如何优化您的 Shopify 结帐(在结帐页面上进行实验时要避免的 11 个错误)
已发表: 2022-04-15
大多数电子商务人员都知道优化他们的结帐页面很重要,但他们很难知道从哪里开始或如何测试这些页面以获得最佳结果。
如果没有优化的结帐页面,您可能会失去大量销售。 事实上,结账优化是电子商务中经常被忽视的一个方面,但它可以使您的投资回报率提高 35.26%!
在优化 Shopify 结账时,您可以采取一些关键措施来改善整体客户体验并提高转化率。
在这篇文章中,我们将介绍一些优化 Shopify 结账页面的最佳实践,以及一些测试这些页面的技巧,以便为您的客户创建更顺畅、更高效的结账流程。
- 什么是 Shopify 结账?
- Shopify 购物车与结帐:它们有何不同
- 是否可以自定义 Shopify 结帐体验?
- Shopify 结账体验真的安全吗?
- 为什么优化您的 Shopify 结账很重要?
- 您可以在 Shopify 商店的结帐页面上优化什么?
- 如何检查 Shopify 结帐模式是否已禁用?
- 如何使用 Shopify 付款?
- Shopify Plus 购物车和结帐布局
- 滑入式推车
- 弹出式购物车
- 加售购物车
- 一页结账
- 多步结账
- 为什么需要 A/B 测试来优化结帐
- 结账时常见的 A/B 测试错误
- 错误 #01:隐藏访客结帐选项
- 错误 #02:显示三个以上的信任徽章
- 错误 #03:测试很少的支付网关
- 错误#04:以追加销售的方式压倒买家
- 错误 #05:忘记多语言网站
- 错误 #06:不注意 SPA 结帐
- 错误 #07:结帐过程太长或太复杂
- 错误 #08:没有为新的 Vs 运行单独的体验。 回头客
- 错误 #09:过早地调用体验
- 错误 #10:太晚称体验
- 错误 #11:测试错误的东西
- 错误 #12:测试太多东西
- 如何使用转换体验对您的 Shopify 结账进行 A/B 测试
- 第 5 步:开始实验并监控结果
- 结论
什么是 Shopify 结账?
上次你去超市时,你把装满杂货的篮子带到收银台的收银台。 这是您为物品付款、包装并获得收据的地方。
这与电子商务中的过程完全相同——只是通过互联网进行数字化和处理。 这就是您的客户为他们的商品支付的费用。
Shopify 结账是买家从客户那里收集运输信息和付款详细信息的地方,以便客户可以为购物车中的产品付款。

为了充分了解您将在本文后面进一步优化的内容,让我们探讨一下结账和购物车之间的区别。
Shopify 购物车与结帐:它们有何不同
Shopify 购物车是在线商店的一部分,其中在结帐步骤之前列出了所选(或添加到购物车)商品及其价格标签和其他信息。

对于所有 Shopify 商家(Shopify Plus 和其他会员等级),此页面可在模板 cart.liquid 下的商店主题中自定义。
因此,您可以添加追加销售、交叉销售、倒计时等。 您还可以自定义页面的外观以适应您的品牌。 您唯一无法自定义的是来自客户的输入(他们选择的产品)。
如果您不是 Shopify Plus 会员,则结帐页面更加标准且难以在没有第三方应用的情况下进行自定义。 此页面是您收集客户付款和运输信息以完成订单的地方。
是否可以自定义 Shopify 结帐体验?
这是自定义 Shopify 商店结帐体验的事情:作为 Shopify Plus 会员,做起来要容易得多。 即便如此,您可能还需要开发人员。
那是因为 Shopify 使商店使用统一的结帐表格。 由于结帐页面在 Shopify 上比在您的商店上更多,因此他们只能处理有限(尽管非常高)的交易量。 让每个人都可以访问结帐页面修改将使其难以管理或导致平台范围的崩溃。
此外,人们还担心监管、安全性和合规性。 因此,您可以对 Shopify 上的结帐页面进行多少更改的限制。
如果此时您在想,“那么,如何优化我的结帐页面?”,答案是您需要
- Shopify Plus 会员资格
- 结帐应用程序,以及
- 脚本编辑器
作为 Shopify Plus 会员,您可以通过访问 checkout.liquid 或 checkout.scss.liquid 文件(用于编辑结帐页面的布局文件)来添加一些自定义设置。 这不适用于其他店主。
除此之外,Shopify Plus 上的卖家可以让开发人员为其商店创建独特的结账体验,并使用脚本编辑器添加自定义代码。
当您优化 Shopify 结账以减少结账放弃并确认更多订单时,这会派上用场。
使用 Plus 会员资格的 Shopify 商店无权编辑结帐页面的主题代码。 因此,这给您留下了一个选择:创建一个结帐应用程序,为您的结帐流程添加自定义功能。
因为如果您想编辑脚本以添加这些自定义功能,则只有 Shopify Plus 商家可以访问。
以下是速记的区别:
| Shopify | Shopify 加 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 无法访问 checkout.liquid 以编辑结帐页面上的 UI 和内容 | 可以访问 checkout.liquid | ||||||||||
| 可以创建和安装第三方应用程序以获得自定义结帐体验 | 还可以创建和安装第三方应用程序以向结帐页面添加更多功能 | ||||||||||
| 无法访问脚本编辑器 | 可以使用脚本编辑器添加更多功能 |
Shopify 结账体验真的安全吗?
Shopify 多年来一直在优化其结账体验,以优化转换并符合世界上最高的安全标准。
其结账安全措施的一大亮点是 Shopify 的 1 级 PCI DSS 合规性。 PCI(支付卡行业)安全标准委员会是一个帮助供应商和商家安全处理和保护卡交易的组织。
这意味着他们保护持卡人信息不被泄露,为所有交易提供安全网络,并制定了漏洞管理程序。
一些安全责任在店主手中,例如保护顾客的隐私。 有关隐私法规如何适用于您的 Shopify 商店的详细信息,请查看有关通用数据保护法规 (GDPR) 和加州消费者隐私法 (CCPA) 的帮助文章。

那么,您如何在结账时让客户知道他们的交易是安全的呢? 您可以显示信任徽章:
1.安全结账
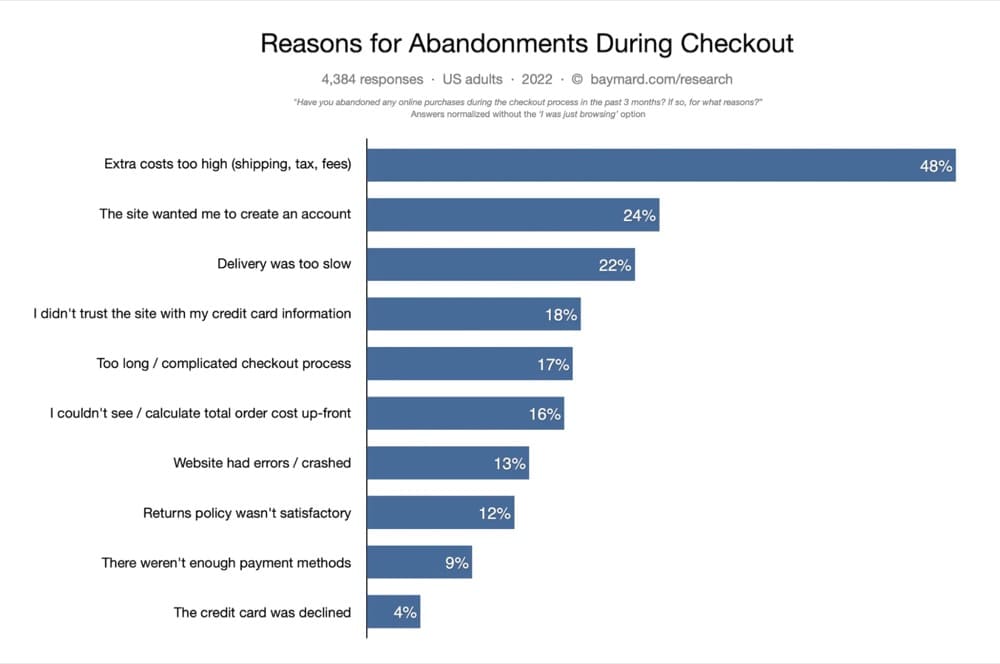
2022 年,18% 的买家放弃购买,因为他们担心自己的信息安全。
您可以做些什么来缓解这种紧张局势是显示安全、加密和安全的支付徽章? 将系统部署到位后,您可以使用第三方 Shopify 应用程序来启用它们以保护您的客户。
表明您通过 Paypal、Visa 和 MasterCard 等知名品牌收到付款的信号也可以让您高枕无忧。 在这些支付处理商处注册商户计划,以便在您的网站上使用他们的标志或徽标。

2.与公认的第三方的关联
Better Business Bureau 和 Google Trusted Store 徽章是两个受欢迎的徽章。 如果您向客户表明,像这样的大牌可以为您提供卓越的经商印记,您将激发更多的信任和信心。
然而,这些第三方认可是有要求的。 您在获得徽章之前会见他们。 为此建立信誉可能需要一些时间,但这是值得的。

