如何为您的网站创建模态 Tailwind CSS 弹出窗口
已发表: 2022-06-29吸引客户的注意力以增加销售转化率至关重要,并且可以通过弹出窗口轻松完成!
模态顺风 CSS 弹出窗口是首选,因为它们的功能。 为了增加您的销售转化率并向您的观众显示公告,您可以使用这些类型的弹出窗口。
如何将弹出窗口和模态顺风 CSS 结合在一起? 我们解释了 Tailwind CSS 和模态弹出窗口的概念。 您也可以在这里学习如何为您的网站创建弹出窗口!

顺风 CSS
CSS 意味着 HTML 元素将如何显示在网站屏幕上。 Tailwind CSS 是一个可定制的框架,使其非常实用且易于在网站上使用。 此外,它是一个基于实用程序的框架,因此您可以创建具有可自定义选项的界面。
Tailwind CSS采用与其他框架不同的方法。 它使您可以更好地控制您的网站。 通过以链接形式从 CDN 添加顺风 CSS 文件,您可以轻松使用它。 您需要做的就是将链接添加到 HTML 页面的头部。 此外,可以向您的网站添加可自定义的代码。
由于这些特性,Tailwind CSS 适合在短时间内制作网站。 除此之外,Tailwind 与特定的设计和布景布局无关。 这样,您可以通过将不同的元素组合在一起来决定您的网站的外观。 此外,它还具有创建具有自定义选项的独特网站的优势。
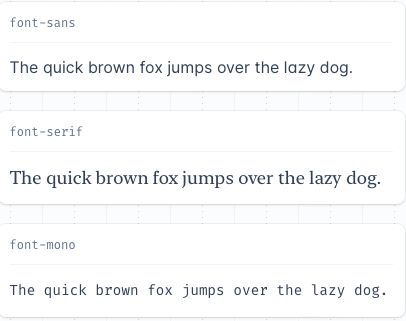
例如,您可以调整要添加到网站的元素的大小、字体、颜色和阴影。 Tailwind CSS 代码如下所示:
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>添加此代码时,您可以使用不同的字体对其进行调整。 结果将如下所示:

(资源)
什么是模态弹出窗口?
模式弹出窗口最适合时事通讯注册和登录表单。 为了控制、注册和登录表单,大部分时间都使用模式弹出窗口。 此外,为了显示通知,这些弹出窗口可以在网站上使用。
使用模态弹出窗口,可以显示提示、搜索表单、全屏视频和图像以及联系表单。
网站上的模式弹出窗口指示上次更新的页面,无需再次加载。 因此,您不必再次输入信息。 这样,可以在不浪费时间的情况下看到相关信息。
模态弹出窗口最重要的功能之一是它们是无声的。 因此,为了激活它们,应该有触发器。 可以为特定操作设置这些触发器以激活模式弹出窗口。 例如,突出显示时事通讯弹出窗口和通知非常有用。
这些类型的弹出窗口可以使用CSS、HTML和JavaScript创建。 我们将专注于CSS 模态顺风弹出窗口及其创建步骤。
模态顺风 CSS 弹出窗口
正如我们之前所解释的,使用可自定义的代码可以为您的网站创建弹出窗口。 因此,根据您网站的个性决定您的弹出窗口样式并开始使用它!
使用 Tailwind,将 CSS 文件作为原始格式并通过配置文件对其进行处理非常容易。 在此配置过程之后生成输出,并且顺风 CSS 弹出窗口可以使用。
Modal Tailwind CSS 有很多优点,例如:
- 文件中的代码行数最少
- 可定制的设计
- 制作响应式网站
- 此外,由于调整选项易于使用,因此之后进行更改也很简单。 Tailwind 弹出式表单非常方便且易于访问!
