如何根据专家的提示创建着陆页线框
已发表: 2018-05-08点击后目标网页通常是人们对您的品牌的第一印象之一,因此使其与众不同非常重要。 单击后登录页面线框可以帮助您在实际构建页面之前可视化页面元素的排列。
什么是点击后登陆页面线框?
线框是点击后登录页面的基本设计布局或骨架,让利益相关者了解页面的结构以及构建它需要哪些资产。
Instapage 的视觉设计师 Rares Cimpean 解释说:
在制作点击后登陆页面线框时,您应该关注页面的流程、可用性和可访问性,人们获得所需信息的速度有多快,CTA 的可访问性和可识别性等。所有这些因素在线框图阶段被考虑在内。
以下是一些线框点击后着陆页示例,有长有短:



点击后登陆页面线框模板有几个主要用途:
- 作为您的纸笔草图和第一个原型之间的中间地带
- 呈现将在页面上显示的内容的概述
- 提供页面结构蓝图
- 传达用户界面的总体方向
注意:没有适合所有活动的单一点击后登录页面线框设计。 一些点击后登陆页面可能只需要标题、带项目符号的副本、表格和 CTA 按钮,而其他页面可能需要强调额外的好处并展示社会证明。 例如,销售页面通常需要更详细的产品描述,并且可能需要更长的时间。 (请记住,您始终可以对短页面和长页面进行 A/B 测试,看看哪个产生更好的结果。)
