Oncrawl SEO Crawler 现在包括对 CWV 指标的分析
已发表: 2021-07-07Oncrawl 很高兴地宣布在爬网分析和混合数据分析中都支持 Core Web Vitals (CWV) 指标。
自 Google 于 2020 年宣布将在搜索排名算法(包括热门故事轮播功能)中包含页面体验指标(尤其是核心 Web Vitals)以来,Core Web Vitals 一直是 SEO 领域的热门话题。
最初预计这些变化将于 2021 年 3 月推出。正式的逐步推出于 2021 年 6 月开始,预计将持续到 8 月。
页面体验更新现在正在缓慢推出(热门故事将在周四开始使用这个新信号)。 将于 2021 年 8 月底完成。更多信息请点击:https://t.co/kDwhhOYklK
— Google 搜索中心 (@googlesearchc) 2021 年 6 月 15 日
换句话说,到 2021 年 8 月,Core Web Vitals 将成为在对自然搜索结果进行排名时用于评估页面的众多信号之一。
为了确保您的审核涵盖所有重要的技术 SEO 点,Core Web Vitals 现在也可在 Oncrawl 中使用。
为什么页面体验很重要?
随着这种向全球意义上的“页面体验”迈进,页面可用性不再仅仅被定义为页面速度。 相反,它现在包括更广泛的用户体验指标。
这应该不足为奇:针对人类访客、用户意图和用户体验进行优化在当今的 SEO 中扮演着越来越重要的角色。 页面体验指标提供了标准化、可量化的方法来衡量有助于网站用户体验的一些元素。
虽然完美的 Core Web Vitals 不太可能保证您在 SERP 上排名第一,但它们可以作为搜索引擎的决胜局,就像用户在现实生活中的页面体验一样。 基于真实的用户数据,它们更有可能与实际用户行为密切相关,帮助您作为 SEO 确保来之不易的流量由能够找到他们正在寻找并转换的访问者组成。
什么是核心网络生命力?
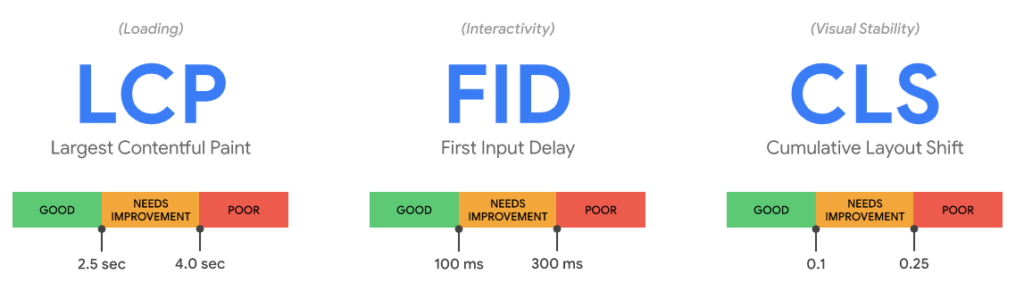
Core Web Vitals 是用于定量衡量页面体验的三个主要指标。 由 web.dev 倡议定义,它们是: 
- 最大内容绘制 (LCP) ,本质上是加载最大元素所需的时间,并让您了解加载时间
- 首次输入延迟 (FID) ,即记录用户交互(如滚动或点击)之前的时间
- 还有Cumulative layout shift (CLS) ,它测量页面加载时移动了多少东西。
这些是现场指标,这意味着它们是在“现场”或从 CrUX 报告中同意的 Chrome 用户的真实行为中收集的,汇总了大约一个月的数据。
与任何技术指标一样,Core Web Vitals 及其优化强化了技术知识的重要性,无论是在技术 SEO 方面还是在网络性能标准方面。
为什么要跟踪您的 Core Web Vitals?
您应该了解您的网站如何衡量 Core Web Vitals 的所有三个指标。
在 web.dev 上关于它们的官方页面上强调了它们的重要性:“核心 Web Vitals 是适用于所有网页的 Web Vitals 的子集,应由所有网站所有者衡量,并将在所有 Google 工具中出现。”
具体来说,它们为不是“[web] 性能专家”的网站所有者和 SEO 提供了一种“了解他们向用户提供的体验质量”的方法。 换句话说,Core Web Vitals 揭示了用户体验的障碍,一旦访问者到达现场,这些障碍可能会阻止 SEO 的工作取得成果。
最后,作为官方排名信号,Core Web Vitals 是谷歌明确命名为影响排名的少数元素之一。 作为 SEO,您可以确信在 Core Web Vitals 上花费的时间将对您管理的网站的评估方式产生影响。
Oncrawl 如何测量 Core Web Vitals?
抓取数据
对于每个 URL,Oncrawl 检索 Lighthouse Lab 数据以获取广泛的网络生命体征指标:
- FCP——第一个内容丰富的油漆
- CLS – 累积版式偏移
- LCP - 最大的内容涂料
- TTI – 互动时间
- 速度指数
- TBT – 总阻塞时间(相当于 FID 的实验室数据)
- 绩效得分
此数据在数据资源管理器报告中的每个 URL 或任何 URL 的 URL 详细信息中都可用。
Oncrawl 搜索引擎优化爬虫
为什么使用实验室数据?
Oncrawl for Core Web Vitals 中的数据基于实验室数据,每次执行分析时都会对其进行测量。 虽然这可能会导致数据发生变化,但由于每次测量实验室数据时,上下文都会略有不同,因此实验室数据与现场数据相比也有几个优势:
- Oncrawl 可以为分析中的每个 URL 提供数据
- Oncrawl 的解决方案允许您在现场数据不可用或不应该可用的上下文中分析 Core Web Vitals:暂存网站、新创建的 URL 和新更新的 URL……
- Oncrawl 不需要等待 Google 为特定 URL 提供足够的数据(28 天)。
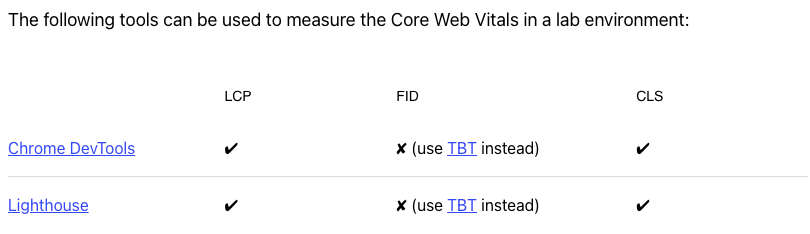
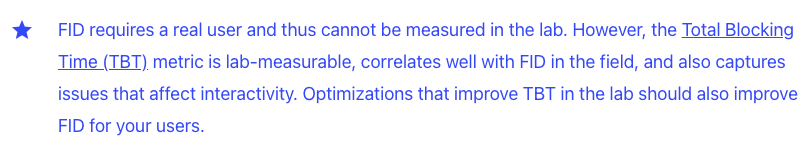
这意味着,根据 web.dev 的建议,Oncrawl 报告 TBT(总阻塞时间)而不是 FID(首次输入延迟)。


