通过多页实验转化更多客户(深度教程)
已发表: 2022-05-04
如果您正在寻找一种使您的实验计划更加有效的方法,那么多页实验(也称为多页测试或多页体验)可能正是您所需要的。 多页实验提供了一种有用的方法来测试跨多个页面的元素或重新设计网站。
使用它的好处是您可以保持一致的用户体验,检查不同页面的访问者行为,并更深入地了解访问者如何与网站的不同部分进行交互。
在本文中,我们将了解什么是多页测试、一些最常见的用例以及如何使用转换体验来实现它们。
- 什么是多页实验?
- 什么时候应该考虑使用多页实验?
- 使用户的旅程保持一致
- 重新设计您的网站
- 使用多页提交表格
- 跨不同页面个性化内容
- 提供多页结帐体验
- 实现一个简单的推荐引擎
- 多页实验有什么好处?
- 提高您的转化率
- 消除客户摩擦点
- 改进你的副本
- 消除重新设计的风险
- 如何使用转换体验设置强大的多页面体验?
- 多页 A/B 体验
- 添加页面
- 添加变体
- 添加目标
- 配置站点区域
- 定义您的受众
- 设置流量分配
- QA 多页体验
- 多页拆分 URL 体验
- 将参数从原始 URL 传递到变体 URL
- 多页部署
- 多页 A/B 体验
- 包起来
什么是多页实验?
多页实验是一种实验类型,可让您同时测试不同页面上特定元素的更改。
通常,您需要执行以下操作之一:
- 重新创建您的所有渠道页面或构建新版本。 这个新的页面集合成为您的变体漏斗,然后您将其与原始漏斗进行比较。 这称为多页拆分 URL 测试或漏斗测试。
- 或者,您可能想了解是否存在经常性元素(例如安全徽章)如何影响漏斗中的转化。 这就是所谓的“经典”多页测试。
您可以尝试一些多页实验示例:
- 对整个网站的所有现有订阅者隐藏“订阅时事通讯”框。
- 对于来自特定位置的访问者,请在您网站的页脚中添加电话号码。
- 对于通过广告活动到达的所有访问者,请将导航中的“联系我们”CTA 替换为“请求演示”CTA。
- 对于回访者,在所有产品页面上显示“20% 折扣”叠加。
什么时候应该考虑使用多页实验?
使用户的旅程保持一致
假设您正在测试新的 CTA 按钮。
多页实验将确保访问者在您的整个网站上看到相同的 CTA。 如果访问者被包含在实验中并且原始版本被分配给他们,他们将在所有页面上看到原始 CTA 按钮; 如果他们被分到变体中,那么他们将在所有页面上看到新的 CTA。
在整个网站上提供一致的用户体验对于防止访问者之间的不信任或混淆至关重要。
随着时间的推移,如果您在不同的页面和屏幕上保持相同的颜色和设计方案,即使在您的测试中,客户也将能够识别并熟悉您的 CTA 按钮。
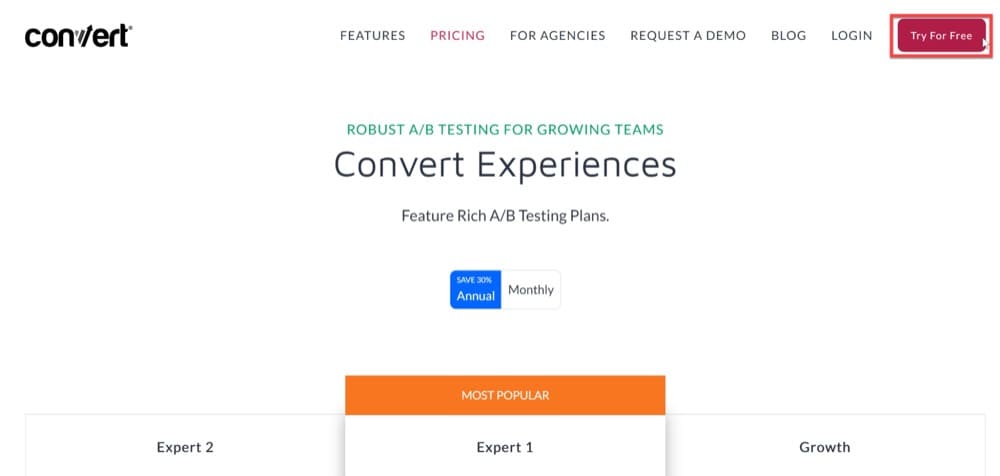
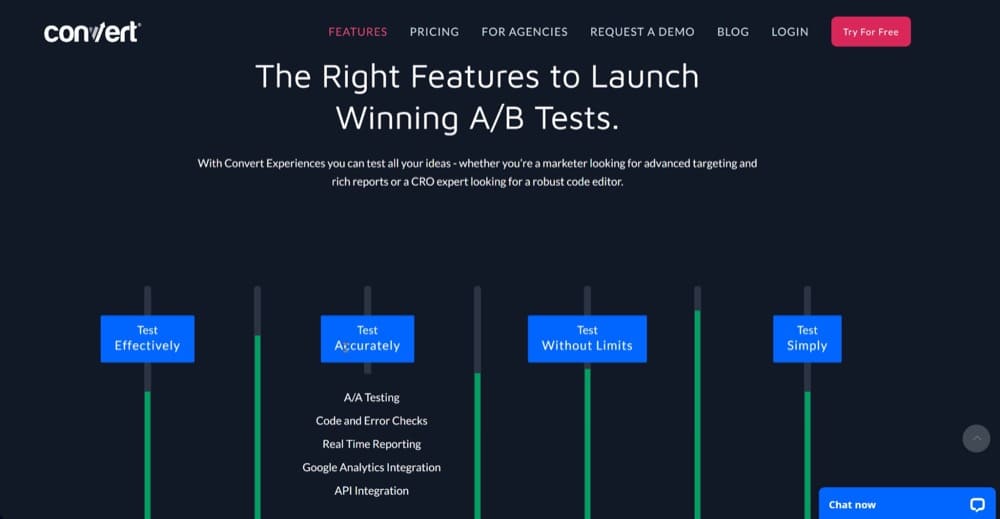
快速浏览一下 Convert 主页和定价页面上的“免费试用”CTA 按钮颜色。


如果我们想测试新的按钮颜色,我们会设置一个多页实验,在所有页面上保持相同的颜色和设计方案,以提供一致的用户体验。
更改按钮颜色并不是您想要使用此类实验的唯一时间。
例如,如果您在大多数页面上使用垂直滚动的图片库,但在另一个页面上使用不太明显的水平滑块,则访问者可能会遇到这些材料或完全错过它。
让我们使用一个假设的用例来说明这一点。
在下面的示例中,查看快速视图与产品页面上的滚动体验有何不同。


不同页面上不一致的滑块只会使访问者感到困惑并对转化产生负面影响。
重新设计您的网站
您是否正在考虑重新设计网站?
在提交新版本之前,您可能需要执行多页实验以将不同的设计与之前的设计进行比较。 运行一个多页实验(并首先将少量流量导向它)以了解它的执行情况。
以一家收入为 800 万美元的电子商务公司为例,该公司正在改变其整个网站设计。 自该网站于六年前创建以来,仅对部分进行了修订。 尽管销售额显着增加,但网站尚未更新。 它没有现代设计,结账过程不顺畅,也不适合移动设备。 该公司知道它需要对其进行更新,并聘请了一家高端公司对其进行彻底改造。 他们在做正确的事吗?
不! 在对网站进行大修之前,应考虑多页实验,以避免将资源浪费在错误的事情上。
在 Convert,我们在重新设计网站之前测试我们的假设,并实施适合我们不断发展的客户旅程、品牌和战略的想法。
上次我们更新它时,我们重新设计功能页面的工作假设是,如果我们预先提供明确的好处并让用户轻松识别主要功能,我们会看到更多的参与。 一个合理的假设。 我们选择测试项目的第一阶段,同时继续研究整体解决方案,而不是完全修改功能页面来找出答案。

