15 个单页网站设计灵感示例
已发表: 2024-02-04您是否曾经考虑过单页网站,但跳过了这个想法,思考一个品牌如何将其所有信息整合到一个页面上?
或者,您是否曾犹豫不决地决定单页网站是否适合您的业务?
请记住,单页网站可以带来很多好处。
如果您是一名自由职业者、艺术家或专注于单一业务的小型企业,或者只是想为您的实体店或直销店建立一个简单、紧凑且用户友好的网站,请相信我们,单页网站绝对是一个好主意。
什么是单页网站?
简而言之,单页网站是一种简单、简洁的网站,仅包含一个 HTML 页面,跳过其他网页,如联系我们、关于我们或服务页面。
与传统网站不同,在单页网站中,所有信息都嵌入在单个页面中。 因此,每个页面不会有菜单按钮、专用联系表单和不同的 URL。 更高的参与度、更快的加载速度、更容易的维护、简化的布局和经济高效的品牌是标准单页应用程序提供的一些主要优势。
难怪单页网站已成为一种当代设计趋势,主要受到个人、企业家和不同规模的企业的欢迎,用于展示各种内容,包括项目、作品集、活动、产品等。
现在,与我们一起探索杰出的单页网站示例,看看我们可以从中学到什么。
15 个单页网站示例:
1.多乐克斯

访问网站:https://dolox.com/
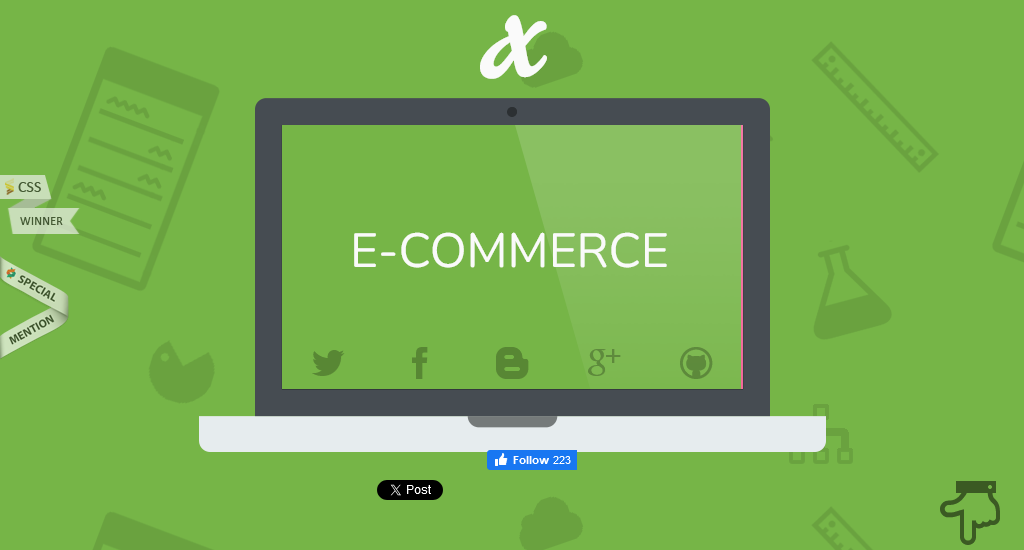
Dolox, Inc. 是一家软件设计和开发公司。 所有信息,包括简短的讨论、联系信息和开发流程,都显示在其一页网站上。
关键设计元素
- 位于页面最前面的动态幻灯片提供了有关公司的深入详细信息。
- 滚动时使用动画可创建交互式用户体验。 此外,由于信息是逐渐显示的,因此可以防止用户一次因太多内容而感到不知所措。
- 项目开发过程的插图等元素使复杂的信息更容易理解。
- 右下角的指向表情符号使您可以更方便地在各个部分之间导航,而无需滚动。
2. 植物22

