如何优化企业级页面体验更新(国际案例研究)
已发表: 2021-06-23整体而言,搜索引擎优化是一个巨大的话题,更不用说技术方面了。
在过去的几个月里,如果没有接触或听说过 Google Page Experience Update 和 Core Web Vitals,就很难在技术 SEO 领域徘徊。
您可能想知道它是什么以及它将如何影响您,或者可能怀疑如何使用它来优化您的网站 - 并且有充分的理由!
目标是在“发布”前的最后几天以案例研究格式为您提供必要的输入,供您在自己的网站(或客户的网站)上使用。
但是我们必须先爬行,然后才能走路,所以让我们从基础开始。
什么是 CWV,为什么要修复它?
Core Web Vitals 是 Google 用来评估网站用户体验的一组特定指标。
目的是使用这些指标来评估网站对其内容的排名并确保令人满意的用户体验。
这就像一个真正的用户会决定离开一个加载缓慢的网站,或者一个具有挑战性界面的网站,无论内容多么好。
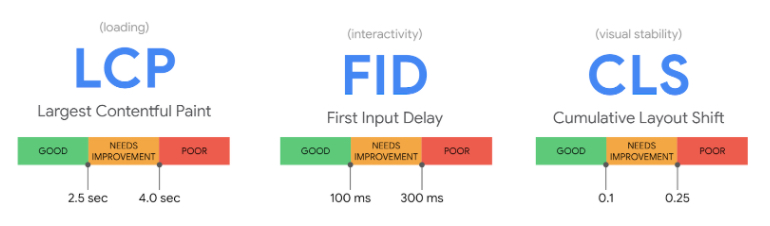
Core Web Vitals 包含三个特定的页面速度估计值和用户交互值:
- 最大的内容涂料
- 首次输入延迟
- 累积版面偏移
这些值在桌面和移动设备上单独评估,以考虑不同视口和网络适配器上的体验。

LCP(最大内容绘画)- 加载体验
LCP表示网站的大部分内容在用户屏幕上可用(呈现)之前需要多长时间。
当 Core Web Vitals 认为该参数可以优化时,往往是基于前端文件(HTML、CSS、Image 文件)。
这是因为在用户浏览器中呈现站点需要太多文件。 也可能是文件太大或服务器容量不足,无法及时交付。
建议的解决方案是确保这些文件更小,通过更少的 HTTP 请求发送,并扩展服务器以匹配网站的流量和大小。
FID(第一输入延迟)——交互性
FID表示用户需要多长时间才能与站点按钮按下、触摸屏点击、键盘输入等进行交互。
此类别中的问题通常是由动态或基于 Javascript 的交互和 DOM 渲染量引起的。
浏览器优先加载这些脚本,并且在加载之前不接受用户交互。 加载和执行这些脚本越难,与网站交互所需的时间就越长。
FID 理论上是通过减少显示页面之间的时间来改进的,直到它允许交互。 换句话说,如果需要,可以将您的 JavaScript 文件拆分为更小的部分。
通过这样做,您可以优先加载使用网站的基本元素(点击、点击、滑块交互等)——让动画、效果和其他非凡的功能次要加载。
实际上,FID 是作为一个单独的用户指标来衡量的——它不衡量用户与其交互之前的时间,而是衡量用户与其交互之前的时间。 如果用户获得网站不可用的信息(例如,通过加载动画或大型数据集的占位符),则可能在此指标上得分较高。
CLS(累积布局移位)
CLS指示网站是否在网站上的其他内容元素之后放置新的按钮、文本或图像——如果网站异步加载元素,则会改变原始布局的结构并显着干扰用户体验。
未优化的图像文件通常会导致这种或可能的 Web 字体在初始标记到位后无法预加载和显示。 合并的第三方小部件也可能导致布局发生变化。
解决方案通常是预加载内容。 这样,能够改变布局的元素将在页面第一次显示之前就位。
或者,您可以将锁定的容器用于您的内容。 这样,初始内容的位置不会随着某些元素的出现而改变。
[案例研究] 增加战略页面的抓取预算
步行的时间
现在我们已经处理了基础知识,是时候使用它了,这正是我们对客户案例所做的。
这个具体案例很有趣,因为它有各种错误类型,因此专注于不同的优化领域。