3. 值得信赖的店铺政策
这些可能是:
- 100% 满意/退款保证
- 24/7 客户服务
- 免运费
- 轻松退货
- 安全订购

表明您相信您的企业可以通过承担一些风险来满足客户的需求。 这有助于消除您在 Shopify 上结帐过程中的摩擦。
为什么优化您的 Shopify 结账很重要?
电子商务销售漏斗的每个阶段都至关重要。 Shopify 商店中的每个页面也是如此——从您的主页到产品页面,再到结帐页面。 他们都在为您获得这些订单方面发挥着重要作用:
- 主页显示您必须提供的内容以及购物者应该环顾四周的原因
- 收藏页面是缩小购物者兴趣的通道
- 产品页面是开始订单之旅的钩子
- 购物车页面让客户致力于完成购买,并且
- 结帐页面使购买发生
最后一个,结帐页面,是真正做出购买决定的地方。 到那时为止的旅程一直很愉快,但现在是时候让客户体验花钱的痛苦了。
许多人回到这里,导致平均购物车放弃率高达 69.82%。 这使电子商务品牌损失了高达 180 亿美元的收入。
当客户将商品添加到他们的购物车并且没有点击您的结帐按钮时,就会发生购物车放弃。
另一方面,当客户进入结账阶段时,输入他们的付款和运输信息,然后由于某种原因没有完成订单,这就是结账放弃。
显然,这两者都对你的底线不利。 结账放弃通常是结账过程中摩擦的结果。
如果产品页面提供了一个令人惊讶的令人信服的购买产品的论据,但结帐在消除最后的反对意见方面落后,或者更糟糕的是,引入了新的反对意见,那么潜在的订单就几乎丢失了。
但不一定非要如此——如果 Shopify 店主会更加关注优化结账流程的话。
什么是结账优化? 这是改进销售漏斗最后阶段的过程,以增加完成购买的客户的百分比。
可以理解的是,使用 Shopify 上的结帐页面非常困难。 但是仅仅因为它已经是一个标准页面并且难以实施更改而将其排除在您的电子商务实验之旅之外可能是一个代价高昂的错误。 您真的应该在 Shopify 商店中测试所有内容。
为了说明这一点,Journey Further 的转换总监 Jonny Longden 在 LinkedIn 上讲述了一个故事:
最近我在一个零售网站上进行了一项实验,我们为首次购买的客户提供了 5% 的折扣。
这个促销实际上是在结账时触发的,所以无论如何都可能计划购买的人只需要接受这个提议就可以得到额外的 5% 的折扣。
该测试将转化率降低了 9%。
虽然有很多有趣的原因可能会发生这种情况以及下一步该怎么做,但我发布这篇文章的目的是试图强调测试一切的重要性。
为什么 5% 的折扣会导致转化率下降? 想都没想,应该是相反的吧?
然后,有人反对测试。 带来这些收益需要很长时间。 我可以只凭直觉、直觉或最佳实践。 为什么我需要等待测试结果?
因为即使一个想法很简单,它也可能不会产生你想象的结果。 您只能从实验中获得一定程度的信心。
您不想拿转化率、商店收入和业务进行赌博。 当您确定这会增加收入并维持收入时,您只想在结帐页面上采取行动。
考虑到您为将流量吸引到产品页面所支付的金额,在您的结帐过程中失去高质量的潜在客户是浪费广告支出 - 这才是真正重要的。
您可以在 Shopify 商店的结帐页面上优化什么?
为了平滑结账时的客户体验、提高收入平均订单价值 (AOV) 和其他推动收入的指标,专家们测试了:
- 添加地址自动完成
- 通过放弃结账电子邮件吸引客户
- 减少结帐表单中的字段数量
- 提供追加销售和交叉销售
- 启用一页结帐
- 突出退款政策
- 在结帐页面添加“为什么选择我们”、客户评论或常见问题解答部分
- 启用客人结帐选项(或使其更明显)等
对于 EndlessROI.com 的 Sumantha,首要想法是个性化结账体验,以减少美元流失和客户流失。
用他的话说:
在我看来,有几个重要的因素可以确保顺利的结帐页面体验。
– 如果用户在没有购买的情况下退出结账并导航回主页,您是否向最终用户展示了与结账时相同的高价值产品,还是他们会看到通用的首屏部分?
– 您是否根据他们过去的订单提供以前购买的商品以供购买,并通过提醒他们最后购买的商品可能已被消费(如果这是一家在线杂货店)来提高平均购物车价值?
– 您是否免费运送物品,至少具有最低购物车价值?
– 您的结帐页面复杂吗? 它是否可以通过对表单的实时验证进行分解,并跨越多个微步骤来增加用户购买的机会?
– 您是否支持并首先显示首选付款方式? 对于某些人来说,它可能是 Paypal 或自定义钱包,对于某些人来说,它可能是信用卡等等。
– 您是否有适当的信任印章、客户支持、退货政策和保证来解决任何障碍?”
— Sumantha Shankaranarayana,EndlessROI.com 创始人兼首席优化师
如何检查 Shopify 结帐模式是否已禁用?
如果您尝试签出并遇到错误,则会禁用签出。 这是因为您在 Shopify 上还没有有效的付款计划,因此无法处理对您商店的付款。
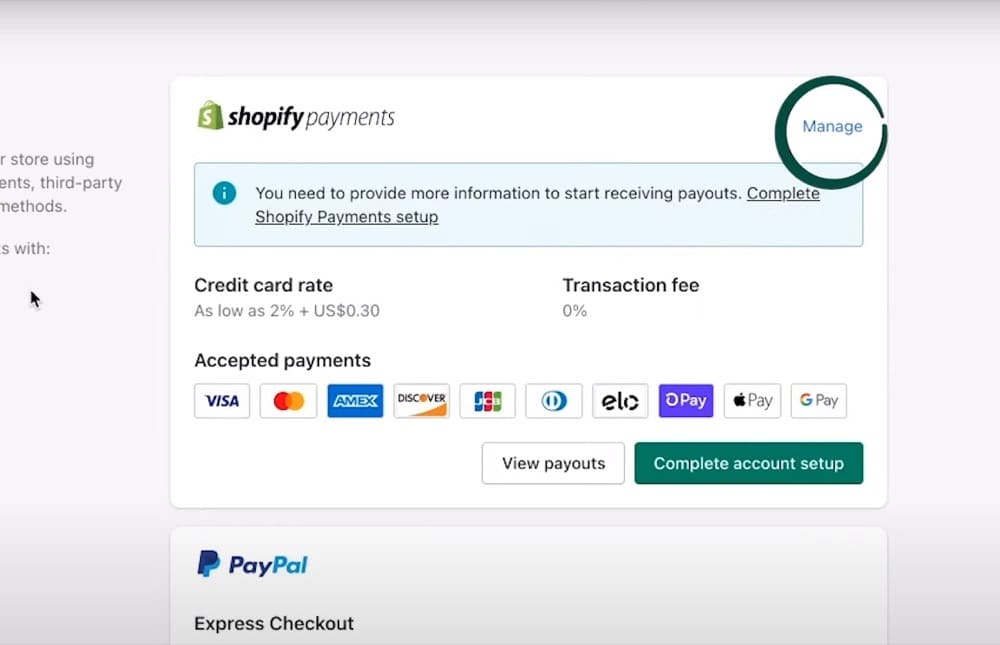
要在选择付款计划后测试您的结帐模式是否启用,请进入您的管理页面,转到设置 > 付款,然后在付款部分,单击管理。 如果那里没有“管理”按钮,则说明您没有设置 Shopify 付款。

然后只需按照本教程视频中的步骤进行设置。
如何使用 Shopify 付款?
Shopify Payments 是一种支付处理器,您可以在商店中启用它以通过客户的信用卡接收客户的付款。 它仅适用于受支持的国家/地区。
Shopify Payments 的惊人之处在于,它是与 Shopify 商店的最顺畅的支付集成。 所以,你得到:
- 结帐速度更快,因为付款流程轻而易举
- 自动解决争议,帮助您赢得更多拒付
- 由于 Shop Payments 拒绝的交易比其他支付处理商少,因此完成的订单更多
- 支持离线访问的支付平台
- 接受客户付款的更多选项
但它有一些缺点。 我们已经提到,这并非在每个国家/地区都可用。 还有更多…
- 高额拒付——有些当客户对收费提出异议时,您将被扣款 15 美元(但他们通过向客户的银行提供交易的每一个细节来帮助防止这种情况发生)
- 在解决争议时,您的 Shopify 付款将被冻结。
也就是说,您可以通过两种方式优化客户的支付体验
- 提高支付速度。 如果结账过程花费超过 30 秒,50% 的美国购物者将不太可能完成购买。 和…
- 提供更多付款方式。 可用的选项越多,您就越愿意接受收入。
Shopify Plus 购物车和结帐布局
以下是大多数 Shopify Plus 店主使用的结账和购物车的一些示例,以确保在提高转化率的同时提供出色的用户体验。
由于它们在每种情况下的表现都不尽相同,因此您将获得每种情况的优缺点来帮助您做出决定。
让我们潜入……
滑入式推车

