- 7.使用更少的滑块和轮播来显示产品图片
- 8. 不要删除产品,而是这样做……
- 9. 不要在英雄部分使用视频或 GIF
- 奖励:为您的 Shopify 商店考虑无头前端
- 执行 Shopify 商店速度优化的不同选项
- 1. 在内部使用应用程序进行操作
- 2. 从 Fiverr 或 Upwork 聘请专家
- 3. 与代理机构签订持续维护合同
- 结论
让我们潜入水中。
为什么页面加载时间对您的 Shopify 商店很重要?
想直接跳到专家推荐的步骤以提高 Shopify 商店的速度吗? 点击这里
页面加载时间(或页面速度)是页面内容加载的速度。 在您的 Shopify 商店中,这是您在线商店特定页面上的内容完全加载所需的时间。
如果您想获得技术知识,那就是信息的第一个字节从服务器到达访问者浏览器的速度。 您可以通过使用受信任的网站管理员工具 Google PageSpeed Insights 和 GTmetrix 运行 Shopify 速度测试来衡量这一点。
只需在文本框中输入您的 URL,然后单击“分析”。 您将获得大量的速度见解。
为什么 Shopify 商店的页面加载时间很重要? 它影响哪些指标? 这与您的收入有何关联?
您的 Shopify 商店的速度有两种主要方式会影响它为您带来的收入:
- 搜索引擎优化 (SEO) 和
- 兑换率
