介绍 Instapage 3.0:更智能、更快、更大胆、更简单。
已发表: 2020-03-05快速链接
- Instapage UI 降噪
- 用户体验副本
- 新款式和颜色
- 新级别层次结构和删除阴影
- 图像学
- 间距网格
- 消除圆角
- 构建器用户界面
- 我们学到了什么
- 查看新的用户界面
多年来,Instapage 团队在构建我们的 UI 方面做得非常出色。 但是,我们注意到它不再满足用户的需求,是时候进行更改了。
Instapage 设计系统负责人 Przemek Cholewa 概述了团队在更新用户界面的过程中的想法:

我们知道需要改变观念,以拥抱生产力和性能,同时保持一切易于使用。 我们的团队了解 UI 如何分散或帮助用户实现他们的目标。 形式应该遵循功能,而不是相反。 我们希望 Instapage 设计系统不那么花哨,更简约、更实用。
从历史上看,我们没有足够的时间、资源和知识来正确实施复杂的设计系统。 现在,我们做到了,今天我们重点介绍其背后团队的最大改进。
(注意:这不是 UI 的最终演变,您可以期待在接下来的几周内进行许多更新。)
Instapage UI 降噪
在 Instapage,我们相信迭代设计,设计工作永无止境——它在不断发展。 我们的第一个 UI Kit 受到 Material Design 的启发并且很好地服务于我们的产品,但随着时间的推移我们意识到最初的 UI Kit 没有我们需要的所有组件并且对于 Instapage 正在构建的东西来说太局限了。
您今天看到的新 Instapage UI 是一个美丽的迭代设计故事,我们致力于提供不断改进的用户体验。 它首先采用我们对 Material Design 的实施,并将其发展为过渡(和临时)设计系统。 我们称它为“水晶”,因为它旨在提供更多清晰度。
Crystal 旨在使 Material Design 适应 Instapage 的需求,而无需过多改变设计语言。 