当您不想让客户远离体验但又想让他们知道他们可以一键结账时。 它通过不太侵入性来改善用户体验,但可能会阻止浏览更多产品。
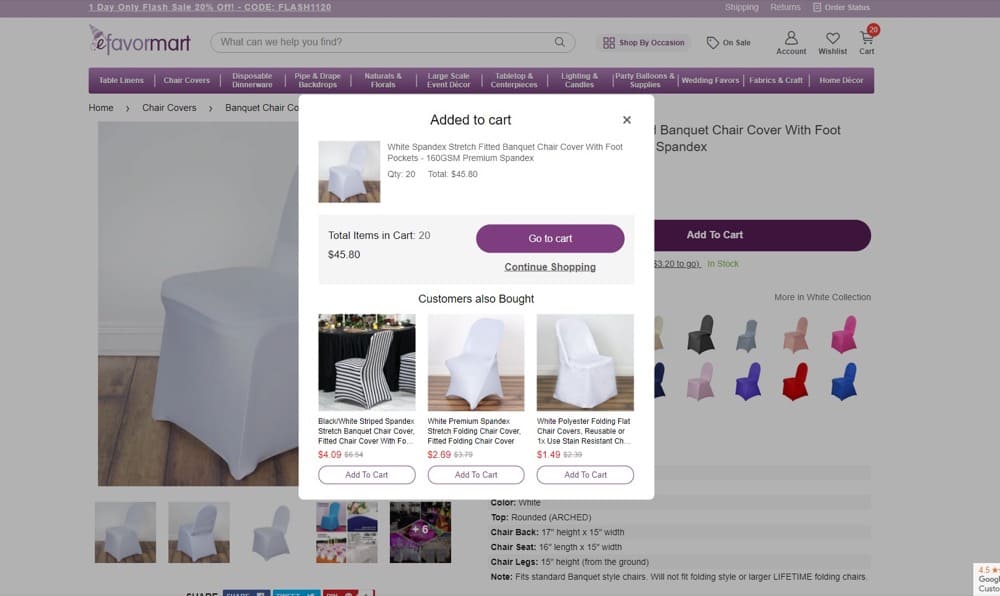
弹出式购物车

比滑入式推车更具侵入性。 当数据显示您的客户一次最多购买一件东西时,情况会更好。 如果没有,您将阻止他们浏览其他项目。
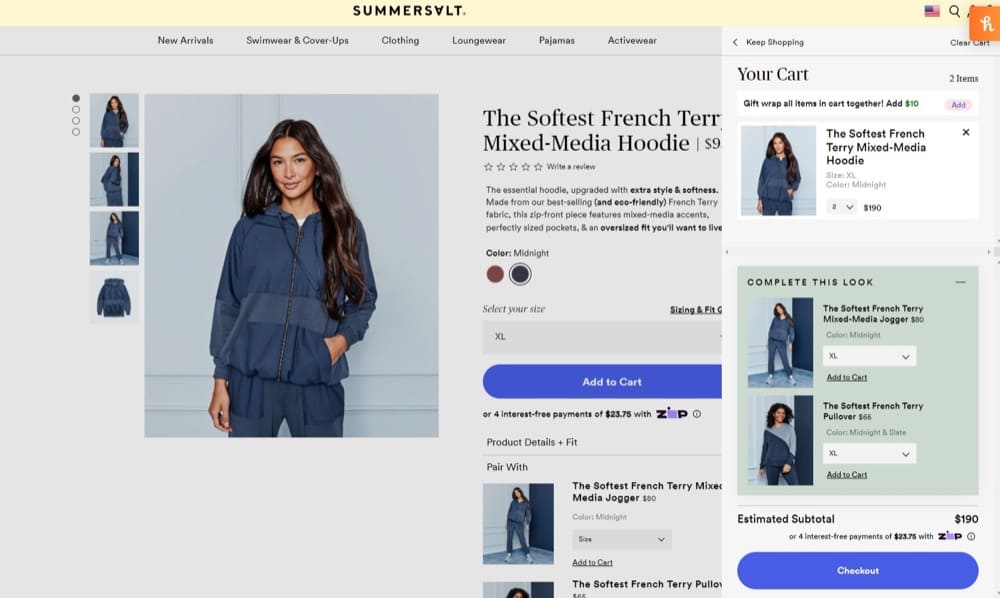
在屏幕截图中,efavormart 将弹出式购物车与类似产品相结合,供希望增加购买多样性的客户使用。 这非常适合让他们顺利完成您商店中的下一个合乎逻辑的事情。
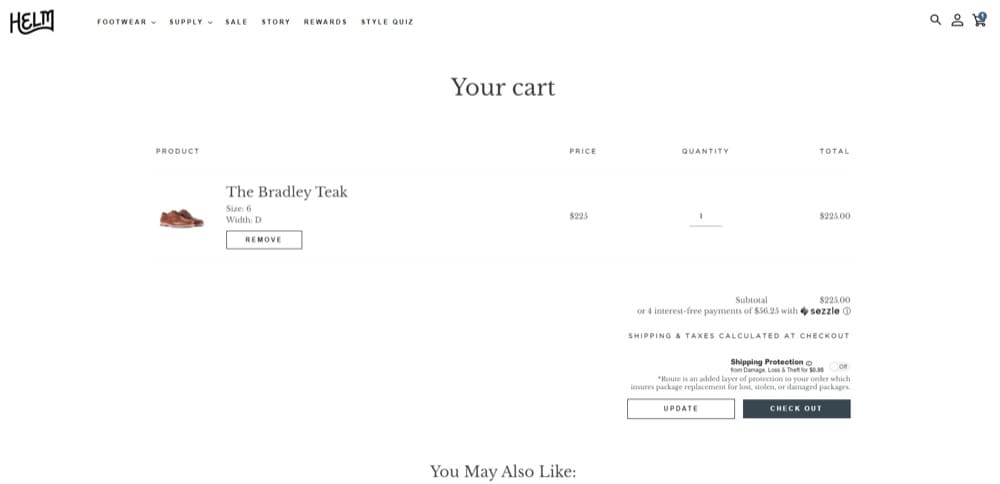
加售购物车

将追加销售添加到购物车是 AOV 助推器,尤其是在智能支持时。 当产品推荐与购物车中的商品完美匹配时,客户将很难拒绝添加这些产品。
但是,您如何使用它是有限制的,因为您可能会压倒客户并失去整个销售。 我们在本文的错误部分深入探讨了它。
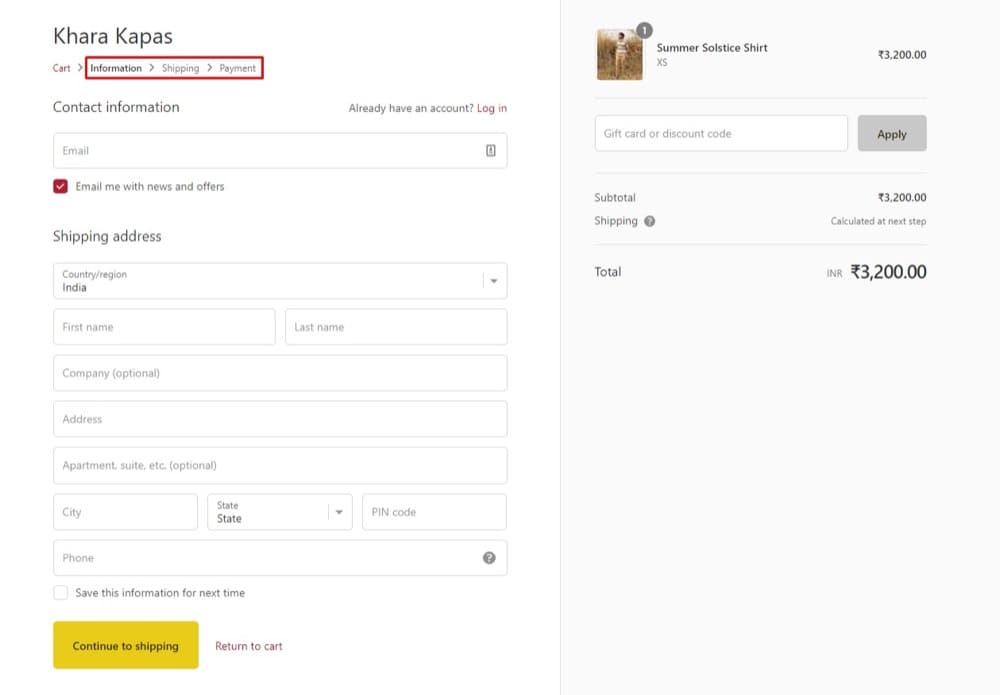
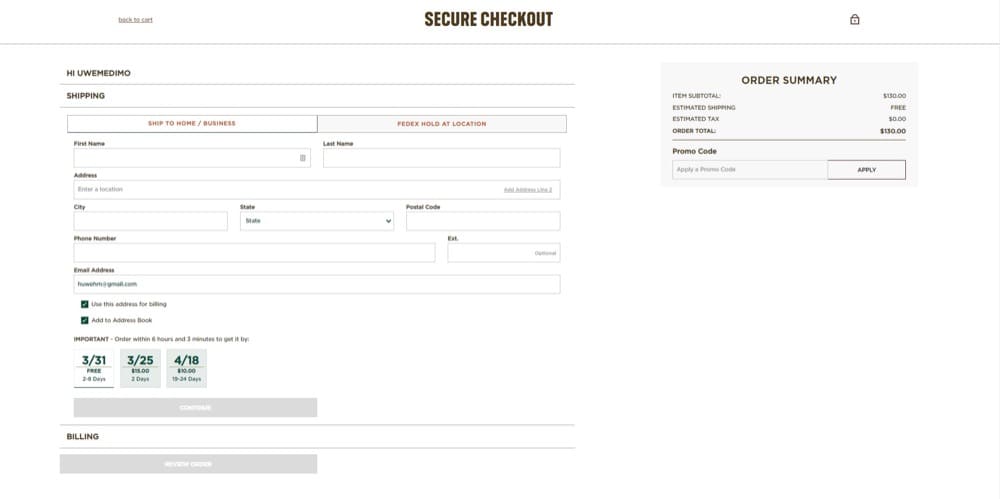
一页结账

