移动广告支出的增加凸显了对个性化登陆页面体验的需求
已发表: 2020-03-27快速链接
- 预计移动广告支出
- 响应式设计、优化和个性化之间的区别
- 移动响应式设计
- 移动优化页面
- 移动个性化
- 为什么移动广告需要着陆页?
- 快速加载时间
- 粘性 CTA 按钮
- 点击呼叫按钮
- 简洁文案
- 消除混乱
- 较短的形式
- 结论
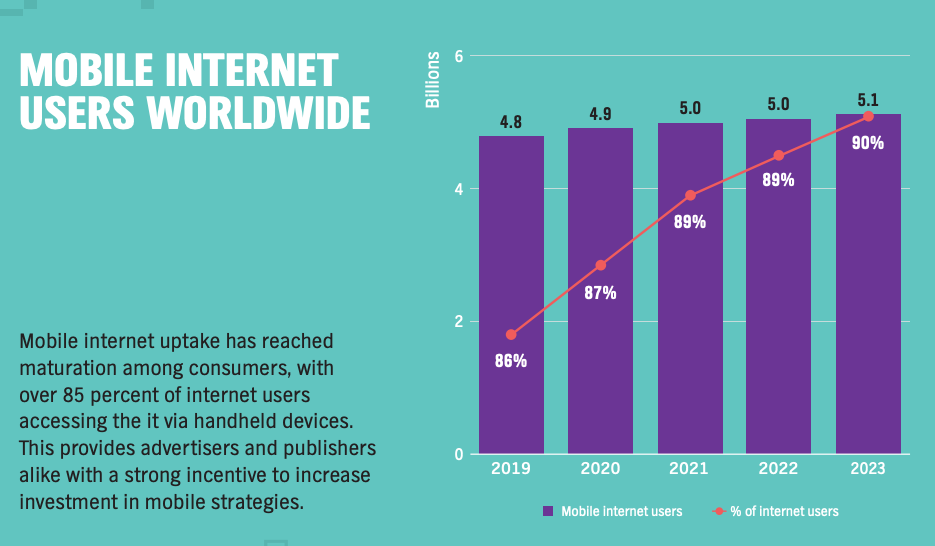
这一年是 2015 年,移动流量首次超过桌面,从那时起,移动互联网的使用量猛增(预计将继续):

据《福布斯》报道,74% 的人在购物时使用手机来帮助他们,70% 的移动搜索会在一小时内促成在线行动。
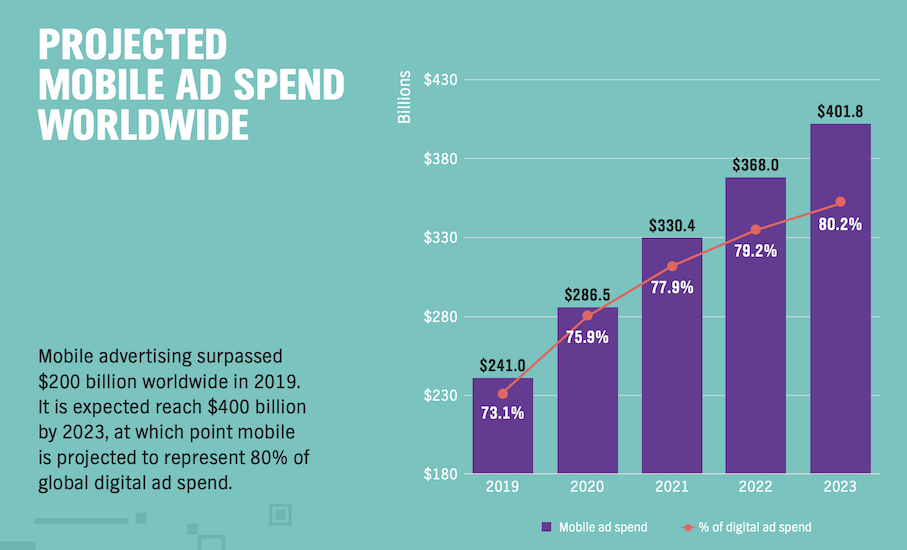
此外,PubMatic 的全球数字广告趋势报告预测,到 2023 年移动广告支出将达到惊人的 4000 亿美元,占全球数字广告支出的 80%:
每年都有更多的广告商将他们的广告预算投入到移动广告中。 大多数广告定位技术允许广告商根据人口统计和在线行为等各种标准向受众投放高度个性化的广告,这一事实有助于最大限度地提高广告点击率。
但是,这些移动广告中有多少带来了转化?
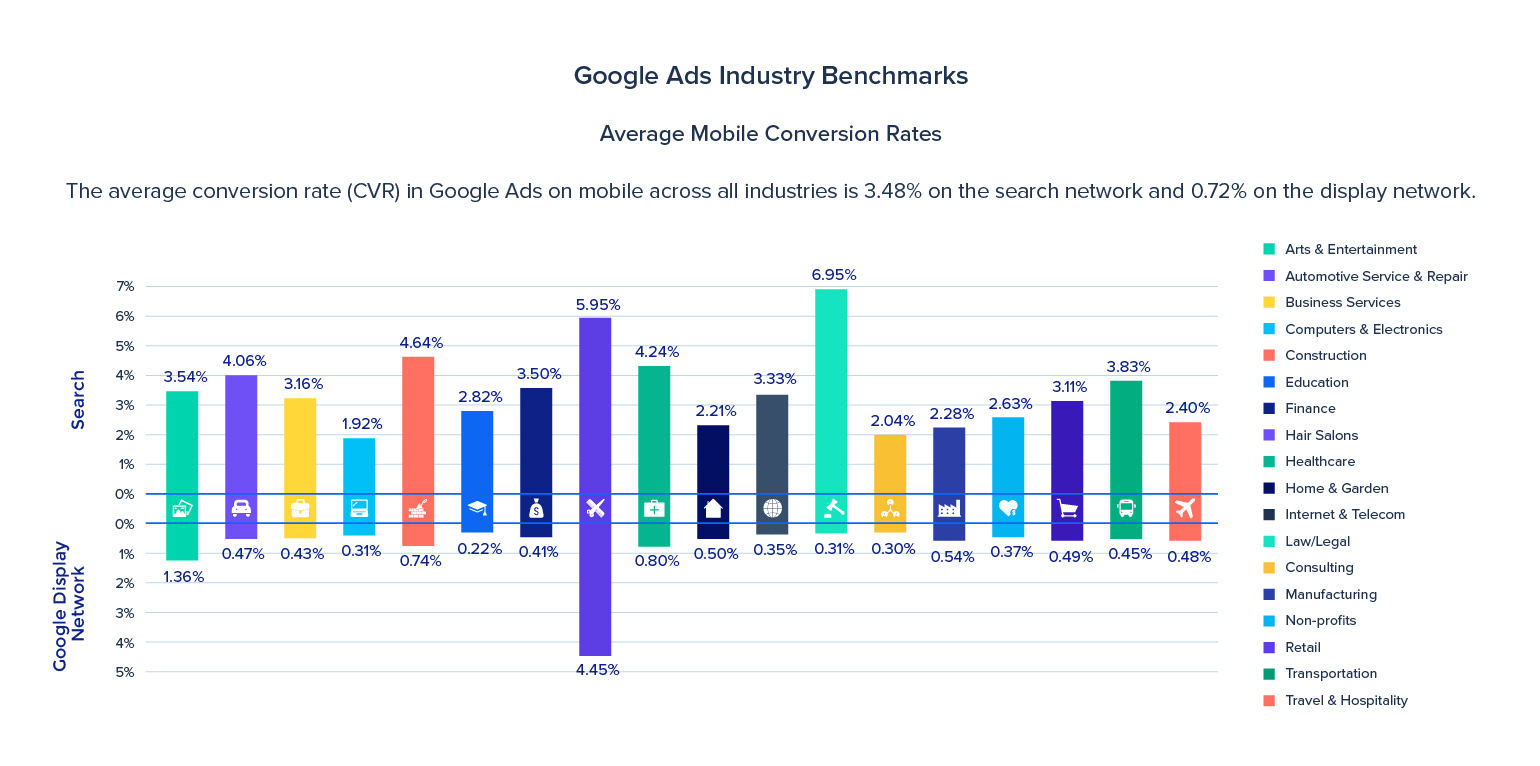
Google Ads 的平均移动转化率在搜索网络上为 3.48%,在展示网络上为 0.72%。 此外,移动电子商务的平均转化率仅为 2.03%:

大多数移动广告点击都被浪费了。
为什么? 大多数广告商只关注让页面响应移动设备,而忽视创建优化的、个性化的登陆页面。
响应式设计、优化和个性化之间的区别
移动响应式设计、优化和个性化都有助于提供卓越的用户体验。 然而,这三种做法都采用不同的方法来做到这一点。
移动响应式设计
这是获得积极的移动用户体验的最基本方法; 它包括为任何设备重新格式化和重组页面,无论屏幕大小如何。 响应式移动页面从移动设备、平板电脑和小型笔记本电脑的较小屏幕扩展到标准桌面屏幕甚至更大的宽屏显示器。 这种方法为用户提供了在所有设备上的灵活性和出色的可用性。
移动优化页面
这些专为移动用户设计,超越适合较小的屏幕,它们是提供良好用户体验的第二步。 优化是在考虑用户体验的情况下设计每个页面元素的过程。 它包括收集数据和测试您的页面以查看对转化有贡献的因素 - 不断改进页面以提高转化率。
个性化
