Mobilegeddon – 互联网生存指南(清单)
已发表: 2015-04-07网络管理员生存指南#Mobilegeddon 时代(2015 年 4 月 21 日)

如果您的业务严重依赖移动流量,明智的做法是快速行动! 时钟在滴答作响。
———————————————————————别再拖延了! —————————- ———————————————
如果您现在正在阅读此博客,那么您很可能拥有一个网站,或者您负责公司/客户网站的在线展示。 早在二月份,谷歌就宣布了一项即将席卷互联网的更新。 此更新将针对不适合移动查看的网站 - 因此,如果您的网站不适合移动设备(现在是采取行动的时候了)。 当时间到 2015 年 4 月 21日时,您可能需要以下所有信息和资源来使您的网站“符合 Google 质量标准”。成功了,否则你会破坏它! 没有双关语的意思。
内容:
什么是 Mobilegeddon?
更新范围
谷歌为何采取这一举措? (趋势分析)
使用 GA 估算您当前的移动流量
如何避免被谷歌老鼠咬伤?
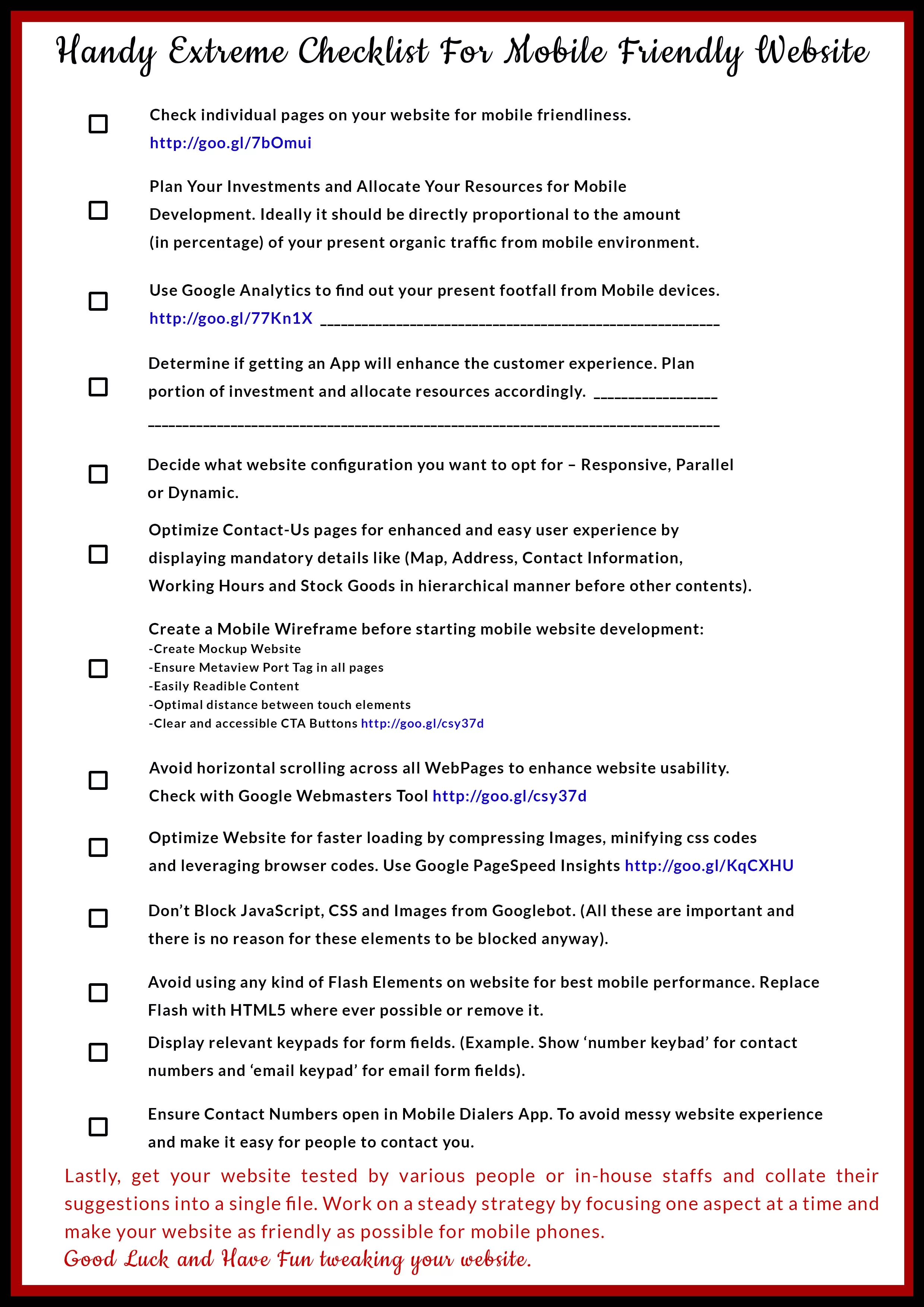
要做的事情的详细清单
打印就绪清单
移动固定资源综合清单
判决
#1 什么是 Mobilegeddon?