我们的初步调查结果表明,我们走在正确的轨道上,游客更积极地参与了变化。 通过首先测试假设,我们能够以相对较小的预算进行更改。 我们的假设得到证实,我们继续进行重新设计,相信升级是值得的。
当然,这只是我们假设之一的众多检验之一。 然而,这个例子说明了如何用微小的多页测试来测试网页设计和开发过程的各种元素是一种获得反馈的好方法。
使用多页提交表格
术语多页表单是指具有多个页面的冗长表单。 它用于制作广泛的表格,例如运输或登记表格,让用户填写时不那么令人生畏。您可以通过允许消费者和潜在客户以较小的块填写他们的信息来提高转化率并创造积极的用户体验。
以下是一些可以从多页中受益的表单类型示例:
- 电子商务表格
- 工作申请表
- 活动登记表
- 用户注册表格
由于多页实验,在您的网站上设计和嵌入多页表单非常容易。
可以在一个页面上收集客户的姓名和联系信息,在下一个页面上收集运输信息,在第三个页面上收集付款信息。 通过将其分成页面,您可以使表单更容易填写,并且您仍然可以获得与单页表单相同的数据。 如果您在此过程的后期要求提供其他信息,您可能还可以收集其他信息。
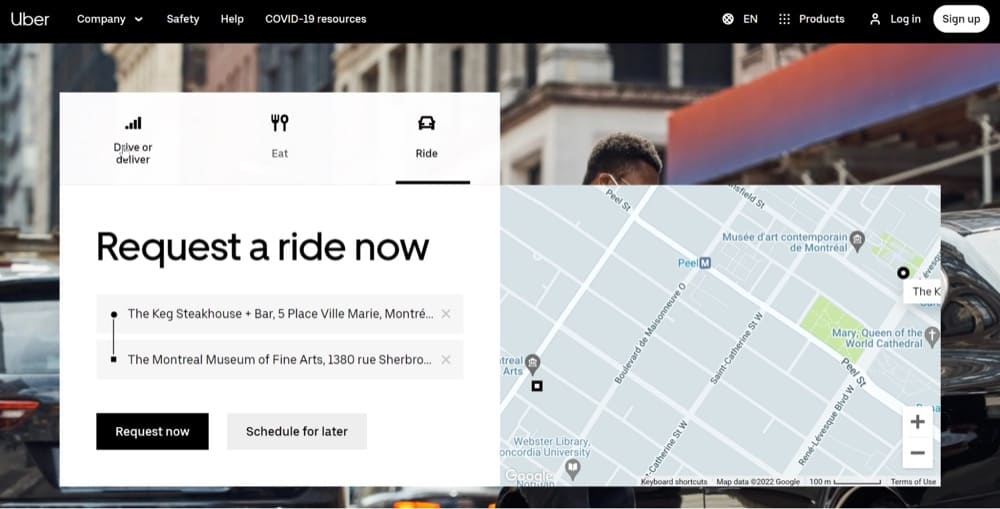
看看 Uber 如何使用多页表单。
第一部分填写起来非常简单。您需要在 Drive/Eat/Ride 选项之间进行选择。 然后,如果您选择骑行,例如,您继续下一步,输入您的位置。 2 个 CTA 按钮让访问者清楚地知道表单有更多页面。

跨不同页面个性化内容
如果您网站的新访问者经常超过回访者,那么您的报价可能对访问者没有足够的说服力。 解决此问题的一种方法是通过个性化为他们提供独特的体验。
个性化有很多方面。 以下是关于如何将多页实验与个性化内容相结合的建议。
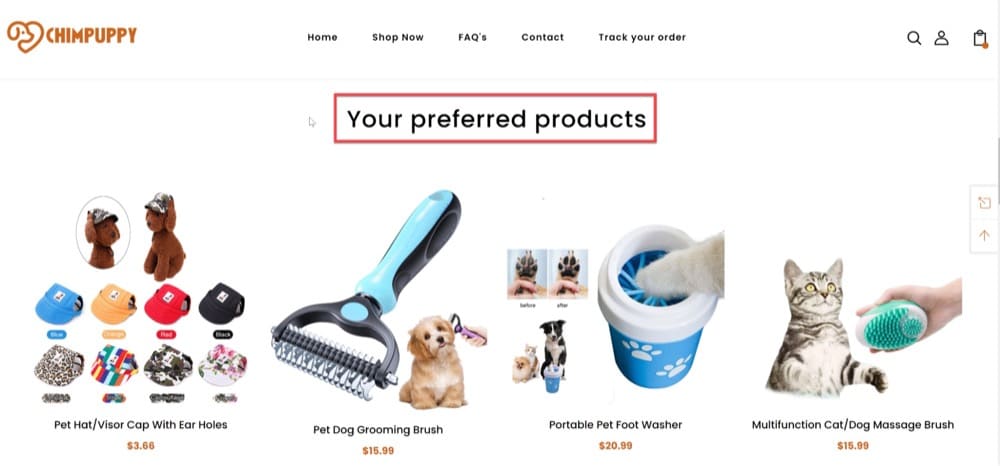
如果用户认可您的品牌,您更有可能让用户登陆您网站的主页。 您还可以在此处显示所有促销活动。 为了迎合用户的特定兴趣和品味,您可以根据他们之前的访问简化或自定义显示的类别/产品。
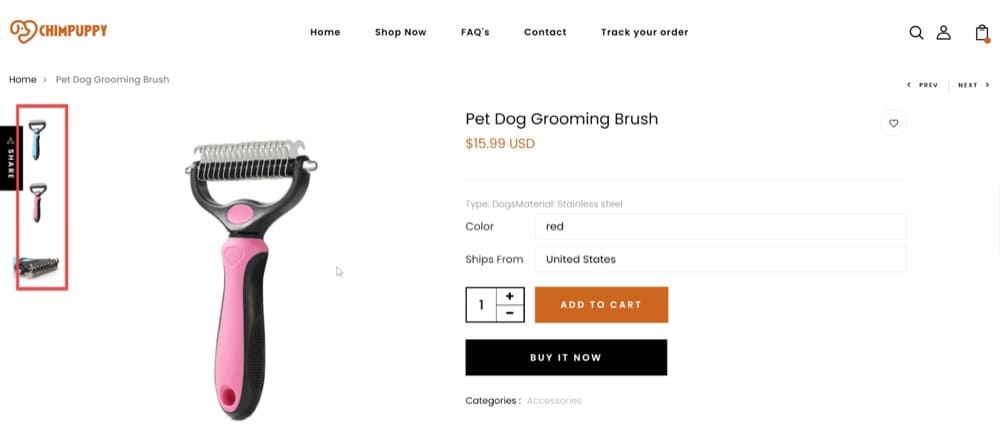
注意:下面的 Chimpuppy 网站屏幕截图来自转换团队创建的演示 Shopify 网站,用于说明目的。

