掌握移动登陆页面设计:提示、最佳实践和示例
已发表: 2023-08-15对于企业来说,确保他们的网站在移动设备上和在桌面屏幕上运行得一样好至关重要。 特别是,移动登陆页面的设计对于取得成功至关重要,因为这通常是潜在客户与您的品牌的第一次互动。
立即下载“向本地企业销售网站服务的 6 步指南”,轻松成为网站构建器经销商。
精心设计的移动登陆页面可以在帮助将访问者转化为客户方面发挥重要作用。 在本文中,我们将介绍在创建移动设备登陆页面设计时应遵循的一些重要提示和最佳实践,以及一些获取灵感的移动页面的精彩示例。
设计移动设备登陆页面的技巧
设计优化的移动登陆页面对于确保潜在客户拥有积极的用户体验并转化为忠实客户至关重要。 遵循这些提示将有助于确保您的移动目标网页易于使用,并有助于提高转化率,最终使您的业务更加成功。
1. 保持简单和专注

登陆页面:Netflix
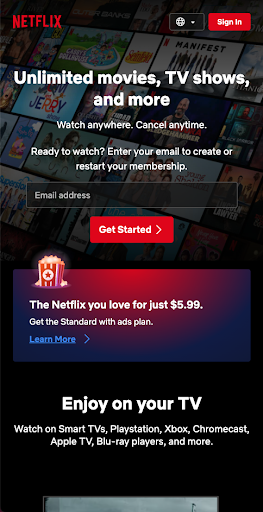
Netflix 的登陆页面是移动登陆页面的一个很好的例子,它只是保持简单。 该页面的设计干净、整洁且易于导航,使用户可以轻松找到他们想要的内容。 它遵循最佳实践,删除不必要的元素,并提供清晰简洁的用户界面。 该页面还注重速度,通过优化图像和最少的文本来加快下载速度。
- 页面顶部遵循简单简洁的设计原则,只有几个清晰的选项,包括搜索栏、帐户设置和用于访问更多选项的汉堡菜单。
- 该页面使用高质量的图像和易于阅读的简单字体,突出显示内容而不会让用户感到不知所措。
- 通过减少可能减慢下载时间的图像和文本数量来优化加载时间。 该页面还针对触摸进行了优化,具有大按钮和易于阅读的文本,以促进更好的用户交互。
2.使用响应式设计


示例:爱彼迎
这意味着页面设计为适应设备的屏幕尺寸,无论是手机、平板电脑还是台式电脑。
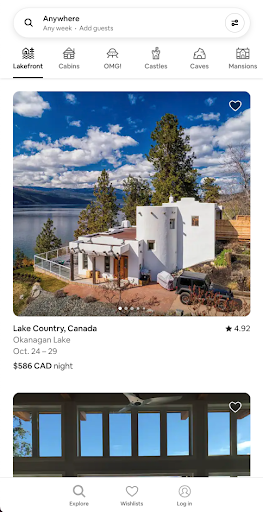
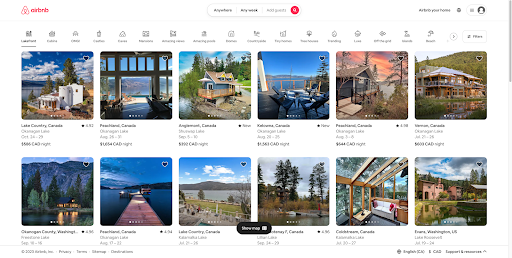
Airbnb 的登陆页面就是执行响应式设计最佳实践的登陆页面的一个示例。 该页面无缝调整以适应不同的屏幕尺寸,确保用户的体验不会受到设备尺寸的负面影响。
- 无论使用何种设备查看登陆页面,响应式设计都能确保一致的用户体验。 它还提高了转化的可能性,因为用户更有可能与易于在设备上使用和导航的页面进行互动。
- 易于导航的菜单和突出显示所提供产品的高质量图像。 该页面针对速度进行了优化,确保其在不同设备上快速加载。
- 该页面确保一致的用户体验,并针对转化进行了优化,具有轻松的导航并专注于所提供的产品。
3.确保加载速度快