它解决了主要挑战——让我们需要的所有设计元素都可用、记录在案,并有一个 Angular 代码片段。 我们于 2019 年年中开始这项工作,并于去年年底完成,只是为了开始最后一步——我们自己的视觉语言,称为“ Crystal Clear ”。
Crystal Clear 是我们过渡的最后一步,它是我们自己的 UI 和我们自己的视觉语言,专为 Instapage 的需求量身定制,精心打造我们需要的细节。
首席设计官 Uldis Leiterts 解释说:

作为一个迭代过程,工作永远不会完成。 我们仍在修复、改进和更新。 例如,网格的某些部分仍然需要一些工作。 但是,我们不想把事情藏在幕后,而是想分享我们的工作,因为尽管我们为我们预期的“最终”版本感到自豪,但我们也为设计的迭代性质及其功能服务方式感到自豪。
我们希望 Crystal Clear 的首次发布和后续更新能够不断改善我们客户对 Instapage 这一我们热爱制作的产品的体验。
Instapage 用户界面有什么新功能?
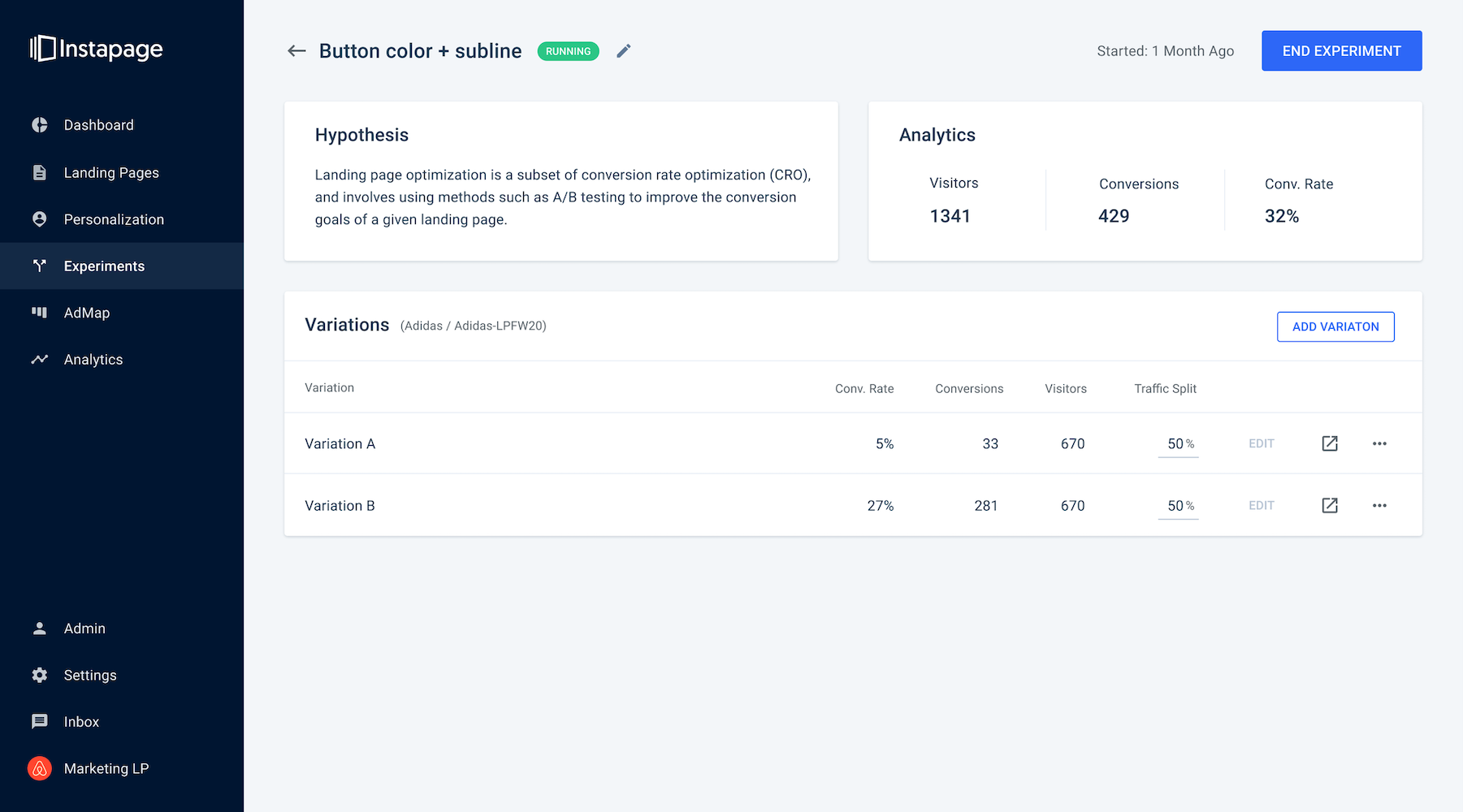
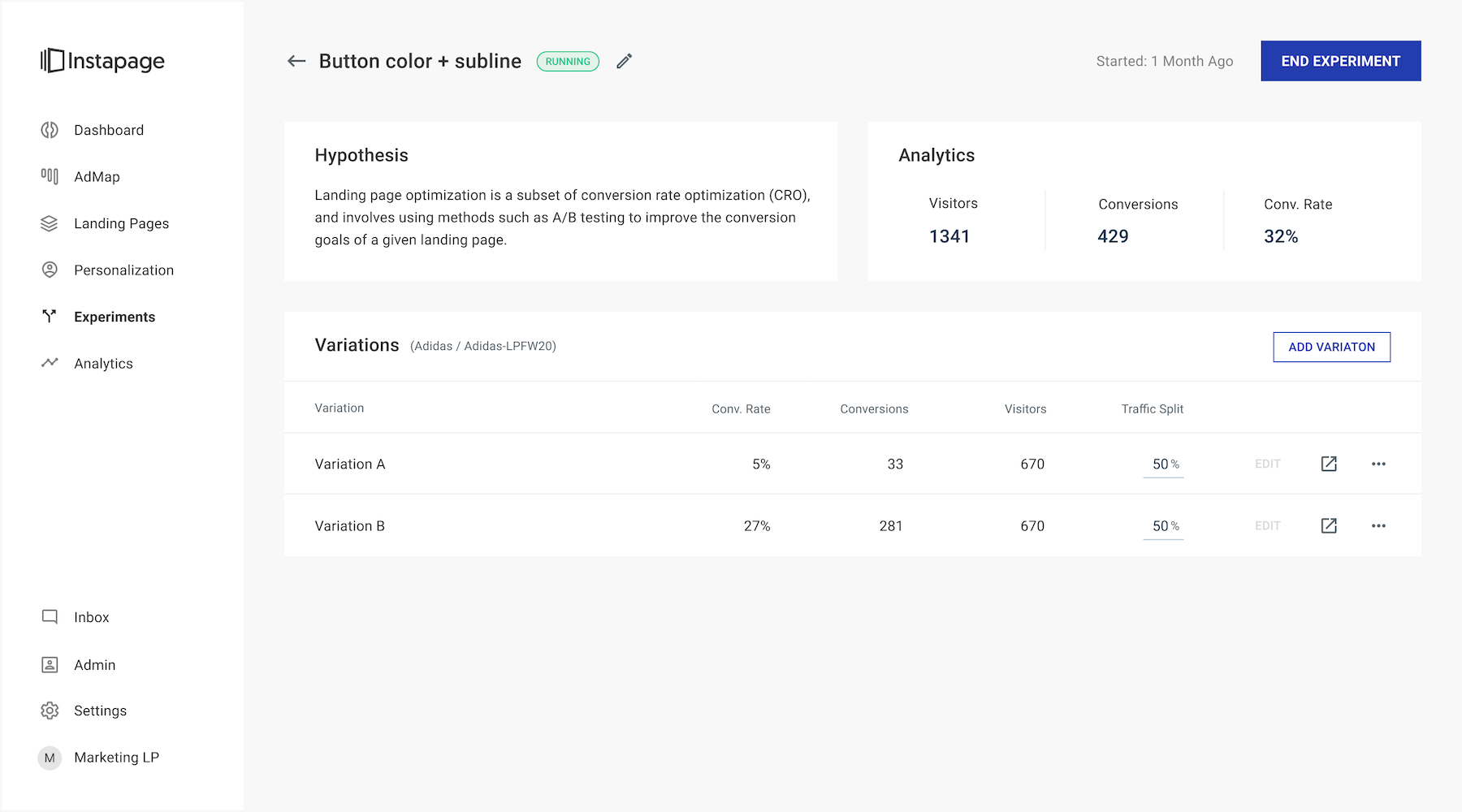
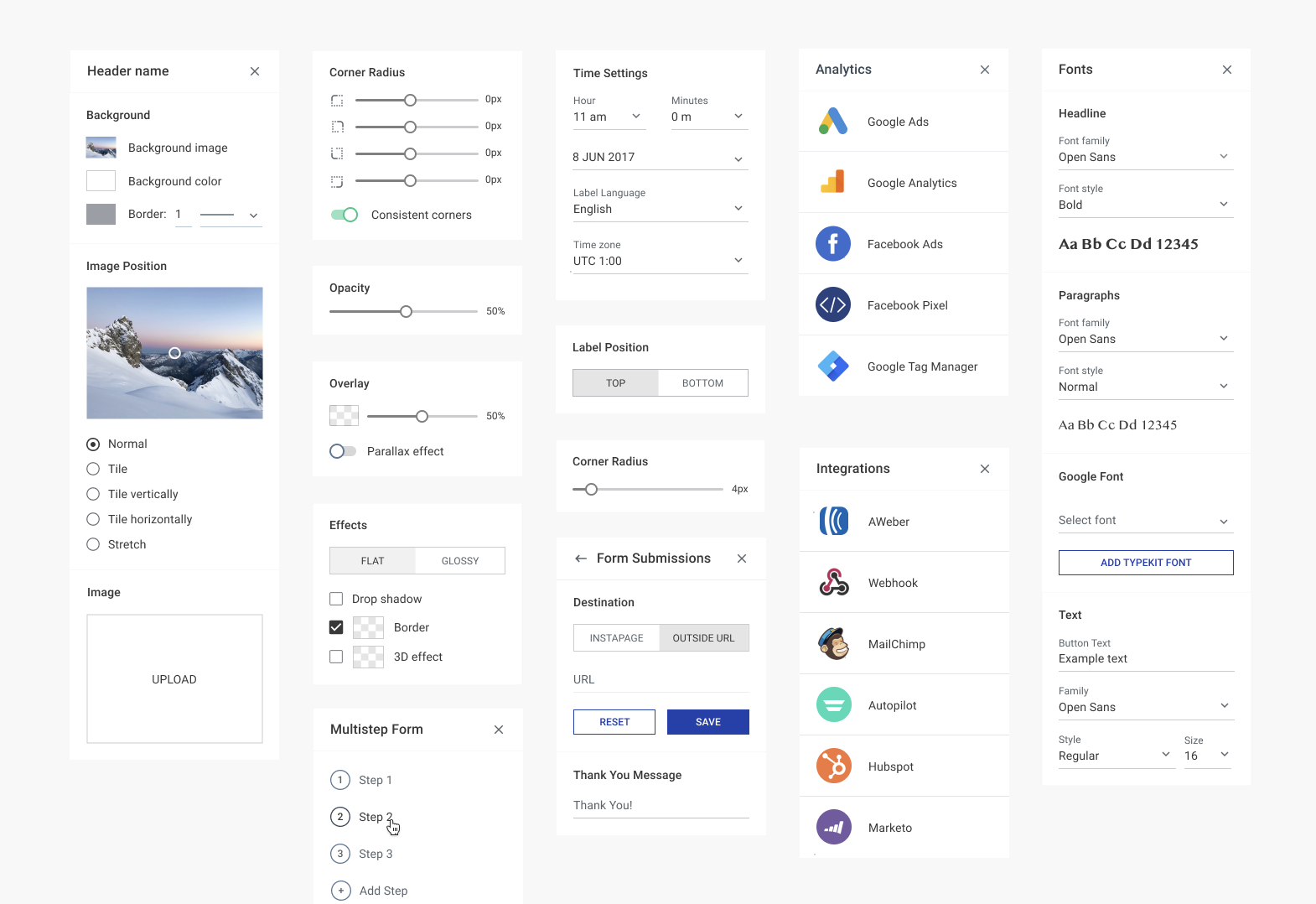
总的来说,我们对整个用户界面进行了降噪,以便首先看到客户的内容,如下所示。
用户体验复制
除了过渡性的 Crystal 设计,我们还向我们才华横溢的设计团队介绍了一位 UX 作家。 Instapage 是由工程师构建的,您看到的副本也是如此。 它为我们提供了很好的服务,但也留下了改进的空间。
例如,一条空状态消息说“你的仪表板很孤独”——这本身没有错,但它可能不是我们自己看到的最适合严肃商业软件的语言。 通过 Crystal Clear,Instapage 的用户体验/内容作家 Mateusz Sochoń 建立了更加一致的语气和信息。 正如马特乌斯所说:
通过消除所有障碍,我们使所有空状态和用户导向的通信都具有凝聚力。 只要有与语法或消息语气严格相关的改进空间,我们就会修改副本。
新款式和颜色
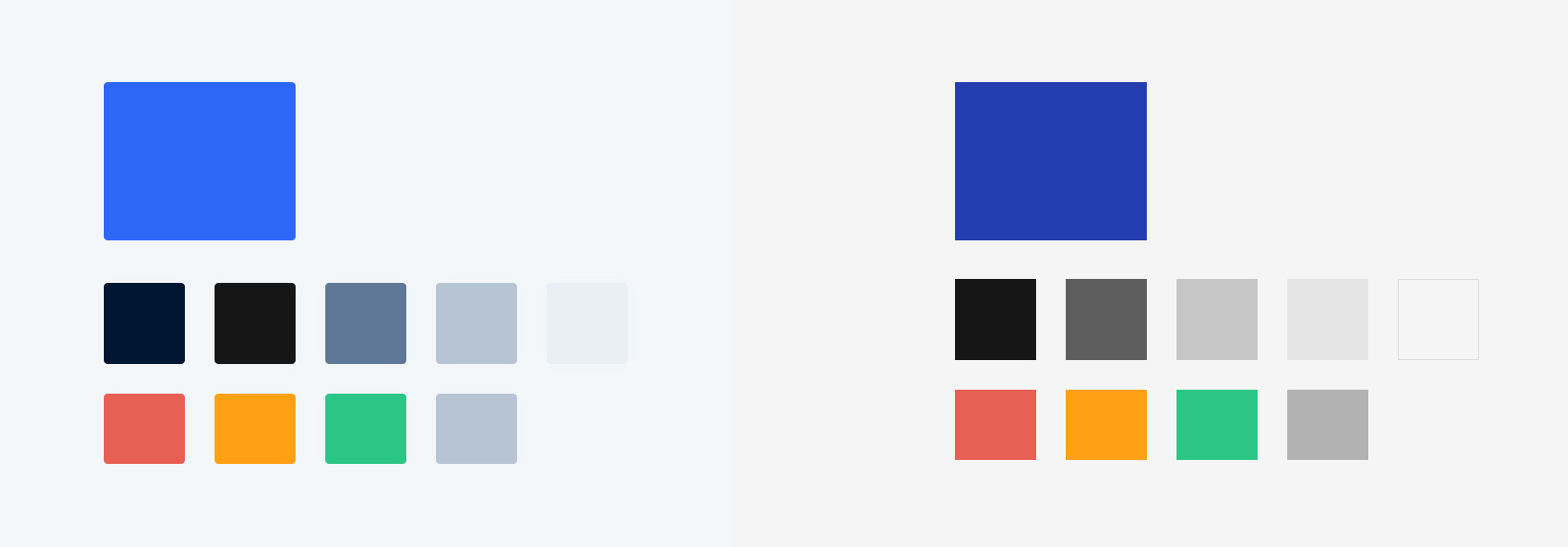
为找到可提高用户工作效率的平衡界面风格,我们将调色板和风格更新为中性灰度色调。 新的调色板没有那么装饰,但功能更多。 例如,宝蓝色仅用于操作,主要是 CTA 按钮:

也就是说,好的设计是看不见的,该团队从 Dieter Rams 那里获得了灵感,他为好的设计制定了规则。 根据 Rams 的原则,该团队更新了界面,使其更加永恒。
之前:水晶


当前:晶莹剔透

新级别层次结构和删除阴影
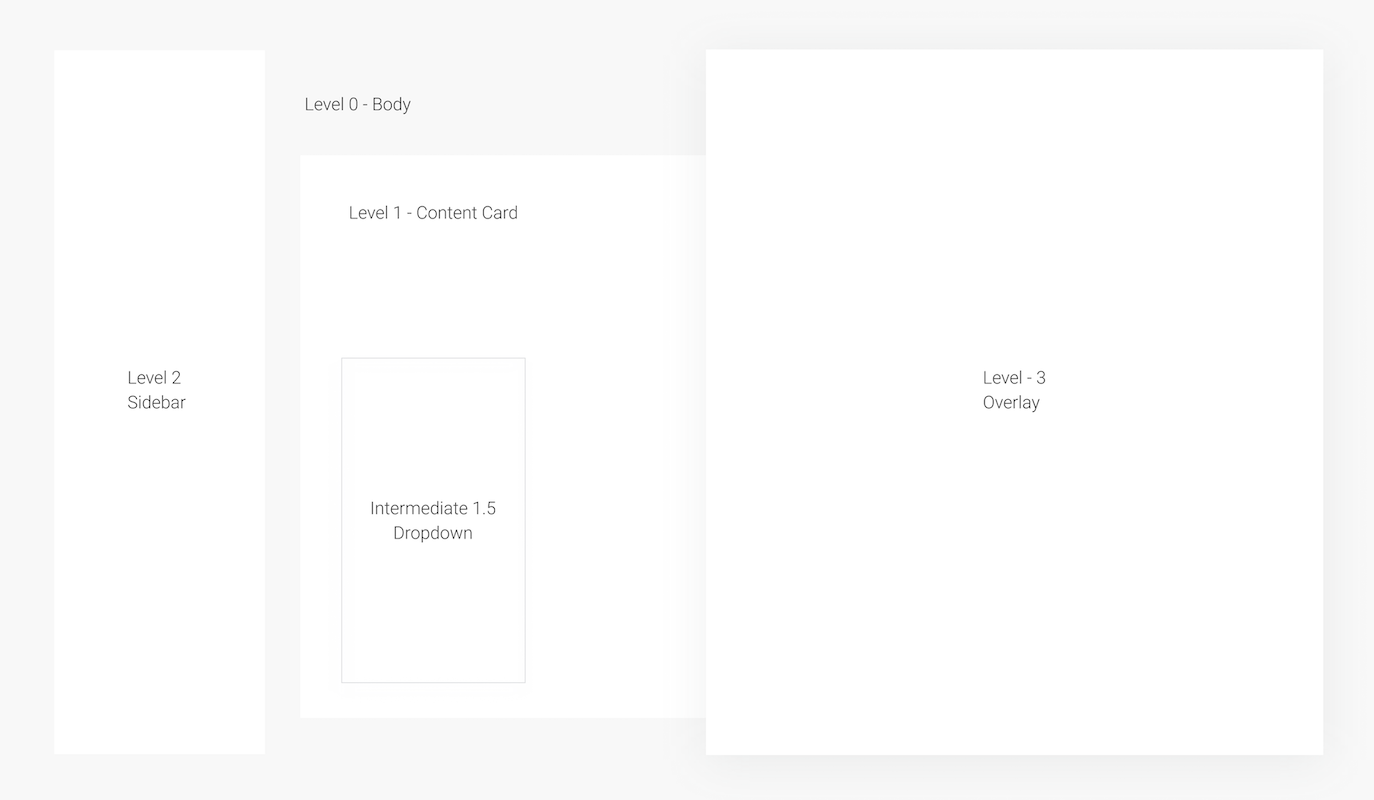
新的Levels Convention允许我们以更有目的性和更有条理的方式将组件和元素层次结构的概念引入 UI。 Crystal Design 系统中的不同组件在不同级别显示,以突出显示某些元素并将它们分组到视觉上有凝聚力的上下文组中。