我们将在一秒钟内深入探讨细节,但您应该注意的一件事是,两者都由一个因素结合在一起:用户体验。 更快的网站意味着更好的用户体验。
以下是一些统计数据来说明:
- 如果页面加载时间过长,一半的在线购物者会放弃购物车并离开网站(Digital.com)
- 70% 的消费者承认页面速度会影响他们从在线零售商处购买的意愿(Unbounce)
- 加载时间为 1 秒的网站的电子商务转化率是加载时间为 5 秒的网站的 2.5 倍(预示)
购物者想要速度。 谷歌和其他搜索引擎知道这一点。 这就是他们在对搜索结果进行排名时考虑页面速度的原因。 快速加载时间增加了幸福的用户体验。
当您在搜索引擎结果页面 (SERP) 上获得最高排名时,您的 Shopify 商店就可以免费吸引更多流量。 这为您提供了更多的网络访问者来销售并增加您的收入。
但是,如果您的 Shopify 商店速度不够快,您会很快失去访问者,这向 Google 表明大多数人不喜欢您的网站,并且您会因为更快的网页(可能是竞争对手)而失去该位置。 多快才够快?
超过3秒是可怕的。 谷歌研究表明,1-5秒,弹跳概率增加90%!
Thomas Epton ,Slap & Tickle Marketing 创始人
此外,快速加载的在线商店消除了买家旅程中的摩擦。 这就是转化率的用武之地。您希望 Shopify 网站上的普通购物者的体验轻松轻松——从头到尾一帆风顺。 任何问题都可能让他们重新考虑,这可能意味着失去那笔销售。