在整个案例中,有许多需要注意的重点领域和行动点——所以请系好安全带,享受旅程吧。
我将引导您完成:
- 案子
- 我们在这个案子上做了什么
- 为什么我们这样做
- 关键要点
案例:Logpoint; 国际网络安全业务
该网站 Logpoint.com 从事网络安全业务,是全球知名品牌。
作为一家大型国际公司意味着相当多的流量通过网站运行。 因此,确保访问者获得最佳体验至关重要——因此,Core Web Vitals 的案例更加先进。
用户体验由许多不同的因素组成,但核心 Web Vitals 在构成和衡量整体体验方面尤为突出。

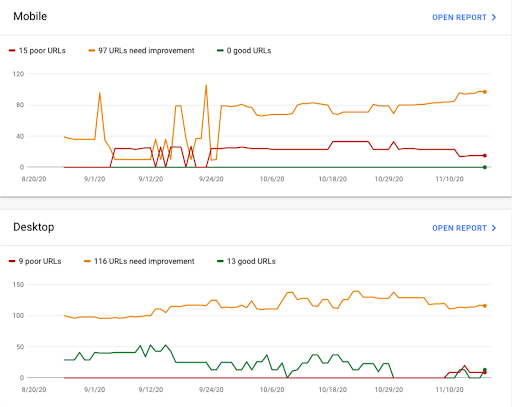
上图说明了我们开始优化 Core Web Vitals 之前的情况。 与许多其他更突出的公司相比,Logpoint 的起点并没有那么糟糕,但如图所示,还有改进的空间。
这也可能是您可以涉及的事情。
确保每个可能的 URL 都属于“好 URL”的类别至关重要,因为它可以带来最佳的用户体验,并且因为谷歌在 2021 年 6 月中旬通过更新将 Core Web Vitals 列为排名因素:谷歌页面经验。
我们在这个案子上做了什么
在我们的优化过程中,整个 Core Web Vitals 的情况发生了很大变化。 当我们刚开始时,主要问题是移动和桌面格式的 LCP 和 CLS 问题——当然还有页面速度。
世界在变化,网站也在变化——所以如果你在半年前为 CWV 进行了优化,现在看起来可能会有所不同。
谷歌搜索控制台(核心网络生命力)
我们做的第一件事是深入研究不同的错误类型并找出受影响的 URL。 您可能已经知道,Google Search Console 及其核心 Web Vitals 选项卡包含移动和桌面格式的概览。
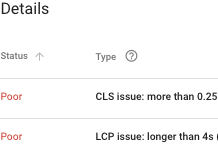
当进一步了解格式报告时,会出现错误类型的概述,其中可能会在特定错误中走得更远。

从总体上看,我们可以更进一步,我们的工作就是从这里开始的。
每个受错误类型影响的 URL 都会在此特定步骤中显示,从而可以开始我们的分析。
PageSpeed 见解
知道了哪些 URL 受到了影响,我们的下一步是分析它们以查明导致错误的元素。 这就是 PageSpeed Insights 发挥作用的地方。 通过分析 URL,我们了解了 PageSpeed 健康评分,但我们也能够查看导致错误的元素。
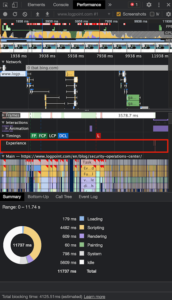
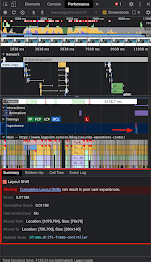
Chrome DevTool – 性能分析
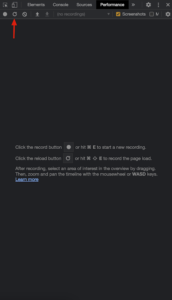
为了明确错误类型和导致它们的元素,我们使用了 DevTool 中的性能分析。 通过将此工具与 PageSpeed Insights 和 Core Web Vitals 报告进行比较,我们确保能够更全面地了解不同方式提供的洞察力以及它们之间的关系。
每个工具单独为细节提供了独特的视角,从而创造了更大的整体。

分析完成后,体验部分会出现一堆红色框。 这些表示元素加载,它通过移动自身或推动相邻元素以某种方式改变了布局。


单击一个元素会显示一组有用的信息:
- 分数
该值表示在计算累积的 CLS 分数时此特定元素或加载事件占用了多少分。事实基于加载所需的时间、加载主线程进程的延迟时间或自身移动的程度或周围的相邻元素。 - 累积分数
