Elementor Pro 3.7:新的条纹按钮小部件、100 多个动态标签字段、注释等
已发表: 2022-05-17访问者到达网站后的第一件事就是浏览其设计——它看起来是否专业? 持续的? 这是一个我可以信任的品牌吗? 这对于作为 Web 创作者的您来说很重要,请注意您网站上的每个设计细节,以确保您的访问者获得最佳体验。 深思熟虑的设计和用户体验对于提高用户参与度和信任度,并将他们变成不断回来的忠实访客大有帮助。 Elementor Pro 3.7 包含的更新将帮助您创建因所有正确原因而脱颖而出的网站。
新的条纹按钮小部件——在您的网站上销售商品的另一种方式

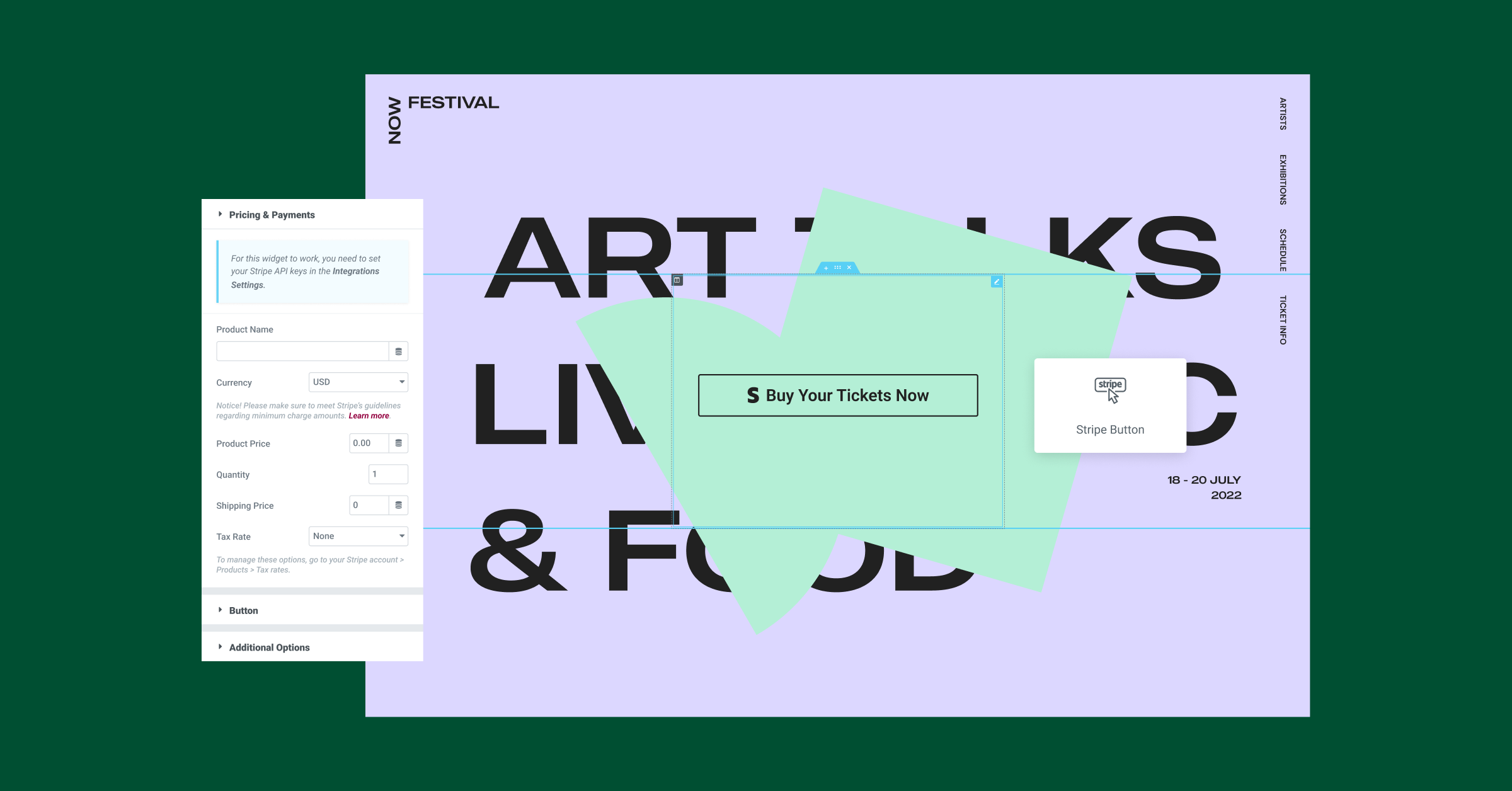
在线销售并不总是需要建立一个完整的 WooCommerce 商店,特别是如果您有几件商品要出售。 