…是向访问者提供良好用户体验和相关广告到页面连接的最后一步。 该过程涉及获取用户信息以细分受众并创建专门为特定广告和受众设计的单独的点击后页面。 它涉及增加特定目标受众的广告相关性,例如广告平台或用户意图。
要将您的广告点击转化为转化,您的着陆页必须同时满足这三点:移动响应、优化和个性化。
为什么移动广告需要个性化的着陆页?
着陆页包括点击广告后发生的一切。 您的页面是整个体验中最注重转化的部分,因为这是发生转化的页面。
个性化的移动页面页面被设计成其关联广告的自然延伸,专为登陆它的受众群体而设计。
每个页面元素都会通知访问者他们已经到达了正确的位置,并且他们想要的优惠仅需单击 CTA 即可。 这些页面用于通过关注单个消息来将目标流量驱动到特定转换。
个性化还涉及增加特定目标受众的广告相关性,例如广告平台或用户意图 - 让您可以显着提高转化的可能性。
那么,与移动体验相关的相关性是什么?
对于移动广告和页面,相关性主要以移动优化和提供出色的移动用户体验的形式出现。
例子
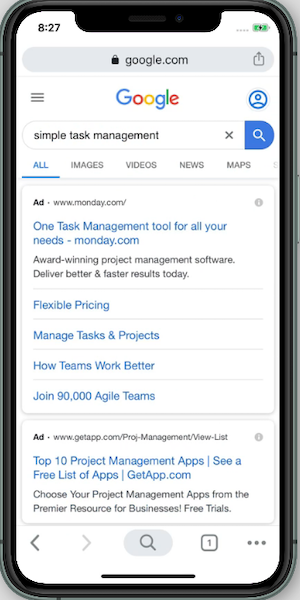
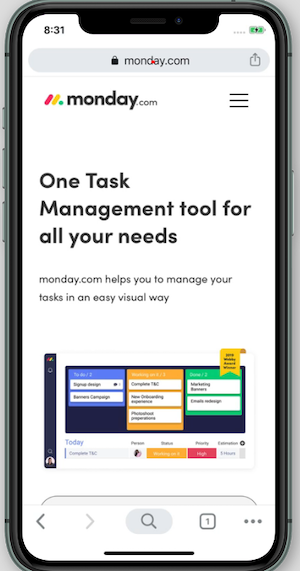
例如,星期一的广告标题和文案与 Google 查询“简单任务管理”相关。 用户意图是找出有助于任务管理的工具:

点击后页面针对该用户进行了个性化设置,因为它与广告保持相关性并延续相同的叙述。 所有页面元素都针对移动设备进行了优化(稍后会详细介绍),这增加了获得转化的机会:

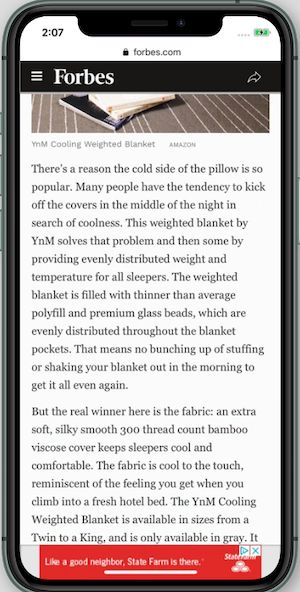
同时,State Farm 的广告和登录页面也针对未采取任何操作就离开其网站的重新定位用户进行了个性化设置。 该广告让我们先睹为快该品牌如何帮助用户:


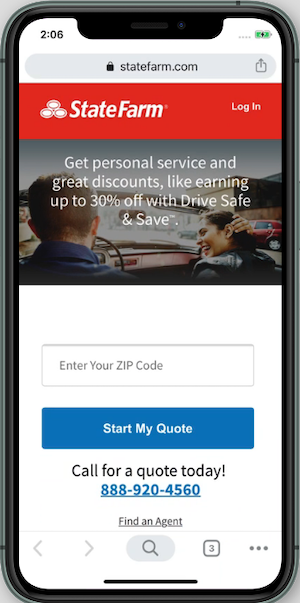
点击后页面帮助他们重新计算 StateFarm 是什么,并通过提供很大的折扣激励他们注册保险。 此外,如果用户有任何问题,可以使用 CTA:

当您的移动点击后页面个性化时,点击它的用户将见证一致的广告到页面体验,他们也能准确找到他们正在寻找的内容,并且更有可能进行转化。
现在我们已经展示了个性化页面的外观,让我们详细说明哪些页面元素提供了优化的用户体验。
优化的移动页面元素,带来惊人的用户体验
减轻快速加载时间
虽然页面加载速度不一定是页面元素,但它对于优化和个性化的点击后登录页面至关重要。
页面加载时间是导致页面跳出率高的最重要因素之一。 更糟糕的是,用户不仅会在页面加载缓慢时放弃该页面,而且研究表明,一旦网页体验缓慢,79% 的用户就不会回来。
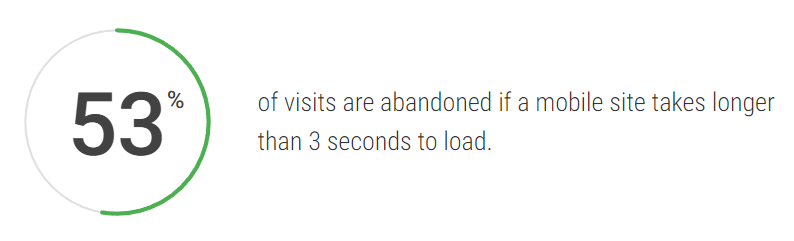
最新的谷歌数据显示,如果页面加载时间超过三秒,53% 的移动网站访问将被放弃:

广告商创造快速的移动网络体验至关重要,因为缓慢的页面加载速度会导致摩擦和放弃,而更快的移动体验可以带来更多参与的访问者、更高的转化率和收入。 最好的方法是使用 AMP 点击后页面。
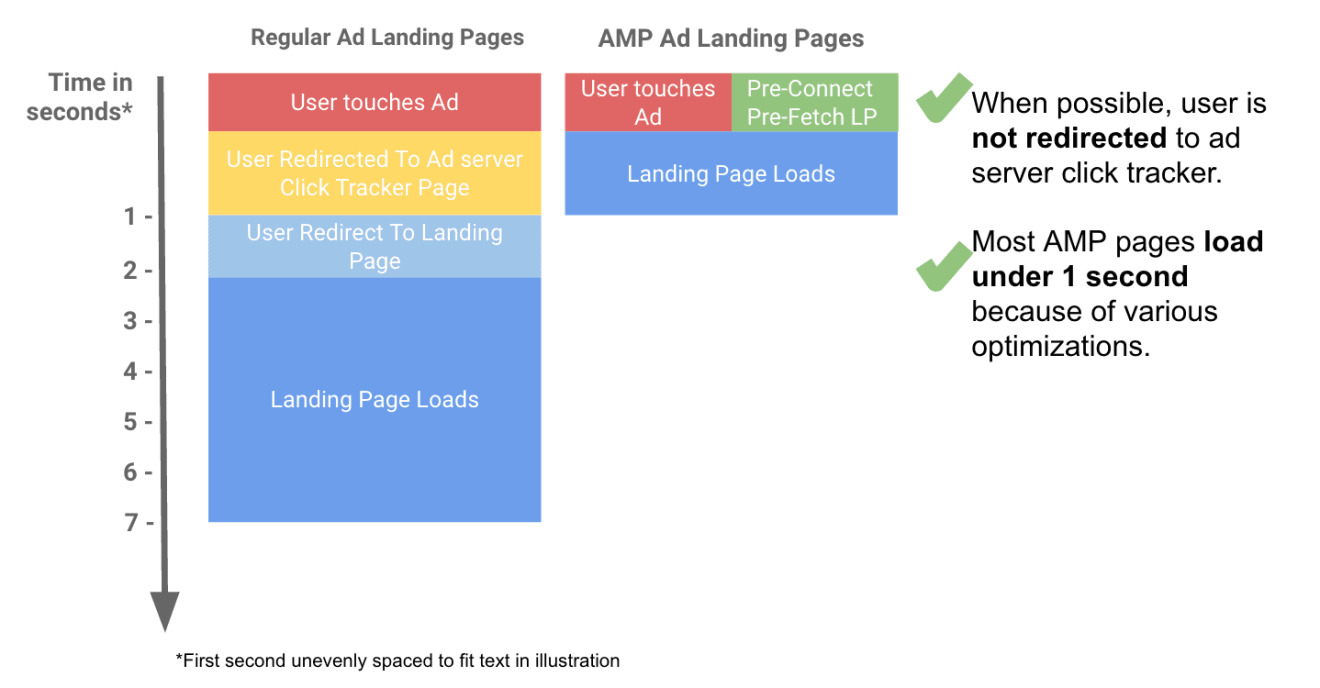
AMP 构建的点击后登陆页面采用框架设计,以延续用户在点击移动 AMP 广告时启动的简化移动体验。
用户导航到 AMP 页面,点击使用 AMP HTML 构建的广告,并立即被定向到 AMP 构建的点击后登陆页面。 该过程省去了通常的点击、跟踪重定向、点击后着陆页重定向、加载过程,并将其缩短为两步:点击、加载:

自 2018 年 6 月起,Instapage 提供 AMP 点击后登陆页面,因此数字广告商无需开发人员即可在应用内创建符合 AMP 标准的页面。 因为,最后,如果一个页面没有立即加载,它就不够快:

长期以来,缓慢的加载时间与失去转换机会和收入减少有关。 创建 AMP 点击后页面以创建以光速加载的页面,这样您就不会错过任何转化。
粘性 CTA 按钮
