在线表单设计的 10 个最佳实践与实例
已发表: 2020-02-18在线表单设计技巧:网站上的表单设计有什么问题?

品牌和企业主为出色的网页设计付出了很多努力。
这只是一个小问题。
但是,单靠设计不会使您的网站获利。
更重要的是,它是关于建立产生潜在客户和销售的渠道。
这就是在线表格的用武之地。
许多品牌忽视了表单设计的重要性,但它是决定网站成功与否的关键查询渠道。
互联网上的大多数表单设计示例看起来乏味、不受欢迎,因此产生的转化率较低。
在线表格是捕捉新业务潜力的门户。
如果您想认真对待潜在客户,使用用户友好且诱人的在线表格至关重要。
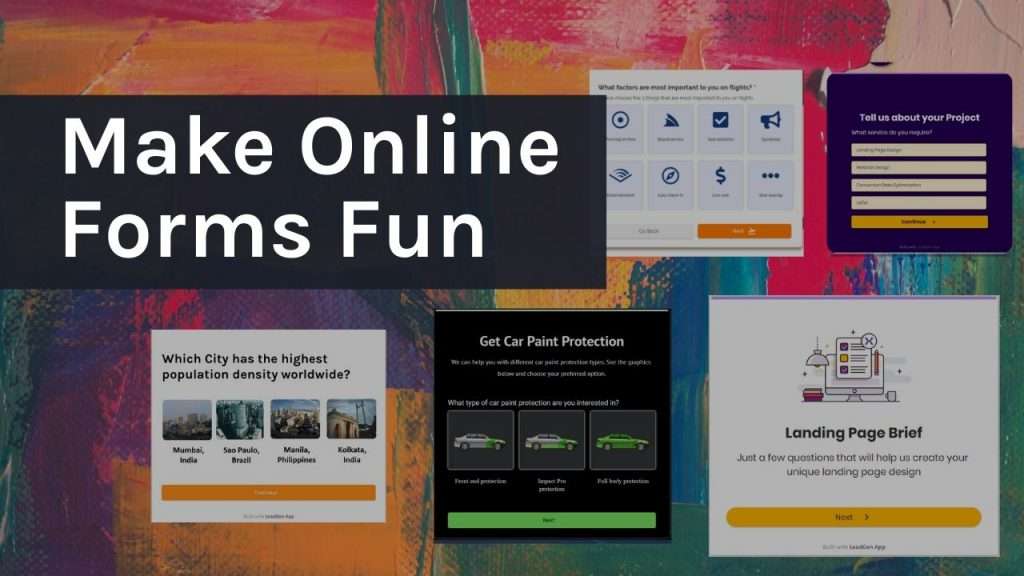
为了帮助您更好地与受众建立联系,以下是我们关于如何让在线表单变得有趣的 10 条最佳实践:
1.消除混乱

首先,表格需要易于您的听众理解。 而这往往说起来容易做起来难。 在您考虑让您的表单设计变得有趣和令人兴奋之前,您需要首先确保它的功能性和用户友好性。
互联网上充斥着带有冗余问题的表单设计,它们以令人困惑的语言提问,以及那些看起来很无聊的问题。 所有这些特征使得表单不那么鼓励网络访问者完成。
在表单设计中要删除的重要因素:
长格式(少即是多)
多余的问题
没有提供良好价值的不必要问题
错误的问题类型,例如使用开放文本字段而不是按钮选择
行话和技术语言
按钮上的标准号召性用语文本,例如注册、订阅、填写表格
难以阅读的颜色和对比度
所有这些要点听起来很明显,但事实是,即使是最简单的在线表格也违反了其中的一些要点。
互联网上充斥着成千上万缺乏用户体验的表单设计。
与表单的良好体验相比,单一的负面体验对用户的影响要大得多。
查看这些做法,您将有更好的机会产生转化并创造参与度。
2.切换格式

当我们想到在线表格时,我们通常会想到简单的长表格。 长表格或单步表格在一个步骤中呈现所有问题,通常一个接一个地在彼此下面。
单步表单有很多好的用例,例如只要求输入名字和电子邮件地址的表单。 但是,在考虑使表单更有趣时,您绝对应该考虑转换表单格式。
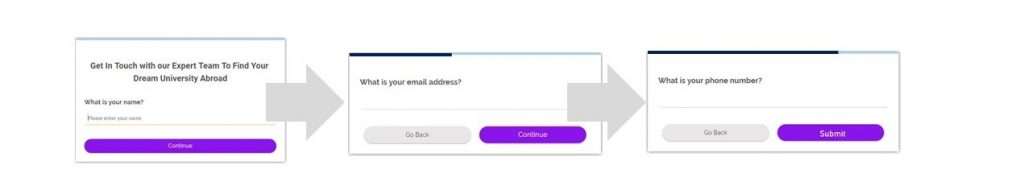
单步表单的替代方法是多步表单。
多步骤表单,有时也称为向导表单,更加直观,并在用户旅程中提供更好的体验。