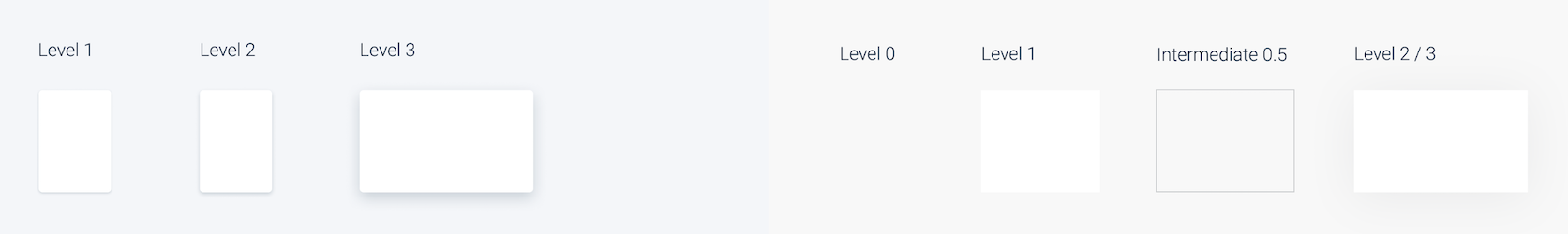
我们的应用程序中存在四个主要级别:
- 0级:作为所有剩余内容的背景
- 级别 1:显示大部分组件的级别
- 级别 2:使来自较低级别的元素能够在其下方滚动
- 级别 3:显示在所有较低级别上的叠加元素

(注意:Intermediate 1.5 级别是包含显示在级别 1、2 或 3 的一部分上但仍将隐藏在更高级别下的所有组件的级别。此类组件包括工具提示、弹出窗口、下拉列表。新更新从中间状态移除阴影。无论放置在哪个级别,它都更亮且视觉上一致。)
此外,我们了解到保持 UI 干净的因素之一是尽量少使用阴影。 Material Design 历来使用阴影进行装饰,而 Instapage 使用阴影来分隔主要层次,例如叠加层:

一致的轮廓图
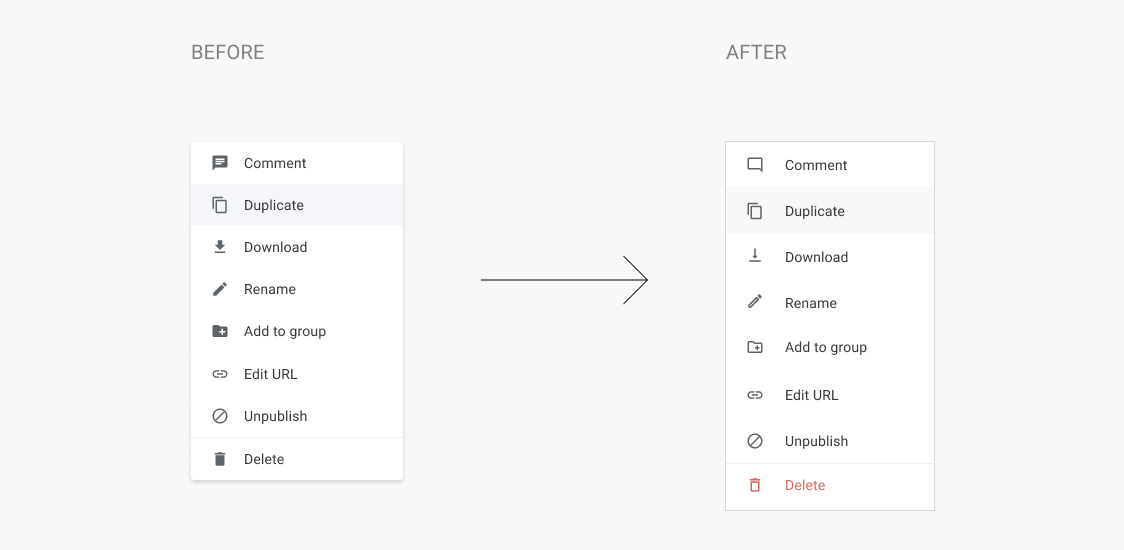
