移动登陆页面示例:5 个想法和最佳实践
已发表: 2024-01-12在这篇博文中,您将在 5 个选定案例中检查智能手机着陆页的良好实践,并找出移动着陆页上的重要内容,从而为您的产品或服务创建完美优化的页面。
简单、传统的登陆页面已经不足以适应智能手机时代。 为了吸引受众并成功实现转化,您需要一个经过适当优化的移动登陆页面,以带来卓越的用户体验。
是的,时机已经到来——手机不再仅仅是通讯工具,尽管这种演变已经持续了一段时间。 我们每天使用智能手机滚动短信、购物和搜索服务,但包括您的企业在内的全球市场如何为已经发生的变化做好准备?
为了有个好的开始,请查看创建适合移动设备的登陆页面的 4 个技巧:
- 保持内容简短。
- 优化移动设备的布局和图形。
- 使用强有力的 CTA。
- 优化加载时间。
在从我们的工具库中选择移动登录页面模板之一之前,请查看下面的移动登录页面示例候选列表,并阅读更多内容以获取供您使用的要点。
移动登陆页面示例 |
1.奥兰治县外科专家 |
2. 世邦魏理仕波兰公司 |
3. 贷款专家 |
4. Redakcji Tekstu工作室 |
5. 农业西梅克斯 |
什么是移动登陆页面?
移动登陆页面是专门为移动设备上的最佳查看和交互而设计的单个网页,说白了,它是您在手机和平板电脑上获得令人眼花缭乱的用户体验的秘密武器。 与所有其他类型的登陆页面一样,移动登陆页面是用户的重点入口点,通常与营销活动或特定内容相关。
移动登陆页面的 5 个基本特征包括:
- 令人惊叹的设计,针对各种移动屏幕尺寸量身定制的布局,确保无缝的用户体验
- 浓缩关键内容,快速吸引用户注意力
- 不可抗拒的 CTA,吸引访客并鼓励他们采取行动
- 闪速加载,针对快速加载时间进行了优化
- 针对较小屏幕优化的简化表单
为什么我需要移动登陆页面?
您需要一个移动登陆页面来吸引主要使用移动设备的目标受众。 每个从 SM 广告开始的营销活动都会产生来自移动用户的流量,而这些活动需要 SM 滚动级别的用户体验和清晰度。 通过使您的信息与受众的需求保持一致,您可以显着提高实现高转化率的可能性。
移动优化对于确保无缝且无问题的体验是必不可少的。 与更广泛且专为更大屏幕设计的桌面登陆页面不同,移动用户优先考虑快速操作,而无需长时间思考。
因此,移动登陆页面必须具有响应式设计、优化的加载速度、清晰且引人入胜的内容以及轻松的导航。
如何创建移动登陆页面?
为移动设备创建登陆页面的最简单方法是使用具有移动优化功能的工具。 但移动着陆页与传统着陆页不同,因此请重点关注 3 个基本原则:
1. 创建吸引人的标题和简洁的内容。
确保您的移动登陆页面清晰且足够有吸引力,以便在几秒钟内吸引受众的注意力。 社交媒体和短视频平台已经彻底改变了用户行为——您实际上有几秒钟的时间来吸引访问者并让他们想要您的产品。
2. 缩短着陆页或将必需品放在顶部
与其写长篇故事来描述你的公司,不如列出一份好处清单,读两遍,然后将其精简到要点。 将该信息放置在移动登陆页面的顶部,添加清晰、强大的号召性用语,并用令人难忘的视觉效果对其进行修饰,以适应移动设备。
3.保证快速加载
使用优化工具将加载时间缩短到最低限度。 这是您接触智能手机用户的唯一方式 - 这些用户的等待时间不会超过 2 秒。 查看您的报价。 如果没有及时加载,他们会寻找另一个品牌。
根据 Think with Google 的分析,最佳实践是将加载速度保持在 3 秒以下,最佳选择是将加载时间降低至 3 秒左右。 1秒。 进一步分析发现,如果加载时间达到5秒。 反弹概率增加90% 。
如果您想吸引受众并进行转化,桌面登陆页面是不够的。 即使它以某种方式加载到移动设备上并且用户需要时间等待,但不适合较小屏幕的不良导航只会导致退出。

5 个最佳移动登陆页面示例
看一下使用 Landingi 创建的最佳移动登陆页面的 5 个示例,它们展示了移动响应能力如何影响用户体验并提高转化率。
1.奥兰治县外科专家
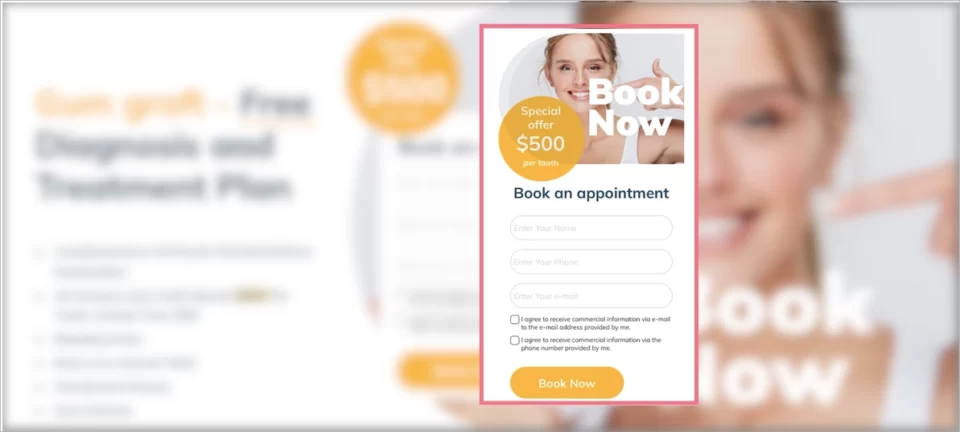
奥兰治县外科专家提供牙周帮助 - 他们的移动登陆页面由 Landingi 创建,旨在展示他们为患者提供的基本服务并推广牙龈移植服务。
简单明了的设计,所有必要的信息都放在页面顶部,精心设计的 CTA 按钮和简单的表单保证了访问者的无缝体验,鼓励他们向专业人士寻求帮助。

资料来源:www.gumsorangecounty.com