沃尔玛发现,只需将加载时间减少 1 秒,他们的转化率就会提高 2%。

作为电子商务企业家,您可以想象 2% 的增长对您的底线意味着什么。 如果您每个月的销售额为 100,000 美元,那么 2% 的增长意味着每月额外增加 2,000 美元的收入。 到新年前夜,这是 24,000 美元。
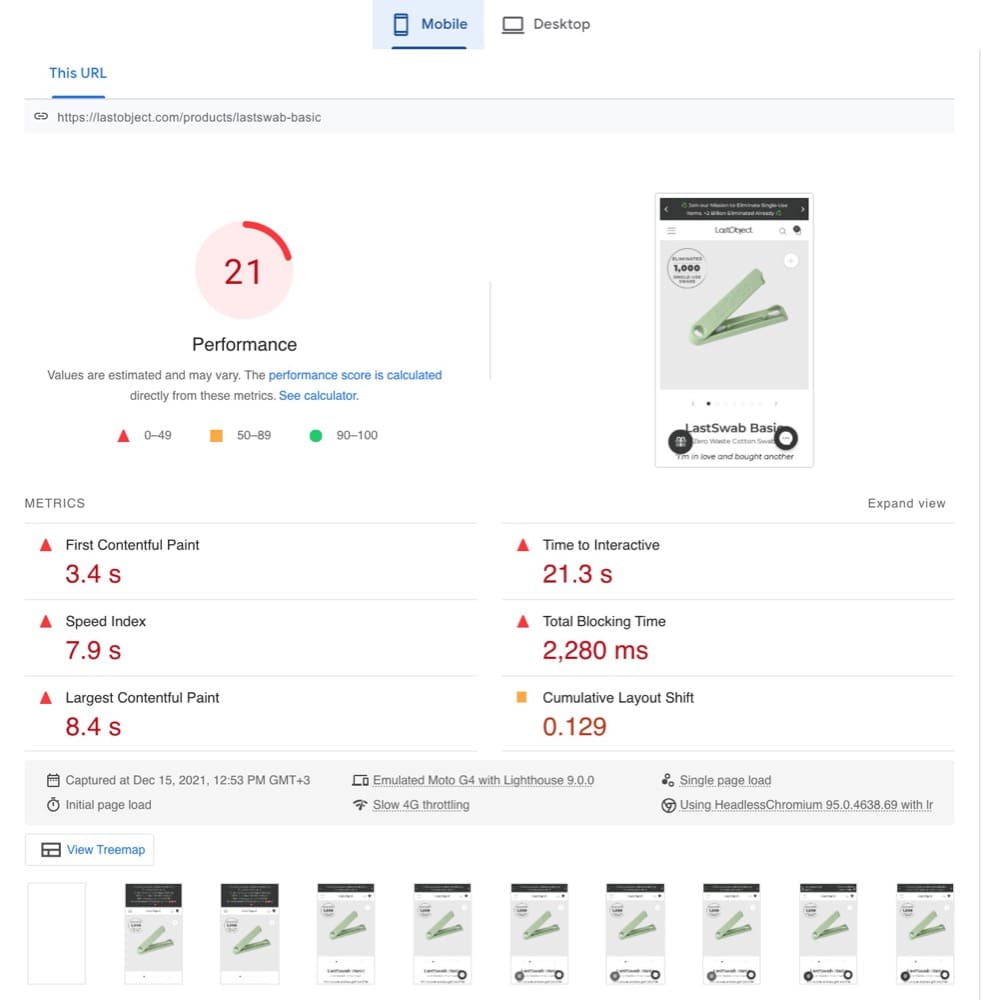
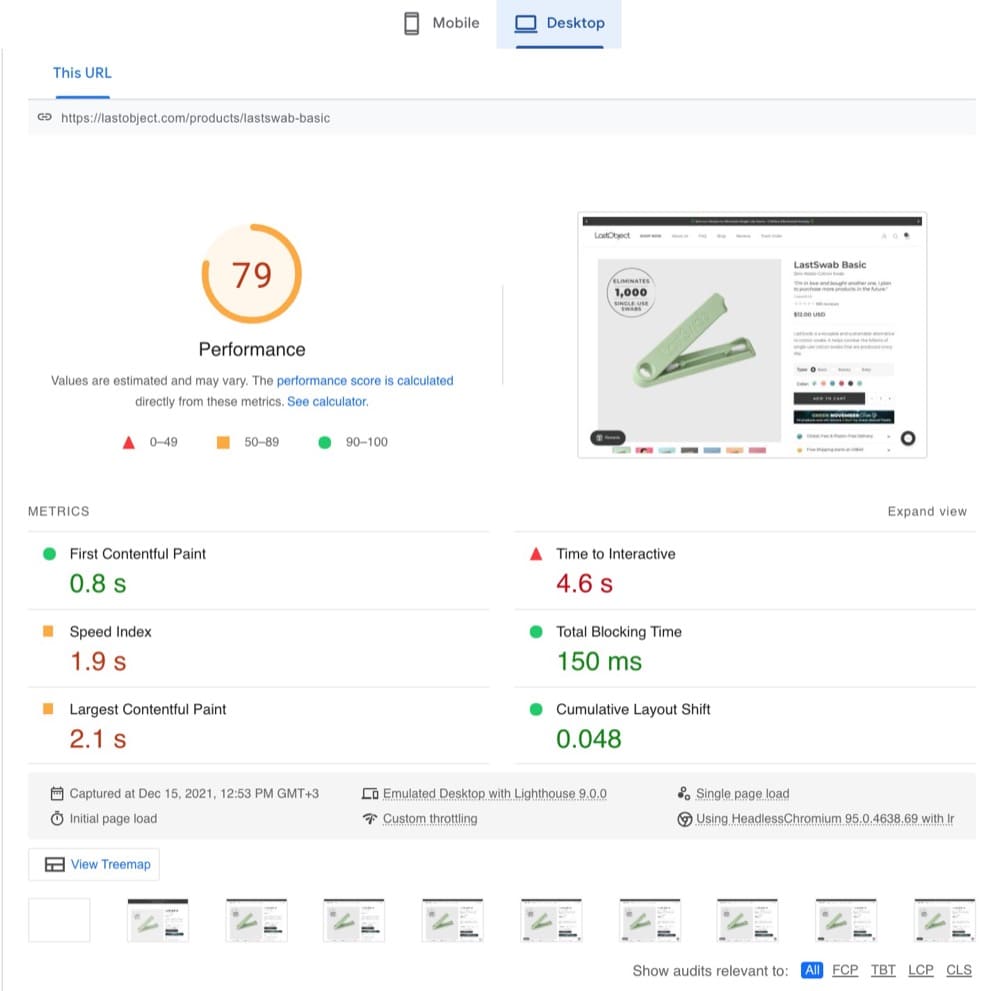
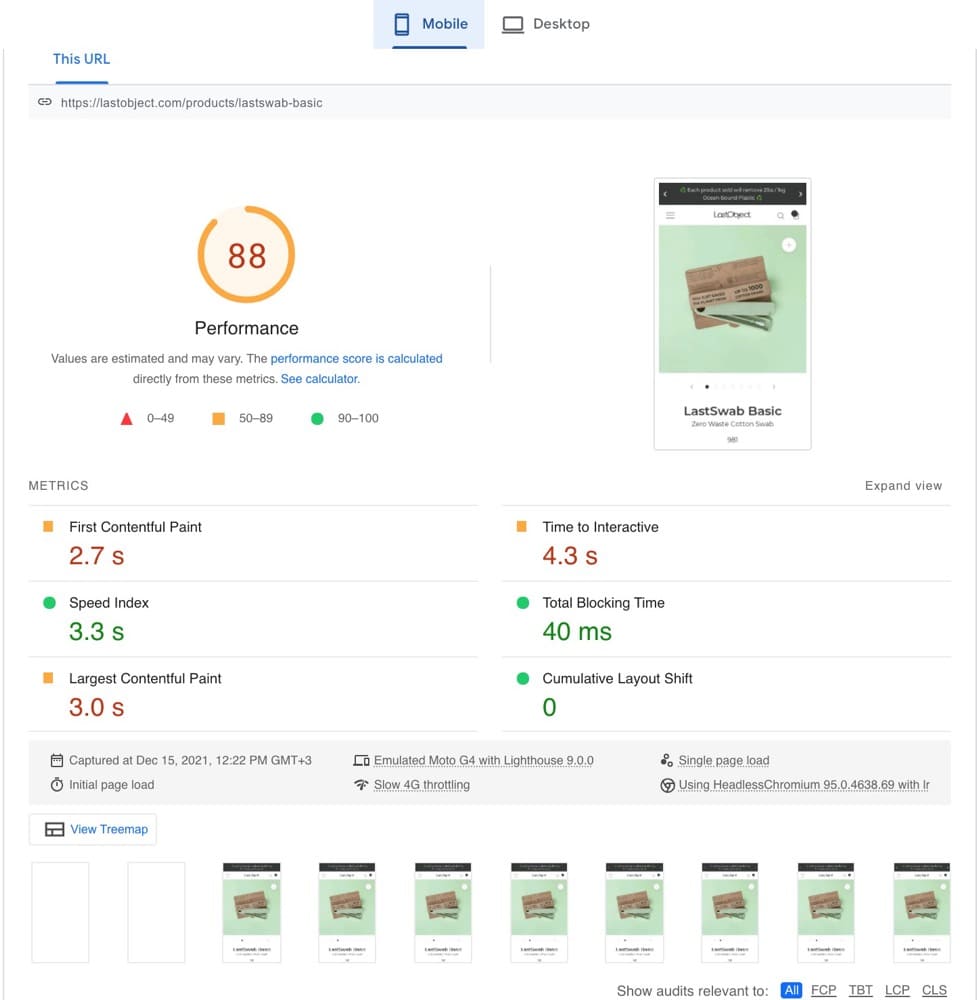
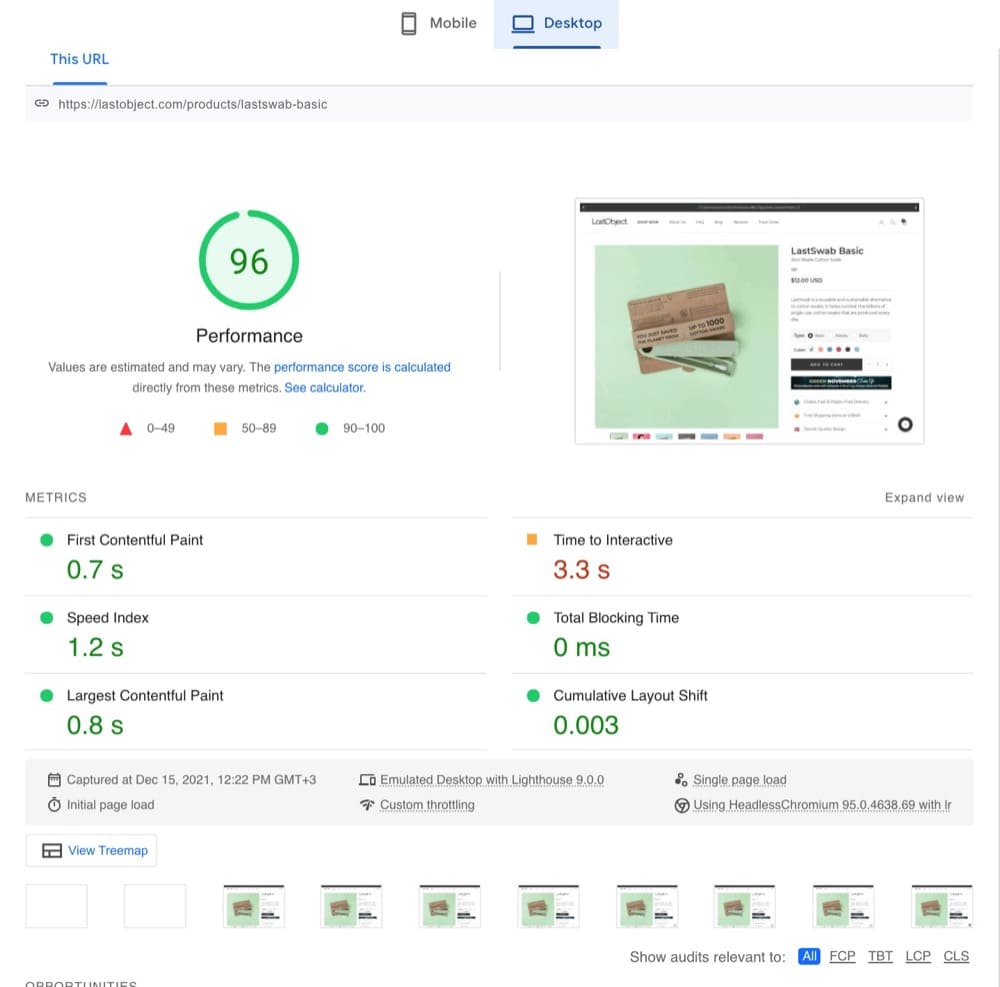
想看看提高 Shopify 商店的页面速度是什么样的? 考虑这个产品页面(使用 Google PageSpeed Insights 衡量)。
在移动设备上,其性能得分为 21。

在桌面设备上,它是 79。

在实施本文建议的步骤后的 10 到 15 天内,移动设备的新性能得分为 88。这意味着页面速度提高了 4.19 倍。 而在台式机上,它是 96。速度提升了 121%。


在我们进入这些步骤之前,您的 Shopify 商店应该有多快?
什么是 Shopify 速度分数? 这是什么意思以及如何检查它?