示例:特雷洛
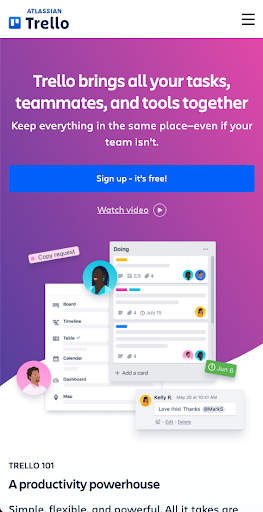
缓慢的加载时间可能会导致较高的跳出率和较差的用户体验,从而降低转化的可能性。 最能执行此最佳实践的登录页面的一个示例是 Trello(一种流行的项目管理工具)的页面。
页面设计简洁,语言清晰简洁,易于浏览和理解。 该页面优先考虑极简设计,减少涉及的编码并确保页面在移动设备上快速加载。 仅在必要时才少量使用图像和动画,以直观地展示所提供的产品。 这种基本设计元素的优先级有助于保持页面加载速度快并确保积极的用户体验。
- 要优化图像并最大程度地减少代码,请压缩图像,使其不占用太多空间,并优先考虑对展示您的产品或服务至关重要的高质量图像。
- 从页面中消除任何不必要的元素也是一个好主意,例如可能会减慢加载时间的大视频、自动播放音乐或动画。
- 优先考虑简约设计,减少涉及的编码量,有助于确保您的着陆页在移动设备上快速加载。
4. 优先考虑最重要的信息

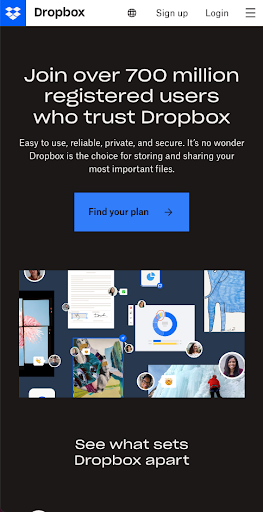
示例:Dropbox
这涉及将最关键的信息放置在页面顶部,以便观众可以轻松看到,而不是将其埋在许多其他内容之下。 云存储提供商 Dropbox 的页面就是体现这一最佳实践的登陆页面的一个示例。
该页面采用简约的设计,只有一些高质量的图像和易于使用的界面,引导用户了解基本信息:产品是什么、如何工作以及如何注册。 使用清晰简洁的标题来传达信息也很重要,确保用户快速有效地理解关键信息。
- 最重要的信息在页面顶部突出显示,每个部分都有清晰的标题,仅用几句话就传达了关键信息。
- 该设计还针对速度进行了优化,确保页面在移动设备上快速加载。
- 整个页面使用项目符号列表和少量文本来分解内容,使扫描和阅读变得更容易。
5. 使用清晰简洁的语言

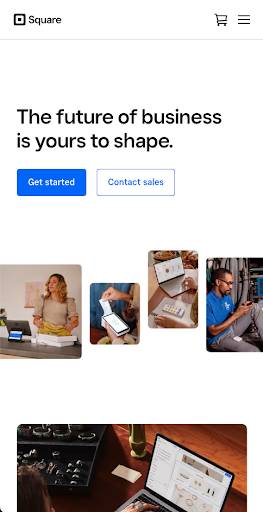
示例:正方形
这意味着采用易于理解的语言,并避免可能使目标受众感到困惑的行话或技术术语。 使用短段落和要点使您的消息更易于浏览也很重要,因为许多移动用户可能会使用他们的设备快速浏览页面。
Square 的移动登陆页面是使用清晰简洁的语言在移动登陆页面上有效传达信息的绝佳示例。 通过关注最关键的信息、使用简单的语言并强调可扫描的内容,该页面可以有效地传达其信息并有助于提高转化率。
- 该页面采用简洁的设计,重点关注最重要的信息:平台如何运作及其对小型企业的好处。
- 使用的语言简单明了,避免了技术术语,重点关注基本信息。
- 整个页面使用短段落和要点,使信息易于阅读和快速浏览。
6.利用视觉层次来引导用户的注意力