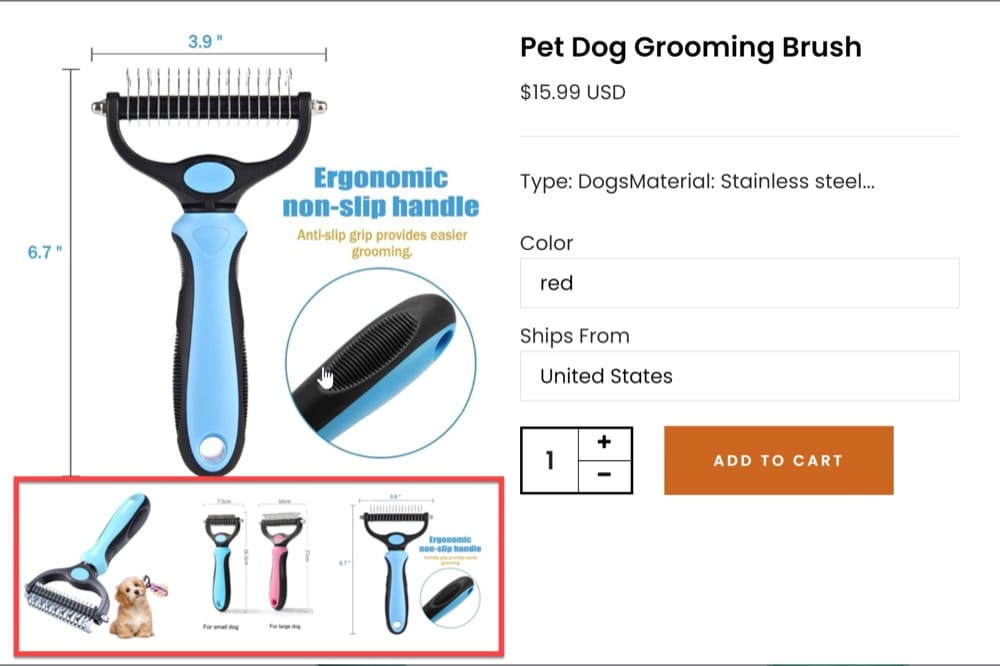
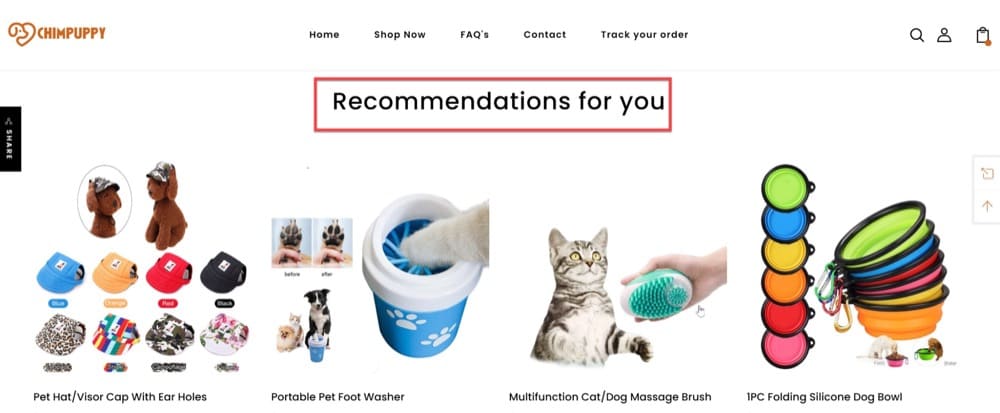
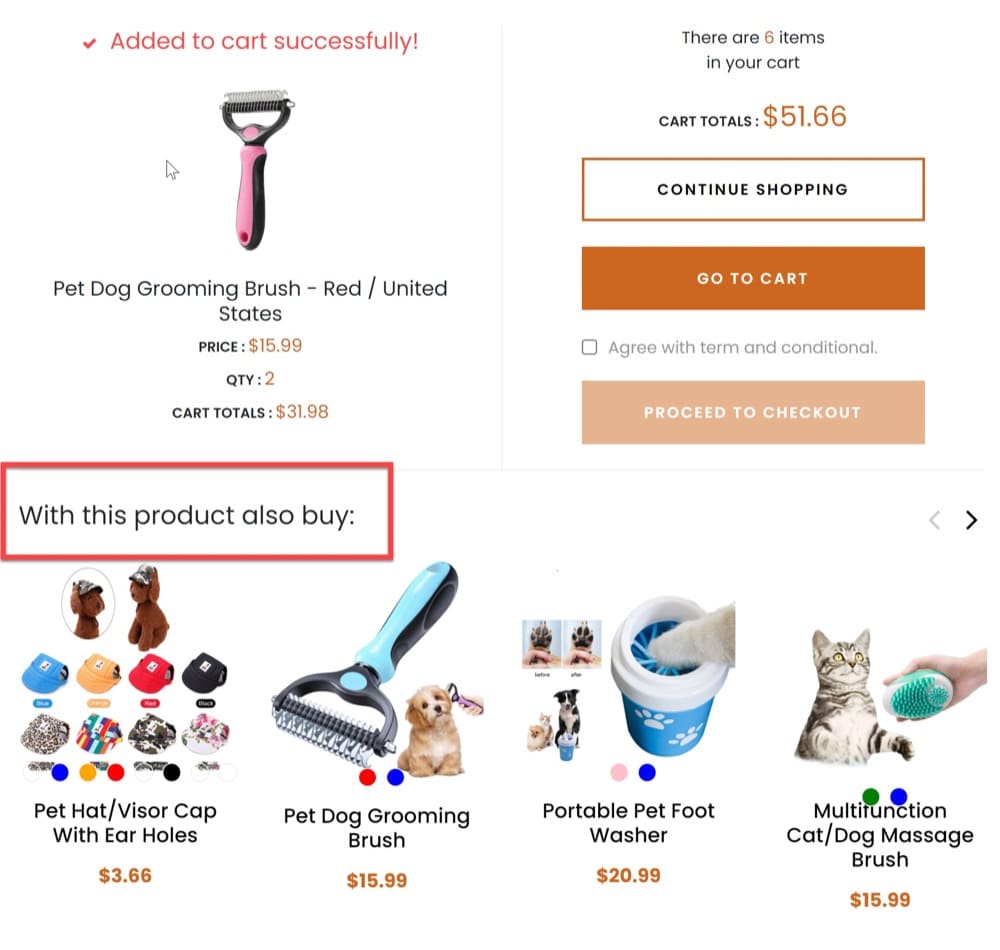
访问者选择产品并导航到产品页面视图后,他们仍然可以看到要添加到购物车的个性化商品(通过多页体验添加):

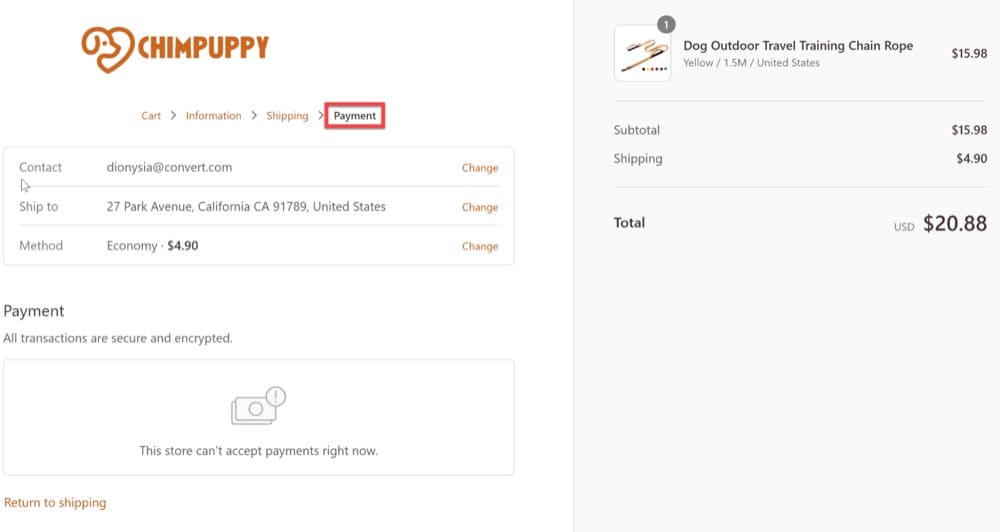
提供多页结帐体验
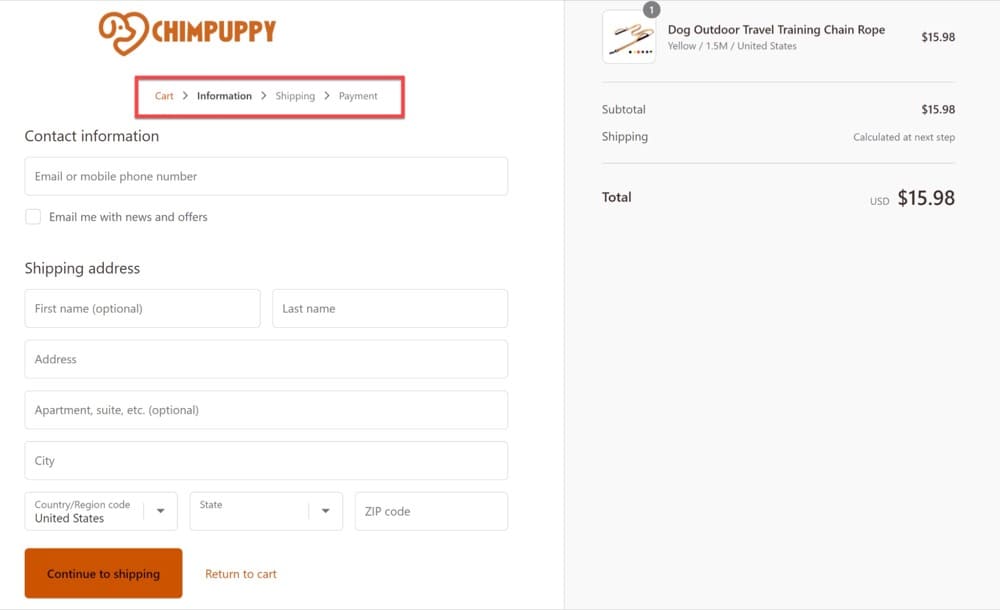
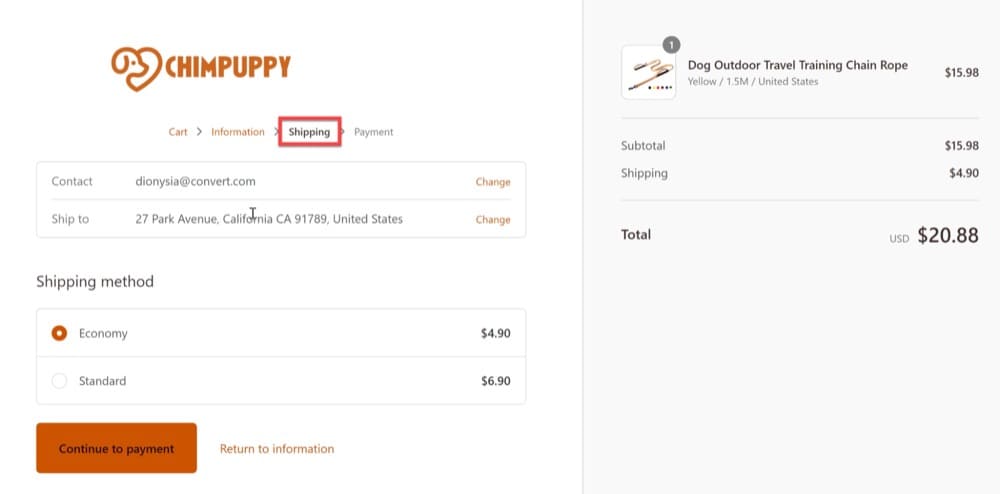
多页结帐将结帐步骤(通常在 3 到 5 之间)延伸到多个页面,而不是在一个屏幕上显示所有内容。 购物者必须在每个步骤中提供个人信息、账单地址、送货方式、付款信息和其他详细信息。
尽管它们比一页结账要慢,但一些用户更喜欢它们,因为他们在下订单之前有更多时间仔细检查和确认他们的信息。
多页结账流程最适合更昂贵的购买或需要更多考虑的物品,因为这些类型的购买往往效果更好。 在提交购买之前能够仔细检查所有信息(包括送货地址和价格)的便利性可能会让客户更加放心。



