为什么移动用户体验设计如此重要?
已发表: 2017-03-16您对您的移动应用程序有一个好主意吗? 那很完美! 但是,如果您不将目标最终用户及其需求放在所有努力的中心,即使是最具创新性的想法也无法保证成功。
那么,您如何确保移动应用程序用户会继续返回您的应用程序,而不是冲向您的竞争对手呢? 完美的用户体验就是答案!
这本综合指南将告诉您有关移动 UX 设计的所有信息。 我们将介绍最佳设计实践并确定为移动用户提供无缝体验的商业利益。
但首先…
什么是移动用户体验 (UX) 设计?
简而言之,移动 UX(用户体验)设计是为使用移动设备或可穿戴设备的人们创造无缝且有意义的体验的过程。 考虑到这种方法,设计师努力满足用户对移动数字解决方案(主要是应用程序)的需求、要求和期望。 在这里,主要重点是使手机上显示的移动应用程序或网站尽可能易于访问、有价值和可用。
重要的是,您需要记住,UX 设计与 UI(用户界面)设计略有不同,并且这些术语不能互换使用。 虽然 UI 设计只关注移动产品的表面,但 UX 设计远远超出了视觉呈现。 因此,用户体验设计过程包括用户测试、市场和竞争分析以及用户研究等步骤。
移动用户体验设计的商业价值是什么?
目前,Apple App Store 中有 196 万个应用程序触手可及,Google App Store 中有 287 万个应用程序。 这些数字不言自明,证明了从人群中脱颖而出并超越竞争对手极具挑战性。
在这样一个竞争激烈的环境中,用户有多种移动应用可供选择。 正如您可以轻松猜到的那样,他们会选择最好的。 它得出一个结论:只有提供有价值且无缝的用户体验,才能将用户转化为应用的粉丝。
移动用户体验设计可能会带来一些令人满意的商业利益,例如:
- 大量应用下载
- 积极的用户应用评分和评论
- 移动应用留存率显着提高
- 更多应用内转化
- 高收入
- 只投资最必要的应用功能
- 获得有关目标受众的广泛知识
如您所见,移动用户体验设计不仅仅是为了它自己,而是可以帮助您将您的业务提升到一个全新的水平。
桌面和移动 UX 设计之间有什么区别?
为台式机或手机构建数字解决方案是否重要? 绝对可以!
想一想:您使用桌面应用程序和移动应用程序的方式是否完全相同? 或者它们在内容组织或菜单呈现方面可能有所不同? 我相信你已经注意到差异是相当大的。
桌面和移动 UX 设计之间的主要区别归结为:
屏幕尺寸
由于台式机的屏幕比移动设备大得多,因此它们可以包含相对更广泛的部分,并且它们看起来仍然相当不错且清晰易读。 使用移动用户体验,事情会稍微复杂一些。

在设计为移动设备量身定制的应用程序或网站时,您只需要包含最重要的信息。 做出适当的选择并考虑哪些部分是必要的,哪些可以省略。 毕竟,您只有 4 或 5 英寸可供使用,因此请充分利用它们。
内容组织
不同的屏幕尺寸会影响内容的组织方式。 由于桌面更大并且拥有更多的屏幕空间,它们为设计人员在构建布局时提供了更大的灵活性。 在这里,设计人员可以将内容放置在多个列中,用户在查找所有必要信息时仍然不会遇到任何重大困难。
另一方面,如果我们想要包含几个较长的部分,移动设计需要长时间滚动。 所以你不必把所有东西都挤在折叠上方。 这将导致不自然的视觉效果并使内容难以辨认。
所以不要害怕在您的移动数字解决方案中使用长滚动。 事实证明,如果内容页面鼓励用户开始滚动,他们愿意开始滚动。 据 MOVR 称,一半的用户在 10 秒内开始滚动,90% 的用户在 14 秒内开始滚动。
菜单
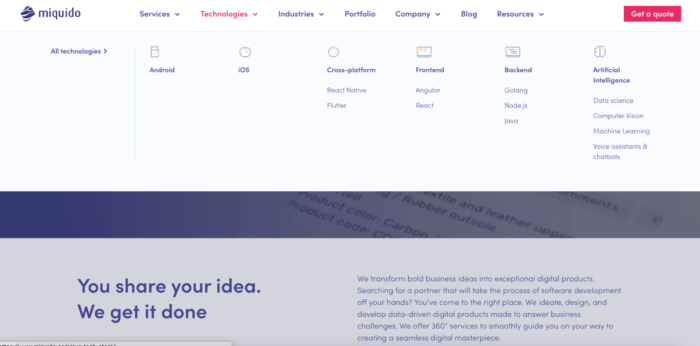
桌面用户体验设计和移动用户体验设计之间的另一个设计区别是菜单格式。 您可以在具有众多类别甚至子类别的桌面上自由放置丰富的菜单。 就像我们在我们的网站上所做的那样:

从桌面设备访问网站的用户可以轻松阅读所有类别的文本并轻松单击链接。
但是,为移动网站创建布局是完全不同的故事。 在这里,用户不使用光标选择菜单中的类别,而是用手指点击。 而且由于我们的拇指相对较大,移动设备上的菜单需要有更多的空间。 出于这个原因,单级菜单是移动用户体验设计中更为流行的解决方案。

移动用户体验设计的 5 个最佳实践
您已经了解了什么是移动 UX 设计,为什么从业务角度来看它如此重要,我们还讨论了不同的设备如何需要不同的设计方法。
现在是时候将理论付诸实践并发现最佳策略来制作出色的移动用户体验设计了。 通过关注他们,您将为您的移动用户提供出色且轻松的体验。
通过无缝的 UX 吸引您的用户
 我们一起工作吧!
我们一起工作吧! 1. 使其完全可访问
可访问性是创建数字产品的实践,其中没有用户体验排斥并且几乎可以在任何时候访问产品。 因此,在创建移动产品时,您还必须包括具有各种永久性或暂时性障碍的用户。
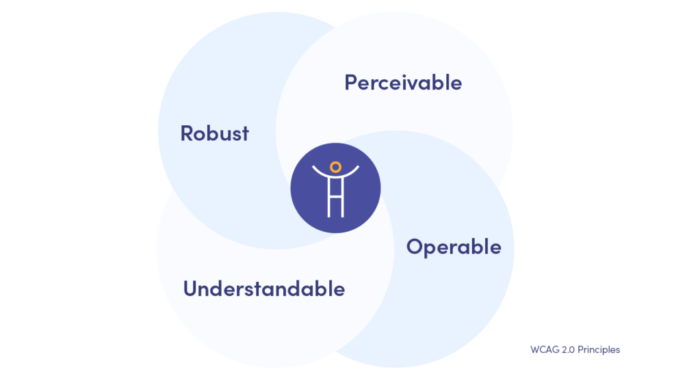
重要的是,可访问性不再只是建议企业主使用,而是已成为法律规范。 官方Web 内容可访问性指南 (WCAG)规定,每个 Web 内容都必须是可感知的、可操作的、可理解的和健壮的。

为了使移动产品尽可能易于访问,您需要遵循以下规则:
- 明确区分前景色和背景色。
- 避免引入可能导致癫痫发作的快速变化的颜色和其他视觉效果。
- 为视频提供字幕,并介绍文字转语音功能或音频描述。
- 使基本布局元素易于调整。
这些只是如何使数字产品更易于访问的示例。 访问 WCAG 的官方网站以获取更详细的指南。
2.简化导航
一条规则始终适用于导航:无需重新发明轮子。 尝试使用革命性且因此不直观的解决方案可能会使用户感到困惑和恼火。 这不是你的意图,对吧?
在设计导航时,请考虑以下规则:
- 使用常见的导航模式,如汉堡菜单。
- 选择易于识别的图标,例如主屏幕的主页。
- 确保所有部分都易于到达。
- 使导航可见。
- 优先考虑放置在主菜单中的选项。
考虑到所有这些信息,尝试尽可能简化导航并使用标准和众所周知的设计模式。 这永远是成功的关键!
3.始终以用户为中心
此规则适用于任何类型的设计,而不仅仅是移动数字产品。 因此,您应该永远记住:在创建移动应用程序或网站时,您需要始终关注用户的需求和期望,并尽一切可能使他们的体验尽可能愉快和相关。
您如何更好地了解您的潜在用户? 如何发现是什么激怒了他们或导致了问题? 通过进行彻底的用户体验研究。
在此过程中,您不仅要检查用户,还要分析市场和竞争对手。 通过应用不同的定性和定量方法,您将能够收集有价值的反馈,以便在设计过程的进一步步骤中使用。
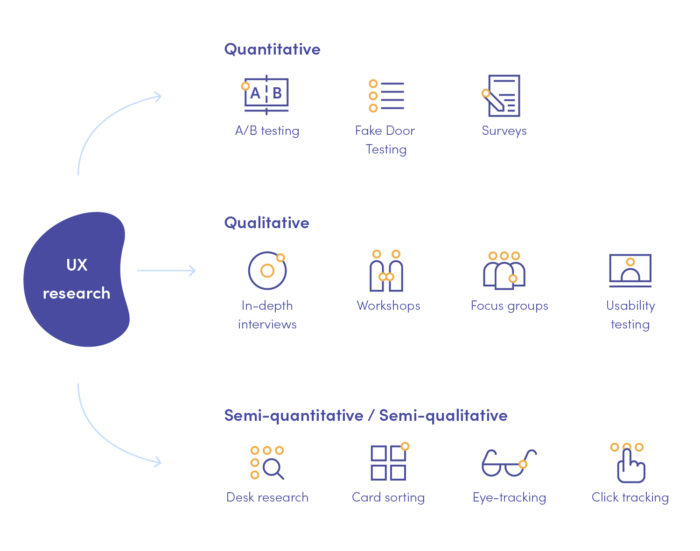
以下是我们推荐的用于收集定性和定量数据的最喜欢的用户体验研究方法:

4.考虑移动设计限制
正如我们已经解释过的,台式机和移动设备的设计在很多方面都不同。 最有影响力的差异之一是手机面临更多的限制。 它们源于相当小的屏幕、一次显示单个窗口的可能性,甚至是存储容量。
这就是为什么在创建用户友好的移动解决方案时,您需要考虑所有可能破坏流畅体验的限制因素。
5. 使内容清晰易读
想要吸引您的用户并确保他们继续使用您的内容? 您需要确保您的文字清晰易读。 在排版方面,请遵循以下简单规则:
- 始终选择适合不同大小和重量的字体。
- 在文本颜色和背景颜色之间使用足够的对比度。
- 避免使用小文本- 低于 11 磅,文本在移动屏幕上几乎难以辨认,并可能导致眼睛疲劳。
立即取悦您的移动用户!
为用户提供“不错”或“足够好”的界面不会赢得他们的认可并满足他们的期望。 您需要确保他们的整个体验以及与您的移动解决方案的每次交互都完美无缺、无忧无虑且相关。
在这里,我们收集了一些可以改善您的移动用户体验设计的良好实践。 但是,请记住,这个过程要复杂得多,每个数字解决方案都需要定制方法。
想要构建您的移动应用程序或改进现有的应用程序? 我们的设计团队将创建令人惊叹的以用户为中心的解决方案。
相信 Miquido 与您的移动用户体验设计!