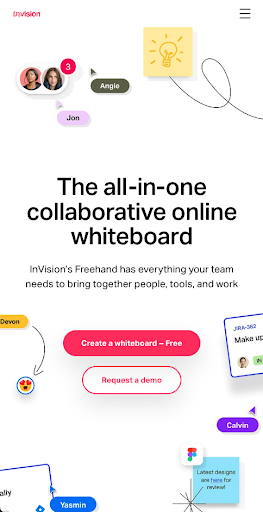
示例:InVision
这涉及使用字体大小、颜色和位置等视觉提示将观众的注意力引导到页面上最重要的元素。
InVision(一种原型设计和协作工具)的页面就是能够很好地做到这一点的登陆页面的一个示例。 该页面在顶部突出显示其关键功能,使用粗体字体和明亮的颜色来吸引注意力。
- 该设计还使用其他视觉提示(例如箭头和线条)来创建视觉路径,引导用户浏览不同的内容部分。 这些元素有助于吸引人们对页面不同部分的注意力,而不会过于干扰或压倒性的。
- 通过字体大小、颜色和位置来强调最重要的信息,可以快速、轻松地将用户的注意力引导到需要的地方,从而增加转化的机会。
- 在页面的下方,他们使用较小的字体和柔和的色调来强调中心信息,同时弱化次要信息。
7.使用高质量图像

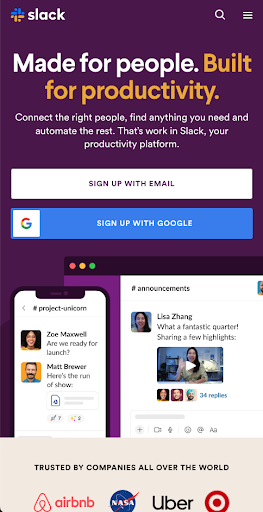
示例:松弛
使用视觉效果可以是传达信息并引起观众情感反应的有效方式。
Slack(一个工作场所聊天平台)的页面就是一个很好地做到这一点的登陆页面的例子。 在页面顶部,他们使用了人们一起工作的强大形象来表达他们的核心使命:帮助团队更有效地协作。
- 这些图像都是高质量的,并且与它们试图传达的信息相关,可以帮助用户快速了解其产品的工作原理,而无需阅读长段文本。
- 他们还在整个页面中包含了其他几张图片,说明了他们的消息传递产品如何工作以及不同的客户如何使用它们。
- 选择有助于传达信息的高质量、相关的图像可以与潜在用户建立情感联系,并有助于提高转化率。
8. 包含明确的号召性用语 (CTA)


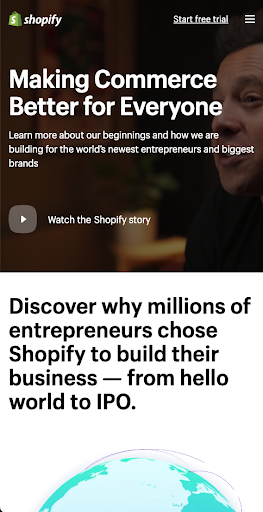
示例:Shopify
Shopify 页面就是能很好地做到这一点的登陆页面的一个示例。
与 Shopify 一样,您的 CTA 应突出显示在页面上,并应传达您希望受众采取的操作。 为了让用户更容易采取行动,请使用面向行动的语言,并确保 CTA 易于查找和理解。
- 在页面顶部,他们有一个又大又粗的 CTA 按钮,上面有文字说明他们的报价:“立即开始免费试用。”
- 用粗体强调他们的主要信息并使用面向行动的语言可以让潜在客户轻松采取行动。
- 它们还包括较小的号召性用语,其中包含强调为什么用户应该立即采取行动的文字(“立即开始”),有助于营造紧迫感。
移动登陆页面设计的最佳实践
通过遵循这些移动页面设计的最佳实践,您可以创建专门为通过手机或平板电脑浏览的用户量身定制的引人入胜的网站体验,以帮助提高品牌知名度并增加移动访问者的转化。
1.使用清晰易读的字体