实现一个简单的推荐引擎
推荐引擎是根据客户先前保存的数据历史记录为客户提供产品推荐的绝佳方式。
您可以使用此技术追加销售或交叉销售产品。
以下是一些建议示例:
- 一起购买的产品
- “你可能也喜欢”的建议
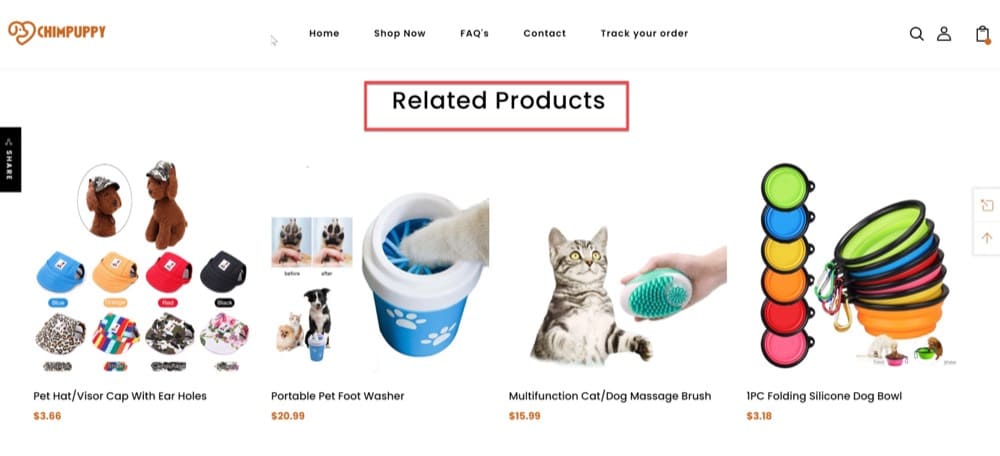
- 相关产品
通过多页面体验,您还可以实现上面的产品推荐引擎进行追加销售。


使用此推荐引擎,客户可以将更多产品添加到他们的购物篮中,从而增加您的业务收入。
多页实验有什么好处?
多页测试(如 A/B 测试)易于设置和执行,并且可以在最短的时间内提供有用且值得信赖的数据。
您将拥有真实的指标来支持您的假设,即您的测试结果有效(哪些无效),并且您将能够在许多领域进行改进。 让我们看看其中的一些。
提高您的转化率
多页测试您的电子商务页面也可以帮助您提高转化率 (CR)。
想象一下这个场景。
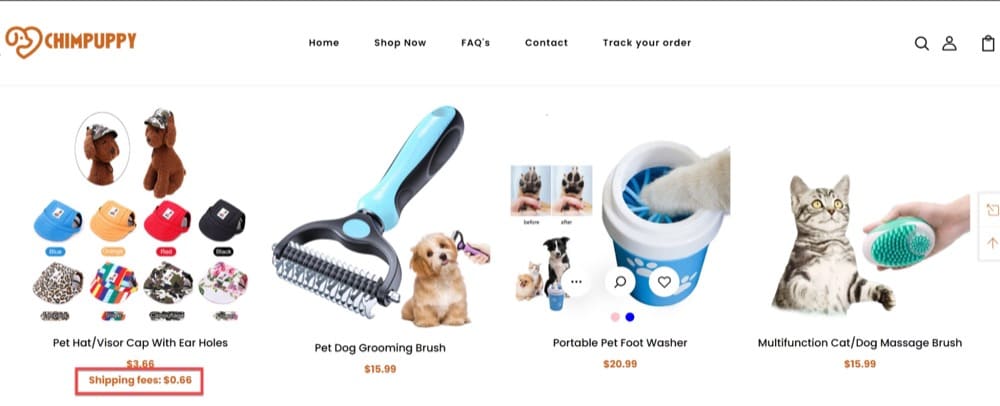
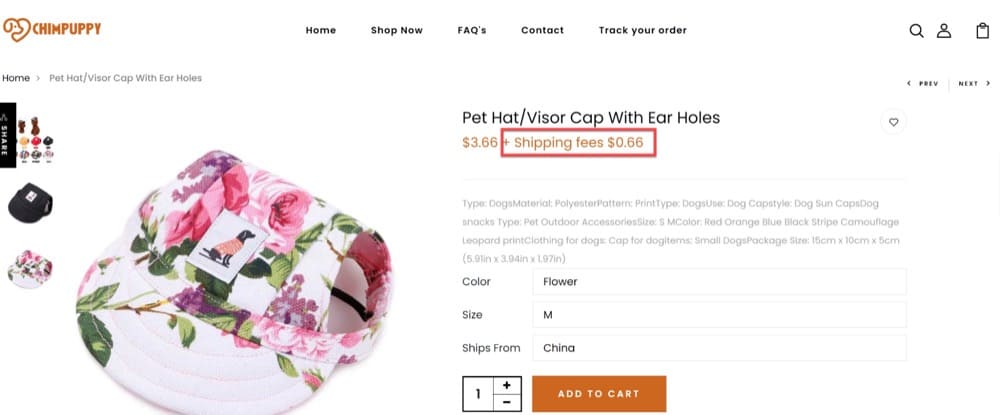
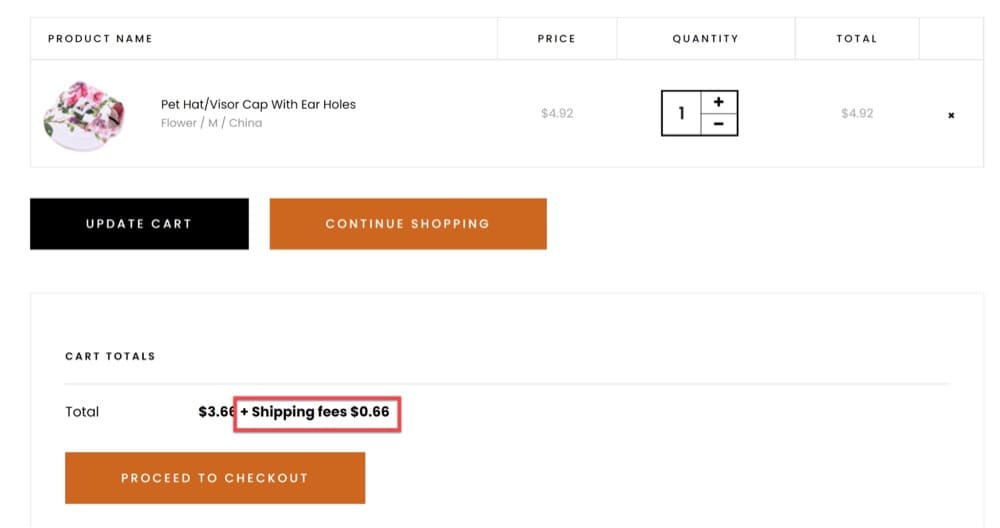
您的电子商务网站的多个页面必须显示运费。 您提出的假设是,如果您在各个页面上添加运费,这将使更多的网站访问者变成付费客户并提高您的转化率。
您创建了一个更改主页、产品页面和购物车页面的多页测试,并让实验运行一段时间(最好至少保持 15 天)以分析您的数据。