自 2016 年的过去几年以来,移动冲浪的趋势一直呈上升趋势——60% 的上网者将通过手机和其他便携式设备进行上网。 如果你不知道我在说什么,那么你可以检查你的谷歌分析,看看你的网站正在经历多少移动流量。 即使不看它,我也可以说,今天的任何网站都至少有 30% 的用户群来自通过便携式设备上网的人。 可以肯定地得出结论,如果您的网站对用户不友好,您可能会失去大量的兑现机会。
Mobilegeddon – 是 SearchEngineLand 于 2015 年 3 月创造的一个非正式术语,用于宣传即将在 4 月登陆网络的 Google 流行病。 通过此次更新,谷歌将更加重视移动友好型网站,这意味着响应式和用户友好型网站的排名更高。

无论您的反向链接配置文件如何清洁,无论您网站上的内容质量如何——如果您没有采取任何措施使您的网站对移动设备友好——这将损害您的业务,以一种方式或其他。
4 月21 日,谷歌将发布算法,该算法将扫描网络上的每个网站,如果这些网站不“适合移动设备”,则将其从移动 SERP 中删除。
那么移动友好实际上意味着什么?
用技术术语来说,“移动友好”要求网站根据用户的视口调整其内容的大小,并包含与响应式设计相关的所有内容。 用外行的话来说——这基本上意味着如果用户必须将您的网站缩小到在移动设备上可见的大小(显然是因为您的网站的桌面版本正在他们的移动设备上打开)。 那么您的网站就不是“移动友好”或“移动就绪”。
坚持到现在? 如果您没有为此做好准备,请不要郁闷。 还有几天要走,这些天你可以找到解决方案!
#2 Mobilegeddon 的范围
此更新将比 PANDA 更大!
此更新将比企鹅大!
ZinebAitBahajji——谷歌网站管理员趋势团队的一位著名成员在慕尼黑 SMX 上表示,谷歌即将推出的移动友好型更新将影响更多网站的搜索引擎排名,比企鹅和熊猫过去所做的还要多。

Ziteb 在她的官方 Twitter 个人资料上的推文!
让我让你清楚地看到这个场景——如果你仍然困惑的话。
[blockquote photo="" author="" company="(Panda 4.0) SearchEngineJournal 2014 年 5 月 21日" 链接="http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may-惊喜/106461/” target=”_blank”]过去的 24 小时对于那些在 SEO 工作或关注 SEO 领域的人来说是一段疯狂的时期。 谷歌确认推出了两项重大更新,其中一项是 Panda 4.0,预计该更新将影响大约 7.5% 的英语搜索查询。[/blockquote]