当访问者向下滚动您的移动页面时,粘性 CTA 按钮会留在他们身边。 这些按钮使他们可以随时轻松快速注册,而无需向上或向下浏览以找到按钮。
您可以将粘性 CTA 放在页面的页眉或页脚中。 移动 CTA 的另一个提示是不要使用悬停效果,尽管在桌面页面上效果可能看起来不错,但移动页面并非如此。
点击呼叫按钮
由于您的潜在客户已经在他们的移动设备上,添加点击呼叫 CTA 按钮可以帮助他们立即与您取得联系以解决任何问题。
如果您的报价要求立即与用户联系,呼叫按钮会派上用场,以减少转换摩擦,这可能是由于让访问者只填写一个表格造成的。
简洁易读的副本
由于移动页面较小,可读性可能是一个问题。 最好在页面上包含的副本之间找到良好的平衡。 Instapage 的设计服务总监 Cosmin Serban 对于用于特定元素的字体大小建议如下:
- 主标题:28 像素
- 副标题:22 像素
- 段落:17 像素
- 其他细节:15像素
另一件需要考虑的事情是文本元素的行高,对于移动点击后着陆页,请确保文本元素的行高至少为 1.4。 请记住,字体越小,行高就应该越大。
没有不必要的元素(混乱)
移动着陆页的杂乱空间为零。 混乱不仅会对页面的整体设计产生负面影响,还会影响可读性。
确保在设计中使用充足的空白,并避免无助于转换目标的不必要元素。