因为用户一次只能看到一个问题步骤,所以信息不那么多。
一次只看一个问题比看 10 或 20 个不同的问题更令人鼓舞。 这与现实生活没有什么不同:在与另一个人的私人谈话中,你也会在问下一个问题之前只问一个问题。
在多步骤表单中,您可以使用进度条来指示已完成多少表单。
相关:创建长表格以促进转化的 7 个最佳实践

多步骤联系我们表单设计中的进度条
我们发现在很多情况下,多步骤表单对用户更友好,例如潜在客户捕获、用户资格、反馈表、申请表等。 LeadGen App 让您可以非常轻松地使用自定义文本和图形元素构建多步骤表单。
3. 用内容来娱乐你的表单设计

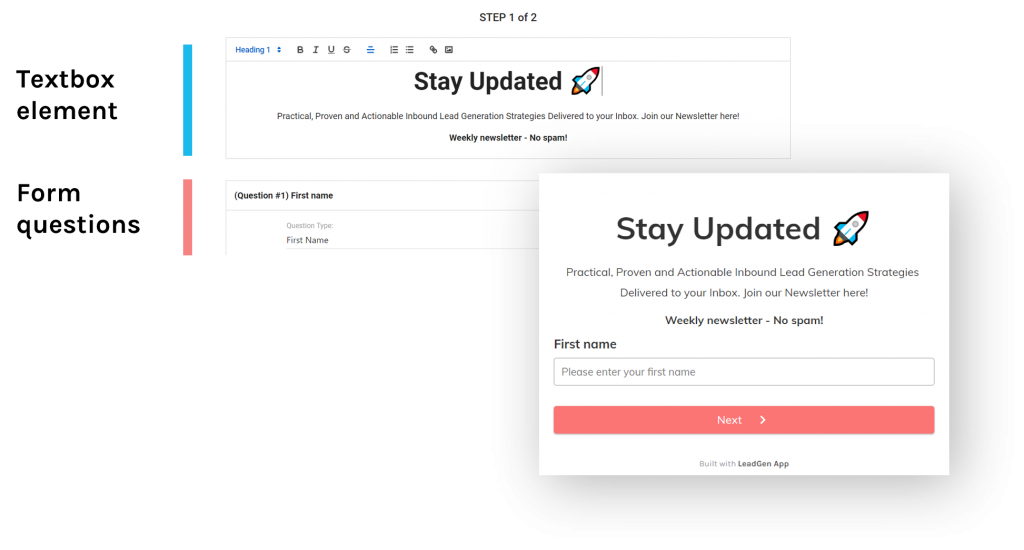
在 LeadGen 多步骤表单中,您可以显示文本框元素以及您的问题和表单步骤,例如在问题上方。
这些文本框元素可以通过 WSIWYG 编辑器添加,您可以在其中添加链接、图形和 GIF 图像。 标题可以设置为不同的大小,例如H1、H2、H3格式。

使用文本框元素增强 LeadGen 表单 - 表单生成器和实时表单
通过添加一些文本行,例如引入问题,可以使表格更加个性化和易于理解。
这可以使您的表单看起来像典型的在线表单那样更具对话性,而不是静态的(见下图)

联系我们表单设计自定义标题部分与文本元素
您还可以在文本框中使用 GIF 图像,让您的创意源源不断。 请参阅下面的表单设计示例以参加比赛:
有GIF图片的抽奖比赛报名表
4.表单设计的最佳实践