[blockquote photo="" author="" company="(Penguin 3.0) SearchEngineLand 2014 年 12 月 11日" 链接="http://searchengineland.com/google-algorithm-changes-210285" target="_blank"]"我相信关于谷歌更新的不争的事实只属于谷歌,据我们所知,企鹅 3.0 影响了不到 1% 的英语语言查询。 然而,与任何与 SEO 相关的事情一样,我们只能利用我们拥有的东西,让自己走出黑暗。” [/块引用]
–
正如您可能已经意识到的那样,谷歌有其非常不显眼的方式来揭示其即将推出的算法。 但是,从网站管理员博客上提供的任何信息来看,互联网上充斥着关于更新将如何影响网站以及可以采取哪些措施来避免这种情况的猜测。
我们仍不清楚谷歌在此次更新期间还会关注哪些其他因素,也无法断言这些因素会在多大程度上改变网站的搜索可见性。 从 Zineb 在 SMX 的评论中,我们可以有把握地得出结论,大多数未优化的网站将受到“谷歌老鼠”又名世界末日的打击……哎呀 Mobilegeddon。
#3 为什么谷歌会采取这一举措? 趋势分析。
统计数据显示,现在在谷歌上执行的搜索中有 60% 以上是在移动设备上执行的——因此这只会有助于强调谷歌利用这种流量来确保为网络冲浪者提供最佳用户体验的动机。
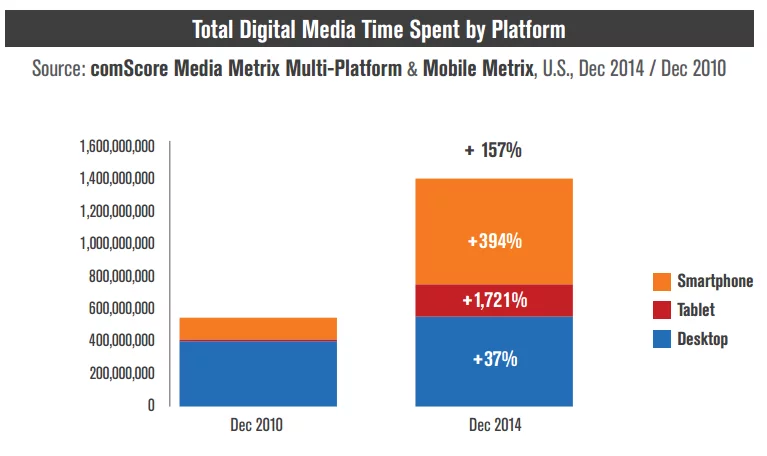
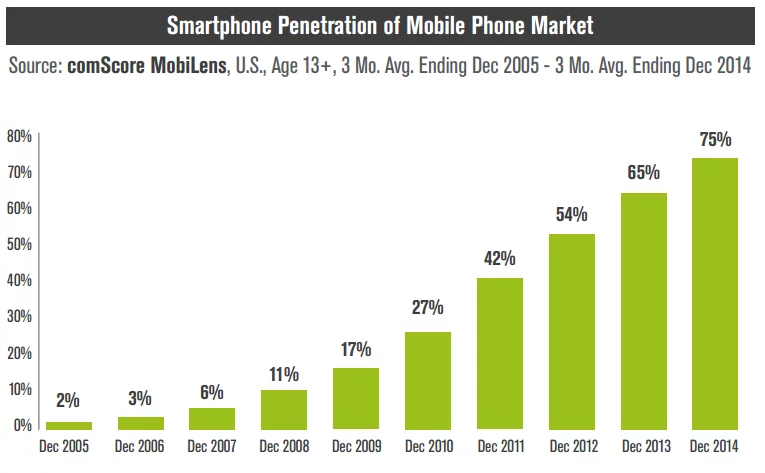
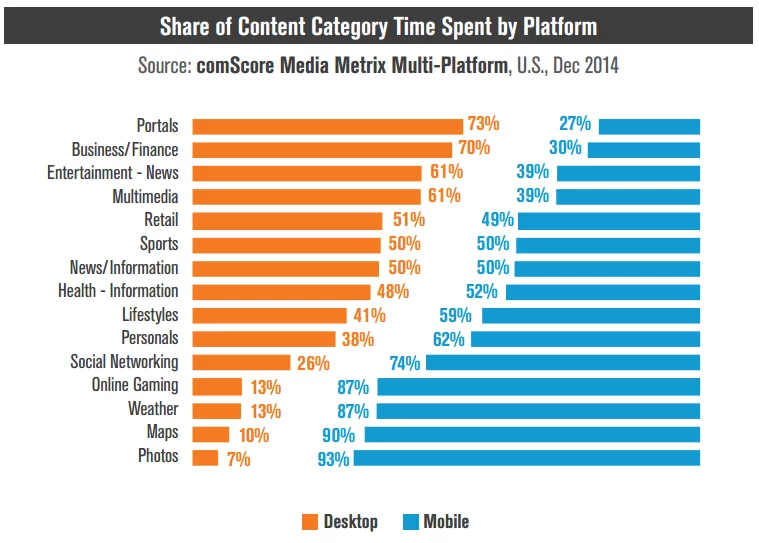
让我在一些图表的帮助下更好地解释这个场景。 (感谢 ComScore.com 根据美国人口统计数据汇总此数据)。 这些信息是无价的。

与 2010 年花费的数字时间相比 – 看看仅仅 4 年的网络冲浪移动使用量的增长。 你认为这会永远抓住吗?

智能手机渗透手机市场——无需解释的美丽上升曲线!

除了即将推出的算法,谷歌已经开始推出一些排名变化,这些变化基于从登录用户的索引应用程序收集的信息。 虽然这似乎是一个很小的变化,但它会对搜索结果在 Google 上的显示方式产生很大影响。 这一次,真正为移动用户提供良好服务的企业将从 Google 获得最大收益。

加里·伊利斯
破冰船
与 Gary Illyes(谷歌网站管理员)进行了一次简短的问答,他透露了一些打破僵局的信息,关于我们对 Mobilegeddon 的期望。
- 响应式网站在排名方面不会有任何重大好处。
- Googlebot 必须能够抓取 CSS 和 Java 才能通过即将到来的移动友好测试。
- 平板电脑和更大的设备将不受此更新的影响。 只有手机和功能手机会。
- 谷歌目前正致力于制作一个专用的移动索引——这很疯狂,不是吗?