该值告诉所有 CLS 事件点的总数,以确定给定页面的累积情况有多糟糕。 为适应 Google 的标准,累积的 CLS 分数不得超过 0.1 分。建议分数更低,因为 CLS 是单独计算的值,Google 爬虫的评分可能比在计算分数时更差一个人的电脑。 - 最近有输入
这个值告诉元素是否在布局转换发生之前与元素进行了交互。 对于静态 HTML 页面,它很少是需要关注的值。 大多数情况下,它会告诉用户输入是否导致布局偏移。 - 移自/移至
该值揭示了元素最初的位置以及移动后其新位置的位置。如果组件已移动多次,则组件多次移动/移动到值的情况并不少见。 将鼠标悬停在值上会在屏幕上显示元素在布局转换发生之前和之后的位置。 - 相关节点
此值引用文档流中的 DOM 节点,该节点已被移动。 根据错误所在的位置,这将在哪个元素导致移位或受到相邻元素影响的方向上给出一个很好的指针,而相邻元素又导致移位。

错误的原因
LCP 错误的主要原因是整个网站的每个页面上都出现了一个英雄图像。
当然,有很多方法可以通过压缩和调整大小来优化这样的英雄图像,如果 Logpoint 想要保留他们的设计和布局,这将是首选方法之一。 不过,情况并非如此,所以我们删除了处理大部分 LCP 错误的 hero 图像。
LCP 错误的另一个原因是代码结构。 Logpoint 使用页面构建器,这导致构建器设置如何构建设计和代码的边界。
在网站的某些地方,整个布局存在缺陷,例如p标签嵌套在h1中,导致文本元素成为最大的内容绘制。 为了解决这个问题,我们对网站进行了扫描,以简化和优化代码结构。
如前所述,CLS 也是问题的一部分,它主要是由两个因素引发的——实际上这两个因素相互影响。
两个要素
首先,Logpoint 在他们的网站上嵌入了 Youtube,为了缩短加载时间,他们实现了一个缩略图。 问题是缩略图和视频是同时加载的,之后视频被 JavaScript 代码删除。 这导致网站上的布局发生了重大变化。
影响 CLS 的第二个因素是网站上实施的 CookieBot。 正如预期的那样,CookieBot 授予了有关视频的权限,因此在获得同意之前无法查看它们。
这是两个元素相互作用的地方。 删除视频的 JavaScript 代码是由开发人员定制的,并被编程为与 CookieBot 同意进行交互。
为了解决这个问题,我们修改了脚本,延迟了视频元素的加载和脚本本身的加载。
值得一提的是,Logpoint 是一个大型网站,其中包含许多以不同方式相互交互的组件。 这与主题和页面构建器相结合,使网站变得复杂,也限制了一些优化选项。
PageSpeed 受到影响
当然,这会影响 PageSpeed,因此在关注 Core Web Vitals 的同时,我们也致力于优化它。 为此,我们安装了插件: WP Engine获得快速托管, WP Rocket获得出色的 HTML、CSS 和 JS 缓存和优化,最后, CloudFlare获得出色的 DNS 提供商。
语言变化造成了新的 Core Web Vitals 错误……
在我们进行优化的同时,Logpoint 在他们的网站上进行了重大更改,以不同的语言发布了许多新页面,新元素和布局导致出现新的 Core Web Vital 错误——现在需要修复一种新型 CLS 错误。
再一次,我们完成了我们的分析过程。 在这种特殊情况下,布局变化是由第三方聊天插件引起的。 大多数情况下,这个错误是通过添加和更改 CSS 规则来修复的,但由于聊天机器人是由第三方实现的,我们无法有效地向它添加自定义 CSS。
因此,我们的首选是向插件的开发人员发布更新请求,因为添加对原本性能非常好的网站造成了明显的损失,或者,找到一个具有更好负载优先级的聊天插件。
为什么我们做了我们所做的
Core Web Vitals 正在成为排名因素这一事实是搜索引擎排名工作方式的根本转变。 一个不注重用户体验的设计糟糕的网站根本不会再削减它。
Google 的目标是帮助网站所有者建立专注于用户体验的网站,并通过将 Core Web Vitals 作为排名因素,他们正是这样做的。
谷歌并不以玩公开牌或提前让我们知道他们的更新而闻名,但通过他们的核心网络生命和页面体验更新,我们实际上在这个过程的早期就被告知了。
这当然给了我们时间来掌握 Core Web Vitals 的知识,但这也意味着在从引入到现在的这段时间里,很多元素和想法还没有最终决定和改变。
这包括获得完美 Core Web Vitals 分数的结果——只有好的 URL。
一开始,并不确定 Core Web Vitals 排名因素会以何种方式影响 URL。 这个话题已经有很长一段时间了——但今年六月,我们肯定会更多地了解其影响。
“在 Core Web Vitals 上获得“良好”分数的页面正在达到理想的用户体验水平,并且可能会在排名的页面体验部分得到提升。”
– 谷歌文档
同样,目前还不清楚 Core Web Vitals 报告未掌握所有错误类型是否会受到负面影响,或者是否仍然具有一些积极影响。
“如果您的页面至少在一项核心 Web Vitals 指标上没有衡量为“好”,或者没有通过其他页面体验标准,我们建议随着时间的推移关注这些维度的改进。 虽然页面体验的所有组成部分都很重要,但我们将优先考虑具有最佳整体信息的页面,即使页面体验的某些方面低于标准。”
– 谷歌文档
此外,Core Web Vitals 徽章的想法还在设计中——正如我们从 AMP 徽章中所知道的那样。 这也尚未最终决定。
“一般准则是,我们还希望使用这些标准在搜索结果中显示徽章,我认为围绕这一点进行了一些实验。 为此,我们真的需要知道所有因素都是合规的。 因此,如果它不在 HTTPS 上,那么基本上即使其余部分都可以,那也是不够的。”
– 谷歌网站管理员趋势分析师 John Mueller
所以即使有很多不确定性,有一件事是肯定的! Core Web Vitals 将继续存在,并将成为自然流量战斗的重要组成部分——这就是为什么我们付出额外努力来修复 Logpoint 上的 Core Web Vitals 错误。
关键要点
在路的尽头,回顾我们的起点是很合适的——希望这个案例为您提供了开始自己行走的知识和工具。
Core Web Vitals 是我预测的 SEO 的未来。 我们越来越依赖自然流量来影响增长,而 Core Web Vitals 只不过是一份完美用户体验的报告。
当我们赋予用户权力并为他们提供值得他们花时间的产品时,他们当然会想要与之互动。
由于 Core Web Vitals 的洞察力,Logpoint 作为该节目的明星进行了转型,使我们能够处理 LCP 和 CLS 问题以及第三方集成和整体混乱的代码结构。
通过坚持最佳实践,同时从 Core Web Vitals 提供的见解中汲取观点,我们能够以这样一种方式扭转网站的技术方面,使其脱颖而出——这由谷歌决定.
结论性建议
在我们结束之前,我的一些友好建议是专注于优化您的核心 Web Vitals - 不仅因为排名因素,还因为它对您网站的访问者产生巨大影响 - 这不就是 SEO 的全部关于?
它不仅会增加网站停留时间,还会降低跳出率,并有望提高排名和转化率。
与 Bonzer 技术 SEO 专家 Andre Vestergaard 合作编写。
