需要动画横幅? 在阅读本文之前不要开始(2022 年更新)
已发表: 2022-10-08横幅广告是将您的信息传达出去的好方法。 它们引人注目,并且可以非常有效地引起目标受众的注意。 但是,如果你想要一些额外的繁荣,你能做些什么呢? 如果您需要一些动画横幅,那么您很幸运! 我们汇总了一些在线可用资源,可帮助您制作最适合您需求的广告。
什么是动画横幅?

要真正了解动画横幅广告,我们首先要了解什么是常规横幅广告。 这个概念非常简单。 网页横幅就像一个数字广告牌; 它显示了一个使用图像来吸引注意力的广告。
聪明的广告商将其横幅广告放置在人流量大的位置。 这就是为什么您会在几乎每个网站和视频播放器中看到它们弹出的原因。 总体而言,它们应该是明亮的、多彩的和引人入胜的。
不幸的是,对于我们现在可用的所有横幅广告,您的典型广告客户很难脱颖而出。 我的意思是,当每个主要网站都发布大量横幅广告时,你该怎么办? 你怎么能竞争?
好吧,这就是动画横幅的用武之地。动画横幅正是它在锡上所说的:它们是包含某种动画的横幅。 所讨论的动画可以是流畅而详细的,也可以是简短而简单的。 这完全取决于您的价格范围、活动目标和整体信息。 真正重要的是,它明显地从您的普通横幅广告中脱颖而出。
现在,值得注意的是静态广告通常更便宜。 动画横幅也往往占用更多空间。 话虽如此,广告市场的竞争从未如此激烈。 人们是视觉学习者,对行动很感兴趣。 如果你想吸引他们的注意力,动画横幅是一个很大的帮助。
您可以猜到,创建动画横幅比创建静态横幅要复杂得多。 但不要害怕——这个过程并非不可能。 所需要的只是一点教育。
需要平面设计帮助?
尝试 Penji 的 Unlimited Graphic Design,将您的所有品牌、数字、印刷和 UXUI 设计集中在一个地方完成。
 学到更多
学到更多











动画横幅的类型
您需要注意两种类型的动画横幅:HTML5 横幅和 GIF 横幅。
HTML5 横幅

HTML5 是最年轻的横幅类型。 它可能看起来像一个普通的网络广告,但在后台,还有许多其他事情正在发生。 HTML5 横幅包含图像和各种代码行。 这些代码行用于指定广告的参数。 这允许时间、移动和过渡,所有使动画成为动画的东西。
HTML5 横幅使用 CSS 和 JavaScript 来执行这些操作。 它们的文件较小,不需要插件。 最重要的是,它们在与任何给定设备一起工作时具有很高的压缩率。 无论是 Android 手机、笔记本电脑还是 iPad,您都可能会看到大量 HTML5 横幅。
GIF 横幅

您可能会惊讶地发现这些是最古老的动画横幅。 GIF 的存在时间比您想象的要长得多(超过 35 年!),我们将它们用于许多事情。 这包括动画横幅。
GIF 横幅包含一系列循环播放的图像以产生运动的错觉。 从某种意义上说,它很像传统动画,只是为了迎合在线观众而进行了创新。 这些动画横幅通常具有更大的文件大小。 每一帧都由一个图像组成。
从好的方面来说,它们的生产成本也更低。 由于其已确立的地位和受欢迎程度,网络出版商强烈支持使用 GIF 横幅。 由于用户似乎无法获得足够的这些充满模因的动画,因此 GIF 横幅获得了很高的点击率。 它们适用于大多数设备。
如何创建自己的

如果您对动画和图形设计了解一两件事,您可能想尝试创建自己的动画横幅。
您可以尝试许多程序,但这在很大程度上取决于您要创建的动画横幅类型。 尽管产生大致相同的结果,但 GIF 横幅和 HTML5 横幅都需要不同的过程。
构建动画横幅有两个部分。 首先,有技术方面的东西。 想想横幅尺寸、排版和绝对关键的号召性用语。 然后是实际的动画过程,这是一个完全不同的蠕虫罐头。
Photoshop

幸运的是,您可以使用许多程序来提供帮助。 主要选项之一是 Photoshop。 这个程序有很多很多的能力,你越熟练越好。 当然,在 Photoshop 中创建文档非常简单——只需插入所需的尺寸并开始使用。
Photoshop 具有许多创建形状、文本和艺术图像的功能。 您可以通过输入“立即购买”、“立即购买”或“开始使用”轻松创建号召性用语。
至于动画,在 Photoshop 中有两个选项可供使用:动画面板和时间线模式。 动画面板对初学者来说更容易使用,尽管您仍然需要了解动画的基础知识。 时间线模式更适合高级用户。
“但是 Akilah,”你可能会问,“如果我对动画一无所知怎么办?”
好吧,假设的读者,您无需担心。 您可以简单地聘请动画师。 更好的是,您还可以聘请平面设计师来处理横幅的布局和排版。
聘请动画师