在线表单的品牌和样式通常不是营销人员关注的内容。 另一方面,人们痴迷于网页设计(这显然也很重要)。 然而,在线表单的设计是网站真正推动业务发展的关键要素。

成为少数利用这种潜力并开始优化您的潜在客户生成形式以获得最佳转化率的营销人员之一。
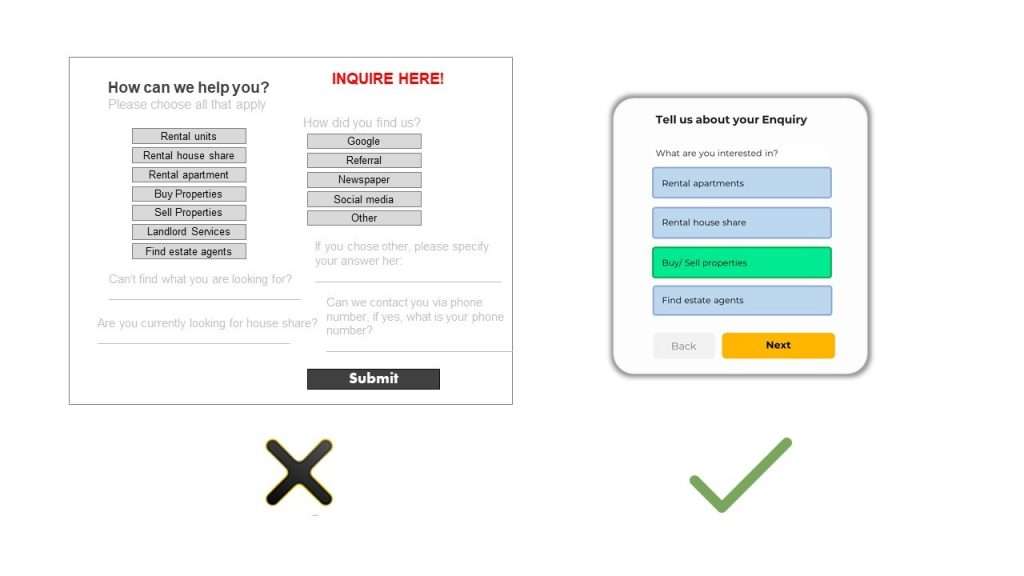
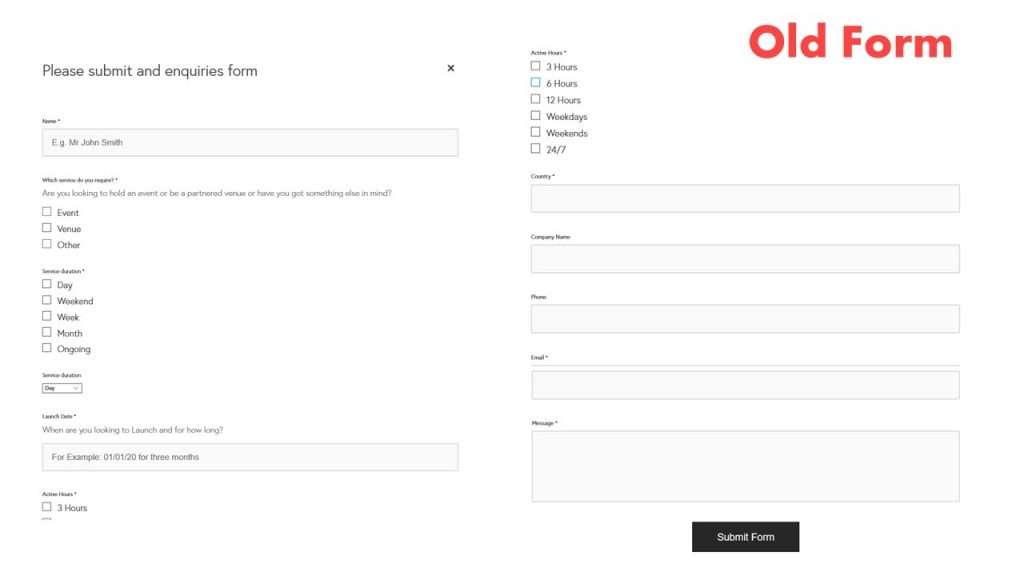
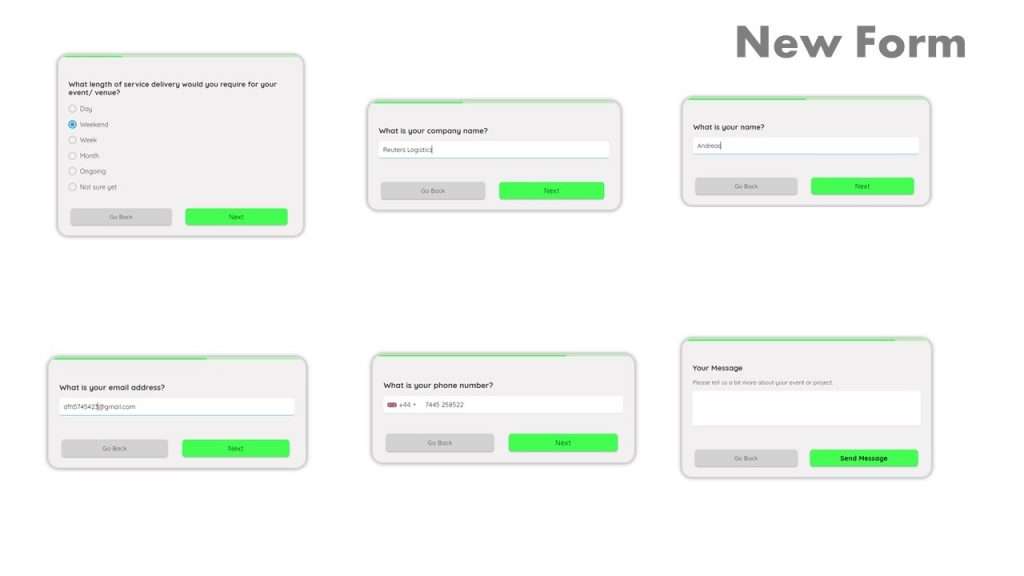
这是一个带有前后图片的在线联系表单设计示例:

捕获联系人查询的示例表格
表单的原始设计是以长格式构建的。 它使事情变得比必要的更复杂。
问题不明确,有解释的余地。 在品牌方面,表格只使用了白色和灰色,这是它看起来最无聊的颜色。

多步骤格式的新联系表单设计
在上方,您可以看到品牌实际设计中的新形式。 该品牌已经在标志和网站中使用了强烈的绿色,所以我们在形式上采用了这种风格。 多步骤格式使问题更容易理解,用户更有可能跟进。
颜色在以下方面对在线表单设计起着重要作用:
1)给形式增添个性,让它看起来不那么严肃;
2) 将表格风格与您的品牌标识相匹配
3)创造更多用户友好的体验
5.游戏化

LeadGen 表单问卷调查以吸引网站上的用户
人们喜欢游戏和娱乐。 使用多步骤形式的旅程来吸引用户,像游戏一样构建。
这可能不适合您构建的每个表单。 例如,联系人和潜在客户捕获表单可能仍应尽可能简单。
游戏化是“将游戏或类似游戏的元素添加到某物(例如任务)以鼓励参与的过程”(来源:韦氏词典)。
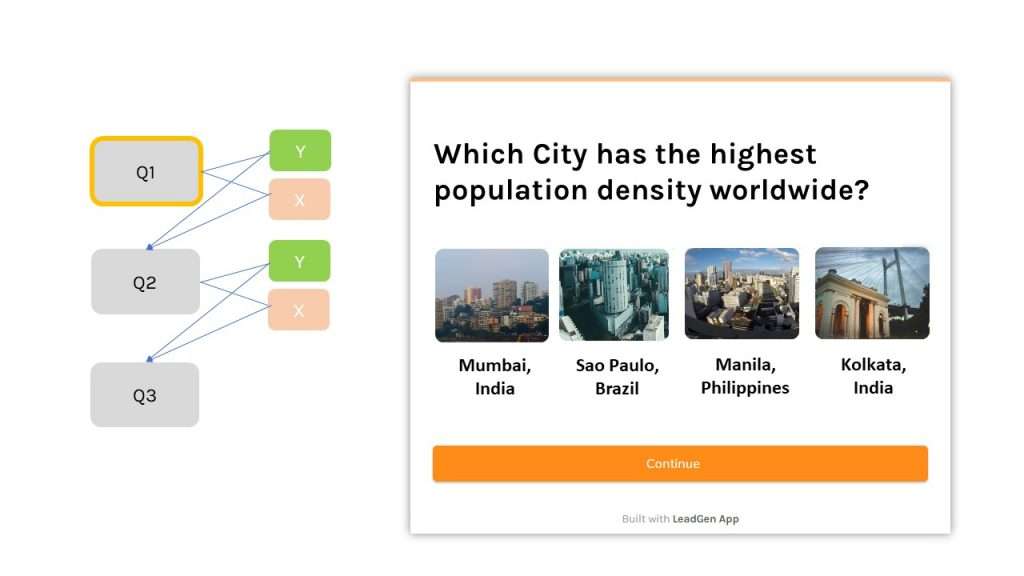
游戏化在线表单示例