一页结账可以通过加快结账流程并满足客户方便的需求来提高转化率,但最终可能需要很长时间才能加载。
一些品牌使用不同的版本:虚假的一页结账。 在这里,当客户完成前面的表格时,结账过程的不同部分是隐藏的。
因此,当他们完成个人信息部分时,运输表格会弹出到一边,然后账单表格会排在最后。 它激发了耐心,但有些人可能会觉得这有点不诚实。
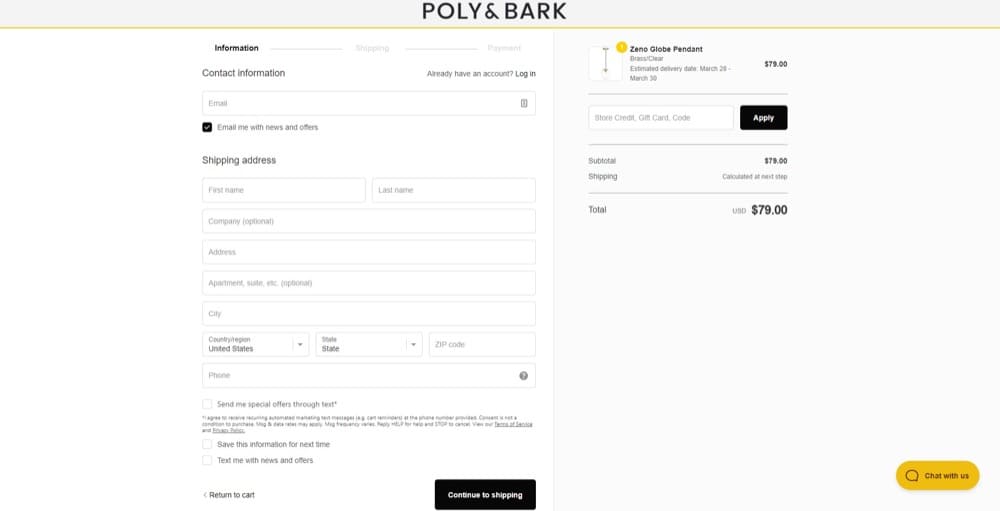
多步结账

多步骤布局的一个主要好处是它是最常见的结账类型——也是 Shopify 的默认设置——所以大多数人都熟悉它。 但对于低成本产品来说,它可能感觉太长了。
在这些情况下,您可以最大限度地减少收集的信息并使用较短的表格进行测试以简化结帐过程。
为什么需要 A/B 测试来优化结帐
购买过程的最后阶段,也称为销售漏斗,是结账。
只有高素质的用户,即确定了自己的需求并做出购买选择的用户,才能达到这个阶段。
作为优化者,您的目标应该是让最后一步对用户来说尽可能简单。 这包括减少干扰和简化结帐流程。
在这里,A/B 测试可以帮助您实现目标。
A/B 测试允许您在将结帐流程部署到您的网站之前对其进行测试,从而允许您采取已被证明可以提高转化率的步骤。
但是可能对别人有用的东西可能对你不起作用,现在有用的东西将来可能不起作用。
这就是为什么每个电子商务品牌都需要进行自己的研究和测试,以确定客户对变化的反应以及它如何影响转化率。
您还需要不断测试和修改您的销售结帐流程,以确保您的网站适应不断变化的客户行为。
总而言之,A/B 测试结账流程可以消除流程中的混乱、不信任和摩擦,从而提高转化率。
结账时常见的 A/B 测试错误
虽然 A/B 测试很有趣,但人们在 A/B 测试期间会犯一些非常常见的错误。 反过来,这开始破坏客户的信任并赶走潜在客户。
为确保您不会犯这些错误,我们将通过常见的电子商务错误来避免这些错误,以及改善客户体验的技巧。
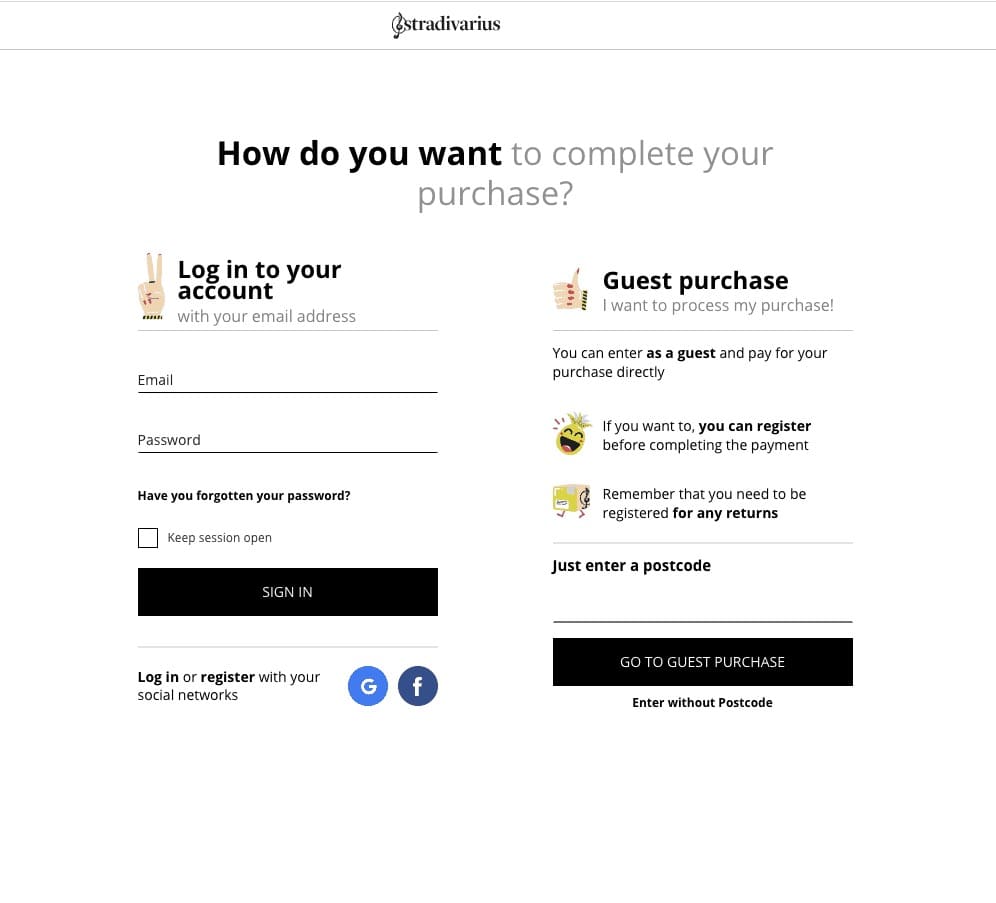
错误 #01:隐藏访客结帐选项
我们在支持案例中看到的一个常见错误是当用户设置这种 A/B 测试来隐藏访客结帐的单选按钮时:

- 您的原始 (A) 组是 Guest Checkout Showing
- 您的变体 (B) 组仅注册,访客结帐通过 Javascript 隐藏。
他们这样做是为了增加潜在客户并与他们的观众保持联系。 但是,当您从客户的角度来看时,这会不必要地使流程变得漫长而耗时。 最好的办法是使用注册快捷方式,例如加入 Google、Facebook 和其他帐户。
当然,捕获客户的信息可能很有价值,但是否值得失去转换?
提供客人结帐选项是必须的方法。 这简化了结帐流程,减少了点击次数,并允许您在客户完成交易后询问他们的详细信息。
相反,您可以尝试 A/B 测试,在客人结帐流程结束时插入一个复选框,以便客户可以选择接收贵公司的电子邮件营销,或者在产品退货的情况下; 您可以测试强制性注册。 这将允许您扩展您的邮件列表,同时保持出色的客户服务。

错误 #02:显示三个以上的信任徽章
信任徽章只是徽标,但它们可以帮助用户知道您的网站是安全且合法的。 这是因为他们对您网站的访问者产生了信任感。
不言而喻,必须谨慎对待个人的财务信息和其他个人信息。 根据研究,如果大多数买家认为他们购买的网站不安全,他们就会放弃购买。
首先,请确保您的网站拥有 SSL 证书。 Google 建议互联网用户避免访问不符合这些安全标准的网站。 在结帐页面上,突出显示您选择的提供商的徽章,以保护您的网站,以增加安全感。 您不应该在客户心中留下关于他们的信息对您有多安全的错误。
但是,当有太多的信任徽章组合在一起时,就会出现“纳斯卡效应”。 混乱会导致访问者混淆,而困惑的访问者不会转换。 因此,请测试您的设计以确保它不会过于繁忙。
最有用的设计建议是什么? 在任何给定页面上,TrustedSite 建议使用不超过三个信任徽章。