#4 如何估算您目前的移动流量? 谷歌分析。

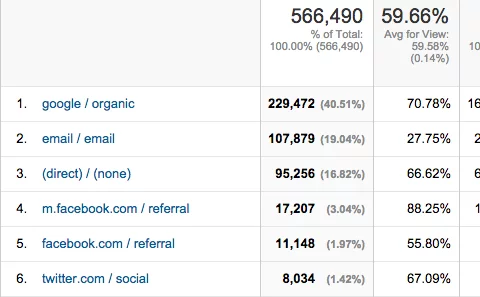
来自 Google Analytics 的流量分布截图
为了了解您可能会从 Mobilegeddon 损失多少流量,了解您实际获得了多少自然移动流量很重要?
如果您不知道如何从 Google 检查您当前的移动流量,这相当简单。 您所要做的就是登录您的 Google Analytics(分析)帐户:
- 单击顶部栏上的报告。
- 在侧边栏中的受众下选择移动。
- 单击概览。
Tada,您拥有您可能想要的所有移动交通信息。
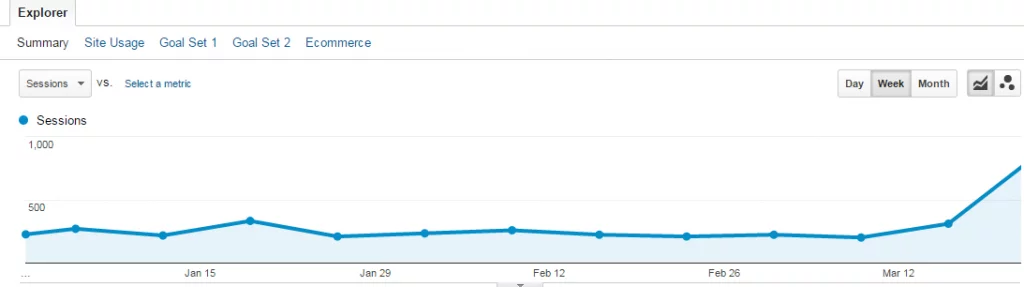
因此,一旦您进入 Google Analytics(分析),您就可以检查每个月通过手机获得的访问者数量。 观察下图,自然移动访问量的上升是一个明确的信号,表明手机上网的使用增加。
— 
我每个月都在与数百个网站打交道,90% 的这种向上倾斜对于所有这些网站来说都是常见的。 这种趋势是如此明显,以至于我召集了一些粗心和懒惰的客户来观察他们的移动趋势并采取相应的行动,以始终保持竞争优势。
由于即将到来的 Google 更新,为什么您应该只针对移动设备进行优化? 如果不必将#mobilegeddon 作为催化剂来激发您的兴趣,整个想法不是已经有益了吗?
因此,通过研究您的网站日复一日、月复一月的访问者数量——您可以清楚地估计如果您的网站没有得到有效和及时的优化,您最终可能会失去的访问者数量。
这是一个简洁的案例研究 - 在 Moz.com 上进行的 Search Engine Land,以解释为您不拥有的网站估算移动流量的过程。
向“移动友好”标签问好
如果您以前没有注意到这一点,请拿出您的智能手机并在 Google 中输入任何关键字。 您会注意到大多数首页条目都附加了“移动友好”标签。