使用实验室数据时测量 FID 的 Web.dev 建议

仪表板
此更新提供了两个新的仪表板。
第一个位于Crawl Report > Performance > Core Web Vitals下,旨在帮助您确定提高 Core Web Vitals 分数的机会。
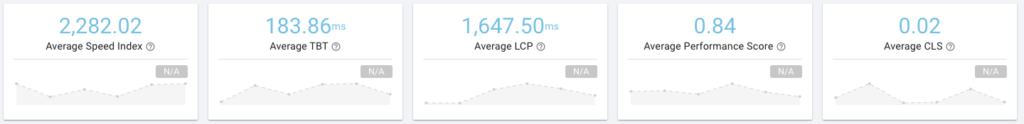
它提供了关于 Oncrawl 跟踪的指标的平均性能的全局、站点范围视图。 
它还侧重于三个核心 Web Vitals 指标在网站上的分数分布。

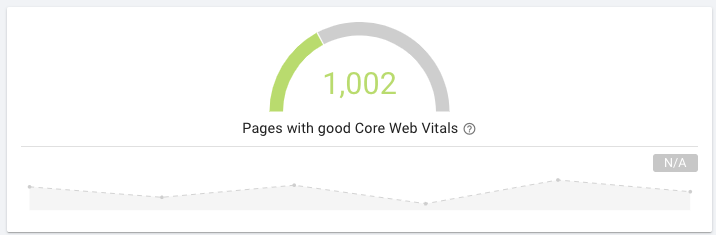
CWV 分数在网站所有页面上的分布。

在所有三个 CWV 指标上得分为“良好”的页面数量与在网站上抓取的页面总数相比。
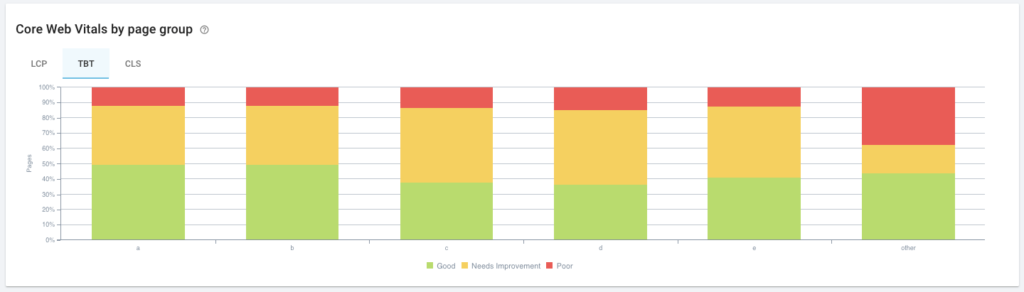
此仪表板还提供按页面组细分的 Core Web Vitals 分数信息,并与任何 Oncrawl 分段兼容。