无论您正在构建哪种类型的页面,我们的图形设计经理 Rafal Bogdan 都表达了在一开始就保持线框非常简单的重要性,以免让相关利益相关者不知所措:
我不想过分关注下一阶段可能会被利益相关者拒绝的要素。 线框的主要思想是在点击后登录页面上显示特定的项目功能,并帮助他们了解这些功能在实际页面上的表现。
有了线框后,就该进行设计让它大放异彩了。 以下是高转化率点击后登录页面上常见的元素。
如何线框点击后登陆页面
无导航
由于点击后登陆页面是为转化和单一目的而设计的,因此不应有可能分散用户注意力的导航链接。 它要么转换要么离开——别无选择。
在移除导航栏后,许多公司的转化率发生了巨大变化:
- Career Point College 在移除顶部导航栏并修改表单布局后,转化率提高了 336%。
- Yuppiechef 见证了通过移除导航栏,转化率提高了 100%(从 3% 到 6%)。
- 在 A/B 测试移除顶部导航的那个月,SparkPage 的转化率从 9.2% 提高到 17.6%。
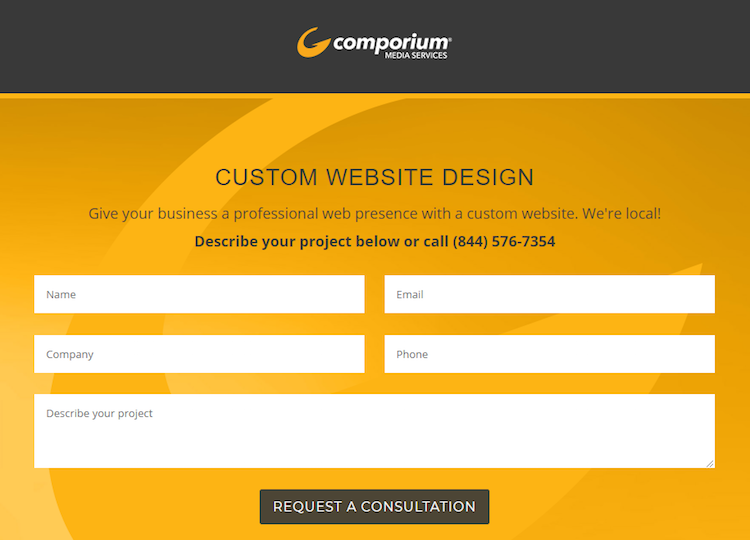
Comporium Media Services 是另一个了解移除导航以最大化转化率的必要性的品牌。 甚至他们的标志都没有链接,这让访问者留在页面上并专注于请求咨询:

在遵循最佳实践时,唯一应该使用的链接是那些提高可信度的链接(例如使用条款和/或隐私政策),以及增强用户体验的链接(例如锚标签和点击通话电话)数字)。
标题和副标题
您的标题是最重要的元素之一,因为如果没有引人注目的标题,访问者就不会被说服继续评估您的报价。 由于这是传递消息的主要方式,因此它必须引起注意,并且在用户登陆页面和首屏时就清晰可见。
您的副标题用于补充您的主标题,尤其是当主标题很长或需要其他上下文(例如统计信息)时。
写一个好的标题的关键是确保它传达您独特的价值主张 (UVP),或者是什么让您的产品或服务有别于竞争对手。
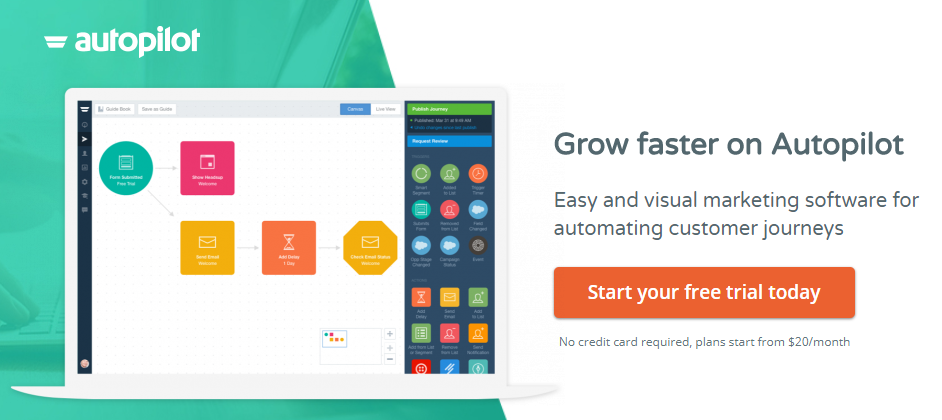
这个 Autopilot 点击后登陆页面标题让公司知道,与其他营销自动化软件相比,他们可以在 Autopilot 上“增长更快”。 然后副标题通过描述它们如何能够更快地增长来补充这个想法:

除了包含您的 UVP 之外,还有四种主要类型的引人注目的标题:
- 新闻:为前景介绍新的解决方案
- 利己主义:诉诸潜在客户内在的利己主义<
- 快速简便的解决方案:吸引潜在客户对快速修复的渴望
- 好奇心:激发访问者的兴趣和好奇心,诱使他们阅读更多
您可以使用一个或组合多个以获得更强大的标题。 最引人注目的标题使用两个或更多。