速度分数是 Shopify 根据 Google Lighthouse 性能指标报告您的网站在 Shopify 测试环境中的运行速度。 它的得分超过100。

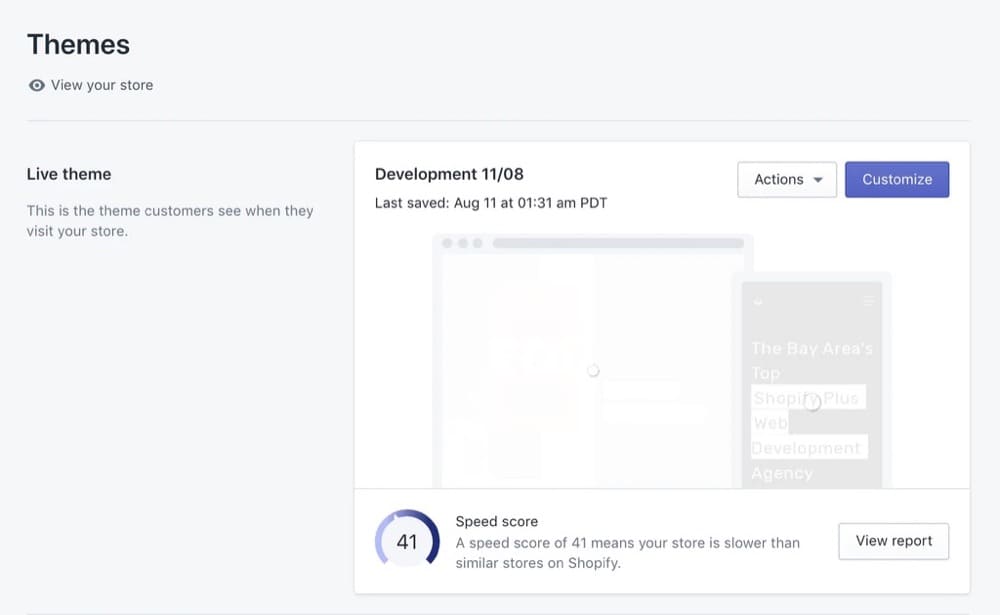
以下是查找 Shopify 速度分数的方法:
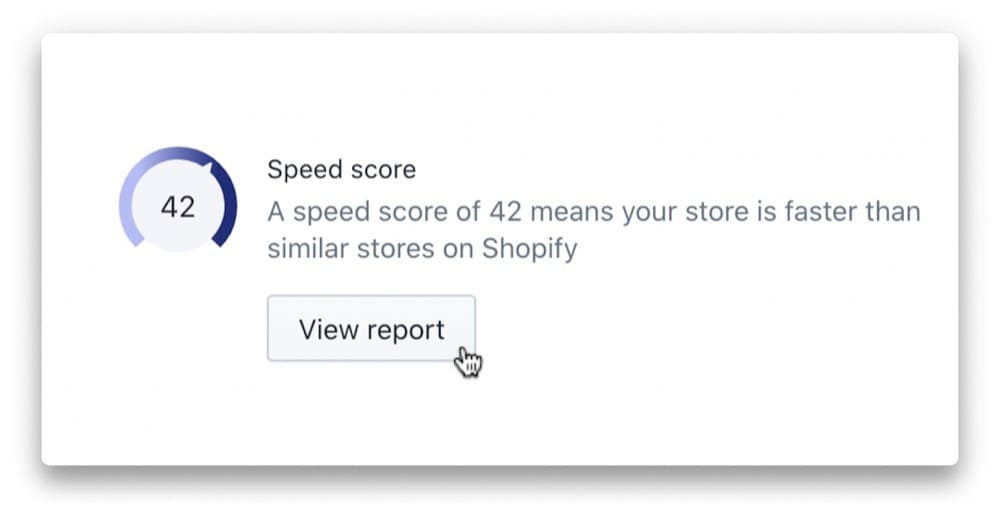
- 在您的 Shopify 管理仪表板上,转到在线商店 > 主题
- 在实时主题部分,向下查看您的速度得分
- 您可以单击“查看报告”以获取有关它的更多详细信息
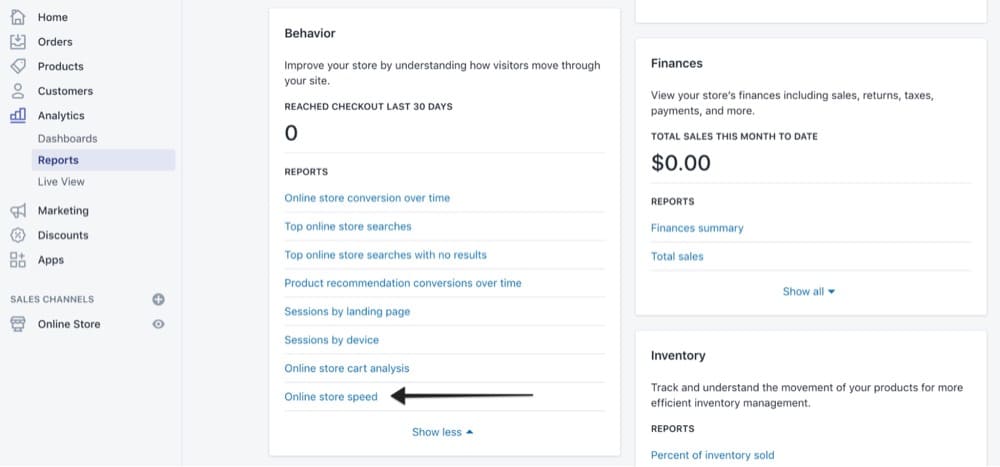
您可以直接进入分析 > 报告 > 行为中的速度报告,然后选择“全部显示”。

当您看到自己的分数时,您可能会想,“为什么我的 Shopify 速度分数与我的 PageSpeed Insight 分数不同?” 那是因为它是如何计算的。
Shopify 根据过去 7 天内您的主页、您最常访问的产品页面和您最常访问的产品系列页面的 Lighthouse 性能分数的加权平均值计算速度分数。 其中一个权重是所有 Shopify 商店中每种页面类型的相对流量。
此分数显示您的商店在提供出色客户体验方面的表现。 高分表明无论访问者的设备和互联网连接的强度如何,您的商店加载速度都相当快。
低分可能意味着您的网站加载速度很快,但在最好的情况下。 所以,当你的速度得分低时,不要紧张。 这是一个比较,它告诉您在加速您的网站方面投入更多的工作。
PageSpeed Insights 提供了一种更值得信赖的速度值。 您还可以在 TestMyStoreSpeed 上查看 Shopify 商店的速度。
什么是好的 Shopify 速度分数?