访问网站:https://plant22.co/
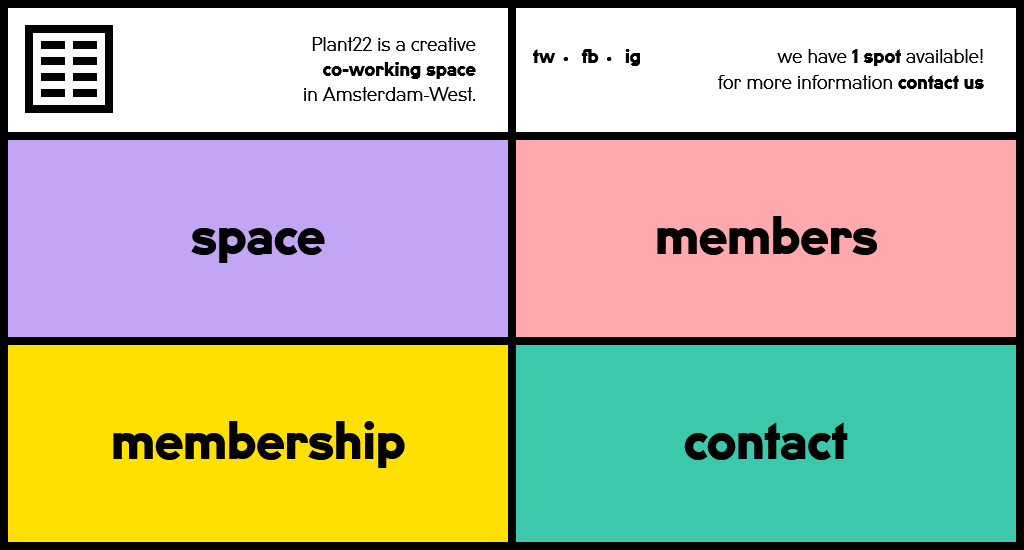
Plant22 的单页网站有助于提供快速加载、简约且用户友好的体验,避免不必要的混乱和视觉噪音。 颜色编码框和弹出窗口的非传统设计使网站在视觉上有趣,同时也为用户带来了创新和难忘的浏览体验。
关键设计元素
- 四个颜色编码框充当页面上的主要导航元素。 每种颜色可帮助用户将特定内容或操作与每个框关联起来。
- 当您单击每个颜色编码的框时,它会触发弹出叠加层,从而无需导航到新页面或打开新选项卡。
- 信息以分层方式呈现。 用户可以不受干扰地探索不同的部分。
- 将鼠标悬停在每个部分和内容上会带来动画效果,吸引重要消息或 CTA 的注意力。
3.奥夫拉

访问网站:https://www.oovra.io/
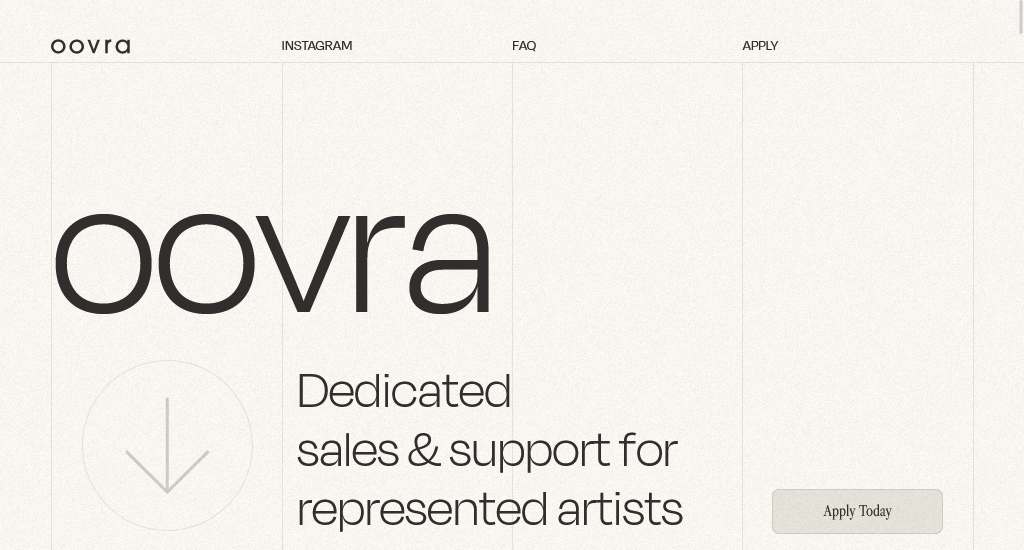
OOVRA 是一个致力于为代理艺术家提供销售和支持的平台或服务。 Oovra 网站模板巧妙地采用图像和不同的部分,同时采用干净、简约的单页设计。 这种战略方法无缝地将用户的注意力引导到正确的方向。
关键设计元素
- 干净简约的导航,包含关键部分的链接(Instagram、常见问题解答、应用)。
- 整个单页浏览器具有一致的视觉风格。 调色板以及使用清晰易读的内容字体和引人注目的标题字体与艺术主题产生共鸣。
- 使用网格布局和简洁的描述来展示服务。
- 包括一个以手风琴格式包含常见问题和答案的部分。
4. 高档自助洗衣店

