如何在 Microsoft IIS 服务器中配置自定义 404 错误页面
已发表: 2022-06-12
404 错误页面是浏览器发布的通用网页,当无法找到他们正在寻找的页面时,它会告诉访问者。 另一方面,自定义 404 错误页面是一个专门设计的页面,它传递相同的消息,但以更有用、用户友好的方式。
它可以告诉访问者发生了什么以及接下来要做什么。 它甚至可以帮助节省销售。
如果您是直接或通过托管服务提供商管理自己的 Microsoft IIS 服务器的小型企业,本文将介绍如何添加 IIS 自定义错误 404 页面的步骤。 在这篇文章中:
- 如何识别您的网络服务器
- 如何在 IIS 8.5 中准备自定义 404 错误页面
- 如何在 IIS 10 中准备自定义 404 错误页面
- 如何测试您的自定义 404 错误页面
- IIS 8.5 和 10.0 中的错误页面故障排除
如何识别您的 Web 服务器

有几种流行的(以及更多)用于存储和托管网页的软件程序,称为服务器。 如果您不确定您使用的是哪个服务器,请联系您的网络托管服务商,他们会告诉您。
如果他们说 Apache——很可能是因为它是 Web 上使用最广泛的服务器之一——离开这篇文章并阅读如何配置自定义 404 错误页面——Apache 服务器版。
不使用阿帕奇? 您很有可能正在使用另一个非常流行的服务器,Microsoft IIS。 另一种判断您正在使用 Microsoft IIS 的方法是,您的网站是否使用.NET或其他 Microsoft 堆栈(例如ASP )进行编程。
那么您使用的是 Microsoft IIS 吗? 让我们开始。
在 Microsoft IIS 中放置自定义 404 错误页面需要四个步骤:
- 设计一个自定义的 404 错误页面。
- 把它放在IIS的根目录下。
- 编辑您的 Microsoft IIS 服务器属性以提供您的自定义错误页面。
- 测试页面。
这篇文章跳到第 3 步。我们假设您已经创建了一个品牌化的自定义 404 错误页面。 我们还假设您已将此页面放在适当的目录中,以便 IIS 可以使用它。 如果这是正确的,那么您就在正确的指南中。
如果您想了解如何完成第一步,请访问如何设计节省销售的 404 错误页面。
可能的 Microsoft IIS 并发症
在深入了解该过程之前,请务必注意有关 IIS Web 服务器的潜在复杂性。 如果您的网站驻留在专用服务器(非共享服务器)上,那么您可以按照以下步骤进行操作。
如果您的网站位于由第三方托管服务提供商运行的共享服务器上,则仅允许管理员更改您的服务器文件。 换句话说,您必须先联系托管服务提供商,然后才能访问服务器并实施下面概述的更改。 不幸的是,这可能需要一段时间——但希望这是一个短暂的挫折。
如果您在共享 IIS 服务器上,另一种恢复管理权限的方法是将 ISAPI_Rewrite 插件安装到 IIS 中。 ISAPI 代表 Internet 服务器应用程序接口,您可以从多个地方轻松购买此软件。 Helicon Tech (www.isapirewrite.com) 创建了一个很好的软件版本。
准备好出发? 以下是如何告诉您的服务器将通用 404 错误替换为新的和改进的页面。
如何对 Microsoft IIS 进行编程以提供您的自定义错误页面
拥有对服务器文件进行更改的管理权限,您现在可以进入并进行更改。 具体如何进行这些更改取决于您使用的软件版本。
这是 IIS 8.5 的简要指南,然后是 IIS 10.0 的另一组说明。
如何在 IIS 8.5 中准备自定义 404 错误页面
第 1 步:打开“Internet 信息服务 (IIS) 管理器”选项卡。 它位于“服务器管理器”下方的任务栏上,然后位于“工具”下方。
第 2 步:识别网站或应用程序。 转到“连接”窗格,然后单击服务器名称旁边的加号 (+) 将其展开。 然后展开“站点”。 接下来,找到您要为其设置自定义错误页面的站点或应用程序。
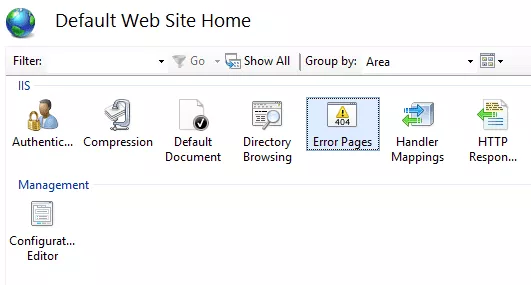
第 3 步:打开“错误页面”。 您可以通过双击位于主窗格中的“错误页面”来执行此操作。


