通过实时聊天登陆页面创造更好的客户体验
已发表: 2017-10-27在当今的数字时代,让您的客户随时可用比以往任何时候都更加重要。 幸运的是,实时聊天点击后登录页面比以往任何时候都更有可能。
企业在整个营销和销售渠道的多个接触点上通过各种平台展示自己。 有自动短信、Facebook 页面上的实时聊天、实时聊天网页——这个列表是无穷无尽的。
这是因为与您的网站访问者、潜在客户和客户建立关系比许多人意识到的更为重要。 与潜在客户和现有客户建立个人联系的重要性,无论他们身在何处,无论他们何时联系,都是业务流程的基本组成部分。 与网站访问者建立关系或联系可以为他们提供成为有价值的领导或客户所需的信任和鼓励。
特别是在点击后登录页面上使用实时聊天软件,可以为您提供更多捕获潜在客户的机会。 在这些页面上,第一印象至关重要,访问者会在几秒钟内评估您的品牌和报价,让支持代表随时可以回答问题可能会有所不同。
简而言之,实时聊天集成让您可以更快、更实时地与人联系,回答问题并说服他们转换。
重要的是要注意,实时聊天不应在您的点击后登录页面上独占。 此功能不会取代您的潜在客户捕获表单或页面上的任何其他元素。 点击后登陆页面仍应创建具有引人注目的标题、引人入胜的视觉效果和收集基本信息的长篇故事——实时聊天只是增加联系、个性化和便利性,以帮助更快地转化潜在客户。
在本文中,我们展示了 12 个将实时聊天纳入其点击后登录页面的品牌。 让我们来看看每个人如何使用该功能来吸引访问者并提高转换过程的效率。
点击鸣叫
11 个实时聊天点击后登陆页面示例
1.家庭厨师

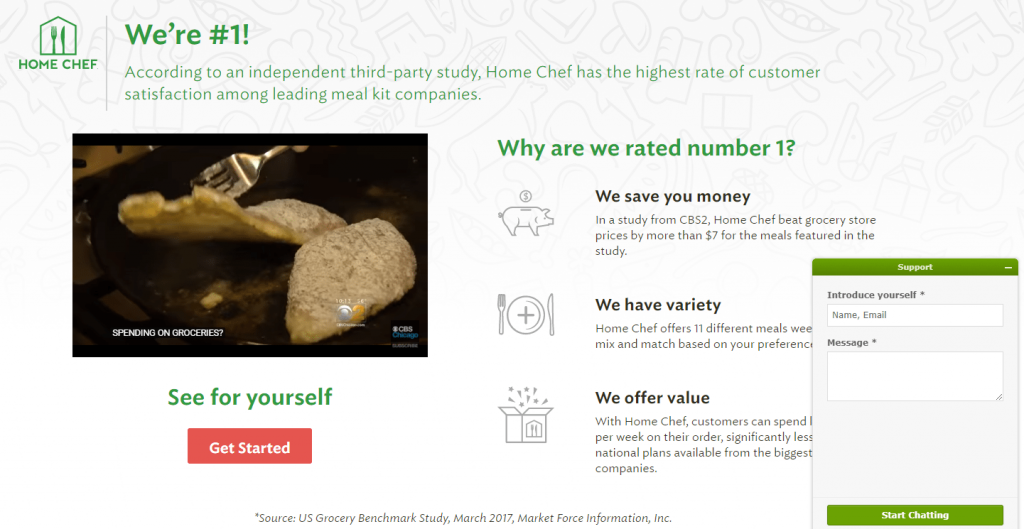
这个实时聊天点击后登陆页面包括许多最重要的点击后登陆页面设计最佳实践。
它有一个诱人的标题和一个支持性的解释性副标题。 该视频是传达信息的绝佳方式,无需让访问者花费大量时间阅读。 红色的 CTA 按钮与页面上的其他颜色形成鲜明对比,使其在访问者面前脱颖而出(尽管它的文案可以改进)。 此外,点击式设计提供了一个更顺畅的转换过程,因为访问者不会从一开始就面临潜在客户捕获表单。
由 Zendesk 提供支持的实时聊天也可以作为转换过程的催化剂。
请注意,当访问者单击右下角的聊天功能时,支持代表不会立即向他们提问。 相反,由访问者决定如何交互。 他们插入自己的姓名、电子邮件地址和自己的个人信息,然后才会收到回复。 请求电子邮件地址也有助于 Home Chef 增加潜在客户。
就提高小部件的有效性而言,Home Chef 可能希望考虑以更突出的对比色对其进行 A/B 测试,因为绿色与页面的其余部分融为一体。
2.对讲机

