通过这 17 个着陆页产品功能获得更多 Instapage 价值
已发表: 2017-10-02快速链接
- 安培
- Instablocks™
- 全局块
- 多步骤表格
- 品牌电子邮件通知
- 高级工作空间和隐私
- 归因解决方案
- 热图
- 团队协作
- 证书
- 移动、分组和对齐
- CSS 编辑器
- 自定义字体
- 自定义 404 页面
- 审计日志
- 视差滚动
- 点击通话按钮
在 Instapage,我们相信特定的解决方案通常是更强大的解决方案。 我们创建了一个平台,其中包括最强大的点击后登录页面构建器,以及强大的集成生态系统和高级 A/B 测试功能。
我们以快速的速度为您提供新的产品功能和更新,我们知道这将有助于更快地创建高转化率的页面。 由于我们会定期发布新的更新,因此很容易忘记事情并利用 Instapage 提供的一切。
今天,我们希望通过查看您可能已经忘记的所有最新点击后登录页面产品更新来改变这种状况。
在您的下一个设计中要考虑的点击后着陆页产品功能
1.放大器
大多数数字营销人员都知道,更多的搜索发生在移动设备上而不是桌面设备上,因此优化移动设备的用户体验应该是重中之重。 首先是页面加载速度,如果网页不能立即加载,人们就会跳出。
为了应对这种日益增长的担忧,谷歌和其他公司在 2016 年推出了开源 AMP 框架,该框架限制了 HTML/CSS 和 JavaScript,从而实现了更快的网页加载。 此外,AMP 页面由 Google AMP 缓存自动缓存,以加快 Google 搜索中的加载速度。
快进到 2018 年 5 月,我们的团队推出了 AMP 点击后登陆页面功能。 借助新功能,营销人员可以:
- 无需开发人员,直接从 Instapage 平台在几分钟内创建符合 AMP 标准的点击后登录页面
- 在移动设备上实现更快的页面加载速度
- 为移动浏览提供更好的用户体验
观看这个简短的视频,了解如何在 Instapage 中创建 AMP 点击后登录页面:
2. Instablocks™
快速轻松地创建个性化的点击后登陆页面不再像点击后登陆页面构建器和模板变得普遍之前那样痛苦。 即使您有模板,每次都从头开始创建页面仍然令人沮丧且耗时。 现在,大规模进行是主要问题。
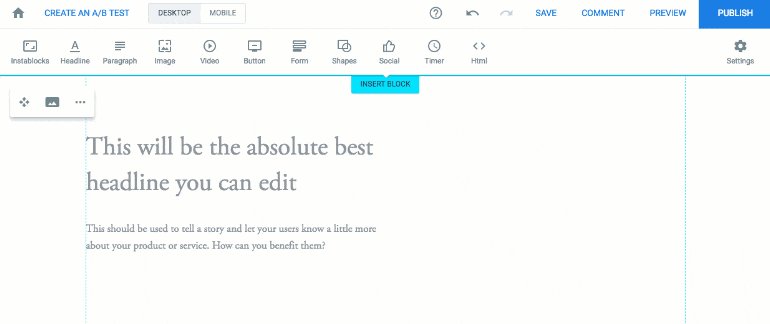
Instablocks立即解决了这个问题,因为它允许您在很短的时间内创建多个点击后登录页面。 将元素(文本、图像等)添加到页面,对其进行编辑,然后将其保存在“我的块”中以备后用。 只需选择您保存的块并将其插入您希望它出现的位置:
此更新为您节省了从头开始创建所有内容的宝贵时间,因为现在您可以通过消除重复的创意工作来扩展到数百个点击后登录页面。 只需保存并重复使用常见的页面块,如页眉、页脚、推荐等。
借助 Instablocks,您可以创建和保存自定义块以在点击后登陆页面中重复使用,或利用开箱即用的 Instablock 模板,例如我们现有的点击后登陆页面模板。
大规模创建点击后登录页面从未如此简单。
3.全局块
Instablocks 功能使营销人员能够保存和重复使用页面块,而不是从头开始创建点击后登录页面。 Global Blocks 将此功能提升到一个全新的水平,因为您只需单击一下即可管理和更新所有点击后登录页面:
只需创建一个自定义块(例如 CTA 块、标题或推荐块)并将其全局应用到任意数量的页面上。 该更新可帮助数字营销人员开展大批量、高速度的营销活动,以大规模创建、管理和更新全球品牌模板。
在此处观看 Global Blocks 演示视频,只需单击一下即可大规模创建和更新多个点击后登录页面。
4. 多步骤表格
如果您没有正确设计潜在客户捕获表,可能会导致心理上的摩擦。 太多的领域,你冒着人们跳出而不转换的风险。 那么,如何在没有压倒性前景的情况下收集更多信息呢? 多步骤表格。
多步骤表单允许您创建多个步骤来收集潜在客户信息,而不是使用一个长表单,从而有助于减少点击后登录页面上的摩擦:
多步表单适用的某些情况:
- 不要用一种冗长的形式恐吓或压倒潜在客户
- 当您为用户注册新帐户时
- 当您接受要约付款时
不要因为在一个表单上请求太多而冒失去转化的风险。 通过一次完成几个字段,让您的潜在客户有机会展示他们的承诺。
5.品牌电子邮件通知
经营代理机构很忙。 除了带头开展众多活动、管理营销渠道和密切关注预算之外,您还有很多事情要做,以确保与客户建立牢固的关系并留下持久的印象。
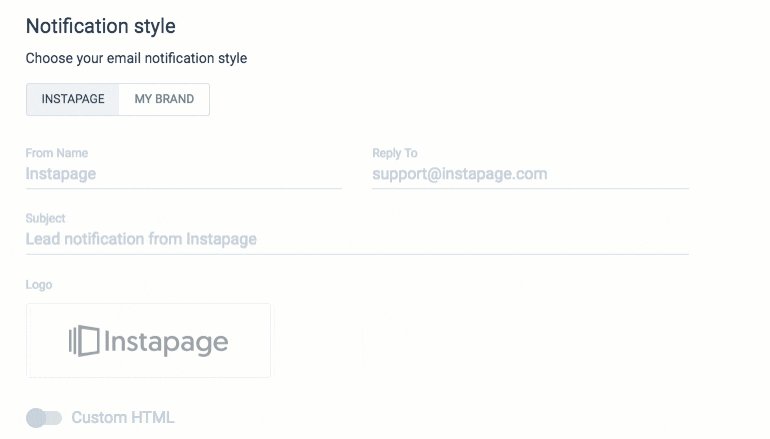
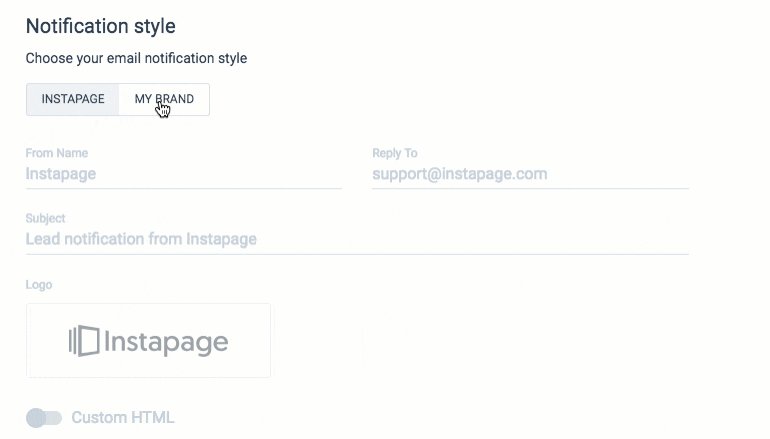
我们的品牌电子邮件通知可以帮助您做到这一点。 品牌电子邮件是自动通知,让您的客户知道他们刚刚收到新的潜在客户,并向客户确认您为他们构建的点击后登录页面已针对转化进行了优化。
每当客户收到来自您的品牌电子邮件时,他们不仅知道点击后登录页面正在转换,而且他们还会认为“潜在客户等于金钱”。
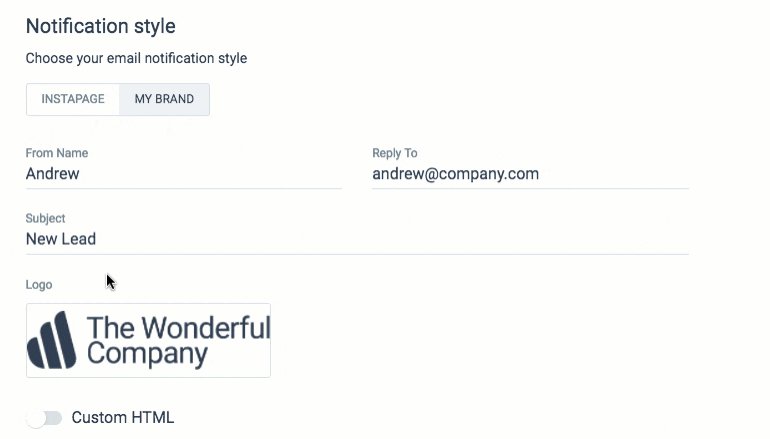
与主要的电子邮件营销服务类似,此功能允许用户:
- 设置电子邮件的来源名称
- 确定回复地址
- 发送自定义主题行
- 快速将您的徽标放入我们标准电子邮件潜在客户通知的中性版本中
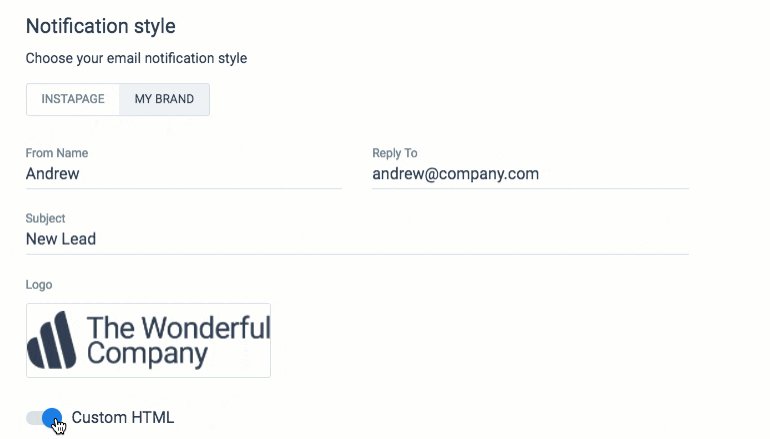
对于熟悉 HTML 的高级用户,您可以修改我们的标准电子邮件模板代码,或上传您自己的自定义 HTML 文件。


每次您向客户发送电子邮件通知时,您都希望它反映专业形象,并希望收件人很高兴收到您的来信——这正是品牌电子邮件通知可以帮助您实现的目标。
6.高级工作区权限和隐私
您公司中的每个人都不太可能需要访问您的团队正在构建的点击后登录页面。 即使他们这样做,他们是否都需要相同的访问权限?
使用 Instapage 的高级工作区,您可以创建私人的、基于团队的工作区。 该功能旨在促进团队和机构与全球团队的真实工作流程。
借助高级工作区权限和隐私功能,代理机构现在可以将团队成员分配到各种客户帐户、与客户协作并直接从他们的工作区安全地管理他们的集成。
具有以下特点:
- Team Members、Domains 和 Integrations 现在连接到各个工作区并直接从这些工作区进行管理,因此您不必共享任何您不愿意共享的信息。
- 每个工作区都有一个唯一的授权令牌,以允许对外部内容管理系统(WordPress、Drupal 等)进行安全发布访问。
没有其他点击后登陆页面平台可以为团队和机构提供这些功能,使 Instapage 成为您的机构需要的唯一点击后登陆页面和转化优化解决方案。
7. 归因解决方案
确保付费广告活动有效的最佳方法是跟踪它们在整个营销和销售渠道中的表现,然后将收入、管道和转化归因于特定的广告活动。
广告商显然可以为他们的广告活动访问 CPC,并且他们知道他们的转化率。 主要问题在于,他们无法结合这些见解来计算获取点击后登录页面访问者的初始成本与页面上的转化率,以确定每个潜在客户的成本。
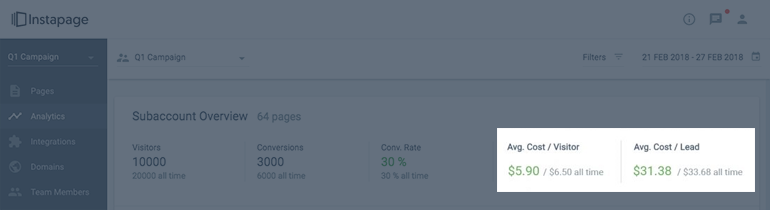
Instapage 归因解决方案使营销人员能够做到这一点:
借助归因解决方案,企业客户可以:
- 将转化、管道和收入归因于特定的 Google Ads 广告系列
- 跟踪付费和有机流量的每位访客成本和每位潜在客户成本

与 Google Ads 和 Google Analytics 的集成使您能够在整个营销和销售渠道中提供非常详细的见解。 数据可以从 Google Ads 向下传递到您的 CRM 和自动化系统,使您可以将广告活动和每次点击费用等漏斗指标的顶部归因于转化、渠道和收入等漏斗下游目标。
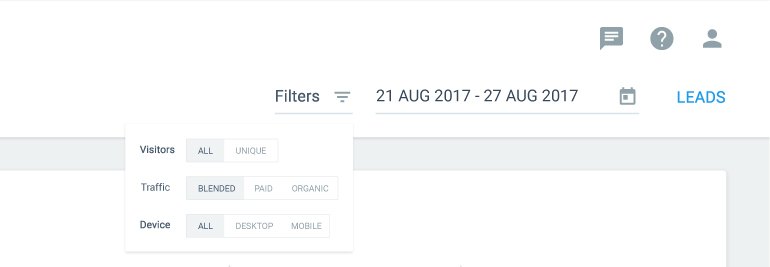
此产品更新还附带增强的分析功能,为用户提供改进的数据过滤和可定制性。 按页面/变体、流量来源和设备类型对分析报告进行切片,并按唯一身份访问者、流量类型、设备类型和日期范围进行过滤:

Instapage 归因解决方案使这项原本繁琐的任务变得非常简单。 阅读此问答以了解有关此独特产品更新的更多详细信息。
8.热图
热图展示了访问者如何使用具有数据可视化的颜色编码系统与网页进行交互。 通过热图收集的数据可以让您衡量访问者是否难以在页面上找到他们正在寻找的内容。 该技术可帮助您收集用户数据,以运行更好、更明智的点击后登陆页面 A/B 测试。
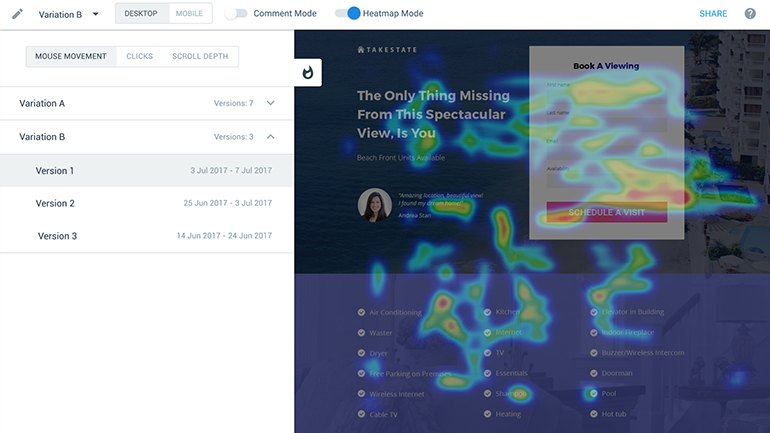
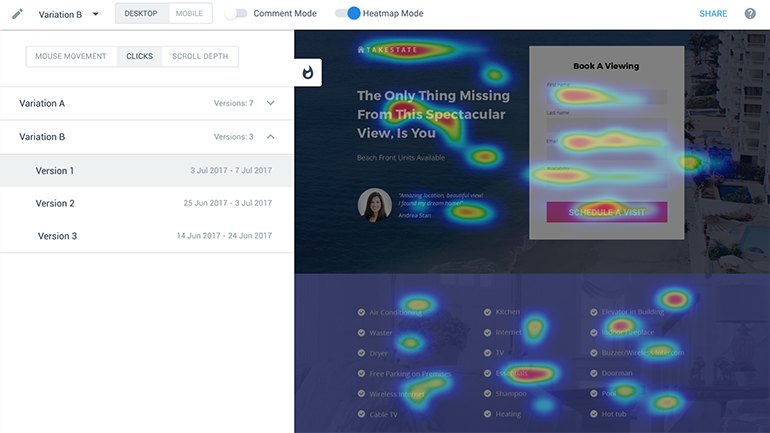
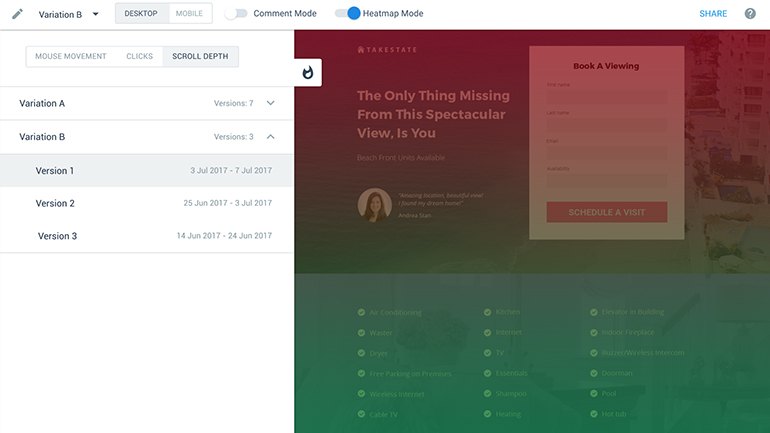
Instapage 热图可视化工具可让您详细了解客户行为以及这些访问者如何与您的点击后登录页面进行交互。 新功能提供三合一跟踪功能——鼠标移动、点击和滚动深度:



同样出色的是,该功能可以跟踪您发布的每个已保存版本的见解。 要查看页面的热图,请单击页面变体的“预览”,然后打开热图开关:


当您确切知道大多数访问者滚动到哪里、他们点击什么以及他们移动到哪里时,A/B 测试就会变得更容易,并且您可能会开始看到比以往更高的转化率。
9. 团队协作
凌乱的模拟屏幕截图、多条 Slack 消息、无休止的电子邮件线程。 在点击后登录页面上进行协作应该不会那么困难。 幸运的是,现在不是了。
Instapage 协作解决方案在点击后登陆页面创建过程中结束了碎片化的通信。 它允许您在我们的点击后登陆页面平台内分享和回复评论、提供反馈并解决问题。 它完全集成在我们的点击后登录页面构建器中,提供了竞争产品所不具备的无缝用户体验。
与您的团队和机构实时协作,集中分散的通信,并消除设计审查过程中固有的耗时瓶颈。
协作解决方案使用户能够:
- 使用 URL 或电子邮件邀请共享页面预览。
- 创建、删除、编辑和解析热点。
- 设置热点的可见性级别。
- 提到一个具体的人。
- 查看实时反映的操作。
- 使用评论提要。
- 利用集中式消息中心。
如需更多详细信息,请转至此处并开始使用协作解决方案,观看此视频。
10.SSL证书
在数字营销中,如果访问者不信任您的品牌,就很难销售任何东西。 对于必须遵守某些安全和隐私标准(如 PCI-DSS 和 HIPAA)才能开展业务、收集信息和进行交易的商业部门来说尤其如此。
如果访问者怀疑他们的信息可能被泄露,您认为他们会提交他们的个人信息吗?
没有。 这就是 Instapage SSL 证书发挥作用的地方。
SSL(安全套接字层)是一种标准的安全技术,用于在 Web 服务器和浏览器之间建立加密链接。 此链接可确保在网络服务器和浏览器之间传递的所有数据都保持私密和完整。 SSL 是一种行业标准,数以百万计的网站使用 SSL 来保护其与客户的在线交易。
Instapage 为所有将点击后登录页面发布到任何自定义域的客户免费提供 SSL 证书。 Instapage SSL 功能:
- 验证网站是否有效且真实。
- 确认连接来自合法网站。
- 确保浏览器和网站之间的所有交互都是安全和加密的。
- 支持您自己的 EV 或 DV SSL 证书。
您可以通过域连接旁边的地球颜色来确定哪些域使用 SSL 加密,哪些域不安全。 如果它是灰色的,它没有加密,但如果它是绿色的,你的页面和域是受 SSL 保护的:

SSL 功能使客户能够保护其点击后登录页面上的所有交互,从而遵守安全策略、改善客户体验并帮助提高转化率。 这意味着通过表单传输的任何个人身份信息 (PII) 都将被加密。