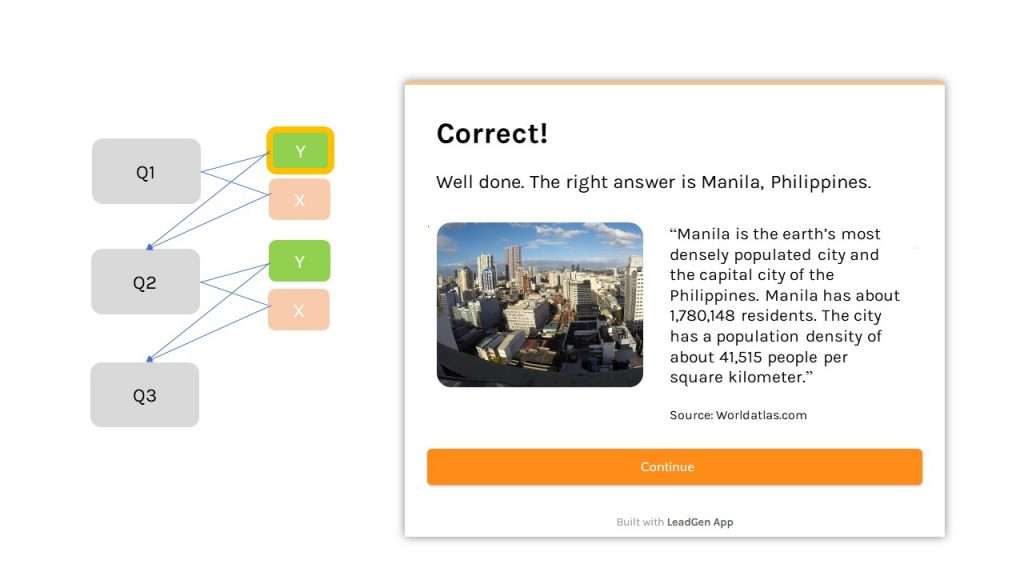
游戏化问答网站设计形式
上图显示了一个游戏化的 LeadGen 表单,它根据以下步骤的条件问题逻辑提供答案反馈。
正确答案将显示与错误答案不同的表格步骤。 例如,如果用户选择了正确的选项“Manila”,那么 LeadGen 表单将打开正确答案的表单步骤。 对于所有其他问题,您可以准备一个问题步骤来告知用户正确答案或通过单击后退按钮重试的选项。

问卷 LeadGen 表格 - 正确答案的答案页面
这些回复表单步骤可以按照您喜欢的任何方式进行定制,例如,通过编写带有解释的简短回答文本。 正确和错误的答案都可以连接到下一个问题(Q2),这样用户就可以简单地继续整个问卷直到结束。
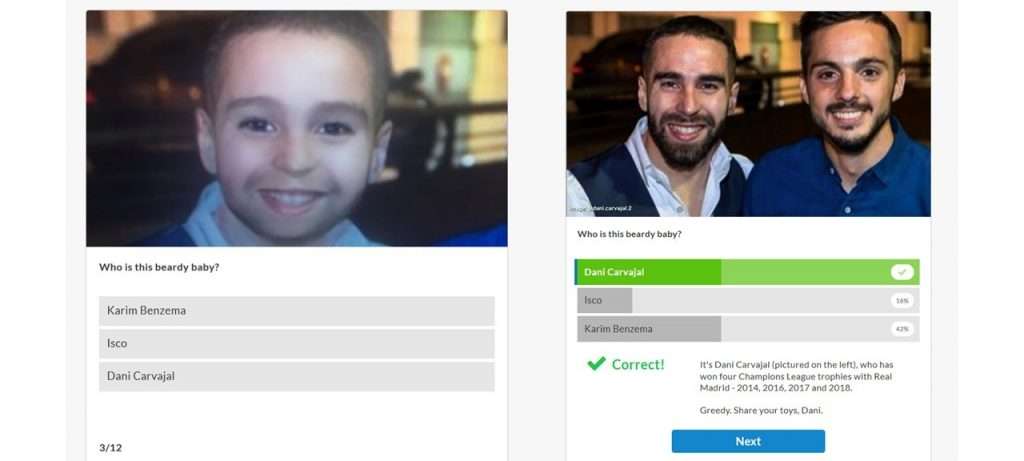
游戏化的在线表格也可以是一些创造性的、开箱即用的东西,你在互联网上的其他地方找不到。 游戏化在线表单的一个很好的例子是BBC 的这个测验

它要求您通过仅向您展示婴儿时的球员来猜测冠军联赛决赛选手。 像这样的事情让人好奇地通过表格来查看答案。 此外,您的测验或游戏化的在线表格更有可能被重新共享,这将帮助您赢得网站的曝光度,这不会简单地发生在传统形式上。
6.页面导航