您无需将大部分信任信号放入徽章中,而是可以吸引潜在客户心中的紧迫问题。
也许他们需要更多关于产品质量的信息才能自信地购买。 他们应该打电话给你的客户服务吗? 或者您可以测试靠近页脚的站点范围的常见问题解答部分来解决这些问题吗?
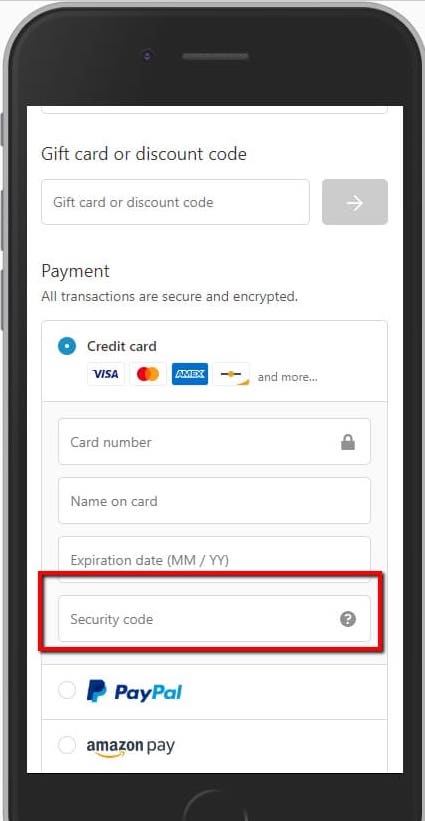
错误 #03:测试很少的支付网关
正如陈词滥调所说,客户永远是对的。 消费者是古怪的人,他们喜欢以自己独特的方式购买。
因此,作为一个电子商务品牌,您应该让您的客户按照他们独特的方式进行支付,让他们以他们想要的方式付款。
研究您打算入侵的市场中最常见的支付方式是个好主意。 不同的国家(和大洲)有不同的支付方式,他们喜欢。
提供广泛的支付选项有助于防止您疏远大部分目标市场。
虽然您无法满足每一个付款选项,但您可以通过提供多种选项来满足大多数请求。

替代支付选项提供了额外的好处,允许用户更快地完成他们的交易。
PayPal、Amazon Pay 和 Visa Checkout 等方法保存了付款和地址信息,用户只需提交登录名和密码即可跳过 90% 的表单填写。
这对移动设备也有好处,因为它减少了必要的工作量。 借助 Google Pay 和 Apple Pay 等应用,出行变得更加轻松。
错误#04:以追加销售的方式压倒买家
如果任何一方(供应商/客户)不满意,向上销售的 A/B 测试将失败。 如果您强迫他们购买东西或通过在每个在线页面上和通过电子邮件营销的重复推荐来惹恼他们,客户可能会感到压力。 因此,客户不太可能访问您的商店。
如果您想与他们建立牢固的关系,请注意买家的目标和愿望,而不是向他们施加压力。
强迫您的客户从过多的选项中进行选择几乎肯定会使他们不知所措并使他们感到困惑。 这也可能导致他们放弃。 因此,在追加销售方面,更多的想法可能并不意味着更高的销售可能性。
在为追加销售页面创建 A/B 测试时,您的目标应该是为客户提供针对他们的问题和要求的解决方案,而不仅仅是增加他们的不确定性和查询。 为了最大限度地提高您的成功销售率,您只需要提供两到三个有针对性的追加销售技巧。

当客户发现难以做出决定时,他们更有可能避免燃烧这些额外的卡路里并推迟做出决定。
后来有时转为永不。 购物车被遗弃。
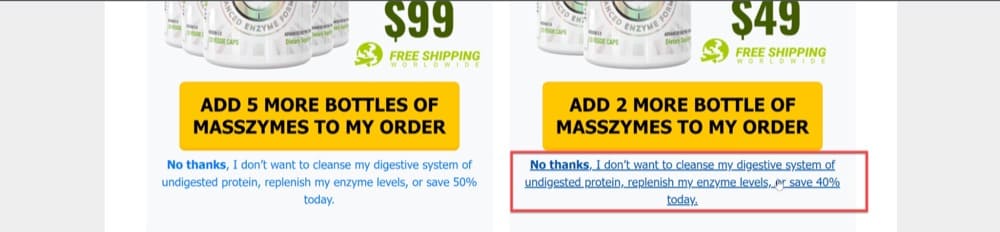
您可以在购物车页面上这个非常酷的 A/B 测试案例研究中看到它的效果:
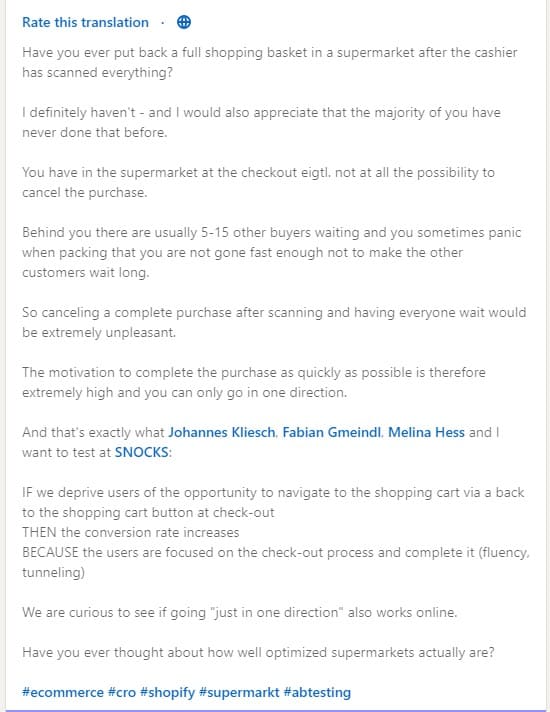
你如何追加销售很重要。 Ontrack Digital 的创始人 Andra Baragan 分享了正确的追加销售与可能中断购物流程从而影响转化率的追加销售的示例。
错误 #05:忘记多语言网站
跨国公司喜欢使用多种语言的网站和结帐页面,这取决于他们经营的地点。 因此,在对对业务有直接影响的多语言网站进行 A/B 测试时,使用正确的方法至关重要。
但是这里发生了一个非常常见的错误。
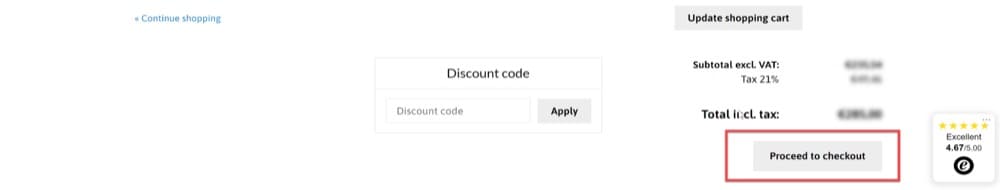
您设置了 A/B 测试,并且想要更改购物车页面上“Proceed to Checkout”按钮的颜色。 现在您更改了元素的颜色,但只使用了一种语言,却忘记了相同的元素存在于两种语言中,但具有不同的元素选择器。
您在可视化编辑器上加载您网站的 NL 版本,进行更改,然后将体验上线,并认为这将在所有语言中生效。
您意识到网站的 EN 版本上没有显示颜色变化,并想知道为什么。 这仅仅是因为即使它看起来是后端上的同一个按钮,这两个按钮通过一个独特的元素选择器来区分,你需要同时照顾好两者。


错误 #06:不注意 SPA 结帐
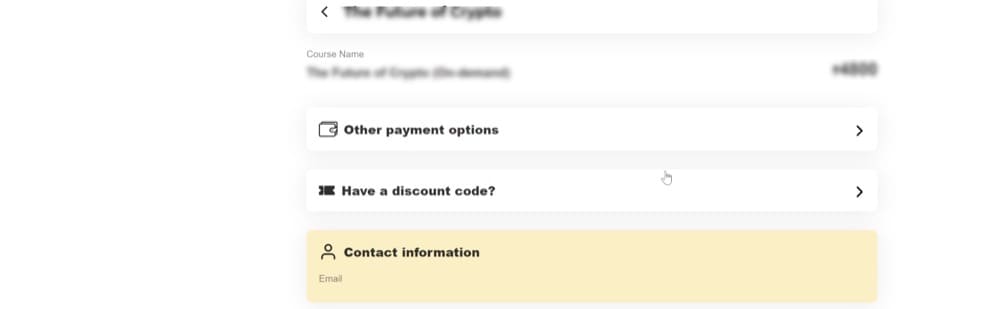
您是一个电子商务网站,并希望运行 A/B 测试以在付款页面上添加其他联系信息。 您的付款屏幕是结帐流程的第三步。 用户可以点击购物车图标并转到购物车页面并从那里开始结帐。
当用户浏览结帐时,由于您的网站是使用 SPA React 框架构建的,因此不会重新加载页面。
这会导致您的更改在可视化编辑器和实时预览中正确显示,但在进行实验时不会。
什么地方出了错?
您忘记了 A/B 测试在 SPA 网站上的行为不同,您需要在全局 javascript 部分添加一些额外的代码。