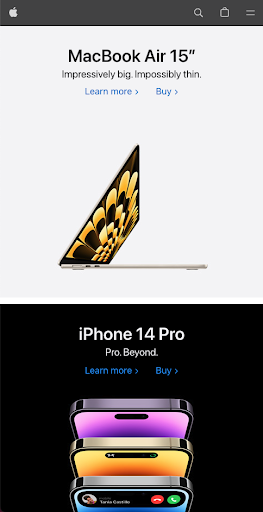
示例:苹果
设计适合移动设备的登陆页面的另一个最佳实践是使用清晰易读的字体。 选择一种易于在移动设备上阅读的字体至关重要,并确保它足够大,即使用户不需要放大也可以阅读。
标志性科技公司苹果公司的页面就是一个很好地做到这一点的登陆页面的例子。 他们在整个页面上使用一致的字体大小和样式,使其内容在任何设备上都易于阅读。
- 它们的字体足够大,因此用户可以轻松阅读,无需放大或滚动页面。
- 他们通过选择适用于所有设备的清晰易读的字体,在移动设计中有效地使用排版。
- 您可以帮助确保您的内容对所有访问者都具有吸引力和可读性。
2.使用高对比度的配色方案

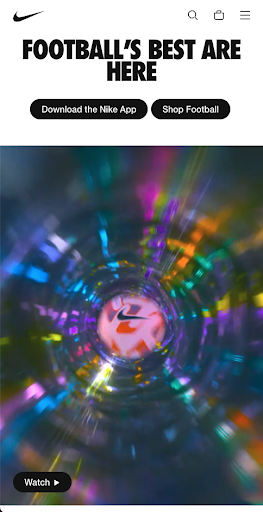
示例:耐克
使用高对比度配色方案是设计适合移动设备的登陆页面的另一个最佳实践。 运动服装巨头耐克的页面就是一个很好地做到这一点的登陆页面的例子。 在整个页面中,他们使用大胆的颜色来对比白色背景和黑色文本。
选择在背景和文本之间提供清晰对比的颜色对于确保您的信息易于传达且清晰易读至关重要。
- 他们通过选择适用于所有设备的高对比度配色方案,在您的移动设计中有效地使用颜色。
- 页面上的所有内容都很醒目,任何设备上的观看者都可以轻松阅读。
- 这样做可以帮助确保您的消息对所有访问者来说都是可见且清晰的。
3.保持布局一致

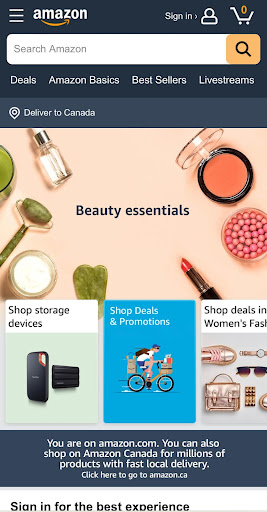
示例:亚马逊
一致的布局是设计适合移动设备的登陆页面的另一个最佳实践。 在着陆页的所有部分使用一致的布局非常重要,以确保它提供一致的用户体验并且易于导航。 在线零售巨头亚马逊的页面就是一个很好地做到这一点的登陆页面的例子。
- 在整个页面中,他们使用典型的布局风格,包括全角图像、粗体标题和明确定义的部分,这有助于创建诱人且统一的外观和感觉。
- 它们的响应式布局允许用户通过向上或向下滚动来访问任何设备上的信息。
- 通过在网站的所有部分创建一致的外观,保持您的设计简单而有效。
遵循这种做法可以确保所有访问者获得愉快的浏览体验。
4.有效利用空白