你总是可以选择 LinkedIn、Indeed 或 Fiverr 等自由职业者网站。 许多网站都明确致力于招聘自由动画师。 如果你愿意付出努力,你总能找到你要找的东西。
但是,如果您没有时间搜索怎么办? 如果您现在需要为您的公司提供质量一致的动画横幅怎么办? 嗯,这就是 Penji 的用武之地。我们是一家平面设计公司,由来自世界各地的才华横溢的艺术家组成。 我们在这里以固定的月费率为您提供无限的设计。 如果你问我,那是成功的完美秘诀。
其他制作动画横幅的程序/网站
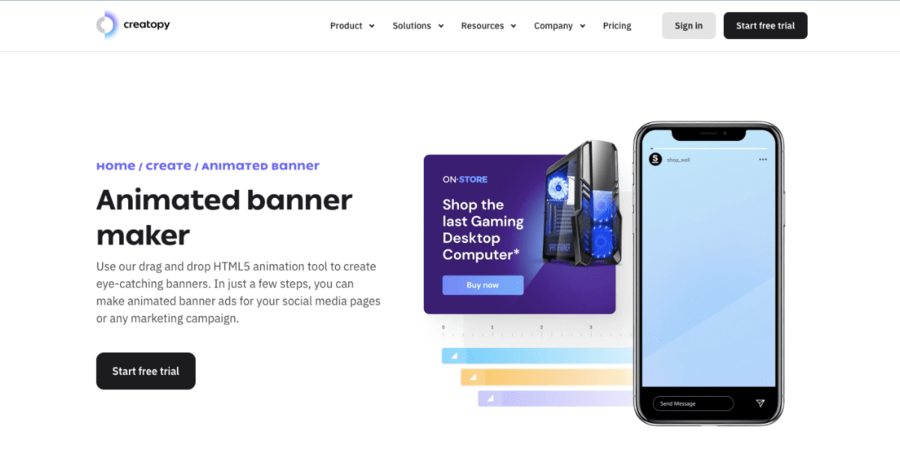
创意

凭借其用户友好的拖放 UI,这个动画工具势不可挡。 Creatopy 可帮助您构建一个有效的 HTML5 动画横幅。 使用此工具,您可以在几分钟内创建一个诱人的横幅。 Creatopy 提供了一个模板库,所有这些模板都专业且易于使用。 从那里,您可以根据自己的喜好对其进行自定义。
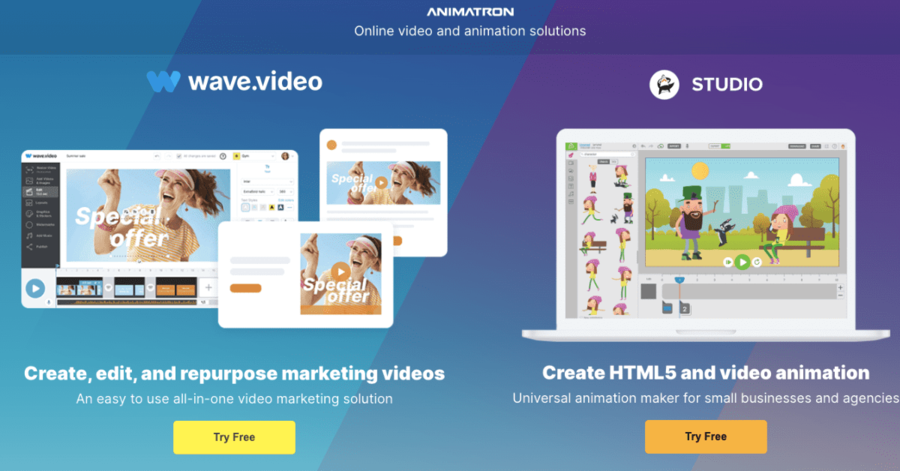
动画机