您可以使用一个或组合多个以获得更强大的标题。 最引人注目的标题使用两个或更多。
媒体
由于人们更容易处理视觉效果而不是文本,因此引人入胜的媒体(图像、gif 和视频)有助于传达报价的价值,甚至比文字更有效。 然而,视觉效果并不是一个放之四海而皆准的解决方案。 您为点击后登录页面选择的媒体类型取决于您提供的内容。
点击后登陆页面图像的类型包括:
- 英雄照片:让访问者瞥见您的产品或服务将如何改变他们的生活,使他们的生活变得更好
- 产品图片:使访问者能够看到您的报价的详细信息,包括其主要功能
- 信息图:允许访问者更容易地概念化数据和统计数据(图表、图形等)
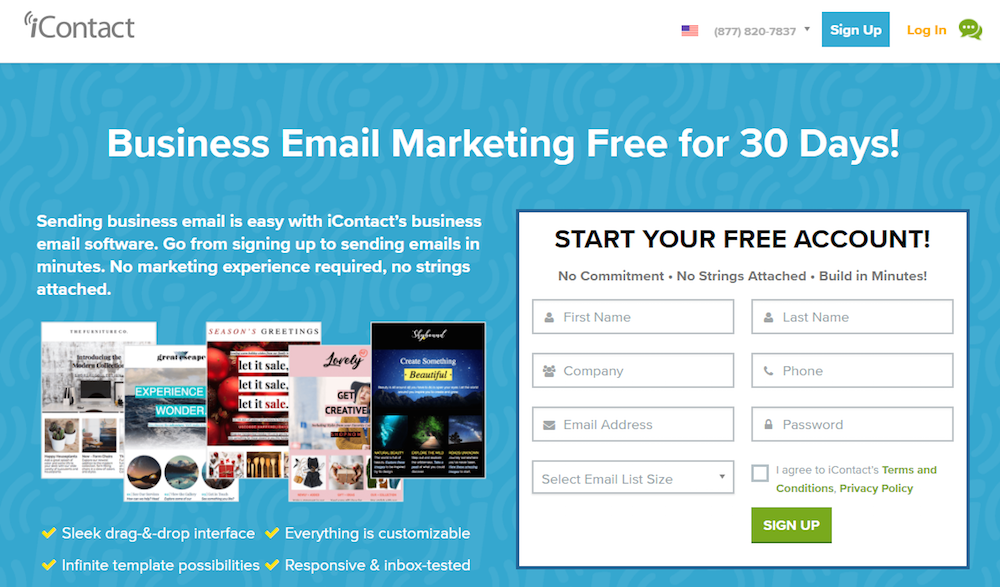
查看 iContact 用于向潜在客户展示他们帮助创建的商业电子邮件的几个示例的图像:

除图像外,还存在多种类型的点击后着陆页视频:
- 讲解视频:解释您的产品是如何工作的——尤其是当它是新的或复杂的——重点是它如何使您的潜在客户受益
- 介绍性视频:展示新公司、宣布新产品或突出新产品功能
- 视频推荐和案例研究:通过展示真实、满意的客户来解释他们对您的产品或服务的满意度和成功,作为社会证明