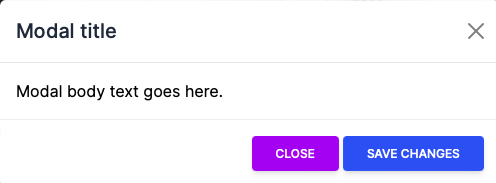
模态弹出顺风 CSS 代码如下所示:
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>当您将此代码添加到您的网站时,最终结果如下所示:


(资源)
使用 Popupsmart 创建模态 Tailwind CSS 弹出窗口
您可以使用 Popupsmart 轻松创建模态顺风弹出窗口。 Popupsmart 是一个无代码的智能弹出窗口构建器,可让您创建独特的弹出窗口。
根据您的目标,您可以在 5 分钟内构建不同类型的弹出窗口并将它们添加到您的网站。 使用 Popupsmart 创建的弹出窗口可用于增加您的电子邮件列表、接听更多电话并提高销售转化率。 您还可以通过弹出窗口中的表单获得反馈,并更有效地与您的客户联系。
Popupsmart 布局和创建模态弹出窗口
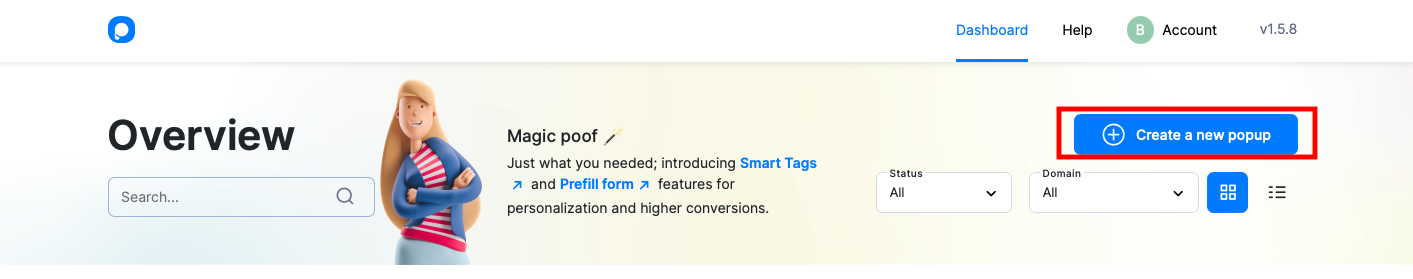
您可以在 Popupsmart 上选择许多不同的弹出式模板。 注册并通过单击“创建新的弹出窗口”按钮开始创建您的弹出窗口。 
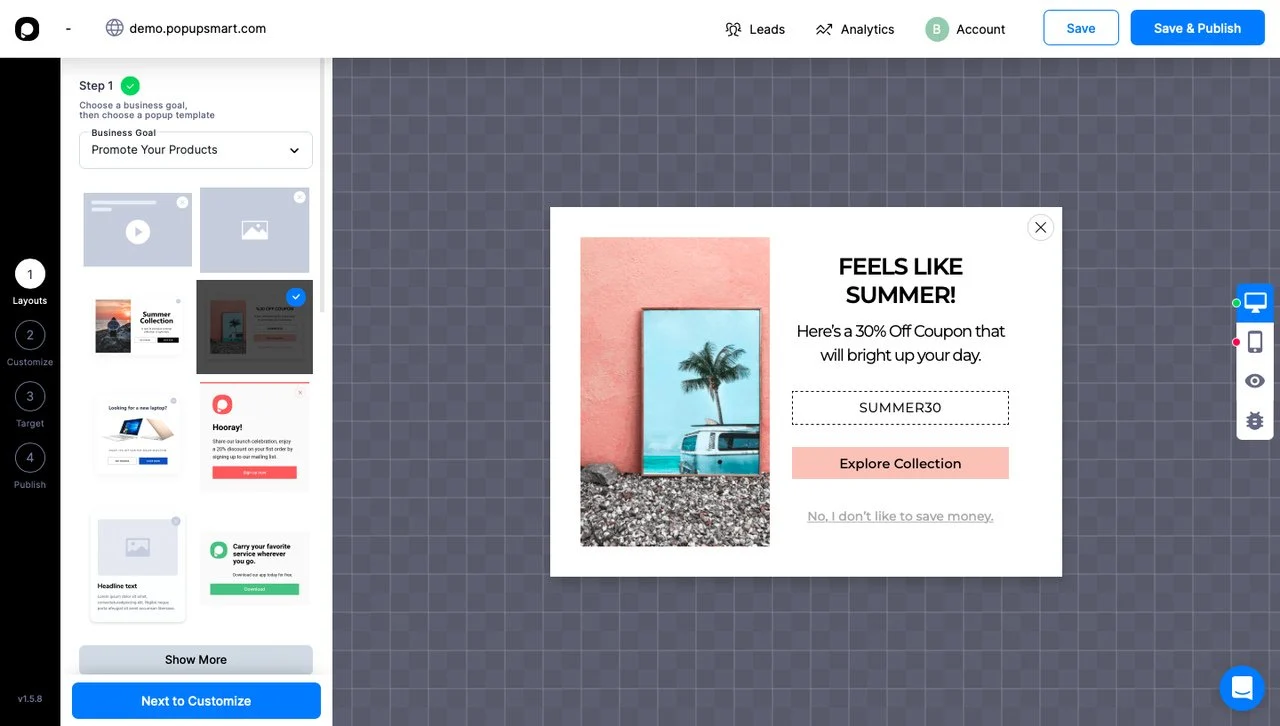
根据不同的业务目标,我们有多种弹窗布局选项。 例如,为了推广您的产品并通过弹出窗口增加转化率,您可以使用以下布局:

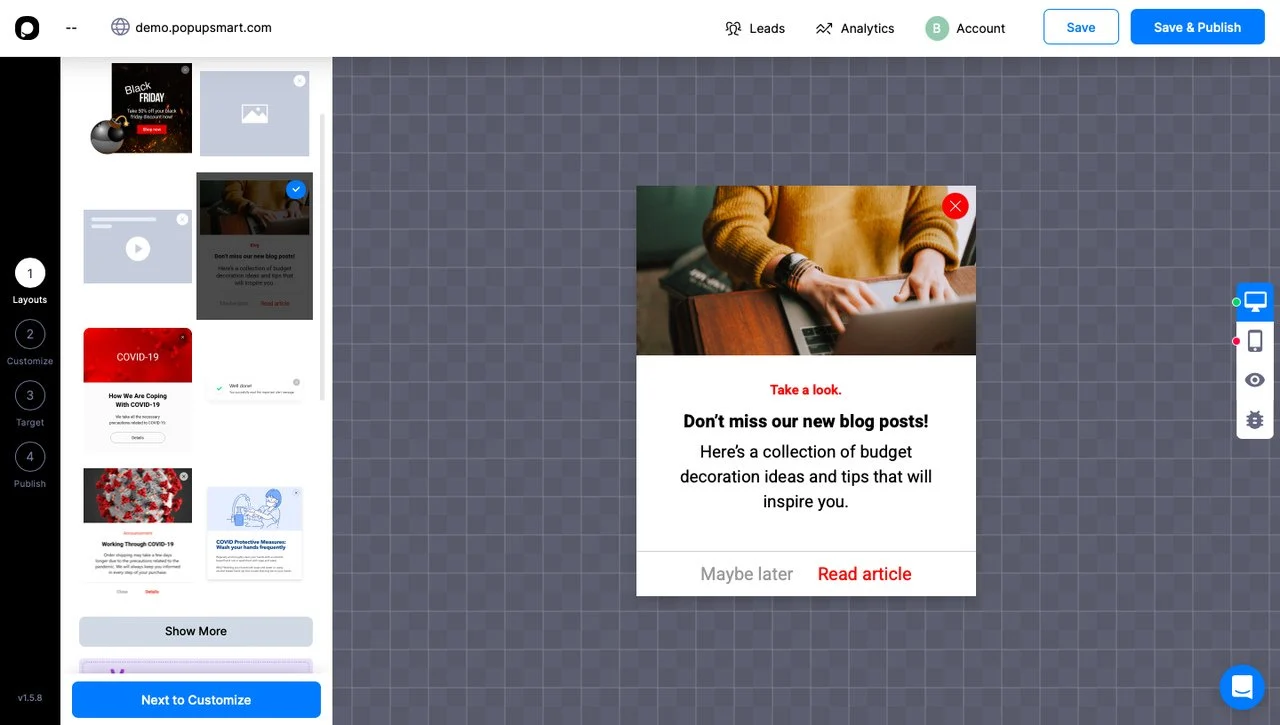
如果您想显示公告,您可以使用下面的此布局并根据您的品牌标识对其进行自定义。

