多合一移动搜索引擎优化和设计清单
已发表: 2022-06-12移动用户体验对谷歌来说真的很重要。 证明:
- 截至 2015 年,在移动设备上执行的搜索比在桌面上执行的搜索更多。 移动设备是全球大部分在线浏览时间使用的主要设备。 从那以后,谷歌一直强烈强调移动优先的观点。
- 2015 年 4 月,谷歌对移动搜索结果排名算法进行了预先宣布的更新。 网站的移动友好度正式被称为移动搜索排名的确认排名信号。
- 2015 年底,谷歌质量评级指南更新了移动设备的截图。
- 2016 年 11 月,谷歌预先宣布更新其搜索索引,转向移动优先索引。 这意味着 Google 在排名计算中使用您网站的移动版本。
- 在即将到来的 2017 年 1 月,在从移动搜索结果到点击内容的过渡过程中显示侵入性插页式广告的网站在 Google 搜索结果中的排名将不会那么高。
谷歌正在优化其用户的移动搜索体验,网站管理员必须与时俱进。
将此清单视为您的移动 SEO 首选资源。

如果您已经加入并针对移动设备进行了优化,请跳至最适合您需求的部分。 如果您是游戏新手,请从头开始,并使用此清单作为从头到尾的指南。
目录
- 选择移动平台
- 优化移动网站的抓取和索引
- 优化页面加载速度
- 优化移动用户体验设计
- 实施分析以跟踪移动转化目标
- 针对移动体验优化您的内容
- 经常测试并优化用户体验
1. 选择移动平台
主要有四种移动页面策略:响应式设计、动态服务、单独的移动页面和加速移动页面 (AMP)。
对于移动和桌面搜索者,Google 都希望对显示出高相关性、信任度和出色用户体验的网页进行排名。
请记住,要对目标查询进行排名,Google 需要将您的网页视为与该查询最相关且“最不完美”的选项。
虽然您的桌面优化网页可能非常相关,但如果您的代码不允许您的内容适合智能手机体验,Google 会认为这是糟糕的用户体验。 糟糕的用户体验意味着您的网站远离“最不完美”,并且您的排名进一步下降 SERP。
由于在移动搜索结果中排名靠前需要优先考虑,因此为您的内容构建动态或单独的移动平台也需要优先考虑。
您可以选择如何为移动用户代理和访问者显示您的内容:响应式设计; 动态服务; 一个单独的移动网站; 和加速移动页面 (AMP)。
适合您的解决方案(或解决方案组合)将取决于许多因素,包括开发资源、转换目标、移动关键字研究与桌面关键字研究以及角色行为。
要找出最适合您的移动优化策略,我们建议您阅读:
- 移动设计备忘单:响应式设计、动态服务和移动网站——一篇比较和对比移动网站的三种技术选项的文章。
- 构建 Google Developers 网站的智能手机优化网站部分。
- 构建适合移动设备的网站的第一章和第二章:提炼的最佳实践指南。
- AMPProject.org 用于构建 AMP HTML 页面的技术介绍、教程和示例代码。
2.优化爬取和索引
在优化您的移动平台时,不要忘记您的技术 SEO 最佳实践。
如果您跳过移动网站上的技术 SEO,搜索蜘蛛可能很难从特定于桌面的内容中区分特定于移动的内容,这可能会在移动和桌面体验中造成糟糕的用户体验。
记住基础知识:搜索引擎蜘蛛需要能够发现、抓取和索引您的网页,以便它们排名。
换句话说,如果搜索蜘蛛无法找到并访问您的网站页面,您的网站就无法排名。
为了帮助搜索机器人抓取、索引和区分(如果它们不同)您的移动网站页面,请确保您:
- 在每个 URL 列表之后创建带有 <mobile:mobile/> 声明的移动 XML 站点地图。
- 将您的移动网站和移动 XML 站点地图提交到 Google Search Console。
- 切勿使用无法通过站点地图抓取发现的弹出窗口或灯箱来设计您的移动站点。
- 确保根据需要实施 rel=canonical、rel=alternate media 和 Vary: User-Agent HTTP 标头标签,以告知 Google 何时应提供网页的桌面版本以及何时应提供移动版本。
- 确保允许 Googlebot 和 Google Smartphone 用户代理访问您的网站。
3.优化页面加载速度
这对用户和搜索蜘蛛都非常重要!
根据 Google Developers 帮助网站的 PageSpeed Insights 部分,Google 更喜欢首屏内容在一秒钟内呈现 在移动网络上。
他们说,任何超过一秒的时间都可能导致糟糕的用户体验。 这个想法是让用户尽快与页面进行交互。
在用户体验方面:根据 Google 和 Strangeloop 的数据,85% 的移动用户希望网站的加载速度至少与桌面网站一样快。 因此,提高移动网站速度需要成为一个目标。
为了帮助您的移动网站更快地加载,请确保您:
- 专注于移动图像优化以减少加载时间。
- 遵循 Google Developers PageSpeed Insights 资源的移动分析部分中概述的页面速度优化建议。
- 使用前端优化策略(例如移动优化缓存)来解决移动性能问题并加快移动页面加载速度。
- 使用 Google PageSpeed Insights 分析器定期检查您的页面速度。
4. 优化移动用户体验设计
在移动优化的背景下,设计描述了最终用户看到的网页元素以及用户体验 (或 UX)描述了设计为用户创造的体验,他们如何与页面上的元素交互,页面上的元素如何让他们感觉,网站是否易于使用或令人沮丧等。
谷歌想要快乐、满意的搜索者,因此用户体验是搜索引擎的重中之重。 创建一个糟糕的首屏用户体验,并期望您的网站排名远离第 1 页。
要真正让人们了解移动用户体验为何如此重要,请考虑 Google 代表的以下评论:
“根据我们的研究,61% 的用户不太可能返回他们无法通过手机访问的移动网站。 这包括使用在移动设备上难以辨认的字体的网站,或者用户必须过度放大或平移的网站。”
直接来自谷歌。 如果遇到糟糕的用户体验,超过一半的入站流量不太可能返回您的移动网站。 这意味着转换的严重损失,以及移动排名的损失。
为了让您的网页针对 UX 进行设计和优化,我们建议从以下注意事项开始:
阅读 Google 的 25 条移动网站设计原则,了解 Google 认为的“移动网站设计最佳实践”。
考虑一下您的按钮的外观、感觉和功能:
- 您是否使用点击通话按钮?
- 您的徽标是否是一个可以轻松返回主页的按钮?
- 你的按钮对手指友好吗?
- 您是否将最重要的 CTA 按钮放在了移动折叠上方?
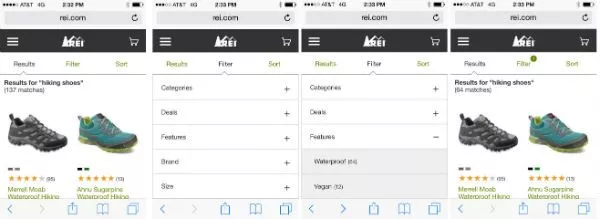
考虑您的移动网站搜索的用户体验:
- 在您的移动设计中,网站搜索是否在首屏可见?
- 您可以添加过滤器元素以更轻松地在移动设备上搜索您的网站吗?
- 您是否确保搜索过滤器不可能返回零结果?

您的移动体验是否针对任务完成进行了优化?
- 你的表格可以简化吗?
- 可以简化登录要求吗? 用户可以作为访客购买吗?
- 你的菜单对用户有用吗? 你能简化它们吗? 您的下拉菜单会更好地用作切换菜单吗?
- 第三方支付服务会让您的最终用户更轻松地使用移动设备进行支付吗?
- 您的任何表单或其他窗口是否在弹出窗口或灯箱中打开? 如果是,请解决此问题。 弹出窗口和灯箱对 UX 和 SEO 不利。
- 您的用户是否必须捏合、左右滚动或缩小才能看到您的网页? 如果是,请解决此问题。 上面引用的谷歌代表特别提到了用户必须“过度放大或平移”作为糟糕用户体验的一个例子。 您的移动平台应提供大小适合移动设备的 Web 内容设备。
5. 实施分析以跟踪移动转化目标
这不是一个新概念。 如果您不使用分析跟踪活动,您如何了解您的网页在哪里成功和失败?

不要忽视移动平台上显示投资回报率以换取支持和预算的这一重要步骤。
确保:
- 在您的移动网站上实施分析。
- 开发以移动和转换为中心的智能指标,以深入了解您的角色如何与您的网页交互。 请记住查看微转化和特定于设备的跳出率。
- 如果可能,请尽早定义您的移动目标,然后使用任务流构建移动网页,使用户更轻松地进行转换。
- 请记住,桌面排名和移动排名可能相差很大。 移动 SERP 中的第一页往往包含比桌面 SERP 少得多的自然结果,并且您的角色用于在桌面体验中搜索您的关键字不一定是他们在移动中使用的单词。 确保您的移动统计数据来自对移动 SERP 活动的真实分析。
- 通过设置自定义移动广告系列仪表板使报告变得更容易。
- 通过导航在 Google Analytics 中监控移动网站速度到内容 > 网站速度。
6. 优化您的移动体验内容
我不会再说“内容为王”,但我会说内容真的很重要。 内容是您的用户了解您、您的产品和服务的方式。 深思熟虑的内容是转换的真正关键。 此外,如果没有战略内容,您将无法针对关键字优化网页,这意味着您的网页无法在桌面或移动体验中排名。
当着眼于移动优化的内容创建时,请考虑:
- 您的内容是否与移动用户产生共鸣? 不要设置它并忘记它。 相反,继续添加和测试内容类型并测量相应的移动跟踪变量。
- 并非所有移动内容都是平等创建的。 在一种设备类型上工作和阅读良好的东西可能在另一种设备上根本不起作用(想想智能手机体验与平板电脑体验)。
- 您的内容是否易于阅读而无需过度滚动或缩放? 您的数字资产(图像、视频、导航等)是否易于查看,无需滚动或缩放?
- 您是号召性用语吗? 您可以在首屏发出号召性用语吗?

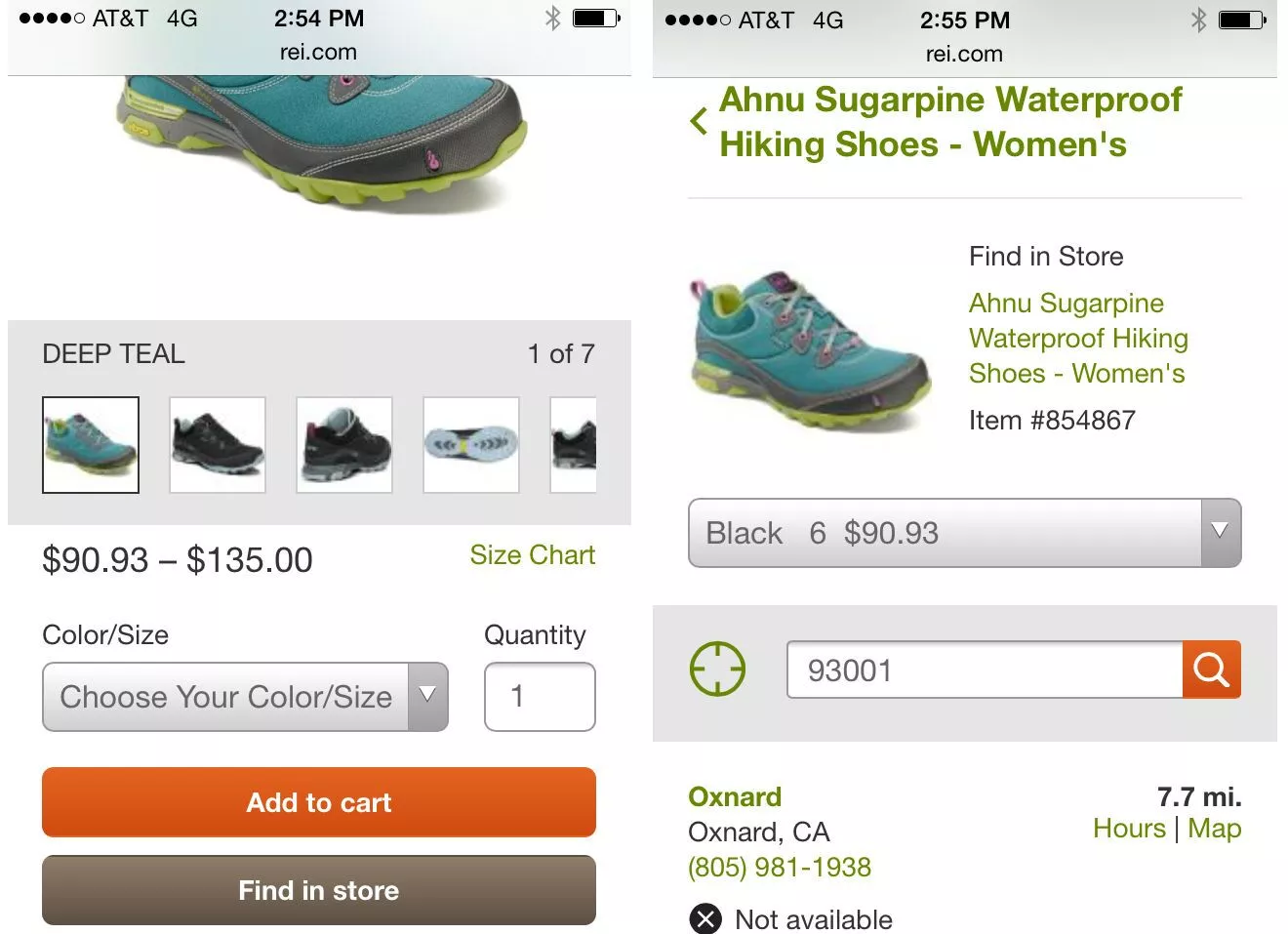
- 您的内容可以针对本地进行优化吗? 例如,您能否像 REI 一样包括附近可用的产品库存?
- 62% 的关键词在桌面端和移动端的排名不同。 您是否进行过针对移动设备的关键字研究? 您的移动用户使用的搜索词组是否与您的桌面搜索者使用的词组大不相同? 如果是,请考虑使用动态服务向您的移动用户提供移动优化的内容。
- 你的元标签优化了吗? 在适当或必要时,它们是否专门针对移动设备进行了优化?
- 社交内容是移动内容。 您是否正在整合您的搜索、社交、视频和移动广告系列?
7. 经常测试并优化用户体验
因此,您选择了一个移动平台,在设计移动页面时考虑了用户体验,并创建了针对移动设备优化的内容。 伟大的! 现在……它工作了吗?
它看起来像你想要的吗? Google 是否以您认为 Google应该看到的方式看待它? 您在网页中构建的所有可用性功能是否真正为您的用户工作?
不要设置它并忘记它。 移动优化就是一遍又一遍地测试和重新测试。
虽然测试是我们清单中的最后一步,但请记住,测试并不像在其中放一个叉子并称其完成。 作为一个优化器,你的工作永远不会完成,相反,你应该认为它“现在已经完成,直到再次测试的时候”。
在测试和重新测试您的移动 Web 工作时,请务必考虑以下因素:
- 您是否使用模拟器或一系列实际设备在一系列设备上进行过测试?
- 对于每个网站版本,都需要检查配置。
- 您是否使用代表您角色的真实人物来测试您的用户体验? 让您的朋友和家人测试您的网站。
- 您最近是否通过 Google PageSpeed Insights 工具运行针对移动设备优化的网站,以收集有关用户体验和网站速度的见解? (不要错过 SiteSpeed Insights 工具的用户体验部分!)
- 当他们看到列出的网站可能会产生次优的用户体验时,谷歌将向移动 SERP 中添加片段警告搜索者。 警告包括“使用 Flash”和“可能无法在您的设备上运行”。 您是否检查过您的网站是否正在使用移动 SERP 中的 Google 警告进行修改?
任何值得做的事都值得做对
当 Hunter S. Thompson 说“任何值得做的事情都值得做对”时,他并没有考虑移动网站优化。
然而,没有比这更好的引述来强调移动搜索引擎优化的重要性,更强调有效移动搜索引擎优化的重要性了; 不仅仅是针对移动设备进行优化,而是针对移动设备优化正确的方式。
时代在变化,人们使用和访问互联网的方式也在变化,因此我们作为营销人员需要改变我们思考、分析、创建、打包和交付内容的方式。
您如何优化您的网页以确保它们可以在移动设备上运行?
有关如何优化页面以提高速度和移动 SEO 的更多信息,我们推荐以下资源:
- Google Developers 适合移动设备的网站
- AMPProject.org
- SEO 指南:移动 SEO 和 UX 优化
让我们通过移动优先 SEO 策略帮助您推动和跟踪网站流量。 BCI 的服务是根据您的业务目标和受众量身定制的。 让我们更多地谈谈通过数字营销增加收入。
这篇文章最初由 Chelsea Adams 于 2014 年 10 月 29 日发布,并于 2016 年 11 月 23 日更新。