如果使用图像,请远离库存照片,除非它们传达了您报价的真实情况并且与主题相关。 少了一点,你就有降低品牌认知度和价值的风险。
如果使用图像,请远离库存照片,除非它们传达了您报价的真实情况并且与主题相关。 少了一点,你就有降低品牌认知度和价值的风险。
复制
无论您多么想告诉访问者您提供的所有信息,都不要这样做。 注意跨度最多只有几秒钟,因此您的文案必须简洁明了并立即引起人们的注意。

例如,要点(由图标、复选标记、箭头等标记)是传达重要信息的常用方式,允许访问者快速扫描页面并识别要约的要点。
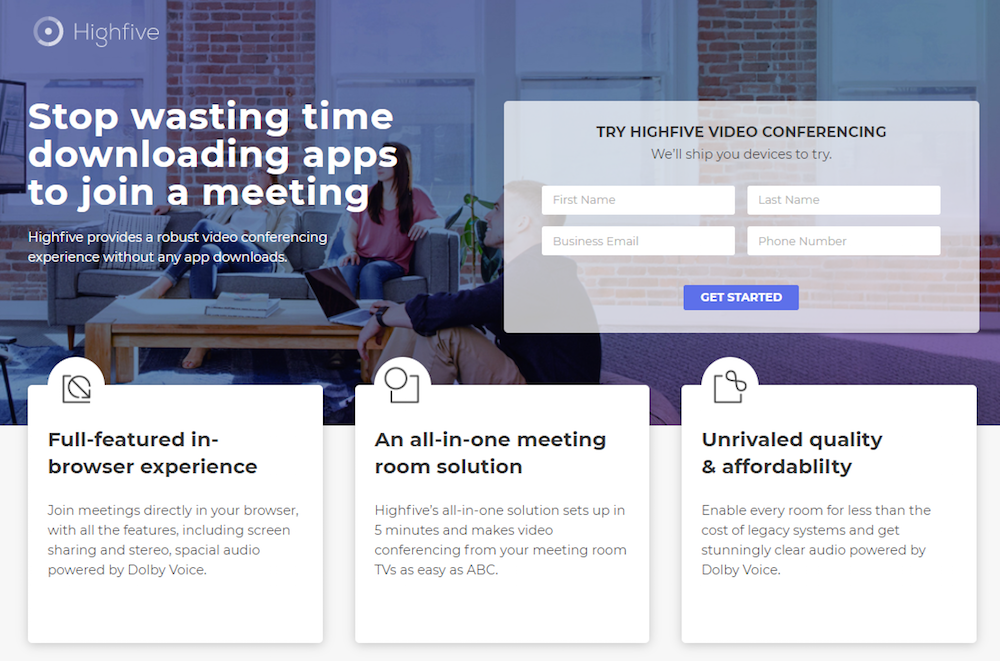
借助粗体部分标题、最少的副本和要点,潜在客户可以快速了解 Highfive 的视频会议解决方案:

社会证明
在转换之前,人们需要相信您的公司提供可靠的服务。 这就是社会证明可以通过多种方式说服他们的地方:
- 客户推荐:向潜在客户展示您信守诺言,因为它是直接从您的客户那里得到验证的(通过包含特定信息、统计数据、全名、专业背景和头衔以及头像的报价)。
- 客户徽标(和数量):显示您已经合作过的知名公司(以及数量),让访问者知道,“既然我们的产品或服务对他们来说已经足够好了,那么对您来说也是如此。”
- 行业奖项:证明您已获得行业领导者、记者、新闻台、网站等的公开认可。
- 信任印章:确保潜在客户的付款信息安全可靠,不受外界影响。
