介绍 Elementor 3.12 – 设计精美而精致的超级菜单
已发表: 2023-04-04Elementor 3.12 包含许多令人兴奋的功能,包括一个新的菜单小部件,它使您能够在 Elementor 中直观地创建复杂的 Mega Menus。 此版本还包括一项新功能,使您能够进一步自定义网站列表并在 Loop Grid 小部件中创建备用模板。 最后,此版本还扩展了现有功能并为您提供了额外的设计和自定义选项。

[Pro] 使用新菜单小部件在 Elementor 中引入 Mega Menu
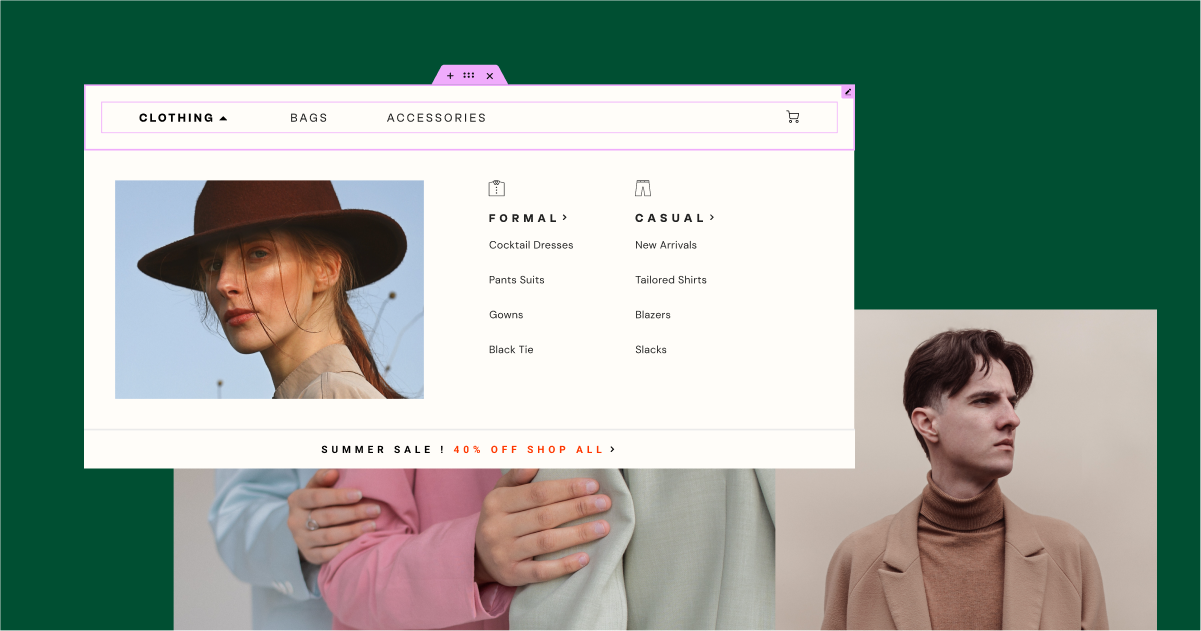
此版本引入了最受欢迎的功能之一——超级菜单,可与新的菜单小部件一起使用。 使用新的菜单小部件,您可以创建一个可扩展的菜单,以显示更多内容。 这使网站访问者更容易找到某些类别和子类别,从而改善访问者体验,并使您能够创建独特且脱颖而出的网站设计。
设置您网站的导航
使用新的菜单小部件,您可以从头开始创建任意数量的菜单项,而不必在 WordPress 菜单屏幕中创建任何菜单。 每个菜单项都可以链接到任何页面,让您更灵活地构建网站的导航。 对于最佳实践导航,建议您使用动态内部 URL 标记以确保您的菜单项始终链接到您想要的页面。
对于每个菜单项,您可以决定菜单项是否包含可以添加子类别的下拉内容,并为下拉指示器选择一个图标。 如果您选择添加下拉内容,您可以设置下拉效果以将菜单项设置为在悬停或单击时打开,并选择是否希望下拉内容以动画效果淡入。