无论您是经营企业业务、从事医疗保健行业还是经营电子商务网站,SSL 证书都可以减轻消费者在点击后登录页面上进行交易时的安全顾虑,使他们更有可能进行转化或购买。
11. 移动、分组和对齐
借助移动、分组和对齐功能,用户可以无缝组织设计元素,减少发布点击后登陆页面所需的时间。
告别黑客变通方法、浏览器扩展或乏味的目测以精确排列页面上的所有元素。 分组和对齐功能使您能够选择和移动多个页面元素并调整它们的大小——同时保持它们的纵横比:
您可以轻松地对多个对象进行分组,这让您可以通过像素完美对齐和分布控制轻松操作设计资产。
以下是如何完美对齐所有点击后登录页面元素的方法。 对齐元素后,就可以对它们进行分组了。 这些功能通过纵横比锁定启用,使您能够将分层元素组保持在一起——无论是在桌面还是移动点击后登录页面上。
您被迫在移动设备上手动对齐每个页面元素以使页面看起来专业且具有转换价值的日子已经一去不复返了。 现在,您只需单击一下按钮,即可将在桌面页面中所做的更改重新生成到移动页面。
移动对齐功能可确保您的移动点击后登录页面版本已经完美对齐。 这意味着您现在可以比以往更快、更准确地创建点击后登录页面的移动响应版本。
观看此视频,了解如何使用此新产品更新创建适用于移动设备的点击后登录页面。
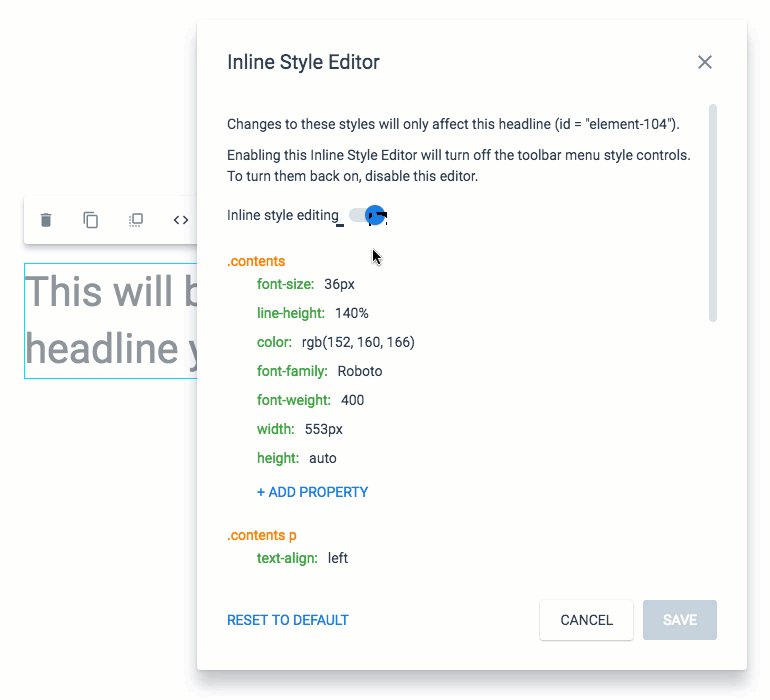
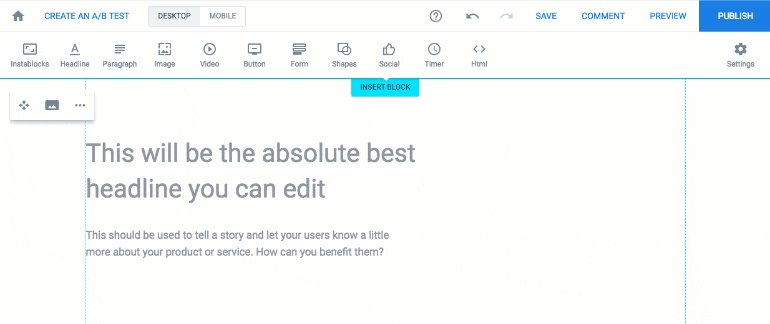
12.内联样式编辑器
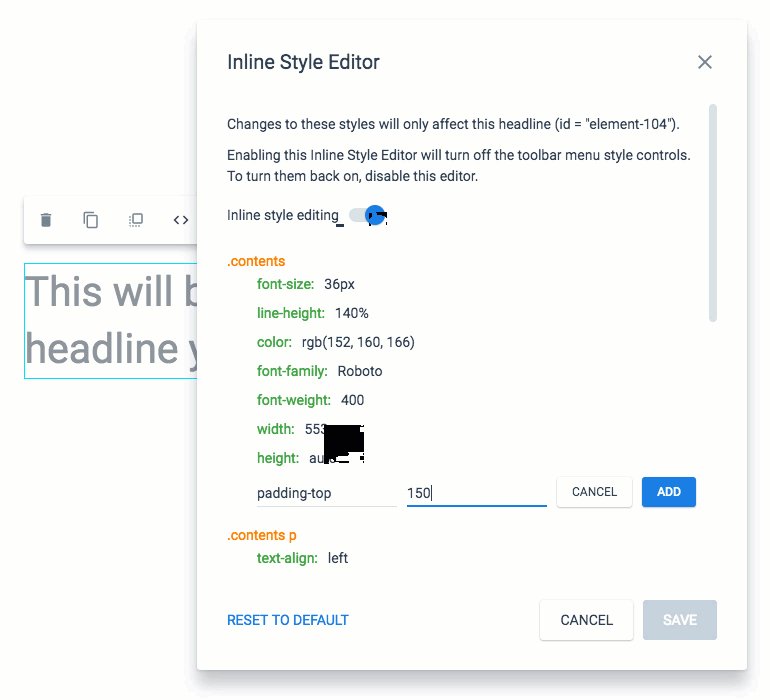
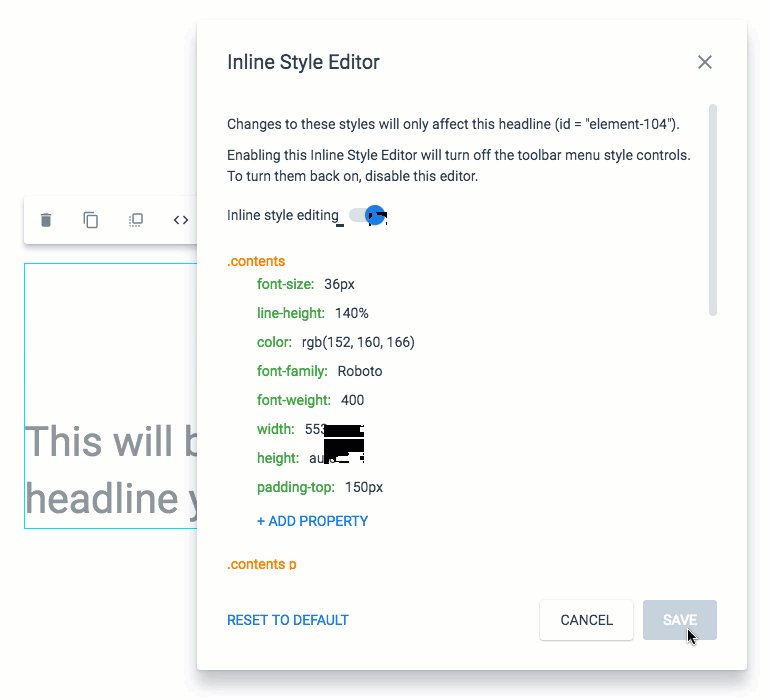
Instapage 的内联样式编辑器使用户能够将自定义样式添加到各种点击后登录页面元素。 具体来说,就是编辑、创建和删除任何 CSS 属性。 有了这个功能,您现在可以更好地控制点击后登陆页面的设计和定制过程——创建像素完美的点击后登陆页面来转换。
您现在可以进行精细级别的调整,以更准确地反映您的品牌(以及您客户的品牌)。 内联样式编辑器是其中的一种,因为它使用户能够将 CSS 样式隔离到单个页面元素,而不是整个页面。 另外,您可以添加以前在编辑工具栏中不可用的其他属性。
该功能允许具有 Web 开发和设计技能的用户获得最大的灵活性和精确度来执行:
- 文本和形状填充
- 自定义对齐
- 转换和过渡
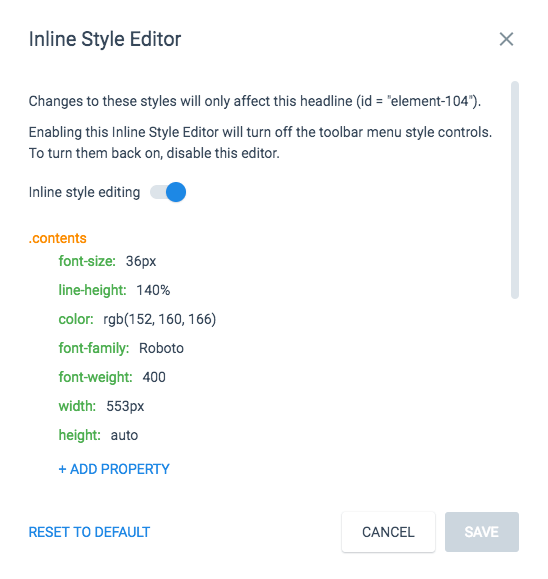
当您启用内联样式编辑器时,普通编辑面板将变为非活动状态,并预先填充您习惯的标准 CSS 选项:

下面是一个使用 CSS 编辑器添加文本填充属性并指定值的示例:

结合移动、分组和对齐、边缘测量、轴锁定和键盘快捷键,Instapage 真正是唯一的点击后登陆页面平台,使营销人员能够创建 100% 可定制、像素完美的点击后登陆页面。 这不是口头上的服务!
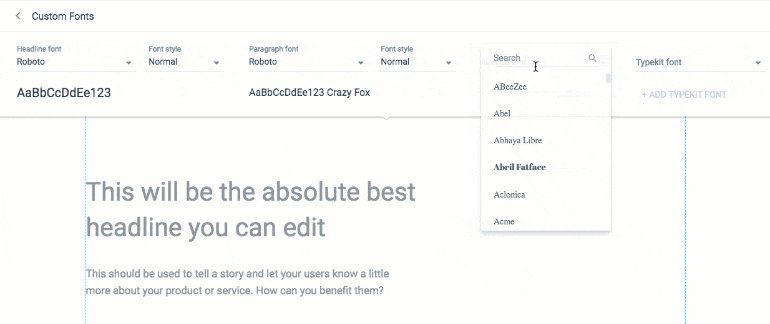
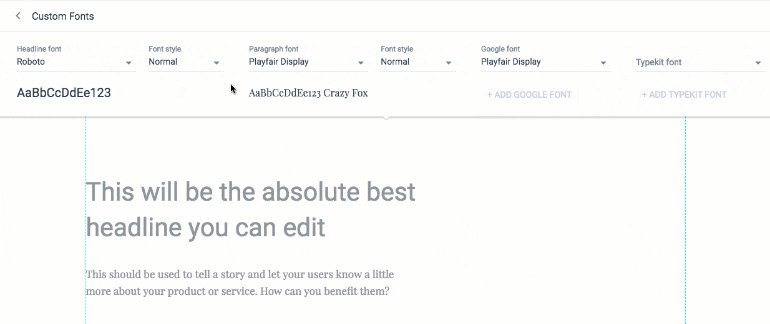
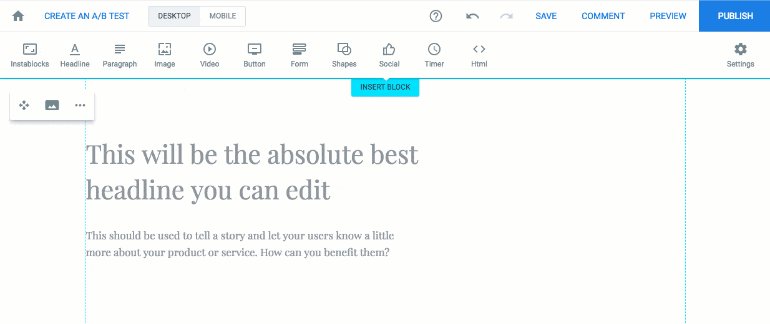
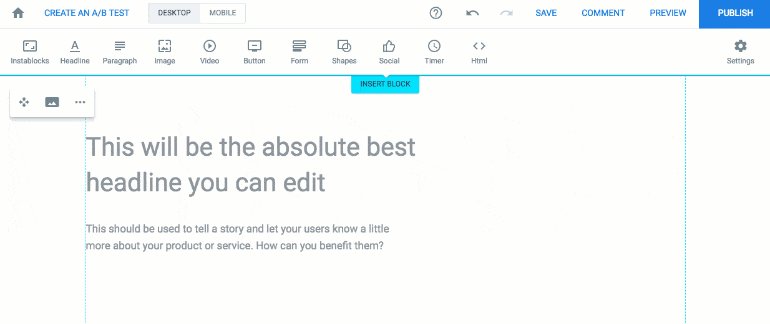
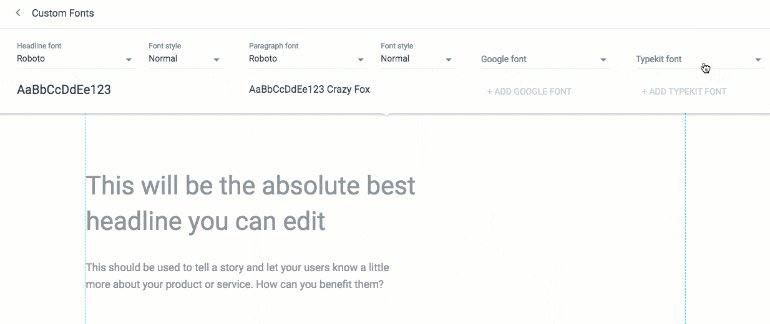
13.自定义字体
虽然根据定义在技术上不是点击后登陆页面元素,但排版在为您带来转化方面起着不可或缺的作用。 字体和网页排版是决定您的品牌在数字营销中的第一印象的一个因素,也是新来者用来形成他们对您品牌的第一印象的因素。
自定义字体功能允许您灵活地选择字体。 随着自定义字体集成的引入,Instapage 现在提供的字体选择比市场上所有其他点击后登陆页面软件多近100 倍。
该功能使您的点击后登录页面可以访问:
- Google Fonts:提供数百种针对网络优化的免费开源字体。
- Adobe Typekit:是一种基于订阅的字体服务,它将数千种字体汇集在一起,以便于浏览和网络应用。
- 数以千计的现代和经典字体,让您可以快速、创造性地创建完美贴合品牌的点击后登录页面。
您无需上传或集成任何外部 API。 每个字体组都已上传到 Instapage 构建器并可以使用。 只需登录您的 Instapage 帐户,单击“设置”,然后打开“字体”选项卡,它会显示下拉菜单。 这是在点击后登录页面上包含 Google 字体的方式:

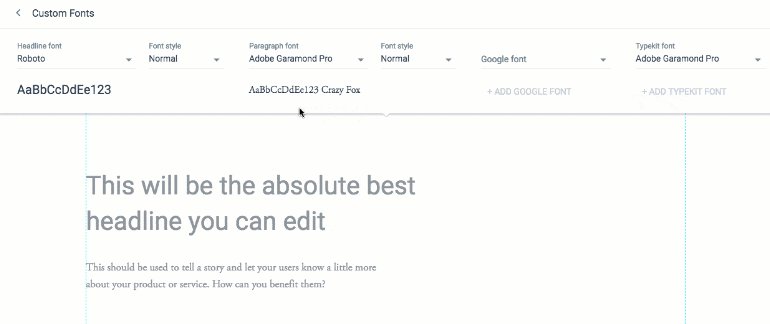
要从 Adobe Typekit 添加字体,只需单击下拉菜单,然后单击“添加字体”:

通过选择能说明您的业务的点击后登录页面字体,给人留下正确的品牌印象。
14.自定义404页面
通常,当访问者登陆 404 页面时,页面上没有导航链接可以将访问者带回他们来自的地方。 在这些情况下,访问者基本上有两个选择:
- 按后退按钮返回上一页
- 尝试再次打开链接
实际上,您不能指望访问者执行第二个操作。 因此,您必须设计一个不会停止转换过程的 404 页面。
Instapage 的自定义 404 功能允许您通过几次简单的点击创建具有转化价值的 404 页面。 该功能使您有机会从大多数营销人员视为死胡同的页面中收集潜在客户。
此功能允许您将任何页面设置为您的 404 页面。 这为您提供了获得潜在客户和客户的额外机会 - 即使是在因访问者放弃而臭名昭著的页面上也是如此。
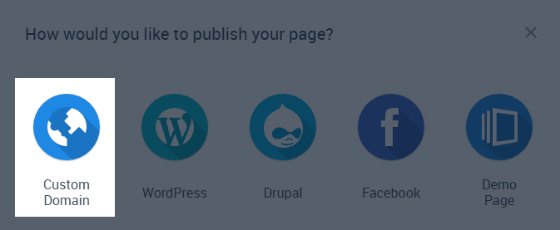
要设置自定义 404 页面,请创建一个新的点击后登录页面,并将其发布到您的自定义域:

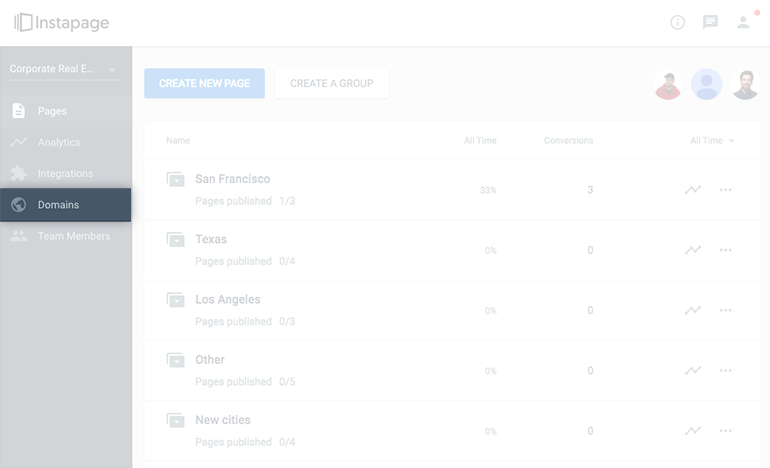
导航到域仪表板:

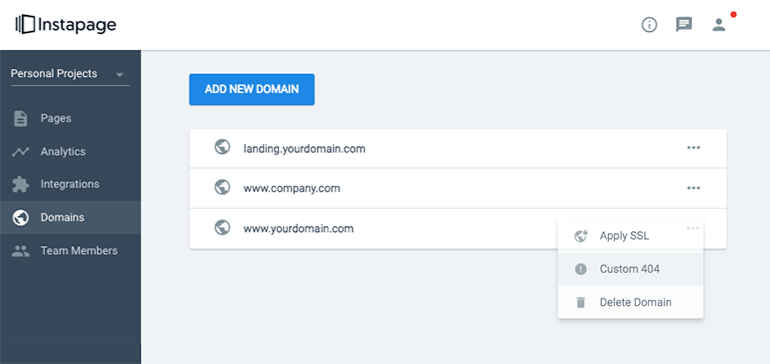
转到您的域设置并单击自定义 404:

从列表中选择您的 404 页面,您就完成了!
15.审计日志
审计日志对于营销团队和机构来说非常重要,因为它们按时间顺序记录了在程序中采取的行动或对项目所做的调整。
审核日志为您提供了一步一步的详细说明,说明谁在什么时候做了什么——到您的点击后登录页面。 审核日志功能比以往任何时候都更容易跟踪具有多个团队成员的工作区的更改。 您可以查看有关谁从您的工作区创建、保存、发布或删除页面的信息。
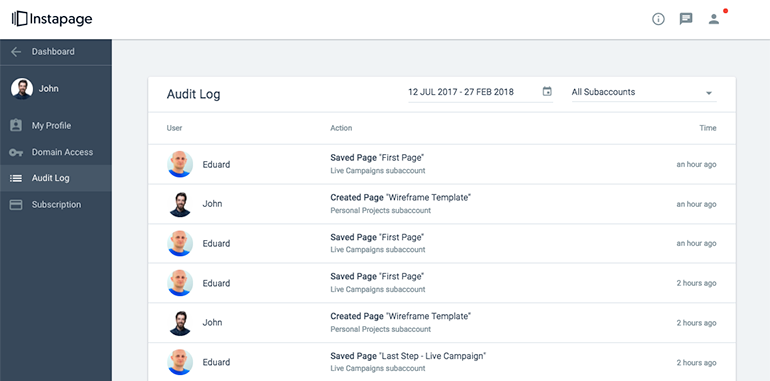
要访问审核日志,请单击 Instapage 仪表板右上角的配置文件图标,然后从菜单中选择审核日志。 接下来您将看到审核日志屏幕:

现在您可以知道您的帐户中发生了什么,以及谁负责做什么。
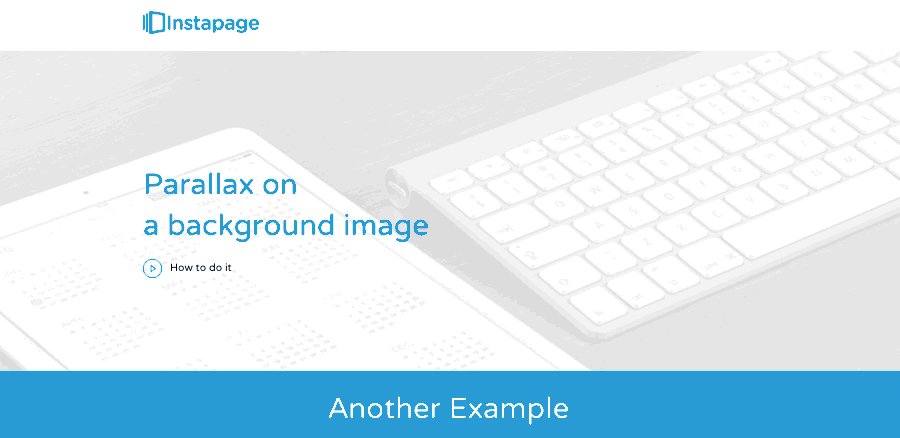
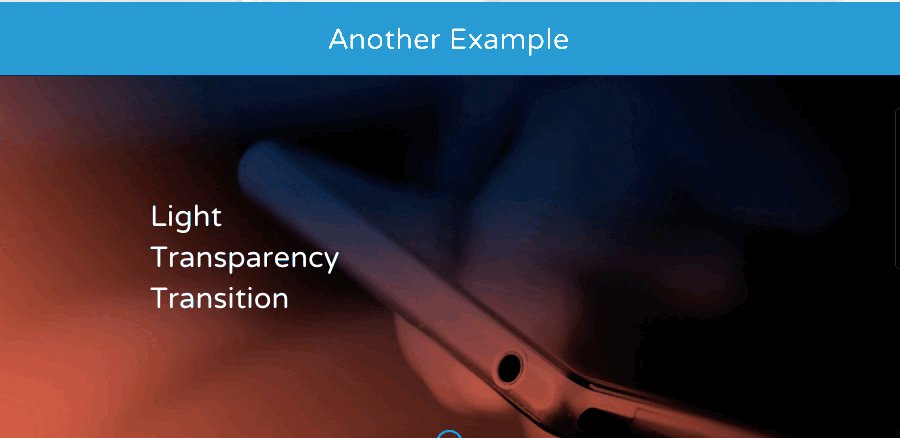
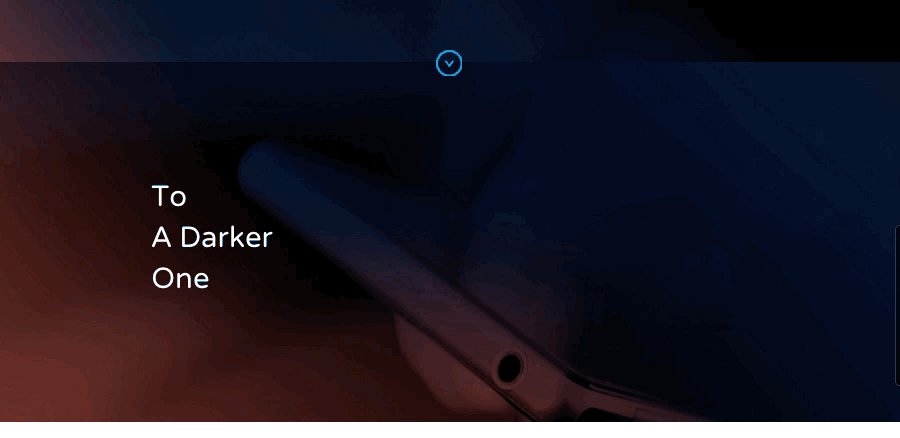
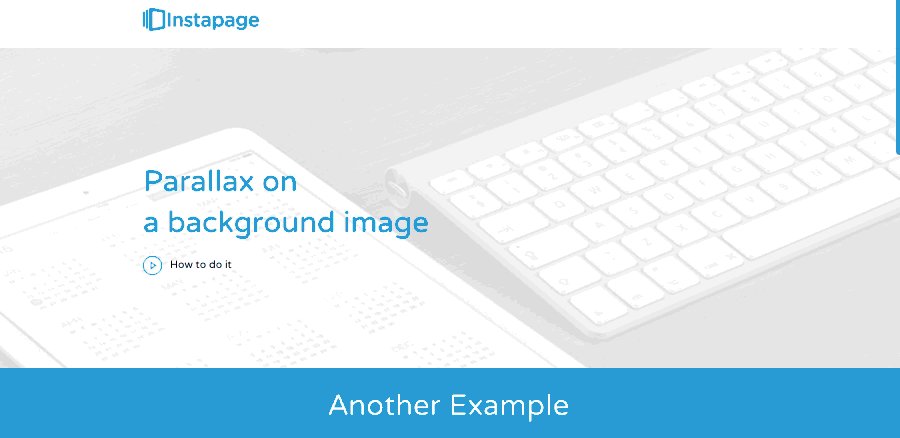
16.视差滚动
一些设计趋势值得实施——在点击后登录页面上添加视差滚动背景就是其中之一。
在具有视差滚动的点击后着陆页上,与前景相比,背景移动速度较慢,因此在访问者滚动时会产生 3D 效果。
视差设计可帮助您在点击后登录页面上讲述一个故事,并以更渐进的方式满足访问者对您的产品或服务的好奇心。 当这种设计技术与有说服力的副本一起使用时,您可以创建一个更具吸引力的页面。
视差滚动点击后着陆页不仅看起来更有吸引力,而且还有助于转化。
Instapage 使您只需单击几下即可添加视差滚动背景。
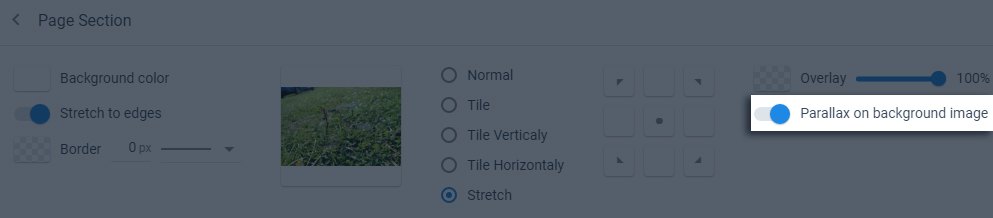
您可以将视差效果应用于您的页面部分背景,并从选项菜单中启用它们:

产生的效果将类似于:

17.点击通话按钮(和链接)
移动用户的行为与桌面用户不同。 移动设备的平均会话持续时间为 72 秒,而桌面设备的平均会话持续时间为 150 秒,翻了一番还多。 在线用户的注意力持续时间更短,因此您的移动页面不要太长很重要,这样他们很容易与您联系。
添加点击通话按钮使这成为可能。 点击通话按钮是网页上的一个电话号码,可以用一个简单的标签进行超链接。 然后,潜在客户可以单击该按钮直接从他们的手机或在 Skype 等软件的帮助下从他们的计算机上给您打电话。
该按钮为访客省去了一个步骤(公司联系他们的等待时间),因此品牌可以立即与潜在客户交谈,从而增加转化和销售的机会。
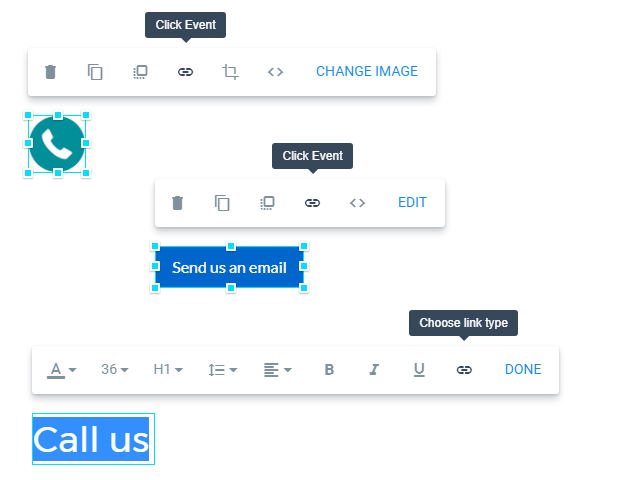
移动点击后登录页面上的 Instapage 点击通话按钮功能可让您轻松做到这一点。 只需选择您要使用的图像、文本或按钮,然后找到 Click 事件按钮,然后选择外部 URL:

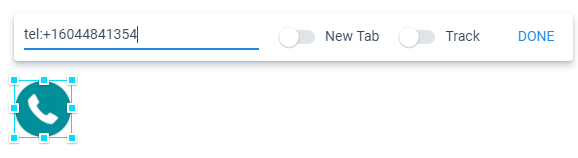
然后键入与所需按钮对应的链接。 (记得使用“tel:+[国家代码][区号][电话号码]”格式,不要带方括号。例如 tel:+16044841354)

通过轻松添加点击通话按钮,优化点击后登录页面的每个元素。 这当然值得进行 A/B 测试!
充分利用 Instapage 平台
Instapage 使您能够在其他不太先进的点击后登陆页面构建器中创建高转化率的专业点击后登陆页面。 作为 Instapage 用户,您已经意识到这一事实,即使您忘记了我们发布的某些产品功能。
立即开始创建点击后登录页面,在此处注册 Instapage Enterprise 演示。