重要的是不仅要查看在线表单本身,还要查看整个用户旅程。
网页上的旅程从用户登陆的地方开始,甚至在提交表单后继续。 它增加了优化整个页面的价值,可以为一个号召性用语(可能是您的表单)。
7.在页面内容中找到表单设计
当您在线设计表格时,请确保将其放在网站上最显眼的位置。 该表单应位于页面上易于找到的正确位置以及用户导航的位置。
找到正确的位置取决于表单用例。
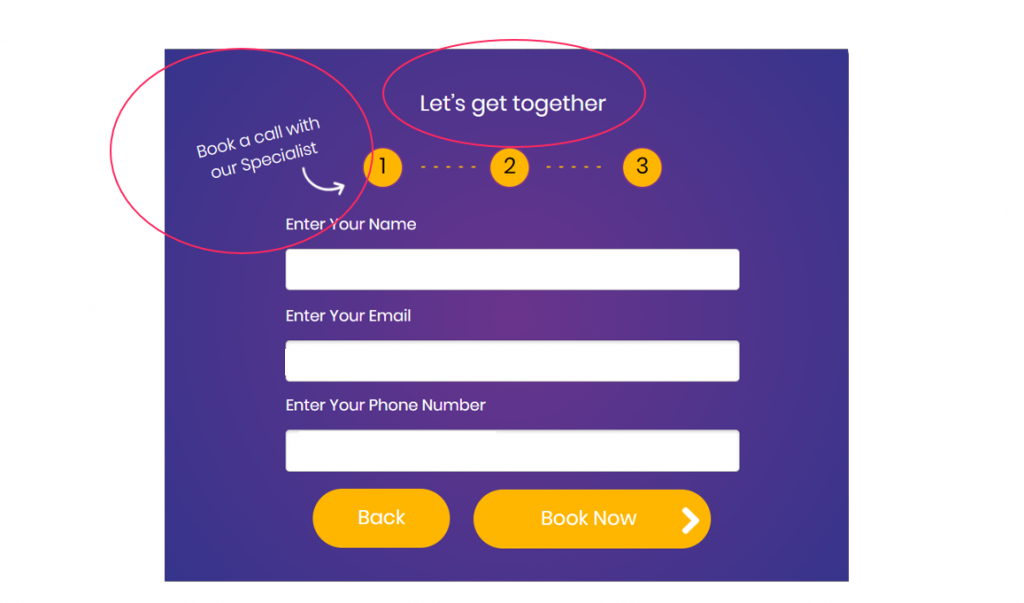
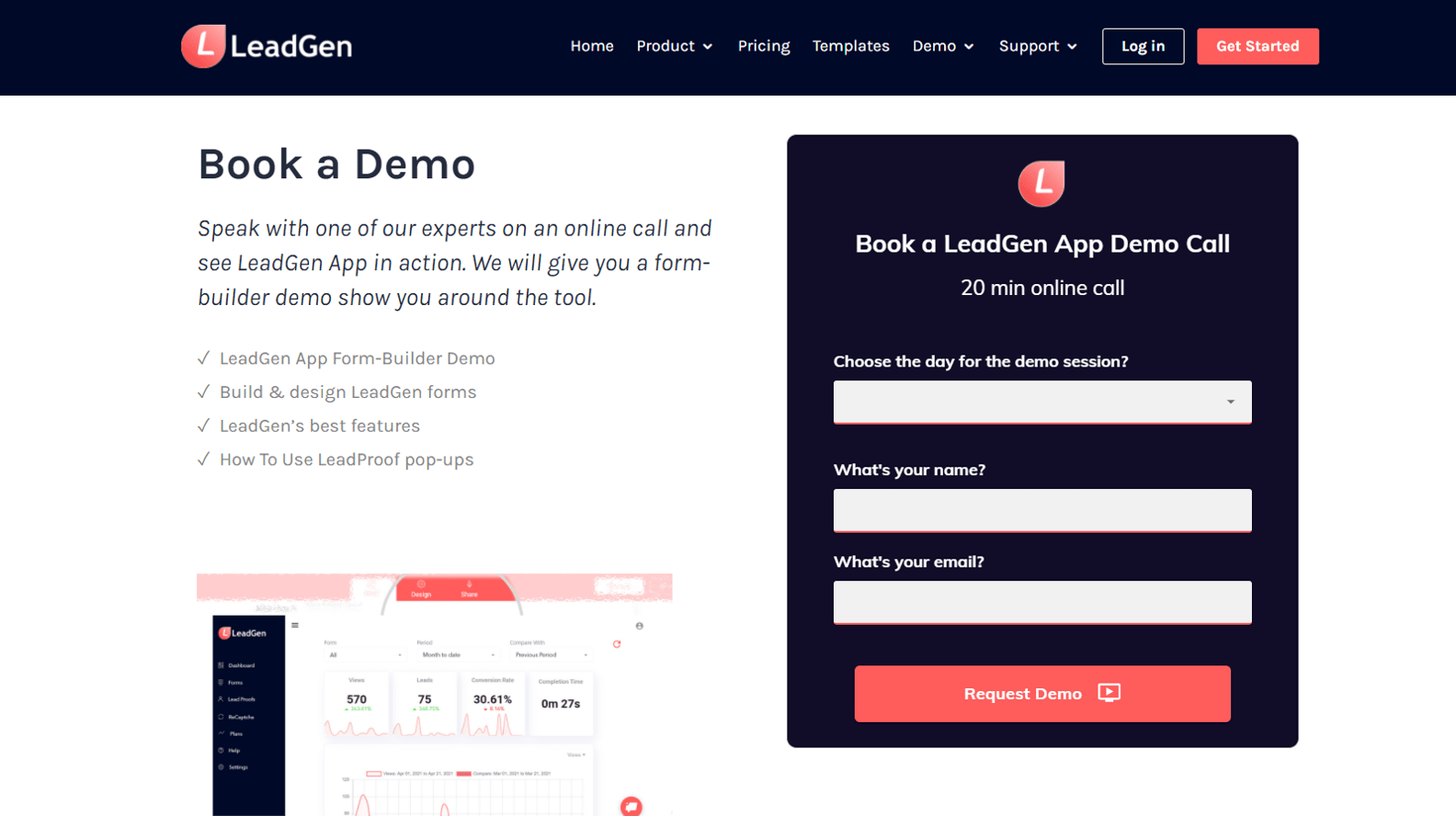
登陆页面或报价页面通常在顶部有表格(如我们下面的演示预订页面)