- 隐私政策:向潜在客户保证他们的电子邮件地址将得到适当使用,不会与其他任何人共享。
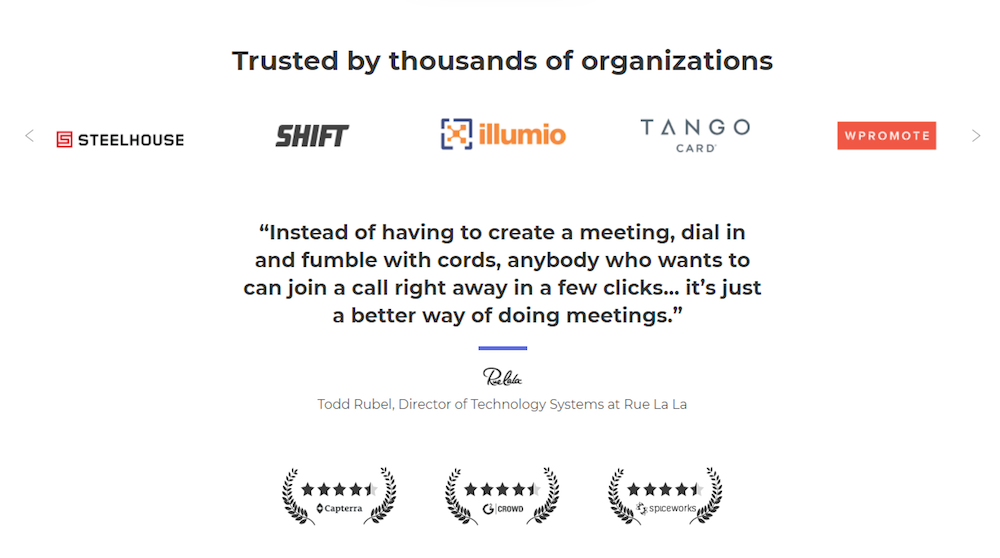
回顾之前的同一个 Highfive 点击后登陆页面,查看他们用来说服访问者转换的所有社会证据——品牌标志、引用的推荐和行业星级:

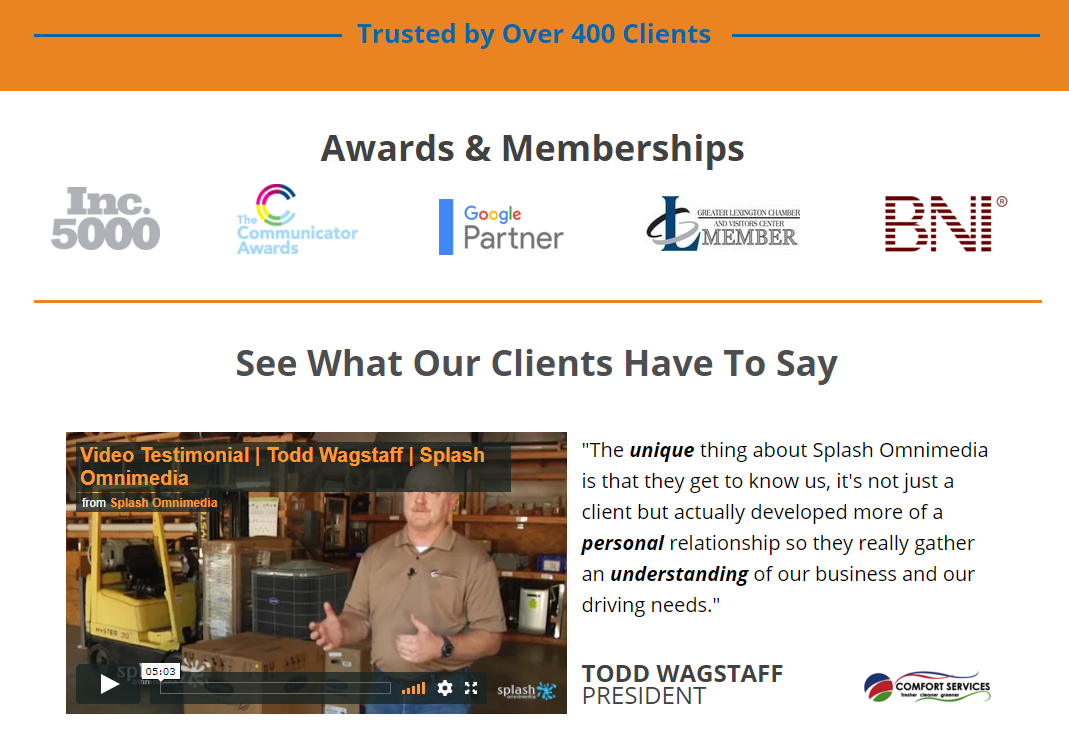
这是另一个示例,这次来自 Splash Omnimedia,其中包括所有类型的社会证明——客户数量、品牌徽标、案例研究视频和引用的推荐:

通过结合所有这些证据,您可以说服潜在客户通过单击 CTA 按钮进行转换。
潜在客户捕获表
创造完美的形式并不是那么容易。 没有足够的表单字段,您将无法收集所需的所有信息; 太多的领域,你冒着吓走潜在客户的风险。 表格的长度取决于您的报价在营销渠道中的位置。 一般来说,越高的表格越短,反之亦然。
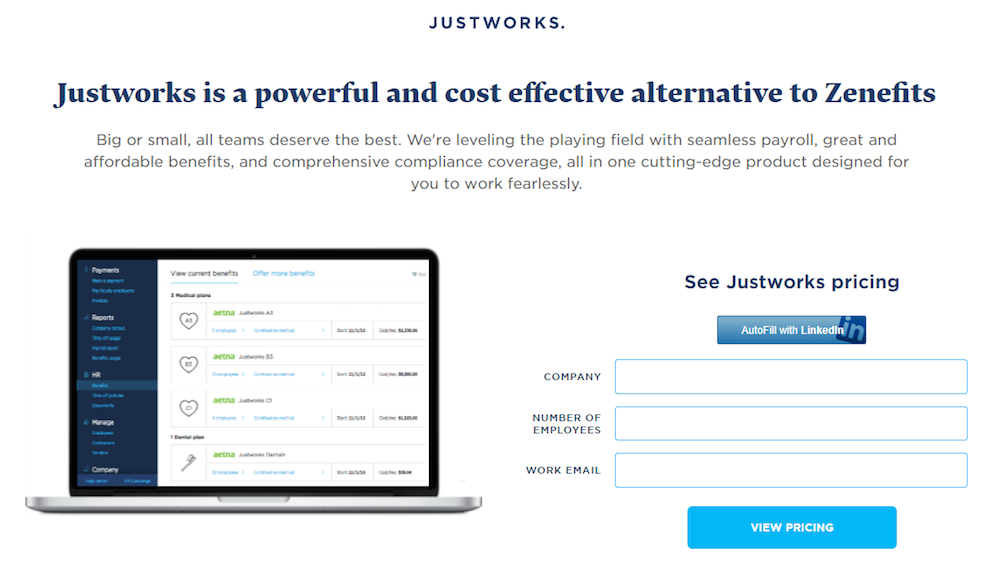
Justworks 设计了这个点击后登陆页面来提供定价信息。 由于这是漏斗顶部的报价,因此它仅包含三个来自字段并请求非常基本的信息是有道理的:

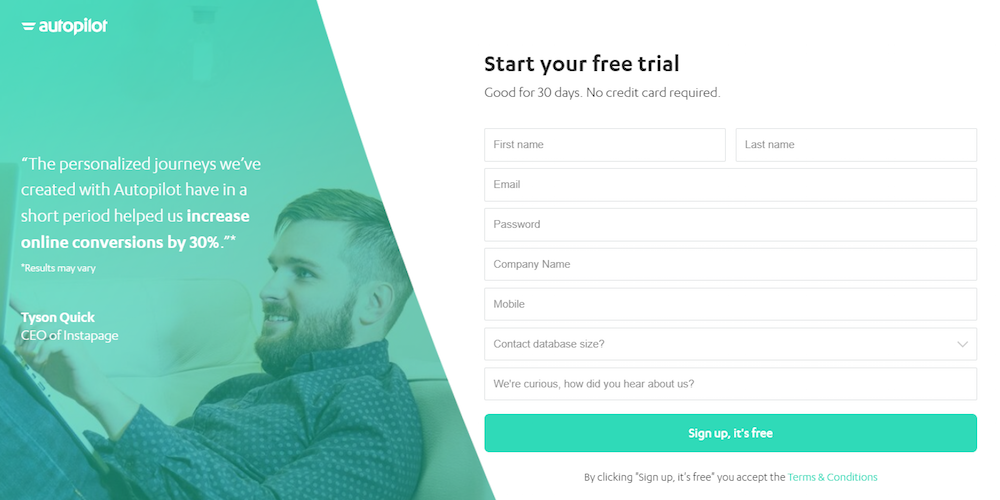
