如何使用 Autooptimize 插件压缩 HTML、CSS 和 JavaScript
已发表: 2017-02-10如果加载速度如此之快,Google 和其他搜索引擎就会为您的网站带来价值。 因为没有一个观众有很多患者等待很长时间才能查看您的内容,而您只有 1.5 秒的时间来吸引他们的注意力。 如果您的网站需要很长时间才能打开,您通常会失去您的观众。 因此,这对于加快您的网站速度至关重要。 有几种方法可以优化您的网站。 但最重要的部分之一是缩小 HTML、CSS 和 JavaScript 。
如果您曾经在 Google PageSpeed 或 GTmetrix 上进行过速度测试,您可能会看到该选项。
每个网站都会加载大量包含 HTML、CSS 和 JavaScript 的文件。 而且大多数文件都包含大量空间、注释、块分隔符等。因此,正确加载需要额外的时间。
这也取决于主题质量。 例如,高级主题质量总是比免费主题好。 高级主题由技术精湛的开发人员精心编码和构建。 但是所有主题都不相同,并且具有不同类型的功能。 因此,通过缩小这些HTML、CSS 和 JavaScript文件,您可以战略性地提高网站速度并让访问者满意。
什么是 Minify,为什么它是有益的?
缩小是一种编程语言,可以在不改变其功能的情况下从源代码中删除所有不必要的字符。 这些不必要的字符通常包含“空白字符、换行符、注释和块分隔符”。

它们用于增加代码的可读性,但不是执行代码所必需的。 通过这种方式,它减少了必须通过网络传输的代码量并节省了您的带宽。 因此,通过缩小 HTML、CSS 和 JavaScript ,您可以轻松地从您的网站中删除那些不必要的字符,并显着提高您的网站速度。
如何缩小 HTML、CSS 和 JavaScript
有两种方法可以缩小 HTML、CSS 和 JavaScript。 您可以通过编辑主题代码来完成,也可以使用名为Autoptimize的 WordPress 插件。 在本文中,我们将向您展示如何缩小 HTML、CSS 和 JavaScript的两个过程。
要了解导致问题的确切 HTML、CSS 或 JavaScript 文件,您需要在任何站点速度测试工具(如 Google PageSpeed 工具或 GTmetrix)上进行检查。 因为并非所有文件都包含这些类型的不必要字符。
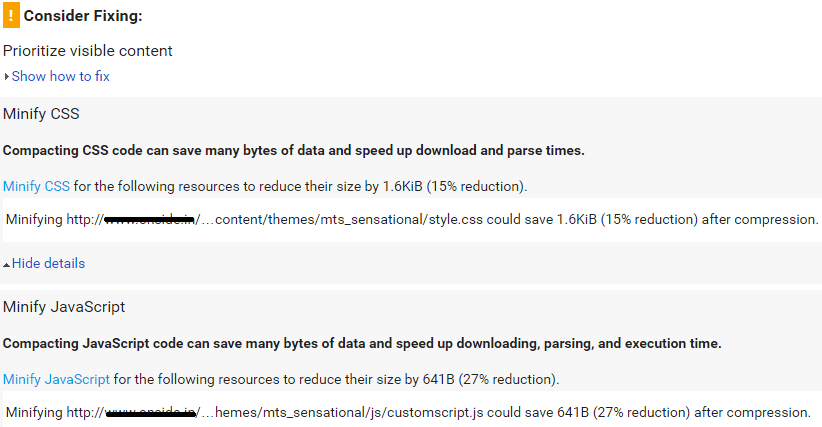
检查您的网站结果后,您会得到它。 这是我的网站下面的一张图片,它考虑修复 CSS和JavaScript 。