访问网站:https://www.upstatelaundromat.com/
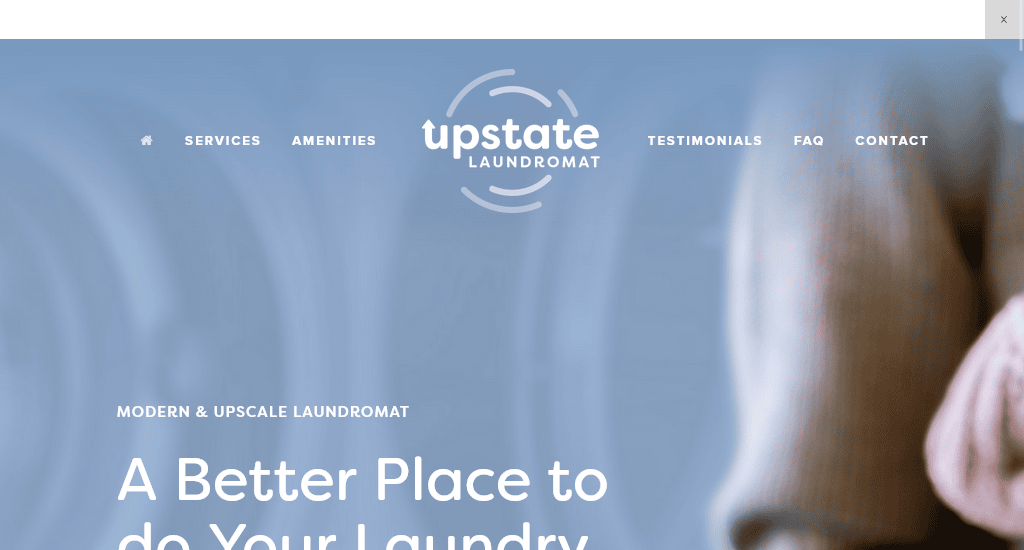
该网站采用简洁的设计,注重简单性和易于导航。 它战略性地合并了用于信息呈现的下拉切换按钮和用于常见问题解答的切换显示等元素,以增强单页面布局的整体用户体验。
关键设计元素
- 标题有一个带有描述性链接的菜单,例如服务、便利设施、常见问题解答、联系方式和推荐。 这确保用户可以快速找到他们正在寻找的信息,而无需不必要的点击。
- 常见问题解答部分使用切换显示,允许用户根据需要展开或折叠答案。 这不仅节省了空间,还增强了用户参与度。
- 推荐以一种引人入胜的方式包含在内,表明注重建立信任和信誉。
5. 拉斐尔

访问网站:https://thejulianbk.com/
Rafael 是商业网站的另一个示例,它采用交互式功能、无缝滚动和视觉上吸引人的设计,以提供引人入胜且有效的用户体验。
关键设计元素
- 页面顶部有一个具有视觉吸引力的建筑物插图,为用户提供直接且引人入胜的视觉体验。
- 交互式悬停效果增添了创意,为用户体验注入了有趣的元素。 当用户将光标悬停在建筑插图上时,每个窗口都会亮起。
- 位于屏幕顶部的菜单可让您轻松浏览页面的各个部分。
- 页面中间融入了视差效果,前景图像以不同的速度移动,增加了动态房地产网站体验的深度。
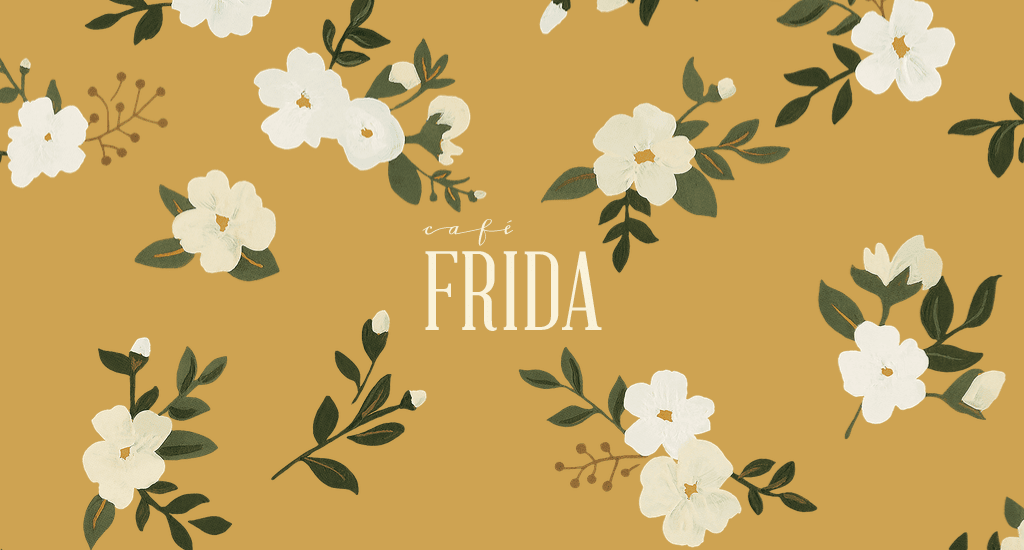
6. 弗里达咖啡馆

访问网站:https://cafefrida.ca/
如果您重视网站设计的简单性和别致性,那么这个例子就是一个很好的例子,可以激发您的灵感。 法国弗里达咖啡馆的单页网站的设计融合了多种元素,使其外观别致而时尚。
关键设计元素
- 调色板可能由复杂和柔和的色调组成。 柔和的粉彩、奶油色和金色等色彩营造出优雅精致的氛围。
- 网站设计优先考虑轻松访问菜单、配方、联系信息和其他信息。 这可以通过位于右上角的汉堡菜单按钮来实现。
- 微妙且不那么压倒性的花朵动画为网站增添了动感和俏皮的感觉,营造出整体别致的氛围。
- 咖啡馆内部和菜肴的高品质、专业拍摄的图像唤起了一种奢华和精致的感觉。
7. 达维德·巴拉塔

访问网站:https://www.davidebaratta.com/
Davide Baratta 的作品集网站以微妙的微交互为特色,提升了其深度并增添了独特的个性。 当访问者浏览内容时,单页网站提供了令人愉悦的用户体验。
关键设计元素
- 这些是响应用户操作的微妙动画或效果。 例如,将鼠标悬停在导航链接或按钮上时,您会看到轻微的颜色变化或平滑过渡。
- 干净、组织良好的布局,加上适当使用空白,增强了整体可读性,让用户能够专注于内容。
- 深思熟虑的字体和颜色选择有助于网站的整体美观。
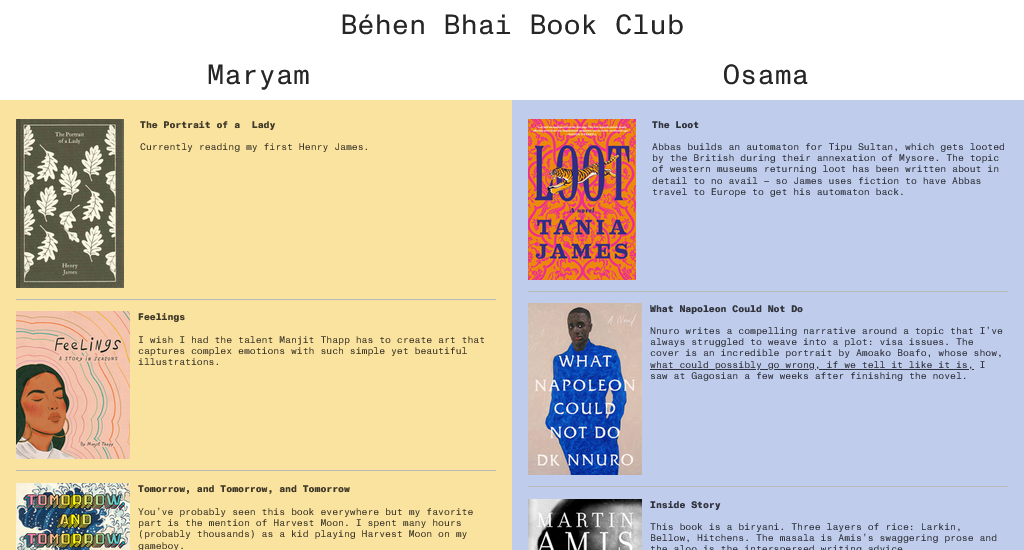
8.Behen Bhai 读书俱乐部

访问网站:https://behenbhaibookclub.mshehzad.com/

该网站展示了 Maryam Shehzad 和她的兄弟 Osama 读过的书籍,突出了他们独特的文学品味。 当您滚动页面时,您会被视觉效果和内容所吸引,包括书籍封面、标题以及玛丽亚姆和奥萨马的个人评论。
关键设计元素
- 分割布局无疑是英雄特征。 明确区分他们的阅读偏好,使访问者很容易区分两者。
- 中央部分确保视觉对比提供了一种叙事结构,邀请用户探索每个人在阅读冒险中所采取的不同路径。
- 配色方案也与整体设计相得益彰,体现了玛丽亚姆和奥萨马的个性。
- 平滑的滚动使各部分之间的导航保持平滑。
9.我们不是塑料

访问网站:https://weaint Plastic.com/
单页网站采用时尚简约的设计,注重简单性和清晰度。 它设法分享大量信息,而又不会让读者感到不知所措。 该设计巧妙地解决了呈现实质性内容的任务,同时保持界面简洁和视觉吸引力。
关键设计元素
- 该菜单提供了到页面不同部分的轻松导航,包括工作、个人资料、信件、联系方式等。
- 作品集部分是一个关键组成部分,允许用户探索其工作的各种示例。 每个项目都有一个简短的描述,鼓励用户点击了解更多详细信息。 这种设计选择可以防止主页上出现混乱。
- 整个页面可能会一致使用品牌元素,例如配色方案、版式和图像,从而创造出有凝聚力的外观。
- 内容以线性方式呈现,使用户可以轻松导航,尤其是在较小的屏幕上。
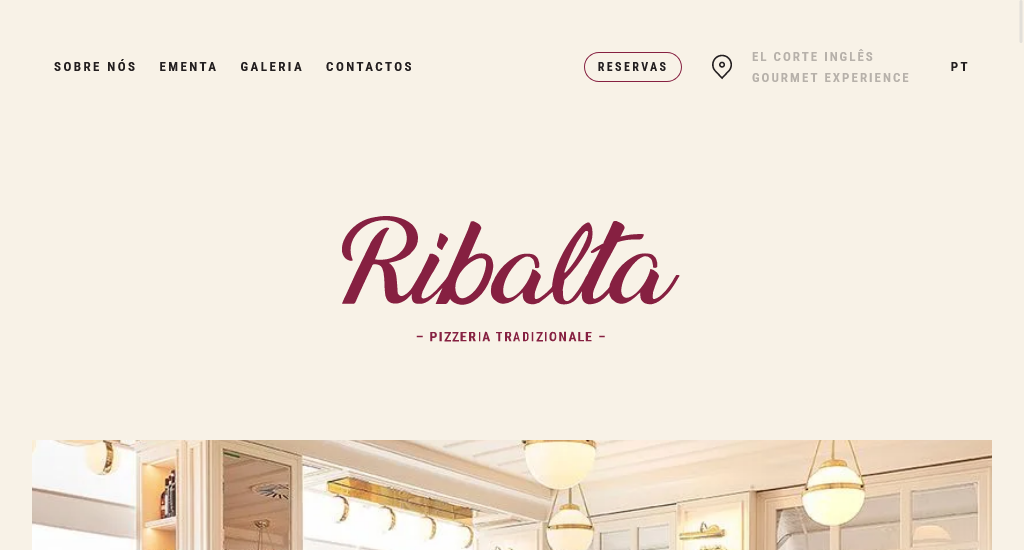
10. 里巴尔塔

访问网站:https://www.ribalta.pt/
对餐厅网站在单个页面上进行预订的方法感到好奇吗? 向 Ribalta 寻求关于简化预订流程而无需多个页面的见解。
关键设计元素
- 网站上展示了高质量且视觉上令人愉悦的照片,可能突出了餐厅的菜肴、氛围或其他相关方面。
- 粘性导航栏可以更轻松地访问关于我们、菜单、图库和联系人等重要部分。
- 这个单页网站包含一个预订号召性用语(CTA),可能采用按钮的形式。 点击预订CTA,一个表格会从页面顶部平滑地落下。
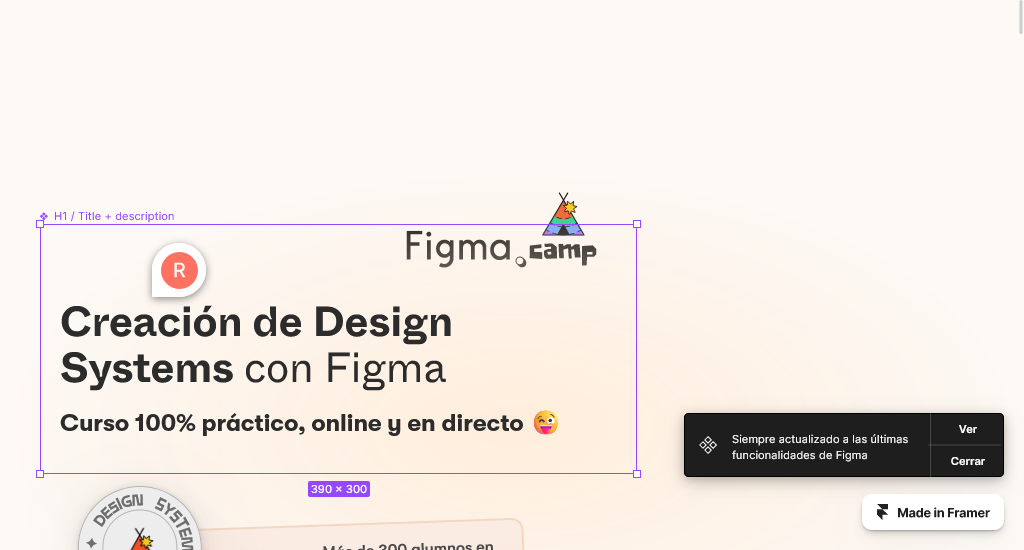
11.Figma营地