相比之下,Autopilot 的免费试用处于漏斗的更下方,因此询问更多信息是可以接受的:

呼吁采取行动
您的 CTA 按钮是点击后着陆页转换发生的地方,因此它必须脱颖而出并希望被点击。 以下是优化 CTA 按钮的主要方面:
- 颜色:使用颜色理论找到对比鲜明并从页面其余部分中脱颖而出的色调、色调、色调或阴影。
- 复制: “提交”和“下载”是通用的,没有启发性。 相反,制作特定的、个性化的副本并结合“你”、“你的”、“我的”和“我的”来产生更多的 CTA 按钮点击。
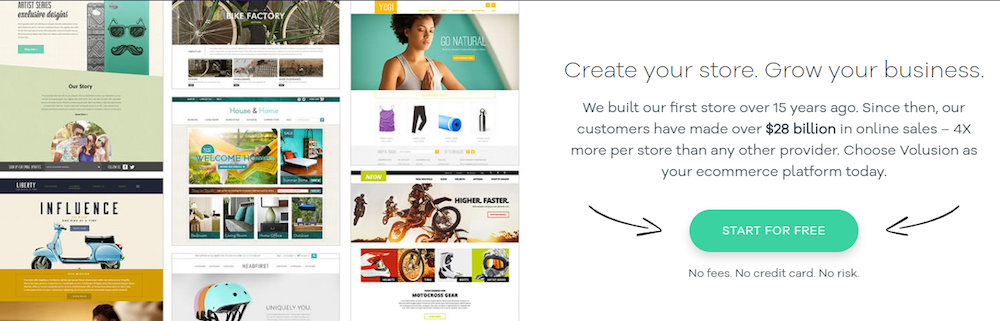
- 大小:不要让人们搜索按钮——让它引人注目。 它还可以具有视觉提示——比如 Volusion 点击后登陆页面中的弹跳箭头
下面-引起更多关注:

最小的页脚
点击后登陆页面和网站页脚不一样。 点击后着陆页页脚不应包含站点地图、产品页面链接或社交媒体帐户。 您包含的每个链接都会造成另一种干扰,并为他们在不转换的情况下离开您的页面提供另一种方式。
查看 Infegy 为访客提供的所有这些逃生路线:

如果您选择包含点击后登录页页脚,请确保它只显示最新的版权信息、服务条款和隐私政策,就像 Tapstone 所做的那样:

空白