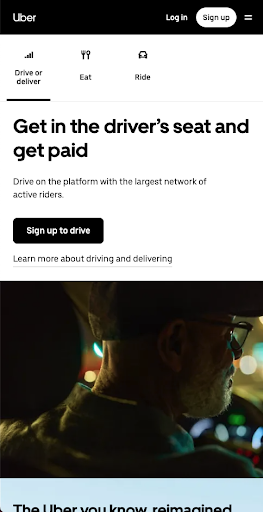
示例:优步
设计适合移动设备的登陆页面的另一个最佳实践是有效地使用空白。 打车共享巨头 Uber 的页面就是一个很好地做到这一点的登陆页面的例子。 在整个页面中,他们使用空白来分隔每个部分并突出显示其服务的关键功能。
- 将空白纳入您的设计对于分隔着陆页上的不同元素至关重要,并有助于吸引人们对最重要信息的注意。
- 通过快速识别页面上最重要的信息,确保访问者获得无缝体验。
- 这有助于创建清晰的视觉层次结构,并让访问者快速识别最相关的内容。
总的来说,Uber 展示了一个很好的例子,展示了如何使用空白作为移动设计的一个组成部分。
5.避免弹出窗口或插页式广告

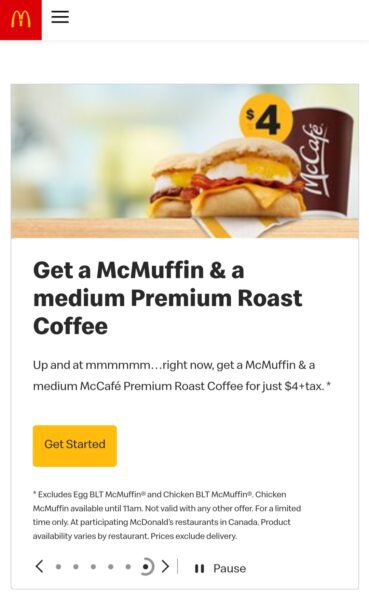
示例:麦当劳
创建适合移动设备的登陆页面的关键规则之一是使内容简洁。 通过提供清晰简洁的文本,确保访问者能够轻松快速地找到他们需要的信息非常重要。
例如,麦当劳在其登陆页面上使用了简约的方法,并使用非常简短和直接的文本。
- 这使得访问者能够快速识别所有重要的细节,而无需看到不必要的内容。
- 在目标网页上只包含一些不必要的内容对于为访问者创造愉快的用户体验至关重要。
- 简洁是关键,因为您希望用户能够立即处理信息并找到他们正在寻找的内容。
6. 确保易于导航

示例:星巴克
确保您的目标网页易于导航和理解至关重要。 使用清晰简洁的导航菜单和按钮,因为这将有助于引导用户快速有效地找到他们需要的内容。
例如,星巴克在其登陆页面上使用了前向设计方法,强调其品牌形象,但也帮助访问者快速解读哪些内容与他们最相关。 他们使用视觉效果以及每个部分的简洁描述,这有助于提高用户的导航效率。
- 确保导航菜单易于理解,并对每个部分进行简明描述。
- 使用图像、视频和动画等视觉效果来吸引人们对页面上关键信息的注意。
- 使用强调品牌形象并帮助访问者快速找到最相关的内容的设计方法。
设计时,重要的是要考虑用户如何与您的着陆页交互。 使用视觉效果、简洁的文本和逻辑导航菜单,确保访问者在您的页面上快速、愉快地找到他们需要的内容。
7. 在不同的设备和屏幕尺寸上测试您的着陆页
针对所有设备和屏幕尺寸进行优化的移动登陆页面对于确保最佳的用户体验和转化至关重要。 在不同设备和屏幕尺寸上测试页面时,请记住以下三个关键提示:
- 实施响应式设计技术,以便无论设备类型或大小如何,内容都能正确显示。
- 包括交互式组件,例如表单、CTA 和其他经过多设备可用性测试的元素。
- 在各种设备和屏幕尺寸(包括台式机、平板电脑和智能手机)上定期测试您的页面。
经常问的问题
移动版登陆页面的尺寸应该是多少?
理想的移动页面大小通常应在 50 到 100KB 之间。 这将有助于确保您的页面在任何设备上快速有效地加载。
移动网站的最佳图像尺寸是多少?
为了获得最佳性能,移动网站上使用的所有图像都应针对设备较小的屏幕尺寸进行优化,图像大小不超过 200KB。 优化图片将进一步提高页面的加载速度,为用户提供更好的整体体验。