简单的时事通讯注册表单可以位于网页的任何位置。
潜在客户捕获表格,例如博客文章中的报告下载或咨询报价是一个不同的用例。 这些表格永远不应显示在帖子的顶部,因为用户需要首先与博客内容互动才能了解潜在客户的价值。 表格应位于页面下方的 3/4 处或末尾处。

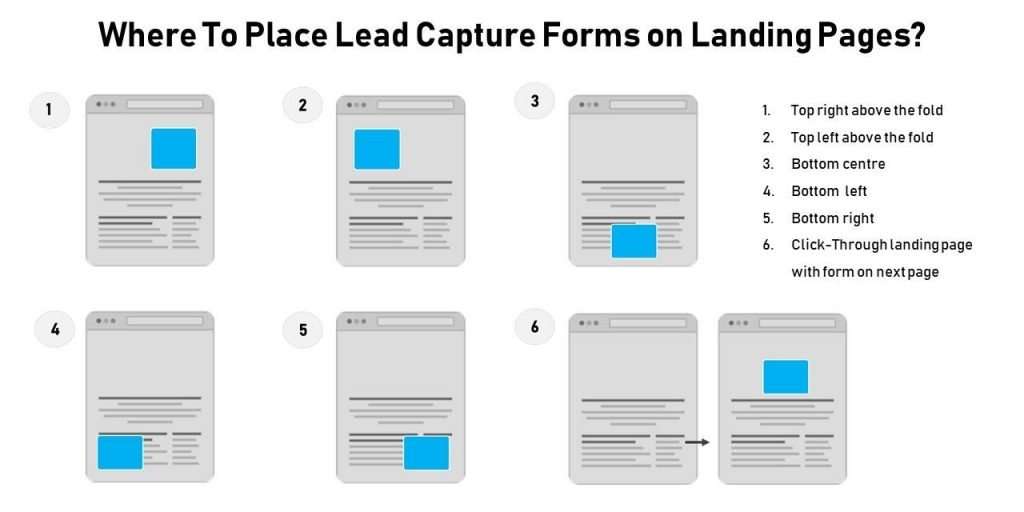
您可以在网页上放置表单设计的位置的可视化表示
8.指向表单设计

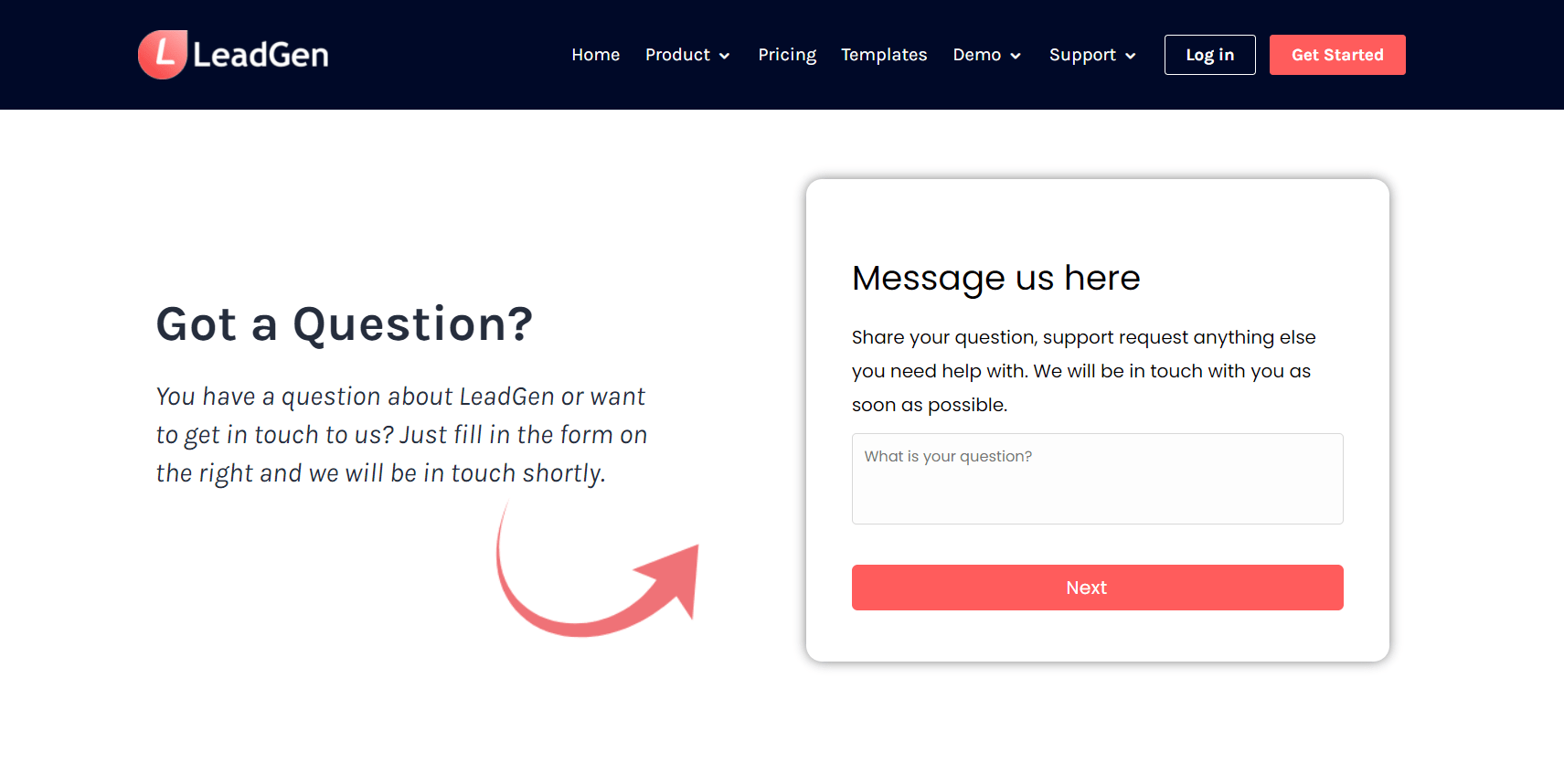
网站上的 LeadGen App 联系表设计
另一种有助于让您的表单更感兴趣的策略是使用将用户引导至表单的网页设计元素。
这可以是一个简单的箭头图像,也可以是一个人脸的图像,它看向表格。
上图显示了我们在 LeadGen 网站www.leadgenapp.io/contact 上使用的联系表单设计。 它包含指向表单的箭头图形。
此外,您可以将页面结构分成两部分,并在左侧展示视频,在右侧展示表格。
这些是使您的在线表单脱颖而出的微妙而有效的策略。

9. 易于阅读的字体
在线表单中使用的字体对访问者的体验起着重要作用。 不要使用标准字体。 实施一种易于阅读的字体,最适合您的品牌指南、颜色、样式和表单按钮上的 CTA。
10. 感谢页面
在提交表单后的周期结束时,您应该显示感谢页面或重定向到自定义感谢页面 URL。 这在使用潜在客户捕获表格时尤为重要。 您最不想做的事情就是让领导混淆表单提交是否成功。
构建您的新“有趣”表格
结合所有这些想法,您可以确定表单对您的观众来说会更有趣。
而更多的乐趣也意味着您可以收集更多的回复并提高转化率。
如果您还没有 LeadGen App 帐户来构建您的有趣表单,请从这里开始: