Magento 的网站速度和电子商务体验:分析
已发表: 2019-06-18
事实证明,今年对于电子商务来说是非常重要的一年。 事实上,电子商务似乎每年都变得越来越复杂。 总是需要考虑新功能和衡量新分析。 在这个时代,对电子商务商店的生存至关重要的一项功能就是网站速度。
网站速度和电子商务的重要性
电子商务过去就像拥有一个正常运行的在线商店一样简单。 然而,我们已经真正进入了数字时代,在线用户现在感兴趣的不仅仅是一个工作网站。 我们发现客户对以下方面感兴趣:
- 浏览网站有多容易?
- 浏览网站有多安全?
- 他们能以多快的速度获得他们正在寻找的产品?
有了这个,店主需要考虑的不仅仅是宣传他们的网站。 他们需要认真审视客户体验,并思考为什么网站用户会变成客户。 店主还需要考虑为什么网站用户会避开一些在线商店。
事实上,有许多功能会影响网站用户的购物体验。 这些重要功能之一是网站速度。
在这篇文章中,我们将看看为什么网站速度对以下方面很重要:
- 搜索引擎优化
- 客户转化率
- 客户保留率
我们还将使用 Magento 作为参考。
Magento 网站速度和 SEO
近年来,Site Speed 和 SEO 紧密相连已不是什么秘密。 这意味着如果您的网站运行缓慢,您的 SEO 策略将是徒劳的。
在 2018 年,我们开始注意到速度较慢的网站被移到了结果页面的后面,而速度较快的网站被移到了结果页面的前面。 事实上,大约在那个时候,谷歌确认页面速度现在是 SEO 的一个因素。
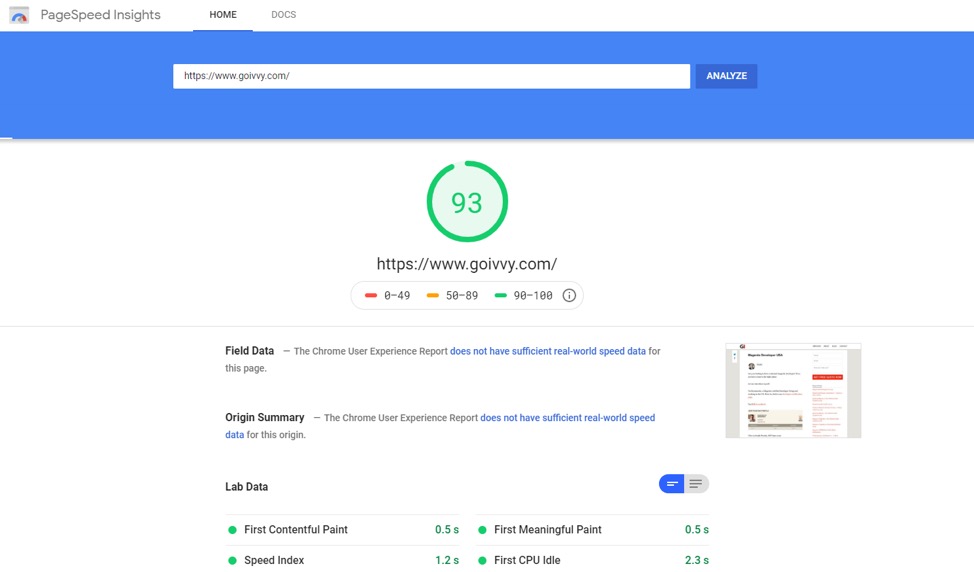
谷歌还有一个工具可以帮助你确定你的网站有多快,以及如何让它更快。

拥有一个快速的网站还意味着网站爬虫将能够更快地索引该网站。 这主要是通过删除和重定向过时的内容来清理存储空间来实现的。
该理论是,如果占用网站存储的页面较少,那么搜索机器人会发现您的网站更易于导航,因此会更快地完成对它的抓取。
现在,Magento 并不以对 SEO 友好而闻名。 Magento 商店的 SEO 策略的最大威胁是重复的 URL。 通常,Magento 在不同页面上使用相同种类的内容。 因此,您将拥有如下所示的 URL:
<link rel=”next” href=”https://domain.com/product?p=6″ />
<link rel=”prev” href=”https://domain.com/product?p=4″ />
当爬虫索引此页面时,他们可能会将其混淆为相同的材料并将其索引为重复内容,这对 SEO 不利。 这个过程称为分页。
Magento 网站速度和转换率
如果电子商务中有一件事永远不会改变,那就是:从您的客户点击您的网站的那一刻起,他们就在判断它。 他们根据您的网站的外观以及浏览它的难易程度来判断您的网站。 最重要的是,他们通过获得所需内容的速度来判断您的网站。
您是否知道客户发现等待移动网站加载就像看恐怖电影一样紧张?
是的,我会重复一遍。
研究表明,等待移动网站加载会使网站用户感到压力。 事实上,移动网站用户在等待网站加载时所感受到的压力可以与看恐怖片相提并论。
在这个时代,客户想要进入网站以获得他们正在寻找的东西并离开。 如果他们无法做到这一点,那么他们只需离开您的网站并找到另一个网站。
关于网站用户的另一个已知事实是,如果网站在三秒或更短的时间内没有加载,大约 40% 的网站用户会离开您的网站。
Magento 网站速度和客户保留率
众所周知,获得一个新客户比仅仅保留一个新客户更昂贵。 作为企业主,您需要了解客户为什么会再次光顾企业。 客户通常会回来,因为他们有愉快的业务体验。
当用户体验是积极的并且客户及时得到他们想要的东西时,客户更有可能回到商店。
在我们的数字时代,留住客户听起来比以往任何时候都容易。 一些营销人员会告诉您在购买时收到一封电子邮件,以便您可以开始运行电子邮件活动。 其他人会建议您为客户启动重新定位广告活动。
虽然这些是留住客户的好策略,但一些营销人员没有关注的一件事是客户的用户体验。
了解客户对他们购物体验的看法是留住客户的关键。
提高 Magento 网站速度的常用方法
有许多不同的方法可以提高您的 Magento 网站速度。 一些最常见的方法包括:

优化图像
优化图像不仅仅是一种 SEO 策略,它对您网站的加载时间也很重要。
当您优化您网站的图像时,您将图像的格式设置为不会影响图像分辨率但只会降低照片像素数的大小。 通过这样做,您仍然可以使用一张好照片,但您也将节省服务器空间以加快加载时间。 从最基本的意义上说,当您将一张大照片上传到您的网站时,您的服务器会以相同的分辨率和存储空间保存它。 但是,如果您需要将照片用于较小的空间,则该照片将自行适合插槽,但仍将是一张大照片。
优化 TTFB
当您优化第一个字节的时间时,您实际上是在衡量网站从用户输入 URL 到出现所需的时间。


优化 JavaScript/CSS
优化您的 JavaScript/CSS 可以使您的网站加载速度更快。 您可以通过以下方式实现:
从不使用 JavaScript 捆绑
JavaScript 捆绑是获取小的 JavaScript 文件并将它们合并在一起以生成大的 JavaScript 文件的过程。 理论上,几个大的 JavaScript 文件意味着更少的 HTTP 请求,这意味着网站的加载速度会更快。
当这个理论被实际测试出来时,一些开发人员发现了这个特性中的一个错误。 他们发现加载的文件非常大,如果文件更小,页面实际上加载速度会更快。
许多开发人员已经证明捆绑 JavaScript 不是一个好主意,并建议不要这样做。 因此,为了提高您的网站速度,您不应该捆绑您的 JavaScript 文件。
最小化 JavaScript/CSS 文件
众所周知,确保您的 JavaScript/CSS 文件尽可能小会增加您的网站加载时间。
此过程的一个重要部分是确保您不会删除重要数据,而是缩短代码。
消除所有无用的 JavaScript/CSS
使您的网站更快的最有效方法之一是删除网站未使用的所有 JavaScript/CSS。 虽然大多数网站通常都有有效的代码,但众所周知,所有网站都有某种未使用的代码。
当网站加载时,它会在开始运行之前加载所有代码。 因此,未在您的网站上使用的代码会浪费您的业务和客户的时间。
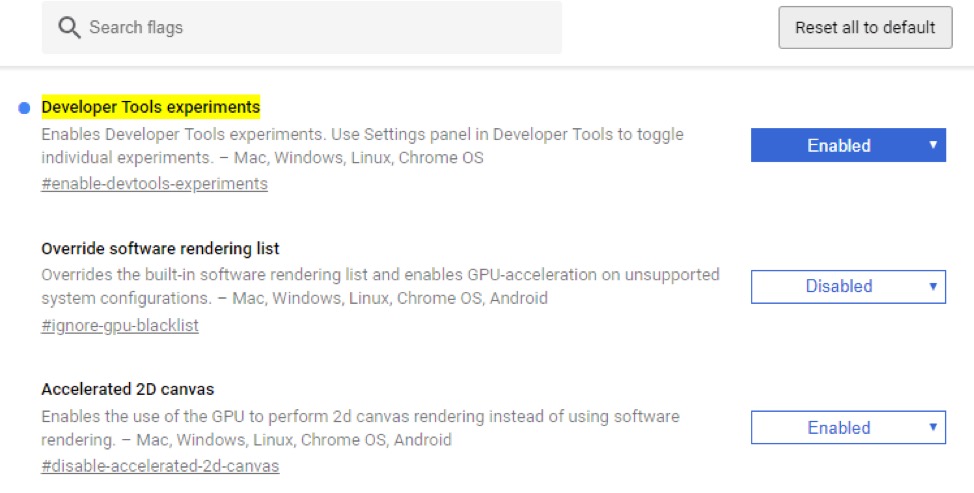
现在,找到所有无用的 JavaScript 和 CSS 的最有效方法之一是通过 chrome。 您必须启用您的开发人员工具并检查您的代码才能找到无用的代码。 你可以在这里找到完整的解释。

带走
在 Magento 等平台上,网站速度已成为我们处理电子商务方式的重要组成部分。 网站速度现在有很多好处,例如:
- 搜索引擎优化策略
- 兑换率
- 客户保留率
考虑到这些因素来接近网站速度会使您的电子商务网站成为一个更好的网站,不仅对您的客户而且对您的业务也是如此。