您在其他任何地方都找不到的最佳移动着陆页设计技巧
已发表: 2018-07-31网上有很多关于移动着陆页设计的资源,但没有很多关于如何实际构建高转化率页面的具体设计说明。
手机观看推荐什么结构布局? 按钮应该有多少像素? 应该有多少像素来分隔元素? 你应该使用“悬停”效果吗? 表格标签应该在里面还是外面?
我叫 Cosmin Serban,Instapage 的设计服务总监。 您可能会问,是什么让 Cosmin 有资格撰写移动着陆页设计?
我一直在教育客户设计和构建他们的登陆页面以提高他们的转化率的最佳实践。 另外,我有:
- 审查了 1,000 多个着陆页
- 与客户合作以确保他们的信息得到传达,并且他们的访问者拥有良好的体验,最终导致转化
此外,我所在的团队开发了 200 多个优化模板,用于创建和启动超过 200,000 个登陆页面,您可以在此处找到模板。
移动着陆页设计:开始前须知
本文中的一些概念是在创建我们的模板库时在内部开发的。 这并不一定意味着所有这些技巧都适用于您创建的每个着陆页。 每个着陆页都有其独特的挑战,但了解这些基本概念绝对可以帮助您为通过移动设备访问的任何人提供更好的体验。
让我们从桌面和移动体验之间最重要的区别开始。
结构
即使在您的项目开始时看起来不像,但拥有一个可以在正确的时间交付正确的元素组的结构比您想象的更重要。
首先想到的是我们的访问者扫描移动页面内容的方式完全不同。 我们都听说过桌面版登陆页面上的 F 模式或 Z 模式,但移动版的模式叫什么? 我们不一定会给它起个名字,但很可能它是非常线性的。 上下滚动是了解该着陆页所提供内容的唯一方法:

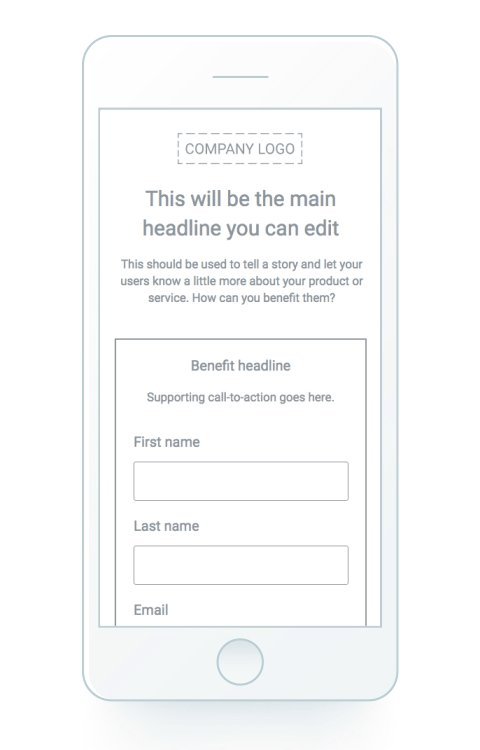
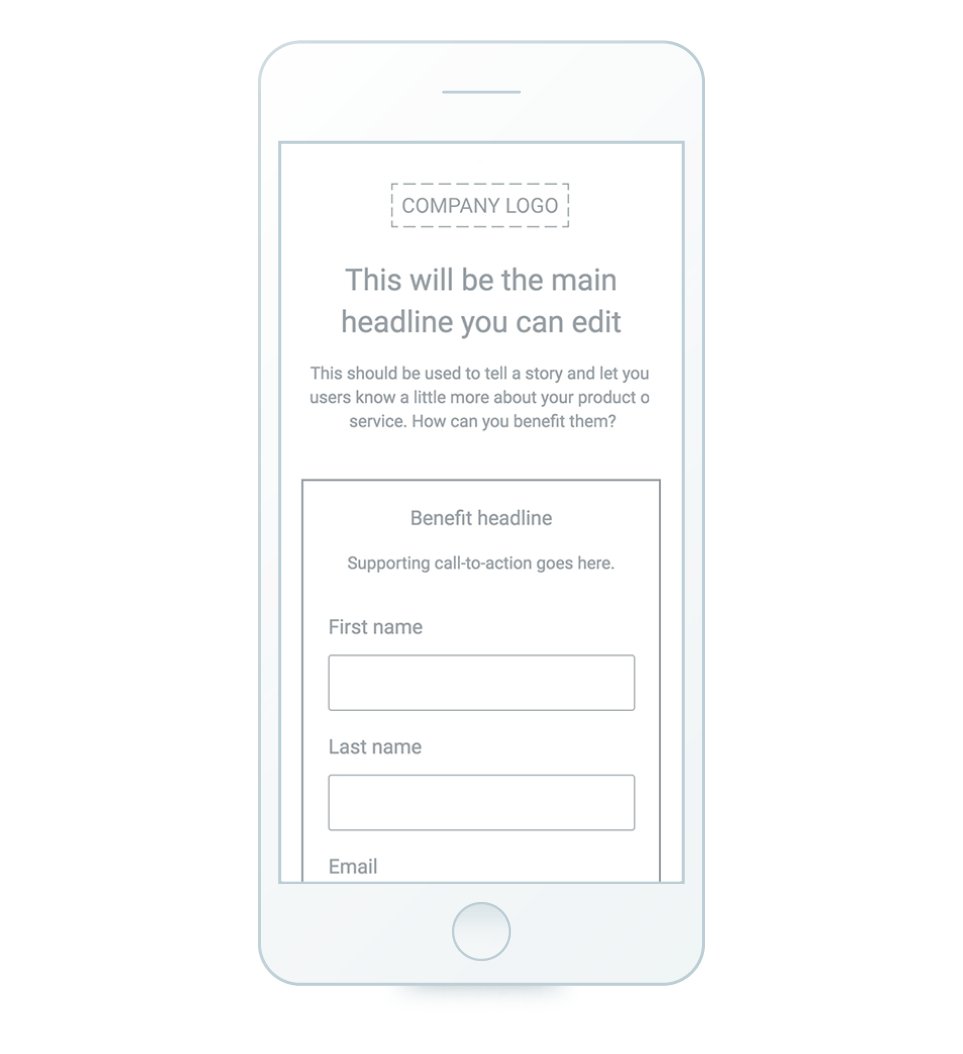
由于这是访问者与着陆页交互方式的最重要限制之一,我们建议坚持使用单栏布局,而不是试图横向塞入大量内容。 (没有人喜欢捏和缩放。)
在桌面上,大多数时候数字营销人员都会考虑每个单独元素的位置及其产生的影响。 在移动设备上,最好换一种方式思考元素组以及如何将它们堆叠在一起以获得最大的影响。
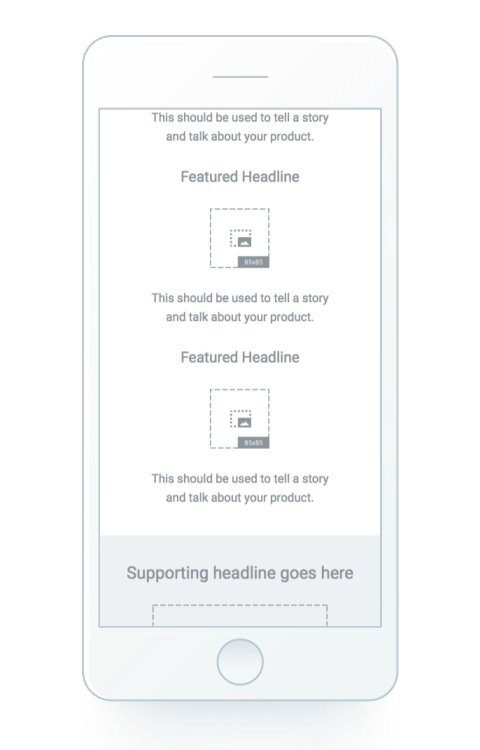
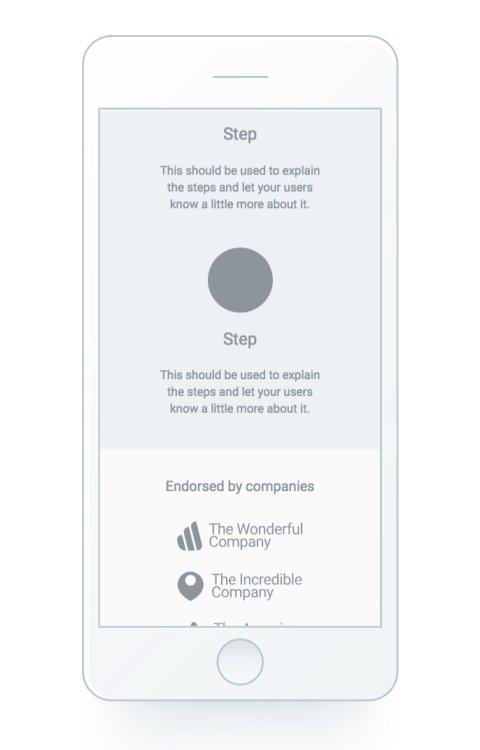
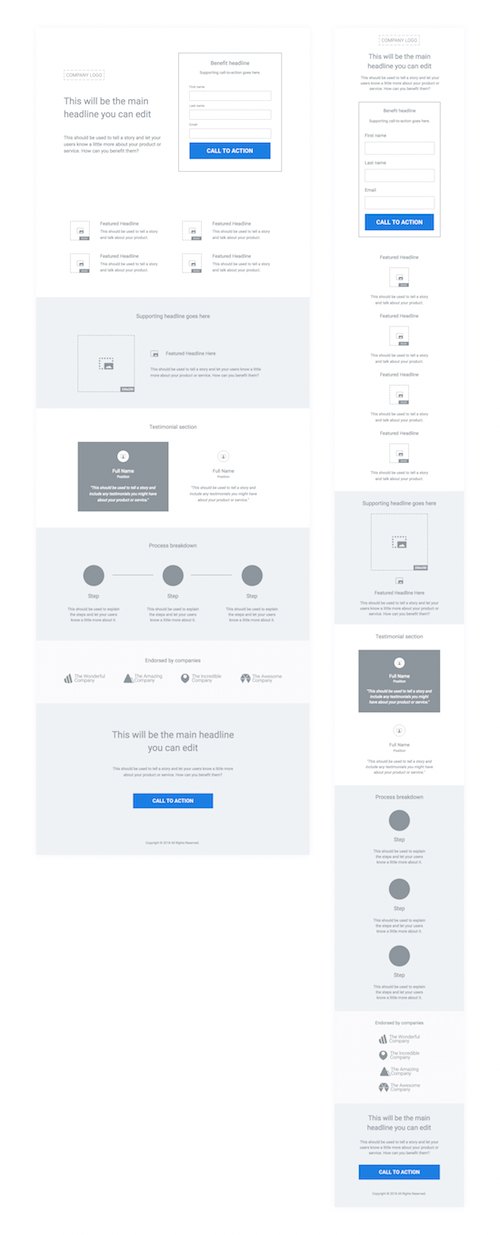
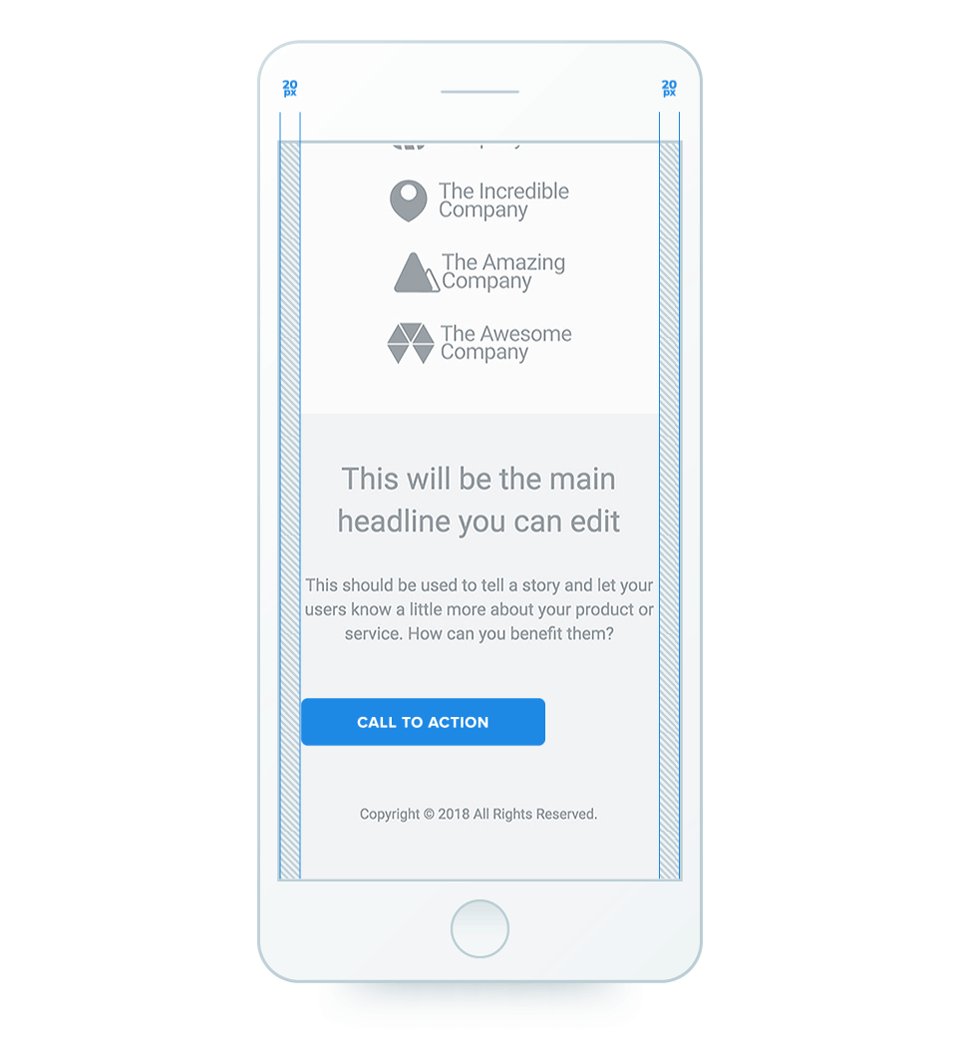
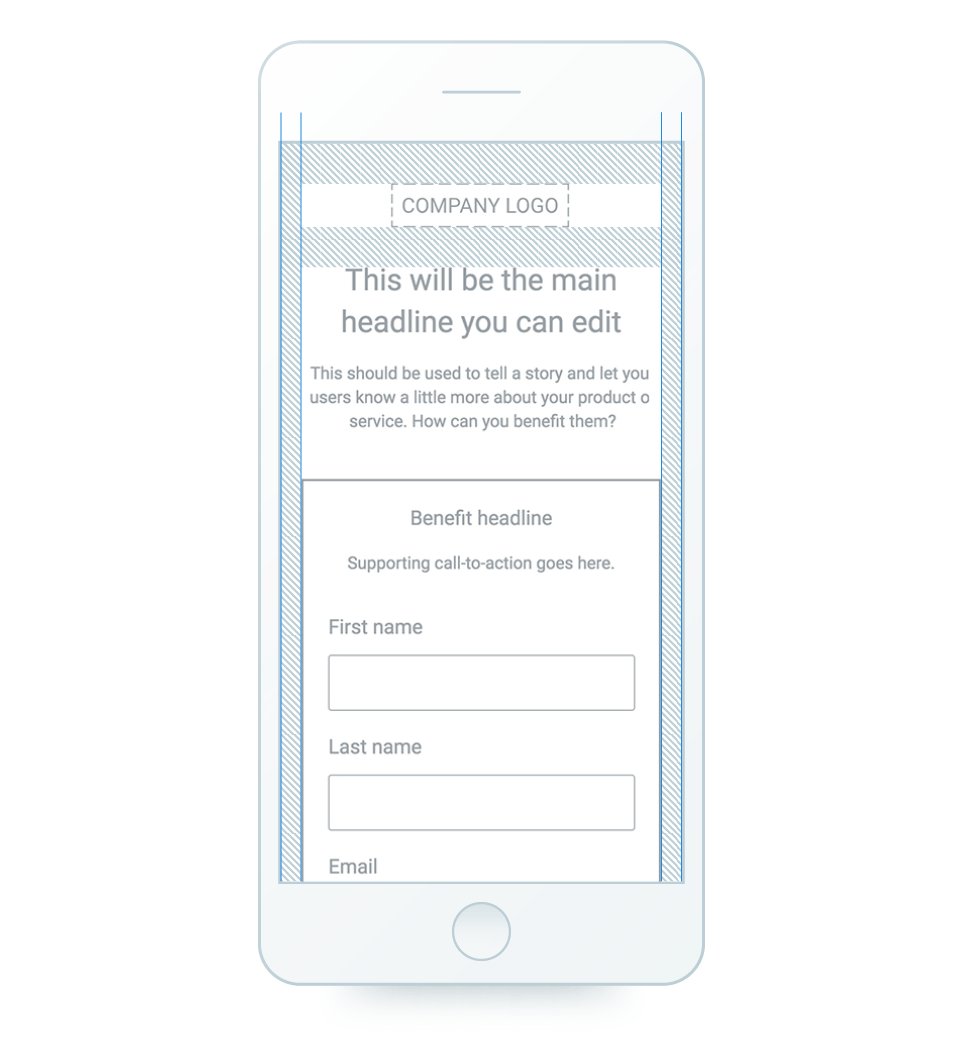
这种并排比较显示了桌面页面与移动页面的结构:

我们建议从左到右将每组元素放在彼此下面。 让我们以页眉区域(首屏)为例。 我们将在顶部放置徽标,然后是由主标题和辅助标题组成的组,然后在下方放置整个表单框组。
对元素进行分组的能力创建了一组原生的移动响应对象。 或者,可以将组配置为锁定复杂排列的纵横比,以便在将它们转换为页面的移动版本时保持它们的精确比例。
Mobile Aspect Ratio Lock 将您的分层分组保持在一起并锁定纵横比,无论它们是在桌面还是移动布局上。
任何两个或多个彼此密切相关或互补的元素都应该始终粘在一起。 在这种情况下,将表单框放在页面顶部是没有意义的,因此将表单放在首屏区域的概念并不理想。 让访问者了解他们首先要注册的内容比仅仅给他们一种尽快采取行动的方式更重要。
加载时间
无论访问者使用何种设备,页面加载速度都非常重要。 请注意,您的大多数访问者将使用他们的移动数据限制并产生费用来查看您的页面,因此请注意您添加到页面的图形或元素类型。 想象一下访问页面并自动播放视频。
如果您需要大量动画来支持内容,我们建议坚持使用简单的移动图像。 简单来说,我的意思是您需要为特定部分创建自定义背景图像。 使用照片编辑软件调整照片的大小或布局可能值得花费额外的时间,因为这意味着您可以加快页面速度。
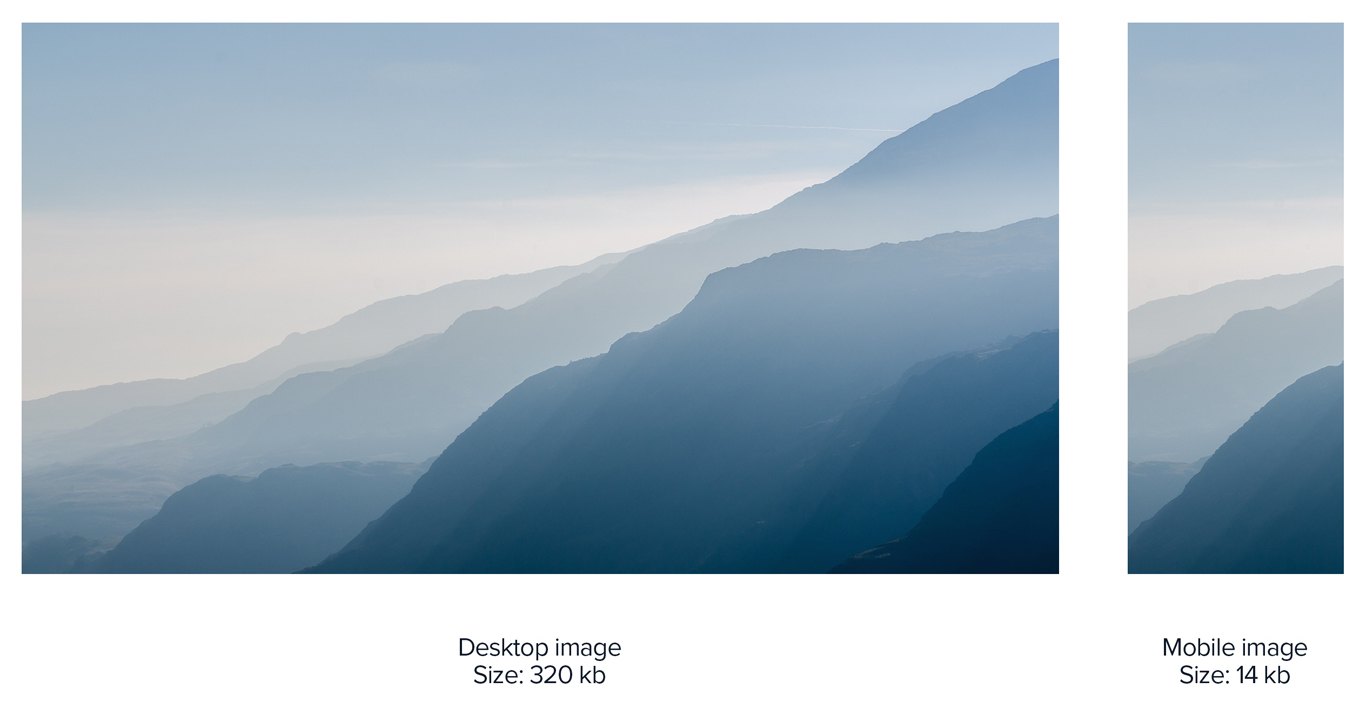
背景图片也是如此,因为您不需要 2,000 像素宽 300kb 的图像来加载您的部分,我建议让设计师创建一个定制图像,您可以将其设置为您的部分背景:

大多数时候保持移动页面尽可能简单总是一个好主意。 例如,如果您有多个传达相同信息的图形元素,则只需在移动设备上显示一个。
由于大多数手机会适应移动构建器中提供的内容区域的大小,因此一个好的经验法则是拥有至少 400 像素宽的图像,以确保两侧没有任何空白区域。
构建 AMP 着陆页
在移动设备上创建积极的着陆页至关重要,因为着陆页是发生转化的地方。 如果您的页面加载速度太慢或造成从广告到点击后的脱节体验,访问者将会跳出。
然后,考虑到 Google 将着陆页体验视为决定广告评级的一个因素,这最终会影响您的点击率。 将所有这些加起来,品牌面临着一个重大问题。 幸运的是,AMP 框架已经存在。
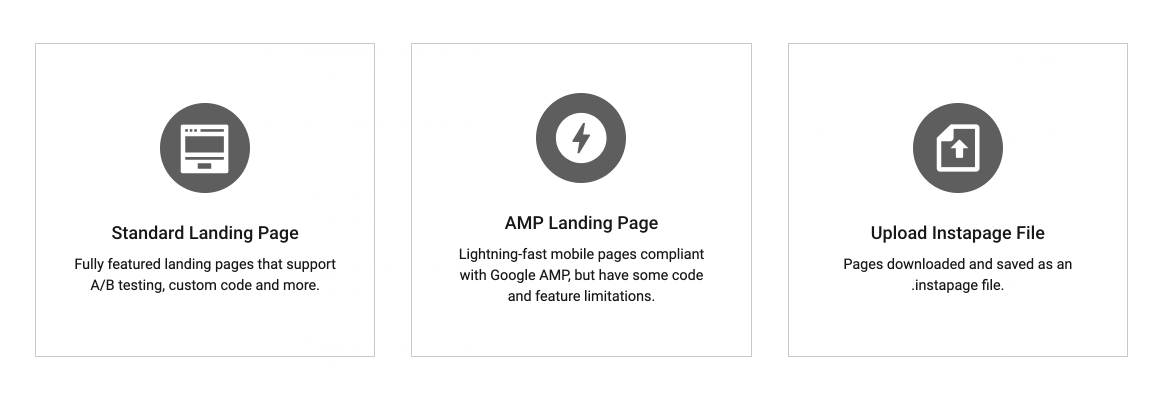
AMP 页面对广告商尤其具有吸引力,因为它们通过近乎瞬时的加载时间和流畅的滚动提供更具吸引力的移动用户体验,同时仍支持某些样式和品牌可定制性。 由于 AMP 限制 HTML/CSS 和 JavaScript,因此它可以更快地呈现着陆页。 与传统的移动页面不同,AMP 页面由 Google AMP 缓存自动缓存,以便在 Google 中更快地加载。

AMP 框架的好处确实超过了它的局限性:
- 移动设备上更快的页面加载速度
- 更好的移动浏览用户体验
- 使用 AMP 页面有助于提高质量得分
- Google 会偏爱使用 AMP 的网页
自 2018 年 6 月起,Instapage 提供 AMP 登陆页面,数字营销人员可以在其中构建符合 AMP 标准的页面,而无需开发人员。 因为,最后,如果页面加载不是即时的,那它就不够快。

触摸设计
移动着陆页设计面临的最大挑战之一是确保访问者尽可能容易地采取行动。 该操作可以是提交表单或简单地点击按钮。 你会认为大多数人都会做出一些调整,但情况并非总是如此。
我们都遇到过很难点击某些内容或体验不是为移动用户量身定制的页面。 尤其是文本链接——调整超链接文本元素的大小非常有帮助。 您的访客不必放大即可执行您想要的操作。
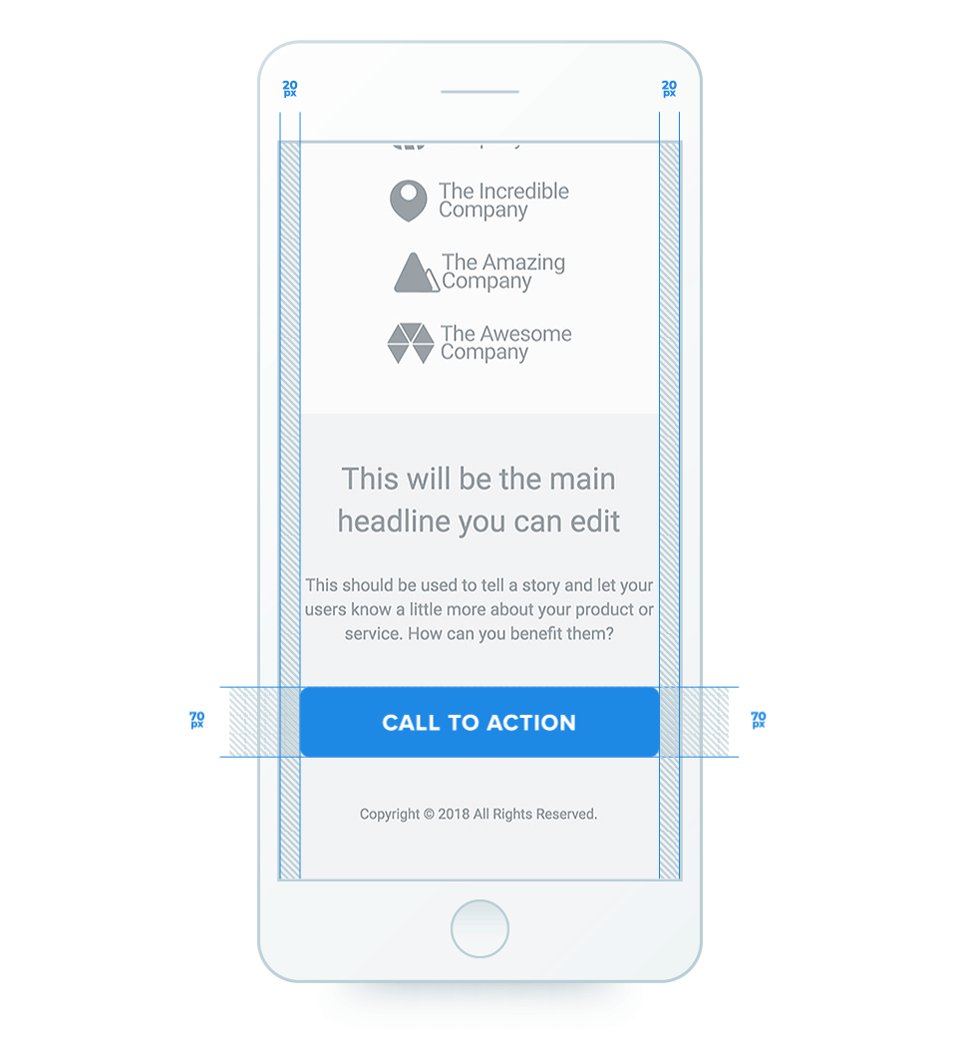
纽扣
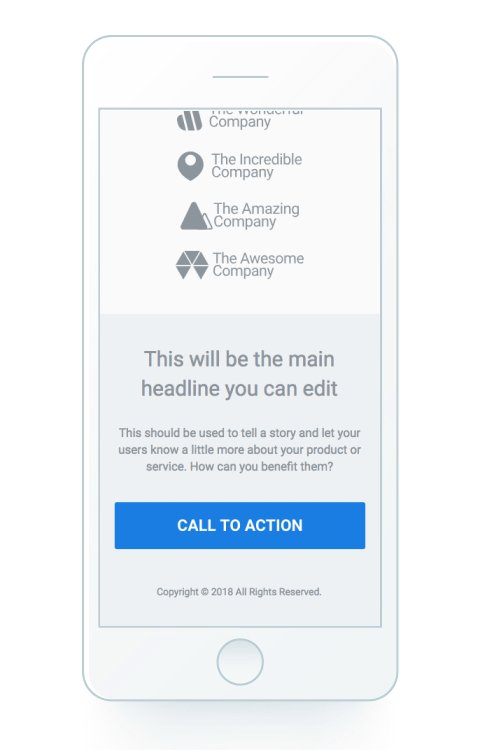
但我们注意到的最大问题是着陆页上按钮的大小。 我们的团队建议设计高度至少为 70 像素的按钮,并且不要害怕将它们做得尽可能宽,但切勿将它们拉伸到整个宽度(400 像素),因为它们可能会与一小部分混淆。

悬停效果对于桌面页面来说是一种很好的触感,因为它向访问者发出信号,他们可以对该特定元素采取行动。 在移动设备上,通过、悬停效果是多余的。
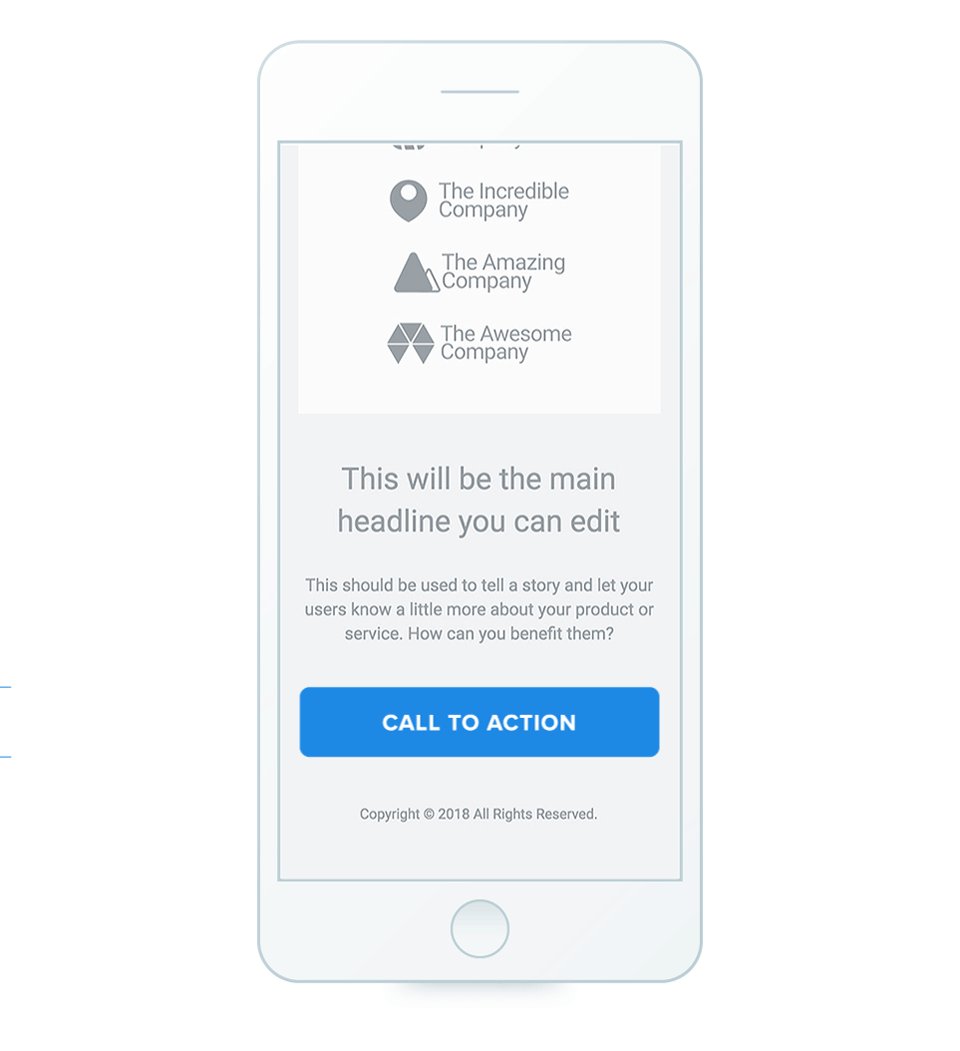
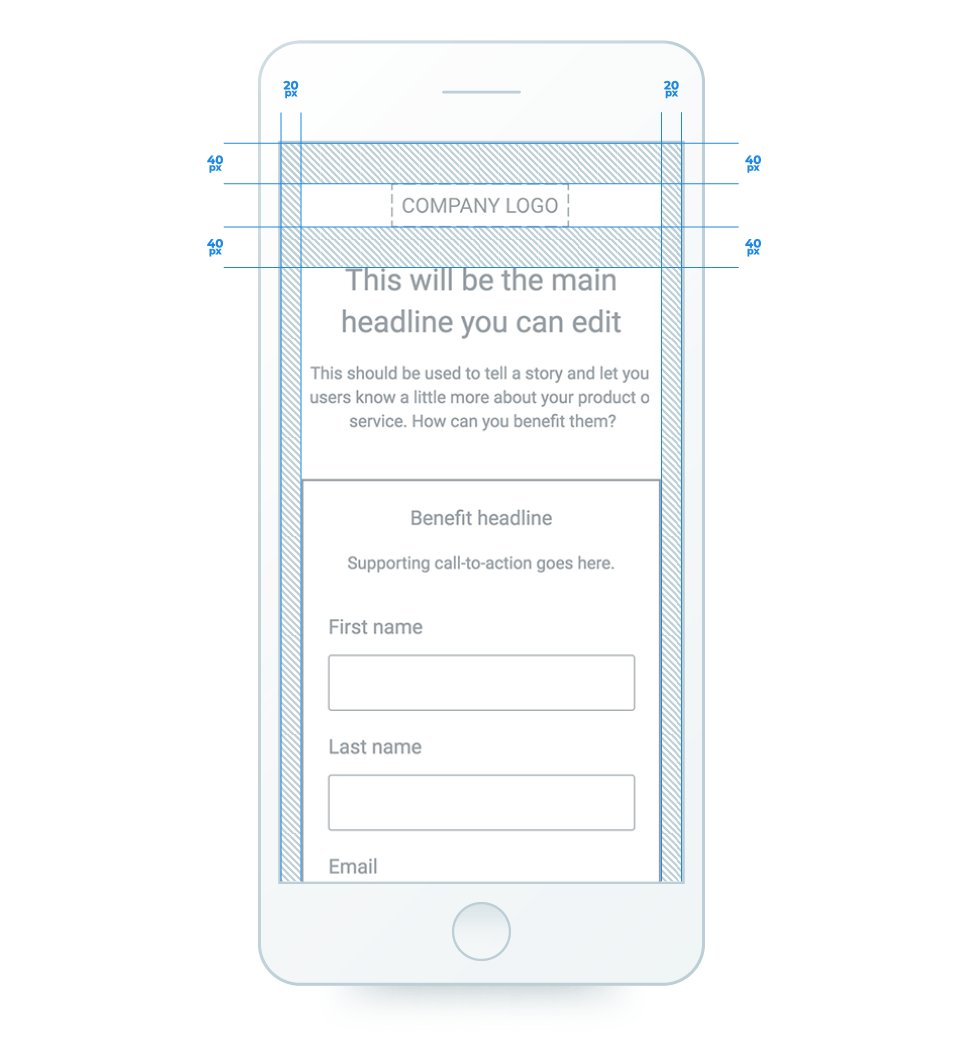
边距
对于边距,我们建议在每一侧保持至少 20 像素的垂直自由安全区域,并避免元素太靠近手机屏幕两侧时可能出现的任何视觉张力。
空白对于移动页面和桌面页面一样重要。 基本概念仍然适用,只是尝试将所有内容隔开,不要让元素彼此非常靠近。 这样做将帮助您避免视觉紧张。
保持一致的利润肯定会带来更好的用户体验。 我们的团队通常确保每个元素之间至少有 20 到 40 个像素。 您决定多少取决于您,因为每个块可能具有独特的元素结构。