良好的 Shopify 速度得分超过 50。
低于此要求的任何内容都需要使用以下提示进行改进。 如果您的分数超过 50 分,甚至超过 70 分,那么您就做得很好,并且在速度方面为您的网络访问者提供了出色的用户体验。
因为 Shopify 已经非常快了。 您的商店预装了浏览器缓存,并使用内容交付网络 (CDN) 更快地将您的内容交付给用户。
Shopify 速度优化:如何提高您的 Shopify 速度分数?
Shopify 页面速度优化的核心是 Google 的 Core Web Vitals (CWV)。 这些是 Google 页面体验算法中的一组指标,用于显示用户如何体验网页。 它允许开发人员站在网络访问者的角度来衡量网站在用户端的感受。 CWV 是:
- Largest Contentful Paint — 内容在可见屏幕上的加载速度
- 首次输入延迟——页面对用户输入的响应程度
- Cumulative Layout Shift — 页面渲染时页面元素移动了多少
这与 Shopify 网站速度有什么关系? 这些是 Google 提供的指标,旨在向开发人员展示影响用户体验的因素,这些因素直接关系到与您的网站内容互动的速度和容易程度。
由于出色的内容和出色的用户体验可以提高网站的参与度,这构成了 200 多个 Google 搜索排名因素之一。
本文包含您需要了解的有关如何通过图示示例提高 LCP、FID 和 CLS 分数的所有信息,例如 LCP 的内容预加载。
优化 Core Web Vitals 显着提高了您的页面加载速度,因为它包括一些与优化更快的 Shopify 商店相同的步骤。
1.压缩和延迟加载图像
根据谷歌的说法,压缩图像和文本可以帮助 25% 的页面节省超过 250KB 和 10% 的页面节省超过 1MB(这有助于页面加载时间)。
图像、调整大小和优化 DPI 和 JPEG 质量 (60) 应该足以满足大多数屏幕的需求,并且远离大型 PNG 文件。 使用 Photoshop 的“保存为网络”选项或任何免费的在线图像压缩工具。
托马斯·爱普顿
您可以使用 Booster: Page Speed Optimizer 和 TinyIMG 等应用在 Shopify 商店中批量压缩图像。 如果您不喜欢使用应用程序并且您的网站上有大量易于管理的图像,您可以使用 TinyPNG 手动压缩图像并重新上传它们。
通过将较大的图片(如主要图片)从 PNG 和 JPG 转换为 WebP 格式,使您的图片优化更上一层楼,图片大小最多可减少 40%。 将 SVG 用于徽标和图标。
接下来,您要实现延迟加载。 延迟加载是指不在视口中的图像在用户向下滚动到它之前不会加载。 它节省了加载页面的时间,并专注于更快地加载顶部最重要的内容。
那么,如何在 Shopify 上实现延迟加载呢? Shopify 推荐的步骤是最好的。 此外,一些较新的主题内置了延迟加载。 您可以咨询您的供应商,这样您就不必费心执行此步骤。
2. 谨慎选择 Shopify 应用
应用程序很棒——无需将您自己的功能编码到您的商店中。 而这些功能可以提高转化率。 但是应用程序会影响性能和加载速度。
需要注意的最重要的一点是,您希望在 Shopify 商店的性能和功能之间找到适当的平衡——所有交互式元素和令人印象深刻的图形都会影响速度得分,但它们在提高您的转化率。
Andra Baragan ,创始人,Ontrack Digital
那么,该功能对您真正意味着什么? 它能让你赚多少钱? 你的商店可以没有它吗?
将应用程序添加到您的商店时,请考虑它是否具有自身的重量。 字面上地。 它是否提供了转化驱动的好处来弥补它对您网站速度的影响?
如果没有,请摆脱它。
应用程序是您使用 Shopify 和 WordPress 的原因! 设置功能简单。 但它们都会增加您钱包的成本和您的速度得分。 它们都从不同的服务器单独加载。 考虑找一个功能更多的,但每月要多花一点钱。 他们很少能很好地协同工作,所以少即是多。
托马斯·爱普顿
正如上面 Thomas 建议的那样,使用提供多种功能的应用程序,这样您就可以使用更少的应用程序。 如果您不使用某个功能,请将其禁用。 如果您不使用应用程序或它不是至关重要的,请将其卸载并删除残留代码。
3.使用轻量级主题
当然, Shopify 很快。 它可以说是世界上最快的电子商务平台。 我们喜欢它! 当您向其添加内容时,您的电子商务商店会逐渐变慢。
我们添加的第一件事是主题。 正确开始是绝对重要的。 选择一个快速、轻量级的主题; 一个易于转换的 Shopify 主题,它专为提高速度而设计,并且已经具有您原本需要应用程序才能使用的功能。
但要取得平衡。 您不想要本质上是过时软件的过多功能。 您可以使用 Shopify 的 Dawn 主题开始。 它是免费且易于定制的,也是可用的最快主题之一。

4.通过谷歌标签管理器管理所有跟踪代码
为一个标签管理器代码抛弃所有 Google 跟踪器。 代码越多,加载时间越慢,因为浏览器必须读取它们。
托马斯·爱普顿
在您的 Shopify 商店中拥有来自 Google Analytics、Hotjar、Facebook 和其他第三方服务的跟踪代码几乎是标准的电子商务营销实践。
当然,您不能没有分析和其他功能,但是您拥有的脚本越多,您的商店加载速度就越慢。 您如何获得一个代码来统治所有这些?