上面的案例都是关于通过漏斗移动网站访问者,从他们看到主页的那一刻到购买点。 通过向不同页面添加运费,您可以通过为访问者找到不同的痛点来增加让访问者点击进入购物车页面的机会。
然后,通过更改电子商务页面上显示的运费的布局或页面设计、颜色和简单性,您将能够发现当前迭代的哪些组件导致您在用户转换之前就失去了他们。
CR 是确定您的产品或服务是否有真正的兴趣和需求的重要指标。 如果您运行上面的多页测试并发现没有任何效果,则更有可能是您的业务模型有问题,而不是您的优化。
消除客户摩擦点
访问者出于各种原因离开您的网站而没有转换。 诸如运输或非功能性表单之类的明显障碍可能是原因之一,但也可能存在其他不太直接的问题,例如页面上的可用性问题、CTA 按钮的位置不佳或聊天功能。
您的目标应该是简化转换过程。 让您的访问者向您展示使用多页实验的问题所在。
想象一下这个场景。
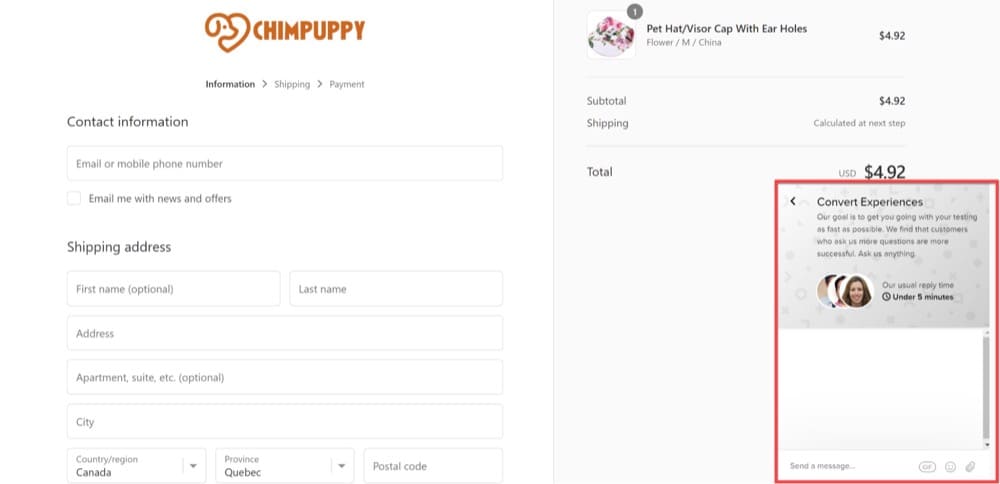
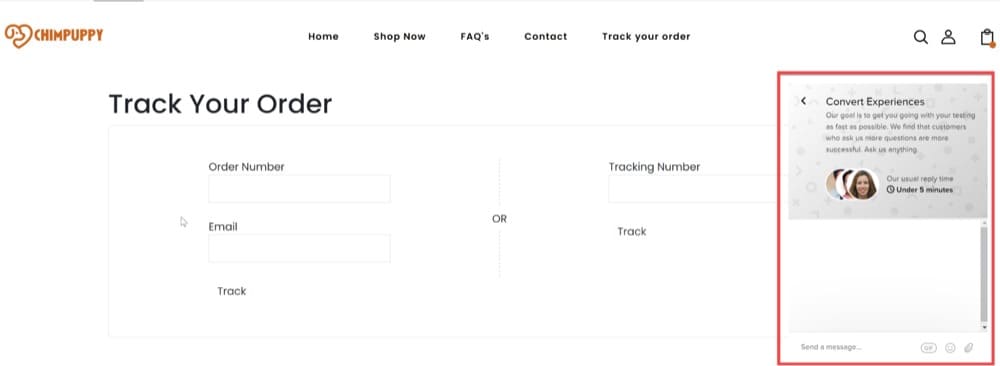
在购物时,潜在客户对产品或交付有疑问,他们希望立即得到答案。 为了解决这个问题,您网站上的聊天功能是必不可少的。
此功能应允许客户服务代理提供个性化的建议和卓越的服务。 通过多页面测试,您可以跨多个页面实现聊天功能。 在主页、产品页面、购物车页面、结帐页面甚至感谢页面上添加聊天小部件,以允许交叉销售或追加销售机会。


改进你的副本
复制可以创造或破坏你的转化率。 通过多页测试,您可以优化您的副本,直到您得到它恰到好处。
只需更改访问者在访问您的网站时阅读的字词,您就可以为您的组织带来巨大的收入收益。 当与多页实验结合使用时,这将变得更加有利,因为您几乎可以肯定必须在各个页面上编写和测试大量材料。 您不仅会获得大量练习,而且还会获得近乎即时的反馈,说明您的文本中哪些有效,哪些无效。
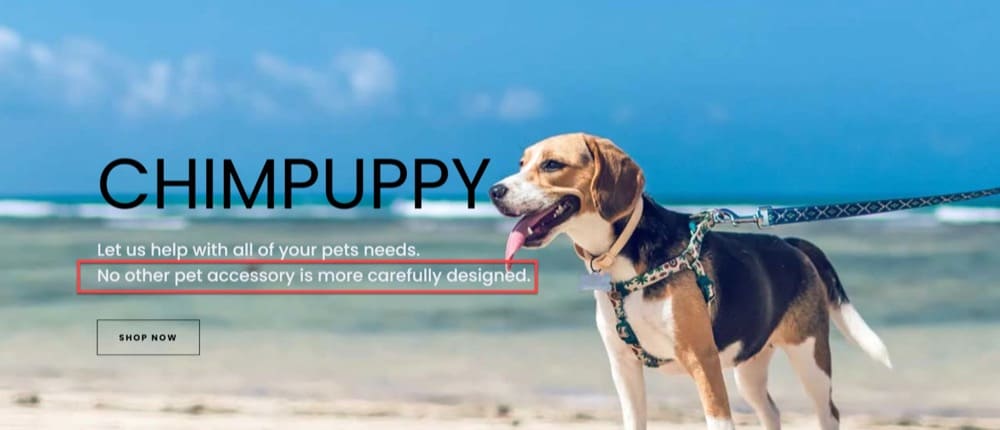
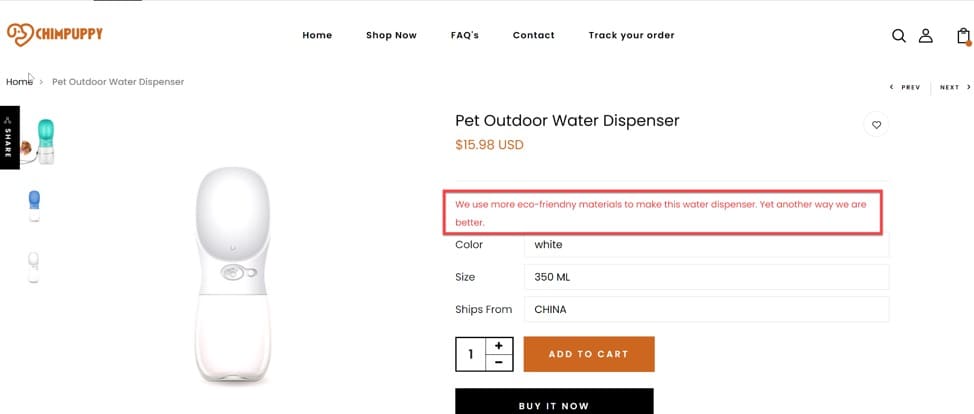
这是一个示例,说明如何在描述宠物配件之前使用多页测试并改进主页和产品页面上的文案策略。


在这两种情况下,它都会让您的网站看起来像是处于市场的顶端。 但实际上,这实际上可能意味着您只是众多具有相似特征的公司之一。
您刚刚发现了一种结合多页体验的电子商务文案策略,可以将您的销售额提高两位数。
消除重新设计的风险
我们已经在上面提到了这一点,但是重新设计您的网站可能需要大量投资并且可能存在风险。
与其盲目地改造您的网站,不如先使用多页测试来衡量用户体验的小方面。 随着时间的推移,努力重新设计基于分析数据和用户反馈的体验,而不是直觉。
如何使用转换体验设置强大的多页面体验?
在转换体验中,您可以设置多页 A/B 测试(我们称之为“多页 A/B 体验”)、多页拆分 URL 体验(拆分测试)和多页部署,下面将向您展示如何配置他们全部。

多页 A/B 体验
多页体验允许您将不同页面的变体链接在一起。
例如,看到第 1 页原始版本的访问者也会看到第 2 页的原始版本,看到第 1 页的变体 1 的访问者也会看到第 2 页的变体 1,依此类推。 这对于漏斗测试特别有用。
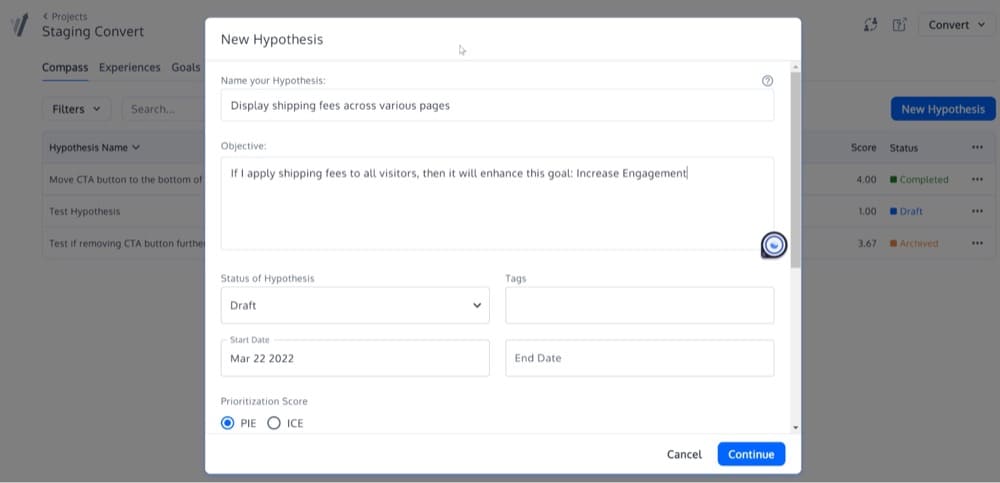
我们建议根据以下模型为您的测试建立假设:
如果我将 [此更改在我的网页上] 应用到 [此受众],那么它将增强 [此目标]
将其添加到“目标”字段:

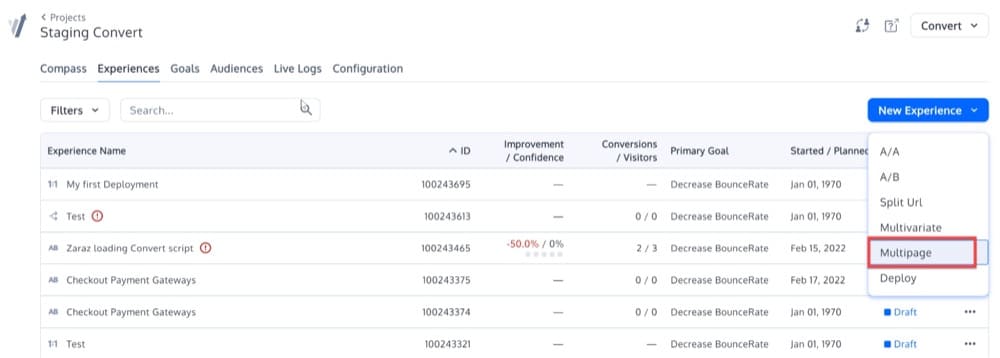
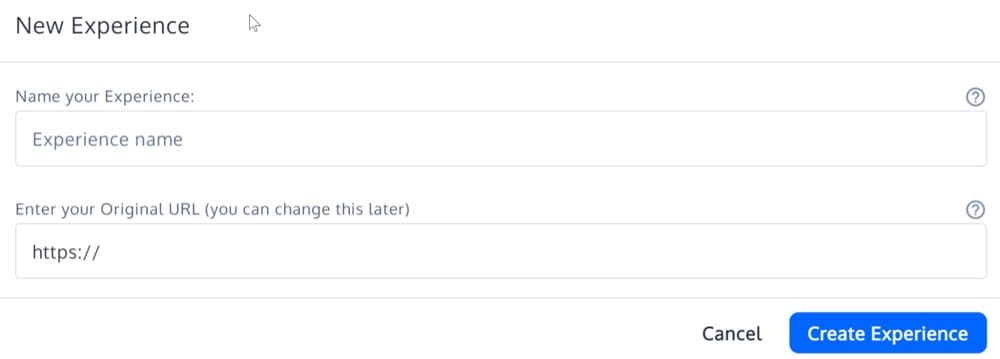
要根据您的假设创建多页体验,请以与创建常规体验相同的方式开始。 进入“体验”屏幕后,单击“新体验”并选择“多页”作为体验类型。

添加页面
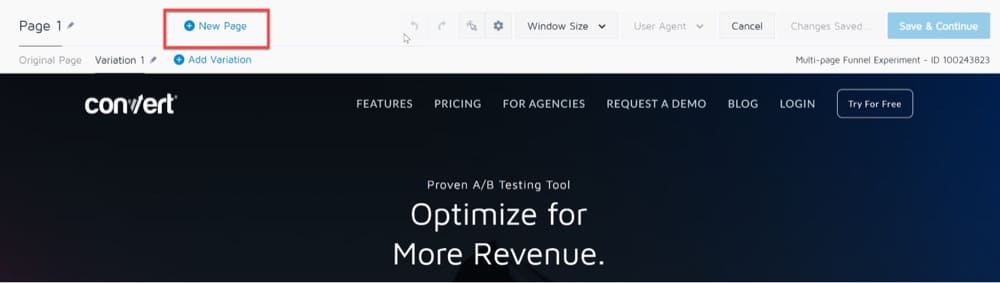
选择它后,您将在可视化编辑器内的变体菜单上方看到 + 新页面选项。
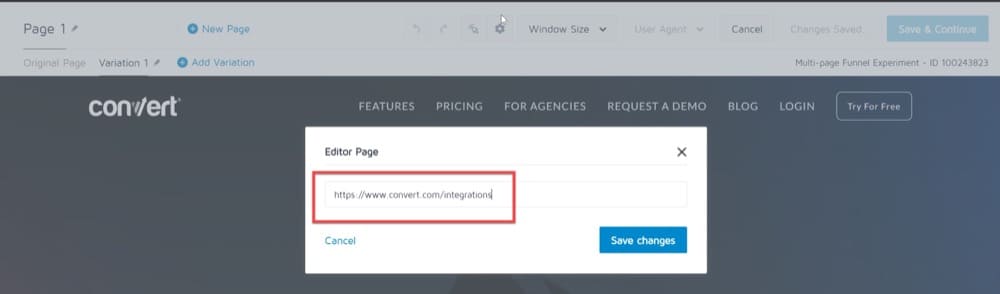
在页面部分中,输入要在可视化编辑器中为每个页面加载的 URL。 每个页面都与您要测试的用户旅程的一部分相吻合。 您需要包含至少 2 个必须不同的页面(例如主页和集成)。

这允许您向实验添加其他页面,以便您可以创建更改漏斗中多个元素的变体。
例如,您可以创建一个多页实验来测试 50% 的促销活动,并对以下内容进行更改:
- 您的着陆页
- 您的产品页面
- 您的购物车页面
- 您的结帐页面
在多页实验中,在任何这些页面上看到变体的访问者将继续通过多页实验的其余页面看到该变体。
通过单击“新页面”按钮添加页面,然后输入 URL。

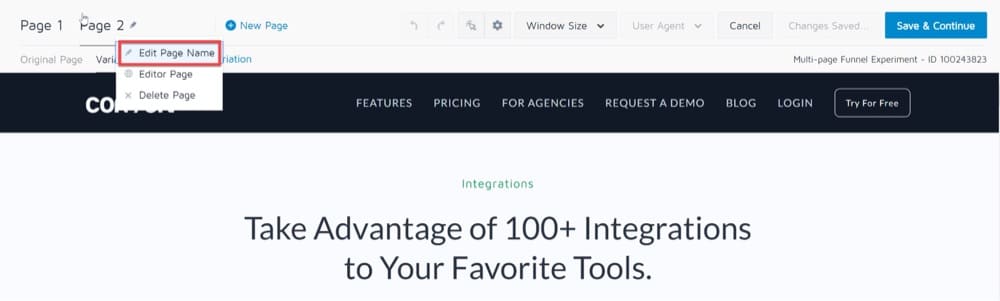
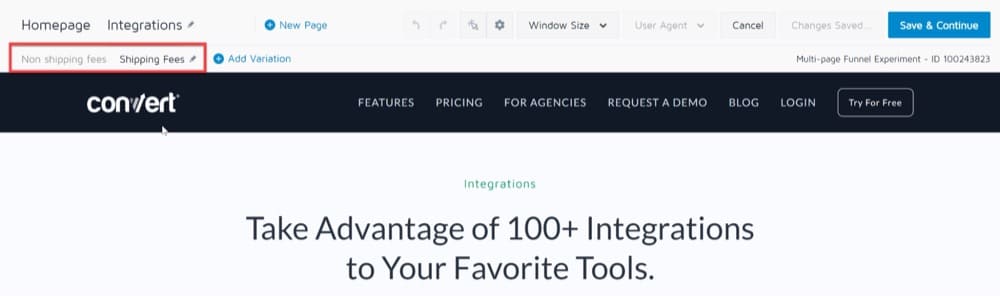
您可以通过单击页面名称旁边的铅笔图标并选择编辑页面名称来更改页面名称。

访问者无需按任何特定顺序访问您的网页即可加入多页实验。 一旦他们访问了您的多页实验中的任何网页,当他们访问实验中的任何其他网页时,他们将保持在该变体中。
添加变体
接下来,您需要创建一些您想在多页实验中测试的变体。 这些变体应适用于实验中的每个页面。
在多页实验中,您添加的页面将自动具有与第一页相同的变体名称。 这是因为多页面实验旨在测试跨多个页面的完整体验。