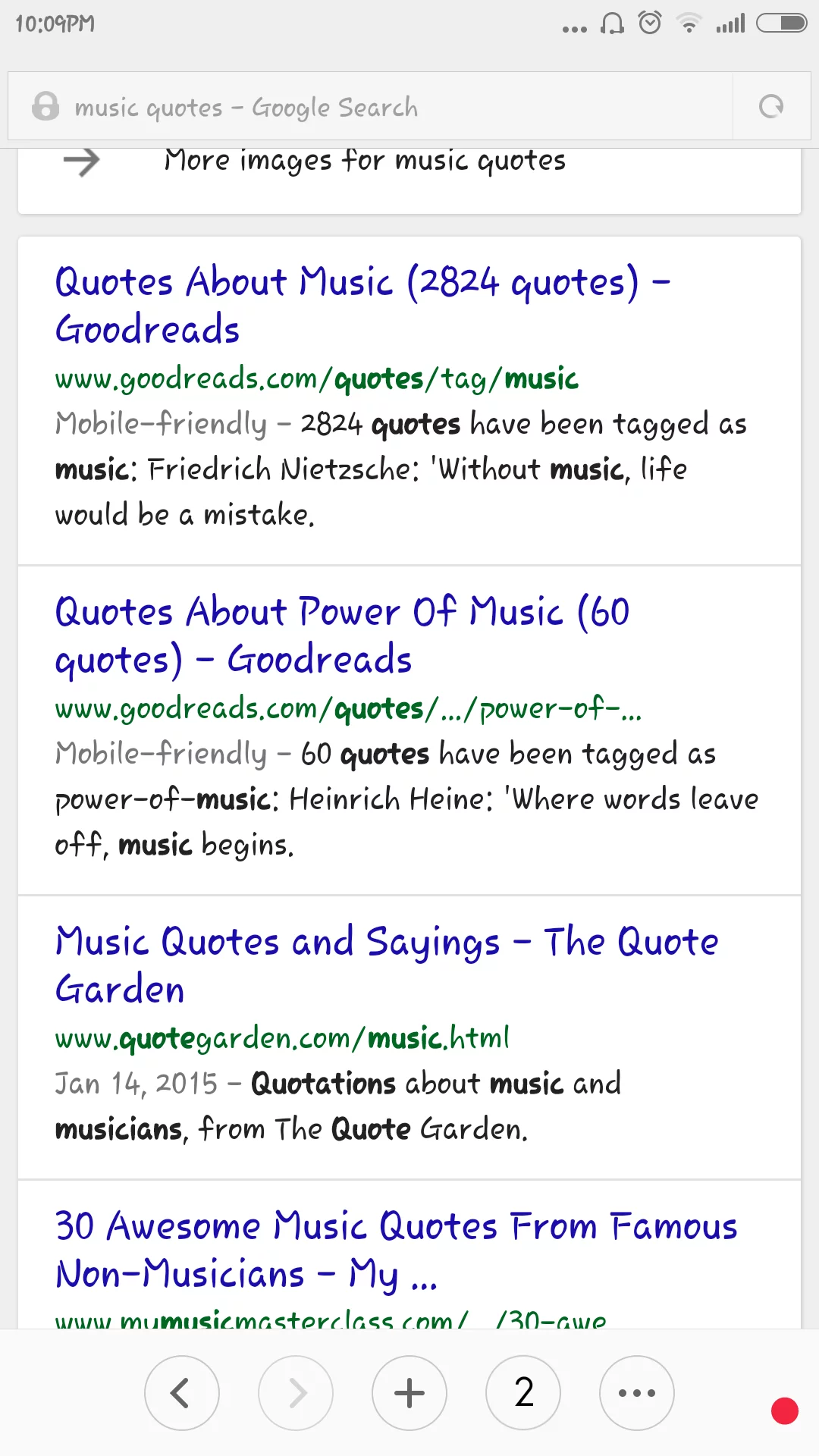
只是为了好玩,我用我的 Mi4(真棒手机 - !@$%Missing 附属链接)在 Google 上进行了快速搜索。 我选择的关键字是“Music Quotes”,这是结果的部分打印屏幕。

现在您可能会注意到前 2 个结果有一个 Mobile-friendly Tag,但第3和第 4个结果没有“Mobile-friendly tag”。 2015 年 4 月 21日到来——我可以说这些网站会遇到麻烦,因为它们没有针对移动可用性进行优化。 (你也可以保留它作为测试,并在这一天到来时检查这些网站)
写下关键词——“音乐名言”
1号网站陷入困境——quotegarden.com
网站 No2 陷入困境 – musicmasterclass.com
或者对一些从您的行业中选择关键字的网站进行此实验。
现在,我并不是说前两个网站完全安全并准备好迎接即将到来的更新。 但他们也可能会因为其他页面而遇到麻烦——你永远不知道。
你可以做的是,执行一些你的网站已经排名的谷歌搜索,并检查你的网站是否获得了“移动友好标签”。
不要只检查您的主页,搜索在 SERP 中显示您的内部页面的“关键字”,看看您是否仍然获得“移动友好标签”。
对你的竞争对手进行同样的检查,看看他们的网页是否获得了“移动友好标签”。
如果他们是而你不是,那么你最好系好安全带,因为在 4 月 21日之后他们将获得比你更大的优势,他们将享受相当长的一段时间。 如果是反之亦然,那么恭喜! 您已准备好迎接#mobilemadness 后的日子。
不要在 Google SERP 中看到您网站的“移动友好标签”后就停下来。 这本详细的指南将让您在未来的许多日子里清楚地了解您的竞争优势。 有很多工作要做,而且只有几天时间——所以请继续阅读!
#5 这次如何避免被谷歌老鼠咬伤?