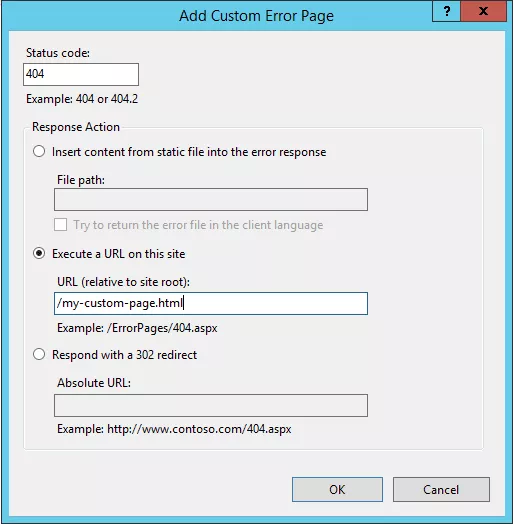
第 5 步:输入 HTTP“状态代码”。 当您看到“添加自定义错误页面”对话框时,在“状态代码”下方输入“404”。
第 6 步:选择位于同一对话框中的“在此站点上执行 URL”。 这允许您提供动态内容,例如您创建的自定义错误页面的 asp 文件。
第 7 步:输入网址。 在“文件路径”文本框中,键入自定义错误页面的 URL,然后单击“确定”。 注意:确保在选择此选项时路径是相对路径。

一旦你点击“确定”,你的自定义 404 错误页面应该会生效并完成它的工作。
如何在 IIS 10 中准备自定义 404 错误页面
第 1 步:打开“Internet 信息服务 (IIS) 管理器”选项卡。 它位于“服务器管理器”下方的任务栏上,然后位于“工具”下方。
第 2 步:识别网站或应用程序。 转到“连接”窗格,然后单击服务器名称旁边的加号 (+) 将其展开。 然后展开“站点”。 接下来,转到您要为其设置自定义错误页面的站点或应用程序。
第 3 步:打开错误页面。 双击位于主窗格中的“错误页面”图标; 点击“编辑”。
第 4 步:输入 HTTP 状态代码。 当您看到“编辑自定义错误页面”对话框时,在“状态代码”下方输入“404”。
第 6 步:选择“在此站点上执行 URL”。 在同一对话框中,选择“在此站点上执行 URL”,以便您可以提供自定义页面。
第 7 步:输入网址。 在“URL(相对于站点根目录)”文本框中,键入自定义错误页面的 URL,然后单击“确定”。
第 8 步:选择“编辑功能设置”。 点击“确定”后,右键单击 404 错误并选择“编辑功能设置”。
第 9 步:选择“自定义错误页面”,然后单击“确定”。 单击最后一个“确定”后,您的新页面应该已上线并准备就绪。
测试新的和改进的自定义 404 错误页面
无论您使用的是 IIS 8.5 版还是 10.0 版,都应该检查一下您的新页面是否正常工作。 测试新页面的最简单方法是访问您网站上的虚假页面。 转到您的网络浏览器并在网站上输入一个虚假页面,例如 www.mywebsite.com/bogus-cheeseburgers。
如果出现新的自定义页面,恭喜! 您已经为 Microsoft IIS 服务器正确设置了自定义 404 错误页面。
如果您仍然收到一般的 404 错误页面,请检查常见问题并重试。
IIS 8.5 和 10.0 中的故障排除
- 您是否使用绝对路径而不是相对路径? 它必须是相对路径。 这是困扰 IIS 8.5 和 10.0 的常见问题。 要解决此问题,只需返回步骤 6 并添加相对路径。 并再次测试。 希望这一次您会发现您的自定义页面已经上线并准备就绪。
- 您没有看到这里描述的管理菜单吗? 可能是您没有管理权限。 如果由于某种原因您无法获得管理员访问权限,则可以使用另一种方法:您可以通过编辑 Web.config 文件或将其放入代码中手动配置自定义 404 页面。 在这里,Microsoft 提供了如何做到这两点的步骤。
注意:如果您的网站不是用 C#、VB.NET、JavaScript 或 VBScript 编程的,您仍然可以使用上述步骤,但您必须根据您的编程语言/框架来学习如何操作。
简单的改变,大的结果
没有人喜欢咬一口他们不想要的东西。 从访问者的角度来看,在您的网站上遇到 404 错误页面是令人失望和困惑的。
根据他们得到的而不是他们想要的,访问者可能会失去胃口。 事实上,遇到404错误页面的消费者立即点击返回按钮并完全退出网站的情况并不少见。
潜在转变的悲惨结局。
好消息是自定义错误 404 可以挽救这一天。
虽然它可能不是您的访问者渴望的主菜,但自定义错误页面可以作为打开他们的胃口并引导他们进入最终主菜的娱乐场所。
通过创建和设置自定义 404 页面,帮助饥饿的访问者克服遇到一般错误的失望。
添加自定义 404 错误页面只是 SEO 中的最佳实践之一。 还有很多东西要学,您可以通过我们的官方 Bruce Clay SEO 培训课程来做到这一点。