创建一个带有下拉内容的超级菜单
通过启用每个菜单项的下拉内容,并利用容器和嵌套元素的强大功能,您可以创建漂亮而复杂的超级菜单。 当您在菜单项上启用下拉内容时,菜单项将添加一个新容器,您可以在其中拖入任何小部件、设置内容区域样式并设计您想要的任何布局,从而带来更好的访问者体验,并改进他们的订婚。
响应设置
要调整每个设备的访问者体验,您可以选择菜单变为切换菜单的断点,并调整下拉内容区域的设计方式以匹配它们正在查看的屏幕。
请注意:作为此更新的一部分,导航菜单小部件已重命名为 WordPress 菜单,您仍然可以随时使用它,甚至在您的菜单小部件中基于 WordPress 中的菜单屏幕创建菜单。

[Pro] 使用循环替代模板使您的设计多样化
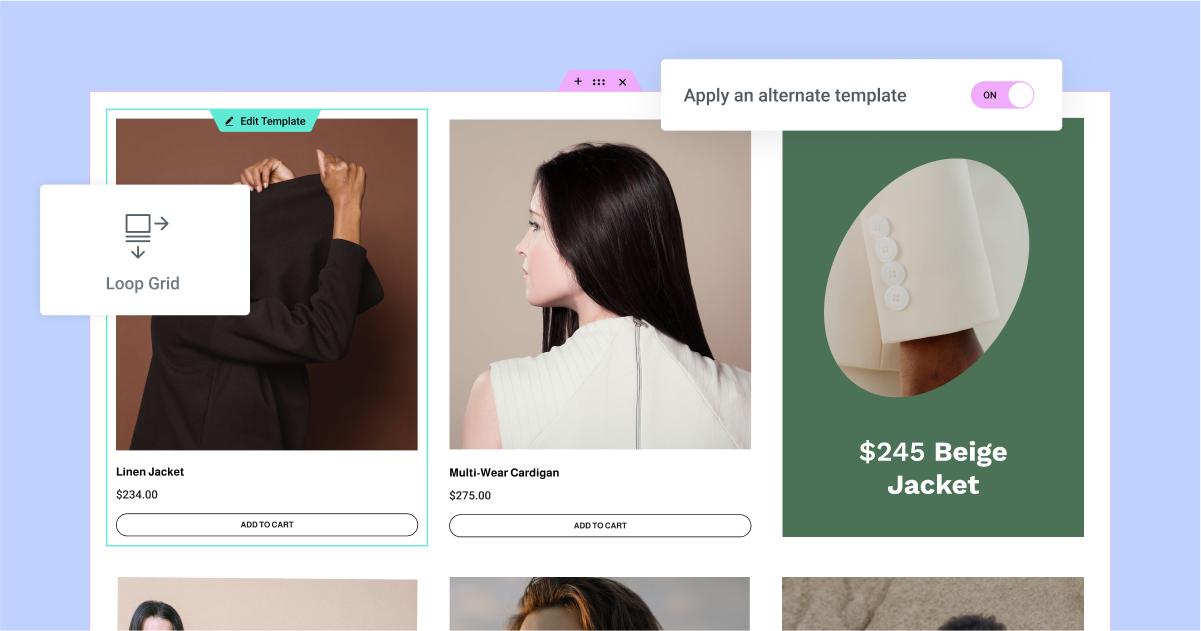
Loop Alternate Template 是 Loop Grid 小部件中的一项新功能,它允许您通过在循环网格中的特定项目上应用不同的模板来实现更高级别的设计灵活性。
添加备用模板以使项目脱颖而出
要在循环网格中添加另一个模板,请打开“应用备用模板”开关。 单击“创建模板”将带您进入主题构建器,您可以在其中设计新的循环项目,或者,您可以选择之前创建的任何循环项目模板作为备用模板。 您可以为网站上的每个循环网格创建最多 20 个不同的模板。