它取决于您的主题质量。 因此,如果您看到两者都对 Minify 说,则无需担心,最好获得高级主题。
有一些在线工具可以用来缩小 HTML、CSS 和 JavaScript 代码。
在进行任何更改之前,请备份该文件。
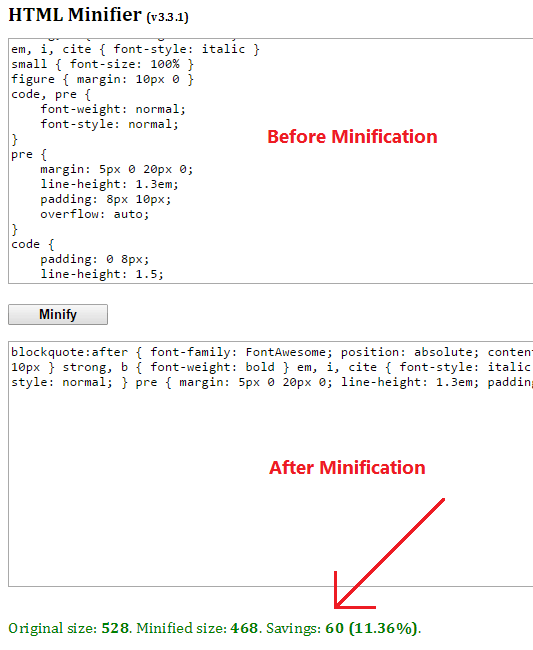
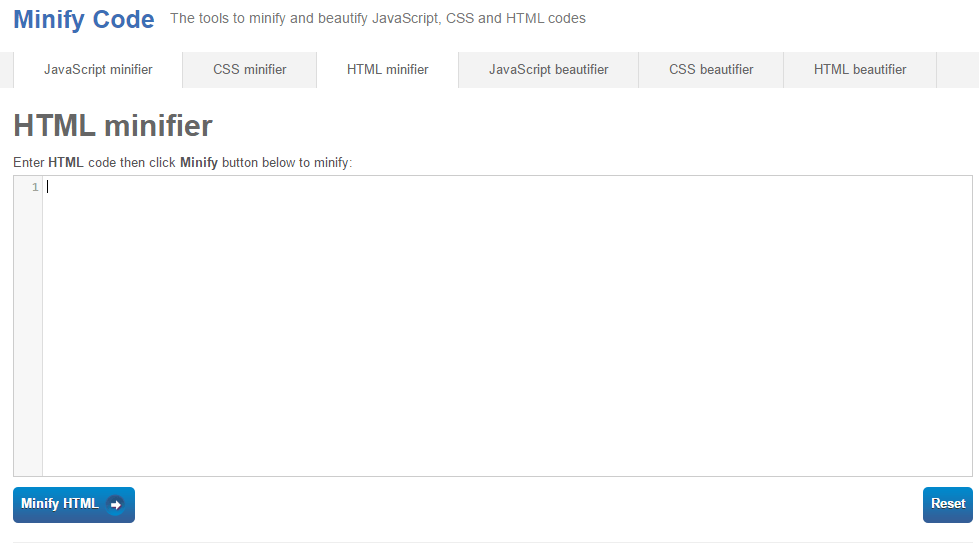
#1 缩小代码:

Minify Code是一个多合一的缩小工具。 它可以缩小你的 JavaScript、CSS 和 HTML 代码。 您只需复制 HTML 或 CSS 或 JavaScript 代码并将其粘贴到此处。 然后点击缩小选项。 这个工具会自动缩小你的代码。 之后,复制该文件中的缩小代码。
您还可以使用该工具缩小CSS和JavaScript代码,如HTML代码。
# 2 威尔佩维:

Willpeavy 是另一个缩小HTML代码的好工具。 此工具的工作方式与缩小代码的工作方式相同。 它缩小了标记中包含的HTML和任何CSS或JS 。 要使用此工具,您只需在此处复制代码并单击 Minify。

使用自动优化插件缩小

如果您不熟悉此类编码,那么最好使用插件并推荐给初学者。 所以这里有适用于WordPress用户的Autoptimize 插件。
自动优化连接所有脚本和样式代码,使它们更小,加载速度如此之快。 它缩小了所有 HTML、CSS 和 Javascript 代码本身,使您的页面真正轻量级。 使用 Minification,此插件添加过期页眉并将样式移动到页眉,并且可以将脚本移动到页脚。
自动优化推荐设置
您可以通过插件设置轻松完成所有工作。 激活此插件后,转到Settings> Autooptimize 。 单击“显示高级设置”按钮。
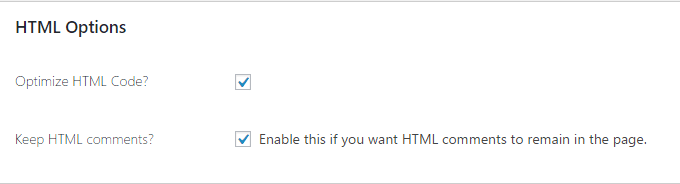
在HTML部分,选中“优化 HTML 代码”和“保留 HTML 注释”以获得更快的性能。