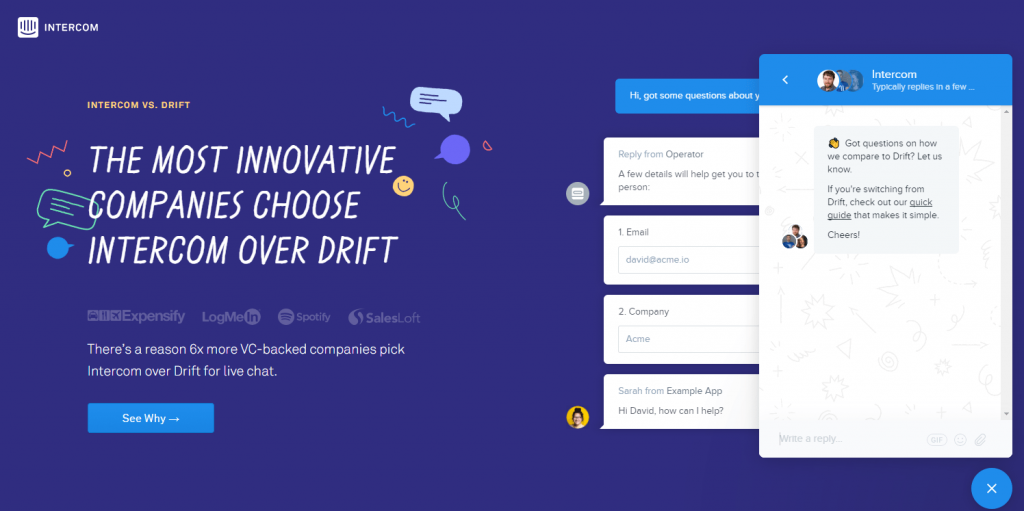
这是一个点击后登录页面,Intercom 在该页面上宣传了自己的实时聊天软件,并与 Drift(它的主要竞争对手之一)进行了比较。
尽管由于采用单色配色方案,页面看起来很舒服且美观,但这种技术并不适合让 CTA 按钮脱颖而出,并且可能会降低转化率。
页眉和页脚导航以及页面其余部分的退出链接也可能会减少转化率,因为访问者往往会分心并更快离开页面。
从好的方面来说,有大量的社会证明和信任信号——公司标志、数字统计、客户评价、隐私政策等——有助于增加访问者感到安全、有保障并被迫转换的机会。提供。
实时聊天进一步增加了这些机会,因为它有助于在公司和潜在客户之间建立更牢固的关系。
由于此点击后登录页面是为了将 Intercom 与 Drift 进行比较而构建的,因此此消息也通过实时聊天传递。 注意它是如何提问的,“有关于我们如何与漂移进行比较的问题吗?” 然后专门为那些从 Drift 切换过来的人提供指南。
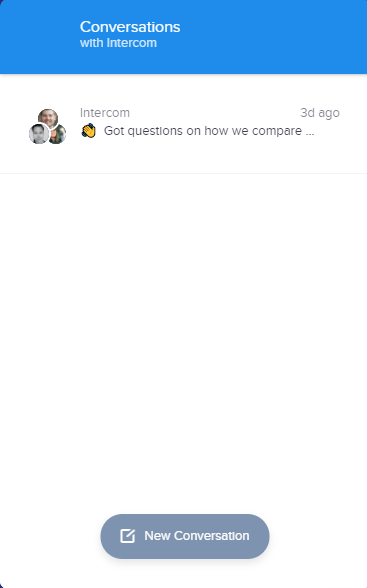
此实时聊天的一个有趣组成部分是它将所有以前的对话存储在您的浏览器中。 这是三天后我返回点击后登录页面时小部件的图像:

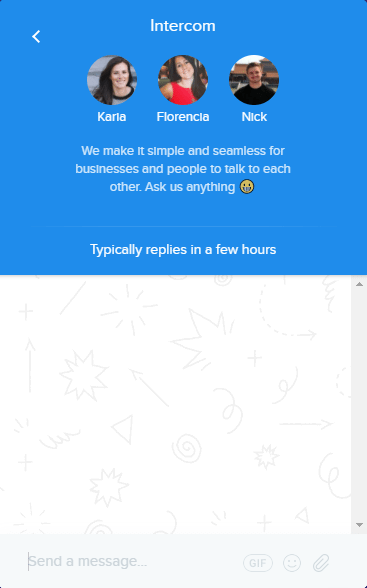
我之前的对话仍然可用,但我也可以选择开始新的对话。 当访问者单击“新对话”按钮时,他们会收到开始新对话的欢迎邀请:

除了邀请之外,访问者还可以看到他们可能与之交谈的人的姓名和头像,以及某人回复需要多长时间的指示。
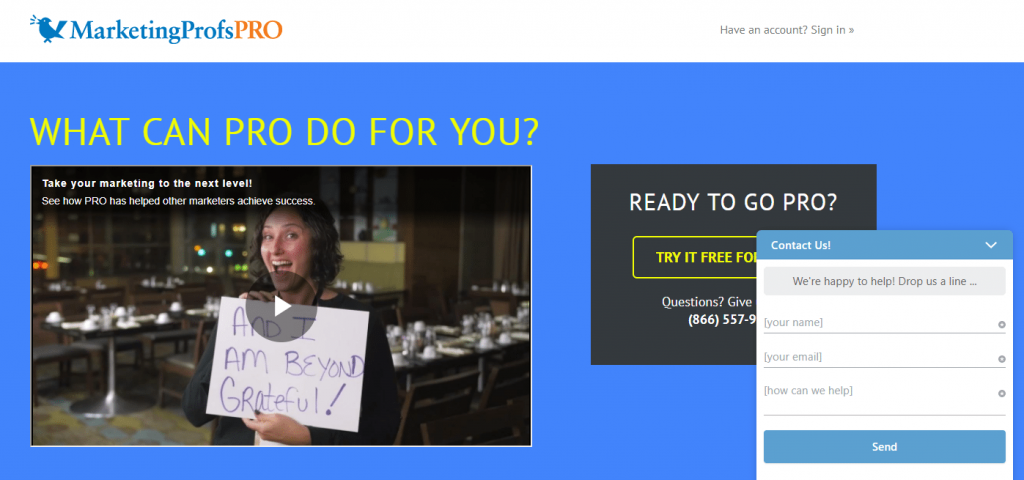
3. 营销专家

从首屏引人入胜的视频到用最少的副本来解释好处的图标,再到整个页面上充分的社会证明,MarketingProfs 在通过此点击后登录页面展示其免费试用优惠方面做得非常出色。
Olark 支持的实时聊天只是补充页面上其他强大元素的另一个重要组件。 与第一个示例类似,访问者不会像其他一些实时聊天页面那样立即被支持代表的问题轰炸。
同样,访问者通过输入他们的姓名、电子邮件地址和个人消息来启动交互,这有助于增加潜在客户的产生。 另外,“我们很乐意提供帮助!” 让潜在客户知道代表们热情友好。
为了使实时聊天更加有效,MarketingProfs 可能需要考虑使用一种颜色进行 A/B 测试,这种颜色可以更好地对比并在页面上脱颖而出,以便人们更快地注意到它。
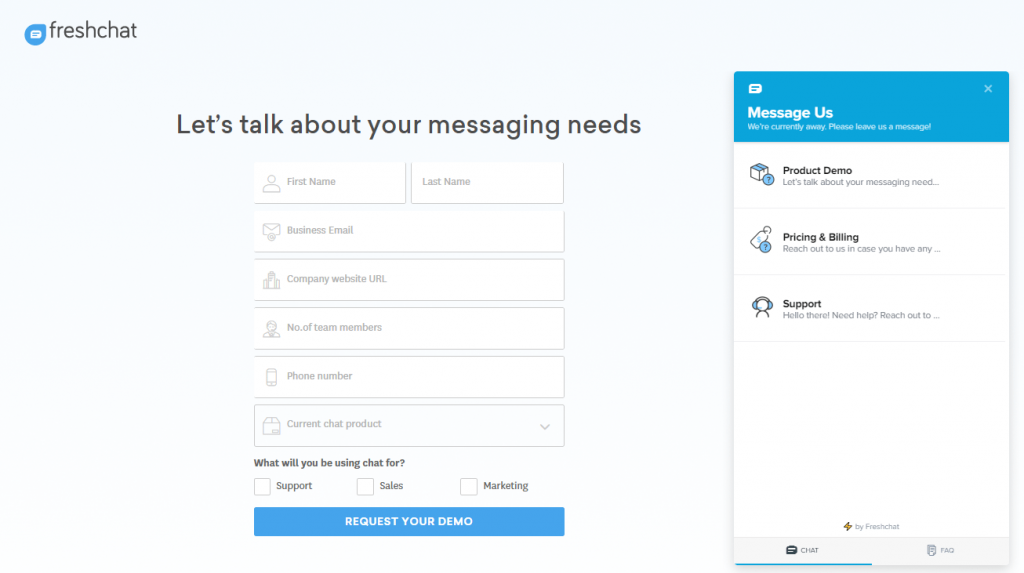
4.新鲜聊天

此 Freshworks 点击后登录页面仅包含徽标、标题、潜在客户捕获表单和 CTA 按钮。 它不提供有关优惠的任何有价值的信息,并且可能会让人们想知道甚至提供了什么。
在这里进行实时聊天是一件好事,因为访问者在转换之前可能会提出问题。
这个例子的一个有趣的方面是,聊天中有三个特定的类别,可以将访问者的消息过滤给合适的代表,这样他们就可以获得最合适的答案。
另一个独特的组件是在“聊天”和“常见问题解答”之间切换的能力。 通过有一个常见问题解答部分(带有类别和搜索功能),访问者可以比等待响应更快地找到他们的答案。
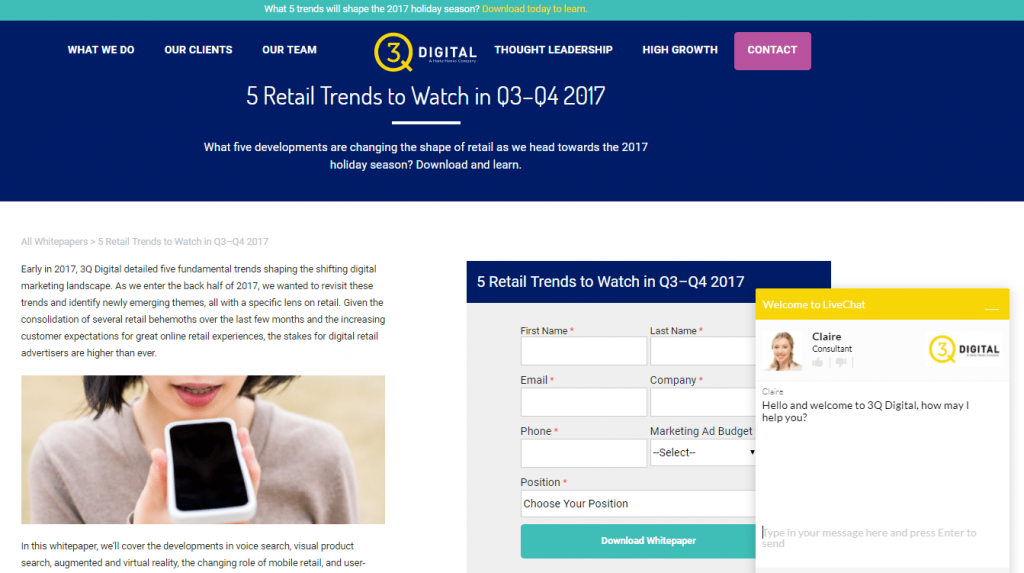
5. 3Q数码

这个点击后登陆页面可以使用一些改进,首先是丰富的退出链接,包括页眉和页脚导航、指向许多其他白皮书的链接以及页面底部的社交媒体链接。 此外,页面底部的第二个表格和页面顶部的紫色“联系”CTA 按钮都用于不同的优惠,可能会分散访问者对主要优惠的注意力。
相反,标题和副标题是具体的、信息丰富的,并且可以很好地协同工作,为潜在客户提供足够的信息,让他们想要更多。
表格之所以脱颖而出,是因为它采用了对比鲜明的颜色并被足够的空白包围——但表格可能更引人注目。 目前,“联系”CTA 按钮比“下载白皮书”CTA 按钮更显眼,因为颜色对比更鲜明。
不过,此页面上的黄色实时聊天非常醒目。 与我们迄今为止看到的其他示例不同,这个由 Greechat 提供支持的示例与其他页面颜色形成鲜明对比。
顾问的名字和头像也很贴心,因为在与某人建立关系时,很高兴知道您在和谁说话。

在这种情况下,不需要电子邮件地址来开始对话,这可能会导致直接产生的潜在客户减少,但更多的人伸出援手并形成更牢固的联系。
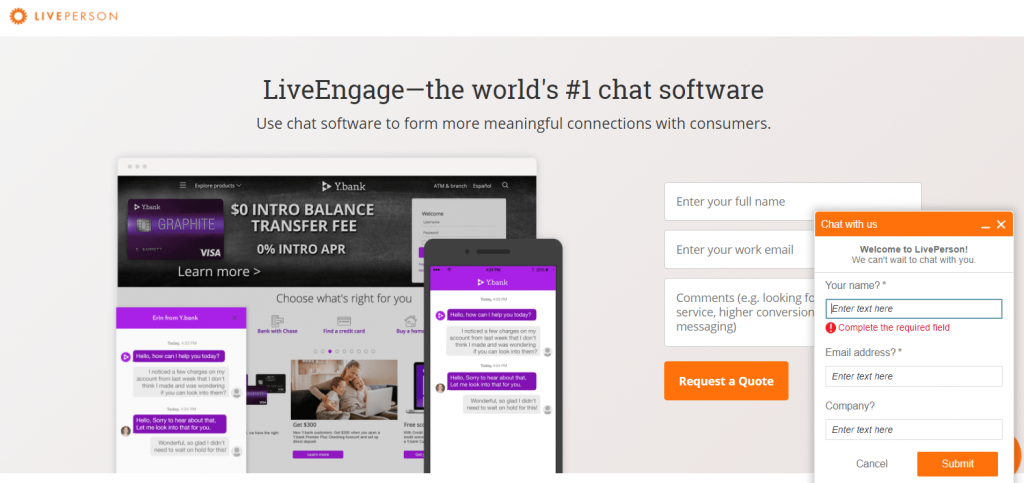
6.活人

除了页面顶部的超链接公司徽标和页面底部的过时版权日期外,LivePerson 在这个实时聊天后点击登录页面上做得很好。 图像清晰,引人入胜; 表格简短且易于填写; CTA 按钮已优化; 副本被分成小块,有大量的空白,并且有各种各样的社会证明。
橙色的实时聊天很可能会迅速吸引访问者的注意力,就像主点击后登录页面上的橙色 CTA 按钮一样。
尽管聊天是一种潜在客户开发技术,但它似乎有些咄咄逼人且具有侵扰性。 人们可能会因为甚至没有一个字段可以输入他们的问题而被推迟,并且他们必须在发送主要消息之前提供三条信息。
7. NICE 联系方式

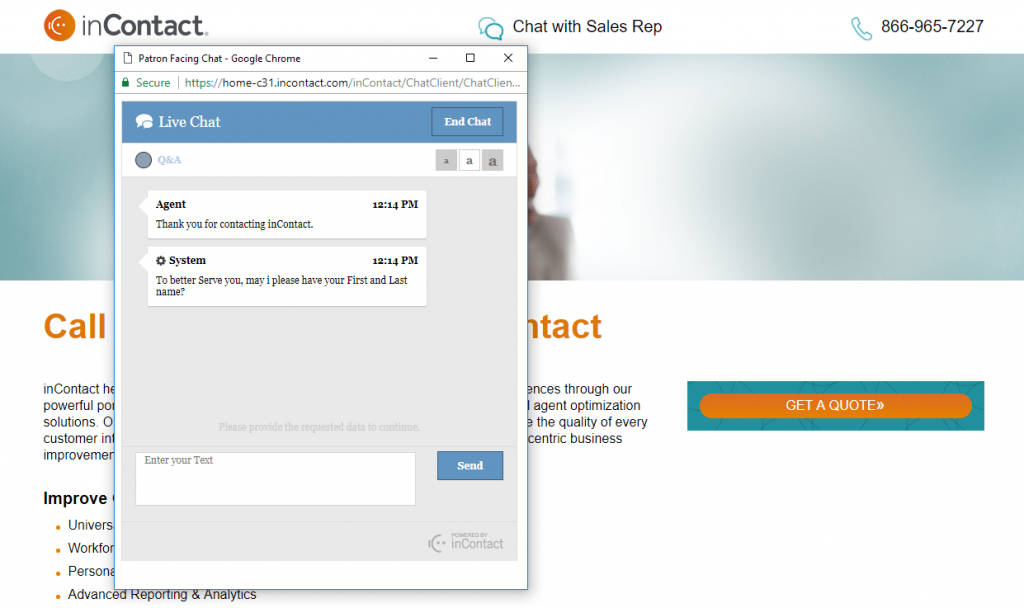
NICE InContact 创建了这个点击后登录页面来宣传他们基于云的呼叫中心软件——页面上的标题和副本清楚地表明了这一点。 该视频是一种有效的社会证明,让潜在客户知道像 New Balance 这样的大牌公司喜欢使用 NICE inContact。
由于这是一个没有页面表单的两步选择加入页面,因此 CTA 按钮应该更加突出。 将颜色更改为对比度更高的颜色,将其放大,并将员工的视线重新定向到按钮上,这些都是值得考虑的点击后着陆页创意。
此示例没有典型的聊天小部件。 相反,顶部有一个链接(底部有另一个链接)可以打开一个单独的实时聊天页面。 由于您希望访问者能够在浏览您的点击后登录页面的同时进行实时聊天,因此这不是最好的设计技术。 改用小型覆盖聊天——为了不破坏用户体验——是更好的选择。
此外,在完全结束对话之前,无名代理/系统在我在页面上的 1-2 分钟内发送了 7 条消息。
8. 岛

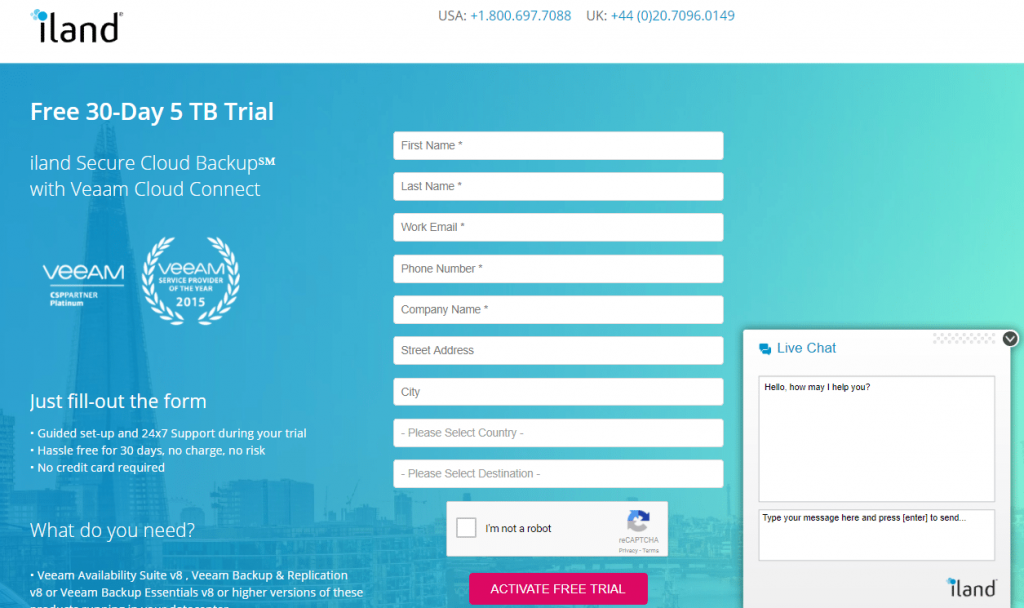
这是来自 iland 的免费试用实时聊天点击后登录页面,总体来说是一个不错的页面。
点击通话电话号码改善用户体验; 红色 CTA 按钮从页面弹出; 清晰的图像和交互式 gif 有助于传递内容,并且有大量的信任信号和社会证明(获奖、品牌标识、隐私政策、客户推荐等)。
就 A/B 测试的元素而言——9 个表单字段可能令人生畏,因此两步选择加入表单或多步表单可能是更好的主意。 此外,删除所有退出链接(iland 徽标、“完整的托管云解决方案”部分和页脚中的网站链接)可能会使访问者在页面上停留的时间更长。
这个实时聊天开始于页面右侧的一个小选项卡。 页面停留几秒后,聊天窗口自动打开。
此示例的一个有趣特征是访问者可以将窗口移动到页面上他们想要的任何位置,以实现更好的用户体验。
尽管 iland 可能不会通过他们的聊天获得那么多线索,但事实上它只是简单地说“你好,有什么可以帮助你的吗?” 非常适合让潜在客户知道他们可以问/说任何他们想说的,不需要个人信息。
9. 幸运橙