这是相当主观的,但是一旦您建立了规则,请尝试在整个页面中复制它,这将使它看起来更现代:

可读性
您可能会认为能够清楚地阅读内容是理所当然的,但我们已经多次看到文本太小或太大的着陆页。 找到一个好的平衡点很容易,用于特定元素的字体大小的一个好的经验法则是:
- 主标题: 28 像素
- 副标题: 22 像素
- 段落: 17 像素
- 其他细节: 15像素
当然,您可以调整这些尺寸,因为没有一种尺寸可以满足所有需求。 但是,它应该作为设计移动着陆页的良好基线。
另一个值得一提的是文本元素的行高。
在某些情况下,在桌面上使用 1.0 甚至 1.2 是有意义的,当您构建移动着陆页时,请确保文本元素的行高至少为 1.4。
底线:字体越小,行高应该越大。
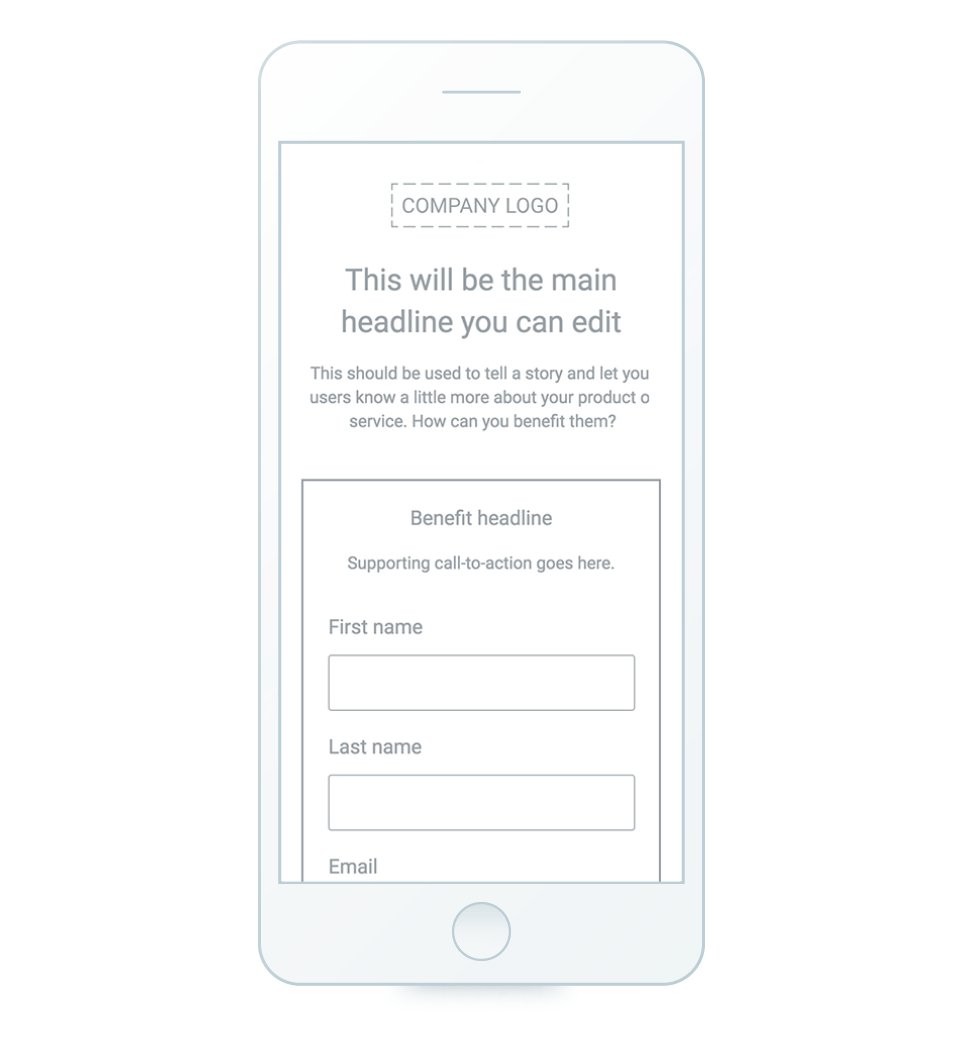
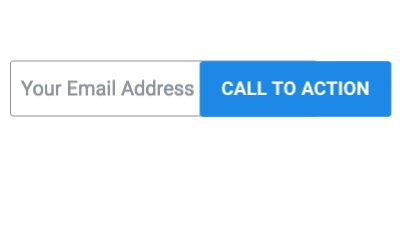
形式
由于表单是大多数登陆页面中最重要的部分,因此让人们轻松提交信息至关重要。
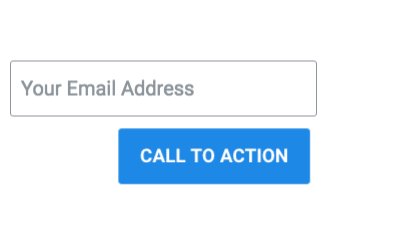