使用新的 Stripe Button 小部件,您可以将 Elementor 网站与您的 Stripe 帐户集成,销售单件或多件商品,并通过 Stripe 无缝接受付款,而无需创建整个在线商店。
要将 Stripe Button 小部件与网站其余部分的外观和感觉相匹配,请将小部件拖动到任何页面,并根据需要调整其样式和内容。 您还可以自定义 Stripe 的错误消息,以防万一,通过在样式选项卡中打开自定义错误消息切换,并插入您想要显示的消息。 一旦购物者点击 Stripe 按钮,他们将被引导在 Stripe 的结帐页面上完成购买。
尽管交易是在 Stripe 中处理的,但您仍然可以在成功购买后通过将客户重定向到 Elementor 内置的自定义感谢页面来提高品牌知名度。 要在购买完成后重定向到专用页面,请从列表中选择一个页面,或在 Stripe Button 小部件的附加选项中插入适当的 URL(插入 URL 时,您应该包括 http:// 或 https://重定向工作的 URL)。
不断扩展 WooCommerce 功能

为了使您能够进一步自定义您的网站并创建一致的设计,我们对现有功能添加了增强功能,如下所示。
使用新的 WooCommerce 功能和改进设计时尚的在线商店
Elementor 继续添加和改进 WooCommerce 功能,使您能够有效地设计独特的在线商店。
WooCommerce 交易小部件
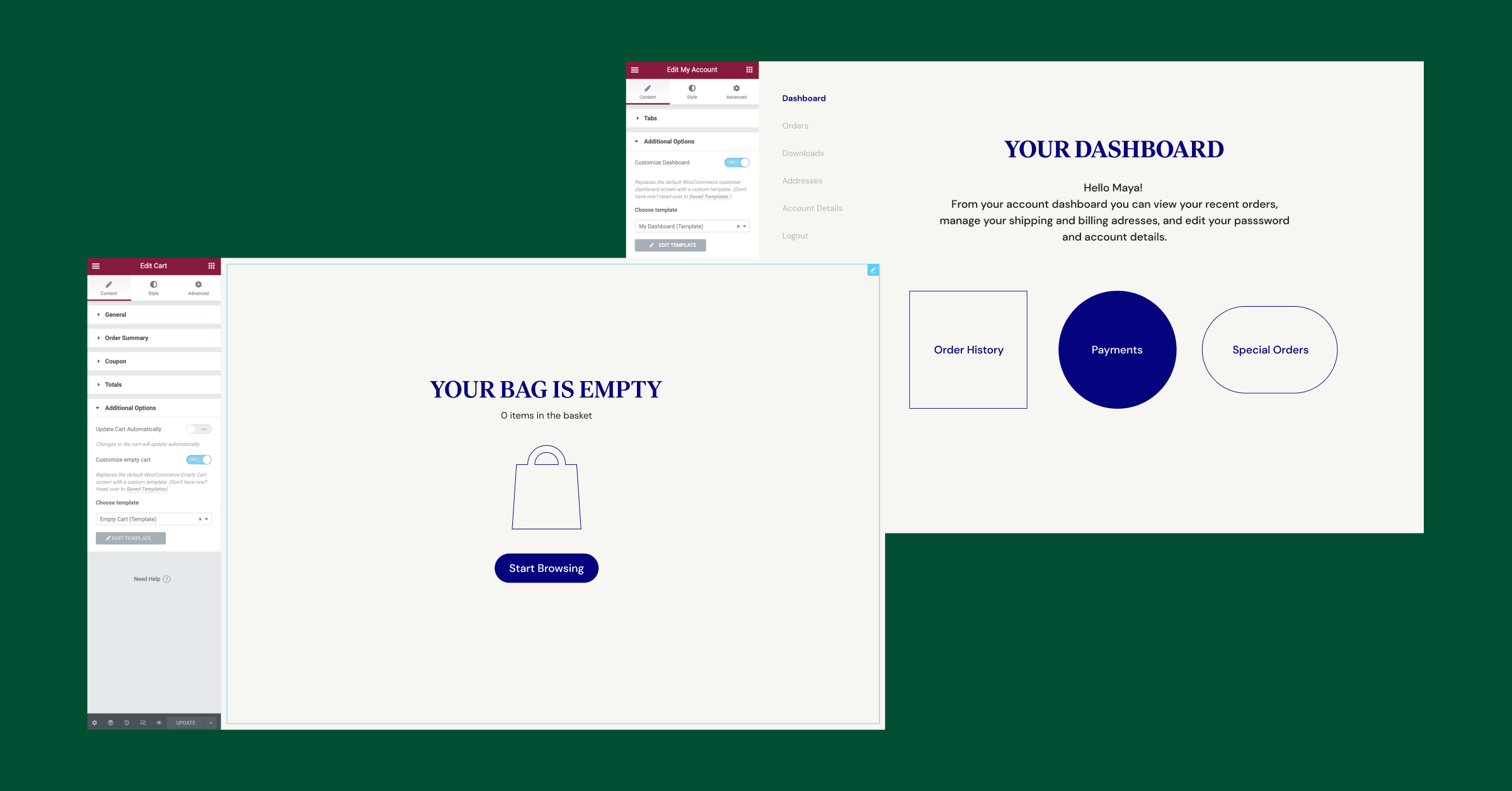
- 创建漂亮的模板以显示在购物车的空状态和我的帐户页面的仪表板选项卡中,以促进品牌体验,而不是显示 WooCommerce 的默认显示。 为此,请为每个页面设计一个自定义模板,然后从“购物车”和“我的帐户”小部件的模板下拉列表中选择相关模板。
- 确定在 WooCommerce 设置中启用时显示优惠券代码字段的位置:购物车页面、结帐页面或两者。
WooCommerce 产品小部件