访问网站:https://figmacamp.framer.website/
Figma Camp这个单页网站由 Raul Marin 设计,拥有许多有趣且引人入胜的视觉元素。
关键设计元素
- 设计中融入了吉祥物角色,为网站增添了个性化且可能友好的感觉。
- 该网站采用长滚动设计,用户可以向下滚动以探索不同的内容部分。
- 常见问题解答部分采用手风琴样式设计,可以展开或折叠以方便导航。
- 该网站支持西班牙语,表明针对特定受众的本地化。
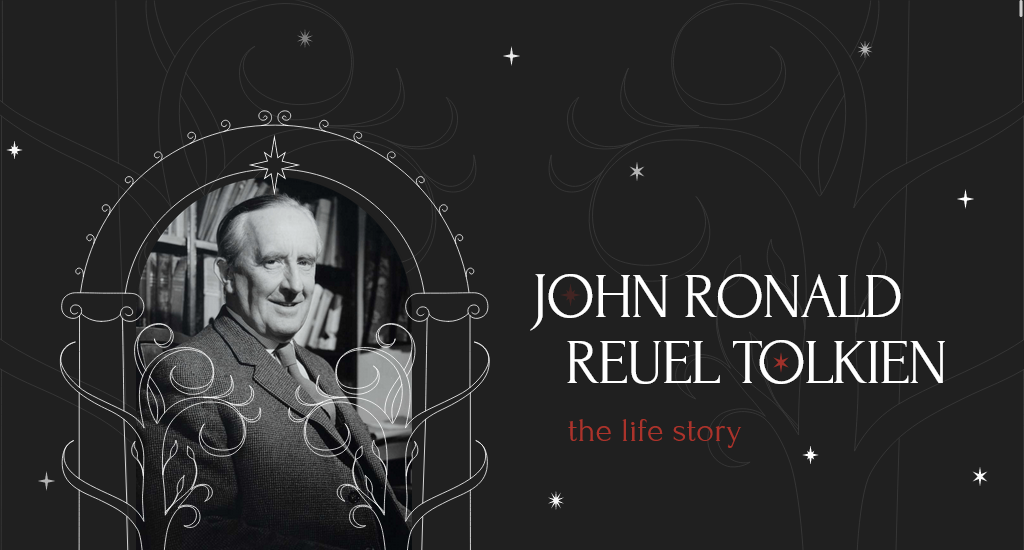
12.JRR托尔金

访问网站:https://tolkienstory.tilda.ws/
该网站通过添加图像、引言或对托尔金作品的引用等视觉元素来向 JRR 托尔金致敬。 由于设计元素与讲故事的主题相一致,并有助于提供有凝聚力的用户体验,因此它被认为是一个很好的单页网站。
关键设计元素
- 通过添加看起来被撕破或撕破的页面和图像来使用撕裂讲故事技术,以创建独特且动态的视觉效果。
- 超长页面提供连续滚动体验。 并且各部分之间有动画过渡。
- 该网站融合了纹理背景、棕褐色色调和其他让人想起特定历史时期的设计元素,营造出复古或触觉的感觉。
13.阿迪姆·罗

访问网站:https://adiem.law/
Adiem Law 单页网站被设想为一个具有视觉吸引力、用户友好的平台,注重简洁的设计、专业性和高效的导航,同时有效展示公司在人力资源 (HR) 和法律方面的专业知识。
关键设计元素
- 该网站的布局分为两个中心部分,创造了平衡和对称的设计。
- 该网站采用长滚动设计,访问者通过向下滚动页面来浏览内容。
- 干净、简约的设计涉及使用充足的空白,营造出简单和清晰的感觉。 这最终增强了网站的整体可读性和视觉吸引力。
- 字体的选择很简单,并且在整个网站中保持一致。
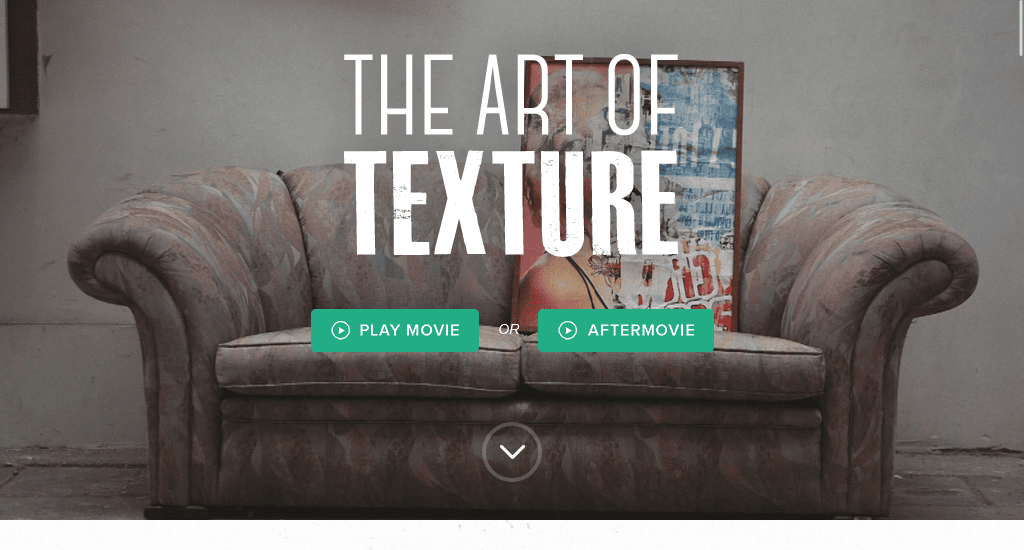
14.纹理的艺术