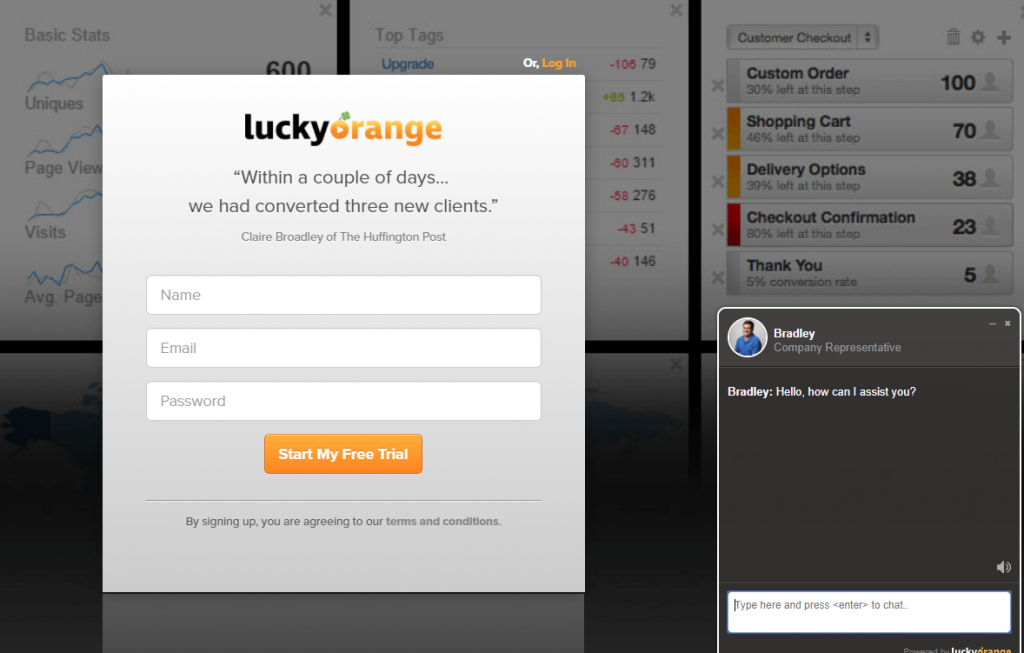
这是来自 Lucky Orange 的另一个点击后登录页面,它几乎没有提供任何关于优惠的有价值信息——只有客户评价、3 个表单字段、一个 CTA 按钮和后台软件预览。
同样,访问者在决定转换之前可能会对此优惠有疑问,因此他们在页面上包含实时聊天是一件好事。
支持代表的姓名和头像是很好的内容,因为它们非常适合让人们感觉与他们交谈的人有更多的联系,并且更自在。
拥有声音选项可提供更好的用户体验,并增加舒适度/连接度。
为了使实时聊天更好地脱颖而出,并可能被更多地利用,可以在小部件中添加对比色。
10. 维拉罗

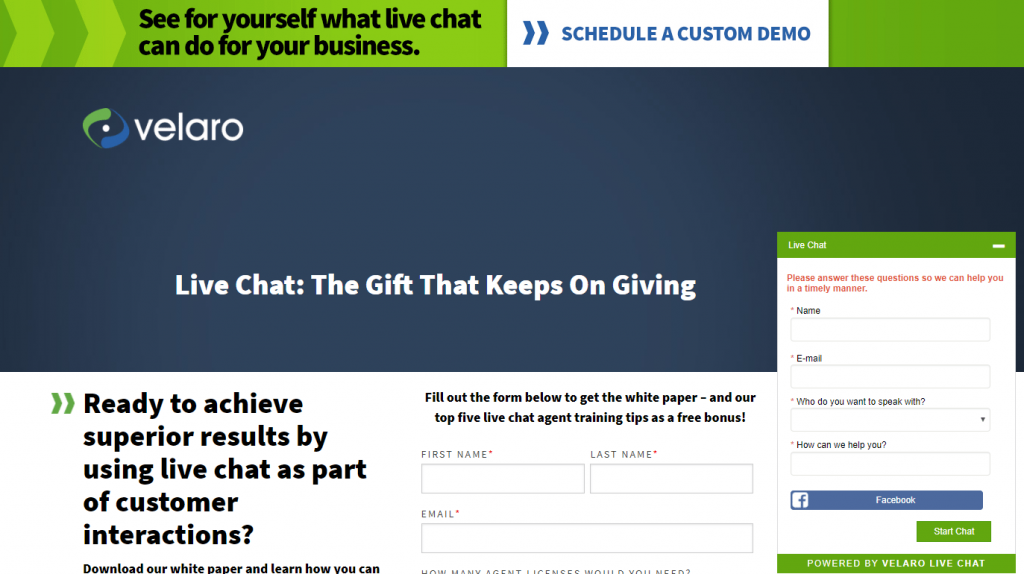
Velaro 创建了这个点击后登陆页面来宣传他们的实时聊天白皮书。 他们在这方面做得很好——一个标题准确地说明了报价是什么,用最少的副本来描述白皮书的要点,一个简短的 4 字段的潜在客户捕获表格,很容易完成,一个隐私政策来增加信任,等等
但是他们也可以对一些元素进行 A/B 测试以获得更好的转换结果。
例如,此页面上实际上有三种不同的优惠:演示(页面顶部的横幅)、白皮书(主要优惠)和免费试用(绿色的“免费试用”CTA 按钮位于页面底部)。 点击后登陆页面应该只包含一个报价,因此如果您有多个报价,请为每个报价创建一个单独的点击后登陆页面。
此外,还有多个退出链接可能会分散访问者的注意力——Velaro 徽标、“指南”、“白皮书”和“支持”链接、社交媒体按钮以及页脚中的其他几个链接。
Velaro 的实时聊天可能因为其上方的视觉提示而吸引了很多注意力:

实时聊天中直接出现的“Let's Chat”大气泡肯定会吸引大多数访问者的注意力。
单击后,聊天会立即向客户保证他们将及时获得帮助。 该公司甚至与 Facebook 集成,以便更快、更轻松地完成实时聊天表单。 为了更加方便,下拉菜单可确保将潜在客户的消息定向到正确的部门(销售或支持)以获得最合适的响应。
同样,实时聊天的颜色可以与点击后登录页面的其余部分形成更多对比,以使聊天更好地脱颖而出并鼓励更多访问者参与。
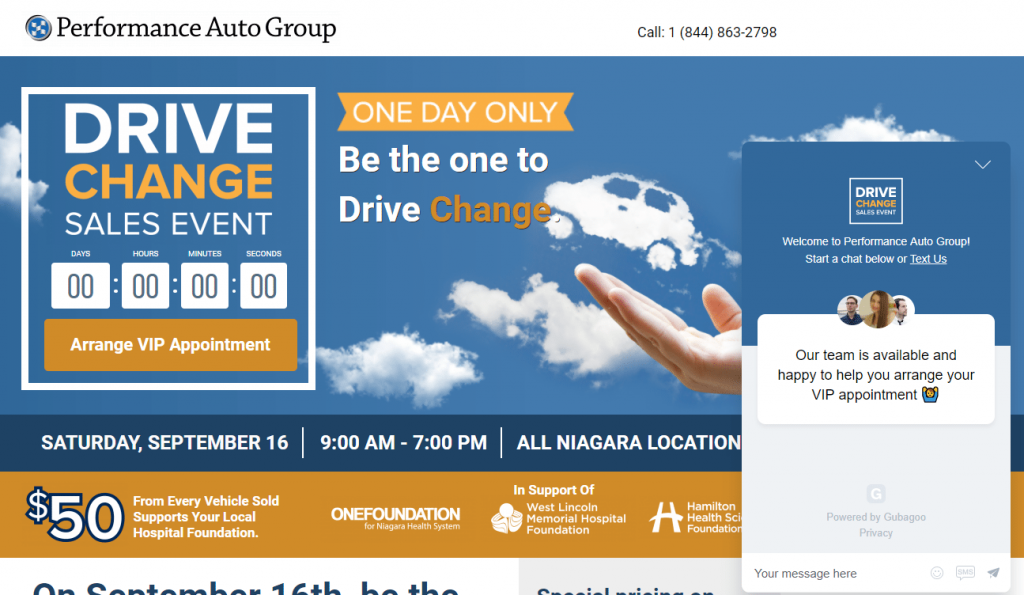
11.性能汽车集团

Performance Auto Group 使用此点击后登录页面来宣传他们为期一天的 Drive Change 销售活动。 它包含多个点击后登录页面元素,这些元素对于通过事件营销推动转化至关重要。
请注意倒计时计时器(自活动结束以来已过期)、活动的日期和时间以及橙色的“仅限一天”横幅。 所有这些元素都有助于增加报价的紧迫性。
还要注意手和汽车作为明确的视觉提示,直接指向标题并引起人们的注意。
公司徽标是一种很好的社会证明形式,可以向访问者灌输信任并迫使他们注册。
他们应该添加到页面的一个组成部分是一些空白,以使其看起来不那么混乱并且更易于导航。 他们还可以删除所有退出链接,以降低访问者在未先转换的情况下离开页面的可能性。
由 Gubagoo 提供支持,此页面上的实时聊天让潜在客户确切了解其目的:帮助人们安排他们在 Drive Change 销售活动中的 VIP 约会。
聊天中的三个头像有助于在客户和代表之间建立更牢固的联系。 向公司发送短信而不是实时聊天消息的能力也有助于建立更紧密的关系。
在点击后登录页面上使用实时聊天
与您的网站访问者建立关系是促使他们成为潜在客户的关键。 建立信任并在情感上与他们建立联系,对于将他们变成满意的终身客户至关重要。
借助 Instapage,您可以使用 Intercom、Olark 和 Zendesk 通过实时聊天集成更轻松地与客户联系。 将这些实时聊天工具与我们强大的 Advertising Conversion Cloud 结合使用,可帮助您将更多的广告点击转化为转化。 立即注册企业演示。