认识 Google 跟踪代码管理器 (GTM)。 GTM 让您无需使用代码即可管理所有标签。 它将您的所有跟踪代码保存在一个地方。 奇妙的是,所有这些代码都是同时加载的,而不是一个接一个。
您可以将所有标签迁移到 GTM,这样您的 Shopify 商店中只有一个跟踪代码。 将 GTM 添加到您的 Shopify 商店,然后导航到“标签”和“新建”。 查找您正在使用的内置标签类型并将它们移至 GTM。
您还可以使用“自定义 HTML”手动输入您的标签。 设置触发,通常是“所有页面”并发布这些更改。 使用预览模式进行测试以确保其正常工作。
5. 缩小 JavaScript、CSS、Liquid 和 HTML
在 JavaScript/CSS 重的网站中,某些批次的 JS 和 CSS 代码会增加页面加载时间,并阻止页面的呈现。 浏览器必须先加载 JS 脚本和 CSS,然后才能加载网页上的其余 HTML。
每个网站都使用 CSS、HTML 和 JavaScript 加载多个文件。 这些文件中的大多数包括空格、注释、块分隔符等。 自然,这会导致页面需要额外的时间才能正确加载。 压缩 HTML 代码以及任何内联 JavaScript 和 CSS。
Asya Kuchina ,QArea 营销主管
如果您使用我们提到的 Shopify 速度优化应用程序之一,则 JS、CSS 和 Liquid 缩小是预先打包的。 如果您只想为此使用特定应用程序,请选择文件优化器。
这里的想法是确保您的代码尽可能轻量级。 一些专家建议您的 JavaScript 文件大小应小于 16kb,但这确实很难实现。 它还涉及删除未使用和不必要的代码、删除代码注释、修复格式以及使用较短的函数名称。

如果在 Assets 文件夹中找到 JS 和 CSS 文件(扩展名以 .scss.liquid 或 .sccs 结尾),则可以编辑代码。 但最好使用应用程序并在几秒钟内完成。 应用程序如
- JS压缩
- cssnano
6.启用AMP
2016 年,Google 推出了 Accelerated Mobile Pages (AMP),以快速改善移动设备上的浏览体验。 AMP 页面几乎立即加载。 您可以利用这项技术来快速跟踪您的 Shopify 移动速度优化工作。
Accelerated Mobile Pages — 或 AMP 是提高移动速度得分的好方法,而且由于如今大多数购物者都使用移动设备,因此移动设备很重要。 同样,这将需要一个应用程序,除非您在开发人员身上花费更多。
Thomas Epton ,Slap & Tickle Marketing 创始人
您可以使用的应用程序是 Shop Sheriff、Fire AMP 和 Ampify Me。 您可以在 Shopify 的应用商店中找到更多信息。
对您的 SEO 的显着提升将使您的商店面对更多具有疯狂快速移动购物体验的移动设备用户。
7. 定期进行速度/健康检查
我的建议是 Shopify 商店定期进行速度审核,并不断清理未使用的应用程序代码、剩余代码、每页请求数和整体页面大小。 与其他任何事情一样,需要定期进行卫生和维护,这对于充分利用您的在线商店至关重要。
Andra Baragan ,创始人,Ontrack Digital
因为变化是不变的,你今天的表现明天可能会降低。 定期检查您的电子商务网站,这样您就不会因为速度慢而开始损失收入。
每周使用一次 Google 的 PageSpeed Insights 查看从绿色变为黄色或红色的内容。 采纳建议并实施修复。 或者,您可以聘请代理机构对您的 Shopify 商店进行持续的速度维护。
清理您的 Shopify 商店并提高其速度的分步过程(9 位专家和企业家揭示了所有内容)
成功加速 Shopify 网站的专家和企业家建议使用以下分步 Shopify 速度优化指南来清理您的商店并使其更快:
1、优化HTML、JS、CSS、字体渲染、第三方脚本
每当我们为 Shopify 商店进行速度优化时,我们都会采取以下步骤:
- 为所有图像、背景图像、响应式图像实现延迟加载
- 为嵌入和选定的网站块实施延迟加载
- 消除所有可能的渲染阻塞资源
- 优化 Shopify 内核以提高性能
- 优化 JS 加载队列,避免瓶颈效应,减少执行时间
- 尽可能减少对 3rd 方脚本的依赖并加速 3rd 方应用程序
- 优化 CSS 文件
- 优化字体渲染和加载速度
- 清理和修复 HTML 代码,减少 DOM 节点数量
- 以速度为中心的质量保证
Andra Baragan ,创始人,Ontrack Digital
这些步骤大约需要 2 周才能正确完成。 但这绝对值得。 Andra 补充说,经过相同速度优化步骤的企业,自然流量的销售额增长了 30% 以上。
另一个快速的胜利是删除商店代码中任何不必要的 HTML 注释、空格和空元素。 这将减小您的页面大小、减少网络延迟并加快加载时间。
Emily Amor ,数字飞镖 SEO 经理
2.减少您使用的应用程序数量
Shopify 开发人员 Burak 在 Shopify 商店中进行了一项测试,以展示应用程序如何影响速度。 商店开始于 2.195 秒。 但在安装了 6 个面向客户的应用程序后,速度上升到了 7.257 秒。 PageSpeed Insight 得分从 88 分上升到 36 分。
面向客户的应用程序是那些创建您的用户可以在您的在线商店中查看的内容的应用程序,例如公告栏、聊天机器人、弹出窗口和大型菜单。 这些应用程序在添加需要加载的内容时会对速度产生重大影响。
默认情况下,每个网站都很快。 是应用程序、笨重的主题或第三方脚本使它们变慢。 拥有一个快速网站的最简单方法是不要让它变慢。 这就是人(网站管理员)方面发挥作用的地方。
您想将这么多脚本/应用程序添加到您的网站,因为承诺非常好,但代价是什么? 但是,如果情况已经很糟糕,只需审核您为观众服务的所有内容。 一切都值得留在那里吗? 如果没有,只需将其删除。 优化您交付资产的方式很重要,但它甚至与您交付的资产数量相差甚远。
Slobodan (Sani) Manic ,Web Performance Tools, Inc 创始人
第三方脚本可能会影响用户体验和您的转化率。 您需要在性能和功能之间找到平衡点。
检查您 Shopify 商店中当前安装的 Shopify 应用程序,我认为这是极好的速度优化建议。 当有人进入您的商店时,您没有积极使用的应用程序很可能仍在加载。 删除您不使用的任何 Shopify 应用程序,看看这是否会减少您网站的加载时间。
另一个绝妙的建议是仔细检查您的 Shopify 应用程序是否加载时间过长。 通过这种方式,您将能够判断是否需要找到该程序的替代品。
是否有替代品,您可以测试一下,看看您的页面加载所需的时间是否有差异。
当然,并非所有 Shopify 应用都提供外观相似的应用。
如果您不确定应用程序的加载速度或哪个更快,只需将您正在使用的应用程序的整体页面加载时间与外观相似的应用程序的总页面加载时间进行比较。 检查您是否可以发现它们之间的任何差异。
Tim Parker ,Syntax Integration 营销总监
3.对所有图像进行无损压缩
图片占 Shopify 商店总重量的很大一部分。 如果您以前从未优化过它们,那么仅通过单独优化它们就可以获得巨大的速度优势。
对于任何 Shopify 店主来说,最快的速度就是优化您的图像! 仅通过对所有图像执行无损压缩,我们就将商店的加载时间缩短了 0.51 秒。 这是一个改变游戏规则的游戏,非常简单!