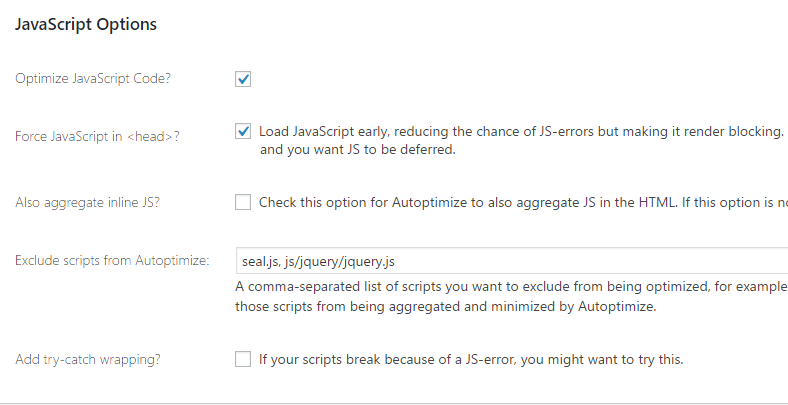
在JavaScript部分中,启用“优化 JavaScript 代码”。 您还可以启用“Force JavaScript in <head>”以提前加载 JS 并减少 JS 错误的机会。 如果您的 JS 破坏了脚本,那么您可以启用“添加 try-catch 包装”。 
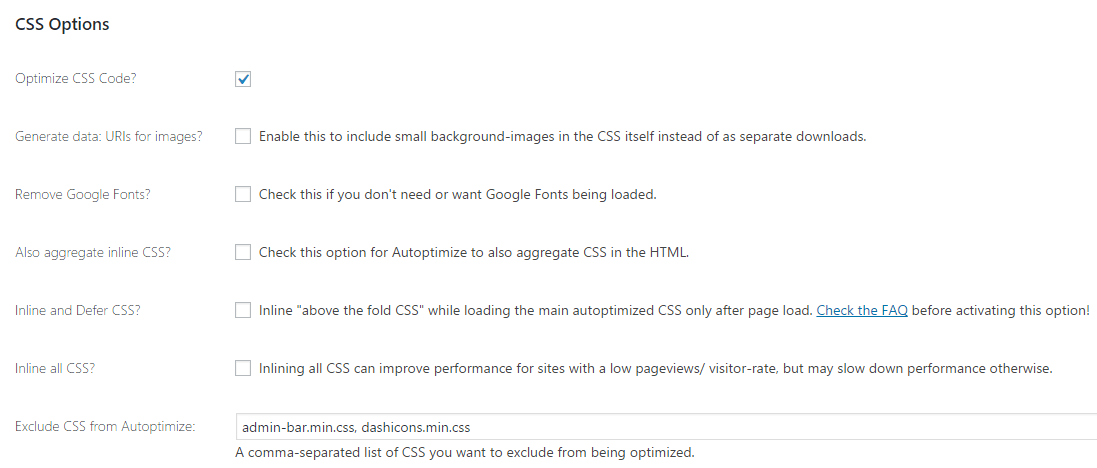
在CSS部分,启用“优化 CSS 代码”、“同时聚合内联 CSS”。 如果您已缩小 CSS,您还可以启用“内联和延迟 CSS”。 试试这个工具来缩小你的 CSS 并将其粘贴到框中。

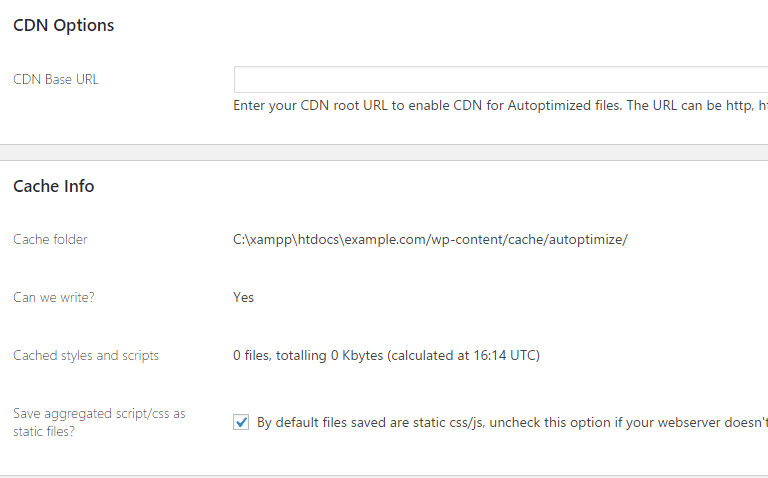
在“CDN Base URL”字段中输入您的CDN URL。 例如,'//cdn.example.com/'。
最后,启用“将聚合脚本/css 保存为静态文件”。 但请确保您的网络服务器可以正确处理压缩和到期。

缩小您的代码后,不要忘记再次检查您的网站速度。 然后将其与过去的结果进行比较。 如果您的网站出现问题或无法正常显示,您可以尝试清除Cache 。
结论
缩小 HTML、CSS和JS对您的网站有益。 它会删除代码中不必要的字符,并使它们更小,对浏览器友好。 通过这种方式,您可以提高网站加载速度。
如果本教程有助于缩小 HTML、CSS 和 JavaScript,请在 Facebook、Twitter、Google+ 上分享这篇文章。
相关文章,
- 如何在 WordPress 上利用浏览器缓存
- 如何使用 WP-Sweep 优化 WordPress 数据库
- 2017 年 WordPress 的 7 个最佳图像优化器
- 如何在 WordPress 中轻松启用 Gzip 压缩以加快加载速度
*这篇文章可能有附属链接,这意味着如果您选择通过我的链接购买,我可能会收到少量费用(您无需支付额外费用)。 这有助于我们保持 WPMyWeb 正常运行并保持最新状态。 感谢您使用我们的链接,我们非常感谢! 学到更多。