错误 #07:结帐过程太长或太复杂
我们在支持案例中多次看到这个问题,值得一提。 这是优化器最常提到的结帐问题之一。 您应该让客户的结帐程序尽可能简单和轻松。
这一点怎么强调都不过分。
此外,研究表明,一个人必须进行的点击次数越少,他们转化的可能性就越大。
减少您拥有的表单字段的数量并为您拥有的表单字段提供自动填充功能,包括访客结帐选项,并且如果可能,使用单页结帐样式以使您的结帐过程快速轻松。

要确定您的结帐渠道是否太长,请在结帐页面上进行退出调查。 当一个人将鼠标从页面上移开时,可以使用退出调查在他们离开之前立即从他们那里收集信息。
错误 #08:没有为新的 Vs 运行单独的体验。 回头客
返回您的网站的访问者会专注于它。 尽管存在转换问题,但他们已经习惯了!
人类是坚持自己的常规的生物。 当我们提供新的更好的设计时,我们经常发现回访者的转化率较低。
因此,我们始终建议新的访问者对新的网站设计进行测试。 在测试新设计之前,您应该评估回访者与新访问者与您的网站的交互方式。
让我们看看访问者如何与您网站的各个页面进行交互。
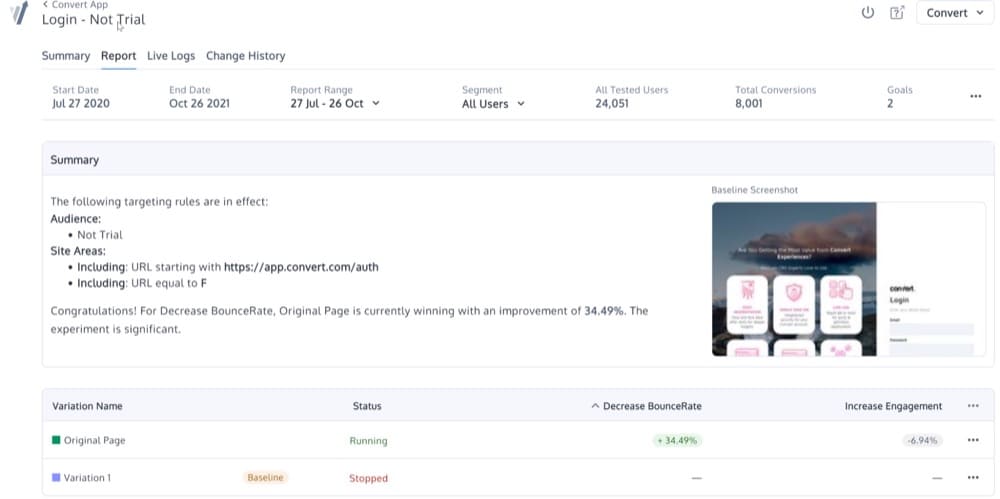
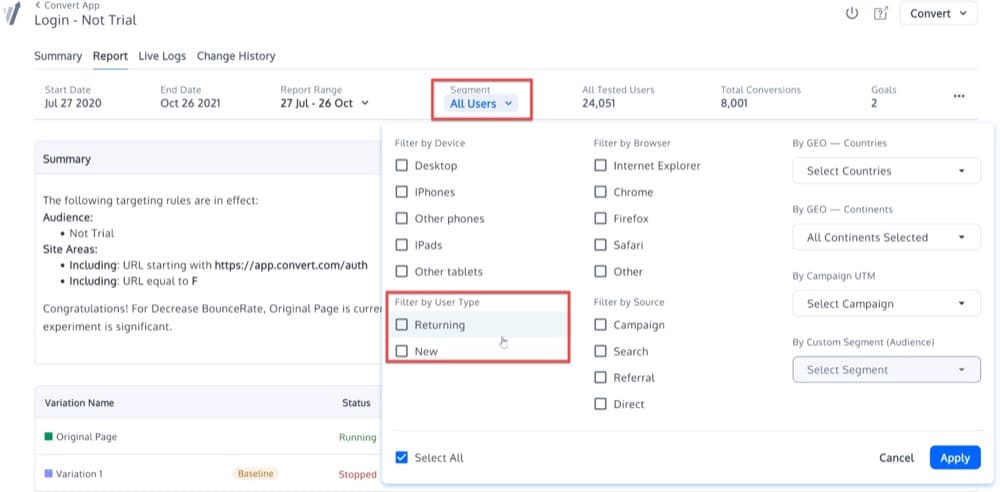
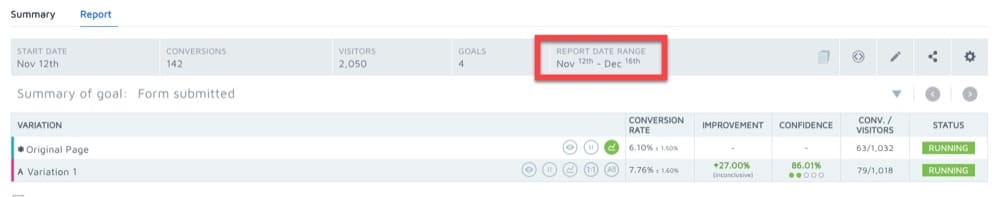
登录 Convert 后,转到您的体验报告仪表板之一。 该报告将显示您网站的不同指标:

现在在仪表板中,对报告应用细分,以查看回访者与新访问者如何与您的网站互动:

在此页面上,选择“新用户”或“回访用户”。
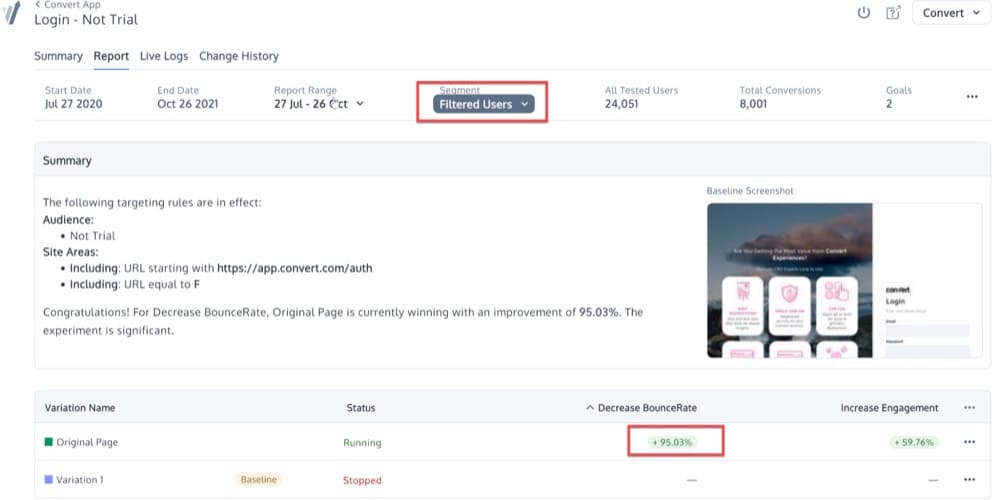
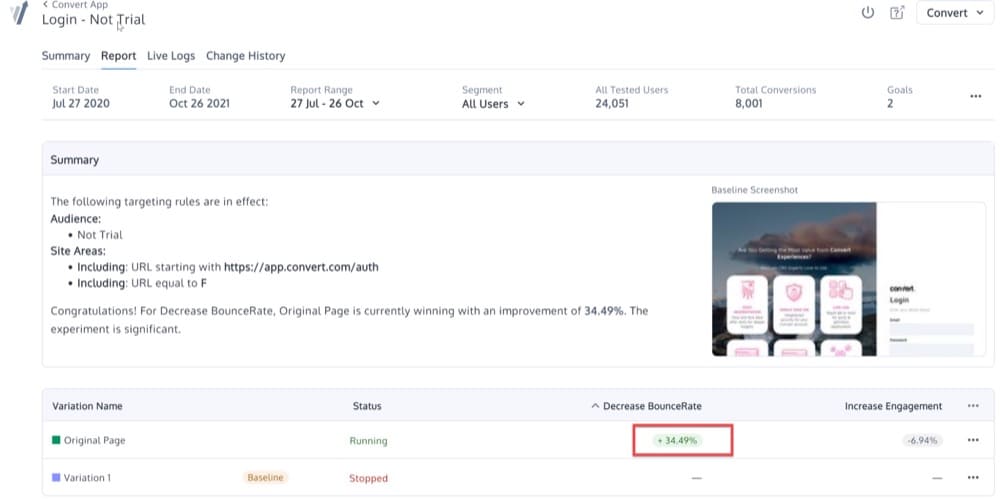
Convert 现在将显示按用户类型细分的相同报告:


请注意此特定网站的经常访问者与新访问者的奖励率差异。
错误 #09:过早地调用体验
您进行体验,几天后您的测试平台宣布获胜者。 每个人都对改进感到欣喜若狂。 您停止竞争并选择获胜的变体作为您的默认设计。
您预计转化率会上升。 然而,这种情况并非如此。
为什么?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
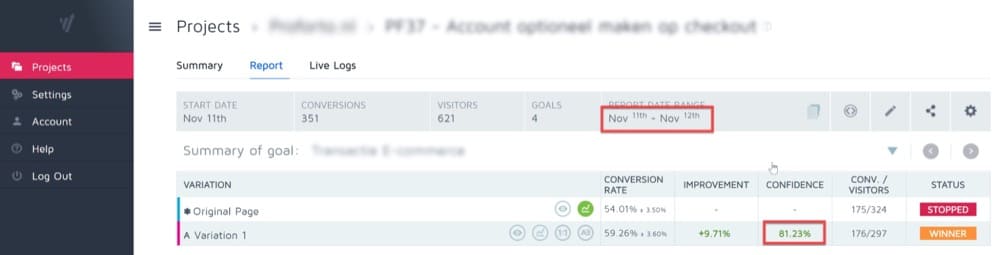
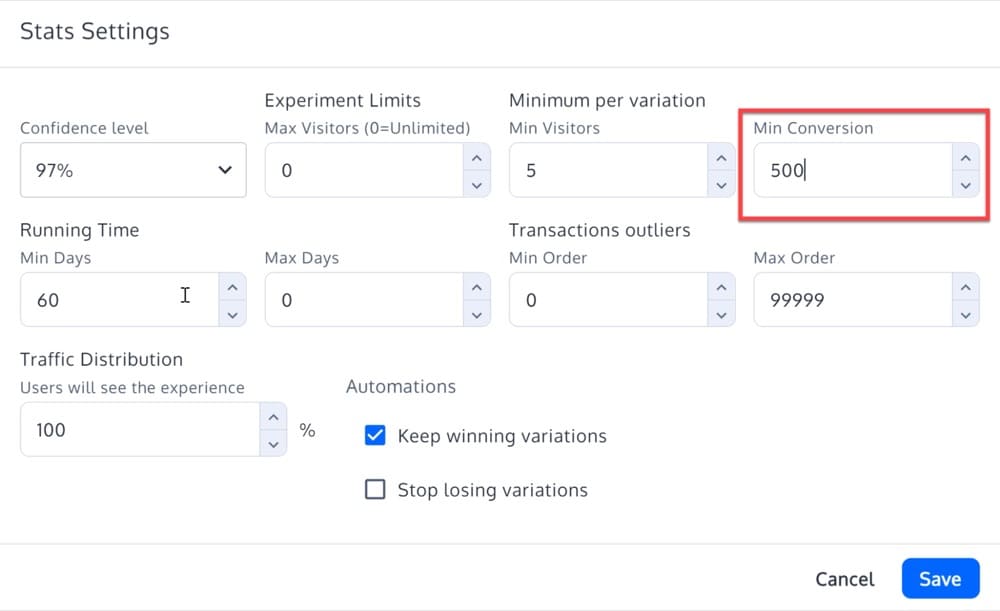
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
但是,在您运行该测试之前,请仔细检查您没有使用与您正在分析的数据无关的变量。 如果您想提高结帐表单的转化率,例如,更改号召性用语按钮的颜色可能不是最好的测试。 更改这些按钮的颜色可能会影响有多少人点击进入您的结帐表单,但不太可能直接影响有多少人完成它。 这并不意味着您不应该测试这些理论。
你所需要的只是一个从哪里开始的好主意。

错误 #12:测试太多东西
结帐页面上另一个常见的 A/B 测试错误是试图一次测试太多项目。
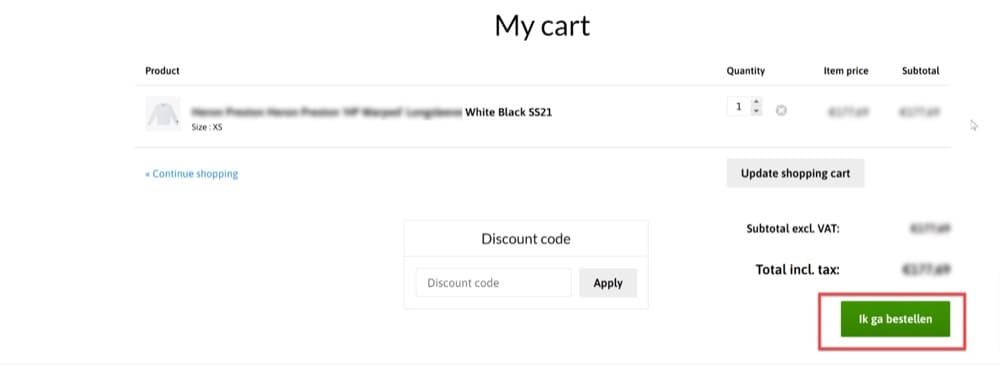
这是一个很好的例子:
在结帐页面的底部,有一个蓝色的“完成结帐”按钮。 您决定对此进行测试,因为您没有得到很多购买。 页面侧边栏中的红色“升级”按钮是您的体验按钮。 您运行 A/B 测试以随机提供这两个按钮之一。
执行这样的测试的困难在于您只有一种方法可以跟踪三个变量。 您如何知道颜色、语言或位置的差异是否是任何改进的源泉? 也许侧边栏中的蓝色“完成结帐”按钮会比红色的“升级”按钮获得更多购买。
然而,这种形式的测试并非完全没有价值。 毕竟,如果您在侧边栏中的红色“升级”按钮产生了更多的收入,那么您至少提高了网站的性能。
但是,是的,一次只关注一个变量——或者测试更多选项——可能会产生更好的结果。 如果您同时测试多个组件,您将需要两个以上的变体。
如何使用转换体验对您的 Shopify 结账进行 A/B 测试
在美国,Shopify 上有超过 260 万家在线商店。 这就是为什么我们要说明如何使用 Convert 对 Shopify 结帐页面进行 A/B 测试而不会出错。
您可以按照适用于 Shopify Plus 商店的每个页面(是的,包括结帐)的指南使用转换体验来测试您自己的结帐(您可能已经知道,Shopify 的结帐自定义选项是有限的)。
通过五个简单的步骤,您可以 A/B 测试您的 Shopify 结帐,避免上述所有错误。
第 1 步:安装转换体验
如果你还没有这样做,你可以在这里加入转换。
加入后,您需要在商店的两个 Shopify 模板中安装转换脚本。
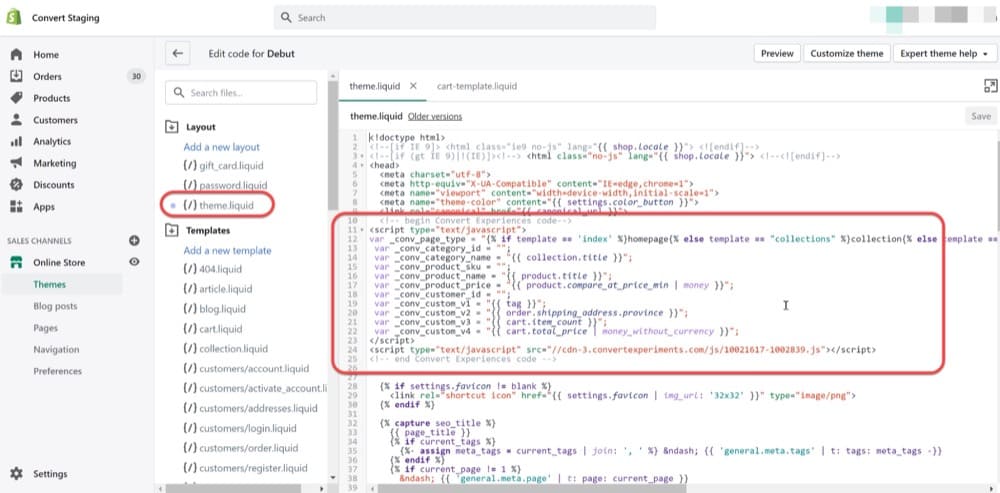
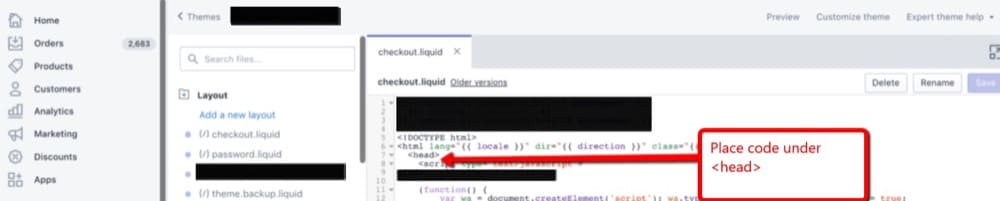
在您的主题液体模板中包含转换代码段:

然后,在结帐液体模板中包含转换代码段:

阅读我们关于在 Shopify 上实施 Convert 的完整指南。
第 2 步:创建检验假设
这是最愉快的部分!
使用 GA 数据、现有客户反馈和您自己的创意/直觉来提高结帐性能。
虽然本文不会详细介绍数据分析或如何评估定性客户反馈,但您可能想先问自己哪些摩擦点导致用户离开:
- 缺少运输和退货信息(因此用户退出搜索此信息)
- 没有可用的实时聊天或其他客户服务选项。
- 没有增强安全性和隐私性的客户信心助推器。
- 正在寻找优惠券的顾客正在离开。
您还可以从我们在本文中描述的结账时的各种 A/B 测试中获得启发。
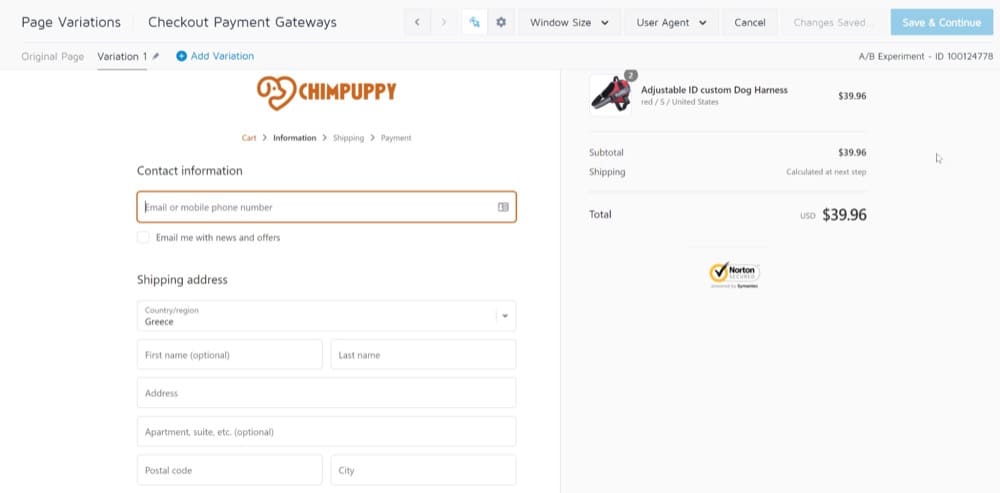
在此示例中,我们将在右列的订单总计块附近加入 Norton Trust 信任标志。
第 3 步:创建 A/B 测试变体
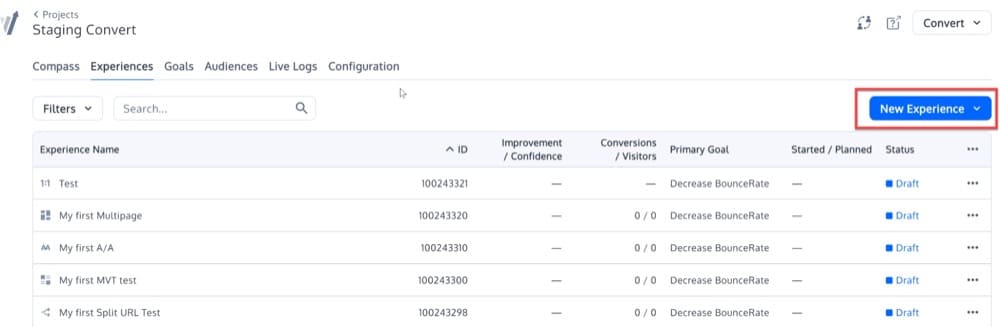
登录 Convert 后创建新体验。

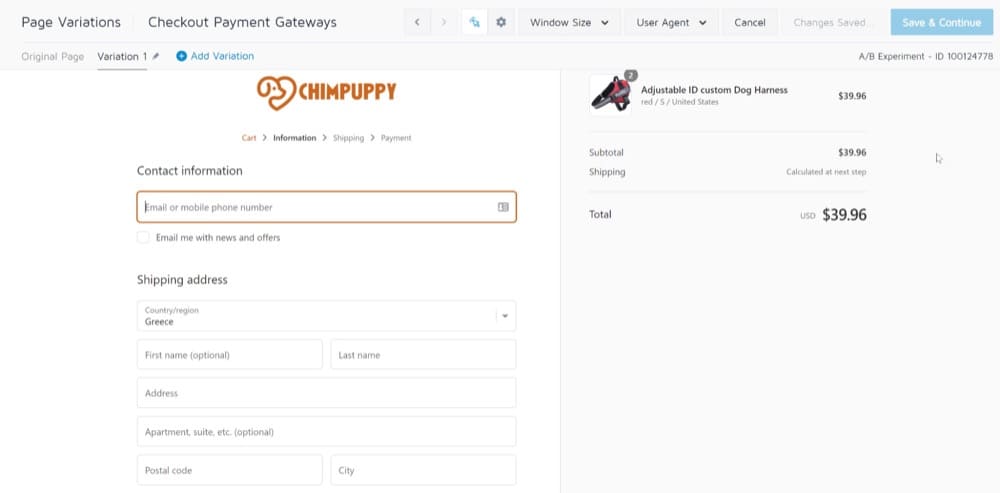
确保在可视化编辑器中加载您的结帐页面。 这是进行任何更改之前的变化:

使用插入 HTML 选项,添加您之前上传到 Convert 的 Norton 图像:

第 4 步:完成所需步骤
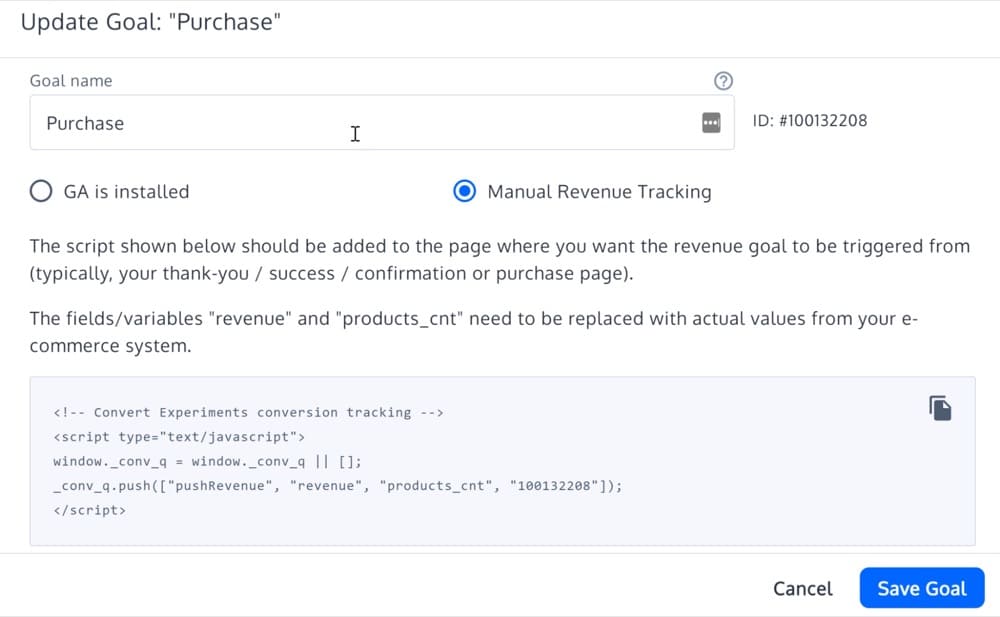
现在您需要为实验设定目标并最终确定站点区域中的定位 URL。
对于目标,我们将使用收入目标模板:

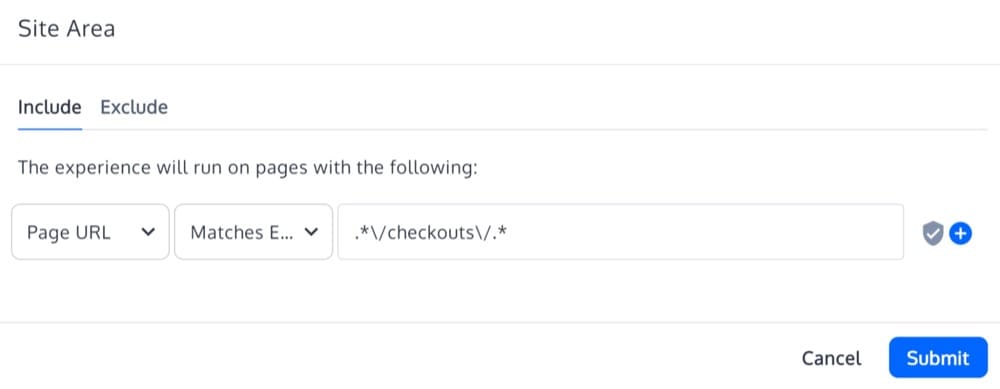
对于定位 URL,我们将为我们的结帐创建一个正则表达式匹配规则,如下所示:

第 5 步:开始实验并监控结果
您现在可以开始测试了!
在得出任何结论之前,您应该至少等待 1-2 周才能运行测试,具体取决于您的流量。
结论
成功结账页面背后的秘诀很简单——了解客户的需求,相应地应用更改,然后对各种概念进行 A/B 测试。
优化的结帐页面可带来更多转化。 这就是为什么必须拥有流畅且无摩擦的结账体验的原因。
您应该考虑一些技术来改进设计并避免常见错误。 访客结账是这些策略之一,避免分心并优化移动访问者的设计也是如此。 我们查看了一些结帐页面示例,以帮助您更好地了解如何避免这些错误。 如果您想增加电子商务销售额,请务必实施这些策略。
如果您在 Shopify 上的 A/B 测试方面需要帮助,请获取转换体验。