选择要使用的模板后,您可以确定要将其应用到网格中的哪个项目位置,以及是否要重复。 例如,您可以将备用模板应用于网格中第二个位置的项目,然后确定您是只希望它出现在第二个项目上,还是在每个第二个项目上重复出现。
请注意:作为此版本的一部分,根据您为整个网格选择的查询,应用备用模板会覆盖循环网格中特定项目的设计。 目前还不可能注入查询外部的项目。
使用列跨度占用更多空间
为备用模板设置一个列跨度,使特定的循环项目更加突出。 这将使您能够设计一个在循环网格中占用更多空间的模板。 例如,如果您有一个包含 3 列的循环网格,您可以制作一个包含 2 列的备用模板。 这意味着如果您将备用模板应用于第二个项目并将其设置为跨越 2 列,则第二个项目将在第一行中占据 2 列。

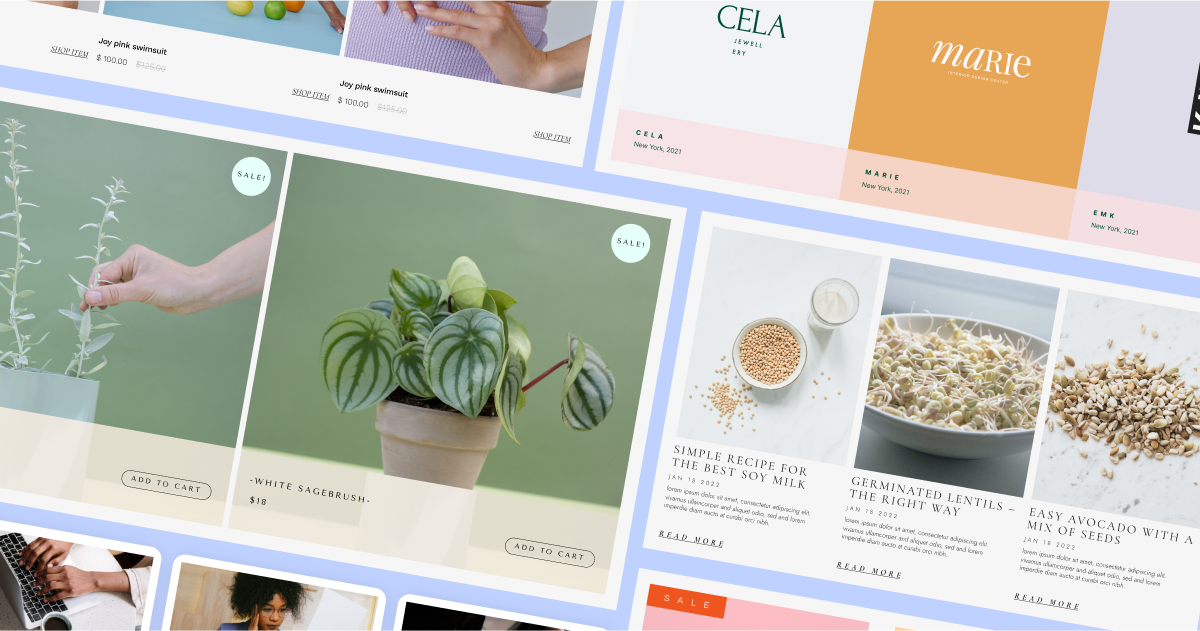
[Pro] 使用预先设计的循环模板启动您的工作流程
加快您的工作流程,并从库中提供的 10 个新循环模板中获得灵感。 此版本包括 6 个帖子模板和 4 个 WooCommerce 产品模板。 创建新的循环模板时,您可以通过单击画布中的模板库图标来查找模板。 模板库将根据您在循环网格的内容选项卡中选择的“模板类型”向您显示帖子或产品模板。
选择要使用的模板后,您可以进一步自定义它并选择要显示的内容和查询。
请注意:循环模板是基于容器的,仅适用于启用了容器的网站。

Elementor 界面改造
Elementor 已经有将近 7 年的历史了,这也是编辑器界面最初设计的时候。 多年来,添加了无数新功能和小部件,这使得 Elementor 必须更改用户界面 (UI) 和用户体验 (UX),以促进未来的产品增长。