现在,我们之前已经讨论过Animatron。 除了为时髦的动画解说视频创建和提供工具外,该服务还提供动画横幅。 Animatron 基本上是用于制作宣传动画的资源。 它专为帮助企业、艺术家和教育工作者而量身定制。 使用 Animatron 创建 HTML5 横幅涉及使用工具库和您的处置进行无休止的自定义。
作为顶部添加的樱桃,您只需单击几下即可创建交互式动画横幅。
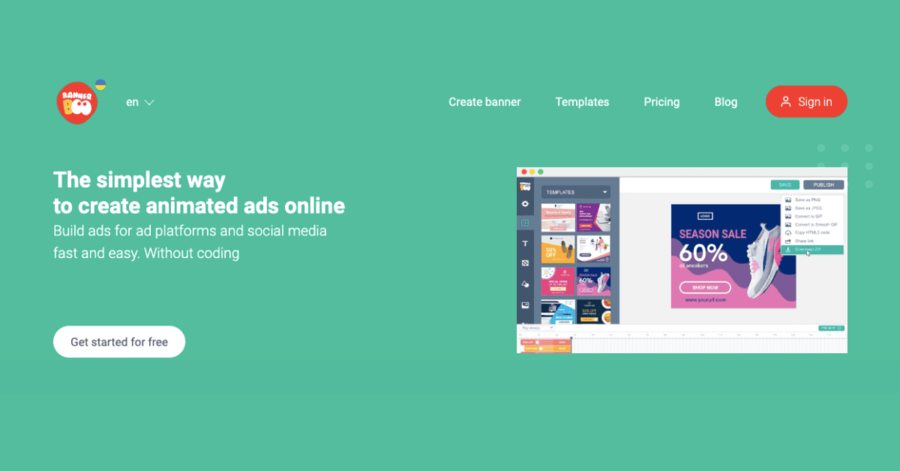
横幅布

BannerBoo 可以帮助您创建静态和动画横幅。 它提供了大量的尺寸和格式选项。 这意味着您可以选择创建 GIF 或 HTML5 横幅。 BannerBoo 是一项非常受欢迎的服务,已与数千家公司合作。 使用他们的模板制作的任何横幅都将是专业且引人注目的。
他们要花多少钱?

正如您可能猜到的那样,动画横幅比静态横幅更昂贵。 话虽如此,总成本将取决于多种因素。 是的,不幸的是,你不会在这里找到确切的数字。 但我会告诉你什么——我们可以帮助你根据游戏中的许多细节和障碍做出猜测。
以下是您需要自己回答的问题。 我们已经为您提供了信息,现在是时候决定了:
- 我需要什么类型的动画横幅?
- 我会聘请平面设计师吗?
- 动画师?
- 还是我会自己做这一切?
- 如果我自己做,我会使用什么程序?
- 我将在哪些网站上托管此动画横幅?
重要的是要知道,在大多数情况下,网站会向您收取在其网站上托管广告的费用。 他们可以按小时、分钟或点击收费。 由您与所述网站协商价格。 较大的公司对这些事情有一个预先建立的系统。 同时,较小的网站可能需要您直接联系他们。
最好的例子
FineBug:网络星期一
使用 BannerBoo 创建,这个动画横幅使用一个愚蠢的比喻来表达它的观点 一个怪物恐吓城市的动感十足的场景是吸引用户注意力的好方法。 奇怪的是,也许这则广告最好的地方就是恐龙的眼镜。 除了在怪物身上看起来超级辐射外,它还在大部分黑暗的气氛中提供了一点点色彩。 这将用户的眼睛直接吸引到动作发生的地方。
蝙蝠风:幽灵万圣节
这是 BannerBoo 的另一个,正好赶上假期。 它没有以前的广告那么多的动作。 尽管如此,它仍然包含足够的动画,使其与普通的网页横幅区分开来。 它通过利用当前事件来吸引用户的注意力。 当假期临近时,客户更有可能购买季节性商品。 通过以粗体字制作“幽灵万圣节”的动画,您将立即激发观众的热情。 希望这种兴奋会变成为即将到来的假期购买东西的紧迫感。
Clip Studio Paint Ex:销售
Clip Studio Paint 是一家致力于帮助艺术家的公司。 因此,他们的广告必须包含与他们的软件相同的艺术品质。 这个动画横幅很忙,但它仍然以易于理解的方式显示信息。 像这样的广告需要先进的色彩理论和排版知识。
另一个剪辑工作室油漆前销售
这是同一家公司的类似广告。 这个包括一个具有动态姿势的吉祥物。 类人角色非常适合为您的广告添加相关感。 由于这个动画横幅是为一家艺术公司设计的,所以这个角色兼作展示用户可以用他们的产品创造什么的一种方式。
珠宝销售
在这个广告中,动画并没有过多地使用令人瞠目结舌的视觉效果来提醒潜在观众。 相反,它被用作展示公司广泛选择的珠宝的实用工具。 看看每个项目之间简单、无缝的过渡。 除此之外,极简主义的布局为动画横幅赋予了经典的光环。 它让用户觉得他们正在获得优质的产品。
结论
动画横幅是吸引注意力和增加点击次数的好方法。 它们被用于网站、电子邮件,甚至贸易展览。 如果您正在寻找引人入胜且引人注目的图形,动画横幅可能是您的正确选择。 我们的专业设计师团队可以为您提供与众不同的动画,并为您的网站带来流量。 准备好自己尝试了吗? 今天看看彭吉。