Philip Pages ,PostPurchaseSurvey.com 创始人
无损压缩是一种数据压缩,它从压缩数据中重建原始数据而不会损失质量。 这意味着您的图像在压缩后不会变得模糊或颗粒状。
如果您刚刚开始在新的 Shopify 商店,您处于实施下一个提示的最佳位置:
我看到许多商店犯的一个常见错误是在上传图像文件之前没有压缩它们。 大图像会立即减慢页面的加载时间并导致糟糕的用户体验。 最佳做法是在上传之前进行压缩,但是,如果您现在正在寻找快速取胜并且已经在您的商店中加载了数百张图像,那么图像压缩应用程序可能就足够了。
艾米莉·阿莫尔
有助于图像压缩的应用程序示例包括 Booster:Page Speed Optimizer、Hyperspeed:Extreme Page Speed 和 TinyIMG。
使用 JPEGmini 或 Kraken.io 等工具在将图像上传到网站之前对其进行压缩。
阿莎·库奇纳
奖励:TinyPNG。
4. 使用更轻、更新、更快的主题
您可能知道商店的速度主要取决于您使用的主题。 如果您想查看另一个主题是否比您的更快,我建议测试该主题的示例商店的性能。 但是,它不一定是演示商店。 它也可能是您知道要测试的主题可用的另一家 Shopify 商店。
蒂姆·帕克
要运行此类测试,请在 PageSpeed Insights 上插入主题 1 的演示商店的链接,并对主题 2 执行相同操作。您还可以在空的 Shopify 商店中安装这两个主题并以相同的方式进行测试——尽管这可能会为主题花费一些钱你需要购买。
另一件事要注意的是主题的历史……
在跟上 Web 开发最佳实践时,主题和主题的年龄是一个问题。 例如,'lazy-load' 只会在图像文件出现时加载它们。 旧技术会尝试在开始时加载页面上的每个图像。 直接从 Shopify 或经批准的供应商处寻找更新的主题
托马斯·爱普顿
或者更好……
5.加快您当前的 Shopify 主题
您如何加快已安装并正在使用的 Shopify 主题?
要修复由主题引起的商店低迷,请按照下列步骤操作:
- 禁用您不需要的主题功能
- 使用系统字体
- 联系您的主题开发者
- 安装性能优化的主题,例如 Dawn
- 如需进一步帮助,请咨询 Shopify 专家
[注意] Content_for_header Liquid 标签包含您无法控制的资产。
通过使用 [% content_for_header %] Liquid 标签,您可以注入各种在线商店功能使用的资产,例如性能分析和动态结帐按钮。 加载此标签和相关资产可能会降低您的商店速度。
Christian Velitchkov ,Twiz 首席运营官兼联合创始人
6.从旧应用程序中删除未使用的第三方脚本和残留代码
卸载任何未使用的应用程序或插件,以及删除后可能留下的任何遗留代码。 如果您不确定某个应用是否会导致页面加载延迟显着,请先尝试停用它并运行页面速度测试,然后测量加载时间差。
艾米莉·阿莫尔
你想保持你的代码精简和有目的。 随着时间的推移使用大量应用程序会留下大量残留代码。 这可能很耗时,但它会帮助您检查代码并仔细清理每一行。
您可以为此聘请自由职业者,但无论您选择如何做,请记住保留备份。
作为一项附加措施,仅在必要时使用应用程序功能。 Asya Kuchina 对此进行了详细说明:
此外,某些应用会向 Shopify 商店页面添加新元素。 如果可能,将这些元素限制在必要的页面上。 例如,如果应用程序在商店中提供浮动信任徽章,请仅在产品页面上使用它们,因为这是真正需要它们的地方。
阿莎·库奇纳
7.使用更少的滑块和轮播来显示产品图片
滑块往往会降低网站速度,因为当用户点击网站链接时,加载多个高质量图像需要时间。 放置一个捕捉网站精髓的高质量英雄图像更有用。 加载所需的时间要少得多。 将其与清晰的 CTA 配对,用户将确切地知道他们可以从您的网站获得什么。
阿莎·库奇纳
如果您想详细说明产品功能,请使用引人注目的产品描述来绘制生动的图片并改善 SEO。 如果您可以使用文本轻松表示某些信息,则无需将整个滑块或轮播专用于它们。
8. 不要删除产品,而是这样做……
不要删除产品,因为它会创建断开的链接和空白页面。 选择存档,如果您删除,请确保创建 301 重定向。
托马斯·爱普顿
9. 不要在英雄部分使用视频或 GIF
在 Unbounce 2019 年的一项调查中,50% 的消费者表示他们愿意放弃动画和视频以获得更快的加载时间。 电子商务中对速度的需求大于对动态图形的需求。 所以…
远离英雄部分的视频或滑块,它们是大文件,所有研究表明没有人使用滑块,视频只会分散人们向下滚动或点击行动号召的注意力。
托马斯·爱普顿
如果您绝对需要使用视频,您可以嵌入您上传到 YouTube 的视频,它更轻巧。
奖励:为您的 Shopify 商店考虑无头前端