- 通过 Products 小部件中的三个新查询改进您的设计工作流程 - 相关产品和追加销售,以前作为单独的小部件存在,以及交叉销售 - 一个新的查询选项。 这样,您不必单独设计产品存档、相关产品或追加销售的外观,而是使用产品小部件来设计所有这些组件,并根据您的业务需求调整查询。
* 如果您愿意,您仍然可以使用相关产品和追加销售小部件。 - 使用两个新控件设计一致的产品卡,使您可以将“添加到购物车”按钮与产品卡底部对齐,并控制“添加到购物车”按钮和出现在“查看购物车”链接之间的距离项目被添加到购物车。
* 注意:这些控件也已添加到相关产品和追加销售小部件中,并且按钮对齐选项也已添加到结帐和购物车小部件中。
更新现有功能以获得更多网站自定义选项
在您喜欢的任何地方利用动态内容

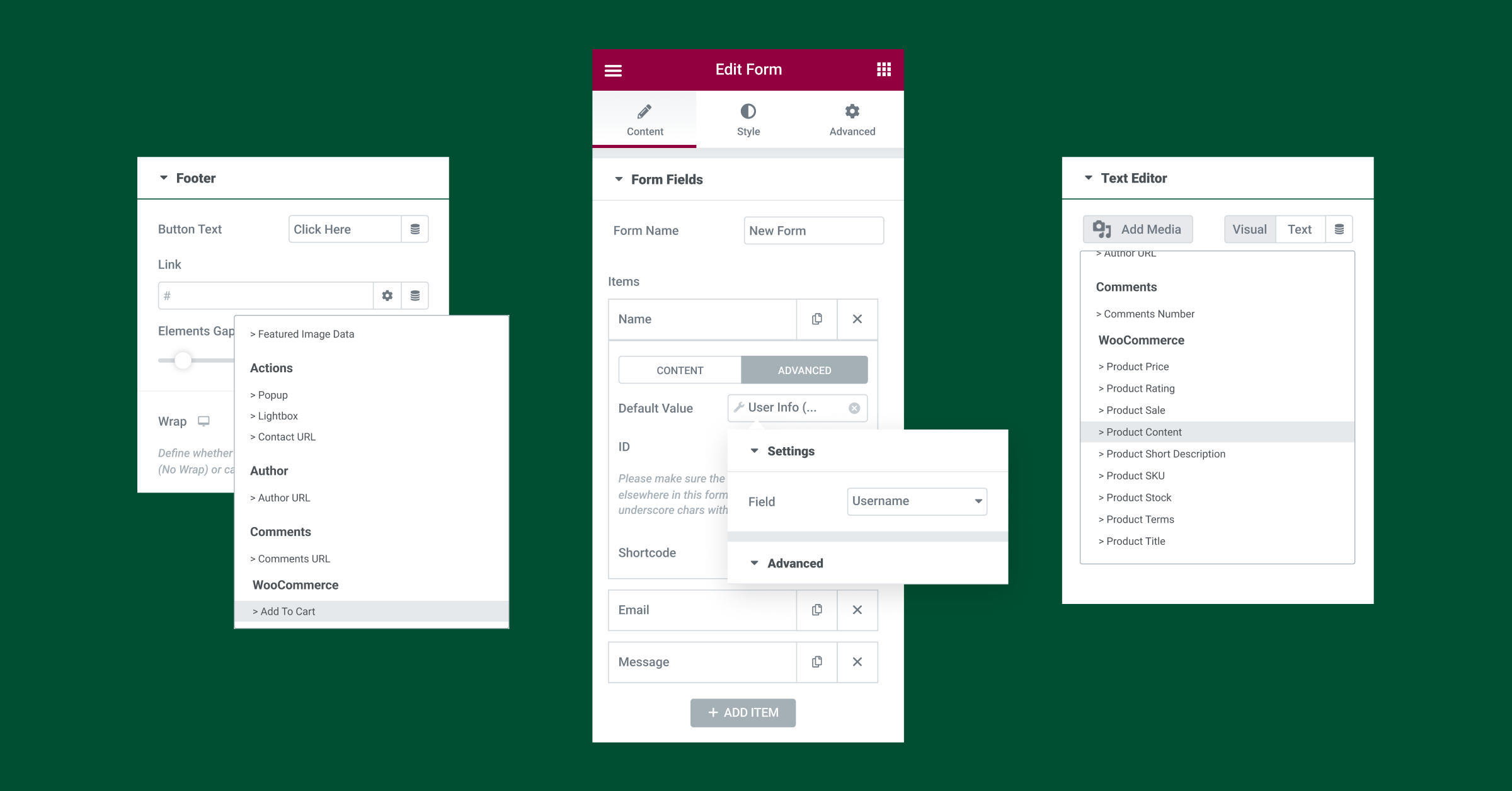