在即将发布的版本中,Elementor 的界面将进行逐步改造,将在 REACT 中构建。 界面的变化鼓励使用 Elementor 创建网站的最佳实践,增强可访问性,简化工作流程,并支持在未来引入新功能。
Elementor 的新配色方案
在 Elementor 3.12 中,编辑器的界面进行了第一次更新以与新的配色方案保持一致。 作为此更新的一部分,编辑器中的颜色已得到简化。 新颜色针对深色和浅色模式进行了优化,具有更好的可访问性,让您可以专注于网站内容,而不会影响产品的任何功能。
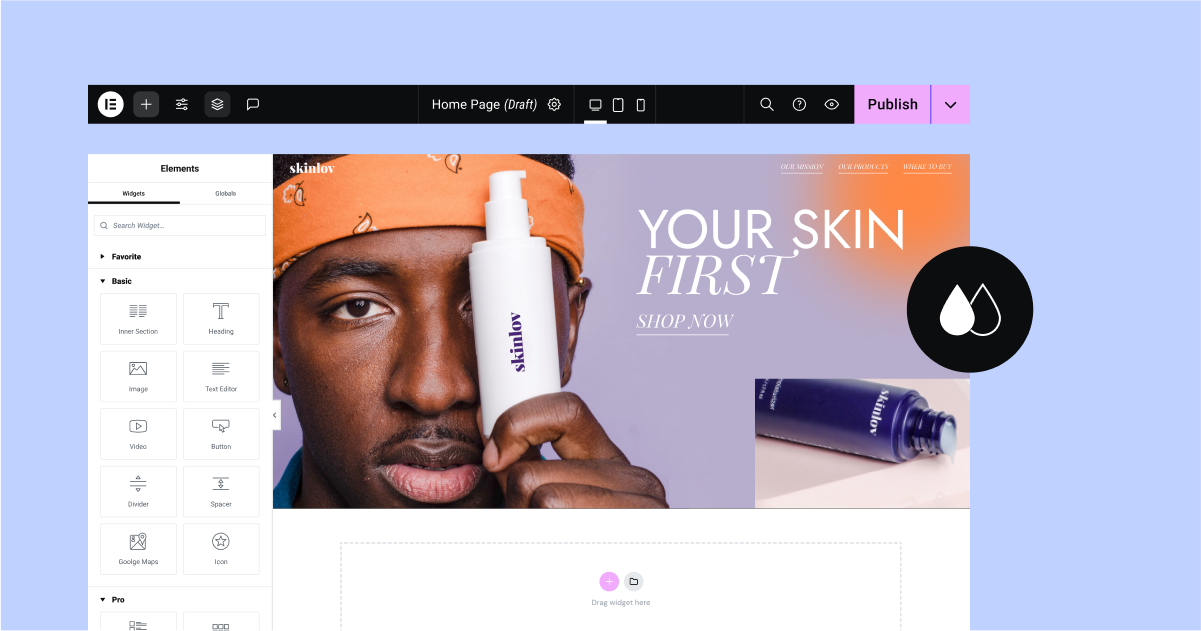
实验:新顶栏
在 Elementor 3.12 中,引入了新的顶部栏作为您可以启用的实验(从 WordPress 仪表板 → Elementor → 功能)。 此版本展示了编辑器中新顶部栏的初始阶段,它是使用 REACT 构建的,以增强性能并启用未来功能。 顶部栏将创建网站所需的所有基本操作集中在一个集中且易于访问的位置。
作为此版本的一部分,顶部栏包括以下项目和功能:
- Elementor 菜单 – 提供对主题生成器、修订历史记录、用户首选项、键盘快捷键和管理网站(WordPress 仪表板)的直接访问。
- “+”图标——打开小工具面板。
- 站点设置 – 指向所有站点设置,就像以前一样。
- 结构——打开结构面板(以前的导航器)。
