着陆页用户体验设计的最佳实践和原则
已发表: 2023-03-22如果您希望新的着陆页表现良好,您的用户体验设计实践需要与市场趋势保持同步。 了解登录页面用户体验设计的最佳实践、技术和原则对于为您的客户及其客户创造积极的体验至关重要。
帮助本地企业客户转向数字化。 立即下载“电子商务大流行后剧本”以获取可操作的提示。
在本文中,我们将回顾实现高性能登陆页面用户体验设计应遵循的最佳原则和实践,并为您提供有关客户登陆页面的提示,以积极影响客户的网站体验,同时增加转化率。
目录
- 为什么着陆页用户体验设计对网页设计至关重要
- 您应该遵循的着陆页用户体验设计原则
- 提高生产力和性能
- 提供卓越的用户体验
- 爱彼迎
- 优步
- 确保着陆页用户体验设计是最新的
- 整合新技术
- 实践渐进披露
- 避免信息过载
- 更好的着陆页用户体验设计流程的最佳实践
- 了解你的听众
- 保持设计简单
- 使用强烈的视觉效果
- 撰写清晰、简洁且引人注目的文案
- 使页面易于浏览
- 在所有页面中使用一致的样式
- 针对多个设备优化、测试和优化页面
- 包括社会证明以提高可信度
- 经常问的问题
- 什么是 UX 设计中的着陆页?
- 有哪些基本的着陆页设计元素?
为什么着陆页用户体验设计对网页设计至关重要
用户体验设计是为浏览您网站的人创造无缝体验的过程。 在向客户转售网站解决方案时,着陆页用户体验设计也很重要,因为这是潜在客户对其品牌、产品或服务的第一印象。 精心设计和优化的着陆页可以将访问者转化为潜在客户,并将潜在客户转化为客户。
为了让用户在使用您的网站时获得愉快的体验,您必须考虑人们将如何浏览您的网站。 您希望总体主题和布局看起来不错,但也必须保持功能。 用户体验设计不佳的着陆页跳出率很高,这意味着用户很容易感到沮丧并在未完成重要操作(例如填写联系表或将商品添加到购物车)的情况下离开您的网站。
您应该遵循的着陆页用户体验设计原则
1. 提高生产力和绩效
良好的用户体验设计有助于提高着陆页的转化率。 转化是访问者在您网站上的操作,例如注册电子邮件列表或购买。
着陆页的主要目的是将访问者转化为潜在客户或客户。 转化率通常是通过将总转化次数除以总独立访问次数(或会话次数)来计算的。
转化率优化 (CRO) 活动的主要重点是增加您网站上的转化次数。 更高的转化率意味着更多的人会对您在线提供的产品采取行动,这意味着您做对了。
2.提供卓越的用户体验
如果您不确定好的着陆页应该是什么样子,请查看以下示例:


来源
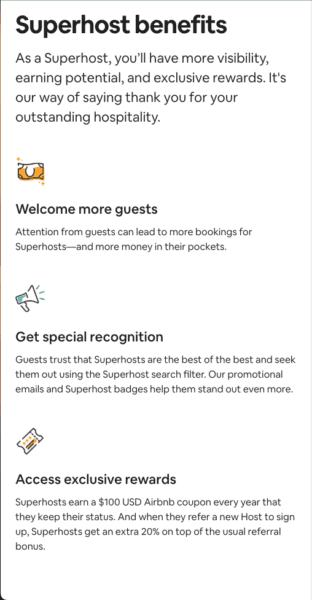
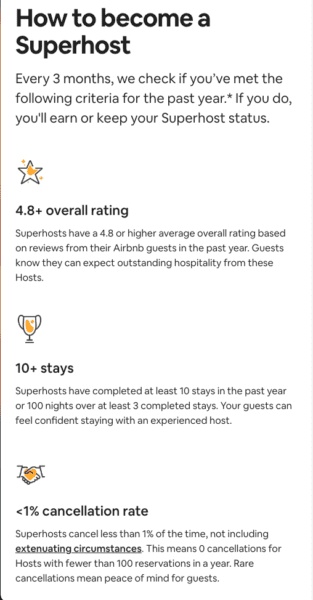
爱彼迎
Airbnb 的着陆页简洁明了。 它有足够的文字来解释产品的功能,而不会用过多的信息使用户不知所措。
此外,此页面上没有分散注意力的元素,这些元素会使用户难以专注于他们需要从该站点获得的内容(通常是住宿)。


