如何阅读 Lighthouse 报告并使用它来优化加载速度
已发表: 2021-05-14提高平台参与度、提高转化率和降低跳出率是您不可避免的目标。 为了实现这些目标,您网站的性能是一个关键杠杆。 根据谷歌的一项研究,加载时间增加 0.1 秒,转化率可以提高 8%(在某些电子商务领域甚至更多)。 但是要知道要优化什么,您首先需要知道要衡量什么以及如何衡量。
Google 提供的工具之一 Lighthouse 可让您从不同角度评估网站性能:加载时间、可访问性、搜索引擎优化……此外,Lighthouse 速度得分被其他 Google 工具之一使用:PageSpeed Insights。
那么,您应该如何阅读这些结果以获得最佳见解? 我们应该应用 Google 的所有建议吗? 让我们看一下 Lighthouse,并关注如何使用它来优化加载时间。
灯塔测量什么?
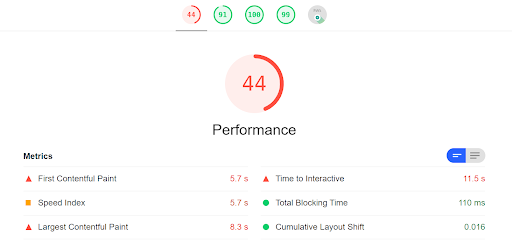
Lighthouse 通过显示 0 到 100 之间的 4 个分数来评估网页的性能。这些分数包括:
- 加载时间(性能)
该工具考虑了六个指标来评估加载时间和用户体验的质量,我们将进一步详细说明。
除了性能得分之外,Lighthouse 还提供了优化提示来缩短加载时间——我们也会回来讨论这个问题。 - 可访问性
在本节中,Lighthouse 评估对 Web 可访问性最佳实践的遵守情况,例如: ARIA的使用、测试页面上对比度的重要性、图像上是否存在alt 标签以及按钮的可访问版本……换句话说,允许视障或盲人用户浏览网站,必要时可借助文字转语音工具。 这是一个选择标准; 这些检查并非旨在取代对 WCAG 合规性的全面审计。 - 网络最佳实践
在这里,Google 会检查是否应用了 Web 的最佳实践,例如: HTTPS的使用、各种安全标准、页面上没有错误、图像的属性……其中一些最佳实践与页面的直接相关加载时间方面的性能,包括 HTTPS、图像的分辨率和大小…… - 搜索引擎优化
Lighthouse 报告的 SEO 分数列出了一系列 SEO 最佳实践,例如某些元标记的存在和有效性——谷歌抓取链接和索引页面的可能性……这部分不能替代 SEO 审计,因为它没有涵盖对良好 SEO 至关重要的所有标准。
此外,第 5 个指标评估是否符合渐进式 Web 应用(PWA) 的资格标准。
Lighthouse 使用分数和易于理解的视觉提示提供了测试页面的摘要:绿色适用于 90 到 100 之间的分数,被认为是好的,橙色表示分数是平均的,适用于 50 到 89 之间的那些,红色适用于 0 到 49 之间的分数,这些分数被认为是差的。

现在让我们详细了解 Google 的 Lighthouse 工具如何对加载时间进行评分、您需要了解的有关PageSpeed Insights中包含的该分数的信息,以及如何应用这些建议来加快您网站的页面速度。
Lighthouse 如何计算其性能分数

Lighthouse 现在是 v6。 在这个版本中,使用 6 个指标来衡量加载速度,每个指标都有不同的权重(*提示*您将识别 Core Web Vitals):
- The Largest Contentful Paint (LCP),Core Web Vitals 之一,用于评估网页上最大元素的显示速度(占 Lighthouse 分数的 25%)。
- Cumulative Layout Shift (CLS),其他 Core Web Vitals 之一,用于评估网页视觉稳定性的分数(占 Lighthouse 分数的 5%)。
- Total Blocking Time (TBT),根据对主线程中 Long Tasks(需要超过 50 ms 执行)的观察,累计一个页面无法响应交互的时间段的指标。Total Blocking Time 代替 First在 Lighthouse 的综合测试中,输入延迟 (FID) 是核心 Web Vitals 指标,用于评估交互性(占 Lighthouse 分数的 25%)。
- First Contentful Paint (FCP),它指示DOM 中定义的第一个元素何时由浏览器呈现。 该指标不包括 iframe,并从技术角度考虑渲染,而不是根据用户对它的看法(占 Lighthouse 得分的 15%)。
- 速度指数,它评估在视口中加载元素的速度,换句话说,在首屏以上(Lighthouse 得分的 15%)。
- 交互时间(TTI),它衡量页面以可持续的方式变得交互所需的时间,没有延迟(占 Lighthouse 分数的 15%)。
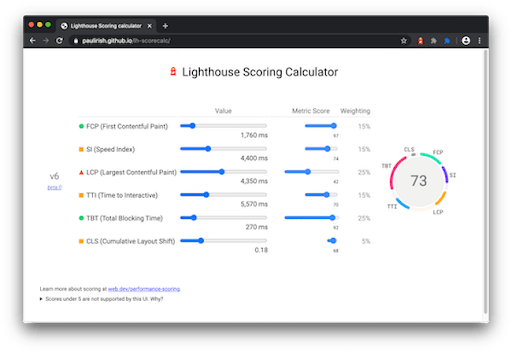
您可以使用 Lighthouse 评分计算器模拟每个指标的改进对 Lighthouse 评分的影响:

(来源:谷歌)
为了收集用于计算分数的数据,Lighthouse 依赖于模拟导航数据(谷歌称之为“实验室数据”,也称为合成数据)。 用于此的浏览器上下文不是最佳配置,也不一定代表您的受众,但它可以让您为没有最新设备和最佳网络条件的用户估算页面加载速度。 如果您在这些浏览参数方面取得了不错的成绩,那么您的页面对于大多数用户来说更有可能是快速的。

请注意,如果您仔细查看您的 Core Web Vitals,您会发现您可以获得非常好的分数,但用户体验不会 100% 令人满意。
这怎么可能? 您可能已经注意到,CLS 在 Lighthouse 分数的计算中仅占 5%。 因此,您可以获得非常好的 Lighthouse(或 PageSpeed)分数,并且仍然提供布局更改会破坏其可用性和显示的页面。 尽管您的整体性能得分只会受到轻微影响,但实际上,视觉稳定性对于愉快的浏览体验很重要。
所以要注意用户体验的方方面面:显示速度、交互性、视觉稳定性,还有服务器响应时间……如果你必须做出选择,优先考虑与你的业务需求相对应的指标。
简而言之,无论是 Lighthouse 还是 PageSpeed,Google 赋予的分数都具有可以快速访问全球性能评估的优势,并且它们也很容易在内部与您的团队共享,以宣传优化负载的需求时间。
但为了更好地了解改善用户体验的杠杆,观察指标的细节符合您的兴趣(请注意,Google 保留的指标并不是唯一的;根据您要衡量的内容,还有其他指标可能更重要,您甚至可以根据自己的业务需求进行自定义)。
此外,如果您已经依赖 PageSpeed Insights……并且想知道这两个 Google 监控工具之间有什么区别,这里有答案。
[案例研究] 管理 Google 的机器人抓取
Lighthouse 和 PageSpeed Insights 有什么区别?
如前所述,PageSpeed Insights 分数基于 Lighthouse。
在 PageSpeed Insights 结果中,您将找到 Lighthouse 分数、实验室数据(上面列出的 6 个 webperf 指标)以及现场数据,这对于了解您的网页对真实用户的性能至关重要。
谷歌称之为“现场数据”,是通过 Chrome 用户体验报告 (CrUX) 收集的。 在这里您可以看到我们测试过的页面的 FID,我们之前提到过(它被实验室数据中的 TBT 取代)。
由于收集数据的方式不同,因此同一指标的结果可能会有所不同,具体取决于您查看的是实验室数据还是现场数据。
另请注意,现场数据是在28 天的时间范围内收集和分析的,因此如果您优化页面,不要指望您的 PageSpeed 分数会立即发生变化。 所有美好的事物都会降临在等待的人身上……
最后,Lighthouse 不只是给你一个分数,它还可以帮助你提高。 但是您应该遵循显示的所有建议吗? 让我们看看如何阅读审计。
如何阅读和应用 Lighthouse 的建议以优化加载速度
在结果页面上,Lighthouse 列出了一些建议,以帮助您改善测试页面的加载时间。
这些是最佳实践和前端优化技术,但并非所有这些都需要严格应用。 为什么不? 因为有些与您的技术和业务限制无关,而有些则需要应用专业知识,同时避免副作用。
例如,Google 推荐 WebP图像压缩格式,但它可能不是最适合您的网站或最有效的网站(一些图像质量必须非常高的网站选择不使用这种格式,另一方面, AVIF 格式提供更好的压缩和更好的视觉质量)。
Google 还建议限制第三方代码的影响,因为知道某些脚本可能对您的网站至关重要(技术上或收入方面:跟踪、A/B 测试、广告、聊天......)。 此外,来自第三方出版商,您将无法控制它们。 最好的选择是优先考虑您的第三方以利用他们的优势,同时保持用户体验的质量。 这是一项难以自动化的基本任务。
以下是另外两个不应正面应用的最佳实践示例:预加载关键请求(预加载所有关键请求会导致请求流量堵塞)和延迟加载。 如果没有正确实施,这些优化可能会降低用户体验。
另请注意,根据 Fasterize 的 webperf 专家进行的测试,Lighthouse 估计的性能提升通常非常(过度)乐观,甚至是幻想。
因此,与所有 webperf 技术的应用一样,您需要事先确定优先级。 在启动任何开发之前,请致电网络性能专家,或者更好的是,将您的前端委托给自动优化解决方案! 您将受益于最先进的技术,这些技术相互智能地相互关联,以充分利用它们。
简而言之:您应该了解的灯塔知识
- 性能得分是一个重要的指标,可以随着时间的推移进行跟踪,以衡量您为优化加载时间而采取的措施的影响。
- 您可以使用它来将您的表现与具有类似限制的竞争对手进行比较,而不是将此分数视为绝对分数。
- 如果您使用 PageSpeed Insights,请注意它所基于的 Lighthouse 分数是在不是最有利的浏览条件下收集的,这使其成为一个相对苛刻的仲裁者。 例如,请注意,根据移动 webperf 分数查看 2020 年法国访问量最大的网站的 JDN 排名时,前 10 名中超过一半的网站得分低于 49。尽管它们是表现最好的网站之一网站,PageSpeed Insights 不认为它们很快。
- 请记住在应用建议以加快网页速度之前依赖专家建议,并考虑自动化最佳实践和 webperf 技术。 如果应用得当,它们可以将转化率提高 30% 以上。