在我们进入如何使您的网站对移动设备友好的清单之前,明智的做法是沿着主题的两侧刷一下(就像 Google 喜欢的那样)。
- 允许 Googlebot 访问您网站的 JavaScript、CSS 和图像文件。
- 不要使用任何无法播放的内容——尤其是 Flash。
- 避免错误的重定向。 当您不恰当地将桌面 URL 重定向到移动 URL 时,可能会发生这种情况。
- 不要通过阻止用户查看具有过多侵入性下载链接和消息或广告的内容来骚扰用户。
- 避免交联错误。 如果您有多个版本的网站并且您将用户重定向到错误的镜像页面,则可能会发生这种情况。
- 使用 Google PageSpeed Insights 提高您的移动网站速度。
这正是谷歌喜欢的方式。 现在转到我的所有待办事项清单,以避开 4 月 21日更新,并为未来的在线业务做好准备。
#6 移动友好网站清单(~避免 Google Nerf)


随着 Mobilegeddon 的上线,并没有多少天让 Internet 变得疯狂 – 这是我的详细清单,如果您是网站所有者或对组织网站的健康负责,您必须考虑这些事项。
看上图,这是 Prime One Global 的谷歌分析截图。 您可以清楚地看到,我们通过自然移动搜索获得了稳定的客流量。 现在,如果我们在 4 月 21日之前忽略这个数字并且不关心移动优化——你可以说我们是愚蠢的(但是,幸运的是事实并非如此,因为我们已经做好了准备,我们帮助其他人优化他们的网站也是)。
您可以是设计师、开发人员或其他 SEO 公司,甚至是管理网站的人,这份详细的清单将帮助您使您的网站对移动设备友好。 因此,即使您处于网站开发阶段或计划在未来设计一个 - 您也可以使用此清单来确保您的网站 Mobilegeddon 安全。
1. 谷歌质量合规检查
随着网络上所有#mobilemadness #mobilegeddon 的炒作,很容易对你应该做些什么来使你的移动设备、网站友好、错误的网站——在 4 月 21日之前的移动设备友好——产生影响和困惑。 在您深入了解移动优化的细节之前,明智的做法是检查您的网站是否已经“像谷歌希望的那样对移动设备友好”。
使用 Google 的移动友好测试工具检查您网站的各个页面,该工具将帮助您获得有关优化网站的详细信息。 如果您网站的大部分页面都通过了测试而没有出现任何问题,那么您可以放心,在 2015 年 4 月 21日开始之后,您的在线状态不会发生太大的变化。
说了这么多,您还可以在他们的网站管理员博客中阅读搜索巨头对移动优化的看法。 谷歌去年 11 月发布了另一篇有用的读物,内容是帮助用户找到适合移动设备的网站。
2. 确定您的投资和回报
如果您正在阅读此清单,那么很可能您没有通过 Google 移动友好测试,或者您只是在寻找更多信息。 计划针对移动设备优化您的网站可能需要巨大的投资,特别是因为所讨论的算法将进行全站点扫描,而不仅仅是全站点扫描。 即使您准备好全力以赴进行移动优化,确定您需要进行的投资金额也至关重要——无论是在资金方面还是在资源方面。 不要急于下结论——计划你的动作并一一执行,从长远来看,以获得最大的利益。
了解您目前从搜索引擎获得的自然流量非常重要。 如果您还没有这样做,那么现在是登录您的 Google Analytics(我希望您已将您的网站与 GA 集成)并确定您的流量是否向上移动的理想时机在过去的几个月里一直在收到。 如果您发现您的企业通过移动设备获得的流量不到 10%,这可能意味着以下情况之一:
- 您的网站的搜索引擎优化很差,这导致自然流量不佳。
或者
2.您的网站的移动优化很差,这就是它获得较少流量的原因。
或者
3. 您的商业模式不需要移动观众(10 次中有 9 次不会出现这种情况)
现在,如果您已经体验到来自移动设备的流量非常少,我建议您在此过程中采用较慢的路线,因为您的时间可能比您想象的要多。
但。
比方说,您 30-50% 的自然流量来自手机,这需要更快、更有效的移动策略实施。
你如何确定投资多少资金和资源?