来源
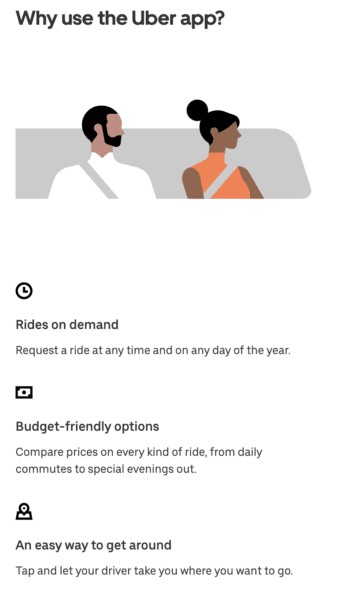
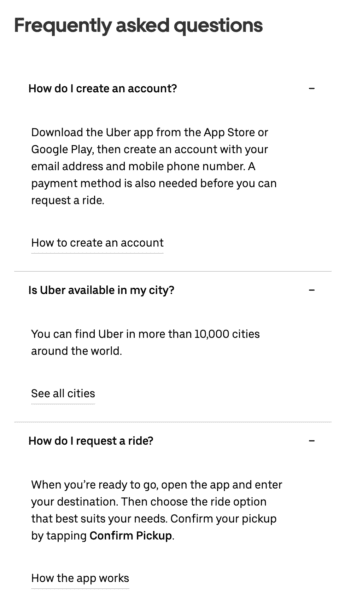
优步
优步网站的设计通过提供有关如何利用其服务的分步说明,让需要更熟悉拼车应用程序的人可以轻松了解它们的工作原理。
他们还解释了为什么他们的服务比您所在地区的其他公司更好,强调了一些关键特征,例如可靠的司机可用性和与出租车或其他汽车租赁公司相比的低价格。
3.确保着陆页用户体验设计是最新的
您的用户体验设计应始终与市场趋势保持同步。 例如,如果您从事电子商务业务,并且发现放弃购物车的移动用户多于桌面用户,请考虑重新设计您的登录页面,以便移动购物者更容易访问。
整合新技术
最近,网页设计师开始利用人工智能和机器学习算法,通过提供基于用户偏好的更加个性化的体验来增强用户体验设计 (Bootcamp)。 这在处理大量数据时很有用,因为它可以帮助自动化流程并消除冗余任务。 例如,假设您正在经营一家销售名牌包和配饰的电子商务企业。 在这种情况下,NLP 可以帮助识别每个产品的型号和品牌,以将它们添加到站点的库存管理系统中。
4. 实行渐进披露
渐进式披露是一种在用户继续与您的网站互动时向他们显示信息和选项的技术。 使用此技术通过第一眼显示最基本的功能,直到需要补充信息,在登录页面上创建出色的用户体验。 这样,您的访问者就可以以更易于理解和用户友好的方式处理您页面的信息。
例如,如果有人访问您的新产品销售页面,请不要立即向他们展示该产品的所有不同变体。 相反,一开始只向他们展示一个或两个选项,然后让他们点击查看每个选项的更多详细信息(如果他们需要的话)。
避免信息过载
用户可能不想花时间一次阅读所有产品/服务功能,这可能会冒信息过载的风险。 如果您首先向他们展示基本选项,然后让他们自己发现每个变体,他们将拥有他们的研究的所有权,并且更容易比较他们不同的解决方案。 这种技术还可以让用户轻松地选择退出他们不感兴趣的解决方案,而不必浏览您的所有内容并可能失去兴趣。

更好的着陆页用户体验设计流程的最佳实践
有效的着陆页对于成功的营销活动至关重要,而精心设计的着陆页具有几个有助于实现这些目标的关键要素。 我们将概述您在为客户设计下一个目标网页时应遵循的一些最佳做法。
1. 了解你的听众
在开始构建目标网页之前,了解您的受众群体非常重要。 您只能期望访问您网站的某些人具有相同的目标和痛点。 您的工作是确定他们想要从他们在您网站上的体验中得到什么,然后确保他们得到它。
- 了解听众的目标:他们想要什么? 他们的需求是什么? 他们知道如何从你那里得到他们需要的东西吗? 如果没有,您如何帮助他们独立找到答案(而不觉得自己像个白痴)?
- 了解受众的痛点:是什么让这群人彻夜难眠——或者阻止他们从其他公司而非您的公司购买产品? 是否存在频繁出现的问题以至于在一个地方解决这些问题对所有相关人员(包括您自己)都有帮助?