空白让您的页面呼吸,以便所有元素都吸引注意力,并且访问者可以更轻松地浏览您的页面。 还添加空格:
- 减少混乱
- 增强可读性
- 建立视觉层次
- 让您的点击后登陆页面看起来更专业
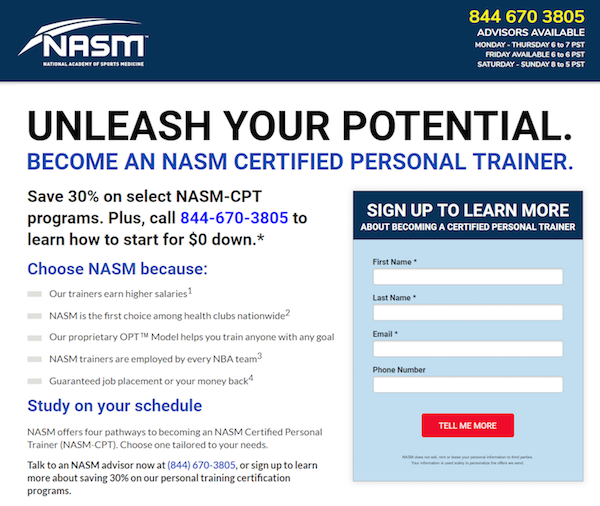
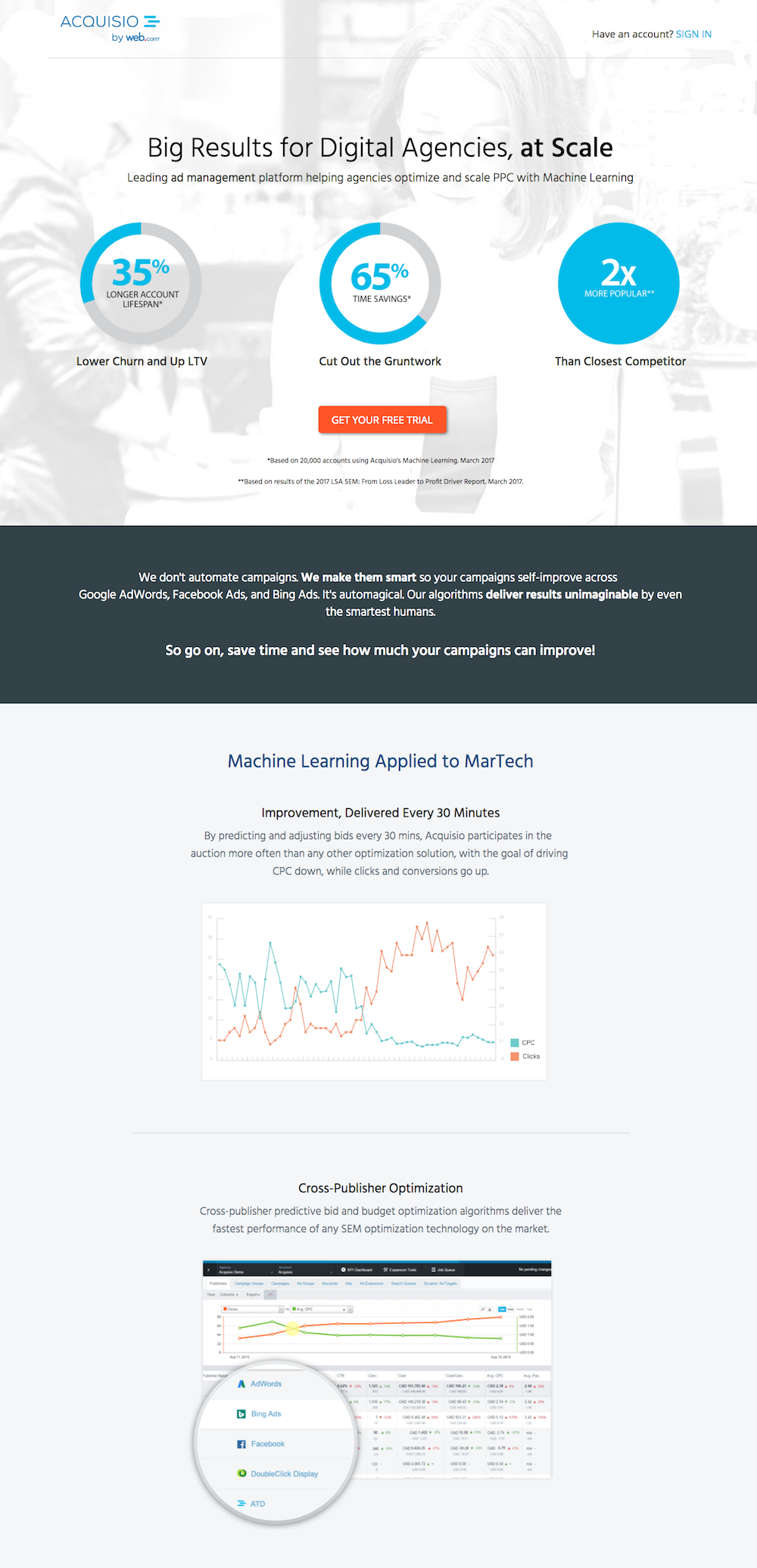
比较 NASM 和 Acquisio 的以下点击后登录页面:


NASM 的页面很拥挤,有些人可能会不知所措,因为很难决定先看哪里,以及如何浏览页面。 Acquisio 的页面有足够的空白,因此更容易从上到下导航,并提供更好的整体体验。
这一切都始于点击后登陆页面线框
创建线框允许您的团队确定整个页面故事,查看需要哪些资产以及需要多少副本。 从那里,您可以根据上述建议设计优化的点击后登录页面。 但要构建个性化的、100% 可定制的点击后登录页面,您需要一个功能强大的解决方案来完成这项工作。
借助 Instapage,营销人员可以使用我们对设计师友好的构建器、CSS 编辑器、对齐和分组、热键等创建像素完美的页面。 然后,使用内置热图进行 A/B 测试以获得更高的转化率,并使用 Instablocks™ 扩展您的生产。 没有其他解决方案可以比拟。 立即注册 Instapage Enterprise 演示。