请记住,在多页实验中,看到第 1 页原始版本的访问者也会看到第 2 页的原始版本,并且看到第 1 页的变体 1 的访问者也会看到第 2 页的变体 1,依此类推。
完成变体更改设置后,您可以添加目标和受众、设置站点区域并调整流量分配,就像在常规 A/B 测试中一样。 作为最后一步,您需要对您的多页体验进行 QA。
让我们简要地看一下这些设置。
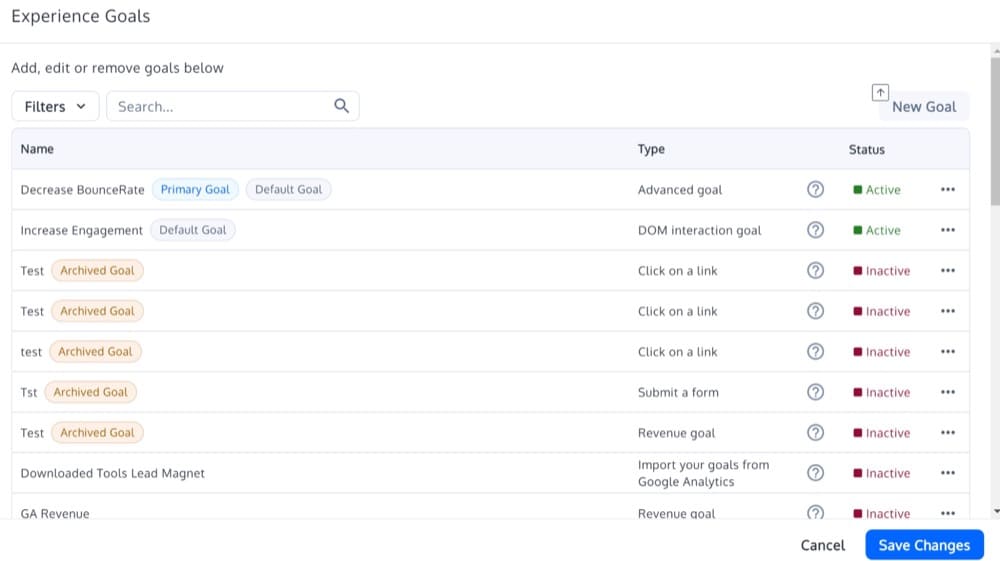
添加目标
由于主要目标允许您确定哪些变体在多页测试中表现最佳,因此您的主要目标应该是用户旅程的结果。 例如,对于留存,目标应该是查看的页面数; 对于忠诚度,应该是重访率; 对于转换,它应该是交易率。
您应该选择与您重新设计或更改的元素相关的操作跟踪,以测试次要目标。 由于您在编辑器中所做的更改,用户行为最有可能受到影响。

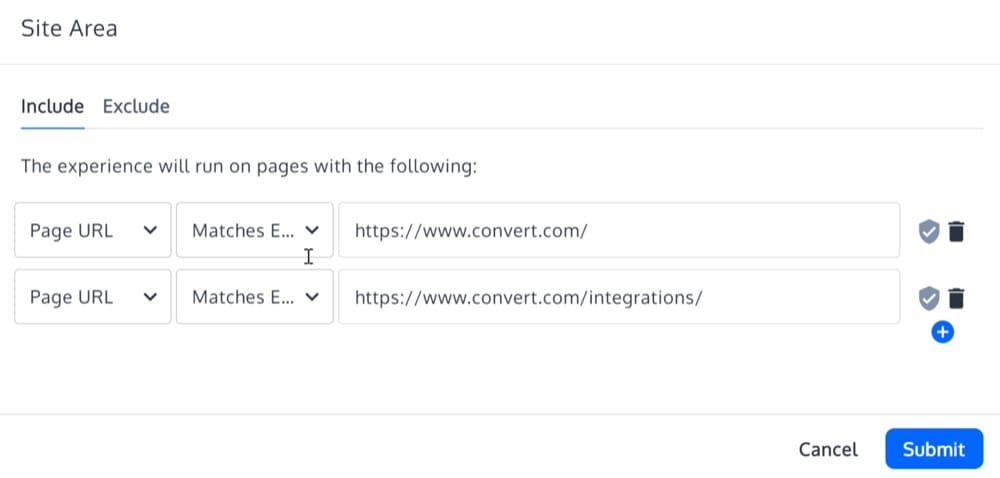
配置站点区域
站点区域允许您配置运行多页体验的目标页面,因为它们与用户旅程中的特定步骤相关。

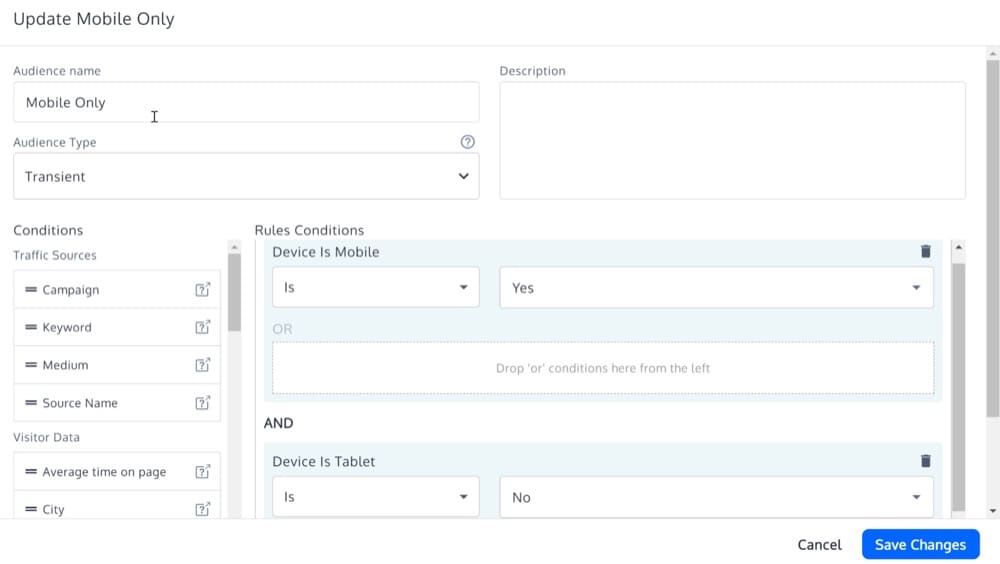
定义您的受众
多页面体验的每个页面的受众必须相同。 这些将表示体验将为哪些访问者运行。

