7 个基本的移动网页设计技巧与示例
已发表: 2022-10-13您知道 Google 根据移动版本对您的网站进行排名吗? 这被称为移动优先索引,这意味着拥有一个平淡无奇的移动网站会对您的业务产生巨大影响。
如果此信息使您陷入恐慌,请不要担心。 更新您的移动网页设计永远不会太晚。 事实上,我们已经准备了 7 个很棒的技巧和示例来帮助您入门。
移动网页设计的基础知识

移动网页设计是常规网页设计和应用程序设计之间的独特区域。 基本上,您需要遵循与应用程序相同的美学原则,但具有与网站相同的限制。
移动网页设计与移动网页开发不同,但有一些重叠之处。 在这两种情况下,您的目标都是为用户提供快速、简单和无缝的体验。
设计移动网站时要考虑的关键元素类似于桌面网站。 他们包括:
- 主页
- 导航
- 搜索功能
- 菜单
- 品牌推广
- 号召性用语
- 客户支持
使用下面的 7 个技巧,您可以确保您的移动网站的所有部分都能和谐地工作。
1) 针对移动优先索引进行优化
如上所述,谷歌特别强调您网站的移动版本。 他们还分享了一些最佳实践,可以确保您的业务不会在洗牌中迷失方向。
一些网站可能会使用“延迟加载”——即在用户通过滑动、滚动、点击等方式与之交互之前,其网站上的内容不会加载。对于移动优先索引,这是一个很大的禁忌。 确保您希望 Google 访问的所有内容都自行加载。
还有一些网站在加载一段内容(图片、视频等)时其 URL 会发生变化。 避免这种情况,因为它会阻止 Google 将该内容连接到您的网站。
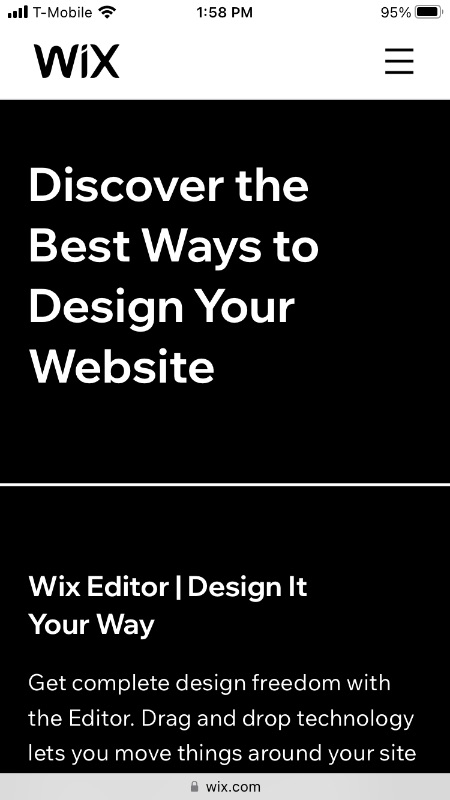
示例:蜡

一家专门从事网页设计的公司拥有一个经过彻底优化的移动网站是很合适的。 如果您查找与网页设计相关的搜索,Wix 很可能会弹出。 那是因为他们的网站在设计时就考虑到了移动优先索引。
需要平面设计帮助?
尝试 Penji 的 Unlimited Graphic Design,将您的所有品牌、数字、印刷和 UXUI 设计集中在一个地方完成。
 学到更多
学到更多











2) 信息层次
什么是信息层次结构? 它涉及使用设计来确保您的读者在正确的时间获取正确的信息。 这是通过大小、颜色、排版和布局的组合来实现的。
读者看到的第一件事应该是抓住他们的东西。 对于一篇文章,它是一个标题。 但是,对于主页,您需要综合您的公司所做的事情——或者更重要的是,它可以为他们做些什么。
当他们的眼睛扫描页面时,读者看到的信息和图像应该从他们的第一印象中顺理成章地遵循。 他们读得越远,就越能深入。
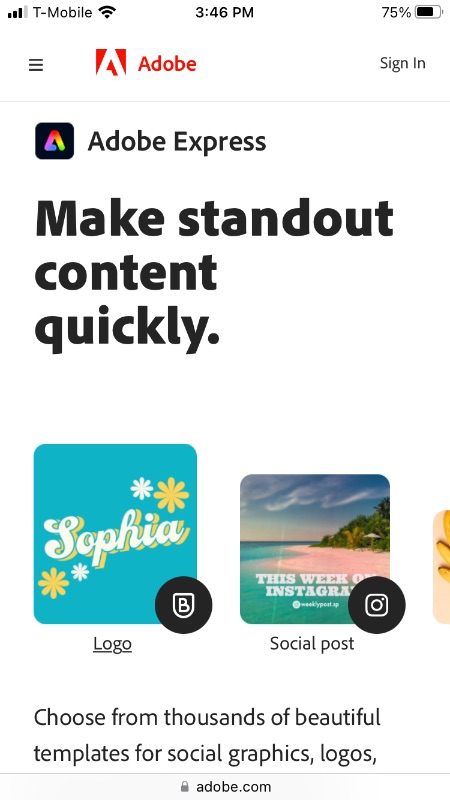
示例:Adobe

“快速制作出色的内容。” 恰如其分地,当您第一次加载 Adobe 的网站时,该短语本身就是出色的内容。 快速阅读,您可能不会注册短语“出色的内容”。 幸运的是,您的眼睛会很快看到相关程序、Adobe Express 以及您可以使用它制作的内容示例。
3) 可读类型
使用大小、颜色、字体和字样来确保所有文本都易于阅读。 有适用于任何地方的基本排版规则。 但是,手机屏幕比显示器占用的空间要少得多。 这就是为什么有特定的规则来确保您的移动网页设计具有可读性。
在移动设备上,您必须充分利用有限的空间。 使用大文本和短部分,以确保读者不会碰到文字墙。 一般来说,倾向于 16px 类型,每个部分不超过 40 个字符。
避免使用装饰性字体。 你有没有想过为什么这么多公司正在转向简单的无衬线字标? 手机屏幕上的像素数量是有限的,字体越少越好。 您还应该在页面上使用不超过 1-2 种字体。
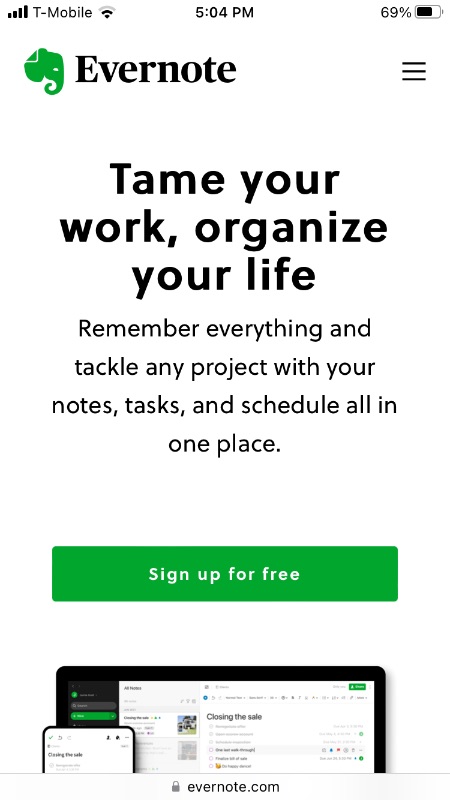
示例:印象笔记

Evernote 使用了一种独特的字体——具体来说是 Soleil——这有助于网站脱颖而出,同时保持其轻松可读性。 整个页面使用相同的字体,有意义地使用不同的大小和样式。 白色背景上的黑色文本是可见性的可靠标准。
4) 简单的菜单
当您在移动设备上打开菜单时,它可能会占据您的整个屏幕。 这没什么不好。 尽管如此,这使得您的菜单将您的读者带到他们正在寻找的东西变得尤为重要,stat。 不要让他们滚动或浏览子菜单以寻找他们需要的页面。
此外,请确保您的菜单经过优化以适合屏幕。 当菜单延伸到屏幕外时,感觉很笨拙且设计不佳。
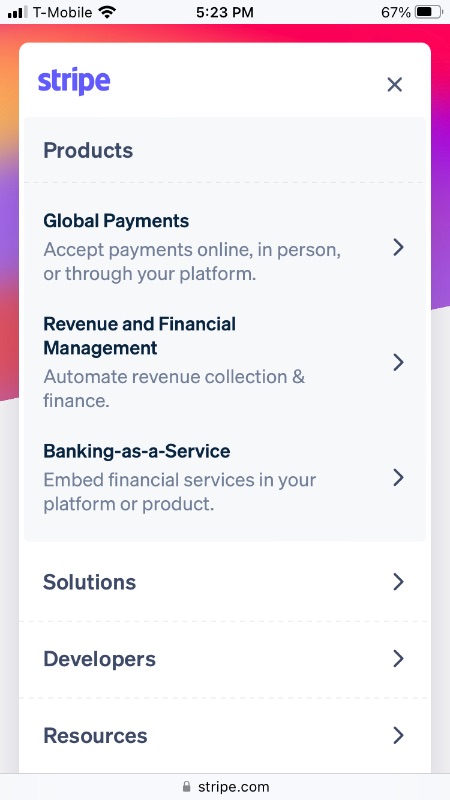
示例:条纹

虽然简单、直接的菜单很棒,但 Stripe 提供了如何超越的完美示例。 当您单击右上角的图标时,它会无缝淡入。 它将自己放置在网站的现有空间中,同时仍然清晰易读。 此外,它突出了 Stripe 的产品,同时让其他一切都触手可及。
5) 最大限度地减少用户工作量
数字不会说谎:当人们使用网站时,他们更喜欢桌面而不是移动设备。 大小和功能的限制会让移动网站变得痛苦,即使是精心设计的网站也比桌面版本更让人感到幽闭恐惧症。
最好的移动网站尽其所能弥补差异。 如上一节所述,您希望确保您的用户可以轻松访问他们需要的内容。 确保您的交互元素响应迅速且有用。
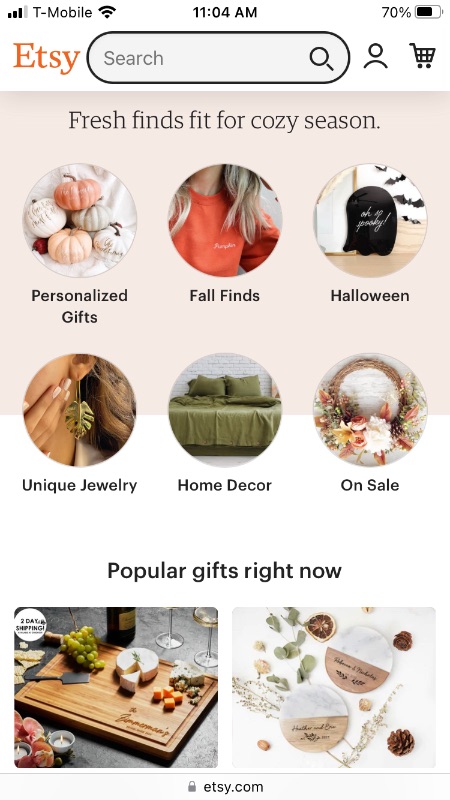
示例:Etsy

流畅的用户体验对于电子商务尤为重要。 如果您正在寻找流畅的在线购物体验,那么 Etsy 就是您的最佳选择。 他们的网站运行顺畅,不会浪费您的时间。 您可以探索流行和季节性商品或搜索商品,而不会出现任何弹出窗口和其他混乱。
6)使其与桌面一致
出于多种原因,这一点至关重要。 首先,这是谷歌推荐的移动优先索引的另一个步骤。 其次,它确保您保持一致的品牌。 第三,它对用户体验有积极的影响。
如果您的用户在您的移动网站上看到他们喜欢的内容,他们应该能够轻松地在您桌面上的相同位置找到它。 您的移动网页设计不能完全相同,但它应该包含所有相同的信息并使用相同的设计原则。
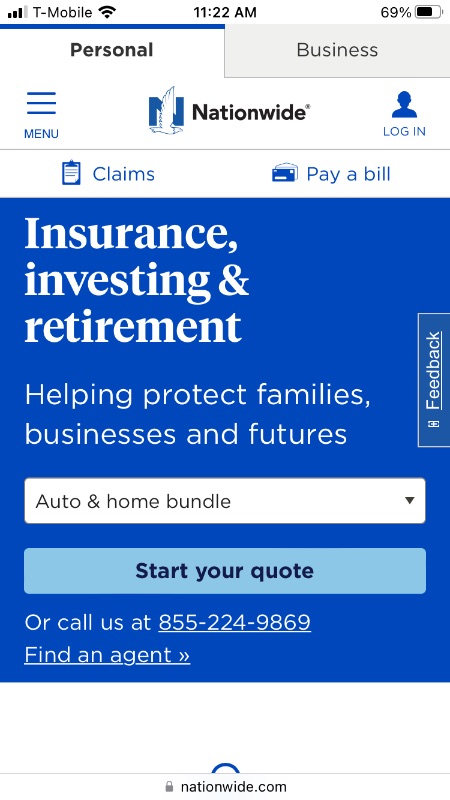
示例:全国

保险公司知道让客户获得所需工具的重要性。 如果您并排比较他们的移动网站和桌面网站,您会惊讶于它们的一致性。 此外,他们设法使两个网站在功能上相同,同时仍然完美地符合桌面和移动设计原则。
7) 视觉化但实用
不是每个企业都需要一个华丽的网站,但强大的设计从来都不是一件坏事。 如果您的网站具有真正独特的设计,那么这是获得业务并给用户留下持久印象的可靠方式。
另一方面,您的设计越雄心勃勃,您遇到问题的可能性就越大。 复杂的移动网页设计可能会滞后、令人困惑,或者只是模糊了您网站的实际内容。 无论您在视觉上投入多少——确实,唯一的限制是你的想象力——始终将实用性和用户体验放在首位。
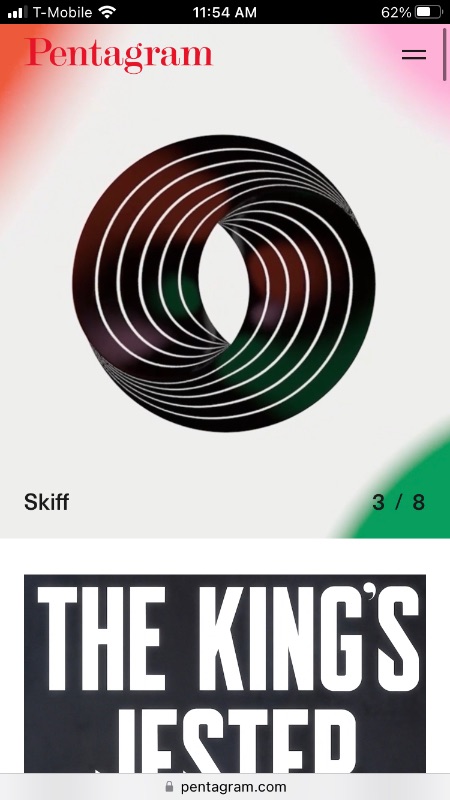
示例:五角星

像五角星这样的平面设计公司会在他们的网页设计上付出额外的努力是有道理的。 潜在客户希望看到您的工作成果,如果设计是您信条的一部分,那么它最好是您网站的一部分。 虽然这个网站在视觉上是独一无二的,但它仍然遵循基本的网页设计原则,例如右上角的菜单和链接回主页的徽标。
信任 Penji 满足您的移动网页设计需求

如您所见,在移动网页设计方面有很多需要考虑的因素。 这甚至不包括您网站所需的徽标、插图和其他设计材料,其中大部分超出了网页设计师的范围。
幸运的是,有一种万能的解决方案可以满足您的所有设计需求:Penji。 我们是无限制的平面设计服务,这意味着您只需支付简单的月费,即可从我们的认证专家团队获得您梦寐以求的所有设计。
有兴趣了解更多关于 Penji 的信息吗? 这是它的工作原理。