除此之外,您还可以使用许多不同的布局。 您可以查看弹出式设计以获取灵感。
考虑您的弹出窗口的目标并决定这些模板。 您可以自定义弹出窗口的字体、颜色。 不要忘记添加一个引人注目且写得很好的标题和描述。 此外,将您的产品和服务的图像添加到您的弹出窗口以获得更好的效果。
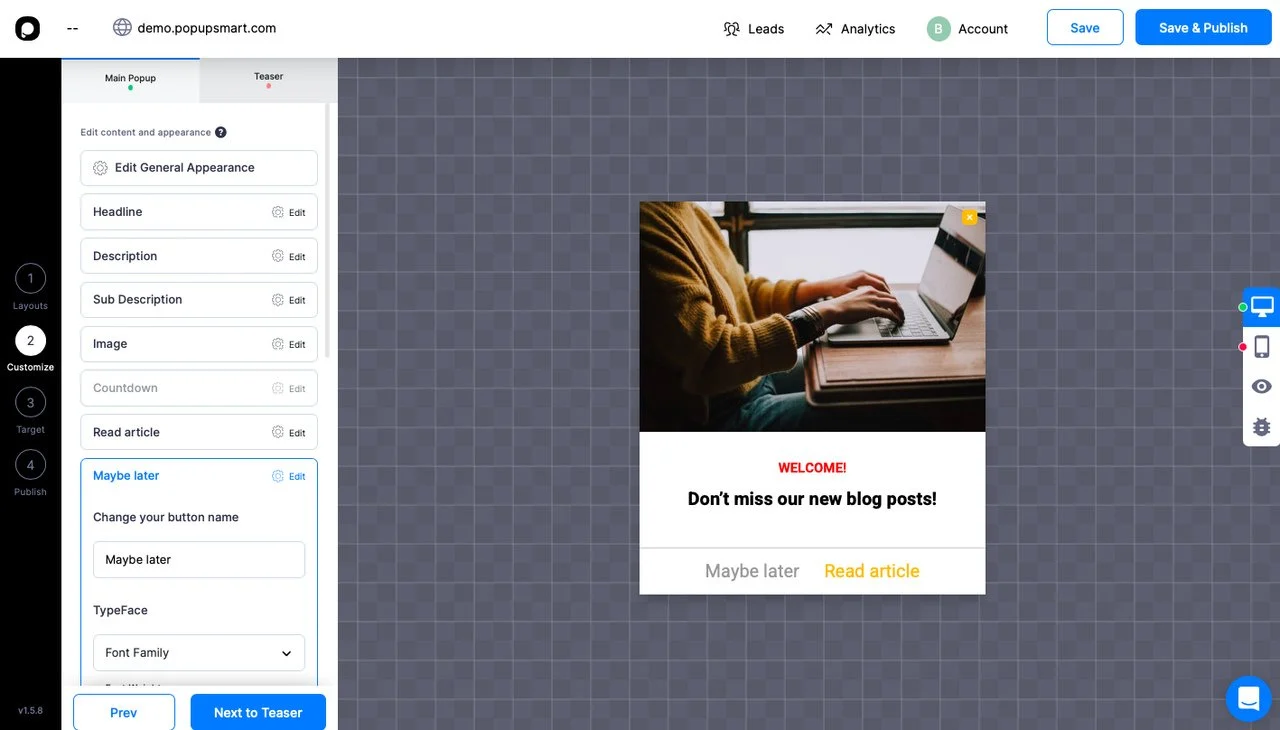
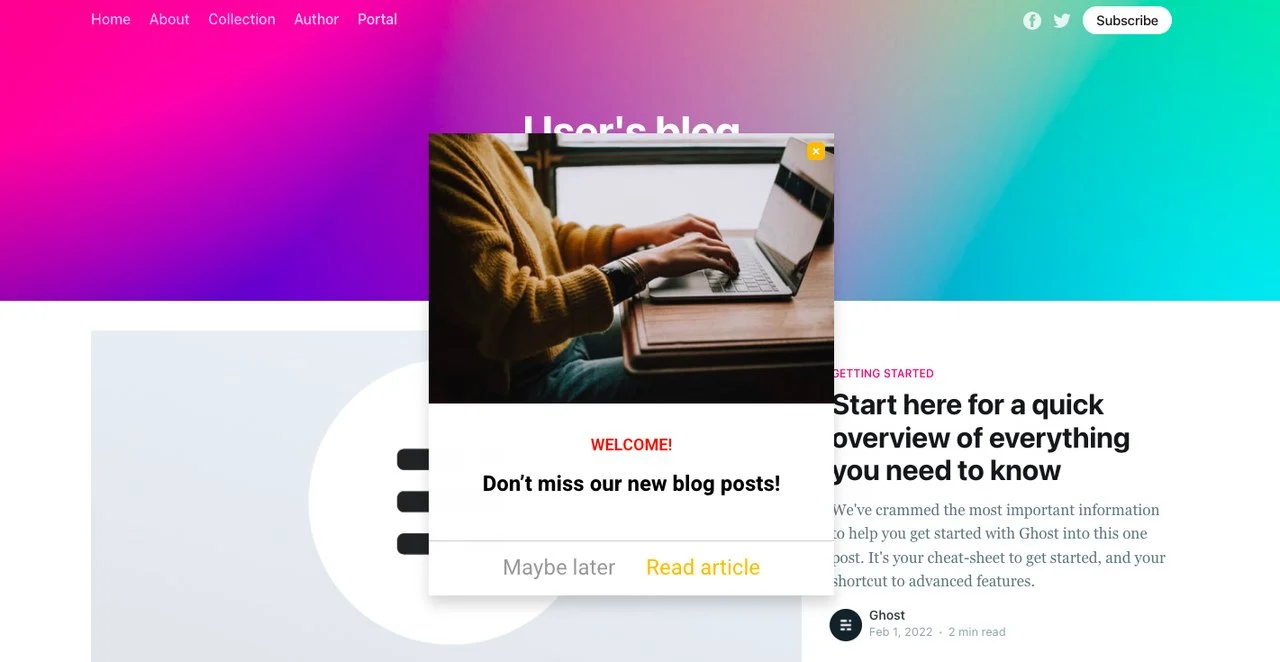
例如,我们更改了自定义布局以显示公告。 
在“自定义”部分,可以编辑标题、描述、图像部分。
模态 Tailwind CSS 弹出窗口与 Popupsmart 的集成
当您完成创建弹出窗口并选择目标选项后,您的弹出窗口就可以发布了!