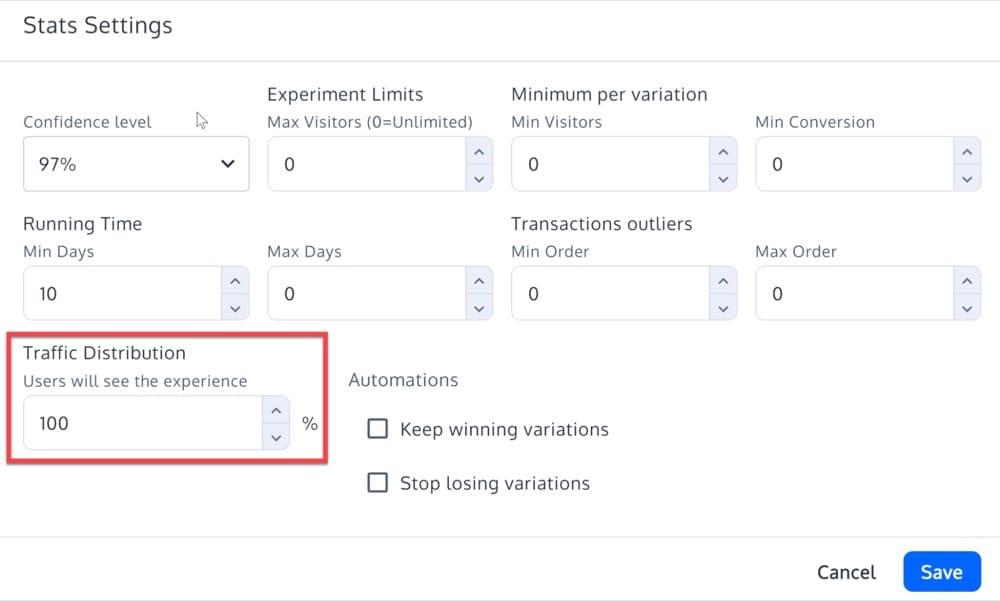
设置流量分配
每个变体的流量分布必须相同。

QA 多页体验
在使多页在网络上生效之前,您可能希望测试变体,不仅在您创建实验时添加的网页上,而且在其中包含的其他页面上。
您可以在该实验中包含的任何网页上预览该实验的多个变体或不同版本。 这里唯一的条件是该网页的 URL 必须包含在正在测试的实验的“站点区域”中。
要执行预览,您需要向要测试变体的网页的 URL 添加一些参数。
参数将是:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
您必须将实验 ID 替换为我们的实验 ID,并将变量 ID 替换为我们的实际验证 ID。
在上面的示例中,我们创建了一个实验,其中我们添加了在多个页面上可见的运费。
假设我们要预览 URL https://www.convert.com/integrations上的变体。
因此,如果实验 ID 为 12345,变体 ID 为 09876,那么预览实验所需的 URL 将是:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
多页拆分 URL 体验
在转换体验中,您可以创建从简单到复杂的拆分 URL 实验(重定向 Javascript)。
但事情是这样的——在同一个实验中创建包含重定向到相应 URL 所需的多个 URL 的实验,使用正则表达式编码或在单个转换拆分 URL 实验中进行配置可能会很复杂。
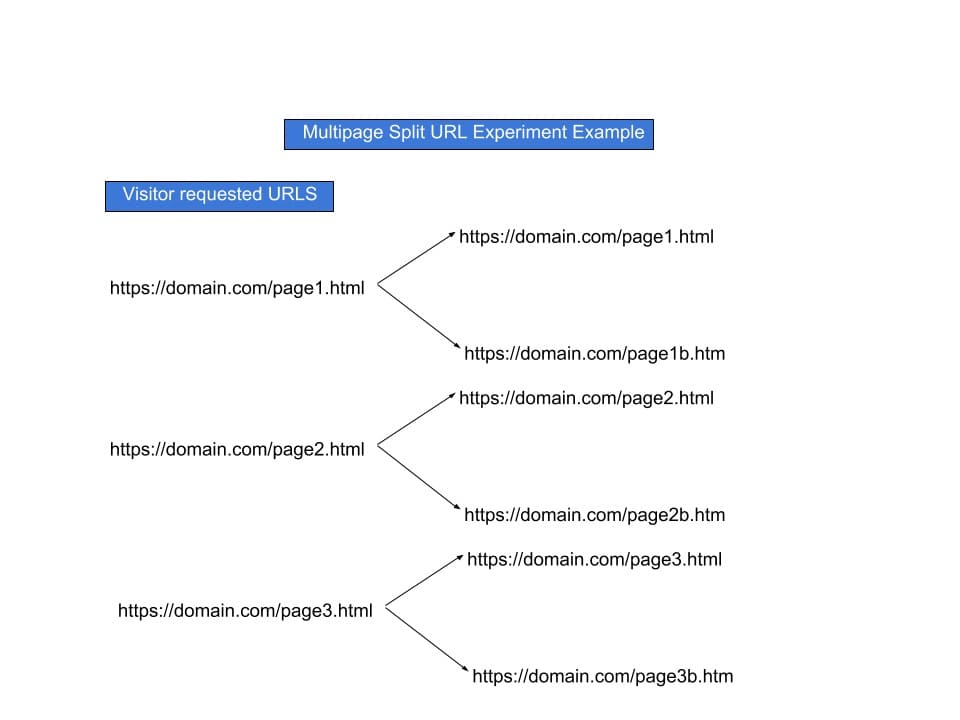
为了解决这个问题,我们创建了一个配方。 但在继续之前,这里有一个实验需要的图形表示:

在这里,本实验的配置将使用 Convert convert.redirect() javascript 函数。
请按照以下步骤配置类似的实验:
- 从创建常规转换 A/B 测试开始。 完成后,使用任何初始 URL 开始实验的配置过程。 不要在此处选择转换拆分 URL 实验。 例如,https://domain.com/page1.html。
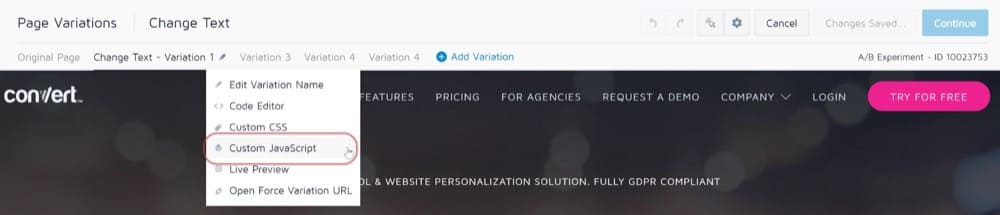
- 当您开始配置此实验时,它将打开可视化编辑器。 在可视化编辑器中,选择“Variation 1 > Custom Javascript”编辑器:

- 将以下代码添加到编辑器。 添加后,根据您的实验要求开始配置它。 最后,保存您的测试并退出编辑器。 如果 (文件。位置。href 。包括( “ https://domain.com/page1.html” ) ) {兑换。 重定向( “https://domain.com/page1b.html” ) ;别的 如果 (文档。位置。href 。包括( “ https://domain.com/page2.html” ) ) {兑换。 重定向( “https://domain.com/page2b.html” ) ;别的 如果 (文件。位置。href 。包括( “ https://domain.com/page3.html” ) ) {兑换。 重定向( “https://domain.com/page3b.html” ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); 否则 if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); 否则 if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
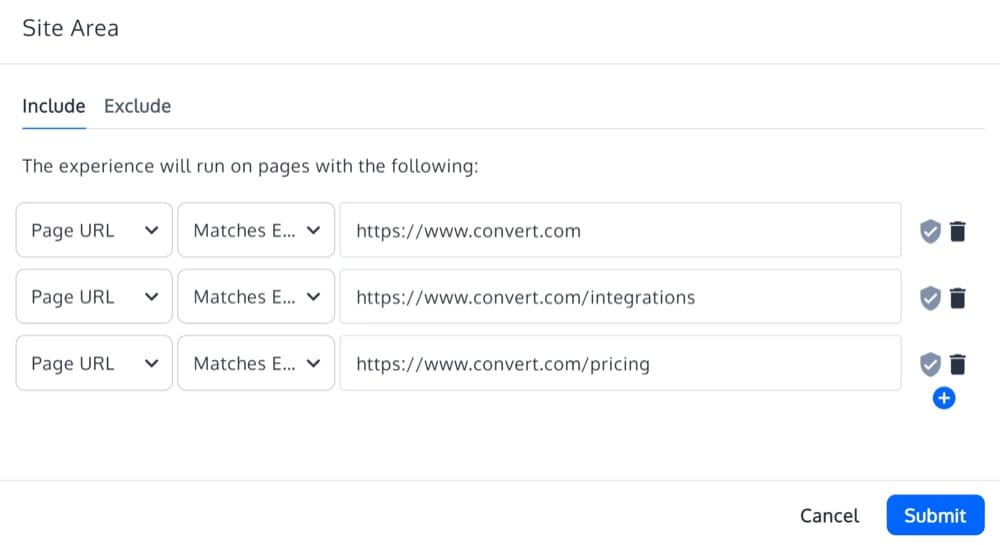
- 现在通过添加将它们全部添加到实验中的已访问请求 URL 来配置您的站点区域。

最后,是时候测试你的实验了。 您可以在新的隐身窗口中对其进行测试,也可以利用 Convert 记录良好的 QA 流程。
将参数从原始 URL 传递到变体 URL
如果要将参数从原始 URL 传递到变体 URL,可以使用以下代码扩展上述代码:
var 参数 = (new URL(document.location)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + 参数);
}多页部署
正如我们目前所见,体验有一个原始页面和一个或多个页面变体。 Deploy/Deployment (以前是 Convert 中的 Personalization)没有原始版本和变体。 它只有一个页面版本,并且有明确的受众。 没有用于部署的报告仪表板。
想想这个例子:
您的客户有一个电子商务网站,通过该网站在美加边境销售产品。 但是,他想使用不同的促销方式来达到不同的市场。 他想使用横幅广告来推动这些促销活动,并将它们放在他的电子商务网站的主页上。
在这里,您可以利用 Convert Experiences 快速轻松地创建各种促销活动以覆盖不同的细分市场。 在这种情况下,这些部分将是来自美国的访客和来自加拿大的访客。
单击页面右上角的“新体验”,然后选择“部署”。
然后,填写您计划在其中创建部署的页面的名称字段和 URL。

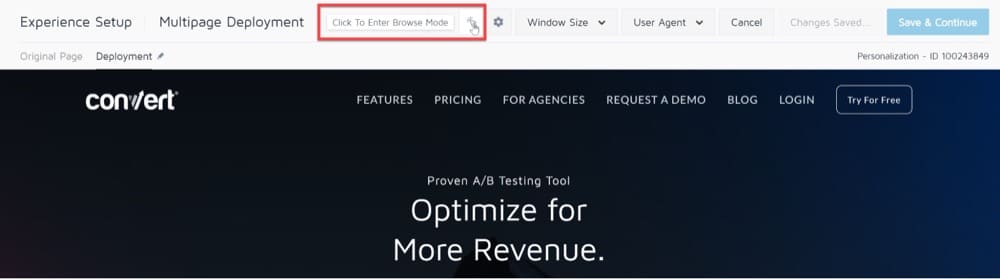
使用可视化编辑器创建部署更改。 要跨多个页面实施任何更改,您可以使用浏览模式并导航到所需的子页面,进行所需的更改并保存它们。

完成并保存更改后,单击“保存并继续”并退出可视化编辑器。
页面定位和受众的其余设置与我们上面显示的相同。
包起来
使用与 A/B 测试相同的实验方法,多页测试在实时环境中比较网站上的多个页面。
它通过允许同时在不同页面上进行多项更改来打破传统的科学思维。 一个简单的过程,如果您想重新设计整个网站,可能需要一些时间和精力,但它可以为您提供很多关于元素如何协同工作以及哪些组合最有效的信息。
立即申请演示,了解多页测试如何使您的网站受益。 或者,养成试验的习惯,立即开始 A/B 测试! 注册免费试用 Convert。