2. 保持设计简单
良好的着陆页用户体验设计可以对客户的客户产生重大影响,因为这是让他们对他们提供的产品感到兴奋的机会。 理想情况下,如果操作得当,精心设计和布局的页面可以让客户相信您客户的产品值得他们花时间和金钱。
但是,如果您的着陆页的用户体验设计过多,则弊大于利。 为简单起见:
- 使用单个号召性用语 (CTA)。 您需要一个从页面上的其他所有内容中脱颖而出的 CTA,并且最好直接返回您的产品或服务。 这可以是带有“立即注册”或“立即购买”等文本的图像按钮,但不要通过在整个页面中添加多个 CTA 来过度使用它; 这会使不确定单击哪一个的访问者感到困惑。
- 在所有着陆页设计元素(包括文本块、链接、按钮和表单)中坚持使用一种配色方案和字体类型。 您最不想看到的是访问此页面的人,因为他们有兴趣了解更多关于您所做的事情,却发现自己被视觉噪音所淹没。
3.使用强烈的视觉效果
通过使用各种视觉效果,您可以增加兴趣并使您的着陆页更具吸引力。 不要只输入任何旧图片或视频——它需要与您的着陆页内容相关。
请记住,您希望您的视觉效果能够强化您的信息,而不是减损您所说的内容。 视觉通过为用户提供语音、语言和交流需求来支持和增强交流。
- 确保图像质量高。 您希望人们通过他们的移动设备(甚至台式机)查看您的网站时能够清楚地看到它们,而不会在加载它们时遇到麻烦或在放大它们时遇到像素化问题。
- 优化图像文件大小。 同样,请确保您的着陆页上的图片文件大小不超过 1MB,以防止加载时间缓慢和用户体验不佳。
- 对整个页面中使用的所有视觉效果使用一致的样式。 这包括用于标题和正文的字体以及贯穿始终的颜色。
4. 撰写清晰、简洁、引人注目的文案
最好的登陆页面 UX 设计简单、干净且易于导航,同时为您的用户提供清晰的路径。 实用的布局在视觉上很吸引人,又不会太拥挤。
- 使用简短的句子。
- 使用动作动词来传达访问者单击您的号召性用语按钮时将执行的操作。
- 如有必要,请使用项目符号点(但不要太多)使段落简短并切中要点。
- 以对话的语气书写,反映出如果您面对面聊天,您会如何与他们交谈。 这有助于在您和您的访客之间建立信任,因为它感觉更个性化。
- 尽可能使用第二人称代词(即“你”、“你的”),以更亲切、更平易近人的方式向你的听众讲话。
5.使页面易于浏览
提供卓越的用户体验是用户体验设计的重要原则,因此请确保您的着陆页易于任何人浏览。 正确完成后,任何用户在浏览页面时都不会遇到任何问题,而不会产生额外的努力和困惑。
以下是一些网页设计技巧,可确保您的导航尽可能直观:
- 使用清晰的导航。 如果有一件事可以成就或破坏用户对您网站的体验,那就是他们在您网站或应用程序的每个页面上找到所需内容的难易程度——这包括每个页面顶部的导航栏(如果有的话)。
- 确保您已在页面中包含所有相关链接。 这样,访问者可以在需要时轻松找到它们; 否则,他们可能会在未完成预期操作的情况下离开。
6. 在所有页面中使用一致的样式
客户网站的一致性有助于建立品牌标识,同时保持各部分之间的凝聚力。 例如,您的“关于我们”和“联系我们”页面可能包含相似类型的内容,但根据在根据当前阶段采取下一步行动之前需要解释哪些信息,差异很大。
7. 针对多种设备优化、测试和完善页面
网页设计中的数字可访问性不仅限于有视觉或听觉障碍的人。 它还适合那些互联网连接速度较慢的人,或者在这种情况下,那些想要使用智能手机或平板电脑访问互联网的人。 您网站上的所有内容必须可以使用任何设备(台式机、移动设备或平板电脑)访问,同时确保带宽对访问您网站的任何人来说都不是问题。
要了解您的着陆页是否针对移动设备进行了优化,请在不同条件下测试布局,例如:
- 不同的移动设备(智能手机和平板电脑)
- 不同的操作系统(iOS 与 Android)
- 不同的浏览器(Chrome 与 Firefox)
8.包括社会证明以提高可信度
社会证明是一个强大的工具,可以提高你的可信度。 这是一种表明其他人已经在使用您的产品或服务的方式,并且可以帮助说服您的目标网页上的访问者他们也应该这样做。 社会证明可以有多种形式:推荐、评论和评级都是这种策略的实际应用。
例如,如果您有一家出售产品的在线商店,请在每个产品描述页面的底部包含客户评价——这将有助于通过向人们展示其他人如何从中受益来增强您所销售产品的可信度过去的。
经常问的问题
什么是 UX 设计中的着陆页?
着陆页是用户点击来自其他地方的链接(例如在线广告、电子邮件促销或社交媒体帖子)时到达的网页。 良好的着陆页用户体验设计的目的是创造积极的用户体验,促使访问者采取所需的行动。 这可能包括注册时事通讯和下载资源。
有哪些基本的着陆页设计元素?
创建有效且引人入胜的登录页面所必需的设计元素可以包括清晰的号召性用语 (CTA)、简单、整洁的布局、优化的图像和视觉效果、强调好处的简洁副本、用户推荐和评论,当然,联系客户服务或支持的简便方法。