在整个应用程序中,您会注意到菜单、下拉菜单等中的图标。新图标更清晰、更简单:

不同的间距网格
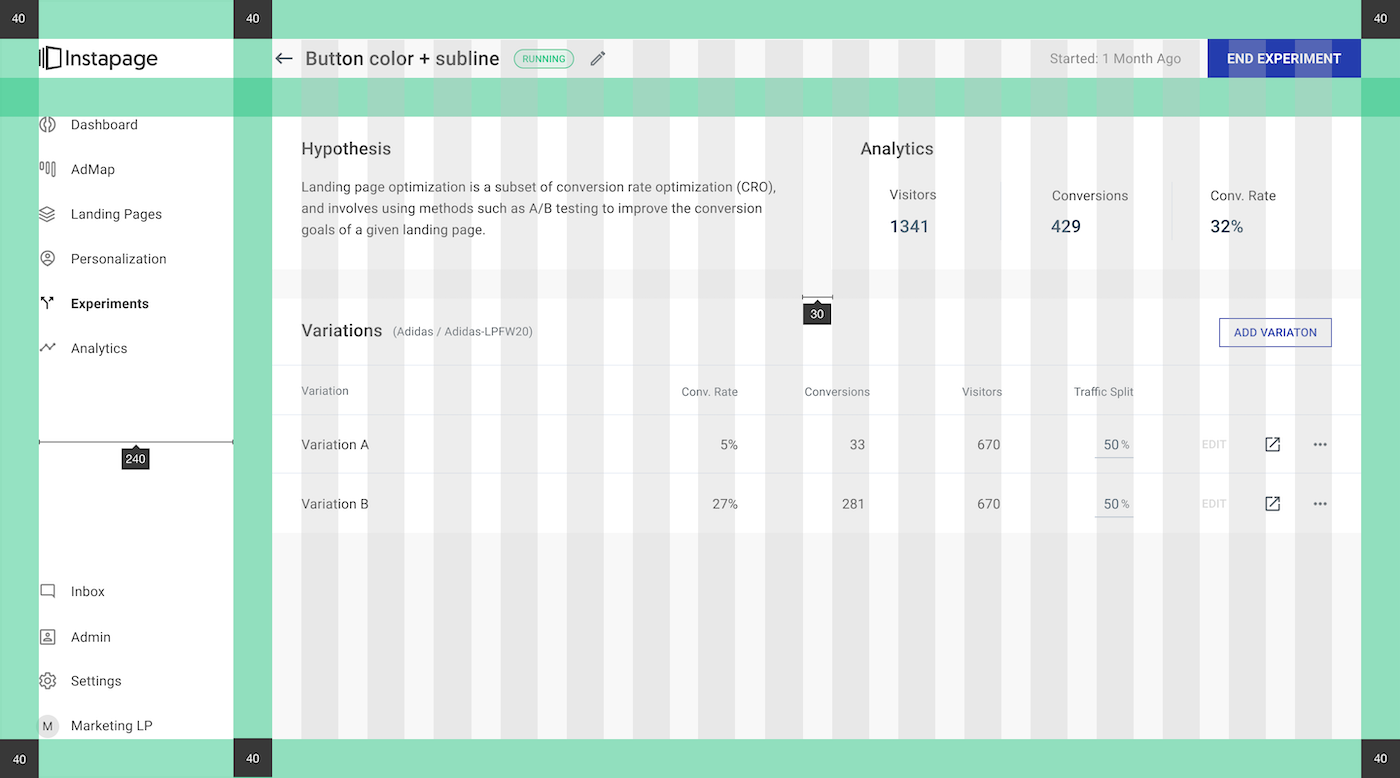
每个界面的背后都有一个坚实的基础,包括结构和网格。 改进新的结构网格是必要的,并且使用 Crystal Clear,界面有更多的呼吸空间并帮助用户更轻松地扫描:

消除圆角
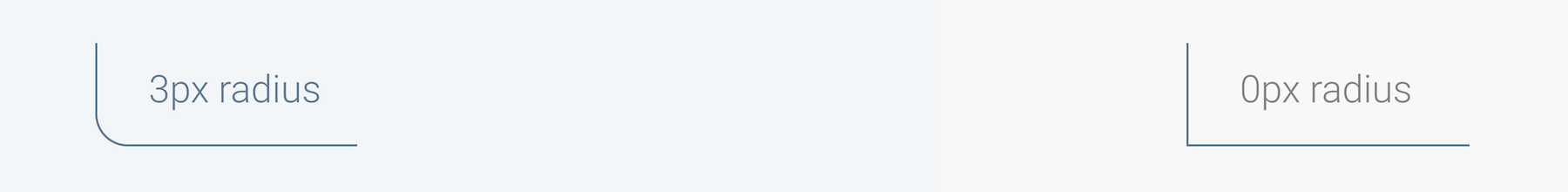
这次更新比较微妙,但值得一提的是,设计团队认为消除圆角更前沿:

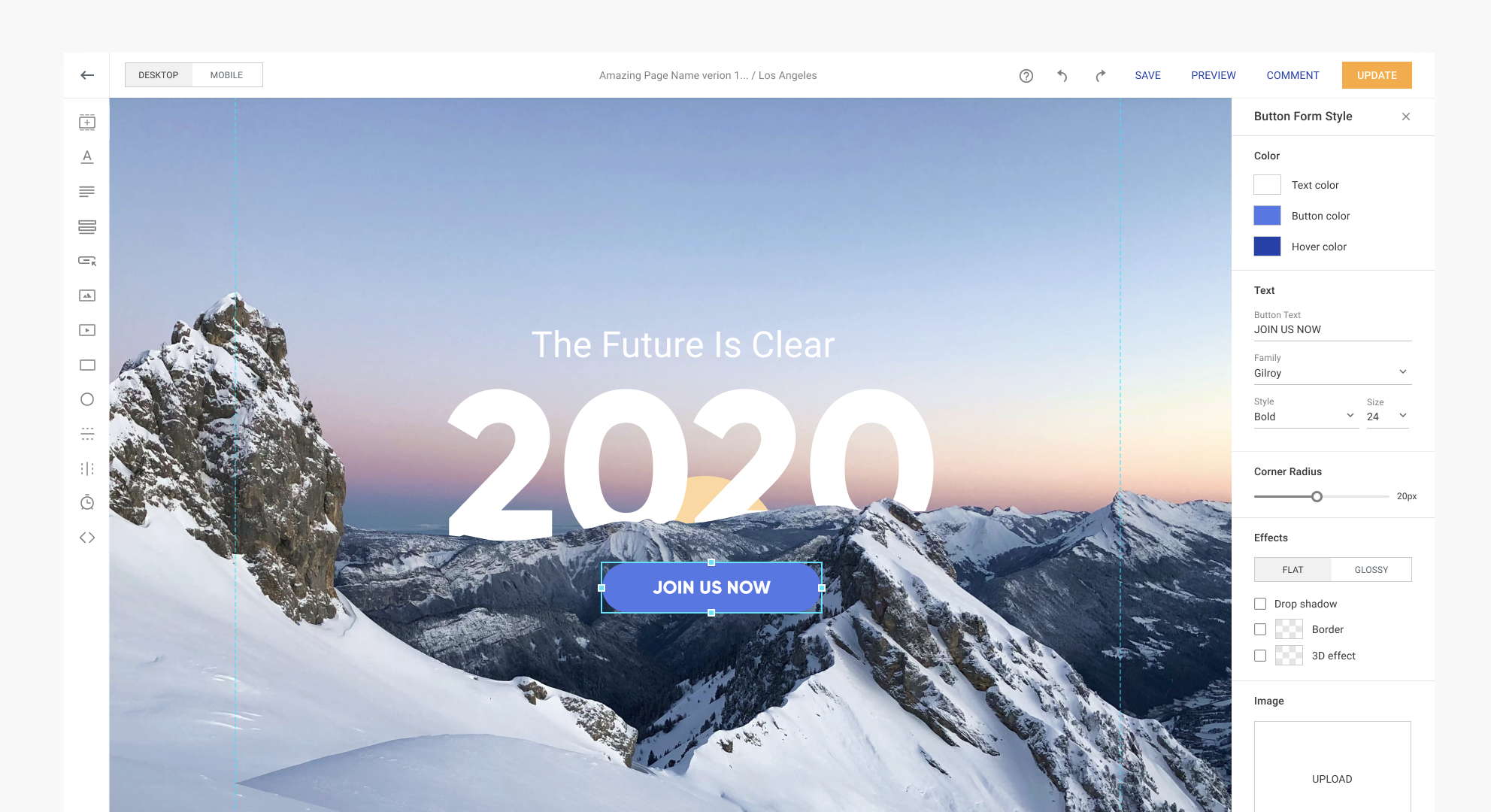
生成器用户界面
您可以看到新的 Crystal Clear 更新是如何在构建器中实现的。 注意灰度调色板,图像、CTA 按钮和徽标除外:


我们学到了什么
UI 开发主管 Łukasz Grądzki 重点介绍了团队和技术的改进方式。 此外,我们在 2016 年的投资现在如何获得回报:

在过去的四年里,我们已经从一个松散地组合在一起的通用组件转变为今天我们可以称之为成熟设计系统的东西。 一个在我们所有产品和内部工具中共享的系统。
作为参考,在 2016 年,我们在前端重写了整个应用程序,并实现了 UI Kit 的第一个版本。 完成这项任务需要三个多月,涉及大约十几个团队成员。 还值得一提的是,与现在相比,应用程序本身相对较小。 现在,我们能够部署一个完整的 Instapage 应用程序重新设计,并且在一个开发周期中没有出现重大问题。
亲自查看新的 UI
新的 Crystal Clear 设计系统让您清楚最重要的事情——您使用 Instapage 应用程序的本质。 我们希望让您能够专注于任务,专注于您日常的 Instapage 使用。
如果您对我们如何改进或使用我们的新用户界面有反馈意见,我们很高兴收到您的来信。 如果您有兴趣加入我们的团队,请登录此处亲自体验并查看我们的空缺职位。