- 文档指示 - 阐明您正在处理的网站部分。
- 齿轮图标 – 指向页面设置,您可以在其中调整您所在页面的设置。
- 响应式图标 – 使您只需单击一下即可轻松地在网站中可用的不同断点之间移动。
- 放大镜图标 - 打开 Finder,使您能够轻松查找网站部分、执行快速操作以及添加新页面或帖子。
- 问号图标 – 将您引导至帮助中心。
- “眼睛”图标——打开您网站的预览。
- 发布 - 已从小部件面板底部向上移动到顶部栏的右角,使您能够发布页面。
由于这只是第一阶段,尚未完全集成所有功能,因此不建议在实时网站上激活此功能。
扩展现有能力
为了跟上不断发展的网页设计格局,Elementor 不断推出对现有功能的更新,以扩展您的能力并为您提供更多的自定义和精确选项。

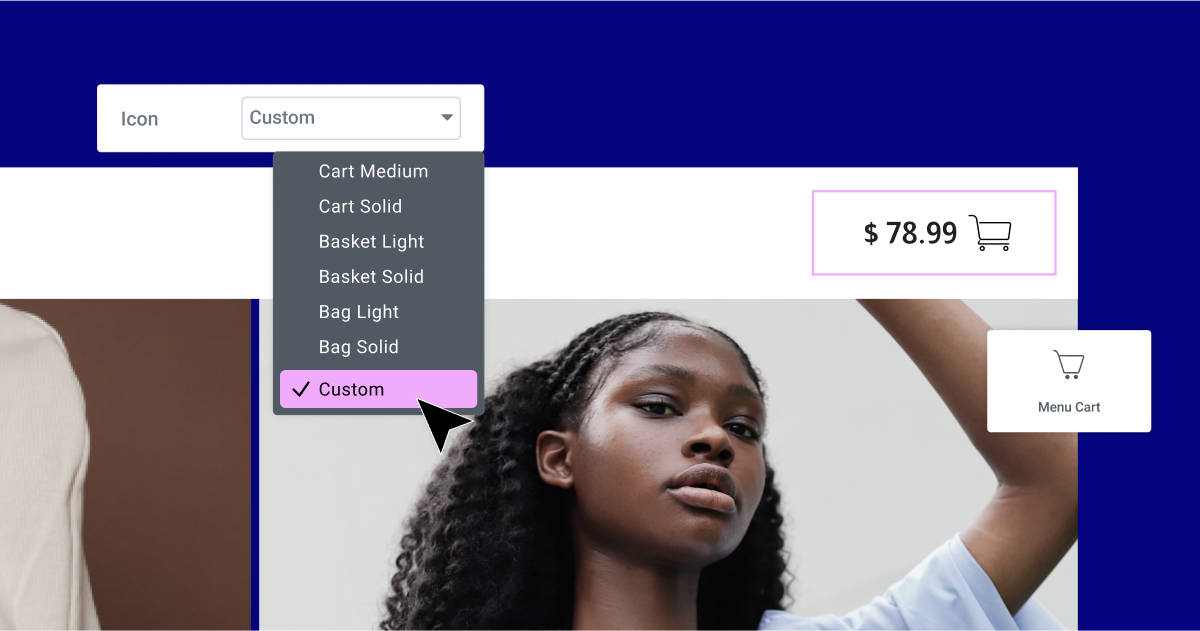
[专业版] 在菜单购物车小部件中选择您喜欢的自定义图标
菜单购物车小部件以前只为购物车本身提供了 9 个图标的选择,并且不允许自定义“关闭购物车”或“删除项目”图标。 但是,在最新更新中,您可以为三个图标中的任何一个选择或上传任何 SVG。 要将自定义图标添加到购物车本身,首先从图标下拉列表中选择“自定义”,然后从库中选择一个图标或上传您自己的 SVG。 要更改“关闭购物车”或“删除项目”的图标,两个新控件已添加到编辑面板,因此您可以从库中选择一个图标或上传您自己的 SVG。

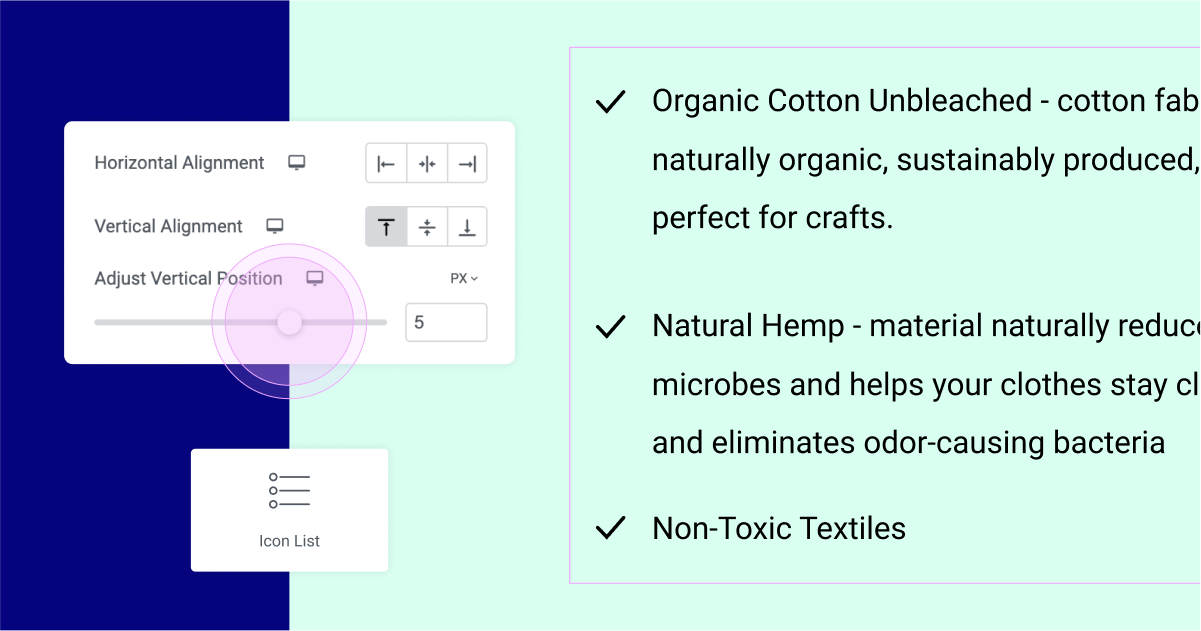