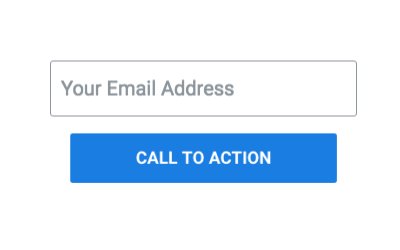
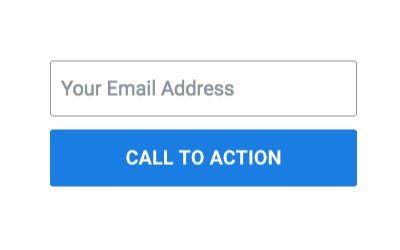
在我们的移动页面中,我们通常尽可能地水平拉伸表单域,避免表单域和按钮在同一行的情况。 那只是一个糟糕的经历:

经常出现的另一件事是处理具有很多字段的表单。
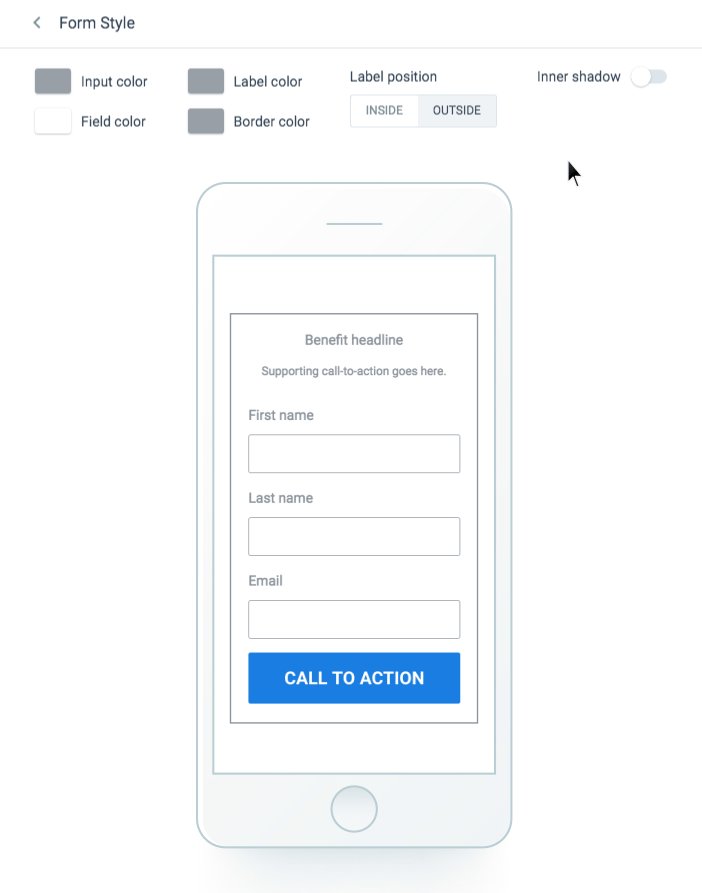
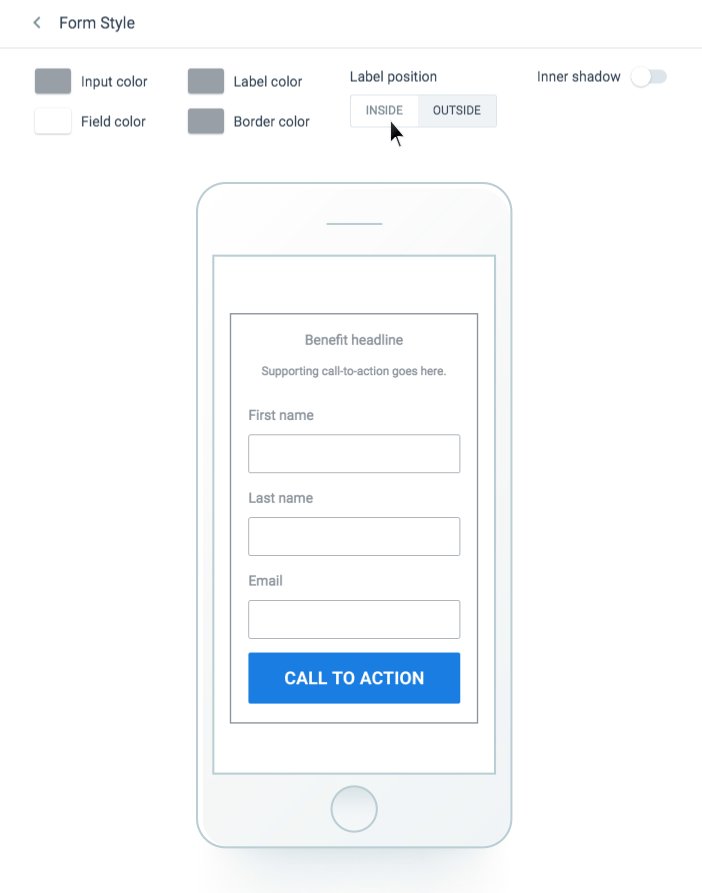
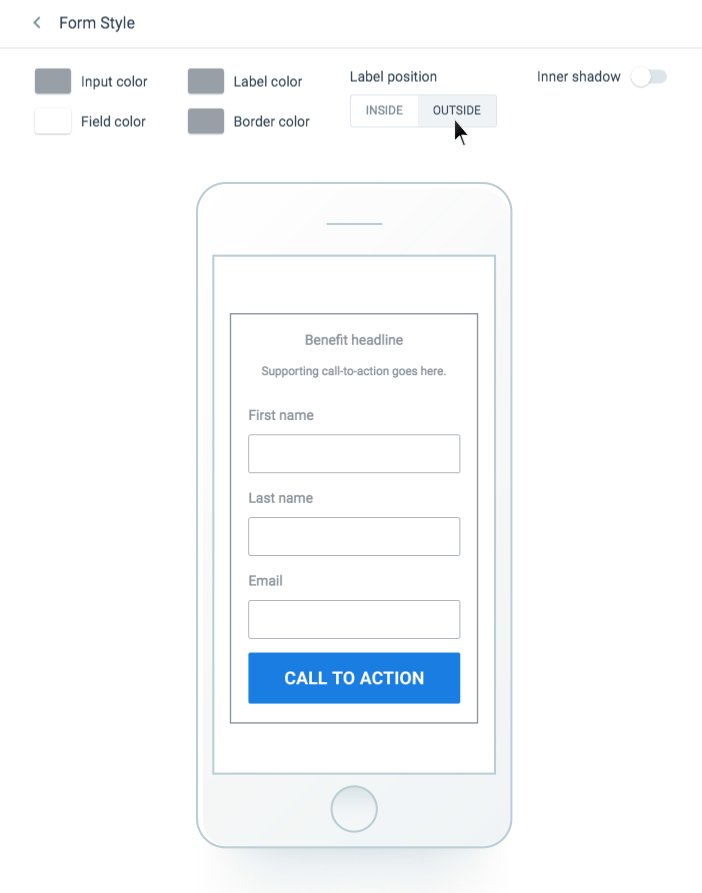
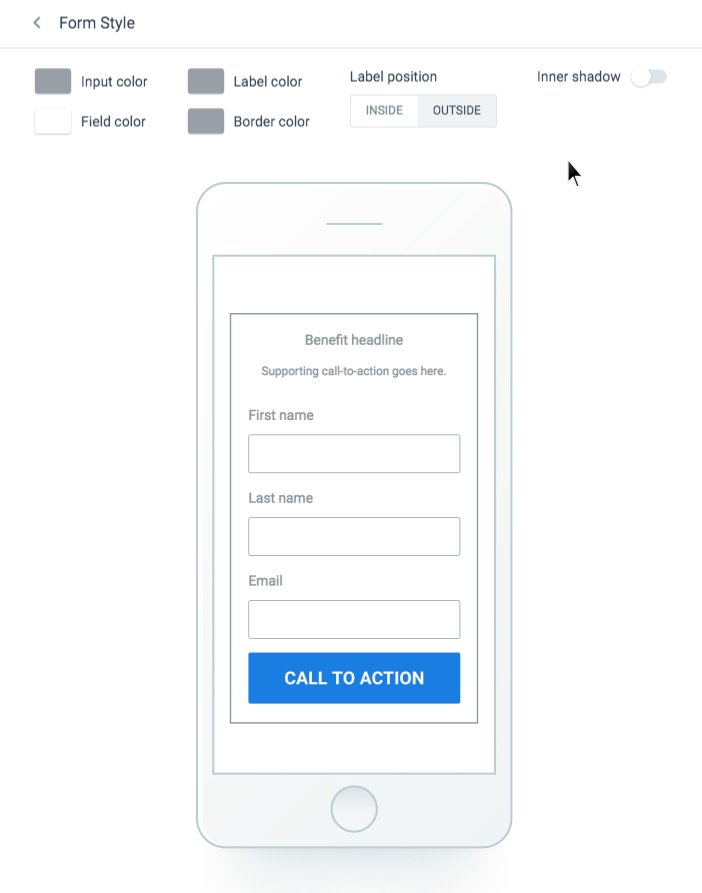
我们团队发现的最佳实践是,每当一个页面有超过 2 个表单字段时,将标签位置设置为外部,使访问者更容易知道需要什么信息,而不是试图记住要输入的内容:

从今天开始提高您的移动转化率
就像桌面页面一样,移动着陆页设计首先是关于用户体验,以及如何说服人们参与和转化。 如果不考虑上述建议,您的移动转化率可能会受到影响并且用户会跳出。
考虑实施这些建议,看看您的着陆页如何转变为高度优化的转化资产。 立即获取 Instapage AMP 演示。