此外,Oncrawl Core Web Vitals 仪表板提供了 Lighthouse 指示的改进机会,无论是以活动细分中每个页面组的累积总数呈现,还是 Lighthouse 审计建议改进的每页平均节省。

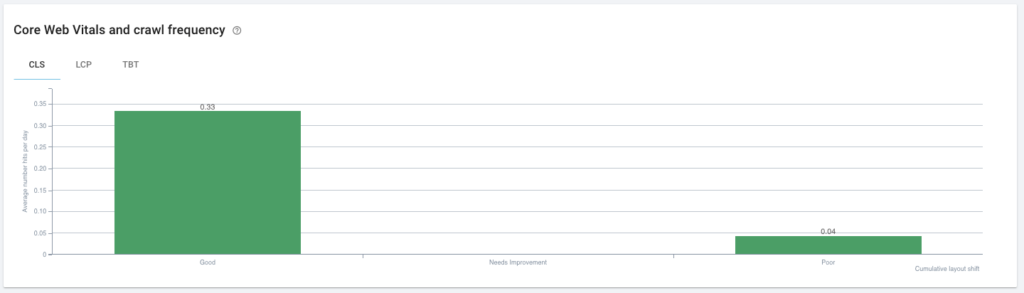
为了进一步进行分析,第二个仪表板通过将 Core Web Vitals 数据与来自日志文件分析或 Analytics 帐户的数据混合来进行交叉分析,以显示 Core Web Vitals 分数与实际有机流量和搜索引擎机器人行为之间的相关性。
Google 更新完成后,您将能够了解您网站上的行为与 Core Web Vitals 分数之间的关系:
- 基于每页的自然访问次数
- 基于页面是否收到自然流量
- 基于页面是否被搜索引擎机器人抓取
- 基于搜索引擎机器人抓取您的网页的频率

检查爬网频率与 Core Web Vital 指标得分之间的关系,在本例中为 CLS。
如何使用 Oncrawl 访问 Core Web Vitals 指标
Core Web Vitals 通过 JavaScript 进行分析,因此包含在任何 Oncrawl 计划可用的 JavaScript 选项中。
新的 JavaScript 爬虫
包含对 Core Web Vitals 的分析激发了我们对底层 JavaScript 爬虫的改进。 这种新的爬虫提供了几个优点:
- 使用 Lighthouse JavaScript 标准
- 减少某些 JavaScript 配置中的错误和超时
- 与我们的旧 JavaScript 爬虫相比,功能没有退化
- 修订后的定价和可访问性
如果您是 Oncrawl JavaScript 抓取选项的当前用户,并且您的分析中不需要 Core Web Vitals,则可以继续使用旧版本。
如果您是新用户,或者您对 Core Web Vitals 感兴趣,则可以免费将新的 JavaScript 选项添加到您的计划中。
激活 Core Web Vitals 分析
请联系您的销售代表或通过任何屏幕右下角的聊天联系我们,免费将 JavaScript 选项添加到您的计划中。
JavaScript 爬网和 Core Web Vitals 分析的附加选项可以根据需要在爬网设置中激活和停用:
在Set up a new crawl下,选择要将 Core Web Vitals 添加到的爬网配置文件。 启用选项Show extra settings ,然后向下滚动到JS crawls 。 在这里,您可以单独启用 JavaScript,也可以同时启用 JavaScript 和 Core Web Vitals。

当处于活动状态时,抓取将消耗比平时更多的 URL:
- 仅 JavaScript:3x URL
仅使用 JavaScript 抓取 100 个 URL 将在您的每月配额中消耗 300 个 URL。 - JavaScript 和 Core Web Vitals:5x URL
在启用 JavaScript 和 Core Web Vitals 选项的情况下抓取 100 个 URL 将消耗您每月配额中的 500 个 URL。
在爬网结束时,Core Web Vitals 仪表板将在爬网分析报告中可用。 如果您启用了使用日志或分析数据的交叉分析,您还可以访问 SEO 影响报告中的 Core Web Vitals 仪表板。
使用 Core Web Vitals 更进一步
有关 Oncrawl 中 Core Web Vitals 指标的更多信息,请咨询用户帮助,或通过任何屏幕右下角的聊天与我们联系。