对齐图标列表小部件中的图标
通过此更新,如果您的图标列表中的列表项内容超过一行,您可以垂直对齐图标相对于内容的位置。 您可以将图标对齐到列表项的顶部、中间或底部。 为了获得更高的精确度,您可以使用“调整垂直位置”控件中的滑块将图标准确放置在您想要的位置。

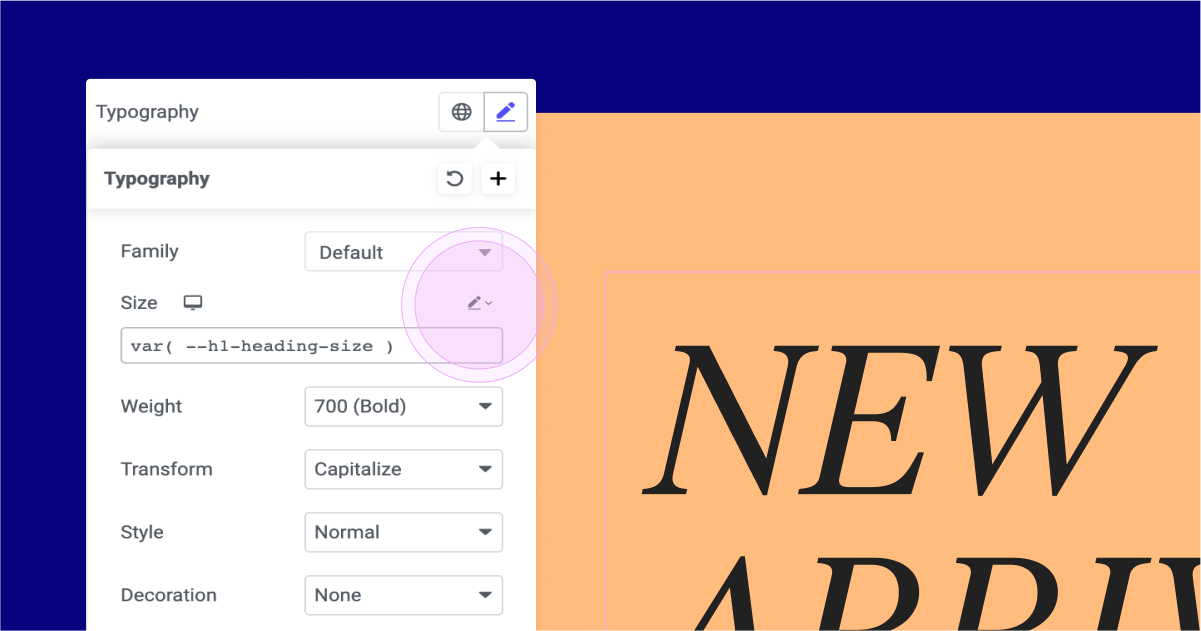
随时随地选择任何单位类型
作为此版本的一部分,Elementor 已对齐所有基于单位的字段以包括它们可能缺失的任何内容——EM、REM、像素、百分比、VW、VH 和自定义。
使用自定义单位,您可以通过在基于单位的字段中使用 CSS 数学函数来实现更高级别的精度。 例如,您可以实施 CSS 数学函数,以根据页面或站点设置中自定义 CSS 中设置的变量自动调整版式字体大小。 为此,他们可以在排版字体大小中使用 CSS 函数“var(–h1-heading-size)”,并在页面或站点的自定义 CSS 中设置变量,如下所示:':root { –h1-标题大小:3rem; }'
使用 Elementor 的新功能设计复杂的网站
Elementor 的最新版本包含许多令人兴奋的功能,可改善您网站的设计和访问者体验。 通过引入新的菜单小部件,您可以直观地无缝创建令人惊叹的超级菜单。 此外,Loop Grid 小组件现在允许您为网站列表创建替代模板,让您对自己的设计有更多的控制权。
试用 Elementor 3.12,并在下面的评论中告诉我们您对这些更新的看法。