访问网站:https://www.theartoftexture.com/
如果您想展示一部纪录片或电影,请考虑创建一个像这样的简洁的单页网站。
关键设计元素
- 显眼的“播放电影”按钮允许用户直接在页面上点击观看纪录片。 这会触发视频播放器覆盖或将用户带到专用部分。
- 有一个专门的部分展示有关该纪录片的信息。 此外,交互式图像画廊还展示可供出售的艺术品。
- 使用的配色方案和图像反映了拼贴艺术和纪录片的主题,创造了视觉上有凝聚力和引人入胜的体验。
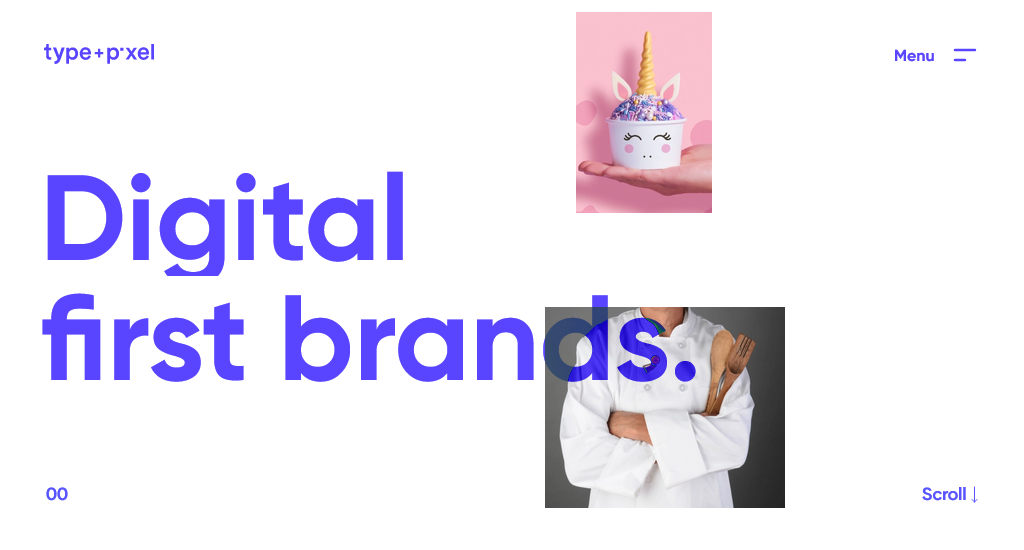
15. 类型+像素

访问网站:https://www.typeandpixel.com.au/
Type + Pixel 网站是一个单页网站,对于创意机构来说是一个很好的例子,因为它有效地结合了大胆的设计元素、清晰的导航和创意内容呈现来展示他们的技能。
关键设计元素
- 网站上使用大胆的排版表达了一种声明,并传达了创造力和自信的感觉。
- 网站上采用了高质量且具有视觉冲击力的图像。
- 结合美丽的滚动效果为网站添加了互动和动态元素。 这有助于提供更具吸引力的用户体验,并使网站令人难忘。
- 使用创造性的方式来呈现内容,例如精心设计的弹出窗口或悬停动画,可以增加惊喜元素并保持用户的参与度。
最后的话
因此,如果这些单页程序的吸引力激发了您的创造力,并且您希望开始创建自己的网站,请随时继续。 只要您能够使用正确的工具,构建单页网站就很容易。
只需避免过度使用功能,并确保仔细考虑定义品牌的颜色、版式和基本价值观即可。 采取正确的举措——有一天,您的网站可能会在这样的列表中赢得一席之地。