易于填写的表格/较短的表格
潜在客户捕获表单收集重要的用户信息并确认转换,因此让潜在客户轻松提交信息至关重要。
仅在移动页面上添加必要的表单字段。 但是,如果您的报价需要更多用户信息,请设计多步骤表单,因为它们更容易在较小的屏幕上填写。
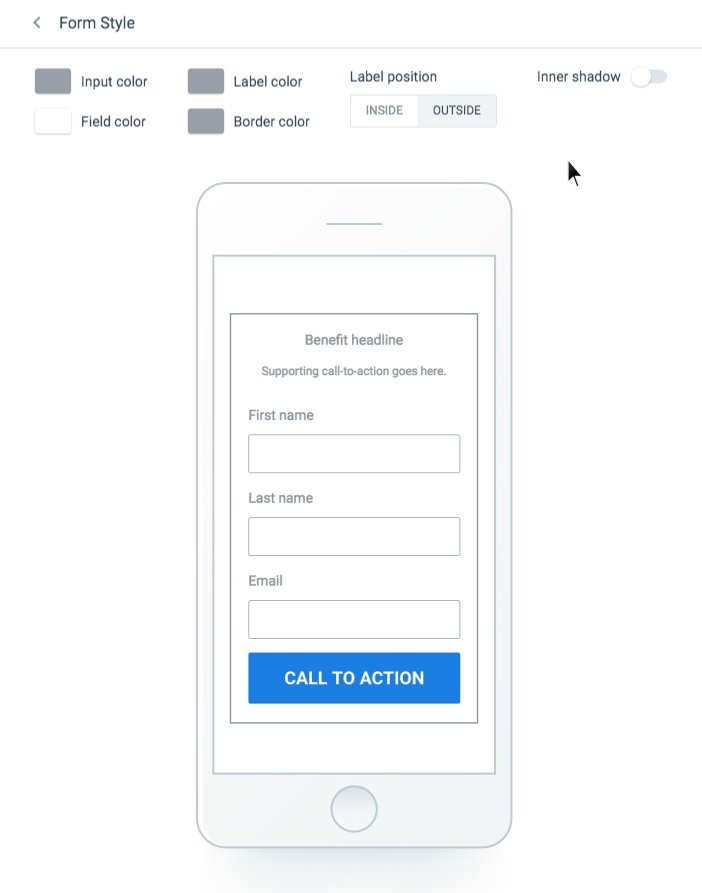
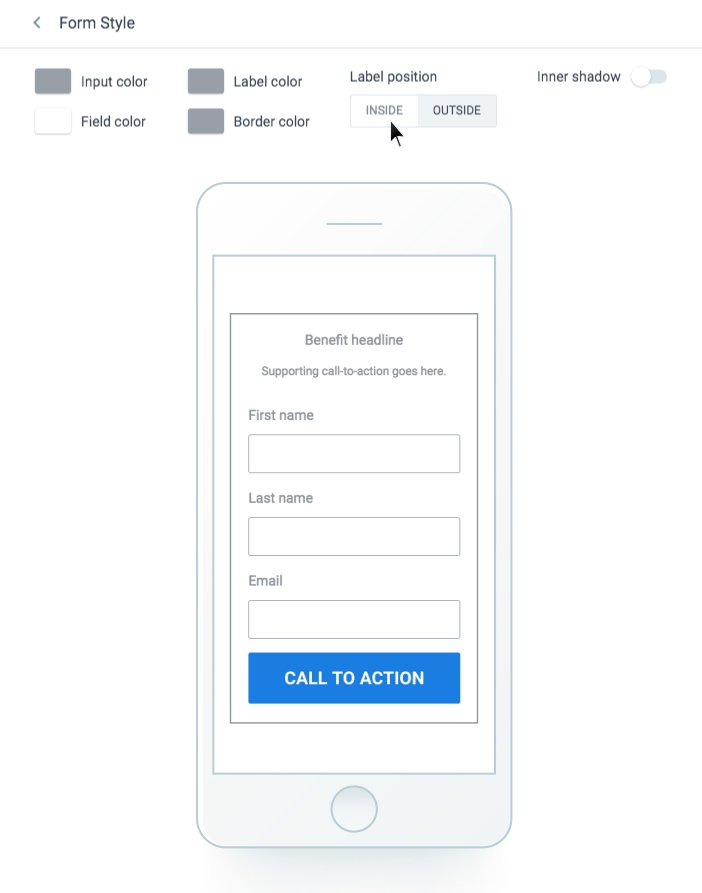
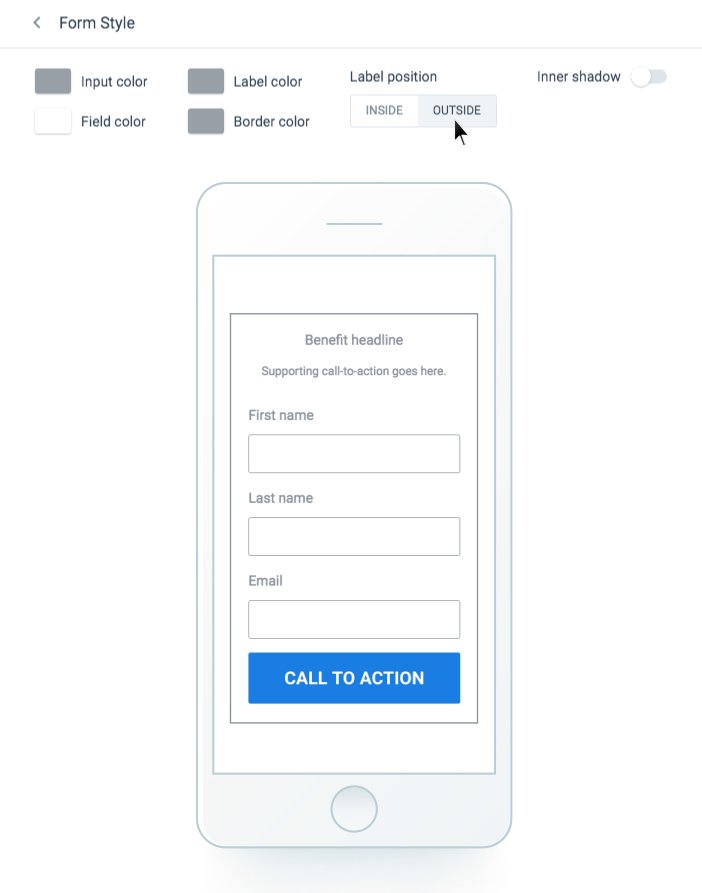
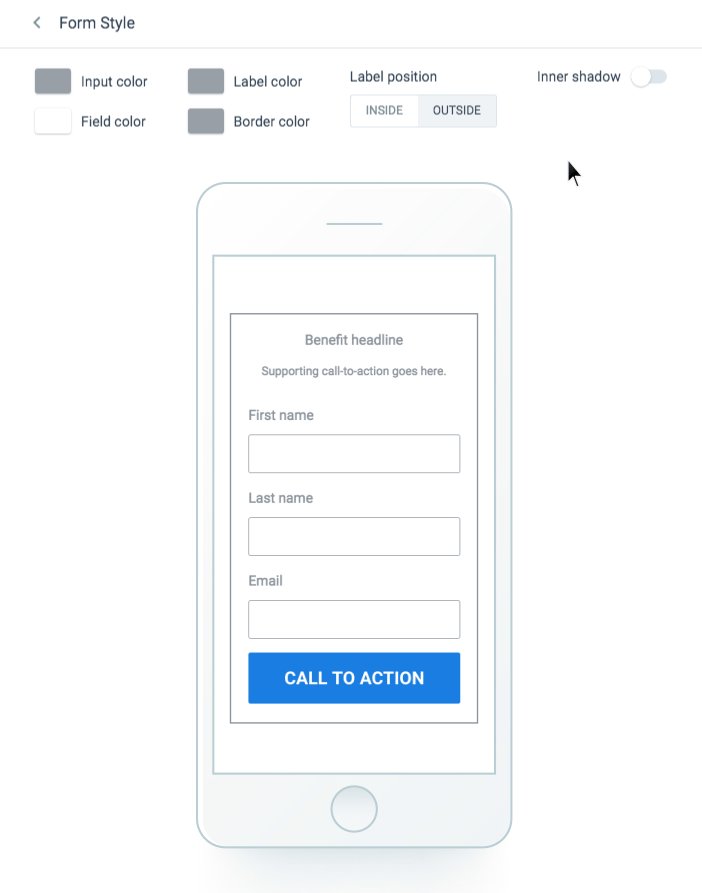
另一个最佳做法是,如果您有两个以上的表单域,则将标签信息设置在外部,因为这使访问者更容易完成表单,而无需试图记住输入的内容。
您可以在 Instapage 编辑器中轻松完成此操作:

移动广告需要个性化的着陆页
不要让您的移动广告预算白白浪费,永远记得为您的目标受众创建优化的、相关的和个性化的登陆页面。
花时间为每个广告创建移动着陆页,因为每个广告都需要自己的点击后页面来创建一致的广告系列叙述并匹配广告的个性化设置。
实现这一目标的最佳方法是使用自动化。 请求 Instapage Enterprise 演示以获取更多详细信息。