通过这 9 个基本步骤优化您的移动结帐
已发表: 2020-05-18
编者注:最佳实践发生了变化——本博客也是如此。 本文最初于 2017 年 3 月 7 日发布。已于 2018 年 2 月 8 日更新其准确性和实用性。
所以现在是 2018 年。去年,仅在美国,移动电子商务就花费了 1560 亿美元。 这个数字预计只会增长。
每家公司都必须有一个移动优化策略。 这不是可选的,它确实是必须的。 越来越多的人通过手机或移动设备进行所有网页浏览。 他们不会忍受那些让他们难以浏览的不太理想的网站。
这就是为什么您需要开始研究如何针对移动用户优化您的网站。 特别是,结帐过程必须仔细检查。 以下是如何让您的移动客户轻松结账。

1.捏和缩放=反弹和购物车放弃
第一步非常直观。 如果您想让您的移动访问者满意,请确保您确实拥有结帐流程的移动版本。
当然,仍然有很多网站没有针对移动浏览优化他们的网站。 这意味着,如果客户想要查看某些东西,或者试图结账,他们必须依靠捏合和缩放才能看到他们在做什么。 这是一种使用网站的糟糕方式,大多数客户只会完全放弃这个过程,而不是忍受它。
相反,您的网站需要在设计时考虑到客户的移动版本。 专门的移动网站是留住客户和获得更多业务的最佳方式。
2.简化结帐流程
有很多客户觉得网上结账不安全。 让他们感到安全的一个好方法是简化结帐流程本身。 这意味着您需要消除页面上的任何干扰,只为他们提供他们需要的东西。
因此,请保持您的表格简短,并且您的流程易于遵循。
这也有带来更多销售的好处,因为客户不会厌倦并在过程中途退出。
以下是使用@BrendaJBerg #ecommerce 为移动设备优化#checkout点击推文的方法3. 使用安全印章建立信任
说到安全,还有其他方法可以让移动客户感到安全。 现在很多网站都使用挂锁图标,这是网站始终加密您的信息的互联网速记。 其他人使用不同的安全图标,例如 Norton Secure Checkout 徽标,向客户展示他们的服务器可以信任他们的信息。 以下是您应该避免的常见的信任扼杀错误。
不过请注意:这可能是您想要进行 A/B 测试的东西。 对于“受安全启发”的语言和徽标是否是转换助推器或杀手,尚无定论。 ConversionXL 对信任印章对转化的作用进行了一些有趣的原始研究,例如,发现知名品牌(Google Trusted Store、Paypal、Norton)在转化方面所做的不仅仅是简单的“锁定标志”或承诺“保留您的信息安全。”

4. 但请确保您的语法正确
即使您的客户已经向您购买了商品,您也需要保持较高的商誉。 这就是为什么语法在您的所有网站副本中如此重要的原因。 一篇写得不好的文本看起来很草率、不专业、不值得信赖——这是你显然想要避免的。
虽然访问者可能会更宽容地在博客文章中出现快速拼写错误 - 一个重要的拼写错误(即您的结帐过程)可能会花费您一些大笔现金。
为了阻止这种情况发生在您身上,请在撰写文本时保留一个好的语法指南,例如 Academized。 在您按发布之前重新阅读您的副本。 然后倒着读一遍。 然后再重读一遍。
如果您真的担心复制错误,请尝试使用外部服务来编写或校对内容。 Big Assignments 和 Ox Essays 等服务可以在到达您的客户之前获取从推送通知到按钮文本编写、校对和编辑的所有内容。
5. 提供以客人身份结账的选项
当然,您希望客户向您注册。 它可以帮助您定位他们的口味,并与他们联系以提供新的优惠。 但是,要求他们在购买前进行注册确实会减慢结帐过程——尤其是当他们在手机上打字时。 许多客户会认为工作量太大而放弃。 这可能会导致手推车被遗弃。
所以最好的办法是给他们两个选择。 他们可以在退房前注册,也可以作为客人退房。 他们会更快地得到他们的货物,如果他们愿意,他们仍然可以在结账后注册。
专业提示:您可以考虑激励人们使用优惠券代码或特别优惠进行注册。 查看您有多少注册客户再次购买,或回复您的电子邮件优惠。 从那里您可以决定激励措施是否会带来积极的投资回报率。
提升#Conversions:确保您的客户可以以访客身份结账。 #ecommerce #abandonedcarts点击推文6.修复您的移动按钮
您的移动网站上的按钮的设计应该与您的桌面版本不同。 一方面,它们需要更大一点才能可读,并且可以正常工作。 使用手指导航触摸屏面板仍然有些困难,因此不要通过使用小按钮使其变得更难。 让它们在移动设备上更大,以便轻松点击。 另外,请确保它们之间有足够的距离。 单击“返回”而不是“下一步”可能会让移动网络用户感到沮丧。


7. 显示用户的进度
如果您看不到最终目标,就很难继续完成任何任务。 感觉更像是一场艰苦的跋涉,而不是结束时有回报的旅程。 通过显示客户取得的进展,在您的移动网站上避免这种情况。
有几种方法可以做到这一点。 一些网站通过在页面顶部显示进度条来做到这一点。 如果客户能看到这一点,他们就不太可能放弃,因为他们可以看到在付款之前还有多少事情要做。 您还可以显示百分比,或提醒客户他们剩余的大概分钟数。
如果您的结帐过程是多个页面,请确保您的用户知道还有多少页面需要完成。 一个简单的“第 1/3 页”可以缓解我们看到“下一页”按钮时可能出现的恐慌。

8. 简化你的表格
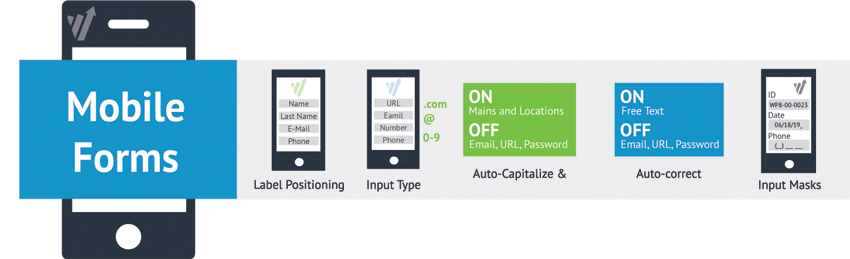
在最好的时候填写表格并不有趣。 在移动设备上,这简直就是一种痛苦。 如果您想让客户参与并留在您的网站上,请简化他们必须填写的表格。他们要做的事情越少,他们完成结帐流程并以客户身份返回的可能性就越大。 以下是您可以充分利用移动表单的方法。


9.自动检测客户数据
在给客户填写表格时,您可以通过为他们自动填充表格的某些部分来使他们的生活更轻松。 例如,您可以填写他们的邮政编码或邮政编码中的一些地址。 这样做可以让他们更轻松地填写表格,并让他们更快地完成表格。
您还应该注意客户的数据,不要不必要地使用它。
警告:在 GDPR 之后结帐时要避免的一些事情。
如果您还没有听说过,请听:GDPR(通用数据保护条例)正在为我们使用个人数据的方式带来重大变化。 它涵盖了欧盟的每个人,或处理来自欧盟任何数据主体的任何个人数据的人。
在大多数情况下,GDPR 与电子商务结账配合得很好。 GDPR 说:最小化你的数据——只询问你绝对需要什么来完成你的用户想要完成的事情。 转化率优化说——是的,保持这些表格简短而切题。
但 GDPR 也指出:仅仅因为有人向您注册,并不意味着您可以通过电子邮件向他们发送报价(除非您得到明确同意)。 它说你必须以安全的方式存储任何以你的方式抛出的个人数据,并允许用户请求删除他们的数据。
它说要使用持久性 cookie(我们正在查看您的购物车记忆和自动填充),您必须征得数据主体的同意。
我们在这里分解了新法规对电子商务的影响,以及如何在此处保持表单合规。
把它们加起来:
创建一个可行的移动平台需要时间、精力和技能。 然而,结果非常值得。 如果您遵循此建议,您会发现您完成的结帐数量会猛增,所有这些努力都是值得的。 进行测试,您将亲眼看到。