使用无头前端,您可以选择通过 API 将内容作为数据交付,而不是将内容与特定输出耦合。 这会将显示逻辑转移到用户的浏览器并简化后端代码,从而使您的网站更快。
在 Shopify 上打开后,我们变得无头无脑,以获得额外的前端灵活性。 我们将移动界面与无头前端集成在一起,使我们能够通过更灵活的优化选项更快地扩展业务。
一个重要的例子是,如果大多数移动用户(二分之一)等待您的主页加载时间超过 2 秒,他们就会反弹。 转向无头为我们网站上的内容设计增加了灵活性,这使我们能够加快加载时间并降低我们的整体主页跳出率。
每增加一秒用户等待您的主页加载,产品购买的转化率就会降低 12%。 转向无头模式的动机是尽可能多地访问我们的内容,以便我们的客户拥有最好的(也是最快的!)体验。
Zach Goldstein ,Public Rec 创始人兼首席执行官
如果您想实施此功能,请咨询您的代理机构或开发商。
执行 Shopify 商店速度优化的不同选项
现在,你如何执行你刚刚学到的技巧? 您有 3 个选项:
1. 在内部使用应用程序进行操作
这一定是你的第一个想法。 是的,我同意你的看法,你可以自己或与你的内部团队一起加速你的商店。 不过,它可能是技术性的,需要一些开发技能,但你有应用程序可以提供帮助——至少在列表中不太高级的项目上。
应用程序可以批量优化和压缩图像、实现重定向、缩小 CSS 和 JS 等。有时您所要做的就是单击一个按钮。 您甚至可以使用 Shop Sheriff 和 Fire AMP 等应用程序来帮助您启用 AMP 并缩短移动设备的加载时间。
您可以尝试以下 3 个顶级 Shopify 速度优化应用程序(包括免费和付费计划):
- 助推器:页面速度优化器
- AVADA SEO 套件
- 超高速:极速页面速度
2. 从 Fiverr 或 Upwork 聘请专家
自由职业者可以帮助您加快 Shopify 商店的速度。 不用说,不是每个承诺在 Upwork、Fiverr、Freelancer.com、PeoplePerHour 等网站上提高速度的人,或者在 Udemy 上参加过 Shopify 速度优化课程的人都可以按承诺交付
这就是为什么你应该:
- 一开始就让你的要求和指示超级清楚。
- 寻找在提供成果方面有着良好记录的自由职业者——阅读评论并查看他们的投资组合。
- 阅读他们的个人资料概述或演出描述——寻找他们知道自己在说什么并且有经验的迹象。
- 在招聘前采访自由职业者——询问他们的流程并获得现实的预期结果。
- 与 2 位以上的自由职业者交谈并选择最合适的人选。
- 为他们提供完成工作所需的一切,同时将商店的安全放在首位。
- 确保您聘请一位沟通良好并提供速度优化项目详细报告的自由职业者。
一个额外的提示:一位出色的自由职业者会在他们的提案或面试中为您提供个性化的建议。
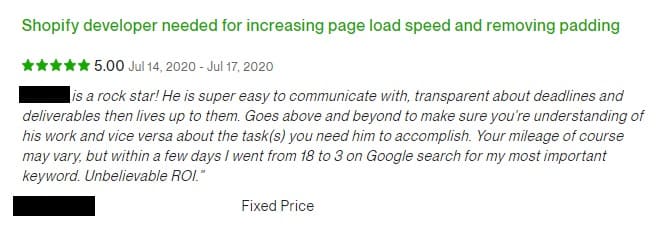
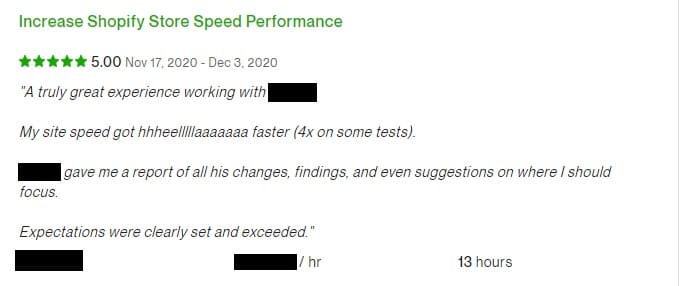
以下是 Upwork 和 Fiverr 上 Rockstar Shopify 速度优化自由职业者的一些评论:




我在 Upwork 和 Fiverr 上进行了快速搜索,查看了客户反馈和自由职业者组合,并找到了一些自由职业者来启动您的搜索。 费用从 25 美元到 1,000 多美元不等。
向上工作:
- 肖恩·博兰
- 沙米尔 N.
- 穆罕默德·U。
寻找更多…
五:
- 通过 aneesayub 改进后端代码 gig 来优化 Shopify 速度
- Shopify 速度优化和改善加载时间 gig by musharafaura
- Shopify 速度优化并通过 zayno_o 提高 Shopify 速度演出
寻找更多…
3. 与代理机构签订持续维护合同
您可以通过以下方式开始讨论 Shopify 速度优化服务
- 经济回馈
- W3 加速
- 整体设计工作室
- OSC 专业人员
- 经济专家
有了代理机构,成本可能会有巨大的飞跃。 但是,如果您要进行持续的 Shopify 速度维护,那么该值可能会与之匹配。 你会想经营你的商店,并把注意力从保持它的速度上移开。
平均而言,您可以以每小时 100 至 250 美元的价格保留 Shopify 代理商的服务。 但是,如果您要进行固定价格的速度优化项目,我在 Upwork 和 Fiverr 上评估了 13 家代理商,发现平均成本为 1,624.99 美元。 价格从 400 美元到 6,300 美元不等。
还记得我们之前做的数学吗? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
结论
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.