最安全的选择是分配给您可用的相同数量的资金和资源,以使您的网站在过去几个月中所经历的移动到桌面流量的份额相等。
3. 构建移动应用程序以增强用户体验

尽管谷歌早在 2013 年 10 月就引入了应用索引功能以在搜索结果中显示应用程序,但它仍然是增强品牌整体用户体验的有效方式。
这不是火箭科学,我们知道 Google 推动这些更新的目的是为用户提供尽可能最好的搜索体验 - 因此,如果您的商业模式可以为用户支持应用程序,那将是最好的时机之一计划一下。
您可能想知道在 4 月 21日之前您将如何计划和执行应用程序开发活动。 好吧,您不必为此着急; 您可以花时间将其扩展到您未来的营销项目之一。
显然,一切都归结为你目前投资/分配(资金和资源)的能力,但同样——你可以牢记这一点,以备不时之需。
4.响应/动态/并行
有传言称,谷歌更喜欢响应式设计,而不是动态 URL 分段或并行 URL,但这完全不真实。 在过去的几周里,我进行了很多测试,尤其是在 Google 的 2 月 4日更新之后,我可以向您保证,如果您的网站适合移动设备,则无需担心。
如果您不知道应该为您的网站选择哪个配置选项,那么这里有一个清晰的描述:
- 响应式设计:此配置通过使用 CSS3 元素为桌面、移动设备和平板电脑提供相同的内容。 因此,您网站的内容将根据正在查看的设备自动调整大小以完美显示。 这种配置是最好的,因为没有内容的重复,也不需要处理相同内容的多个镜像。 您只需要管理一个网站。 此配置的唯一缺点是您不能分离仅移动内容,也不能为不同平台提供不同的内容。
- 动态/自适应设计:此选项与响应式设计几乎相同,因为您将使用单个 URL,但是会根据用户查看您网站的设备向用户呈现不同的 HTML 和 CSS 代码。 这种配置的唯一缺点是,每次发布新的移动设备时,您都必须重新编写网站代码。
- 并行 URL 网站:尽管这是所有可用选项中最费力的选项之一,但对于那些需要高度关注访问者移动体验的网站来说,它仍然有其好处。 例如,选择并行 URL 网站就像拥有一个单独的子域(m.yourwebsite.com 或 mobile.yourwebsite.com)。 它的缺点包括必须管理您网站的镜像和处理重复内容等。每次更新您的网站时,更改也必须反映在其他域中。
5. 使用用户意图提高可见性
大部分在移动中执行的搜索都是通过手机和其他混合设备完成的,这并不是一个未知的事实。 根据研究,在移动设备上执行的搜索中有 80% 以上是出于本地意图。
这意味着人们最常通过手机查找本地地址、电话号码、库存情况和其他与业务相关的信息。 考虑到这一点,问自己以下问题:
- 客户会来我的商店或办公室吗?
- 我有处理客户咨询的帮助热线吗?
- 我是否销售有缺货倾向的商品和服务?
所有这些问题的答案大多是肯定的,因此如果您可以将您的联系信息和股票信息(如地图、地址、联系电话、电子邮件 ID 等)放在您的其他信息之前,这可能是一个重要的业务助推器网站,它将大大提高您的移动网站的转化率。
6. 为您的移动网站创建模型
在您开始您的移动优化或网站开发之旅之前,拥有一个您希望网站最终外观的简单模型至关重要。 您可以使用不同的模型创建工具,例如 Adobe In-design、Photoshop 等,但不要为了让您的网站太重而无法加载或无法在所有设备上正确显示的元素而牺牲用户的舒适度。
还要考虑到您的桌面网站的某些方面将难以转换为移动版本,例如导航菜单或鼠标悬停菜单显示。 这些功能永远不会适应移动网站,因此您必须寻找更好的替代方案。 现在让我们详细看看您的移动网站线框的创建。
一世。 开发:记住将元视口标签放在所有页面的顶部。 如果您花时间使用 Google Mobile-Friendly Test Tool,那么您一定已经解决了这个问题。
ii. 可读字体:您的内容在移动设备上是否清晰易读? 如果观众必须不断地捏屏幕来改变字体的大小,这确实会阻碍流畅的可见性。 Google 推荐 16 个 CSS 像素和 1.2em 的行高。
iii. 触摸元素之间的距离:确保您网站的所有触摸元素之间有相当大的差距,否则用户最终可能会点击错误的按钮。 这是跳出率增加、销售额下降以及移动浏览者可能感到沮丧或不安的主要原因。 确保您的号召性用语按钮在所有设备上都清晰可见且可访问。 您还可以在 GWT 的移动可用性部分检查 Google 是否选择了您网站中无法访问的任何元素。
7. 避免在移动站点中水平滚动
即使这个很明显,将它列入清单也无妨。 移动浏览者习惯于垂直滚动来查看网站的隐藏方面,但如果用户必须水平滚动才能在网站的不同部分之间阅读,那么可能会导致用户体验出现问题,因为他们大多需要捏住屏幕才能看到调整它的大小以获得完整的视图。
这个问题也很容易通过谷歌网站管理员工具追踪。
注意:您可以通过在 CSS 中使用相对宽度和位置值来避免在 GWT 中出现此错误,并确保您的图像正确缩放。
8.优化手机上更快的页面加载