向您的网站添加弹出窗口非常容易,因为 Popupsmart 有一个用户友好的集成系统,适应性强。
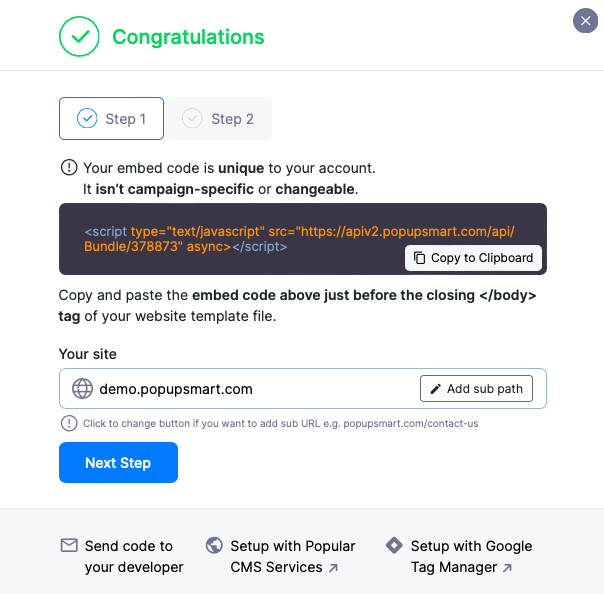
您所要做的就是在完成弹出窗口后复制并粘贴您获得的代码。 然后,在“发布”部分,您可以通过单击您的域来快速获取代码。 然后,您可以将此代码添加到您的网站,您的弹出窗口就可以使用了! 它应该如下所示:

您可以将此代码发送给您的开发人员、使用流行的CMS 服务进行设置或使用Google 跟踪代码管理器进行设置!
准备好使用时,您的弹出窗口在您的网站上可能如下所示:

常问问题
Tailwind CSS 有什么用途?
Tailwind CSS 用于快速创建网站。 它是高度可定制的,并且易于使用不同的选项。 它用于在网站上创建界面。 您可以使用 tailwind CSS 自定义网站的每个元素。 因此,可以创建具有不同功能的独特网站。
如何在 CSS 中制作 Tailwind 弹出窗口?
借助代码和自定义,您可以在 CSS 中创建 Tailwind 弹出窗口。 通过遵循我们在前几节中给出的这些步骤和想法,您可以构建自己的模态顺风 CSS 弹出窗口。 此外,模态顺风 CSS 弹出窗口是完全可定制的,让您可以自主构建网站元素。
Popupsmart 使用其精心设计的弹出模板使其变得更加容易。 您可以在短时间内个性化这些布局。 考虑添加这些弹出窗口以覆盖您的目标受众并扩大您的电子邮件列表。
这就是模态顺风 CSS 弹出窗口创建的全部内容! 我们希望您喜欢阅读有关此主题的内容并了解如何创建自己的弹出窗口。
在下面评论您如何使用弹出窗口并与我们分享您的想法!
还请查看这些内容:
- 如何创建模态弹出窗口? / 引导 & jQuery & CSS
- 如何为您的网站创建弹出式表单(2022 年及免费)
- 我可以将自定义 CSS 添加到我的弹出窗口吗?