移动登陆页面与桌面登陆页面类似,但用户体验有所不同,提供针对移动设备量身定制的易用性和透明度。
从这个移动登陆页面示例中了解:
- 布局清晰
- 重点内容,要点位于顶部
- 精心设计的 CTA
- 优化的视觉效果
此移动版本的改进领域:
- 速度指数 4.6 秒 – 页面加载速度很快,但总体速度指数还有待提高
- 内容太长——有些块在移动版本中是不必要的
2. 世邦魏理仕波兰公司
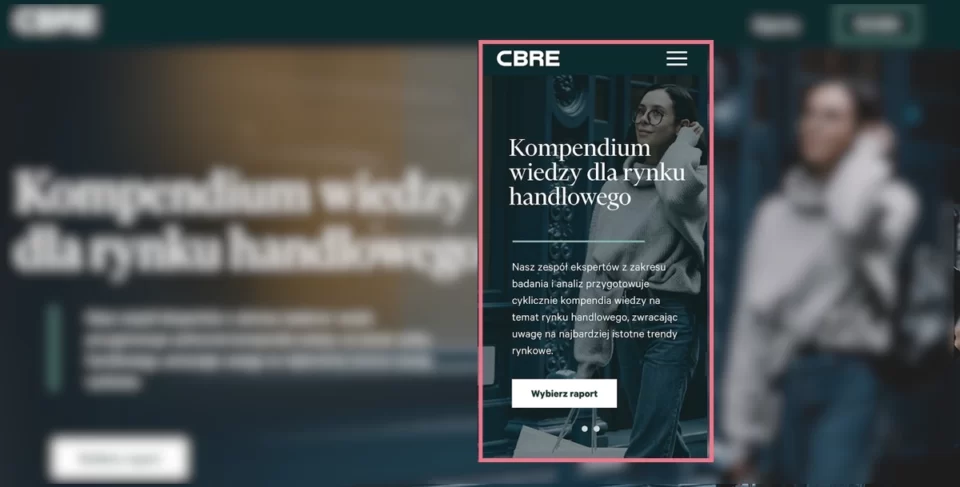
世邦魏理仕波兰公司是商业房地产咨询服务的波兰分公司。 他们的移动登陆页面是使用最好的登陆页面构建器 Landingi 创建的,旨在为目标受众提供零售报告。
它的布局对应于桌面登陆页面,但设计针对移动设备进行了优化,具有单列轮廓、位置良好的强大 CTA 和简短的内容。

资料来源:retail.cbrepoland.pl/kompendium-wiedzy
移动设计包括高质量的视觉效果,同时确保出色的导航,以提高可读性并影响高转化率。
从这个移动登陆页面示例中了解:
- 清晰的替代 CTA
- 包含高品质视觉效果
- 最集中的内容
- 简单的选择加入表格
此移动版本的改进领域:
- 顶部缺乏关键的福利信息
- 速度指数 - 尽管加载时间不是太长,但此移动登陆页面的某些元素可以更好地优化
3. 贷款专家
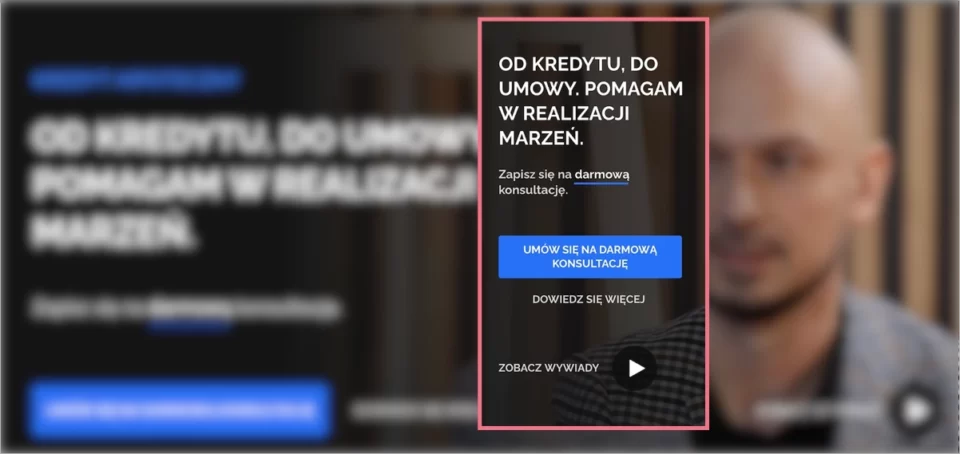
下一个示例是为个人和公司提供贷款咨询服务的登陆页面。 通过 Landingi,他的所有者创建了一个登陆页面(也适用于移动设备),他鼓励访问者致电预订并寻求帮助以选择最佳贷款选项。
内容简短的移动登陆页面(包括要点和吸引人的标题、清晰的号召性用语和视频内容)专为寻求流畅导航的移动用户量身定制。

资料来源:兰丁吉
一种解决生活中重要部分的挣扎的登陆页面,需要比简单的产品页面更多的信息内容——这需要特定的设计解决方案。 其中之一是使用视频内容来缩短页面长度并回答用户可能出现的问题。
从这个移动登陆页面示例中了解:
- 内容类型多样
- 简单的导航
- 优化的视觉效果
- 强烈、重复的 CTA
- 精心设计的内容结构
此移动版本的改进领域:
- 缺乏粘性栏——如果 CTA 在较长的移动登陆页面中保持可见,它可以简化导航并提高转化率
4. Redakcji Tekstu工作室
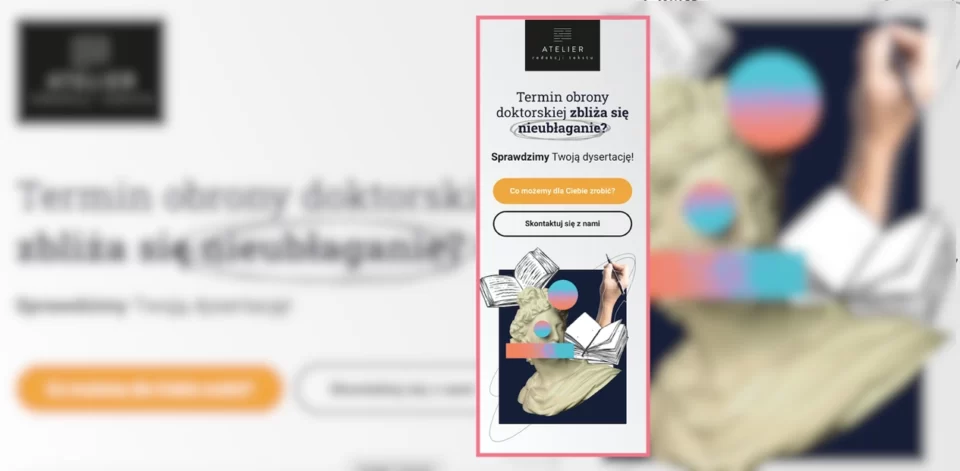
Atelier Redakcji Tekstu 是一家波兰公司,提供校对和文本更正服务。 他们与 Landingi 合作创建了一个为学生推广服务的移动登陆页面。
该项目展示了专业的移动优化,其中导航获胜,所有重要信息都浓缩为顶部的简短内容,并且设计与桌面版本相对应。

资料来源:兰丁吉
移动登陆页面的“立即通话”按钮功能出现在简单的选择加入表单旁边,作为留下电子邮件地址的替代方法。 这是提高移动设备转化率的最佳想法之一——在桌面版本中添加这样的按钮是毫无意义的。 尽管如此,对于智能手机用户来说,它简化了采取所需操作的方式:他们只需单击按钮即可开始通话,而无需复制电话号码。
从这个移动登陆页面示例中了解:
- 包括立即通话按钮
- 速度指数 3.4 秒
- 优秀的导航
- 内容包含必需品
- 优化的高品质视觉效果
此移动版本的改进领域:
- 缩短评论框——它可以压缩成轮播,以缩短页面长度
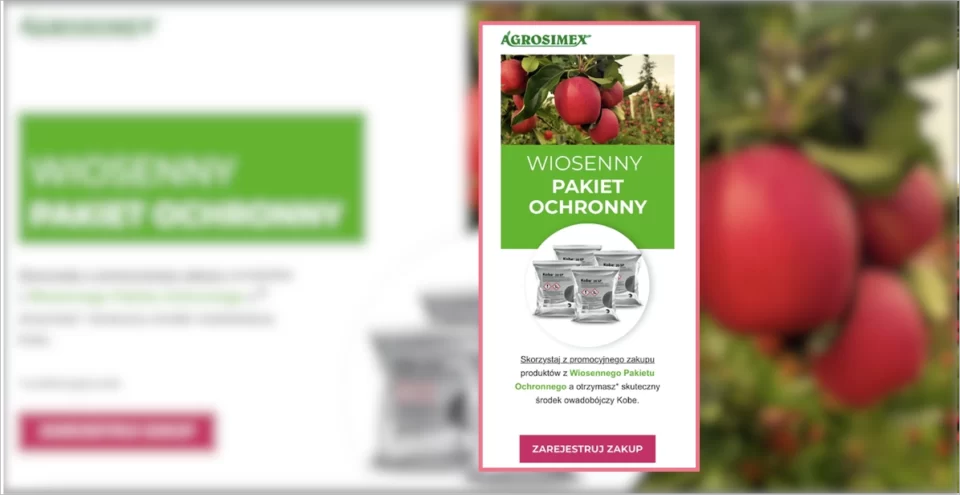
5. 农业西梅克斯
Agrosimex 是一家为果农提供农作物保护产品的公司。 他们使用 Landingi 并创建了一个登陆页面及其移动版本,为客户执行营销活动并以优惠的套餐提供产品。
Agrosimex 的移动登陆页面表明,专注于产品的简单设计、简短的内容和出色的导航是必不可少的。 访问此页面的用户对于如何获取产品毫无疑问。

资料来源:promocja.agrosimex.pl
批发产品的移动登陆页面针对特定的客户群,因此内容被缩短到最少,这足以满足目标受众的需求。 该策略侧重于号召性用语按钮和清晰的导航。
从这个移动登陆页面示例中了解:
- 强大的号召性用语
- 浓缩内容
- 高品质的产品视觉效果
- 易于导航
此移动版本的改进领域:
- 可见的购买表单 - 着陆页的类型将其限制为最大限度地减少购买产品的步骤,但表单可以隐藏在某些按钮下以缩短页面长度
拨打111 登陆页面 例子—— 终极指南 免费