Elementor Pro 3.7 在 24 个小部件中引入了 100 多个新的动态标签字段,以进一步扩展您创建内容丰富的网站的能力。 这些新的动态标签字段允许您以个性化的方式向网站访问者显示内容,增加设计创意以获得更具吸引力的用户体验,并改进您的工作流程。

以下是如何使用新的动态内容功能的三个示例:
表单——通过将动态标签分配给表单中的字段来改善注册访问者的体验,以动态填充客户数据,例如姓名、姓氏和电子邮件等。
添加到购物车– 提高设计灵活性并使用按钮或链接从任何页面创建额外的添加到购物车流程,并将新的 WooCommerce“添加到购物车”标签分配给它们。
产品内容——通过使用新的动态“产品内容”标签而不是专用的“产品内容”小部件,使用来自 WooCommerce 的产品内容动态填充内容字段来加速您的工作流程。
利用新控件统一帖子的外观

在设计您的帖子和存档帖子时,确保整个页面的视觉外观一致对于增加访问者的信任并促进对您的品牌的积极体验至关重要。
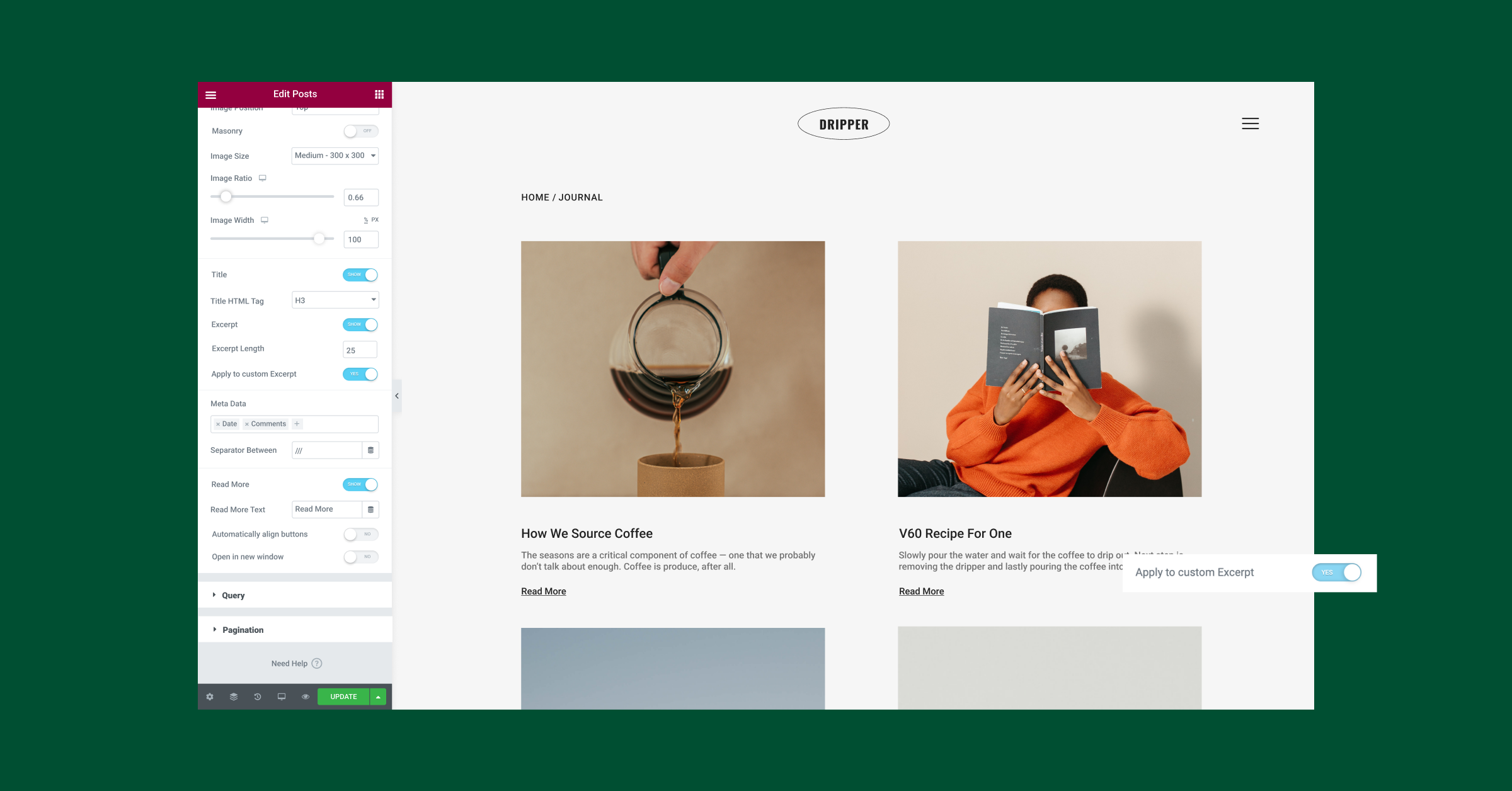
为了统一帖子的视觉外观,此版本还在帖子和存档帖子小部件中包含两个新控件:
- 将“阅读更多”按钮与底部对齐。
- “应用到自定义摘录”切换,将摘录长度限制应用于从 WordPress 的摘录字段中提取的内容。
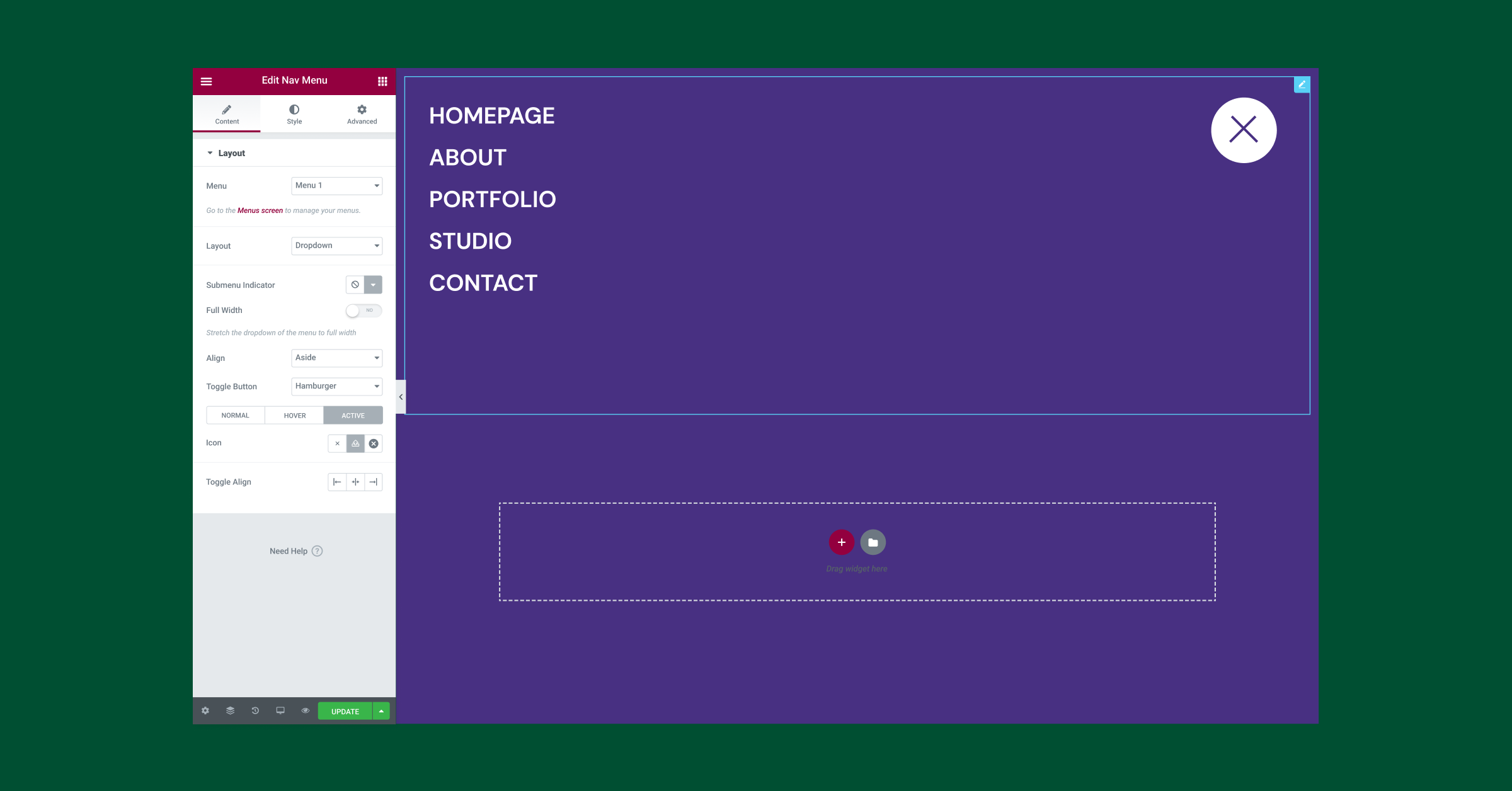
在导航菜单小部件中选择自定义图标

要进一步自定义您的网站设计,您可以在“导航菜单”小部件中为下拉布局的“正常”和“活动”状态选择自定义图标。 要自定义切换按钮图标,请上传自定义 SVG 或从库中选择一个图标。
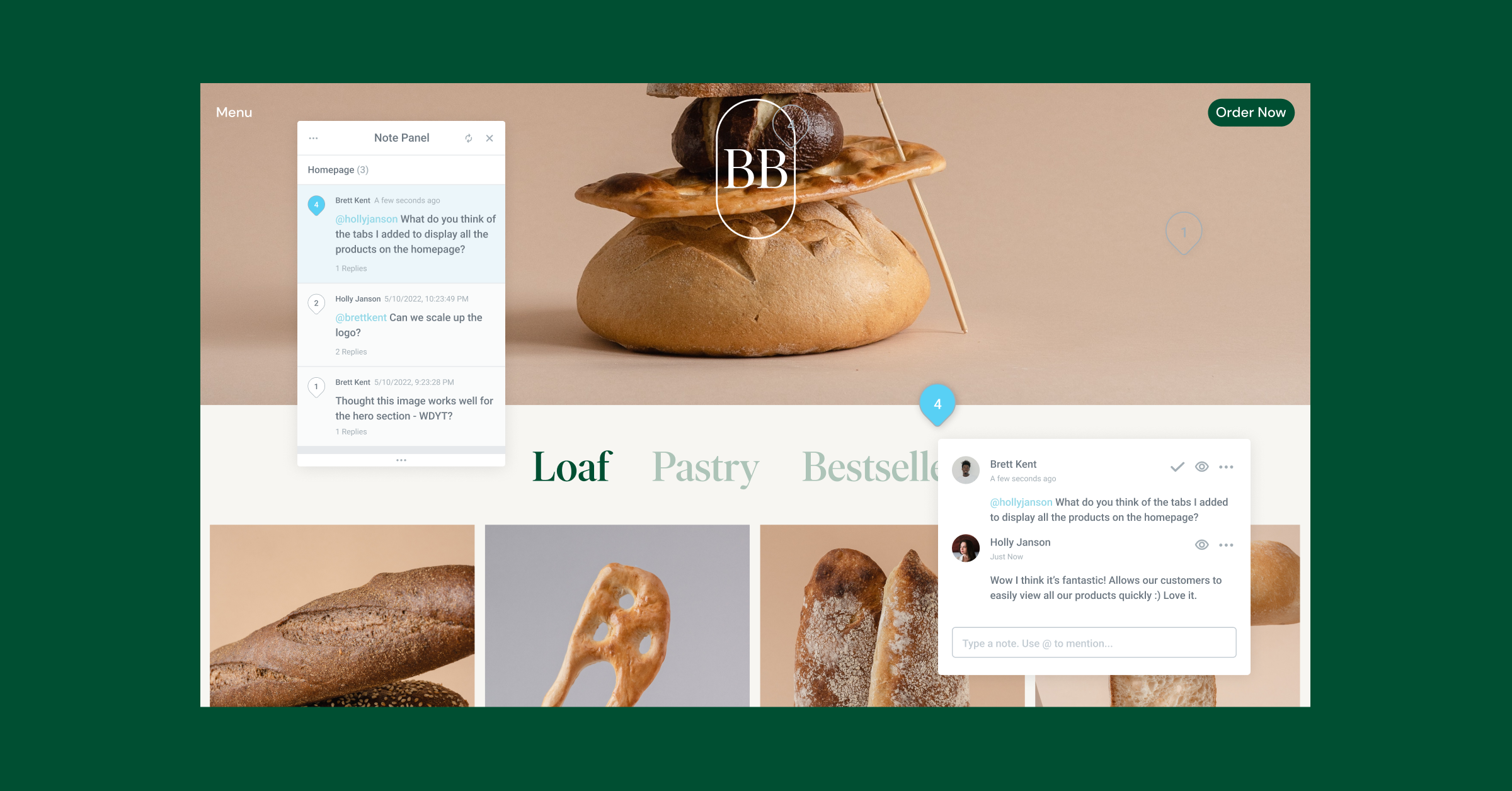
发现笔记——直接在 Elementor 中与客户和同事协作

通过将 Notes 固定到任何 Elementor 元素、编辑器中的任何位置或前端,改进协作并与您的客户和同事进行有效沟通。 以前,收集反馈和一起工作将是一项挑战——必须使用多种沟通渠道,或召开多次会议。 使用 Notes,协作工作被直接带入 Elementor。
自定义更多您的网站并协同有效地工作
在您构建网站时,重要的是要考虑访问者如何看待您的设计以及他们在浏览时将获得什么样的体验。 通过自定义和个性化您网站的更多部分,并考虑访问者可能遇到的所有不同页面,您可以提高访问者的参与度并提高您的品牌知名度。
试用 Elementor Pro 3.7 中包含的新功能,并了解它们如何使您能够实现更加个性化的定制网站设计。 我们很乐意在下面的评论中了解您计划将这些更新整合到您的网站中的一些方式。
加入我们 5 月 19 日星期四美国东部时间上午 11 点,了解 Elementor Pro 3.7 的概述。 查看一些对您的项目有用的示例,并在工作室现场提问!