再一次,这是一个不费吹灰之力的事情。 用户的设备类型和数据连接性在移动冲浪体验中也起着重要作用。 尽管世界拥有 4G 连接,但仍有超过 60% 的人通过 3G 连接上网。 您不希望在各个方面正确优化您的网站,然后因为您的网站无法在较慢的设备上完全加载而失去宝贵的潜在客户或销售,对吗? 可以调整可变控件以获得最佳结果,但您应该做的第一件事是前往 Google Page Speed Insights Tool 以查看 Google 对您的网站加载时间的评价。
注意:您可以执行压缩图像、缩小代码和利用浏览器代码等操作来提高网站的加载速度。
9. 避免使用 Flash,不要阻止来自 GOOGLEBOT 的 CSS、JAVASCRIPT 和图像
如果您在您的网站上使用任何 Flash 元素,现在是时候将它们删除了。 HTML5 是网站上 Flash 元素的最佳替代品之一。 我们说 Flash 对移动体验不利,因为 Flash 并非在所有移动设备上都可用。 因此,它可能会给您的用户带来错误的移动观看体验。
Googlebot 在抓取您的网站时首先会检查是否有被阻止的 CSS、JavaScript 或图像。 如果它发现这些元素中的任何一个都被阻止抓取,那么它会将您的网站标记为“不适合移动设备”。
10. 显示表单字段的相关键盘
在移动优化方面,这是最容易被忽视的因素之一,我个人看到移动访问者的选择加入和潜在客户增长了 30%,当网站优化其表单时确实显示了正确的键盘。 查看您现有的表格,看看用户必须填写单独的字段。 检查各个字段是否显示相关的键盘。 在联系号码字段中显示“数字键盘”并在电子邮件表单字段中显示“电子邮件键盘”将极大地增强移动体验或您的观众,值得调整。
11. 在拨号器应用程序中打开的联系号码
我爸爸不知道如何在手机上复制和粘贴东西,这个世界上的大多数人也是如此。 在优化移动网站时,您必须考虑到这一点,因为必须复制号码并将其粘贴到拨号器中,甚至将其写在一张纸上,这会使整个过程变得繁琐和混乱。 有时,它甚至可能导致人们在未联系您的情况下离开您的网站。 确保单击您的联系号码打开拨号器应用程序将为您提供那些可能被困在栅栏上的访问者,因为他们无法在不离开屏幕或记住您的号码的情况下给您打电话,只是在他们疯狂时忘记最后几位数字输入拨号键盘。 想想看。
12. 让您的网站在内部测试或雇用人员
在您的网站的开发阶段,不断查看它在可变设备上的表现可能是一个好主意。 这可以通过在线提供的各种模拟器来完成,或者您可以在各种设备上手动完成(向您的同事或家人借用)。
Mozilla Firefox 和 Google Chrome 都有这个不错的“检查元素”功能,让您可以像其他设备一样查看您的设备——这是一个非常方便的功能,我有时会过度使用。
或者,您也可以聘请一群测试人员,甚至组织一次内部活动,要求成员在各种移动设备上浏览您的网站,并在浏览您的页面 10-15 分钟后提供他们的意见。
演示运行后,您可以让测试人员写下他们的个人反馈,并在以后整理它们以挑选需要改进的点点滴滴。 有时,让其他人分析您的网站会更好,因为他们只会从用户的角度思考并告诉您您可能会忽略的非常明显的事情,因为您的大脑聚集了许多计划和想法。
结束语
这是我的网站移动优化包罗万象的清单。 我已经帮助我的很多客户解决了他们的移动优化需求,所以如果您需要任何帮助,您可以随时在 Facebook 页面上寻求帮助,甚至可以在下面的评论部分寻求帮助。 如果您有任何问题或希望我在此清单中添加一些内容,那么评论部分就在几个街区之外。
#7 Mobilegeddon 的打印就绪极端清单
为方便起见,这里是该清单的可打印版本的下载链接。 如果您发现它有用,请不要忘记固定此清单。
#8 与 Mobilegeddon 相关的有用链接和资源列表!
- 谷歌算法数据库 - 所有更新的算法列表将注明日期。
- Google App Indexing Service – 想让您的应用在 SERPS 中得到推荐? 这是门。
- 谷歌移动友好网站指南——不言自明
- 谷歌移动友好测试工具 - 检查您的各个页面是否适合移动设备。
- Google 移动可用性报告 – 获取有关移动可用性问题的即时报告。
- Google 网站管理员帮助论坛 – 向 Google 寻求帮助!
以下是 Big G 优化各种领先 CMS 或类似平台的指南列表:
- WordPress
- Joomla!
- 德鲁巴
- 博主
- 电子公告
- 棒棒哒
- 数据生命引擎
- Magento
- Prestashop
- 比特里克斯
- 谷歌协作平台
这里有一个指南列表,可用于将您不那么响应的网站更改为“响应式网站”。
- 设计一个骨架网站
- Bootstrap 网站下载:CSS/Java/Fonts + 源代码 Rails/Compass/Sass
- 响应式网格系统网站工具包
- 高级响应式网站设计教程 - 高级 HTML 和 CSS。
额外资源:
- 移动导航菜单的不同选项列表。
- Mashable 的顶级在线线框图工具列表。

最后,这取决于您的网站关注的内容以及您遵循的商业模式。 然而,有一些事情是没有理由不遵循的,进行基本的移动优化检查就是其中之一——毕竟,谁不喜欢来自手机的额外访问者涌入。
除非您来自黑社会,在这种情况下您将使用 .htaccess 文件——少数人会明白我的意思,而#5MinutesOfSilence 则不会。 哈哈。
